
其实微信小程序不过是正常的 webview 而已. 只是产品概念上的不同. 本质还是 h5.
所以用 appium 是可以进行自动化的.
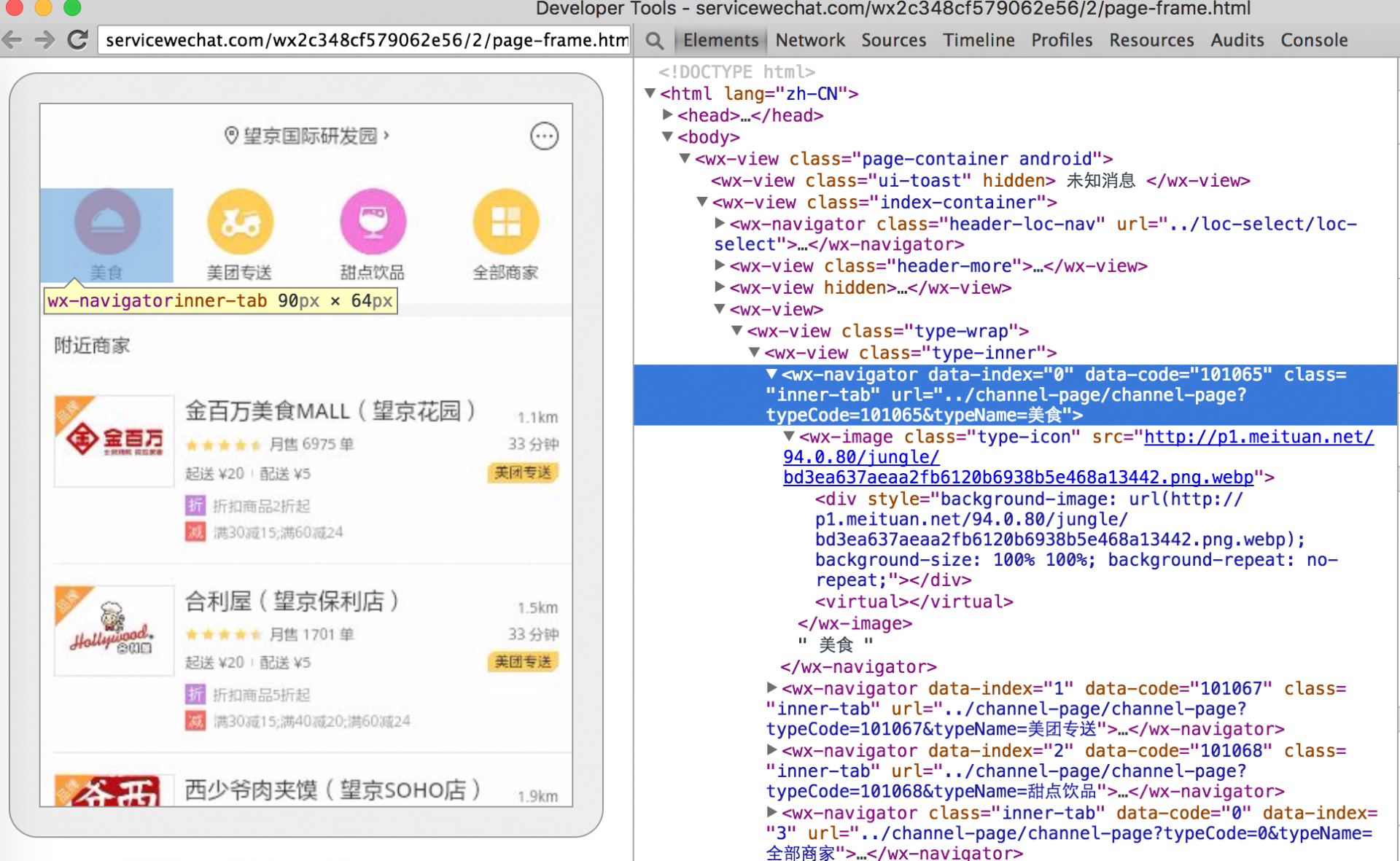
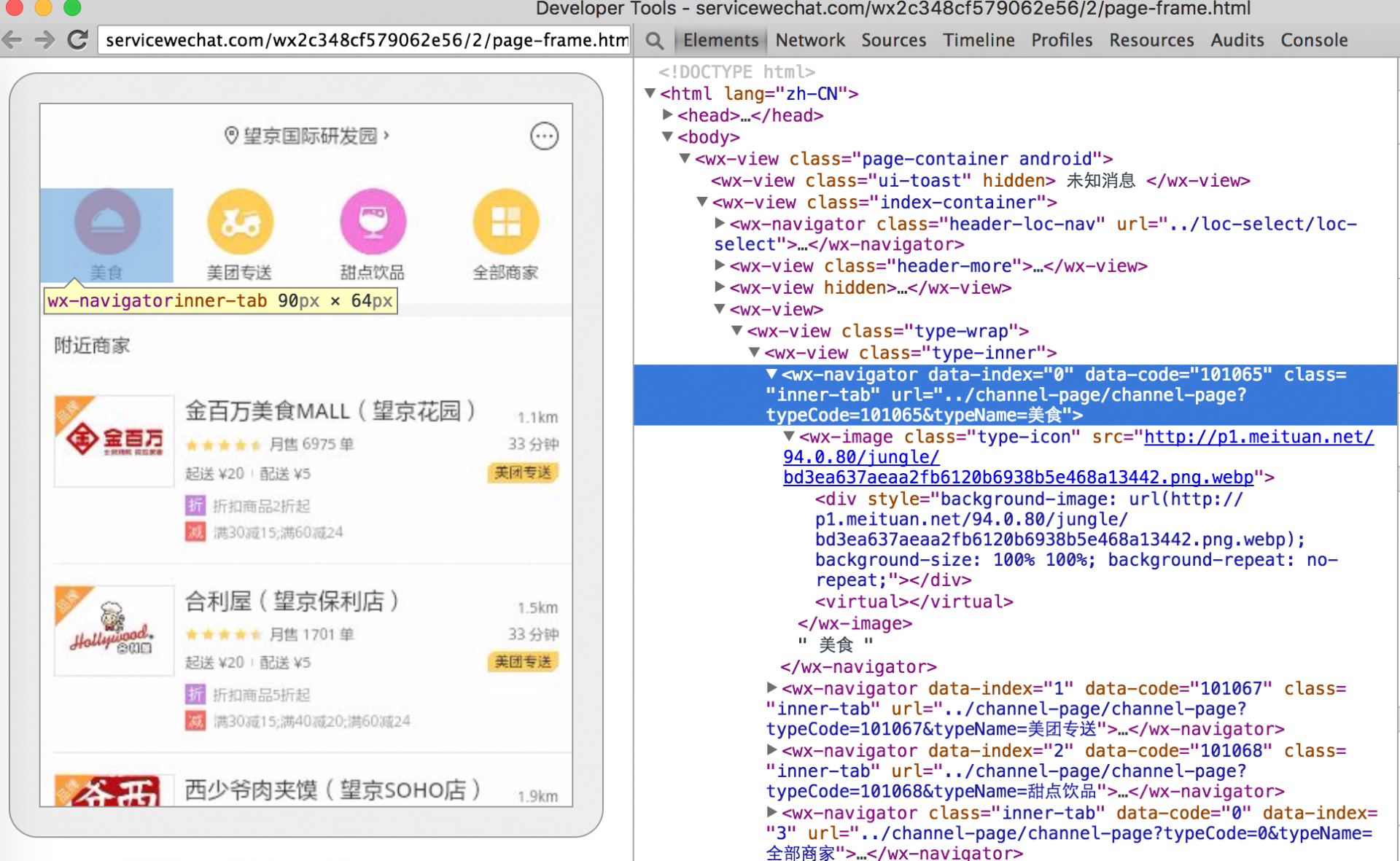
以我们美团外卖为例. 查看结构就可以看到小程序的 dom 结构.

欢迎大家使用美团外卖小程序 (此处应有广告词)
具体的细节可参考我之前写过 微信 webview 的自动化技术
简单写个 demo 给大家. 我本地是测试通过的. 代码是 scala. 大家自行用自己的语言去实现吧.
关键就是那句
val options = new ChromeOptions()
options.setExperimentalOption("androidProcess", "com.tencent.mm:appbrand1")
capability.setCapability(ChromeOptions.CAPABILITY, options)
测试用例代码
test("测试微信小程序") {
val capability = new DesiredCapabilities()
capability.setCapability("app", "")
capability.setCapability("appPackage", "com.tencent.mm")
capability.setCapability("appActivity", ".ui.LauncherUI")
capability.setCapability("deviceName", "emulator-5554")
capability.setCapability("fastReset", "false")
capability.setCapability("fullReset", "false")
capability.setCapability("noReset", "true")
capability.setCapability("automationName", "appium")
capability.setCapability("platformName", "android")
val options = new ChromeOptions()
options.setExperimentalOption("androidProcess", "com.tencent.mm:appbrand1")
capability.setCapability(ChromeOptions.CAPABILITY, options)
val url = "http://127.0.0.1:4723/wd/hub"
val driver = new AndroidDriver[WebElement](new URL(url), capability)
driver.findElementByXPath("//*[@text='发现']").click
driver.findElementByXPath("//*[@text='小程序']").click
driver.findElementByXPath("//*[contains(@text, '美团外卖')]").click
println(driver.getContextHandles)
driver.context("WEBVIEW_com.tencent.mm:tools")
Thread.sleep(5000)
println(driver.getPageSource)
driver.findElementByXPath("//*[contains(@url, '美食')]").click()
driver.findElementByXPath("//*[contains(., '金百万')]").click()
}
这是行业第一篇用 appium 进行微信小程序的自动化测试的例子.
转载请注明出自 testerhome 测试社区和原链 https://testerhome.com/topics/7053
TesterHome 微信小助手

TesterHome 微信公众号

