
由于公司有 ios 下的 APP 自动化测试需求,所以在虚拟机 Mac 环境下鼓捣了下 macaca 的安装配置
OS X EI Capitan 10.11.4 版本
链接:http://pan.baidu.com/s/1dFtA3C1 密码:fs9c
用的是最新的 VMware Workstation Pro 12.5.2
安装图文参考
http://m.blog.csdn.net/article/details?id=51050770
unlocker208 下载地址
http://download.csdn.net/detail/cekiasoo/9480282
照着以上弄就可以了,都是正确的做法。
设置虚拟机 macos 联网
在安装 MacOS 时候,选择的是桥接方式,但安装完 vmtools 重启后,发现并不能在公司局域网环境联网
于是参考http://www.07net01.com/linux/2016/01/1178321.html
参考以上设置这里为公司网关地址
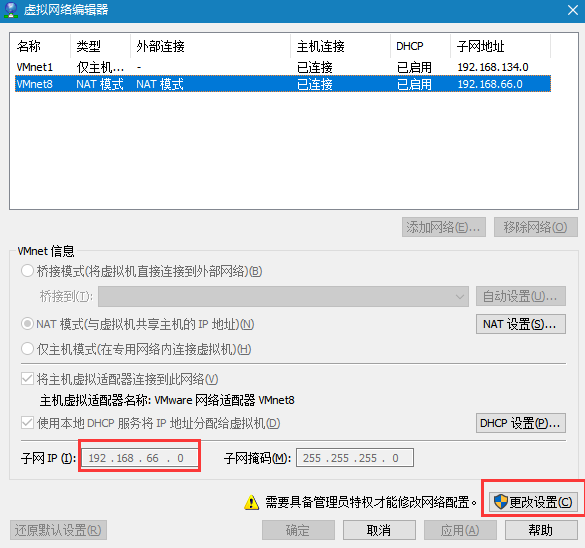
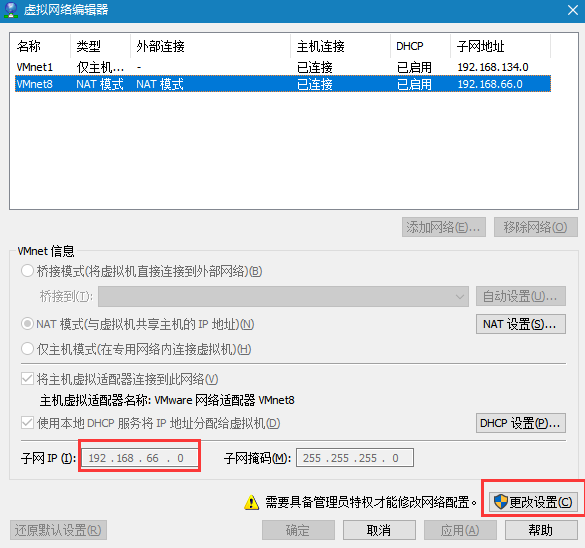
打开 VMware Workstation Pro 编辑菜单里的 “虚拟网络编辑器” 修改如下
标红处改为你所在局域网的网关地址即可

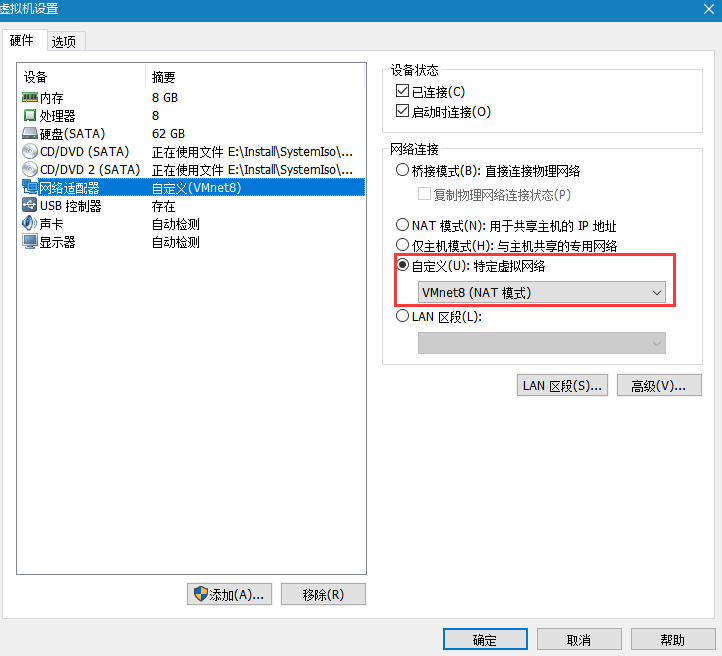
然后在你安装好的 MacOS 虚拟机设置里

http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
下载 jdk-8u111-macosx-x64.dmg
双击安装好后,执行 java -version 显示是可以的
vmacdeMac:~ vmac$ java -version
java version "1.8.0_111"Java(TM) SE Runtime Environment (build 1.8.0_111-b14)
Java HotSpot(TM) 64-Bit Server VM (build 25.111-b14, mixed mode)
但还是要继续配置 JAVA_HOME 环境变量,否则 macaca doctor 会报错
sudo vim /etc/profile
末尾追加
#Java Environment Path
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_111.jdk/Contents/Home
export PATH=$JAVA_HOME/bin:$PATH
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
Xcode7.3.1
下载链接:http://pan.baidu.com/s/1o8nHisU 密码:305h
虚拟机 MacOS 的设置里设置文件夹共享,将下载的 Xcode_7.3.1.dmg 放入共享文件夹下。
双击下载好的 Xcode_7.3.1.dmg,选中 xcode 图标拖拽至右侧的 Applications 即可进行复制安装。
否则双击 xcode 图标启动的是类似虚拟镜像的 xcode。

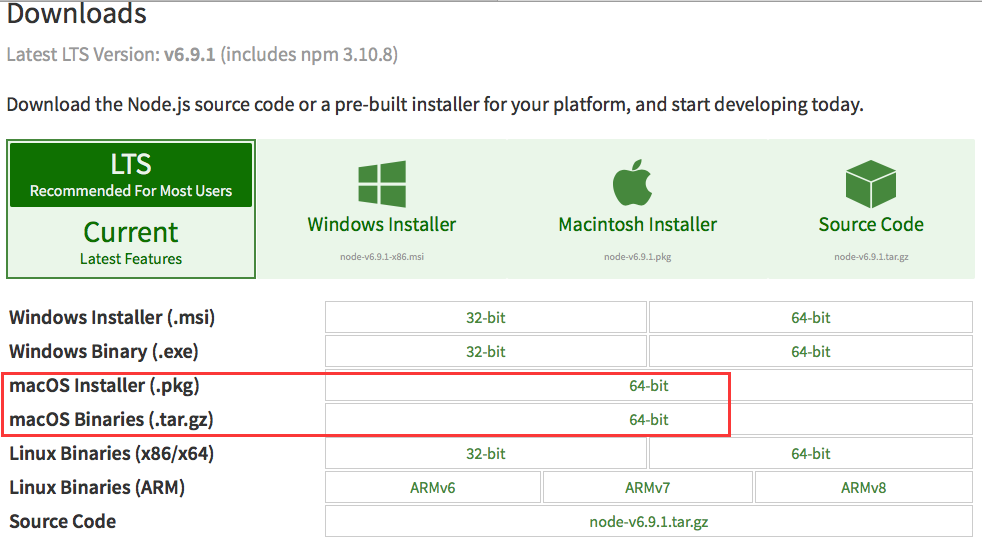
nodejs 下载 https://nodejs.org/en/download/

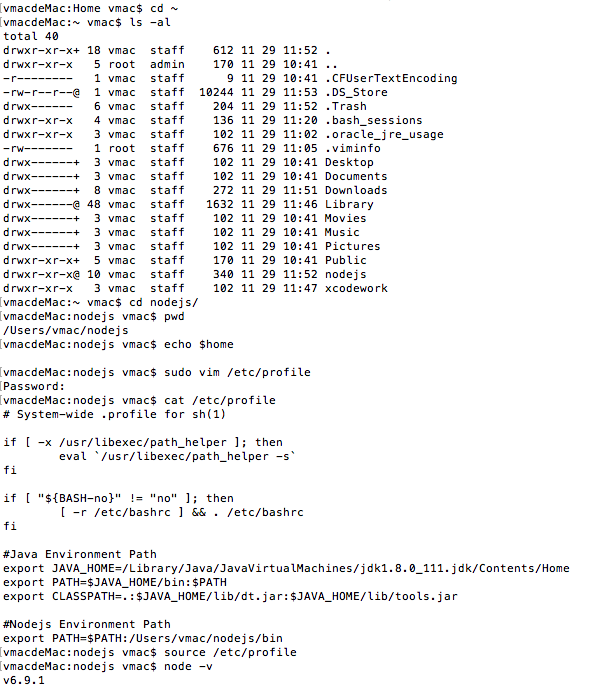
双击下载好的 pkg 即可自行安装,安装好后,我们来看下相关默认配置
vmacdeMac:~ vmac$ node -v
v6.9.1
vmacdeMac:~ vmac$ npm -v
3.10.8
vmacdeMac:~ vmac$ npm config get prefix
/usr/local
vmacdeMac:~ vmac$ npm config get cache
/Users/vmac/.npm
vmacdeMac:~ vmac$ npm config set registry http://registry.npm.taobao.org
vmacdeMac:~ vmac$ npm config get registry
http://registry.npm.taobao.org/
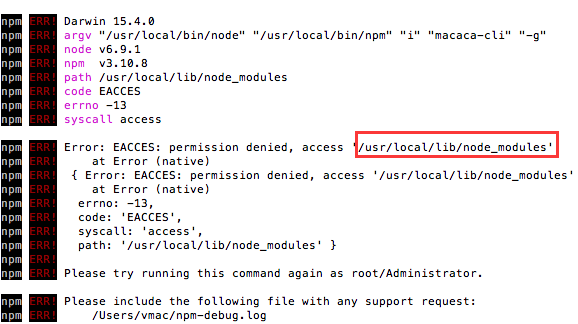
第一次安装不带 sudo 报了权限错误

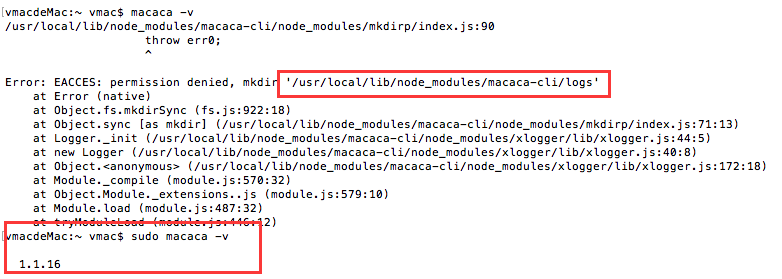
带了 sudo 安装后 执行 macaca -v 也报了权限错误

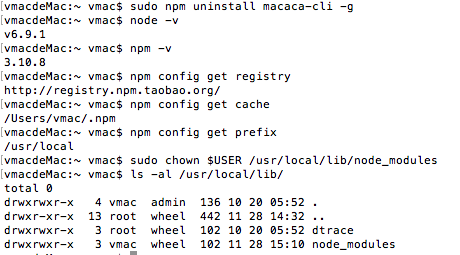
然后卸载掉 sudo npm uninstall macaca-cli -g
设置下该目录的权限为当前登录账号
sudo chown $USER /usr/local/lib/node_modules
过程如下:

再直接用 npm i macaca-cli -g 正常

然后安装了驱动 npm i macaca-ios -g
npm i macaca-electron -g
觉的这种方式总有权限问题,所以最后我卸载掉该 pkg 选择了如下的 tar 包安装方式,这种方式的好处是,绿色,安全,更新维护方便。
建议你也选择 tar 包的安装方式。
解压到目录/Users/vmac/nodejs 重命名为 nodejs
sudo vim /etc/profile
末尾追加
#Nodejs Environment Path
export PATH=$PATH:/Users/vmac/nodejs/bin
source /etc/profile
过程如下:

如此便利用 tar 包安装完 nodejs,安装好后,我们来看下相关默认配置
vmac$ node -v
v6.9.1
vmac$ npm -v
3.10.8
vmac$ npm config get prefix
/Users/vmac/nodejs
vmac$ npm config get cache
/Users/vmac/.npm
vmac$ npm config get registry
https://registry.npmjs.org/
vmac$ npm config set registry http://registry.npm.taobao.org
vmac$ npm config get registry
http://registry.npm.taobao.org/
然后直接用 npm i macaca-cli -g 安装正常
然后安装了驱动 npm i macaca-ios -g
npm i macaca-electron -g
下载地址 http://tools.android-studio.org/index.php/sdk
下载 android-sdk_r24.4.1-macosx.zip 解压到
/Users/vmac/android-sdk-macosx
sudo vim /etc/profile
末尾追加
#Android-sdk-macosx Path
export ANDROID_HOME=/Users/vmac/android-sdk-macosx
export PATH=$PATH::$ANDROID_HOME/tools/:$ANDROID_HOME/platform-tools
source /etc/profile
cd /Users/vmac/android-sdk-macosx/tools
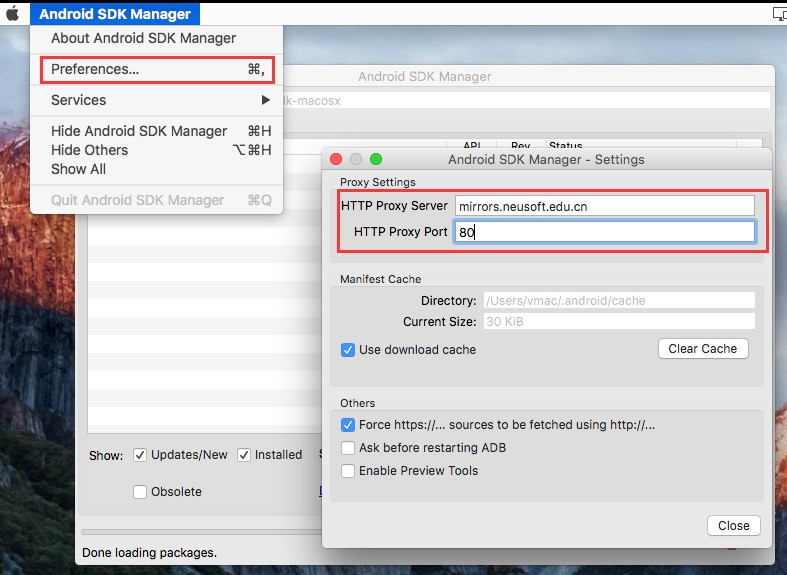
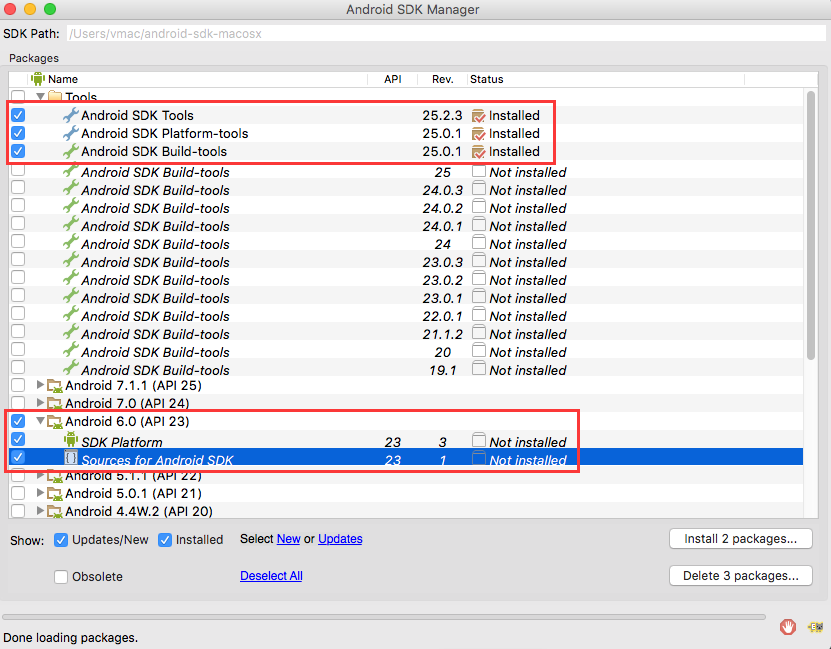
./android 启动 sdk manager 下载所需的相关 tools 和 avd 虚拟机
我们需要改下下载的地址为 mirrors.neusoft.edu.cn


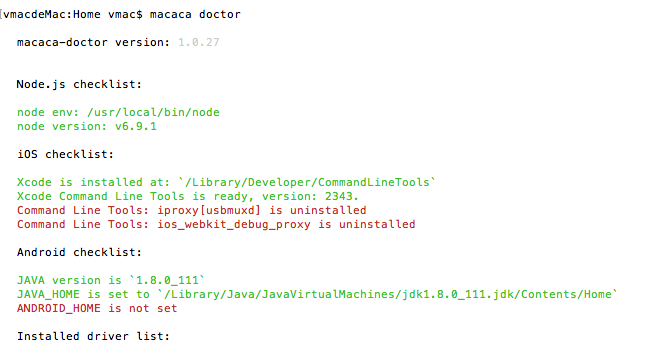
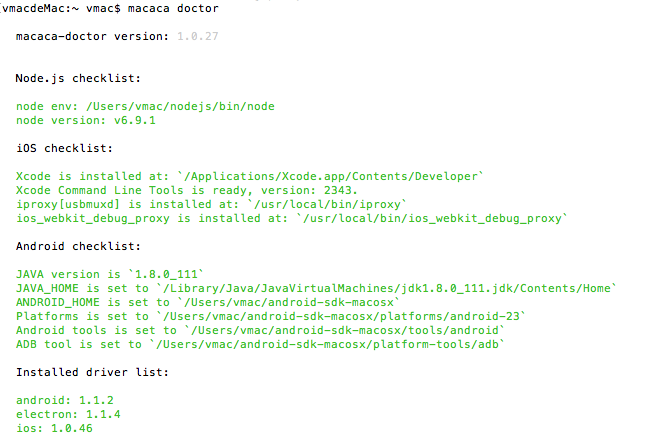
我们执行下 macaca doctor 看下还缺什么

然后再安装 npm i macaca-android -g 就正常了
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
vmacdeMac:~ vmac$ brew -v
Homebrew 1.1.2
Homebrew/homebrew-core (git revision a06e; last commit 2016-11-29)
看到 macaca doctor 红色的还缺少,那我们来用 brew 安装 ios-webkit-debug-proxy
brew install ios-webkit-debug-proxy
接下来我们再来看看 macaca doctor

全线飘绿。
打完收工,其他的请参考社区内其他帖子。
比如:
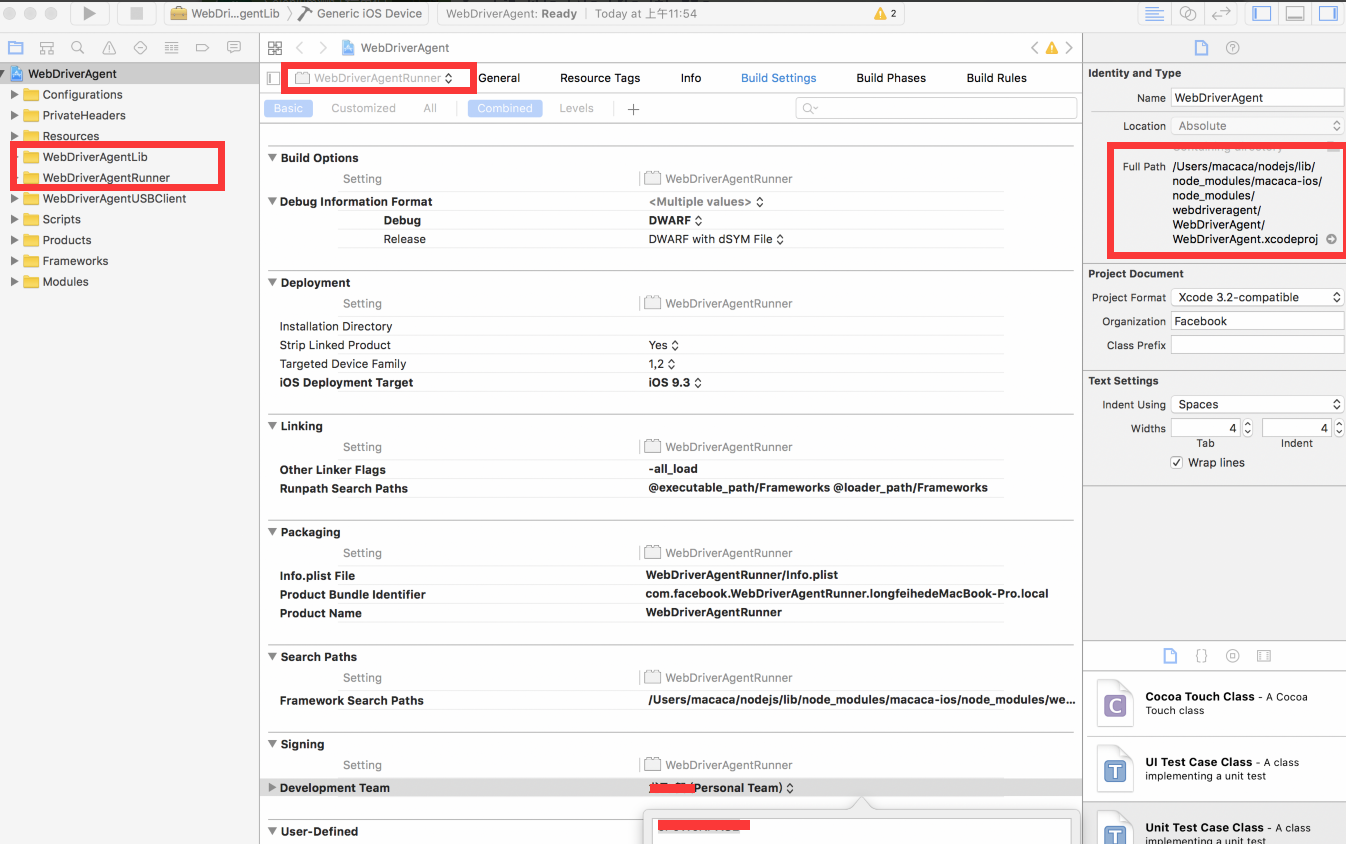
打开任意 xcode 工程,选择 team,我打开的是上一步安装的 macaca-ios 驱动工程下的 webdriverclient 的 WebDriverAgentRunner ,然后选择 Build Settings ,然后找到 Development Team 点击其下右侧的 other,找到下图的 TEAM_ID。TEAM_ID 是一个 10 位数字字母组成的字符串.
(如果你首次打开且未登录 Apple ID 账号的话,此处应该是没有账号的,你可以去 xcode 工具栏,xcode->Preferences 下的 Accounts 栏下添加下您的 Apple ID,这样 xcode 就会为您生成一个您的 TEAM_ID)

如果之前已经安装过 app-inspector 请先卸载并清理干净再安装,如下命令
npm uninstall app-inspector -g
npm cache clean
DEVELOPMENT_TEAM_ID=********** npm i app-inspector -g
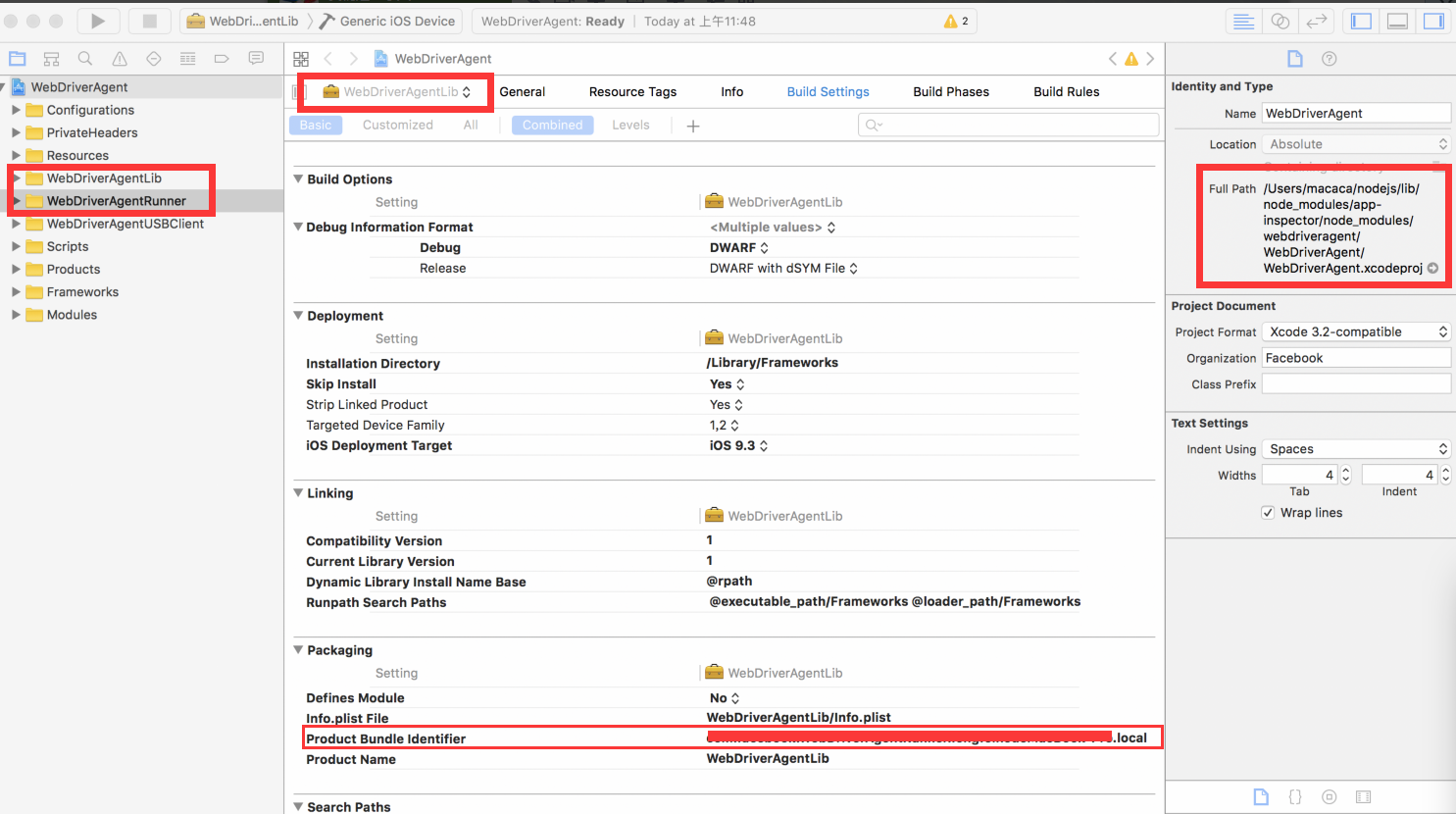
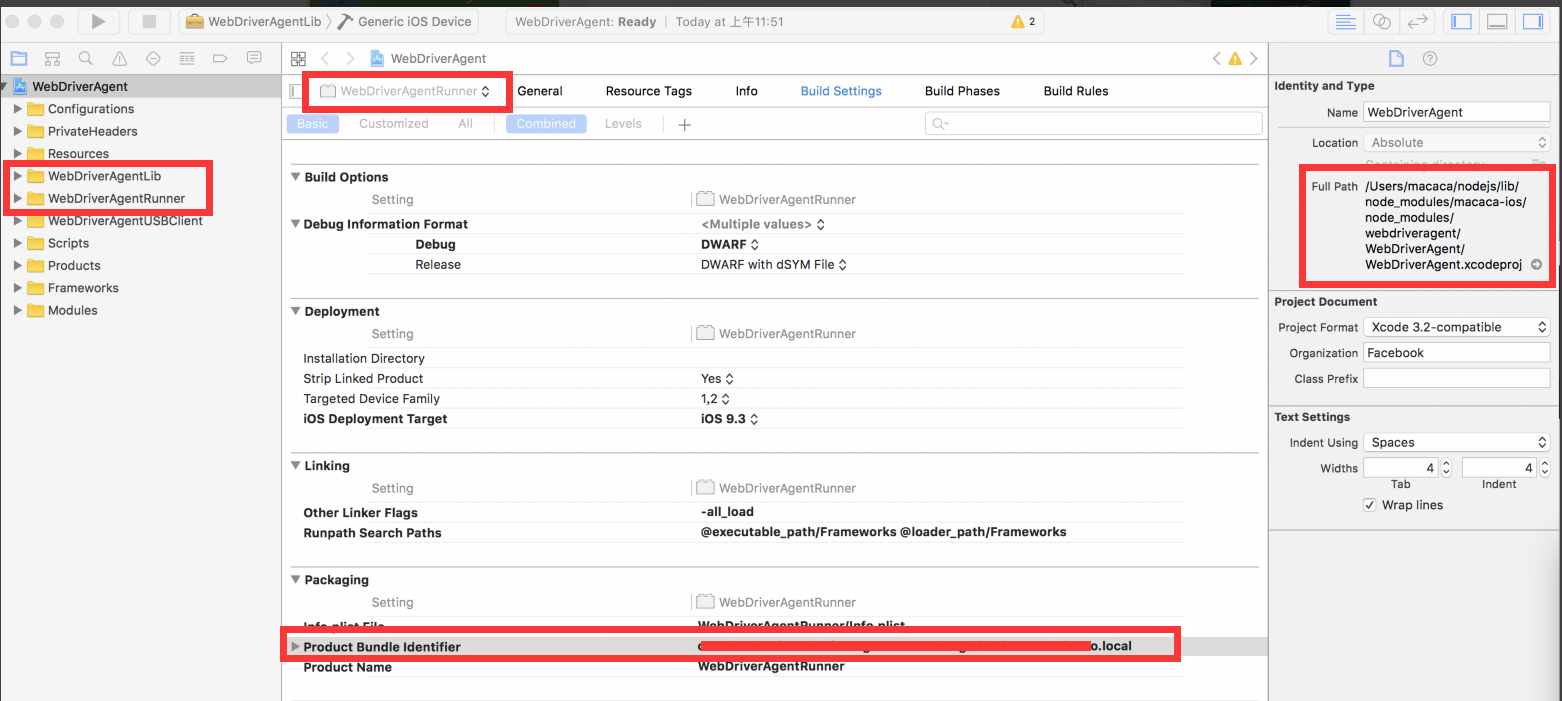
需要修改上步安装好的 app-inspector 下的 webdriveragent 具体路径见下图红框
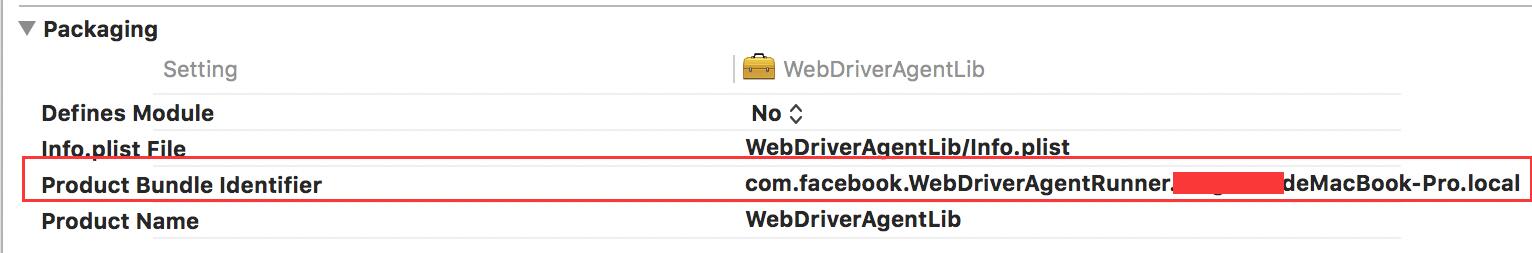
需要修改的有 WebDeriverAgentLib 和 WebDriverAgentRunner 下的 Product Bundle identifier
改为你自己的账号.

这个账号类似如下图:
由于 WebDeriverAgent 这东西是 facebook 开发并签名发布的,这是一种 mac 系开发的签名安全认证机制,所以我们要本地运行它的话要保证和本地账号权限一致,我们修改为了
自己的账号后便有了可以运行它的权限了.这个账号是类似这样的 ,这是我修改后的,有人问怎么改,我不清楚,反正你用你的 apple id 添加到 xcode->Preferences 下的 Accounts,然后 在 Accounts->View Details->iOS Development->Create 如此便创建 iOS Development Singing Identities 该账号了。

如上步骤,接下来就是
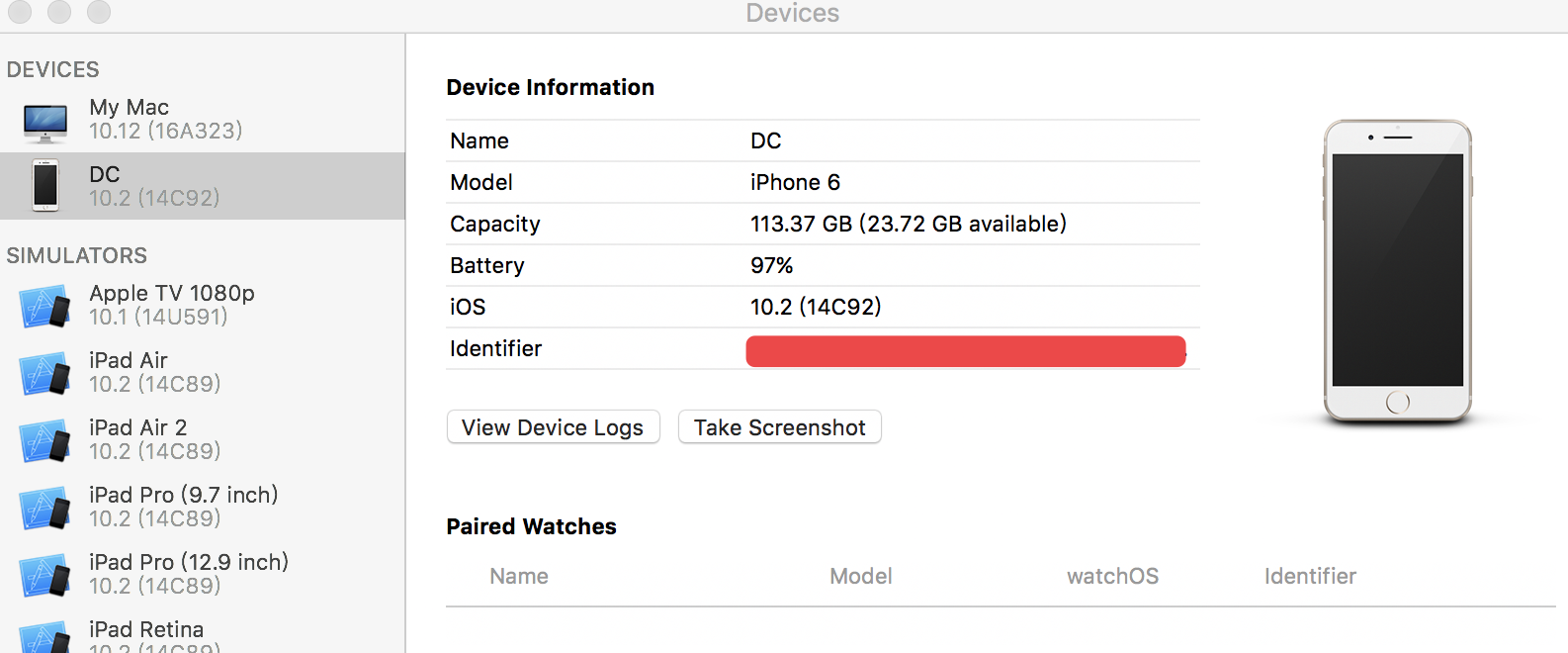
连接上你的 iphone 手机,再在 xcode 中 windows->Devices 找到你设备的 identifier 复制下来

然后便是
app-inspector -u youridentifier
这时会自动向您的手机安装 webdriveragent ,看到安装图标后,您还需要在你的手机设置->通用 找到设备管理添加下该 webdriveragent 的信任,然后停掉当前命令,再次启动 app-inspector -u youridentifier 即可正常安装成功,并自动打开浏览器进行元素查看.
由于 macaca-ios 的升级,我们还需要安装 usbmuxd
请参考 Macaca iOS 驱动调整为 USB 通信
brew install usbmuxd
如果之前已经安装过 macaca-ios 请先卸载并清理干净再安装,如下命令
npm uninstall macaca-ios -g
npm cache clean
DEVELOPMENT_TEAM_ID=********** npm i macaca-ios -g
需要修改上步安装好的 macaca-ios 下的 webdriveragent 具体路径见下图红框
需要修改的有 WebDeriverAgentLib 和 WebDriverAgentRunner 下的 Product Bundle identifier
改为你自己的账号

接下来就可以真机跑脚本了,略.
期间 mvn macaca java 工程该传递的 ios 参数都写了 可还是运行期间报了错,如下:
macaca server --verbose
>> request.js:24:12 [master] pid:6284 get remote update info failed.
>> index.js:17:12 [master] pid:6285 webdriver server start with config:
{ port: 3456,
verbose: true,
always: true,
ip: '192.168.66.87',
host: 'Mac-macacadeiMac.local',
loaded_time: '2017-01-22 10:09:32' }
>> middlewares.js:17:10 [master] pid:6285 base middlewares attached
>> router.js:127:10 [master] pid:6285 router set
>> webdriver sdk launched
^[[A>> responseHandler.js:11:12 [master] pid:6285 Recieve HTTP Request from Client: method: POST url: /wd/hub/session, jsonBody: {"desiredCapabilities":{"app":"/Users/macaca/svn/macacadev/HuaShengUI/app/HuashengSecurities.ipa.zip","reuse":"3","bundleId":"com.***.***","javascriptEnabled":true,"platformName":"IOS","udid":"************************************","version":"10.2","deviceName":"iPhone 6","autoAcceptAlerts":true},"port":3456,"host":"127.0.0.1"}
>> session.js:47:10 [master] pid:6285 Creating session, sessionId: e18cc523-aeee-4fac-85e9-acb87fa45462.
ios-deploy
>> helper.js:194:12 [master] pid:6285 Unzipping local app form /Users/macaca/svn/macacadev/HuaShengUI/app/HuashengSecurities.ipa.zip
>> responseHandler.js:54:12 [master] pid:6285 Send Error Respone to Client: Error: spawn ios-deploy ENOENT
>> responseHandler.js:60:14 [master] pid:6285 Error: spawn ios-deploy ENOENT
at exports._errnoException (util.js:1022:11)
at Process.ChildProcess._handle.onexit (internal/child_process.js:193:32)
at onErrorNT (internal/child_process.js:359:16)
at _combinedTickCallback (internal/process/next_tick.js:74:11)
at process._tickCallback (internal/process/next_tick.js:98:9)
Error: spawn ios-deploy ENOENT
at exports._errnoException (util.js:1022:11)
at Process.ChildProcess._handle.onexit (internal/child_process.js:193:32)
at onErrorNT (internal/child_process.js:359:16)
at _combinedTickCallback (internal/process/next_tick.js:74:11)
at process._tickCallback (internal/process/next_tick.js:98:9)
最后安装了下 ios-deploy 就好了
安装命令:
brew install ios-deploy
希望以上对大家测试 ios 真机有帮助。
小马的 macaca 入门指引合集
Macaca Ios 真机调试文档
