
不同于 Android 系统上的微信小程序, 需要特别设置 androidProcess,而且小程序的 webview 页面至少 3 个,点击等操作进入新的 webwiew,很难确定进入了哪个 webview
IOS 系统上的微信小程序的 webview macaca 旗下的 app-inspector 能改完全识别,不需特殊设置,和 app 定位控件的方式一模一样
正确安装 app-inspector 即可查看小程序 webview 的布局,亲测定位和点击有效。
java 简单代码:
Element el = driver.elementByXPath("//*[@name='发现']");
el.click();
driver.sleep(5000);
el = driver.elementByXPath("//*[@name='小程序']");
el.click();
driver.sleep(5000);
el = driver.elementByXPath("//*[@name='美团生活']");
el.click();
driver.sleep(5000);
el = driver.elementByXPath("//*[@name='爱玩乐']");
el.click();
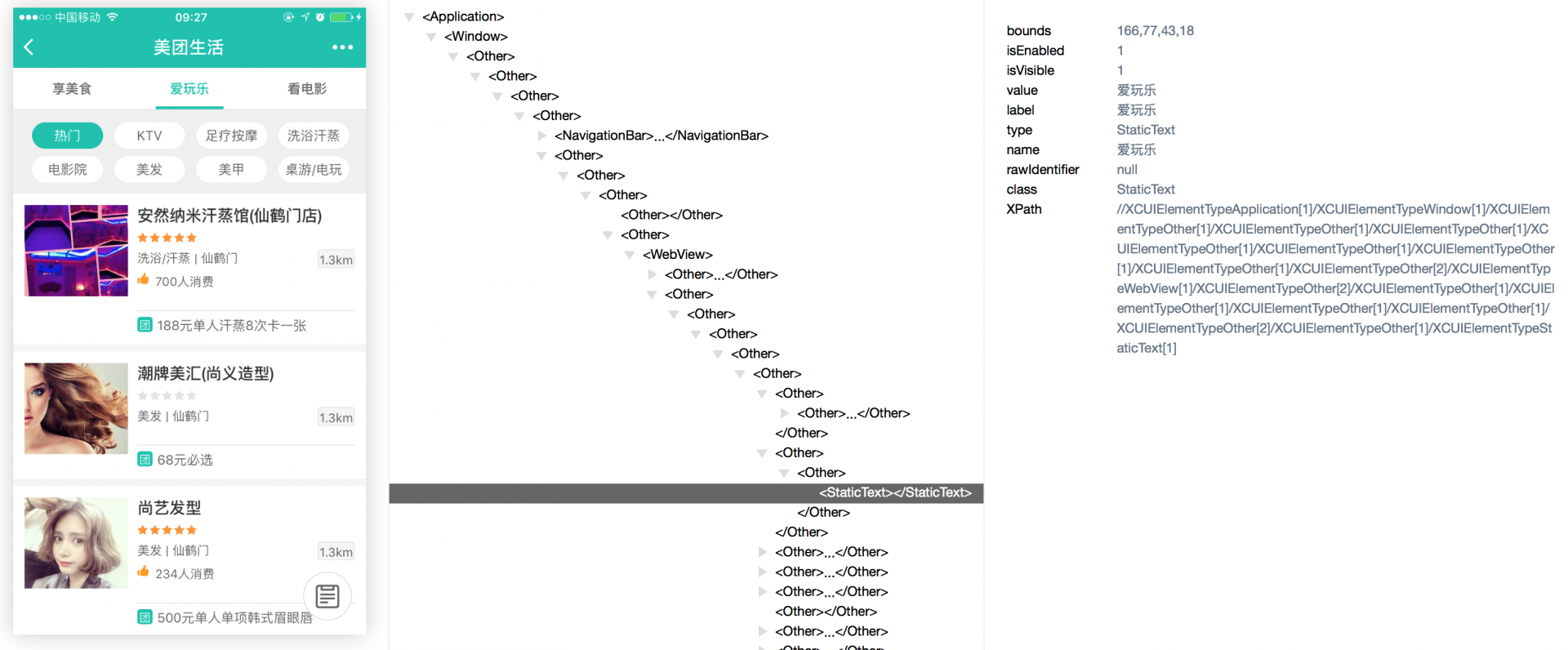
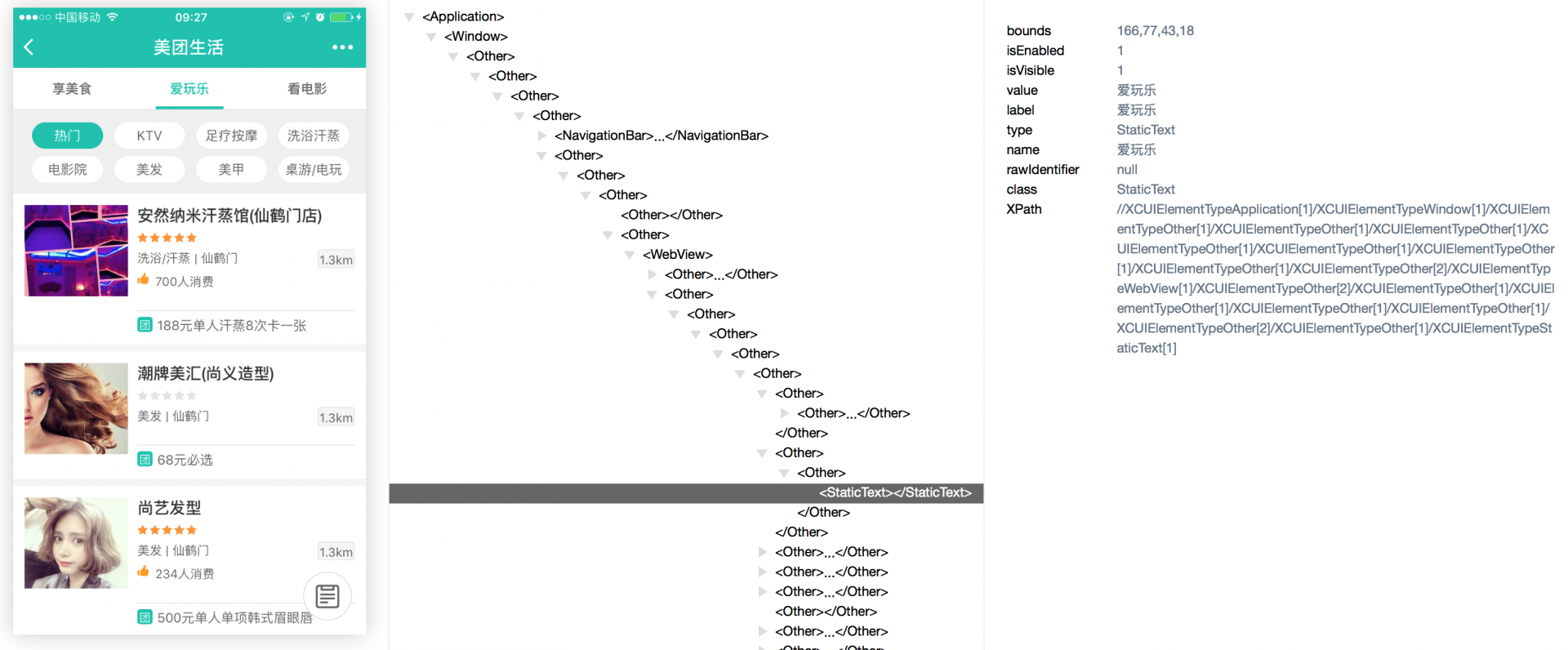
见图,webview 的控件识别非常清楚:

app 切到在公共号页面,刷新浏览器,微信闪退
app-inspector -u xxx 报错信息
<-- GET /
The source may be wrong, please report with below message at:
https://github.com/macacajs/app-inspector/issues/new
****** xctest source start *******
{"value":{"tree":{"bounds":"{{0, 0}, {0, 0}}","rawIdentifier":null,"isVisible":"0","value":null,"label":null,"type":"Any","name":null,"isEnabled":"0"}},"sessionId":null,"status":0}
'****** xctest source end *******
TypeError: Cannot read property 'x' of undefined
at adaptor (/usr/local/lib/node_modules/app-inspector/lib/ios.js:27:9)
at Object.exports.dumpXMLAndScreenShot (/usr/local/lib/node_modules/app-inspector/lib/ios.js:60:22)
at next (native)
at onFulfilled (/usr/local/lib/node_modules/app-inspector/node_modules/.4.6.0@co/index.js:65:19)
at process._tickCallback (internal/process/next_tick.js:103:7)
