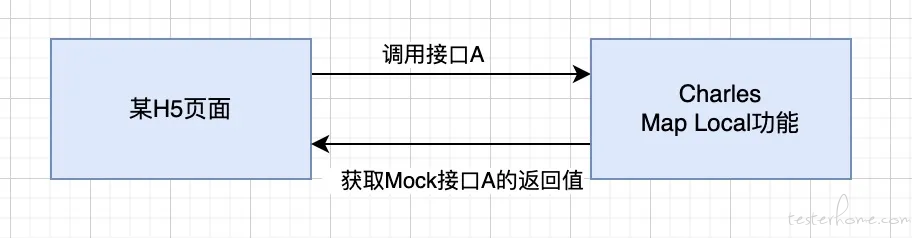
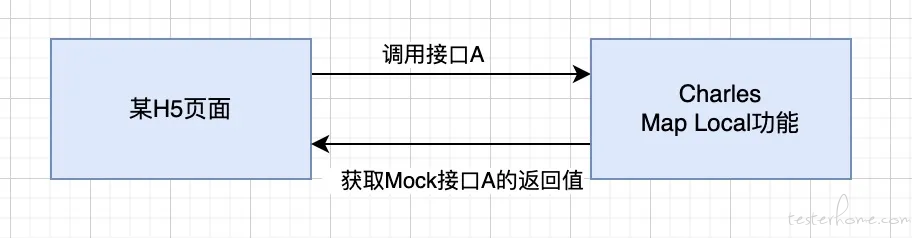
在功能测试中,可以先 Mock 某页面调用接口的返回字段的值,使得页面获取到假数据,方便测试页面展示效果。

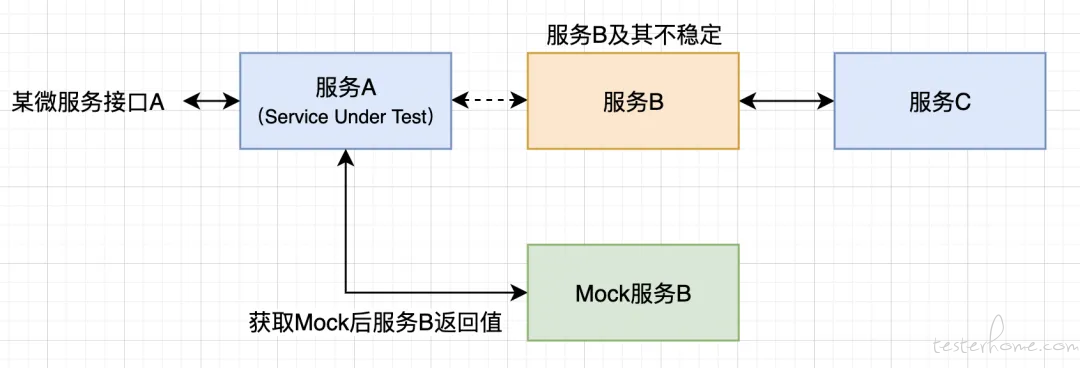
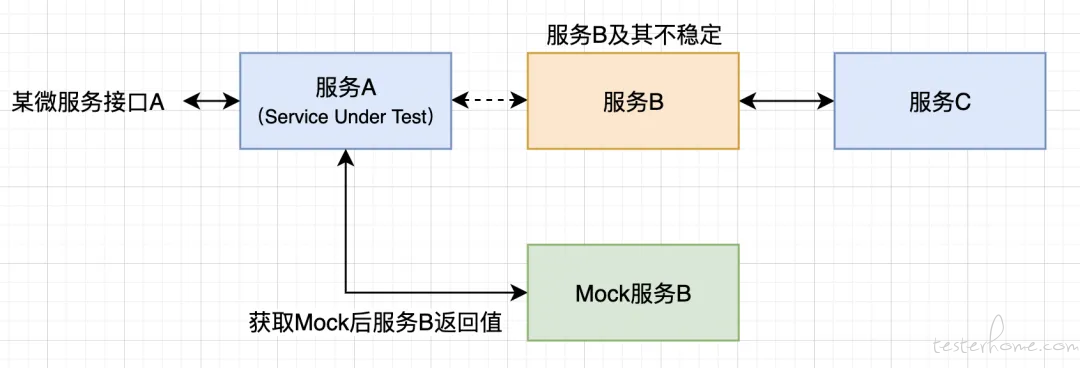
在接口测试中,若接口 A 为服务 A 当中的接口,并依赖下游服务 B,C,其中 B 服务及其不稳定,则可以 Mock 服务 B 中接口的返回数据,使得服务 A 能正常获取到假数据,进而能够正常测试接口 A。

在实际测试过程中,我们难免会遇到业务场景非常复杂,上下游调用链路复杂或者是某个依赖模块不稳定等,导致无法构造真实测试数据的情况,这个时候想要进行测试,就需要先去进行 Mock 数据,然后再进行接下来的测试。
那么 Mock 数据是什么意思呢?
首先 Mock 这个英文单词有模拟的意思,模拟数据通俗的理解就是构造假数据,即 Mock 数据就是通过构造假数据来达到测试的目的,它广泛运用于功能测试、接口测试、单元测试。
在功能测试中,可以先 Mock 某页面调用接口的返回字段的值,使得页面获取到假数据,方便测试页面展示效果。

在接口测试中,若接口 A 为服务 A 当中的接口,并依赖下游服务 B,C,其中 B 服务及其不稳定,则可以 Mock 服务 B 中接口的返回数据,使得服务 A 能正常获取到假数据,进而能够正常测试接口 A。

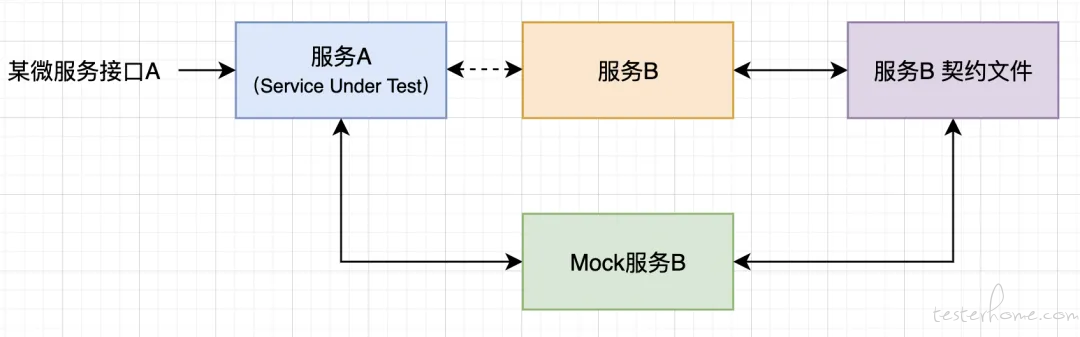
有小伙伴可能有疑惑,接口和服务这两者有什么区别,一个服务里面一般是含有一个或多个接口,一般情况下,服务 A 只依赖服务 B 里面的某一个或几个接口,但如果服务 B 不稳定,就会导致整体服务 B 不可用,因此服务 A 无法正常返回数据,进而无法正常测试接口 A。
这种情况下可以单独 Mock 服务 A 依赖 服务 B 的接口,也可以创建一个完整的 Mock 服务 B,如果是搭建完整的 Mock 服务,难度还比较大,主要体现在下面两个方面:
为了解决上面两大难题,我们往往是需要进行契约测试,引入契约文件,记录服务 B 的请求和返回信息,由于契约测试内容非常多,本文暂不进行展开。


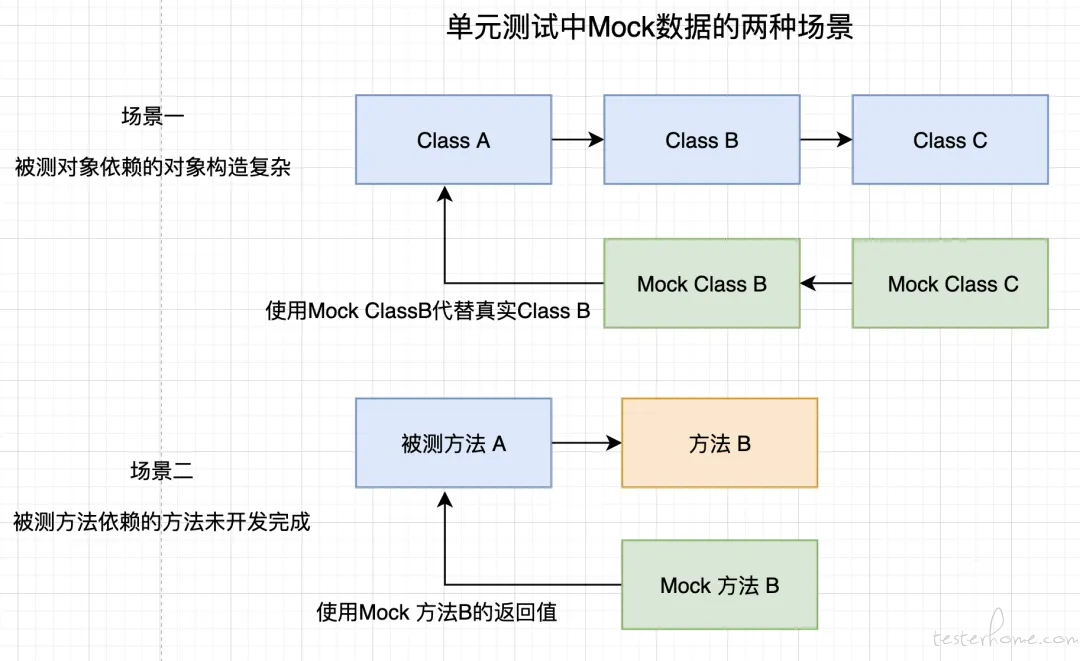
在单元测试中 Mock 数据一般有两种运用场景:
第一个场景是被测试对象依赖的对象构造复杂。比如:Class A 依赖 class B、class B 依赖 class C,此处我们想测试 classA,在没有 mock 的情况下就要去根据要求去构造 classB、classC 对象,耗时耗力。在 Mock 的情况下,我们可以直接 Mock classB、C 并通过设计其行为来实现测试 classA 的目的,因为我们只是想测试 class A 的行为是否符合预期,我们并不需要测试依赖的对象。
第二个场景是被测方法依赖的方法还未开发完成。即被测试方法所依赖的模块还没有开发完成,而被测试对象需要需要依赖模块的返回值进行测试。也就是测试方法依赖了无法获取的下游数据。比如:service 中方法的测试需要 dao 中的访问数据库操作并获取其返回值,但是我们还没有开发完成对应的 dao 方法,我们就可以 mock 一个 dao 层的对象,将其行为设置为:当调用其中的某个方法时返回一个设好的固定值。这样我们对 service 的测试就可以不必受 dao 层的开发速度影响。也符合只对 service 方法逻辑进行测试。
除了我们测试工程师需要 Mock 数据外,在整个需求开发初期,后端开发一般会给前端开发提供 API 接口文档,前端开发时常也会根据接口文档进行 Mock 接口的返回数据用于辅助开发前端页面。
为什么前端开发也要 Mock 数据呢?这是因为在开发阶段,往往前后端的开发是并行的,这个时候由于后端还在正常开发当中,无法提供真实的 API 服务给前端调用,前端则根据接口文档当中的接口定义(请求方式、请求参数、接口预期返回数据),先进行 Mock 后端接口,帮助完成自己的前端部分的开发工作,直到后端开发完毕后,前端再使用开发环境里真实 API 服务进行联调测试,联调通过后提测给测试。
根据上面在单元测试、功能测试、接口测试的 Mock 数据的场景,我们可以看出 Mock 数据的层级关系:
在功能测试阶段,一般是接口级 Mock。在单元测试阶段,则为方法级和类级 Mock。在接口测试阶段,一般则为接口级 Mock 或者服务级 Mock。
下面结合功能测试、接口测试、单元测试这三种测试场景,讲解一下对应 Mock 数据的工具和方法。
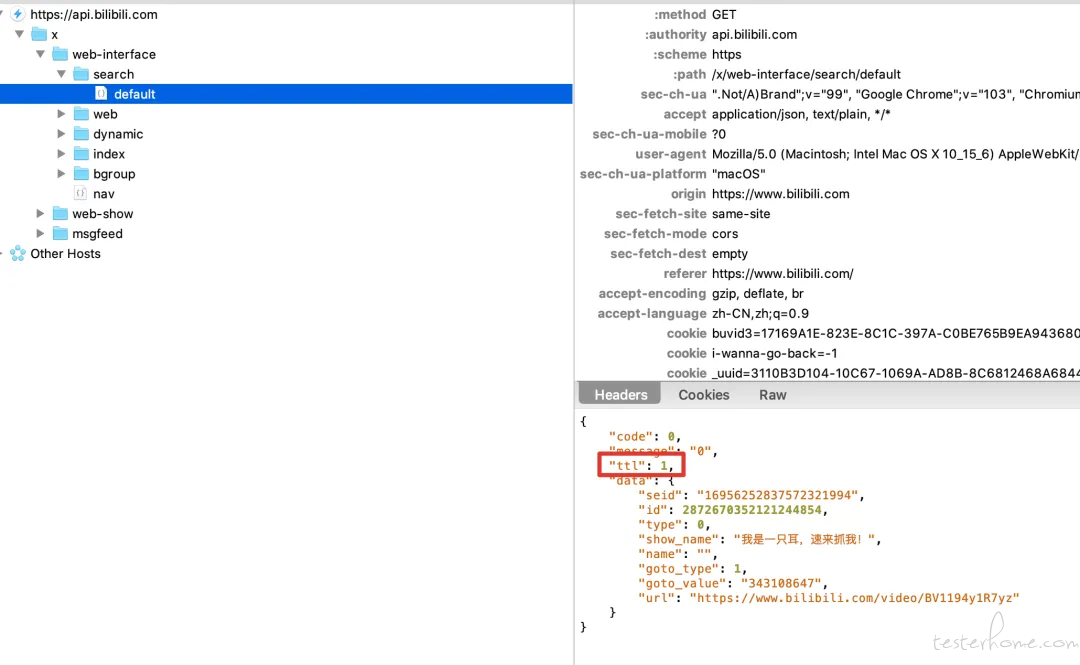
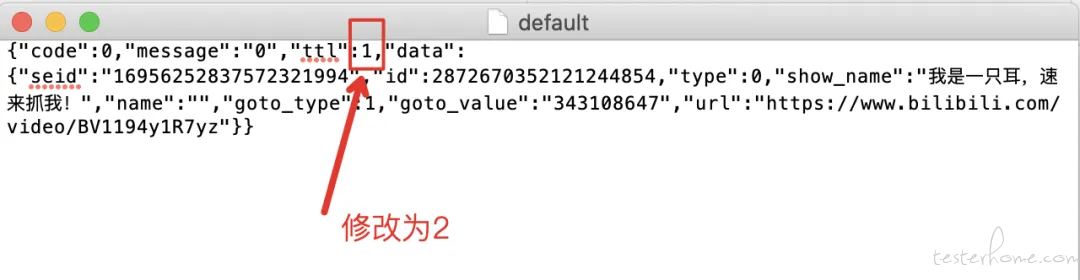
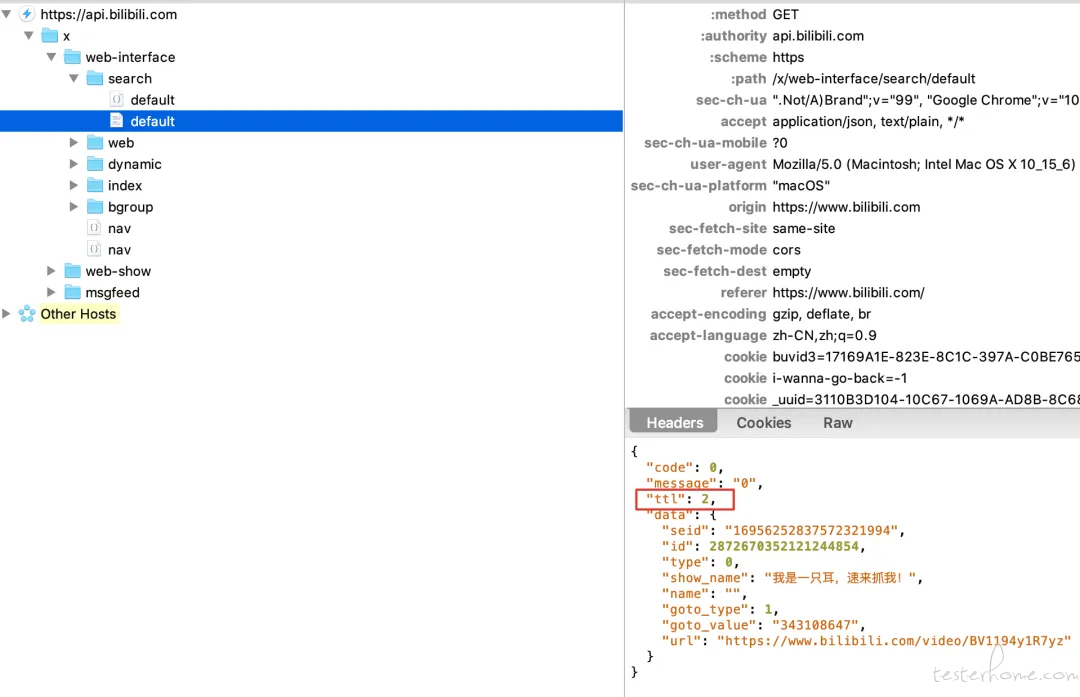
在做功能测试时,可使用 Charles 的 Map Local 功能进行 Mock 数据,具体使用方法如下,先抓包获取到接口信息,可以看到其中有个 ttl 字段,值为 1。

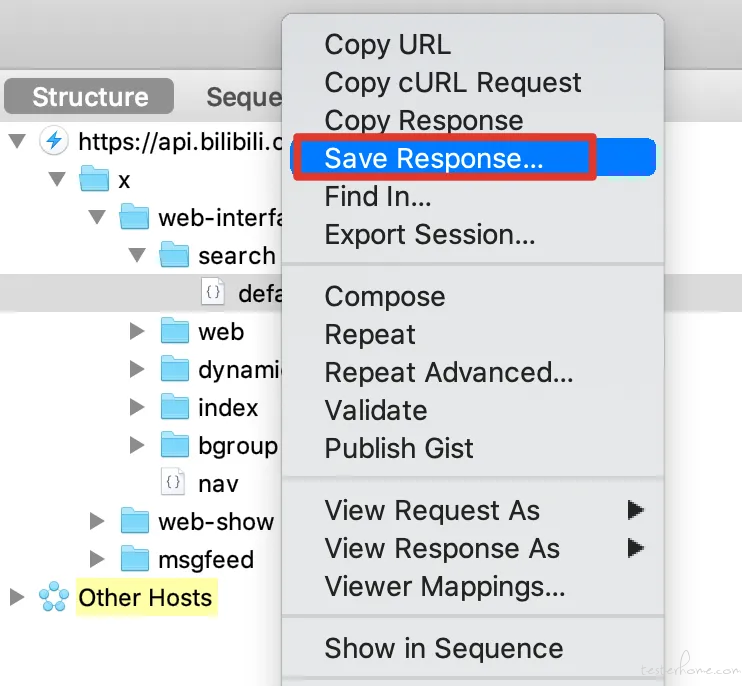
右键菜单保存该接口响应结果,到指定的路径下。

然后找到刚刚保存的响应结果文件,一般为 Json 格式,修改其中的 ttl 为 2,以达到 Mock 数据的目的,修改后保存文件。

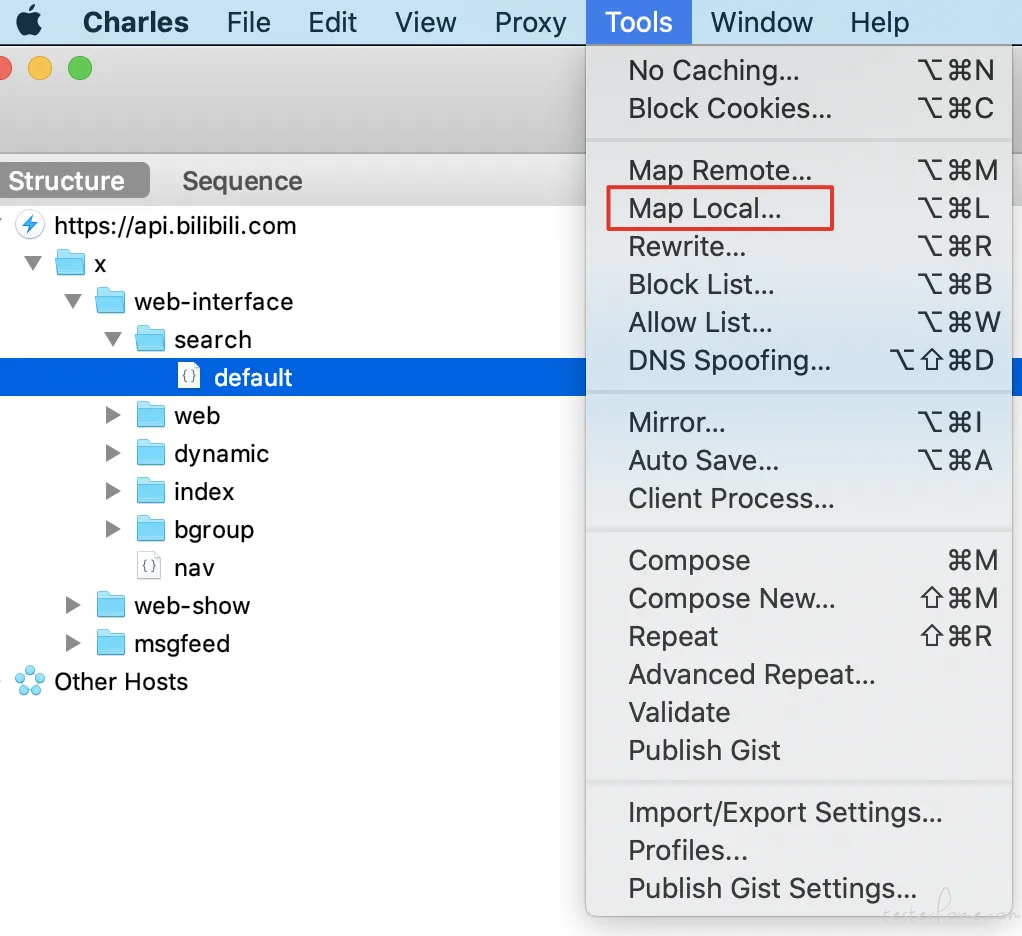
找到 Charles 顶部菜单栏 Tools-Map Local 功能:

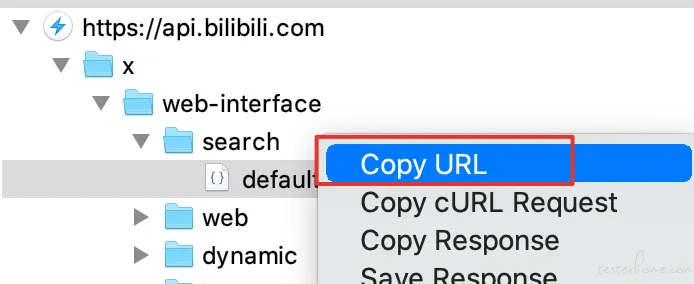
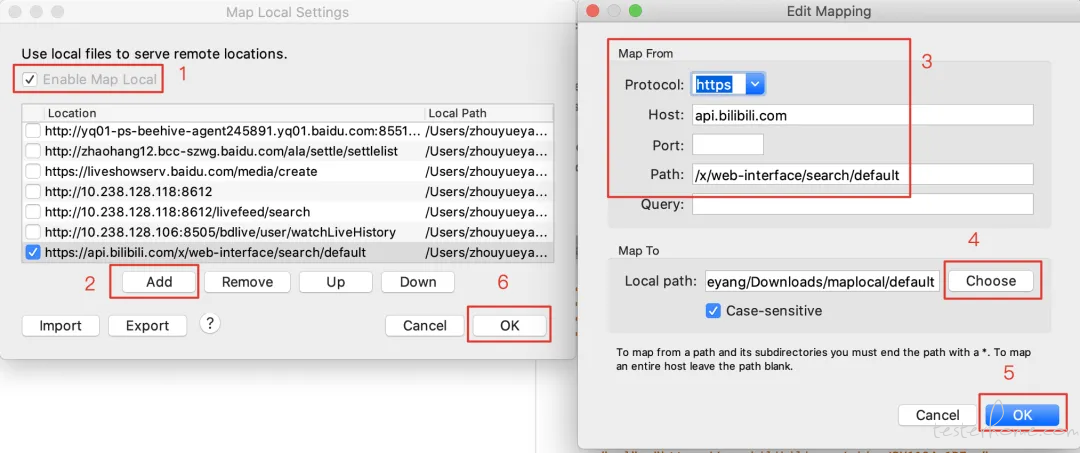
进入后勾选 Enable Map Local 打开 Map Local 的开关,然后点击 Add,填入 Map From 的 URL 信息(可以通过右键菜单 Copy URL)

最后选择本地 Map To 的文件,这个文件就是我们刚刚修改的响应结果文件。

设置完毕后,点击 OK 即可。最后,我们验证一下效果,再次访问刚才的 URL,通过抓包可以发现 ttl 字段的值已经变成 2 了

关于 Charles 更多的使用方法,后面会单独再写一篇。
如果使用的是 Fiddler 抓包工具,可以利用 AutoResponder 功能实现 mock 测试。
在接口测试中,能用来 Mock 数据的工具就太多了,下面列举一些常用工具:
在单元测试当中,各种编程语言一般都提供了用来帮助单元测试的 Mock 框架
今天就先写到这儿吧~
