
新版本已经发布. 请大家搜索 appcrawler 新版本
以下内容有过时
appcrawler 1.1.2 版本
http://pan.baidu.com/s/1skowOVV
仅限社区内测, 不要外传. 如遇 Bug 请轻骂
开源申请已经提. 还未正式发布. 所以先发个打包好的 jar 包给大家先试用下. 收集下改进意见.
目前我们自己也是在探索中
工具基于 Appium 设计, 所以有一定的使用门槛. 请做好心理准备.
brew install node
npm install -g appium
真机或者模拟器均可. 确保 adb devices 可以看到就行
启动 appium
#ios测试默认连接4724默认端口
appium --session-override
#android测试默认连接4730默认端口
appium --session-override -p 4730
下载 appcrawler 工具, 解压. 只要有 java 即可
#使用默认规则运行
appcrawler -a xueqiu.apk
#查看帮助文档
appcrawler --help
#配置文件的方式运行
#Android测试
appcrawler -c conf/xueqiu.json -p Android
#iOS测试
appcrawler -c conf/xueqiu.json -p iOS
-c 参数表示是配置模板. 其他参数会在模板的基础上应用指定配置, --capability 指定的参数会覆盖模板中的 capability 配置
bin/appcrawler -c xueqiu.json -p ios --capability udid="[你的udid]" -a Snowball.app
bin/appcrawler -c xueqiu.json -p android -a http://xxxxxxx/xueqiu.apk
通过修改配置文件. 可以实现细节的控制. 具体细节说明可参考 conf 下的雪球 app 的自动遍历示例.
在当前目录下会生成一个包含输出结果的目录, 以时间命名. 包含了如下的测试结果
界面唯一性:每个 screen 都有一个唯一的 id, 这样可以类比为普通的接口测试中的 url.
android 的 url 默认为当前的 activity 名字.
iOS 没有 activity 概念, 默认使用当前页面 dom 的 md5 值的后五位作为标记. 如果页面不变. 那么这个 md5 值也不会变.
也可以自己指定某些特征作为 url, 比如 title 或者某些关键控件的文本
控件的唯一性取决于这个 url 和控件自身的 id name tag text loc 等属性.
比如一个输入框 id=input, 在多个页面中都出现了.
如果 url 为空, 那么它只会被点击一次.
如果 url 设置为当前 activiy 的名字, 那么有多少页面包含它他就会被点击多少次.
url 的定义是一门艺术, 可以决定如何优雅的遍历.
遇到什么控件触发什么操作, 用来做引导输入, 是一种触发机制.
rule 方法有三个参数. 元素的 id 或者 name 属性.第二个参数为输入. "click"会执行点击操作. 其他都会被当成文本输入.
第三个参数为这个规则被应用多少次. 默认是无限. 比如登录时的输入,可以设置为 1 次. 大部分情况默认即可.
"elementActions":[
{
"action":"click",
"idOrName":"已有帐号?立即登录",
"times":0
},
{
"action":"click",
"idOrName":"登录",
"times":0
},
{
"action":"156005347XX",
"idOrName":"account",
"times":0
},
{
"action":"xxxxxxxx",
"idOrName":"password",
"times":0
}
]
android 默认是 back 键,不需要设定.
iOS 上没有 back 键, 需要自己指定, 通过 xpath 定位方式指定遍历完所有控件应该点击什么控件返回.
"backButton":[
"//*[@name='nav_icon_back']",
"//UIAButton[@name='取消']",
"//UIAButton[@name='Cancel']",
"//UIAButton[@name='关闭']",
"//*[@value='首页']",
"//UIAButton[@name='首页']"
],
控件黑名单为 black 方法. 他会绕过 id name 或者 text 中包含特定关键词的控件.
url 黑名单可以绕过特定的 activity 或者 window
"blackList" : [ "消息", "聊天室" ]
适用于在一些列表页或者 tab 页中精确的控制点击顺序
selectedList 表示默认要遍历的元素特征
first 表示优先遍历元素特征
last 表示最后应该遍历的元素特征
统一使用 XPath 来表示
"firstList":[
"//android.widget.ListView//android.widget.TextView",
"//android.widget.ListView//android.widget.Button"
],
"selectedList":[
"//*[@enabled='true' and @resource-id!='' and not(contains(name(), 'Layout'))]",
"//*[@enabled='true' and @content-desc!='' and not(contains(name(), 'Layout'))]",
"//android.widget.TextView[@enabled='true' and @clickable='true']",
"//android.widget.ImageView[@clickable='true']",
"//android.widget.ImageView[@enabled='true' and @clickable='true']"
],
"lastList":[
"//*[contains(@resource-id,'group_header_view')]//android.widget.TextView"
],
支持黑名单, 最大遍历深度, 和重命名 url, 重新设定初始 url
"defineUrl":"//*[contains(@resource-id, '_title')]",
"baseUrl":".*Main.*",
"maxDepth":3,
"blackUrlList":[
"StockMoreInfoActivity",
"StockDetailActivity",
"UserProfileActivity"
],
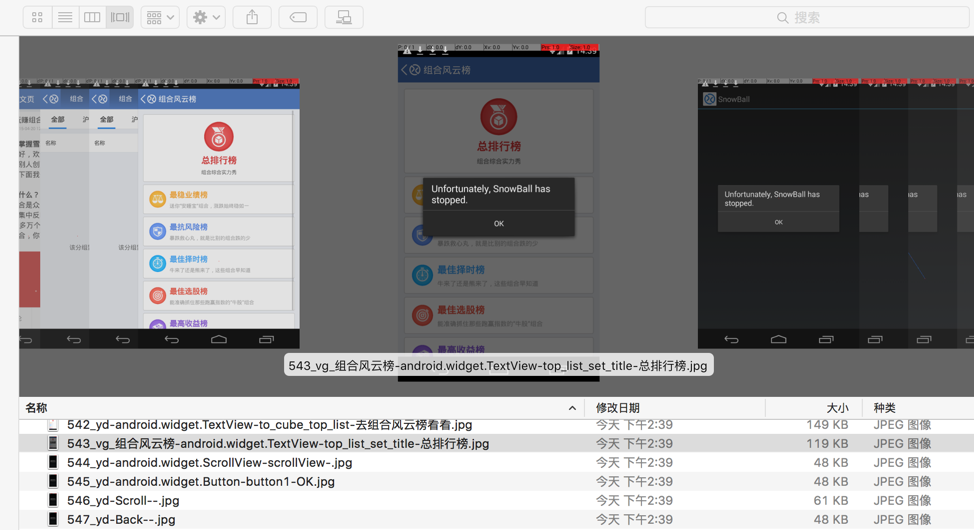
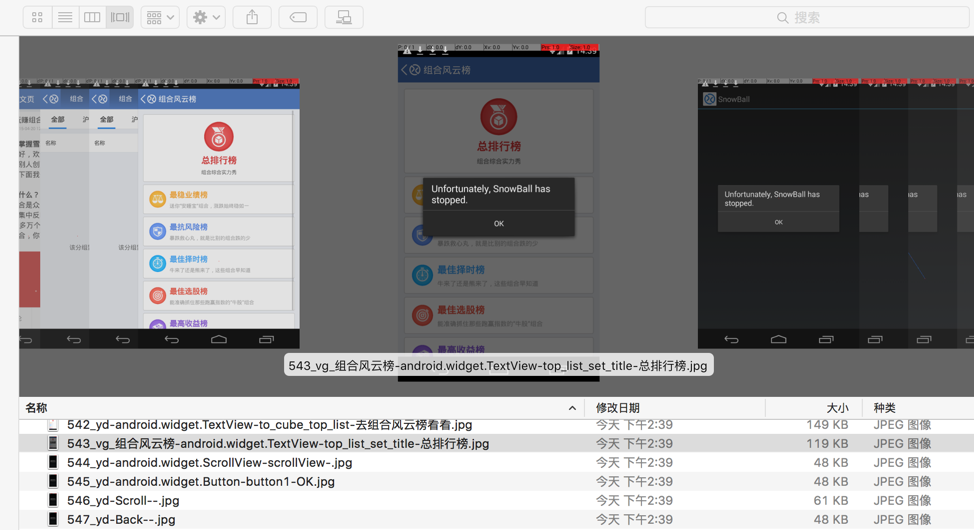
发现的崩溃截图示例

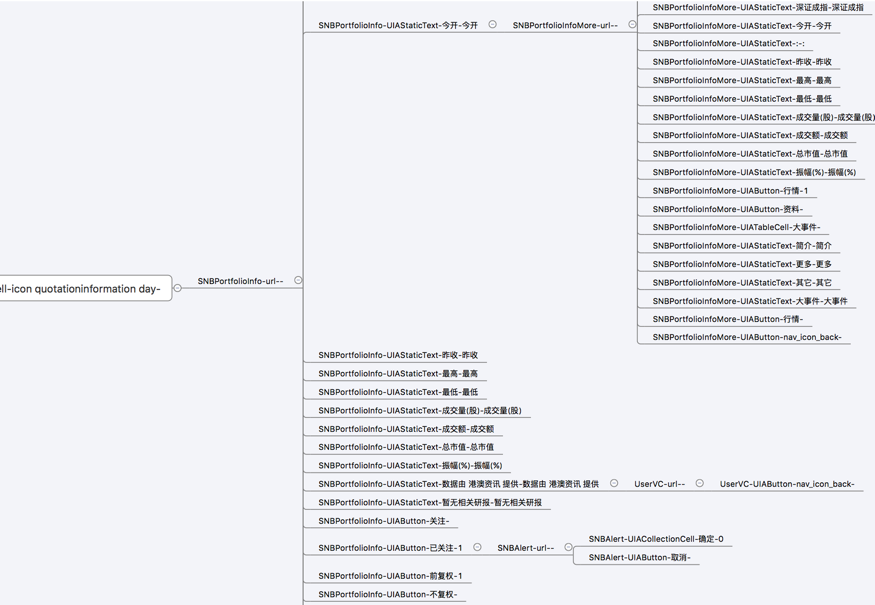
所有遍历过的控件和布局会汇总为一个思维导图

QQ: 177933995
