Node 相关的 modules 组件使用的是 npm 的安装方式,而 Package.json 是所要安装的组件名及其版本号,格式如下图所示。如需要新增组件也可以直接使用 npm install 组件名 @ 版本号。如果安装不成功,大多数是因为网络问题,建议开启 *** 进行下载。

接触 STF 平台已经有一段时间,但最近一个月多才正式做二次开发,分享一些二次开发的经验。有人对 STF 二次开发不太看好,代码看不懂,表示学习成本太高,不愿意去学习。语言这东西嘛,多看几遍就看懂了。对于 STF 平台的整体架构个人认为是写得非常的好,逻辑清晰,不仅仅做二次开发,我觉得其 web 架构与设计模式都是值得去学习。当然很多人觉得宁愿想用 java 和 php 去重新写一个类 STF 平台(server 和 web),但是又有多少人能做得出来更别说优于它了?当然 testin 就不说了,他们是一家公司在做这套东西。唠叨就说这么多,现在分享一下 STF 二次开发的一些经验吧。
1.平台语言
1) 使用 html 使用的是 jade 模版,后来因为 jade 改名为 pug,因此现在使用的是 pug 模版引擎。
2) 前端使用的是 angularjs 1.x 版本,虽然 2016 年 5 月份左右,google 推出了 angularjs2.0 版本,但官方并不想更新 angularjs 的版本,继续使用 1.x 版本。如果改成 2.0 版本,相当于要重写平台。如果是重写平台,官方可能不会使用 angularjs。
3) 后端使用的是 nodejs
4) 数据库使用的是对象型数据库 rethinkdb。至于为什么使用这个数据库,官方的回答是:看到新出来的 rethinkdb,想尝试一下新的东西,于是就采用了。
2.STF 平台组成
STF 平台是由:stf,adbkit,STFService.apk,stf-syrup,adbkit-logcat,stf-device-db,adbkit-apkreader,
minicap,minitouch,minirev 等组件共同组成。
3.STF 目录结构
/.tx transifex 网站相关的配置,主要是用于其它语言翻译
/bin 启动文件,其实是链接到 lib/cli.js
/docker Docker 的相关配置
/lib 后端代码
/res 前端 web 的代码
/conf 应该是 mysql 的配置文件,但是目前没有使用,是个没用的配置
/doc 一些 STF 平台的说明
/test 检测平台的状态
/vendor 需要安装到手机上的应用或者服务
/node_modules npm 相关的组件
/rethinkdb_data rethinkdb 的数据库文件,建议在 stf 目录下执行 rethinkdb
Package.json npm 所需要安装的组件集,以 json 格式保存
.... 其它说明文件与打包文件
4.STF 平台启动
先启动 rethinkdb,再使用 stf local 启动平台,stf 后面可带参数,stf --help 可查看帮助。
stf 命令其实是调用了 stf 目录下 lib/cli.js 这个文件执行的。
修改了后端代码/lib 需要使用命令 gulp clean。
每次启动都好麻烦,而我的记性又不好。于是这里我写了一个 shell 的启动脚本 start.sh(在目录/var/stf/下面),可直接运行此脚本启动。
一般启动: ./start.sh,由于 ldap 涉及到公司内部的信息,我就不写了。自行百度 google 其 ldap 启动方法
para=$1
gulp clean
killall -9 node
killall -9 rethinkdb
ipaddr=`ifconfig eth0|awk 'NR==2{print $2}'|cut -d : -f2`
rethinkdb --bind $ipaddr &
sleep 3
DATE=`date +%F`
if [ "$para" = "ldap" ];then
# echo $para
stf local --public-ip=$ipaddr -C --poorxy-port 80 --auth-type ldap --auth-options '[ldap配置]' >> /var/stf/log/$DATE.log 2>&1 &
else
echo "noldap"
stf local --public-ip=$ipaddr -C --poorxy-port 80 >> /var/stf/log/$DATE.log 2>&1 &
fi
sleep 6
非 ldap 启动:直接./start.sh
Ldap 启动:./start.sh ldap
5.关于 rethinkdb
Rethinkdb 属于对象型数据库,使用的是 json 字符串格式保存数据(不建议内嵌 json 超过三层)。其操作有异于关系型数据,但其扩展性比关系型数据库好,可随时在数据表中插入数据,不需要做数据关联操作。
6.modules 组件
Node 相关的 modules 组件使用的是 npm 的安装方式,而 Package.json 是所要安装的组件名及其版本号,格式如下图所示。如需要新增组件也可以直接使用 npm install 组件名 @ 版本号。如果安装不成功,大多数是因为网络问题,建议开启 *** 进行下载。

Openstf 相关的 adbkit 等组件有源代码可以修改,底层操作手机也是用 adbkit 这些组件来做的,详细的语法及使用可直接进入相关的 github 官网查看。
res 目录结构
/app 前端 web 代码
/auth 登录认证方式
/common 语言翻译相关
/test 登录的跳转与帮助等
/web_modules web 样式
res 目录分为 service 与 web,service 主要用于后端通讯操作,而 web 是前端展示。
Service 目录在 res/app/component/stf 目录下。
比如需要增加一个 task(任务管理的界面),则新建一个 task 文件件,里面创建几个文件:
index.js
task-controller.js
task.pug 等
修改 app 目录下的 app.js,增加 require(‘./task’).name,如下图所示

增加 task 的 service 到目录 stf/res/app/components/stf/下增加目录 task 文件夹,并创建 index.js 与 taskservice.js,用于通讯。
一般都是使用 get,post 请求,而 stf 使用的是 oboe 模块来接收发送的。代码如下
var _ = require('lodash')
var oboe = require('oboe')
module.exports = function TaskServiceFactory($http, socket) {
var TaskService = {}
TaskService.reports = new Array()
oboe('后端定义的api')
.node('reports.*',function(reports){
TaskService.reports.push(reports)})
return TaskService
}
db 是数据操作文件,分为 api.js,index.js,setup.js,tables.js
db 的操作只需要修改 tables.js 与 api.js 即可,其它两个文件可以不用修改。
api.js 主要用于数据库增删查操作
dbapi.Name = function(input){
return db.run(查询语句)
}
units 是核心代码,根据其命名可得知其作用。需要增加什么功能就直接新建文件夹,当然代码肯定要自己写。
其它功能自己写,这里就只讲如何插入 log
STF 平台已经写了一个方法来显示 Log 的,require 其自带的 logger.js 就可以打日志了
var log = logger.createLogger('xxx模块')
.....
.....
log.info('描述',变量)
log.debug('描述',变量)
.....
官网:www.rethinkdb.com
一般网络是连接不上 rethinkdb 的官网的很多时候真的都打不开,跟我们国内的网络真恶心,需要开 ***。
学习 rethinkdb 没有捷径,百度 google 都没有用。只能上官网看英文,不懂上 github 中提 issue,英文不好的就得用力啃了。
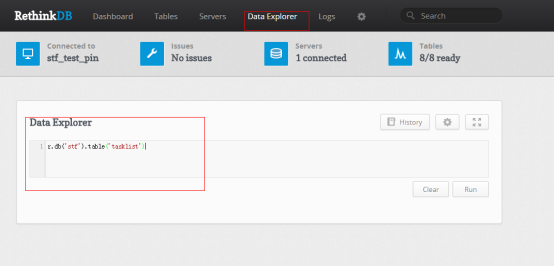
启动完 rethinkdb 后的可访问网址http://ip:8080webview 的操作界面,可在 web 上面对数据库进行操作。,可进入

好了就写这么多,早晨的时间总是过得飞快,国庆过后的 7 个工作日,辛酸辛酸。
