
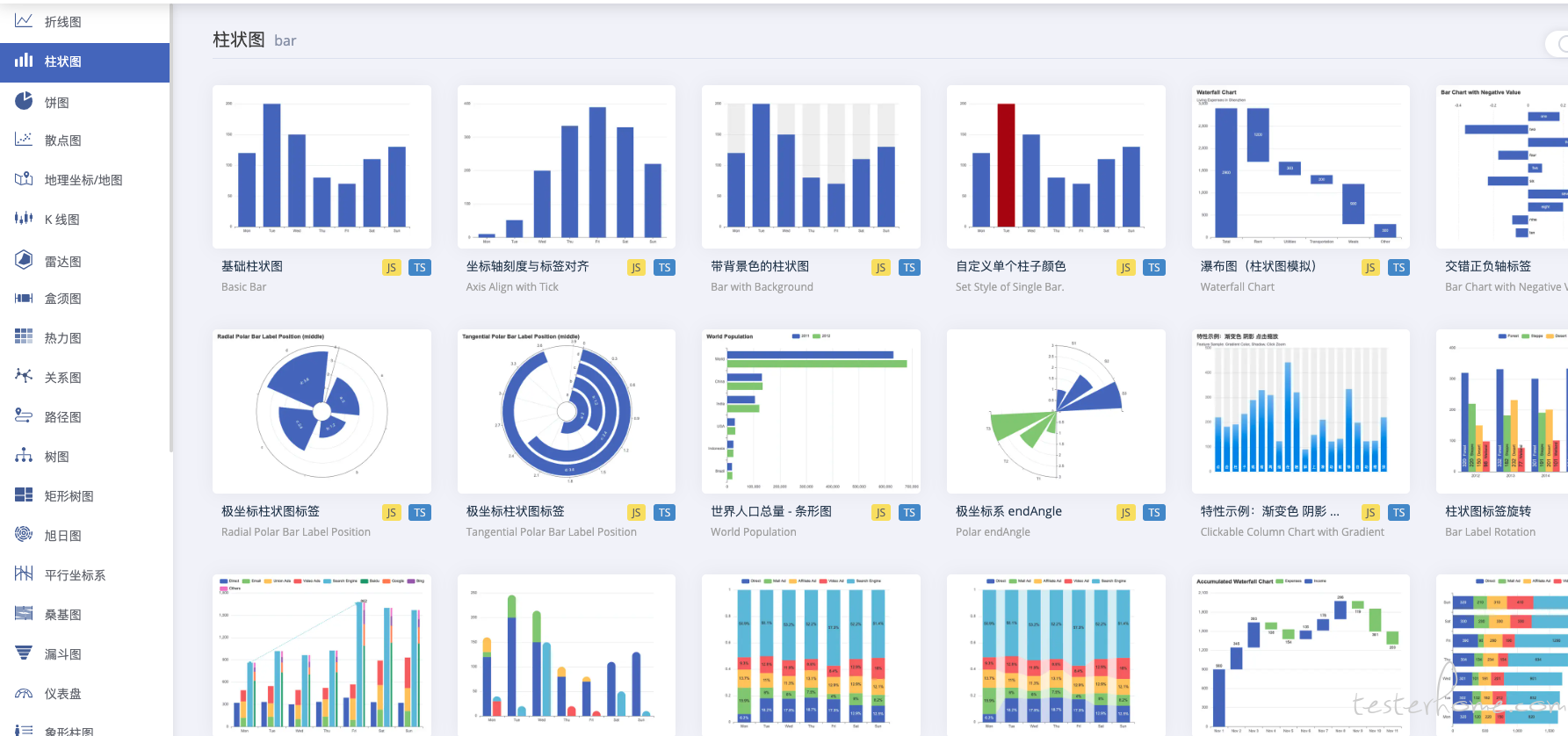
echarts 提供了非常丰富的图像资源以及对应的调试页面:

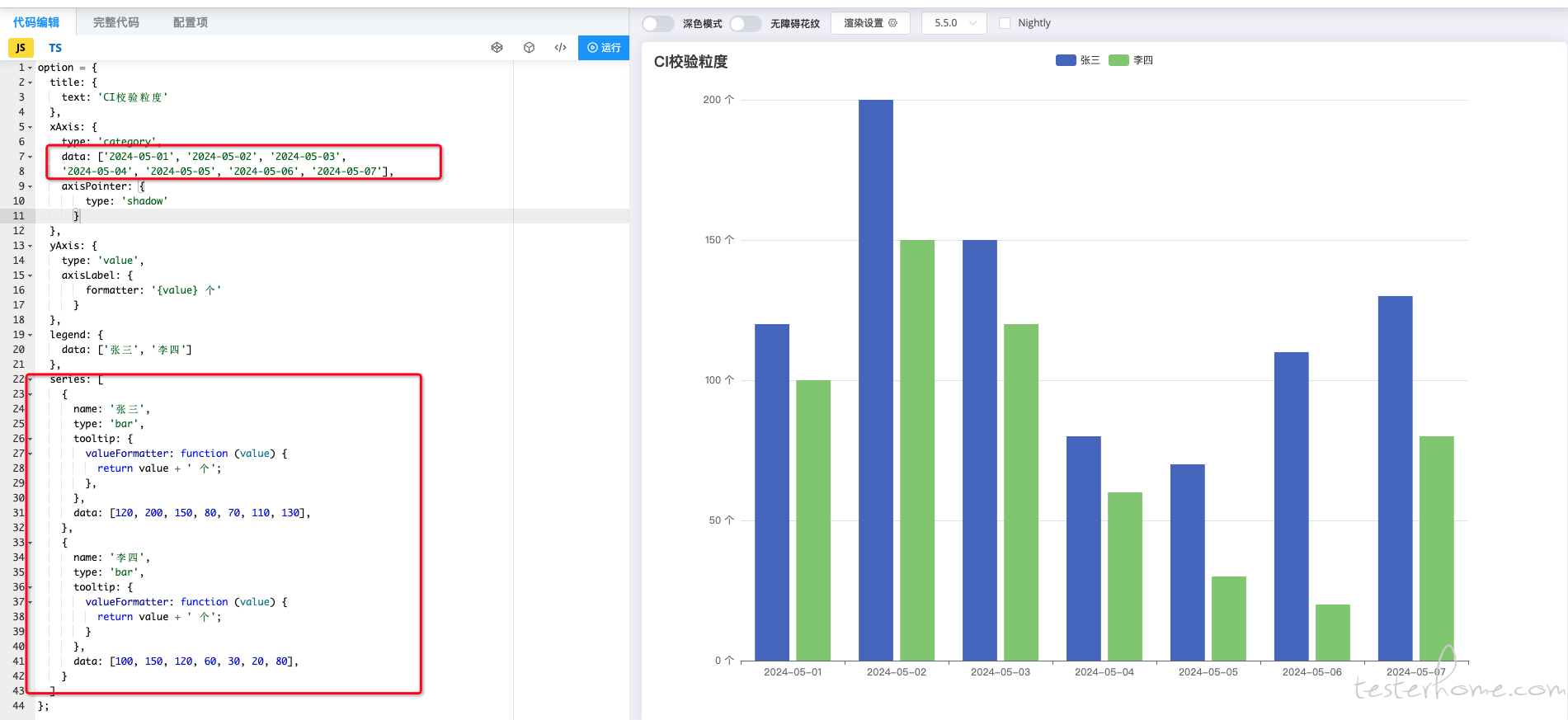
通过不断地调试这些参数,构造出期望的 demo 数据,然后只需要考虑如何将数据库的数据组装成 demo 内的数据结构,这样就可以比较方便的进行数据渲染了。
专栏文章 质量保障系统的落地实践 (一) 概览篇
专栏文章 质量保障系统的落地实践 (二) 项目管理设计 - 基础信息与缺陷信息设计
专栏文章 质量保障系统的落地实践 (二) 项目管理设计 - 代码信息设计
专栏文章 质量保障系统的落地实践 (三) CI 管理设计 - 基础设计
专栏文章 质量保障系统的落地实践 (三) CI 管理设计 - 集成设计
专栏文章 质量保障系统的落地实践 (四) 效能管理设计 - 造数工厂
系列文章到本篇为止,已经从大框架上介绍了质量保障系统从 0 到 1 的设计与落地过程,这篇文章主要介绍价值数据如何进行可视化的呈现。
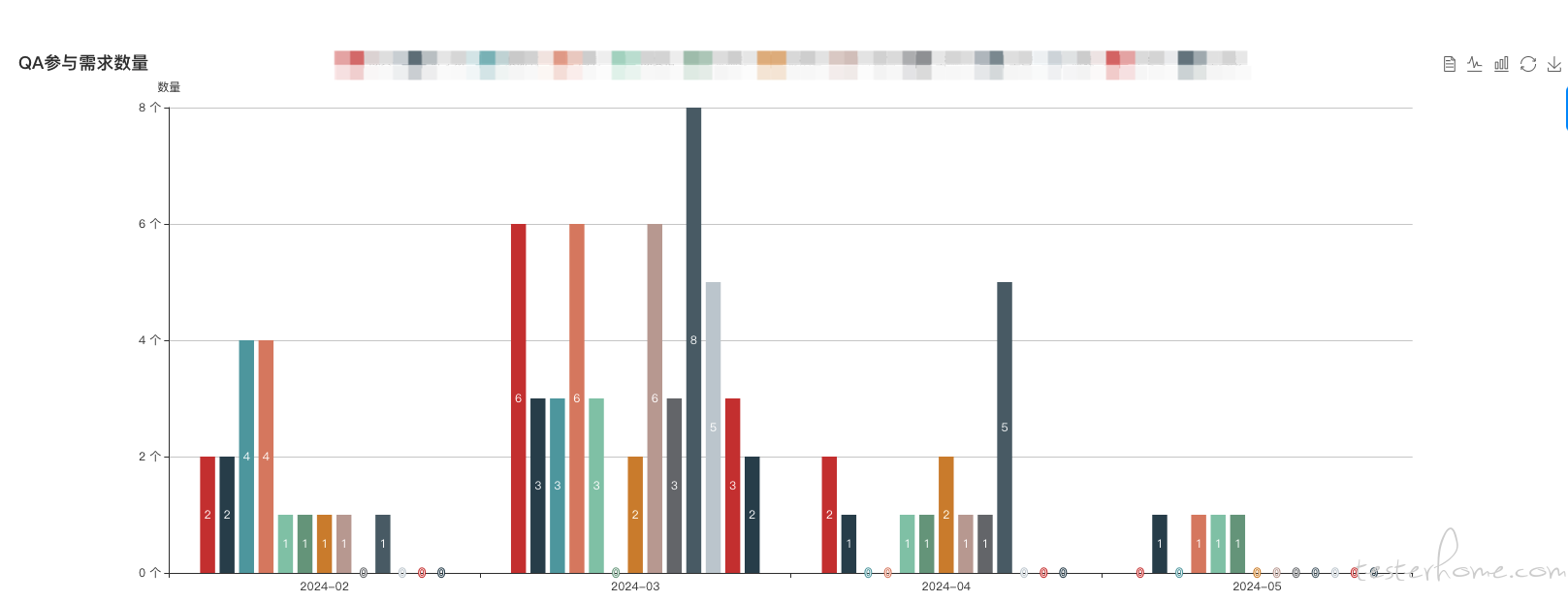
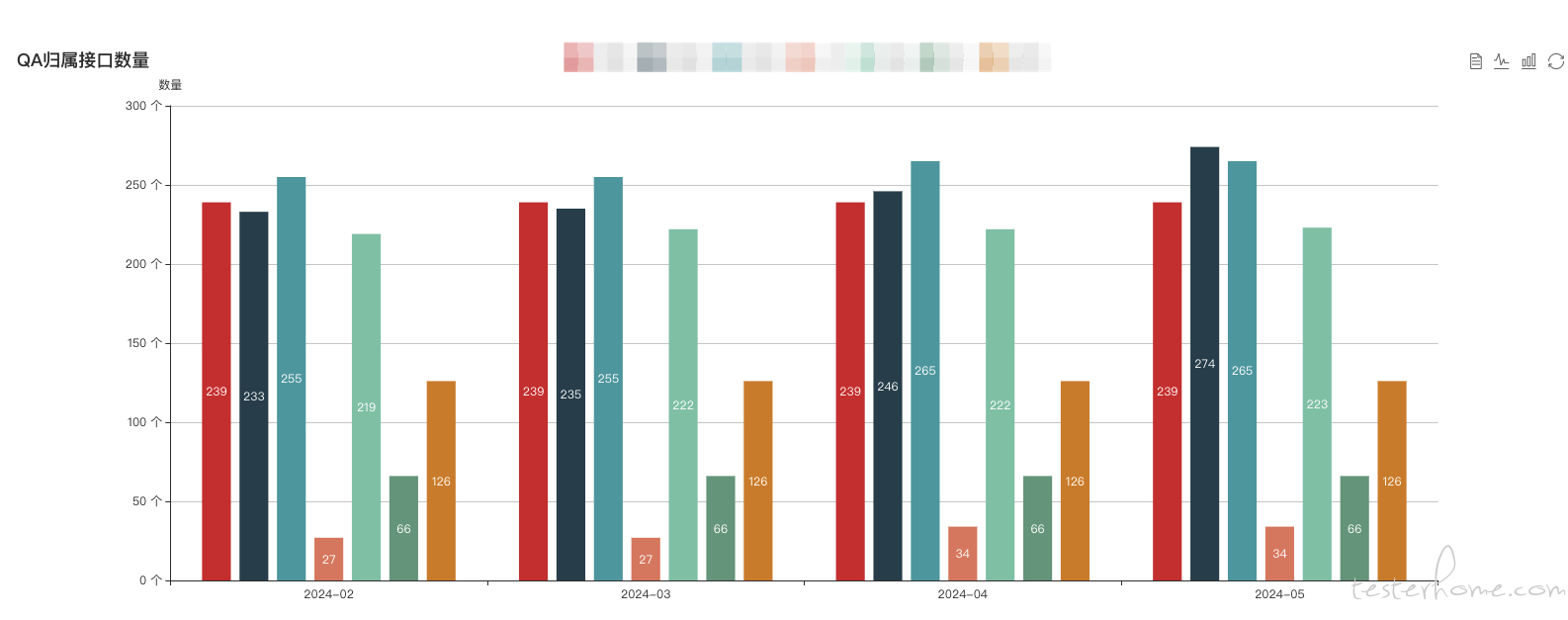
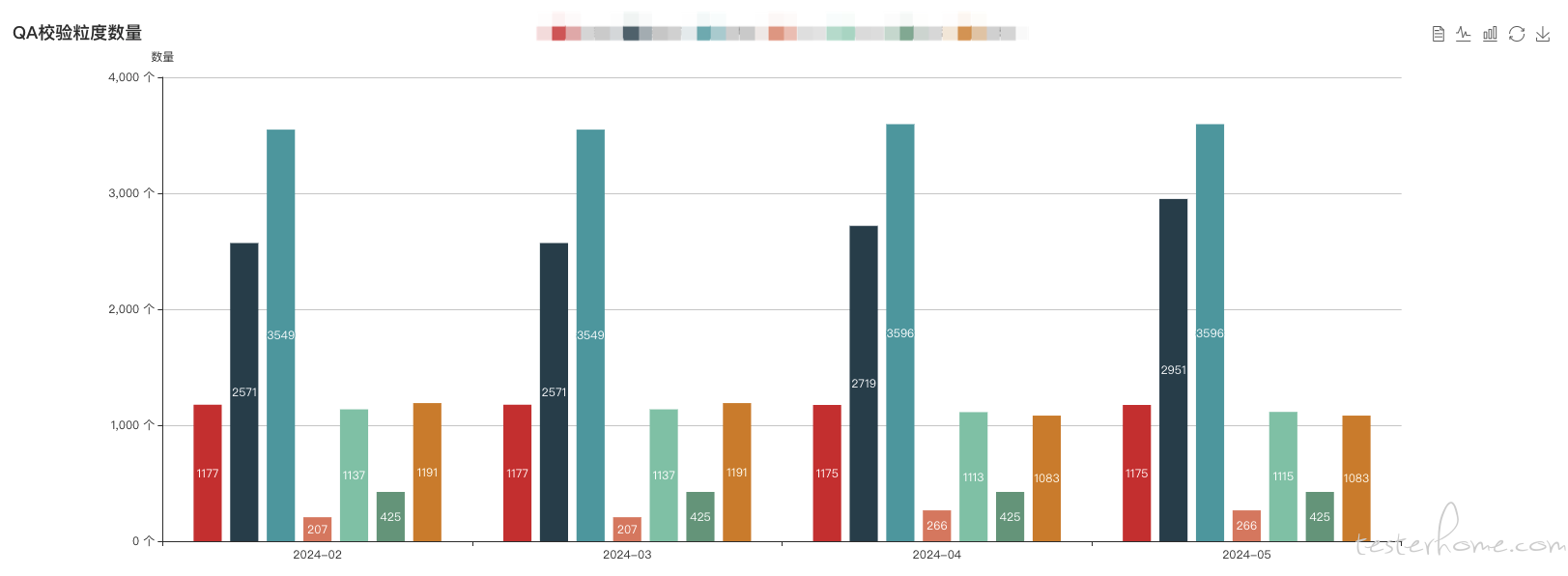
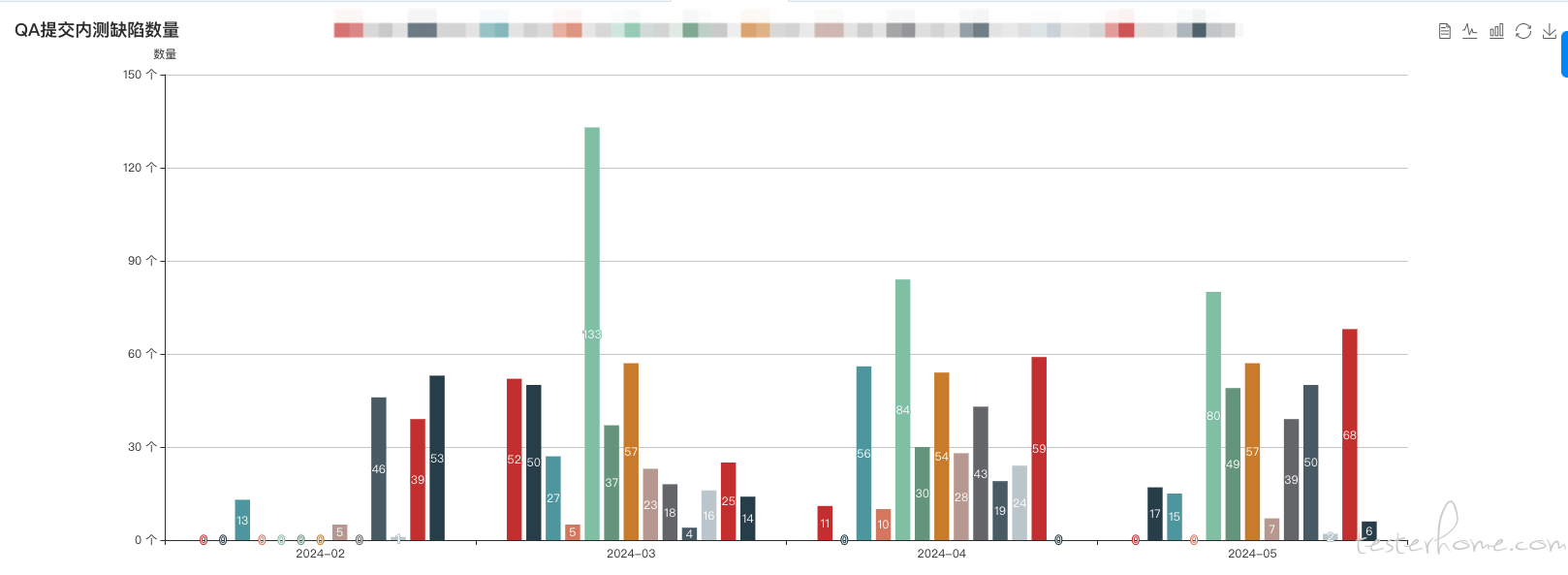
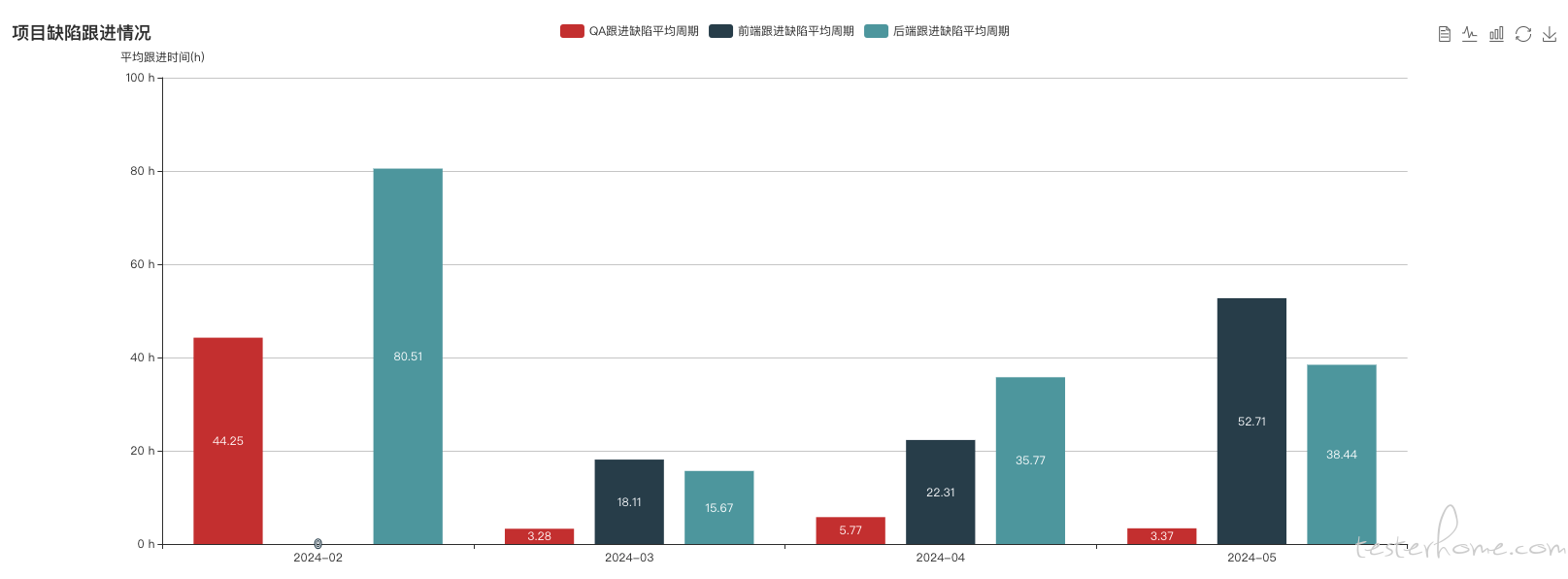
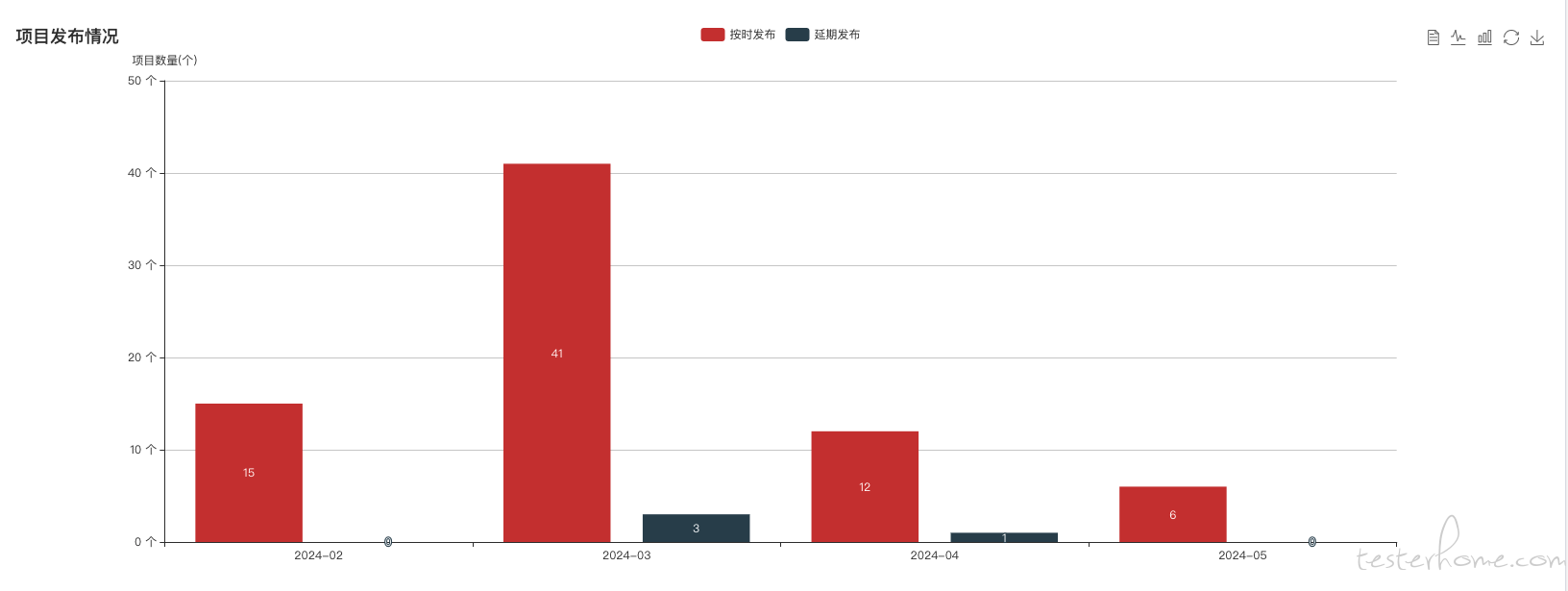
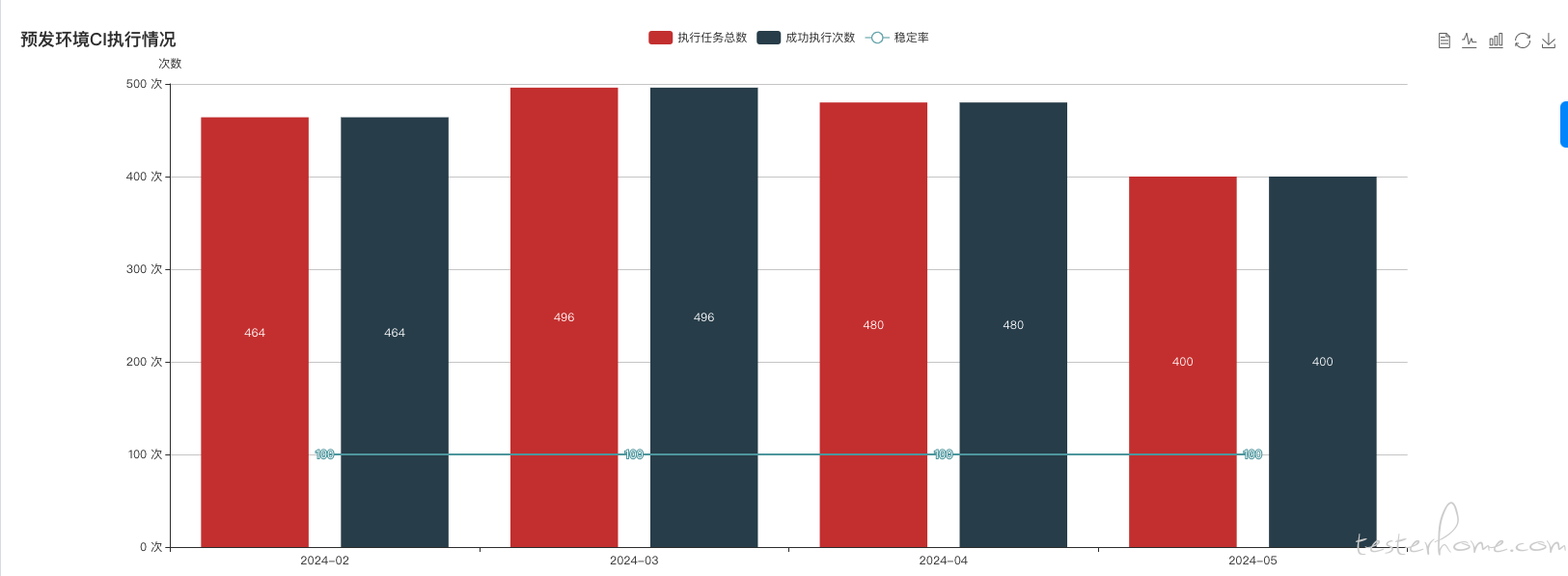
echarts 使用入门,前后端分离的质量保障系统设计过程中,当我们通过往期文章沉淀了价值数据之后,就需要考虑到价值数据的可读性了。一般可以使用 echarts 完成图表渲染。

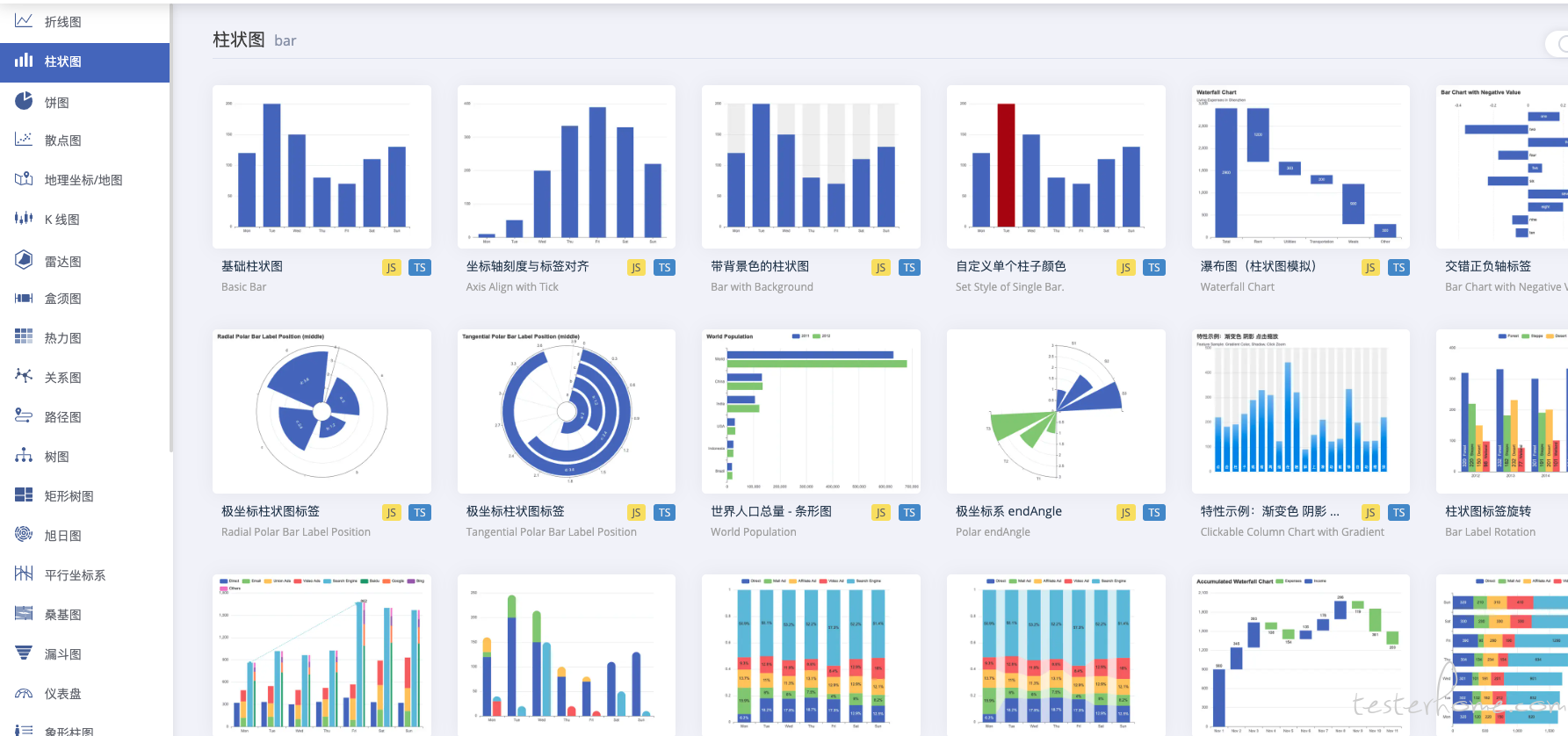
echarts 提供了非常丰富的图像资源以及对应的调试页面:

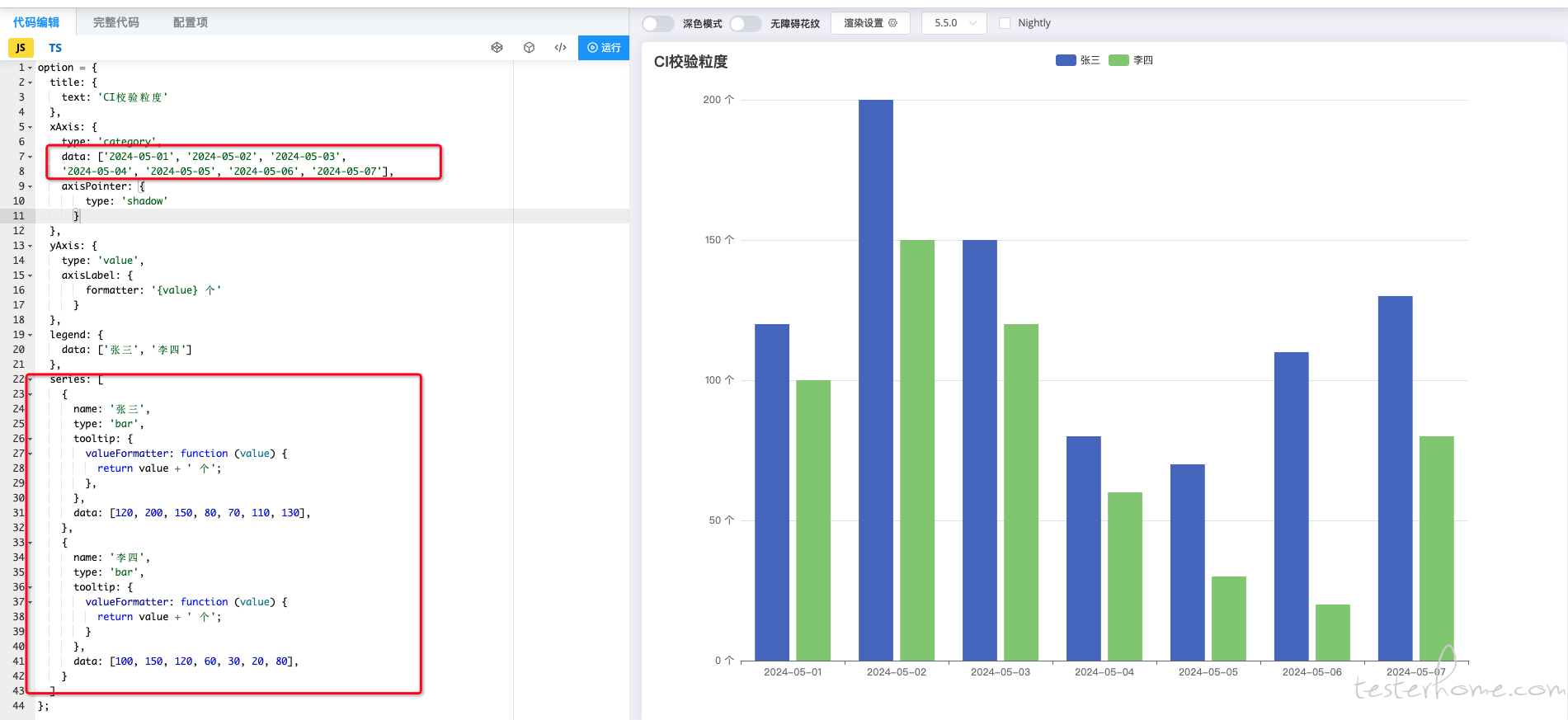
通过不断地调试这些参数,构造出期望的 demo 数据,然后只需要考虑如何将数据库的数据组装成 demo 内的数据结构,这样就可以比较方便的进行数据渲染了。








至此本系列文章基本告一段落,已经将整体思路进行了系统分享,感兴趣的小伙伴可以结合所在公司的情况进行项目落地,希望能给大家一些帮助,在测试道路上可以走的更远,谢谢。
