
AutomatorX(简称 ATX),是基于图像识别的自动化测试框架,
基于图像识别的一大好处就是可以用来测试没法获取 UI 信息的游戏程序。
本文就来谈一谈如何用 ATX 测试游戏《海岛奇兵》。
众所周知,测试脚本编写和维护是自动化测试中最重要的部分,
ATX 项目组也在不断改善相关工具来提高效率,
今天我们测试用到的是最新开发的基于 Google Blockly 的图形化在线编辑工具 —— ATX WebIDE.
接下来我们一步步使用这个工具帮我们测试游戏《海岛奇兵》。
推荐使用 pip 安装:
$ pip install -U atx-webide
详细参考项目主页
使用时,先新建一个存放数据的文件夹(例如 F:\boombeach),在此处打开命令提示符,输入以下命令启动:
$ python -m atxweb
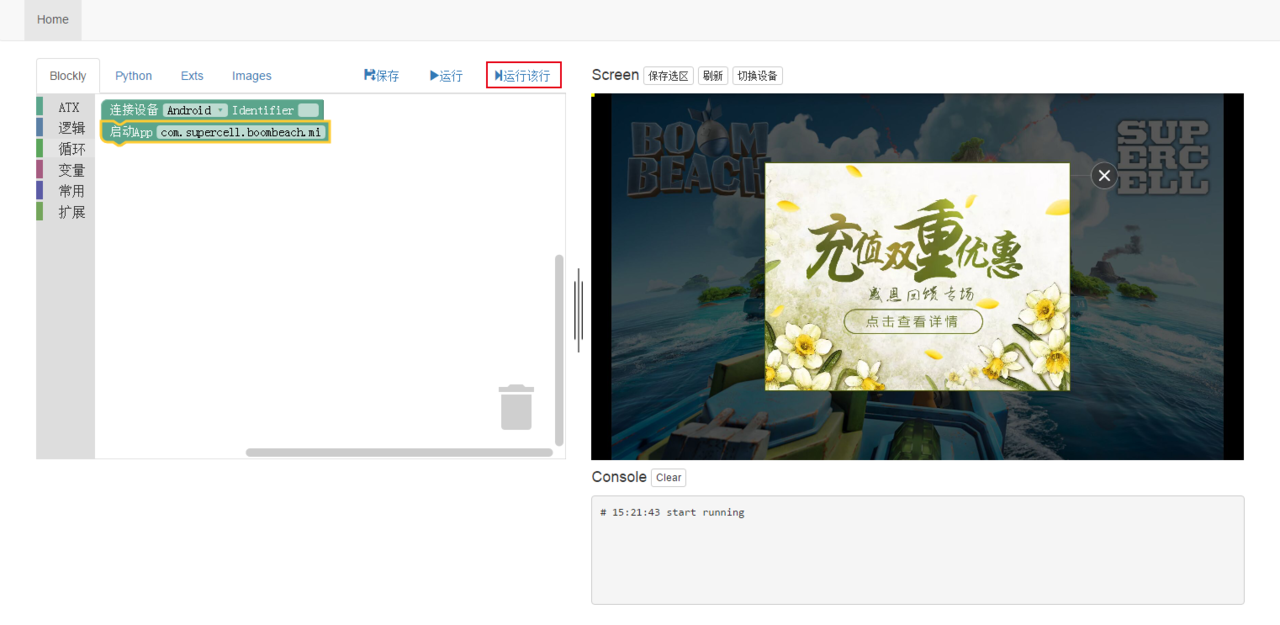
服务器启动后,会自动打开浏览器窗口,界面是这个样子的:

界面分为左右两块,左边是主要编辑区域,右边是屏幕的显示区。
编辑方式是在 Blockly Tab 页来拖拽预设的模块组合成测试脚本。
在 Python Tab 页可以实时看到生成的脚本,
用户也可以在 Exts Tab 页中编写 python 代码来生成自定义的模块,
Images Tab 主要是用来展示脚本编写过程中截取的屏幕图片。
右侧屏幕显示区域中,
用户可以选择屏幕上的区域,然后点击 “保存选区” 按钮来保存待识别的图片;
“刷新” 按钮用来刷新屏幕(目前还不支持自动刷新,只能手动刷);
“切换设备”/"刷新设备"用来更换连接的设备。目前 android 的设备可以通过刷新 + 下拉列表选择的方式选择,ios 设备只能输入 http 连接地址(详细参考atx 连接 ios 设备的方式)
这里我们使用 android 设备,从下拉框选择设备 id 后点击连接,连接成功后会显示出当前的屏幕。
脚本的第一步就是连接设备和开启待测 app,在 Blockly 的目录列表中选择 ATX,拖拽 “连接设备” 模块到工作区,再拖拽 “启动 App” 模块连接到下面,填入要启动的 appid,如图:

OK,先让我们测试一下。保存工作区后,可以运行整个脚本,或者选中某一行来运行。我们先来试一下运行 “启动 app” 模块。
在工作区中选中启动 APP 的那一行,点击 “运行该行”,很快会执行完毕,游戏成功启动。刷新下屏幕:

然而并没有真正进入到游戏中,而是弹出了一个广告框,接下来我们关掉这个广告框并等待真正进入游戏。
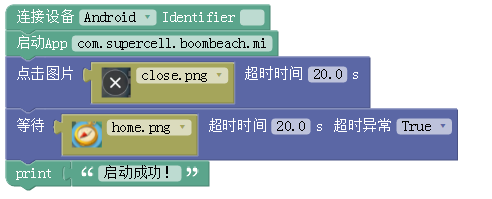
操作步骤如下图

首先在工作区空白地方点击,确保没有选中任何模块。这时就可以在右侧屏幕中选中截图区域来截图。这里我们截取广告框的关闭按钮,保存为 close.png(保存完后可以在 Images Tab 中看到),接着从 ATX 目录中选择 “点击图片” 模块放入工作区,并选择要识别的图片为 close.png,然后点击 “运行该行” 来试一下效果。
运行完之后成功点到关闭按钮,但是怎么确保完全进入游戏呢?
我们可以用进入游戏后的画面的特征来识别,这里我选取了主界面右下角的按钮,截图保存为 home.png,然后从 ATX 目录中拖拽 “等待图片” 模块,选择等待 home.png,并设置了超时抛出异常(中断脚本),如下:

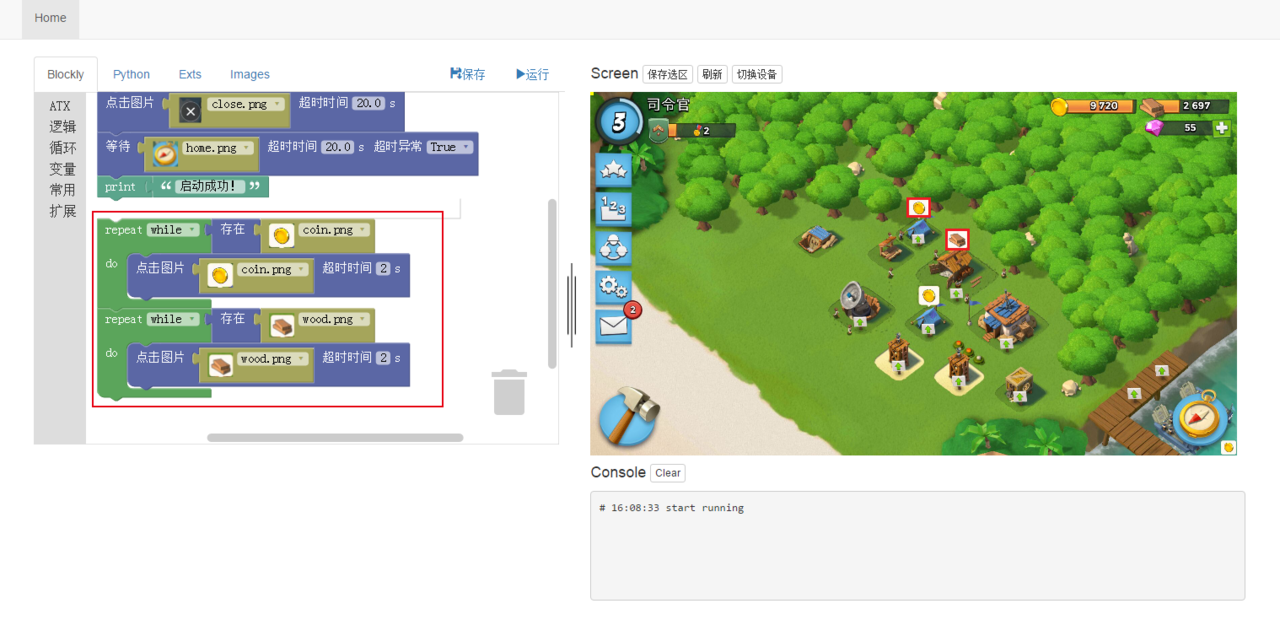
Boom Beach 中资源建筑可以生产资源,到达一定数量后会弹出资源气泡提示玩家收集,玩家点击气泡即可收集已生产的资源。这里我们来让脚本帮忙做这些事情。
和前面的类似,首先就是截取待识别的图片。
截取金币气泡(coin.png)和木材气泡(wood.png),
然后从 Blockly 的循环目录中,拖拽出 “repeat” 模块放入工作区。我们设定当存在这个图片的时候,就去点击它。如下所示:

测试运行一下,如果识别不到,可能是截图有偏差,可以试下重新截图,或者用 ATX 的点击 Pattern 来代替点击图片(Pattern 中可以设定识别阈值)。
保存工作区后,将手机状态重置一下(关掉 boombeach,当然也可以用 ATX 目录中的 “停止 App” 来做),然后点击 “运行”,整体测试一下~
到此,我们的测试脚本成功完成。
Exts 中实现了将 python 代码转变为自定义模块,也可以将我们用 Blockly 搭好的代码封装成一个模块。
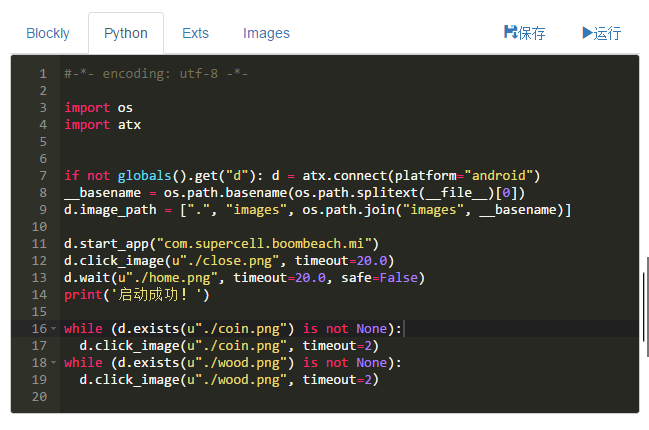
例如上面的用例,在 Python Tab 中看到生成的代码如下:

步骤分得非常明确,而且这些步骤其实都是可以重用的,那么我们就可以用 ext 来封装它。
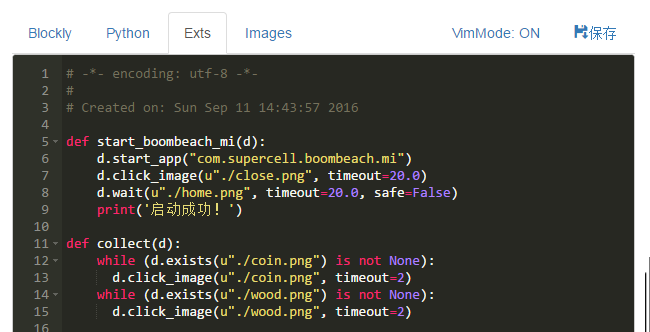
在 Exts Tab 中内嵌了代码编辑器,在这里,我们将 Python Tab 中生成的脚本复制过来, 改造成如下两个函数:

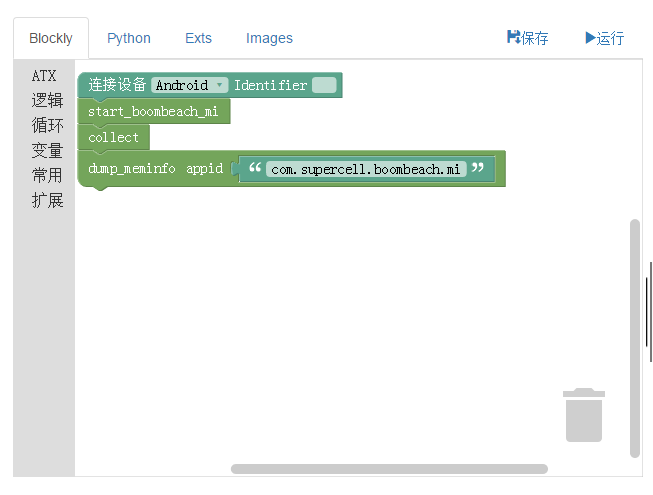
然后切换到 Blockly Tab 中,点击最下面的扩展目录,可以看到我们刚刚写的函数生成的模块,然后我们就可以用这些模块来替换掉原来的一大堆。替换完成之后,我们的测试用例就简洁了很多:

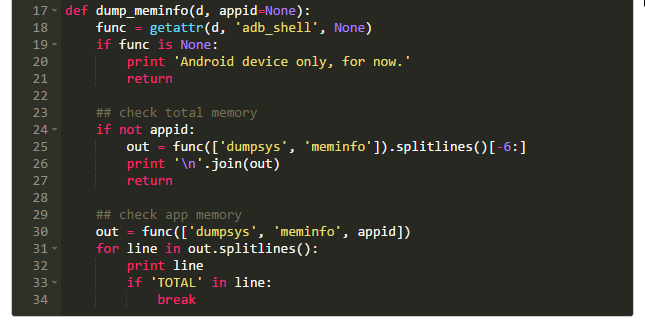
当然还有各种自定义的功能,比如我想加一个查看内存的模块,那么在 ext 中定义函数如下:

然后加到用例中,那么运行的时候就可以看到内存情况啦。

下面来简单介绍一下 atx WebIDE 的实现。
