
同步 Node 社区的文章: 链接
使用 cnpm 安装即可,上篇文章有提到,请注意 node 版本要 >= 4.2.1。
这是 macaca-cli 的 repo 地址 github/macaca-cli,欢迎各位 start,有问题也请及随时提 issue。
$ cnpm i macaca-cli -g

看到这个界面,表示安装已经完成了。正常网速下不过十几秒即可安装成功,过程顺畅,安装速度慢或者安装过程中有失败是大家都不能接受的。
# 查看版本
$ macaca -v
# 查看环境
$ macaca doctor

确认环境已经没有问题,我们接下来跑一个例子。
若想要测试 iOS 下的 webview,需要安装 ios-webkit-debug-proxy:
# 建议使用中科大源
$ HOMEBREW_BOTTLE_DOMAIN=https://mirrors.ustc.edu.cn/homebrew-bottles brew install ios-webkit-debug-proxy
未避免 App 版权问题,我快速赶了个 App 出来方便演示 Macaca 的使用,有兴趣的可以看源码。

用例组织十分简单,在理解要测什么的情况下,直接通过拷贝粘贴即可完成,我简单写了几个如下:
var wd = require('webdriver-client')({
platformName: platform,
app: path.join(__dirname, '..', 'app', `${platform.toLowerCase()}-app-bootstrap.zip`)
});
describe('macaca mobile sample', function() {
this.timeout(5 * 60 * 1000);
var driver = wd.initPromiseChain();
before(function() {
return driver.initDriver();
});
after(function() {
return driver
.sleep(1000)
.quit();
});
it('#1 should login success', function() {
return driver
.login('12345678', '111111')
.sleep(1000);
});
it('#2 should display home', function() {
return driver
.takeScreenshot();
});
it('#3 should display webview', function() {
return driver
.elementByName('Webview')
.click()
.sleep(3000)
.takeScreenshot();
});
it('#4 should go into webview', function() {
return driver
.webview()
.elementById('pushView')
.tap()
.sleep(5000)
.webview()
.elementById('popView')
.tap()
.sleep(5000)
.takeScreenshot();
});
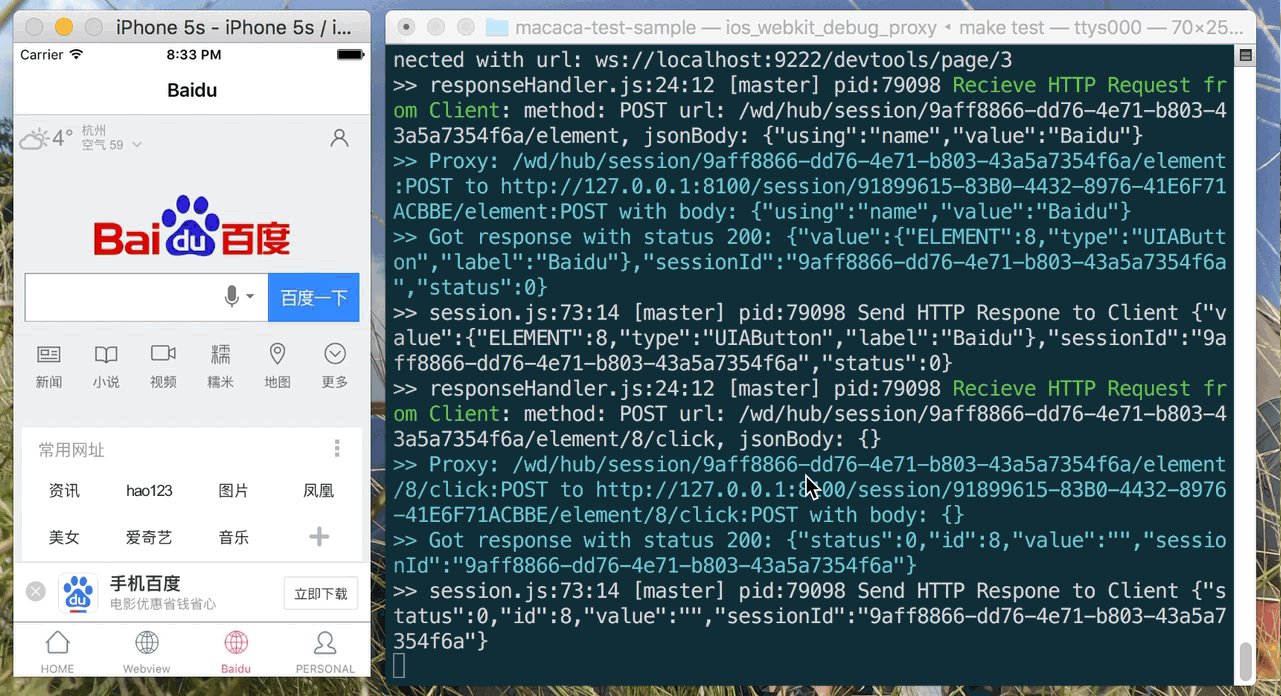
it('#5 should go into test', function() {
return driver
.native()
.elementByName('Baidu')
.click()
.sleep(5000)
.takeScreenshot();
});
it('#6 should works with web', function() {
return driver
.webview()
.elementById('index-kw')
.sendKeys('TesterHome')
.elementById('index-bn')
.tap()
.sleep(5000)
.source()
.then(function(html) {
html.should.containEql('TesterHome');
})
.takeScreenshot();
});
it('#7 should logout success', function() {
return driver
.native()
.elementByName('PERSONAL')
.click()
.sleep(1000)
.takeScreenshot()
.elementByName('Logout')
.click()
.sleep(1000)
.takeScreenshot();
});
});
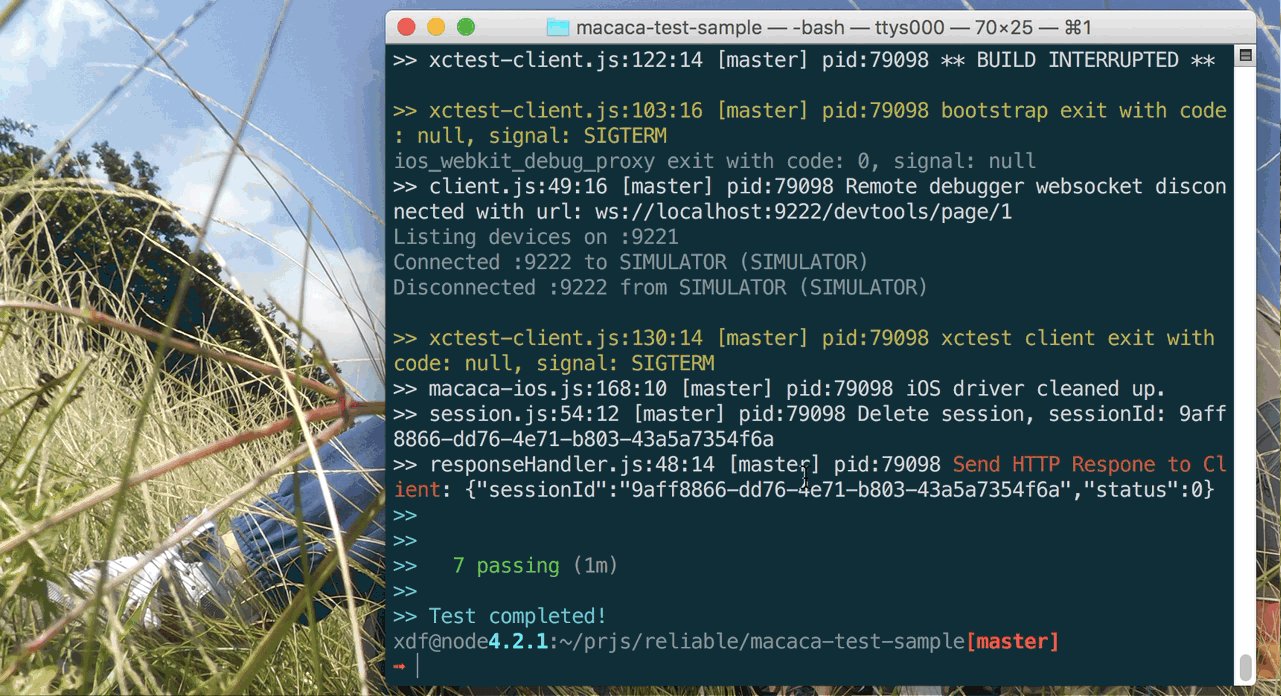
测试用例源码,欢迎下载到本地试验。
跑过简单的上手例子,相信大家已经可以使用了。接下来我会分享实现细节、用例相关、如何支持 pc、如何做持续集成等。
在团队成员的共同努力和公司开源协会的帮助下,Macaca 后面会将持续集成相关的平台和模块开源,敬请期待。
欢迎讨论,互相学习。
微博: http://weibo.com/xudafeng
Github: https://github.com/xudafeng
