
某银行测试经理特约供稿
在测试过程中,有一种痛是向开发同学反馈 BUG 的过程,我们期望开发同学收到反馈后,能快速确认,还能快速 “修好”,让我们能继续测试验证。开发同学修的越慢,会减少我们的可用测试周期,因为上线时间往往是早就确定好了的。
有时候,反馈 BUG 的过程就让人抓狂,为了让开发人员明确 BUG 症状,我们要在线填写一份冗长的问题信息表,执行的哪个测试用例,输入了哪些数据,期望结果是什么,实际的错误结果是什么,还需要对界面截图做个证据,然后提交给开发同学。
提交繁复也就算了,毕竟要让别人知道问题的来龙去脉。 但是过了半小时,开发跑过来,称此问题重现不了,看了系统日志,确实有些异常信息,但是不能确定是他这个应用的问题,或许是其他关联应用的问题。期望我们提供更详细的信息,一起来重现确认。于是我们坐在一起,回忆当初用了什么测试数据,执行的什么步骤。常规复杂度问题有时候还比较快,有的问题隐蔽性很强,会让领导帮忙,叫来几个关联系统的同学,一起来 “坐堂会诊”。
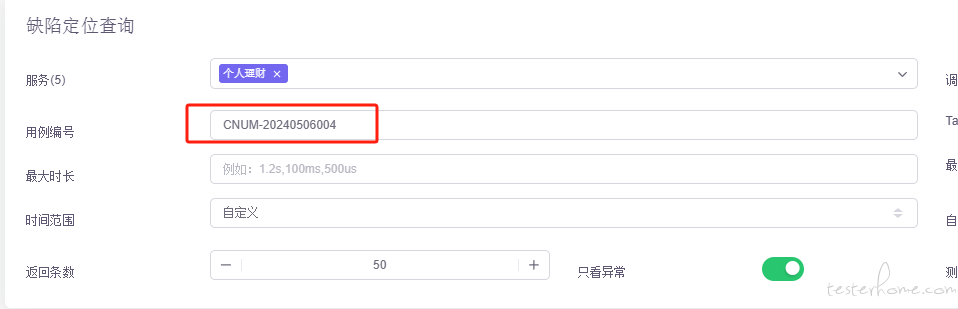
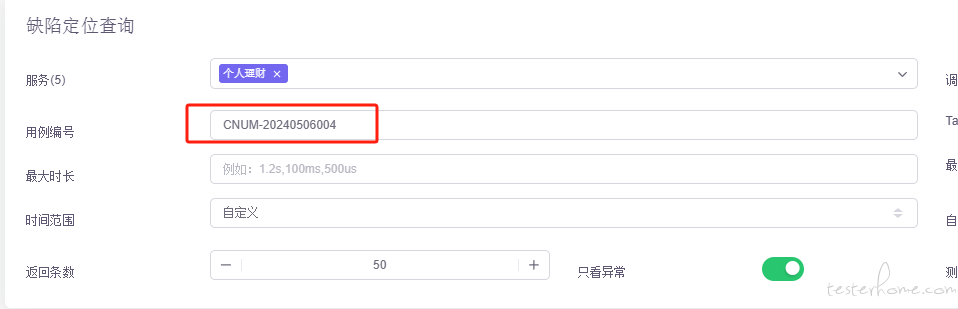
不过这在我行引入 Hi-CC 研发质量平台后,反馈 BUG 是一个轻松愉快的事了。我们只需要把用例编号告诉开发同学。开发同学在 Hi-CC 内搜索该编号,就能找到用例相关的代码执行链路。

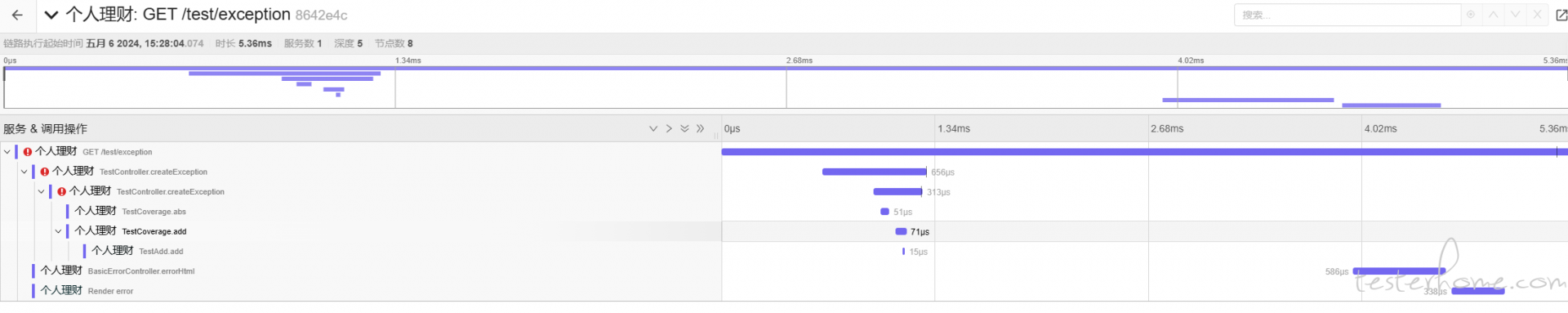
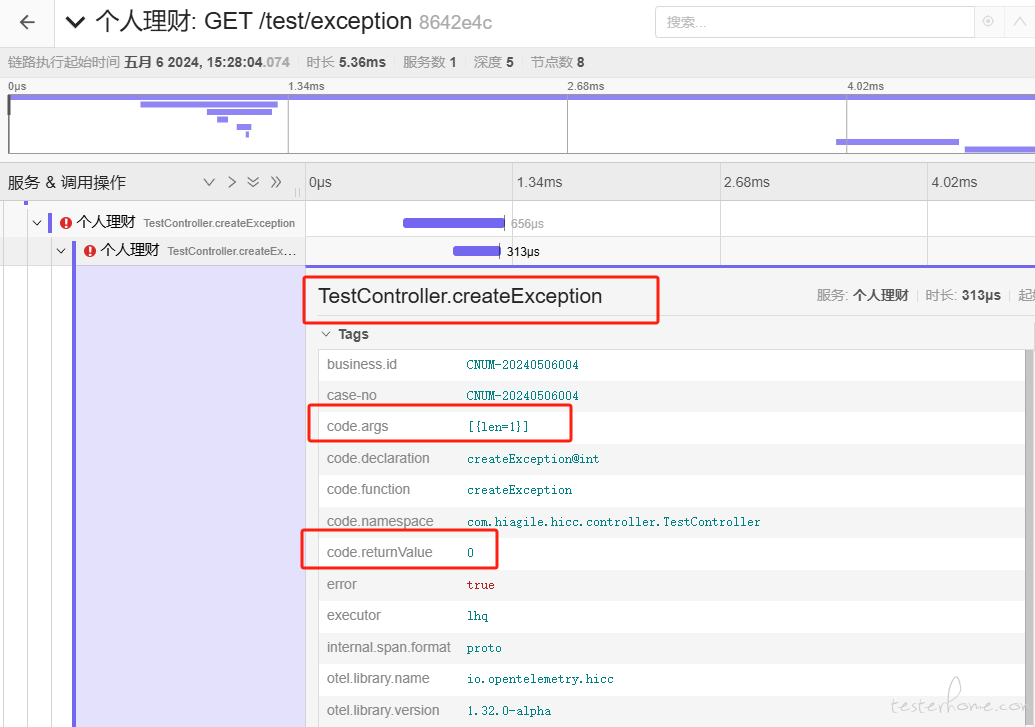
在代码执行链路内,可轻松观察到多个应用串联的执行链路,红色感叹号显著标识了出现异常的应用,以及具体的执行方法:

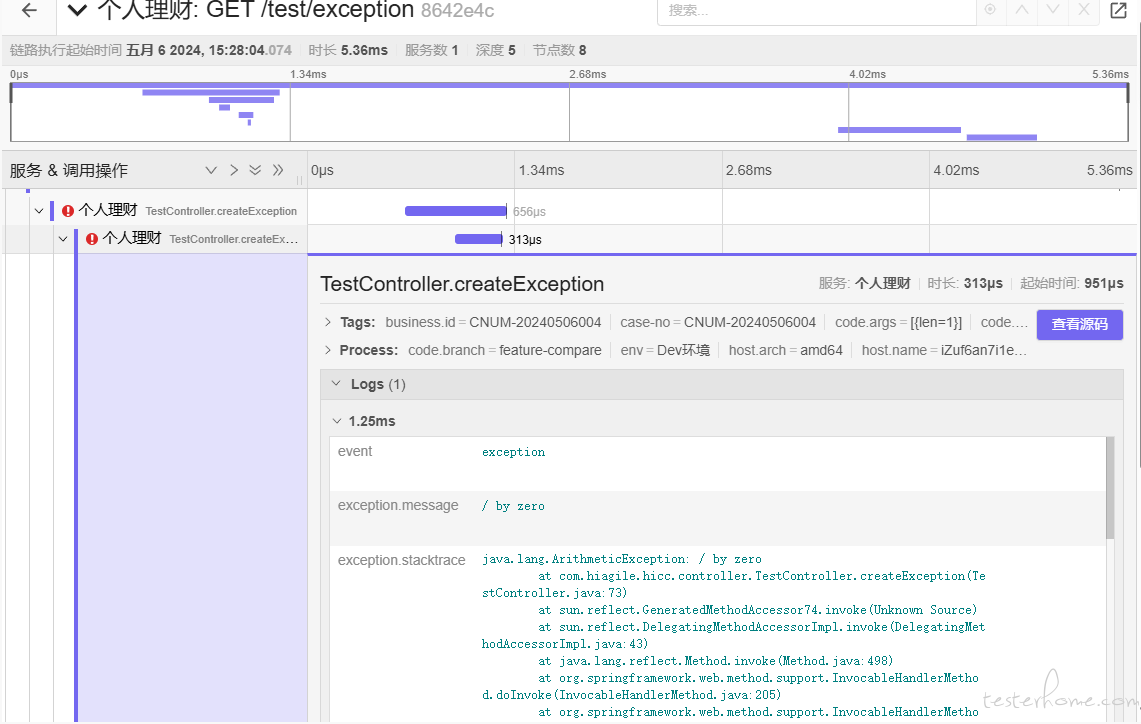
我们只需点击最后一个感叹号的节点,就能看到详细的异常日志,是在应用个人理财的类 TestController 的函数 “createExcpetion” 上发生的:

甚至还能看到方法是入参和返回值

还能点击 “查看源码”,查看这个方法的具体代码。此时,好多有经验的开发同学,不需要重现问题,已经定位了具体问题的发生位置,不需要重现这个问题,可以直接 “修 BUG”。更别说几个关联应用同学之间也不再 “扯皮” 了,是哪个系统的故障一目了然。

Hi-CC 研发质量平台不仅让我们测试 “愉快” 的反馈问题,还能让开发同学 “愉快” 的确定问题、定位问题、修复问题。也是让我们 “欢呼拥抱” 的降本增效措施。
1、Edge 加载项商店(推荐)
2、从chrome 应用商店安装(对网络有要求)
3、 直接下载安装包
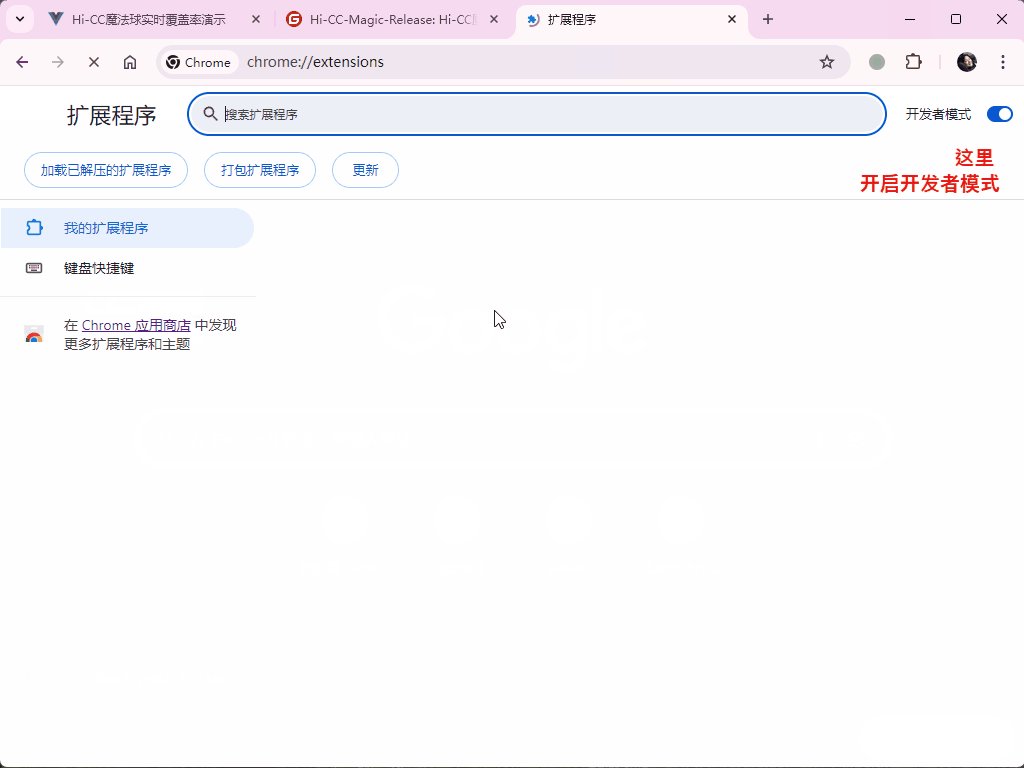
【提醒】自己下载的话,需要解压,然后在 chrome/edge 浏览器内的扩展管理内,开启开发者模式进行安装,如下图

1、Hi-CodeCaptain 软件研发质量管控平台(简称 Hi-CC 平台)
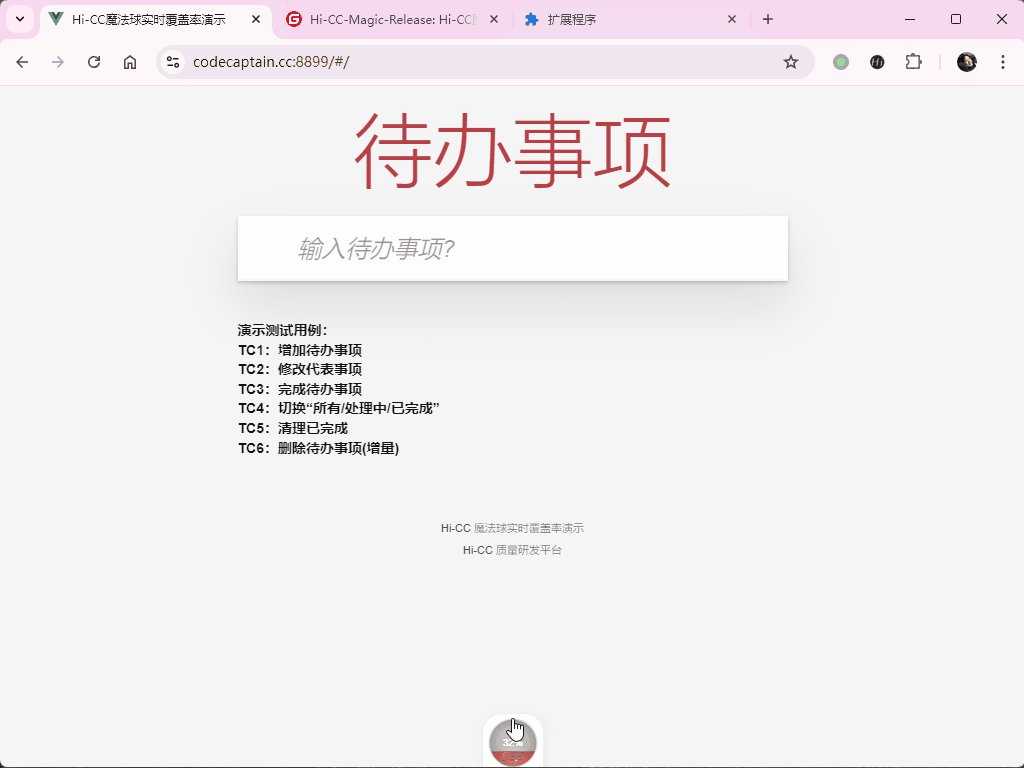
3、Hi-CC 魔法球在线演示地址(注意先安装 Hi-CC 魔法球扩展)
