继上一回合瀑布与敏捷的融合创新实现后,本篇我们来讲一讲 Codes 生成式全局看板的创新实现。
市面上所有的研发管理软件,看板模式的项目,都是物理看板的电子化,好像也没什么问题,但是在使用过程中体验非常不好,为什么呢?
第一、老板或管理人员想看看板时,咋办?也要他自己建吗?就算不用管理人员自建,但不同的项目组,不同的部门等都有不同的看板,老板或管理人员去看的时候,需要一个一个切换,就像现实中要一一走到各物理看板跟前,才能看到。平台化了,还这样,非常不友好,增加了管理人员的使用负担。
第二、即然看板都信息化在平台中了,各自建看板,如同线下每个人,都用小本本把一些东西记下来,这不就是逆平台化吗?等价于,教条的把物理看板,电子化时,也是分散式的,不是平台化的集中式。
第三、到处建看板,会有卡片密集恐惧症,且一点不方便。人人都建看板,也要花时间;不同的事项,建不同的看板也要花时间,增加了使用成本。
** 第四、** 看板和其他模式完全可以融合,那融合时看板满天飞,也非常不利于融合的实现,反而因融合把功能复杂化了。
看到这里可能学院派有话要说,说我们小题大做,没事找事图片。
Codes 产品团队以化繁为简的方式,不走寻常路,不死板的限定在理论中,也不固守陈规,拥抱零基思维,且看下述需求分析过程。
1、需求分析过程如下:
从上面描述的背景中可以明确的看出来,通常的做法,不管是对于基层员工,还是对于中层管理者,以及老板都带来了使用复杂度,一点都不方便,有更方便的实现方式为什么不可以采用呢?那我们就要大道致简,做成一个(1)全局的看板,省去了页面切换操作;(2)不同的事项,虽然有不同的状态,完全可以泛化为看板上共同的几个泳道所对应的状态;(3)都平台化了,数据也集中了,根本没必要再各自建看板,且建看板的工作量,远大于我们以逆向的方式,也就是通过定义查询条件的方式,来生成看板,相比于主动创建看板的方式,套个时髦的术语,我们叫它为“生成式”看板图片。
Codes 就是不按套路出牌,怎么让用户爽,就怎么来,从不拘泥于别人咋实现,也不去抄谁,有自己的认知(不做只会跟风的 “小屁孩”),只要确认让用户爽就是对的。有图有真相,请看下述功能实现介绍。
2、功能实现之全局看板,一板走天下:
所谓的全局就是无需菜单或页面切换,所有人员都在同一个页面上看看板,只是不同的人可以根据不同的查询,或是定制(保存查询)显示不同的看板内容;缺省把当前项目事项显示在看板上,且可以处理看板上所有事项。
需求、任务、需求评审、用例、缺陷把它们各自的不同状态,泛化为:规划中、进行中,已完成,终止|暂停这几种状态,并显示在对应的看板泳道中。

3、功能实现之生成式看板,反向生成看板 ,方便快捷
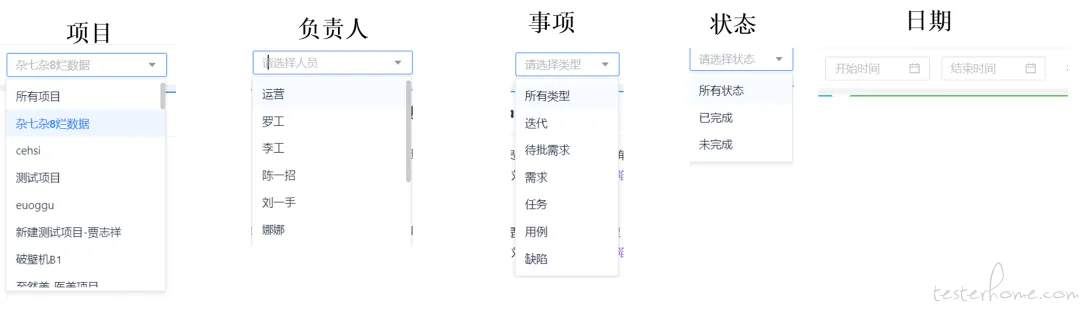
看板头上,有如下查询条件,可实时查询;也可保存特定条件,然后取一个和条件相关的有意义的名字,生成式的看板就这样生成了,后续直接选择定制看板名(查询名),快速生成看板内容。相比于建看板,再在看板上放事项,生成式看板省时省事,事半功倍,何乐而不为呢图片!

项目,对于管理员可选所有项目或特定项目,对于普通人可以选所参与的所有项目或特定的项目。
事项,可以是迭代、待批需求、需求、任务、用例以及缺陷。
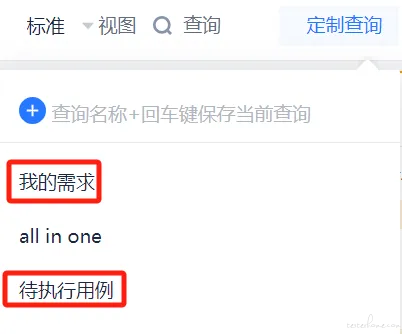
比如下面是定制的几个 “生成式” 看板,如果不是常用看板,现查询来生成看板也很方便。

4、功能实现之看板分组,方便同一维度间横向对比
好多同类产品中的看板,虽然也支持分组,但是大多数是在泳道内再二次分组,不便于基于分组的维度进行横向对比。所以 Codes 中的实现为,先分组,以便于分组间数据对比,各分组再有不同的看板。
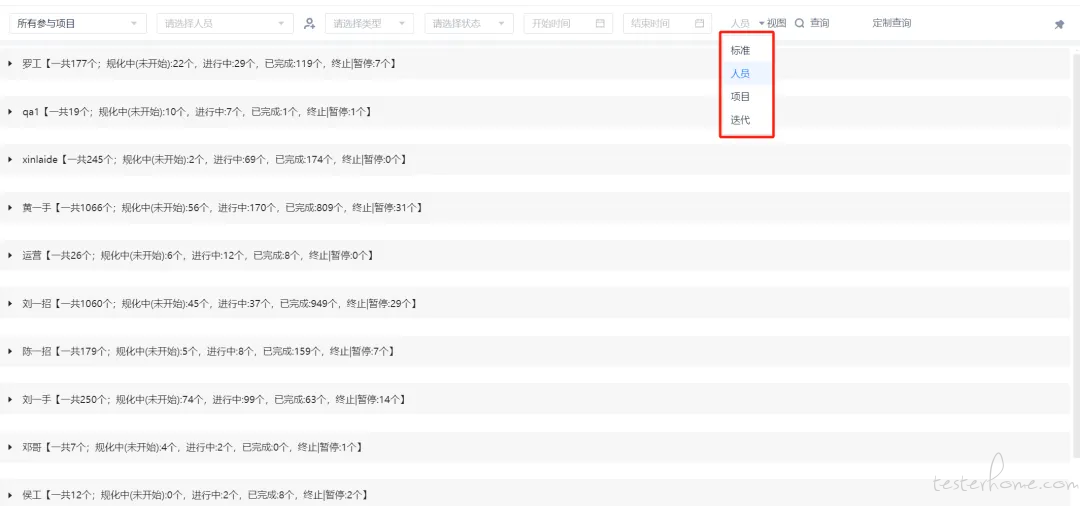
可按人员、项目和迭代进行分组,如下图第一维度,只显示各分组的数据

然后可以随意展开任意分组的看板

另外,看板中能处理所有显示的事项,如延期也会有标识
最后打个总结:生成式全局看板,确实化繁为简,之前 Codes 完美的实现了敏捷和瀑布的融合,现在又实现了与轻量看板模式融合,难能可贵的是并没有增加用户使用上的复杂度;创新不是为了玩新奇,是为了解决问题,下一次我们来聊聊另一个创新点,也是很酷的功能,欲知后事如何,且看下回分解图片。匠心打磨,持续创新是 Codes 的产品基因。
有客官可能不知道 Codes 是什么,小 C 在这里最后补一句:
Codes 重新定义 SaaS 模式的一站式研发管理平台
云端认证 + 程序及数据本地安装 + 不限功能 +30 人免费
扫码查看详细介绍