
录制接口很多抓包工具也能实现,类如 charles、fiddler。
但是在网页端录制接口时,我相信没有什么能比谷歌浏览器自带导出接口功能来的方便吧。
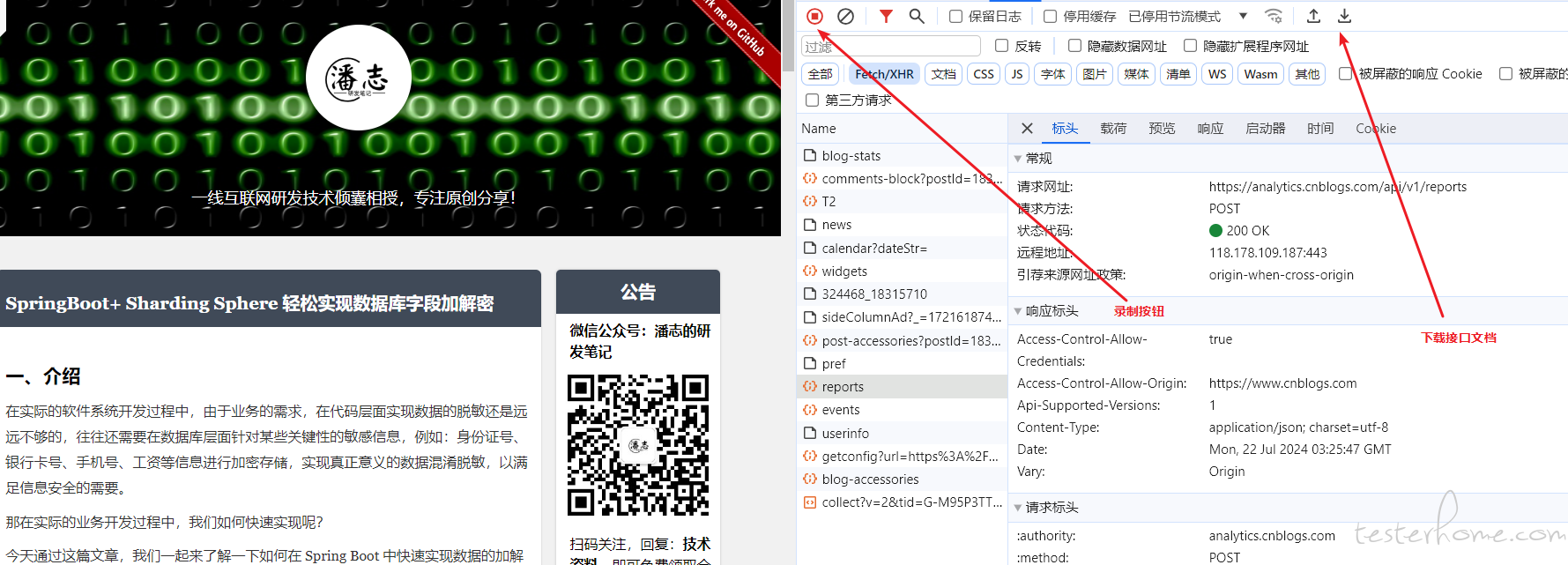
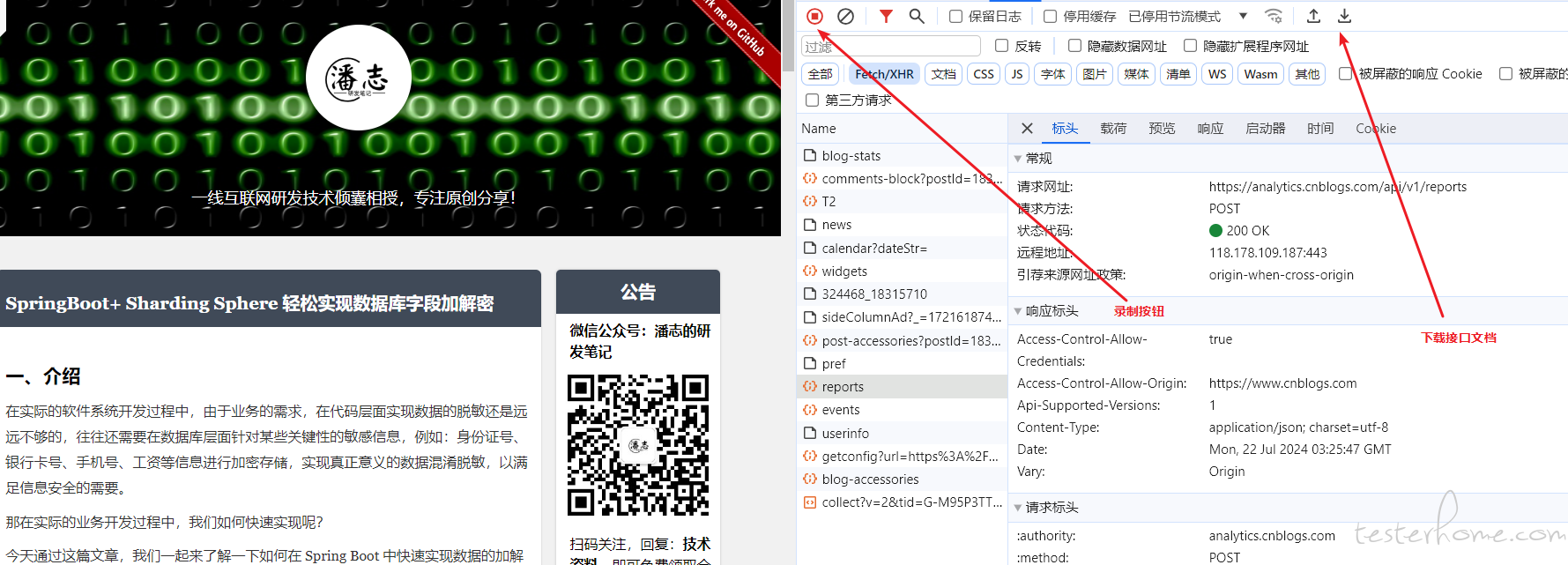
只需要优雅的按下 F12 打开开发者模式,选中网络,并且打开录制按钮。
接着你只需要自由的点击你需要获取到接口的操作,然后在右侧看到下载箭头,点击导出一个 HAR 格式的文件。
里面存储的是,你本次访问的所有接口,包括 JS/XHR/CSS 等请求。
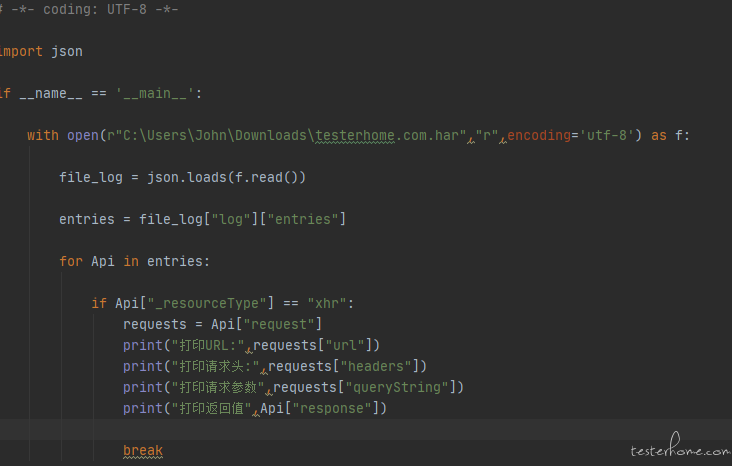
而且他存储内容的格式是 JSON,解析起来极其方便,你只需要使用 json.loads 将其转换成 python 能处理的字典格式以后,就可以自由的通过对应的 key 来访问你想要的接口内容。
比如请求的类型、请求头参数、请求参数、甚至于不同请求参数类型,还会帮你已经分好类,GET 的 url 请求参数,POST 的 JSON 请求参数。
录制的过程这个我相信很简单,不需要过多的讲述。
下面对于拿到这个接口文件以后,怎么快速的解析给出一个例子。
例子:录制某论坛详情页接口。
录制某论坛详情页的接口,可以看到我们访问了 XX/api/v1/reports 这个接口

导出文件

通过 Python 读取文件,并转成 json,然后直接通过 key 访问,录制过程中肯定存在部分不需要的接口,可以通过接口类型、地址过滤。

其实变成 JSON 格式后,想要怎么处理接口已经是非常简单的时候,比如可能你只需要部分请求头,又或者你要将请求参数替换,都是非常简单的操作。
输出的内容

最后总结:
这个录制方式对于一个小白,也是可以非常轻松实现,还可以结合自动化接口平台
