
一. 终端-->
open /usr/local/lib/node_modules/app-inspector/node_modules/webdriveragent/WebDriverAgent/WebDriverAgent.xcodeproj
open /usr/local/lib/node_modules/macaca-ios/node_modules/webdriveragent/WebDriverAgent/WebDriverAgent.xcodeproj
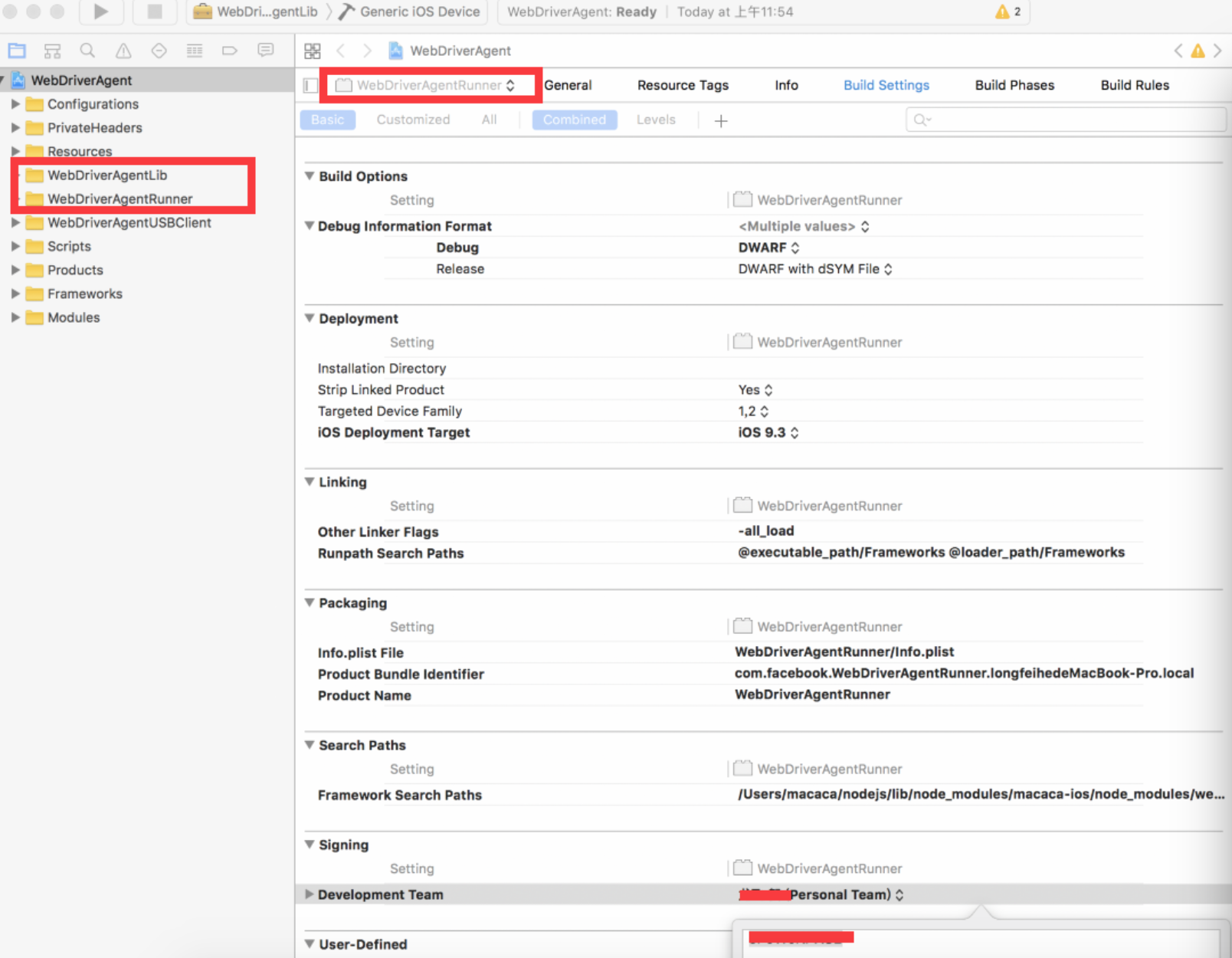
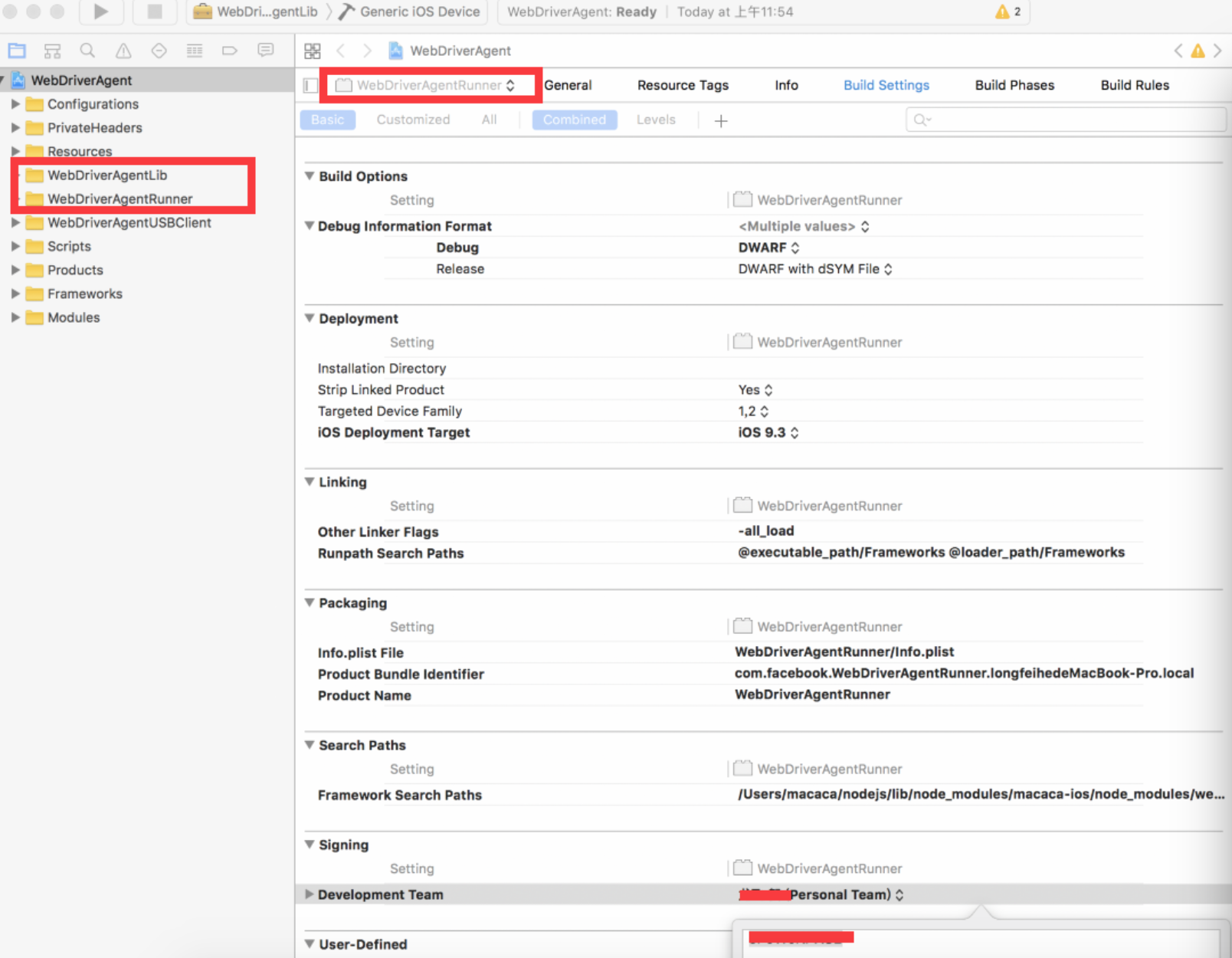
二. 打开的是上一步安装的 macaca-ios 驱动工程下的 webdriverclient 的 WebDriverAgentRunner ,然后选择 Build Settings ,然后找到 Development Team 点击其下右侧的自己证书,找到下图的 TEAM_ID

三. 重新安装 app-inspector
npm uninstall app-inspector -g
npm cache clean
EVELOPMENT_TEAM_ID=********** npm i app-inspector -g
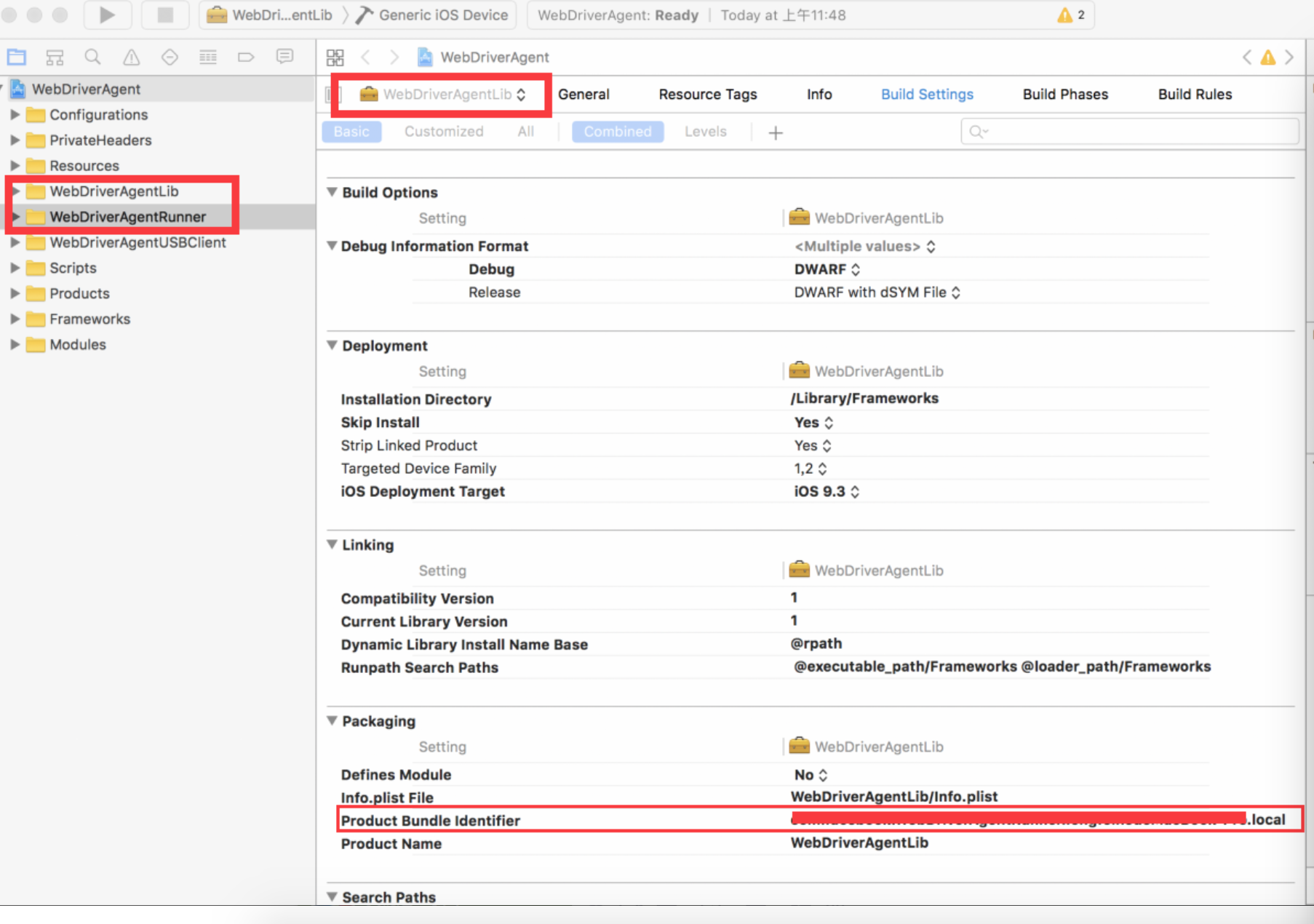
四. 需要修改上步安装好的 app-inspector 下的 webdriveragent 具体路径见下图红框
需要修改的有 WebDeriverAgentLib 和 WebDriverAgentRunner 下的 Product Bundle identifier
改为你自己的账号 ,例如 com.lei.WebDriverAgentRunner.localhost ,不和其他人重复即可

这个账号类似如下图:
由于 WebDeriverAgent 这东西是 facebook 开发并签名发布的,这是一种 mac 系开发的签名安全认证机制,所以我们要本地运行它的话要保证和本地账号权限一致,我们修改为了
自己的账号后便有了可以运行它的权限了.
五. 如上步骤,接下来就是
连接上你的 iphone 手机,再在 xcode 中 windows->Devices 找到你设备的 identifier 复制下来
七. 终端-->
app-inspector -u youridentifier
八. 这时会自动向您的手机安装 webdriveragent ,看到安装图标后,您还需要在你的手机设置->通用 找到设备管理添加下该 webdriveragent 的信任,然后停掉当前命令,再次启动 app-inspector -u youridentifier 即可正常安装成功,并自动打开浏览器进行元素查看.
注:如果遇到安装失败,重启电脑重复所有操作步骤即可.
连接真机出现问题,解决办法:
一. 终端-->
open /usr/local/lib/node_modules/macaca-ios/node_modules/webdriveragent/WebDriverAgent/WebDriverAgent.xcodeproj
按照https://testerhome.com/topics/7202,完成以后 run 一下,成功表示成功配置
二. 终端-->
app-inspector -u youridentifier
成功在手机启动表示已经 ok
三. 终端-->
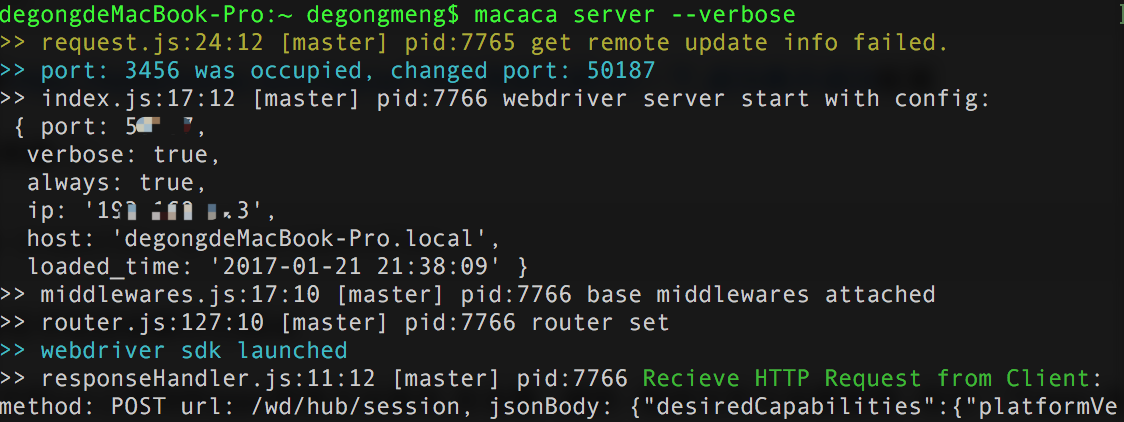
macaca server --verbose

在脚本中配置对应的 IP/port
四. 手机 run 上测试的 app(若是企业版本,在设置 -- 通用 -- 描述文件与设置管理 -- 信任一下 app),执行脚本运行即可.
