
这是 Macaca 的官方 repo alibaba/macaca,目前已开源,欢迎提 issue、star。
在初次使用 Macaca一文中,只贴出了 iOS 平台的 sample,有用户会有些疑惑,我快速赶了个 App 例子出来,与 iOS 实现基本一致,以便于描述。有兴趣可以看源码。

# 安装 macaca 客户端
$ cnpm i macaca-cli -g
# clone 示例用例到本地
$ git clone git@github.com:macacajs/macaca-test-sample.git
# 安装依赖
$ cnpm i
当然,iOS 与 Android 是同一份测试用例,只是 Android 运行起来需要加个区别参数。
由于网络原因,下载所依赖的chromedriver 会有问题,使用如下方式解决。
export CHROMEDRIVER_CDNURL=http://npm.taobao.org/mirrors/chromedriver
# iOS
make test
# Android
platform=android make test
Macaca 的上下文切换非常稳定,同时用例写起来也比较简单。
describe('macaca test sample', function() {
this.timeout(5 * 60 * 1000);
var driver = wd.initPromiseChain();
before(function() {
return driver.initDriver();
});
after(function() {
return driver
.sleep(1000)
.quit();
});
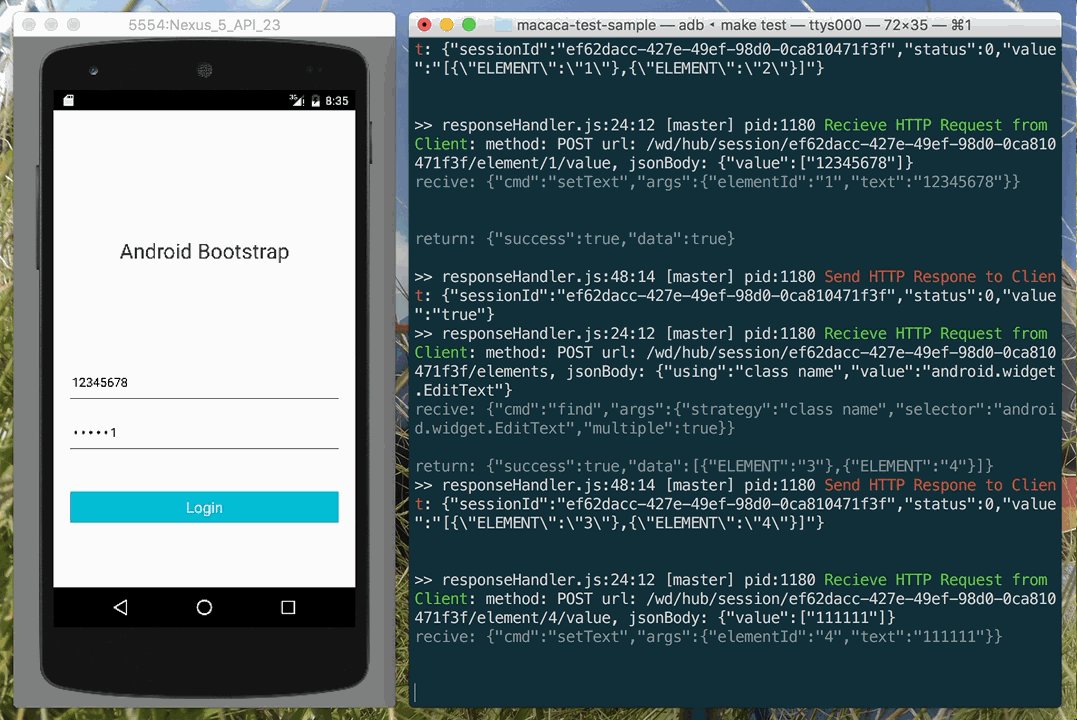
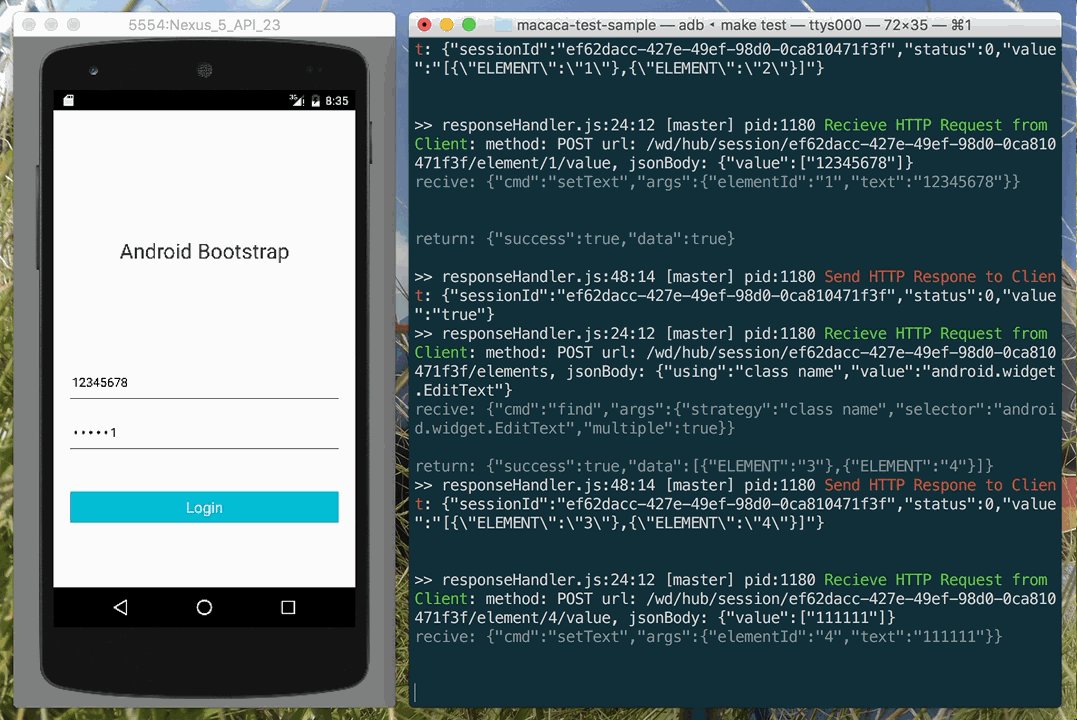
it('#1 should login success', function() {
return driver
.login('12345678', '111111')
.sleep(1000);
});
it('#2 should display home', function() {
return driver
.takeScreenshot();
});
it('#3 should display webview', function() {
return driver
.elementByName('Webview')
.click()
.sleep(3000)
.takeScreenshot();
});
it('#4 should go into webview', function() {
return driver
.webview()
.elementById('pushView')
.tap()
.sleep(5000)
.webview()
.elementById('popView')
.tap()
.sleep(5000)
.takeScreenshot();
});
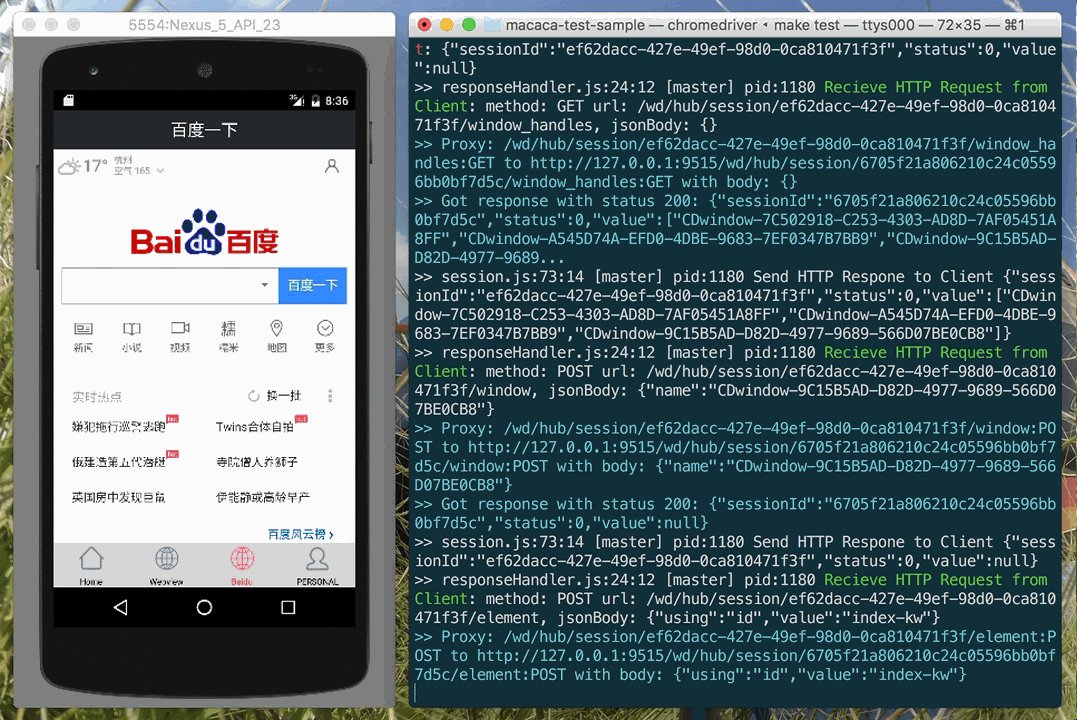
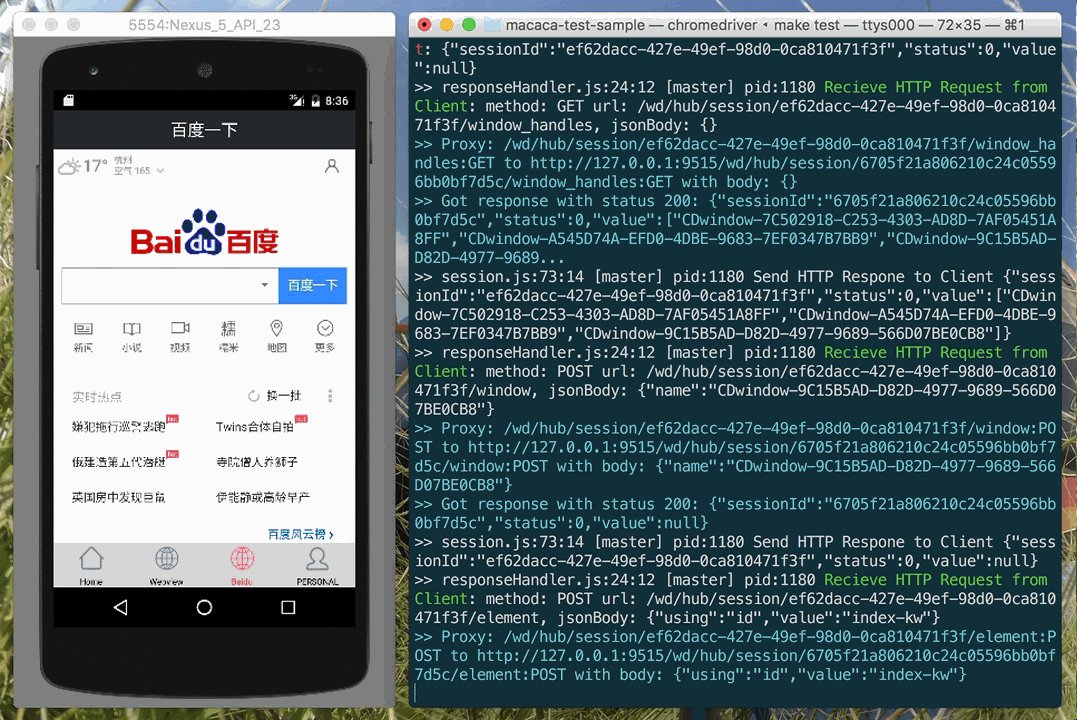
it('#5 should go into test', function() {
return driver
.native()
.elementByName('Baidu')
.click()
.sleep(5000)
.takeScreenshot();
});
it('#6 should works with web', function() {
return driver
.webview()
.elementById('index-kw')
.sendKeys('TesterHome')
.elementById('index-bn')
.tap()
.sleep(5000)
.source()
.then(function(html) {
html.should.containEql('TesterHome');
})
.takeScreenshot();
});
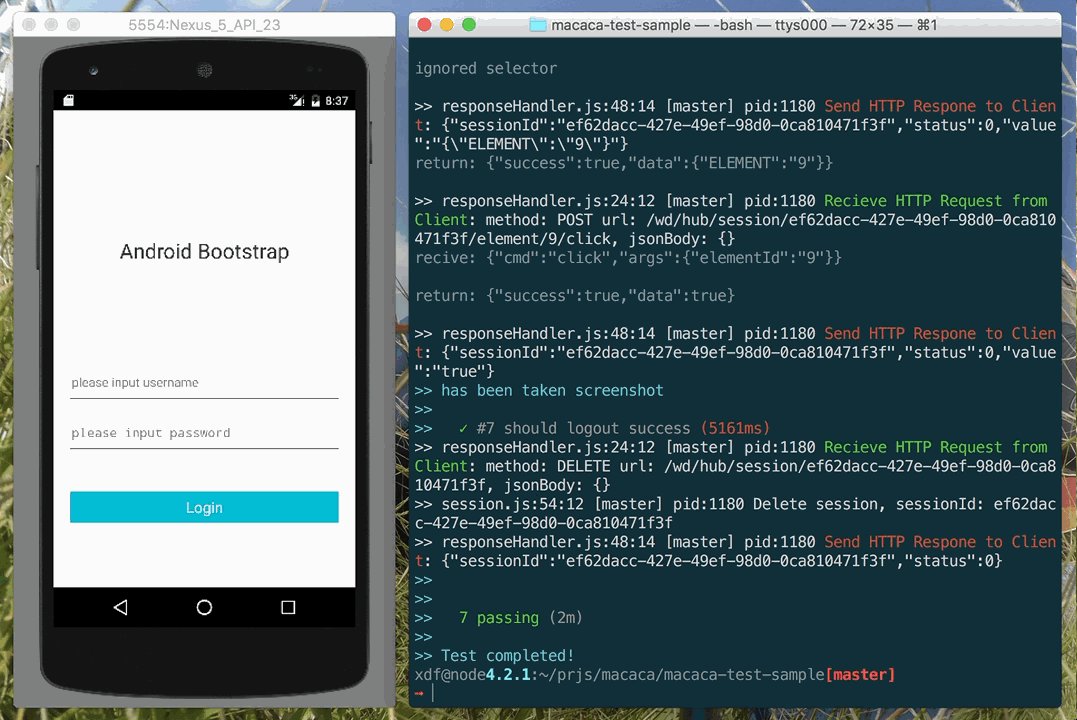
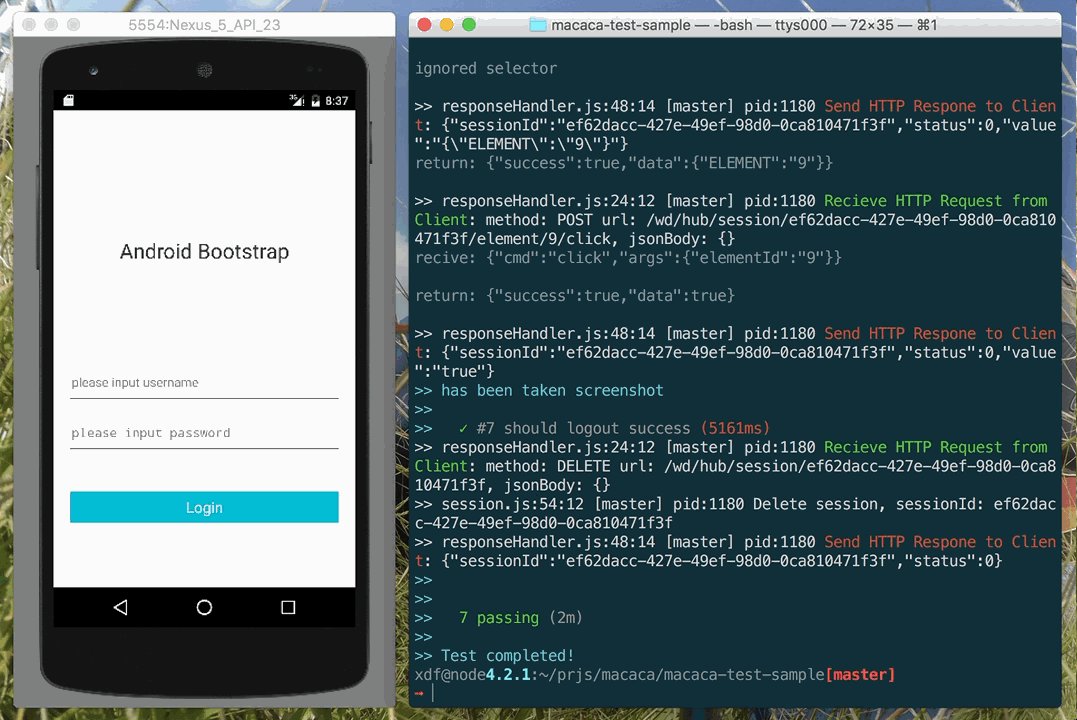
it('#7 should logout success', function() {
return driver
.native()
.elementByName('PERSONAL')
.click()
.sleep(1000)
.takeScreenshot()
.elementByName('Logout')
.click()
.sleep(1000)
.takeScreenshot();
});
});
顺便贴几个问题,有朋友在部署平台时遇到 Docker 相关的问题和疑惑。
使用 docker-compose 的原因
Docker 遇到网络环境问题
Guide 文档在快速准备中
欢迎讨论,互相学习。
微博: http://weibo.com/xudafeng
Github: https://github.com/xudafeng
