原文在这:http://www.cnblogs.com/hyddd/p/5571229.html
一. 前言
最近有朋友向我请教 iOS 自动化测试框架选型,刚好前段时间做讲座时发现了 macaca,遂试用。所以,下面的内容会只围绕 Macaca 的 iOS 部分。
二. Macaca 是什么
阿里的移动端自动测试框架,同时支持 android,iOS。而之前的阿里的 athrun 似乎已经放弃维护了。
官网:https://macacajs.github.io/macaca/
Macaca 基于 Node.js 开发,测试案例编写语言暂时也只支持 Node.js。
三. Macaca 与 Appium 区别
坦白说,这种外部驱动 instruments 的 server-client 自动化测试框架,在 iOS 上实现方式非常受限的,所以其底层的实现方式是一致的。
而在应用级上的封装,二者均采用了 Node.js 作为开发语言,接口也基于 web-driver 实现,所以 Macaca 和 Appium 相似程度非常高。
如何看待 Macaca 和 Appium 区别?
以下是 Macaca 作者的设计思想:
Appium是个优秀的工具。但无法满足更轻、更快、更稳、更易集成、更贴合业务的高要求。
可以认为 Macaca 是一个轻量级的 Appium。当然,这就意味着很多 Appium 的功能会没有了。但这也造就了一个轻量级的,更易集成的框架,Why not?
四. 安装
其实安装是很简单的,但是还是很多人无法把环境搭建起来。这里再详细说下。
Xcode(及 Xcode Command Line Tools)
-
Node.js
chentekiMacBook-Pro:~ chenximing$ node -v
v4.4.3
chentekiMacBook-Pro:~ chenximing$ npm -v
2.15.1
- npm 是 Node.js 包管理,之后装 Macaca 就是用它。
-
brew
至此,如果对以上 3 者不了解,先放弃搭建 Macaca,先把以上东西使用先搞懂....
-
Macaca 安装
npm i -g macaca-cli
注意: 这里新是 macaca-cli,如果看旧版教程是:macaca-client(希望之后不要变了...)。
检查是否安装好了:

注意:check-list 你未必都能 pass,像我的 Android 部分,platforms directory 检查失败。so what,我只试用 iOS 部分,其他的不鸟它。只要保证:
node.js checklist
iOS checklist
Installed driver list
以上 3 者全 pass 即可。如果按照我刚才的步骤,除 iOS checklist 的 ios-webkit-debug-proxy 外,其他不应该会有 failed。
-
安装 ios-webkit-debug-proxy
brew install ios-webkit-debug-proxy
这里一定要用 brew 安装!之前有些旧文档会略坑新手,手工编译方式....这需要手工安装 N 多依赖:autoconf,libtool,xml2...不是熟手别搞,玩死你...
ios-webkit-debug-proxy 是干嘛的呢?从它安装的依赖库可以看出:
libimobiledevice/
usbmuxd/
iTools 就是使用这玩意儿和 iPhone 通讯的,libimobiledevice 是破解 iTunes 和 iPhone 的通讯后实现的 lib。Xcode5 之前是 fruitstrap,fruitstrap 后来放弃维护,Xcode5 后使用 libimobiledevice。
至此,安装全部完成,很简单是不是:>
五. 运行第一个测试案例
安装完了框架,要跑一跑啊,否则装来干嘛呢?那得先回答以下问题:
- 案例哪里来?
- 有案例也得有 app...
- 运行案例的设备,可以选模拟器和真机。由于装了 Xcode 自带模拟器,所以跑第一个案例时,先用模拟器会比较简单。
然后第 1,2 个问题怎么解决?
作者已经帮你解决了。他已经为你准备第一个测试案例及其对应的 app。
1. 下载案例及 App
git clone https://github.com/macacajs/macaca-test-sample.git --depth=1
如果你不知道什么是 git 或者没装,可以去https://github.com/macacajs/macaca-test-sample下载。
下载后,进入 macaca-test-sample 目录,执行:
npm i
2. macaca-test-sample 目录结构解析
./
├── HISTORY.md
├── LICENSE
├── Makefile
├── README.md
├── app
├── circle.yml
├── macaca-test
├── node_modules
└── package.json
-
app:
- 存放测试中使用到的 app:ios-app-bootstrap.zip。
-
macaca-test:
./
├── macaca-desktop-sample.test.js # 桌面浏览器测试案例...作者的想法有点多啊-_-!
├── macaca-mobile-browser-sample.test.js # 移动端浏览器测试案例
├── macaca-mobile-sample.test.js # 移动端App测试案例
└── mocha.opts
如果单纯要看 iOS 端 App 测试效果的话,可以把 macaca-mobile-sample.test.js 之外的 *.js 都干掉。
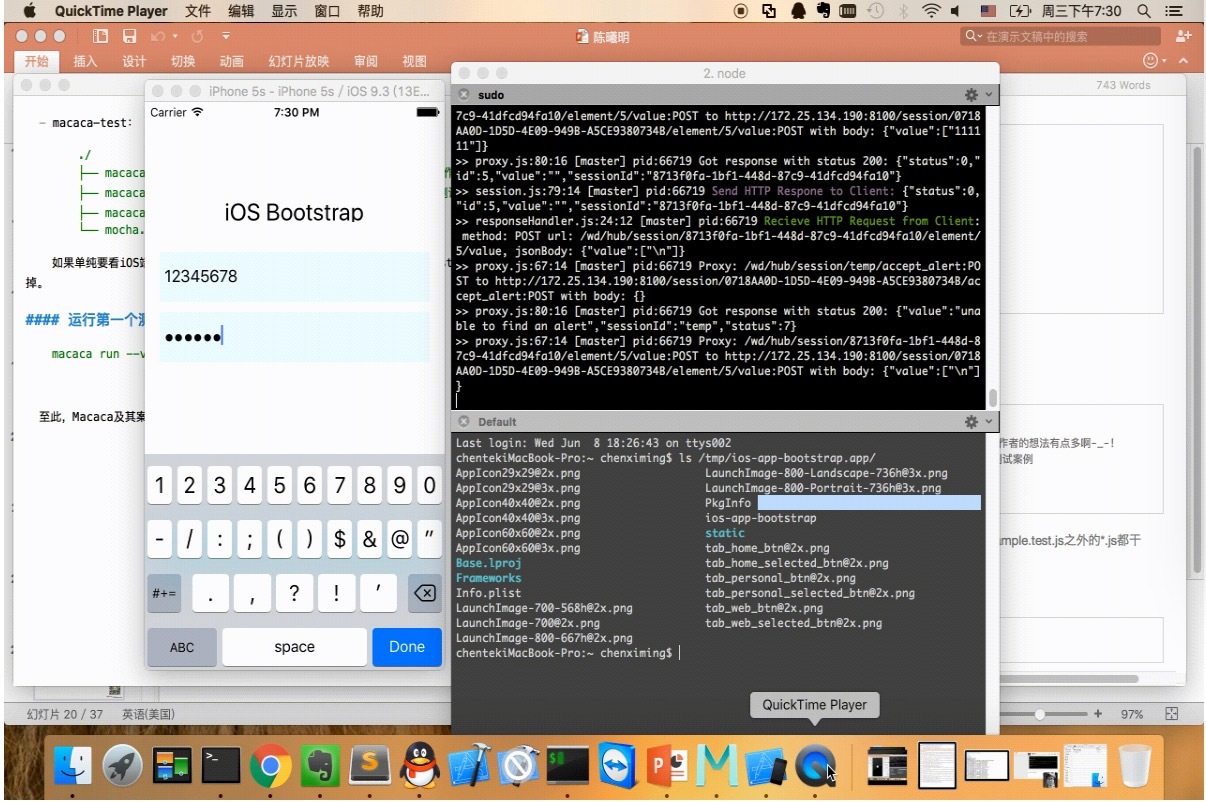
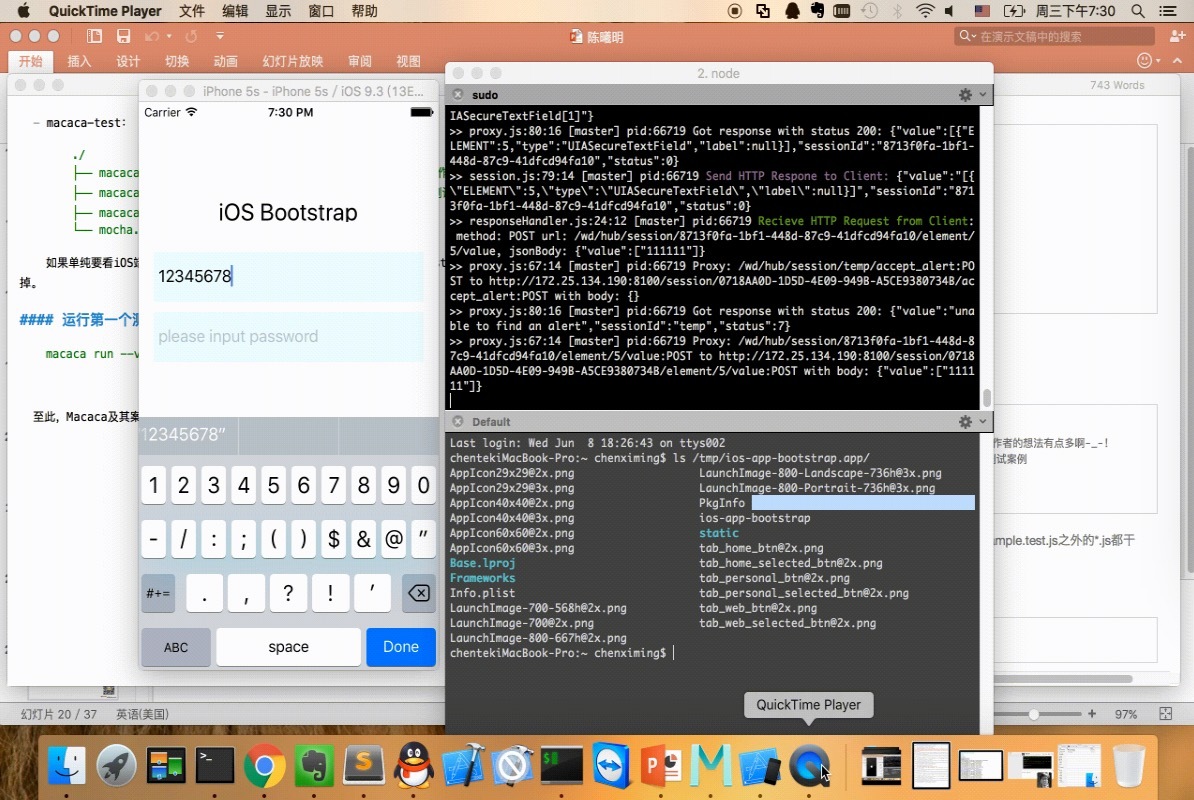
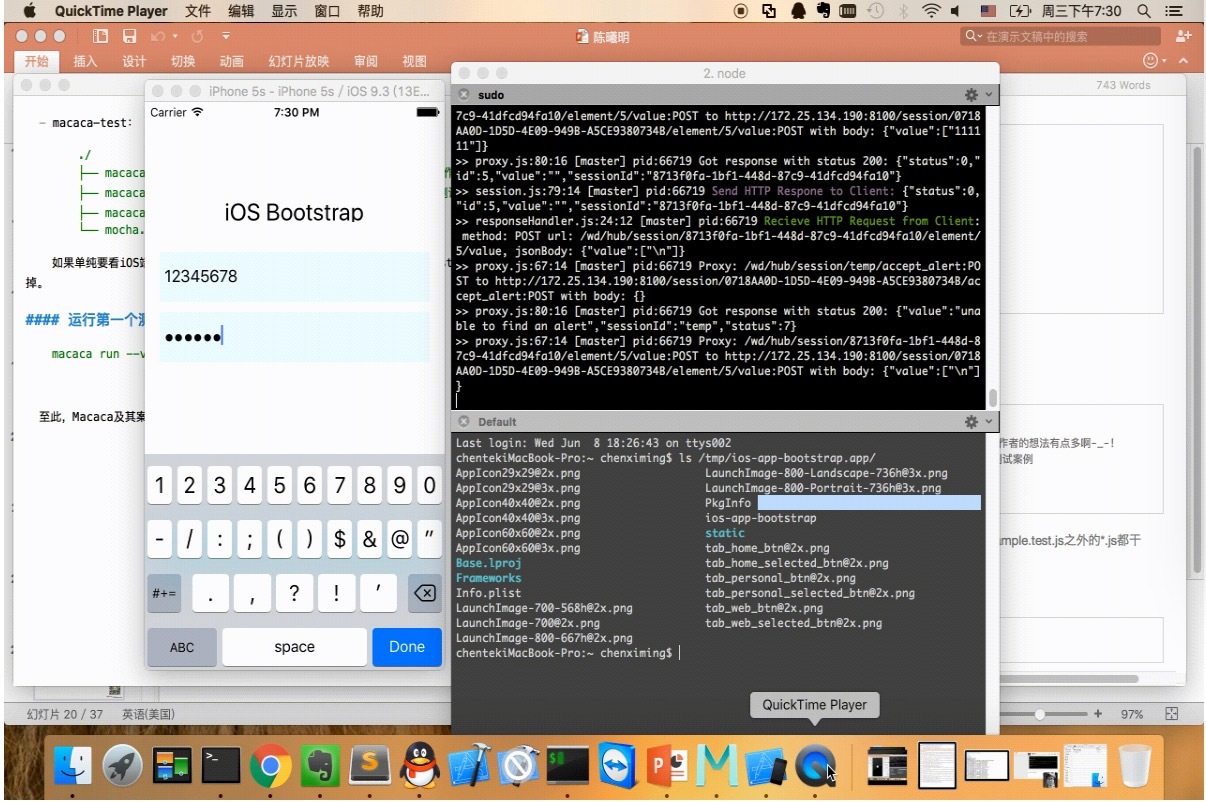
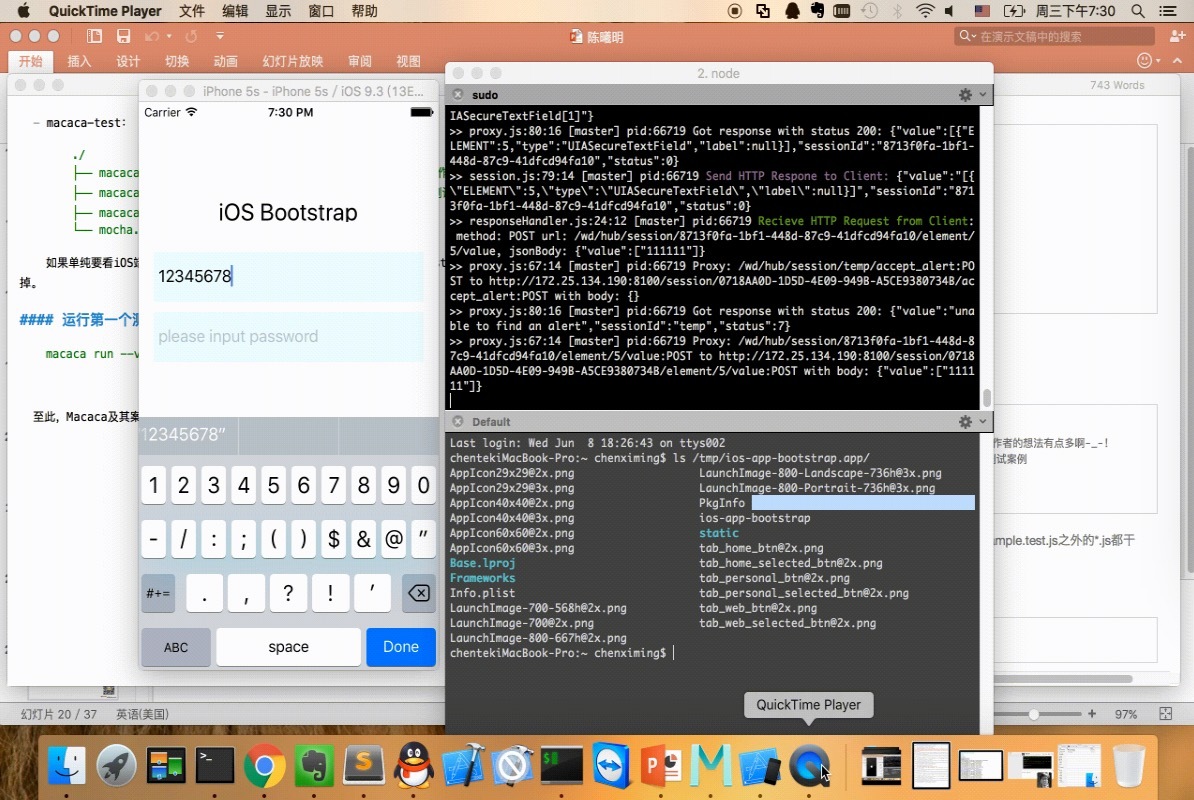
3. 运行第一个测试案例
macaca run --verbose


至此,Macaca 及其案例运行起来了。

↙↙↙阅读原文可查看相关链接,并与作者交流