
最近有很多朋友对 Macaca 做 PC 端测试有很多兴趣,也有很多疑问点,下面简单介绍下。
用例写起来比较好理解:
describe('macaca desktop sample', function() {
this.timeout(5 * 60 * 1000);
const driver = wd.initPromiseChain();
const initialURL = 'https://www.baidu.com';
before((done) => {
return driver
.init()
.setNormalSize()
.end(done);
});
it('#0 should go into macaca', function() {
return driver
.get(initialURL)
.sleep(3000);
});
it('#1 should works with macaca', function() {
return driver
.elementById('kw')
.sendKeys('macaca')
.sleep(3000)
.elementById('su')
.click()
.sleep(5000)
.source()
.then(function(html) {
html.should.containEql('macaca');
})
.takeScreenshot();
});
it('#2 should go into web', function() {
return driver
.get(initialURL)
.sleep(3000);
});
it('#3 should works with web', function() {
return driver
.elementById('kw')
.sendKeys('TesterHome')
.sleep(3000)
.elementById('su')
.click()
.sleep(5000)
.source()
.then(function(html) {
html.should.containEql('TesterHome');
})
.takeScreenshot();
});
after((done) => {
return driver
.quit(done);
});
});
测试用例源码,看过之前文章的同学对这个例子应该不陌生了,欢迎下载到本地试验,实践会理解得更全面。
由于网络原因,下载所依赖的chromedriver 或者 electron 驱动 会有问题,使用如下方式解决。
export CHROMEDRIVER_CDNURL=http://npm.taobao.org/mirrors/chromedriver/
export ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
然后运行下面的命令即可:
$ make test-pc
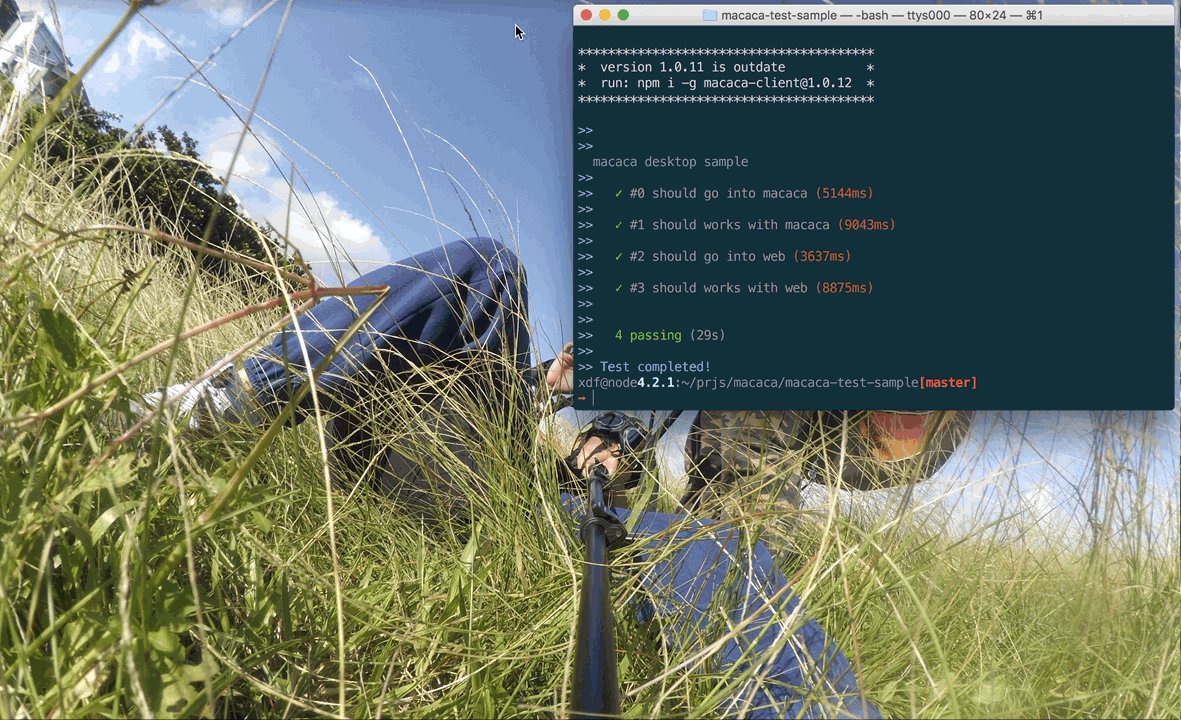
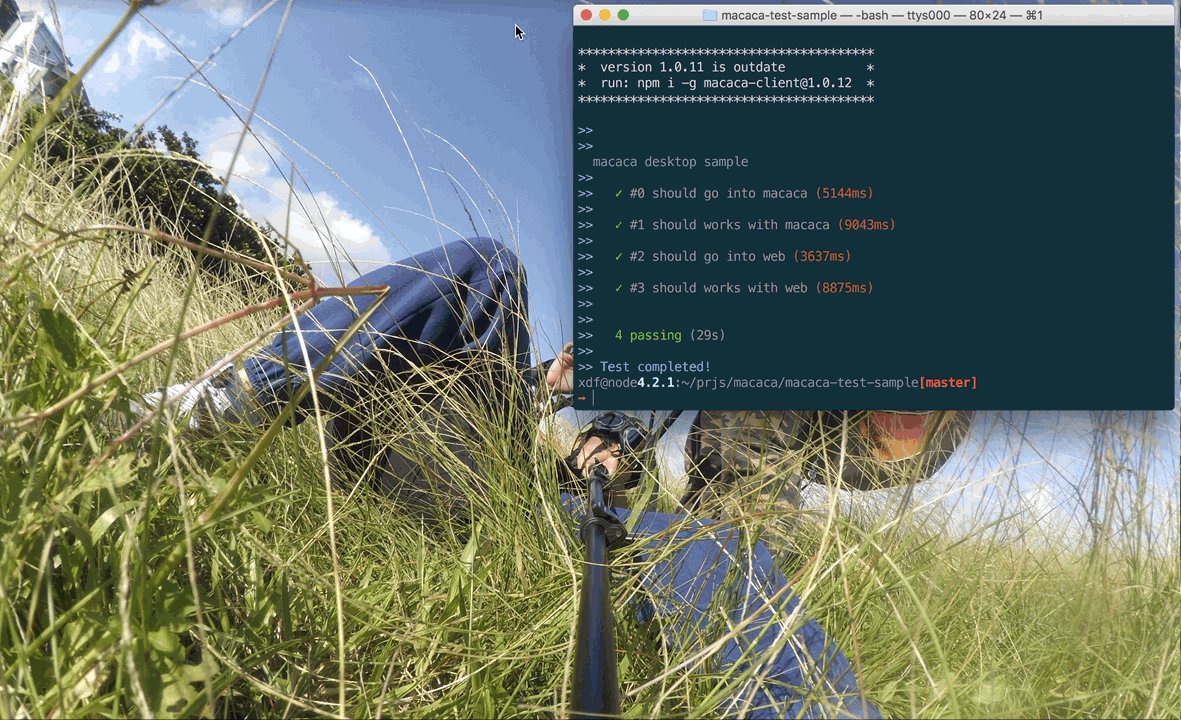
运行的效果如下:

本示例使用了 Google 的 Chromedriver 作为驱动,见 macaca-chromedriver。
更多 API 相关的文档请见: macaca/guide
通过对 client 端的扩展,可以实现其他浏览器的测试,欢迎动手试试。
后面会分享 headless webkit 的方案,选择 phantomjs, electron 之一进行介绍。另外,PC 与 mobile 端的持续集成方案是一致的,见搭建自己的自动化测试平台,当然,也可以使用其他持续集成系统。
有任何疑问请提 issue macaca/support。
欢迎讨论,互相学习。
微博: http://weibo.com/xudafeng
Github: https://github.com/xudafeng
