
自动化测试用例示例
综合编译|TesterHome 社区
作者|Maria Golubeva,QA 工程师
以下为作者观点:
自动化测试已成为现代软件开发的重要组成部分,使团队能够简化测试工作并更快地交付高质量的软件。
在本文中,我将介绍 14 个简单且比较实用的实践,给大家在测试自动化工作中提供有益参考。从测试用例设计到执行和分析,这些实践旨在优化测试流程,提高软件产品的整体质量。
我将使用 TypeScript Cypress 自动化示例来说明这些实践。
在深入进行测试自动化之前,必须制定明确的计划或策略。为你的测试自动化工作定义明确的目的和目标。根据可行性确定哪些内容需要自动化,哪些内容不适合自动化。
它还意味着与最了解应用程序的人交谈,例如 PM、BA 或 UI/UX 设计师 -- 了解应用程序如何工作以及对用户来说至关重要的内容的团队成员。你还可以从 QA 团队内部紧密讨论,可以分享过去项目的经验,并建议是否坚持经过验证的策略或根据该特定项目的需求制定新的策略。
根据应用程序的主题、功能或页面来组织团队。例如,可能有一组用于测试登录功能,另一组用于测试支付功能,等等。这使得更容易有效地管理和运行测试,特别是当测试套件变得越来越大时。
下面一个例子,让我们考虑 “预订流程” 功能(测试套件),其中包括 “为成人预订机票” 和 “为成人和儿童预订机票” 等测试。
describe('Booking flow', () => {
it('Book ticket for adult', () => {
//test scenario code
});
it('Book tickets for adult and child', () => {
//test scenario code
});
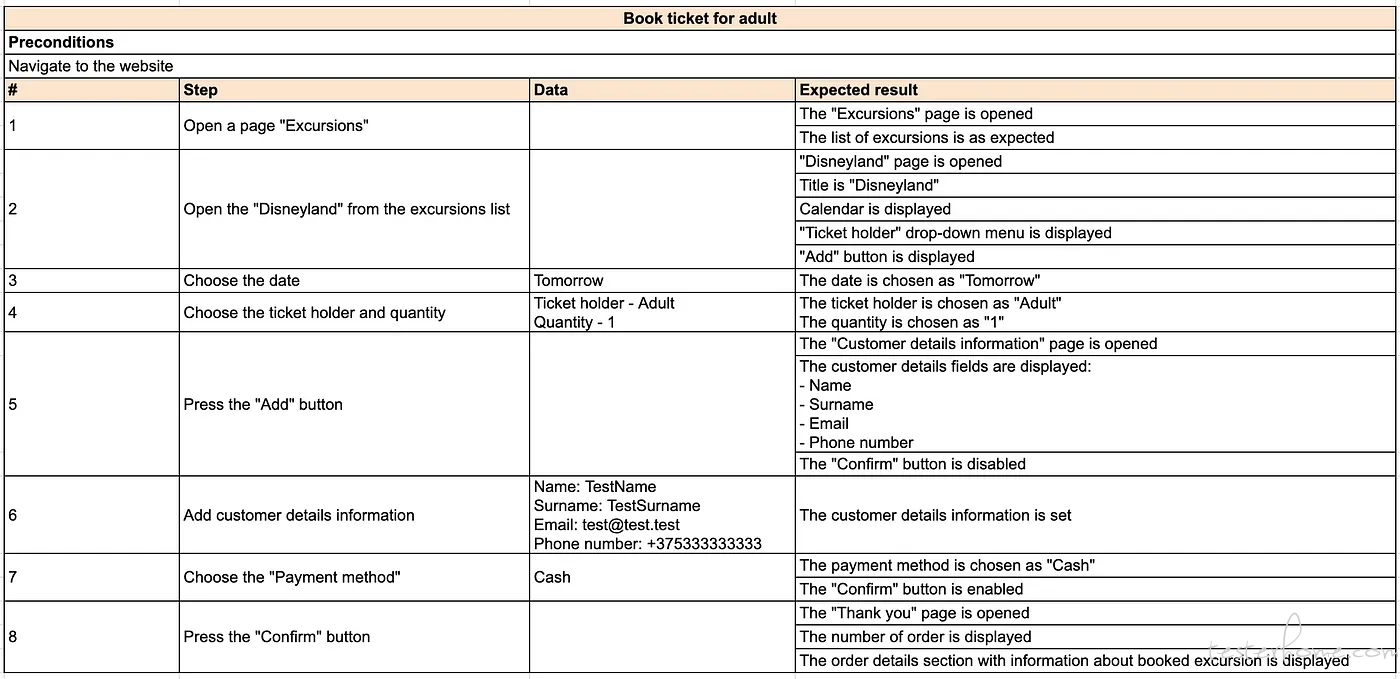
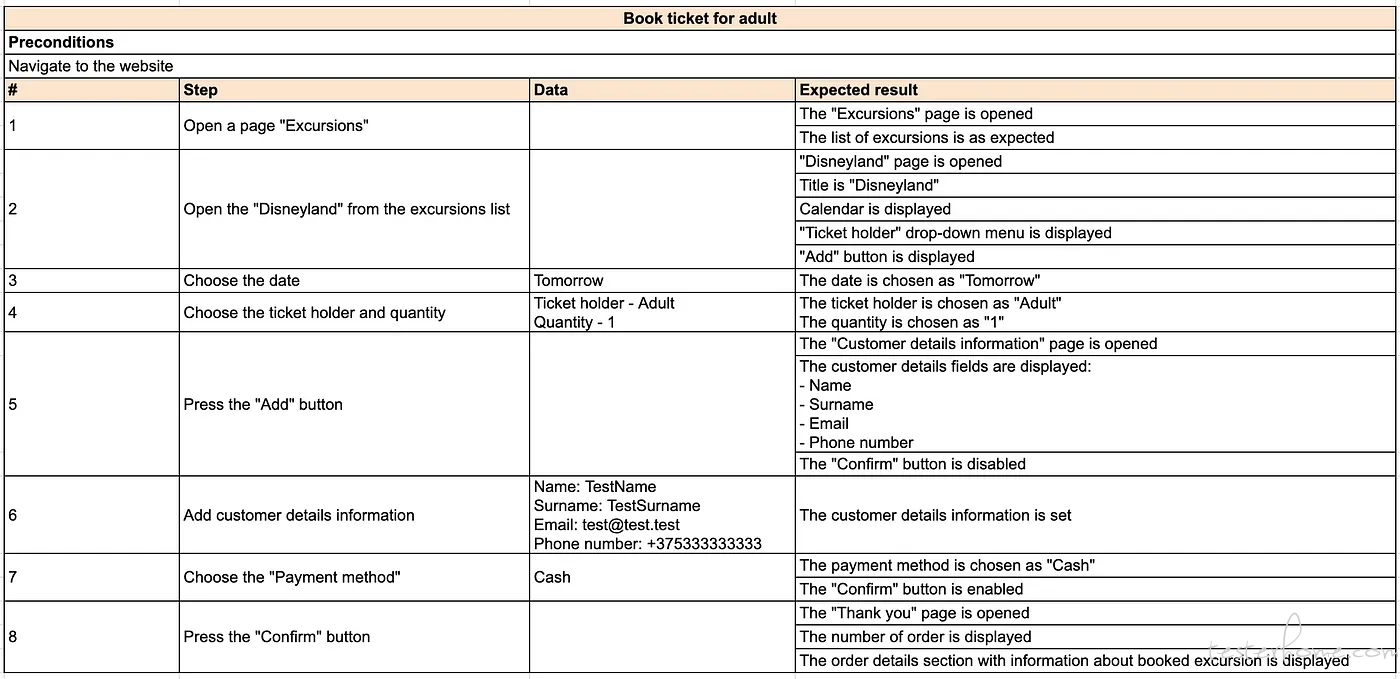
在编写任何代码之前描述测试的每个步骤和预期结果。这就像在建造一个建筑之前制定计划一样——在开始之前你想确切地知道你要做什么。通过提前详细说明每个步骤,稍后编写实际的测试代码会变得更容易,因为你们已经定义了需要测试的内容以及如何测试。

自动化测试用例示例
编写易于理解和维护的测试用例。对测试和测试组件使用描述性且有意义的名称,花时间优化可重用的方法。遵循公司中定义的编码标准和约定。下面,我将分享一些代码优化的想法。
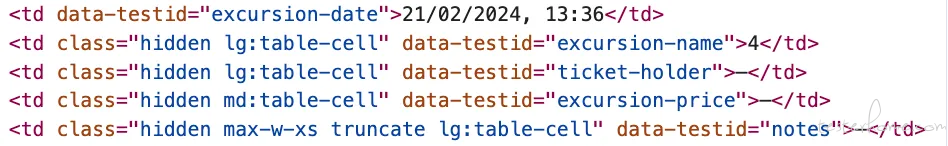
通过向前端代码中的 data-testidHTML 元素添加属性,实际上你是在为测试目的标记它们。这有助于自动化测试准确地识别这些元素并与之交互,即使 HTML 布局发生了修改。有时,QA 工程师无权访问 FE 代码存储库,在这种情况下,你必须 data-testid 向开发人员请求。


HTML 中元素的 data-testid 示例
Cypress 中的使用示例 data-testid:
addNotes(value: string) {
cy.findByTestId('notes')
.type(value);
}
前置条件和后置条件帮助我们准备测试和之后的清理工作。在运行测试之前,我们需要确保系统处于进行测试的正确状态(前提条件)。测试完成后,我们需要重置系统或执行任何必要的清理,以使其为下一次测试做好准备(后置条件)。Before、After、BeforeEach 和 AfterEach 等方法帮助我们自动化这些设置和清理任务,确保我们的测试可靠且独立。
Cypress 中,before()、 beforeEach()、after() 的 hooks 使用示例:
describe('Booking flow', () => {
before(() => {
createExcursion(excursionTypes.ticket.disneyland);
});
beforeEach(() => {
cy.visit('/');
loginPage.navigateToAmazonLoginPage();
amazonLoginPage.signIn();
homePage.isDisplayed();
})
after(() => {
deleteExcursion(excursionTypes.ticket.disneyland);
});
it('Book ticket for adult', () => {
//test scenario code
});
});
例如,这涉及利用 API 端点来创建必要的测试数据集并在运行测试之前配置用户账户的状态,以及在之后清理或重置这些数据。使用 API 调用不仅可以确保一致性,还可以通过自动执行重复任务来节省时间。
Cypress 中的使用方法示例 request():
export function createExcursion(excursionType: string) {
cy.request({
method: 'POST',
url: 'https://www.test',
headers: { 'X-API-KEY': 'test key' },
body: {
type: excursionType,
},
});
}
使用此模式,应用程序的每个页面都由代码中的单独对象表示。这会让你的测试更有组织性并且更易于维护,因为可以在相应的页面对象中管理对 UI 的更改。通过使用页面对象模式,测试代码变得更具可读性和可扩展性。
在以下情况下,在测试自动化中使用页面对象模式是合理的:
该应用程序具有复杂的 UI,其中包含多个页面或元素,需要在测试中频繁交互。
需要在多个测试或测试套件中重用元素或操作。
预计 UI 会频繁更改,并且希望将与 UI 相关的更改集中在一处以便于维护。
在以下情况下可能不需要使用页面对象模式:
该应用程序有一个简单的 UI,只有几个页面或元素,在测试中不需要太多交互。
正在创建一次性或临时测试,将来不需要维护或重复使用。
时间有限,需要快速创建测试,而不关注长期维护或可扩展性。
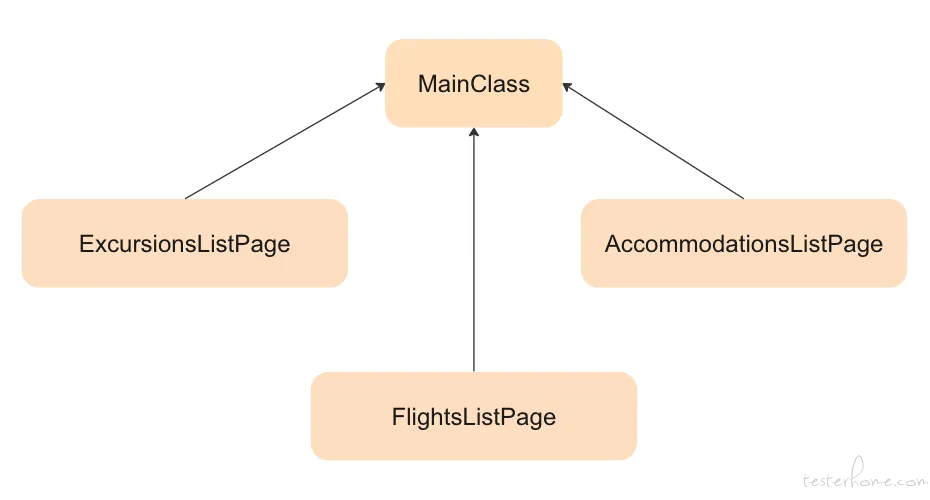
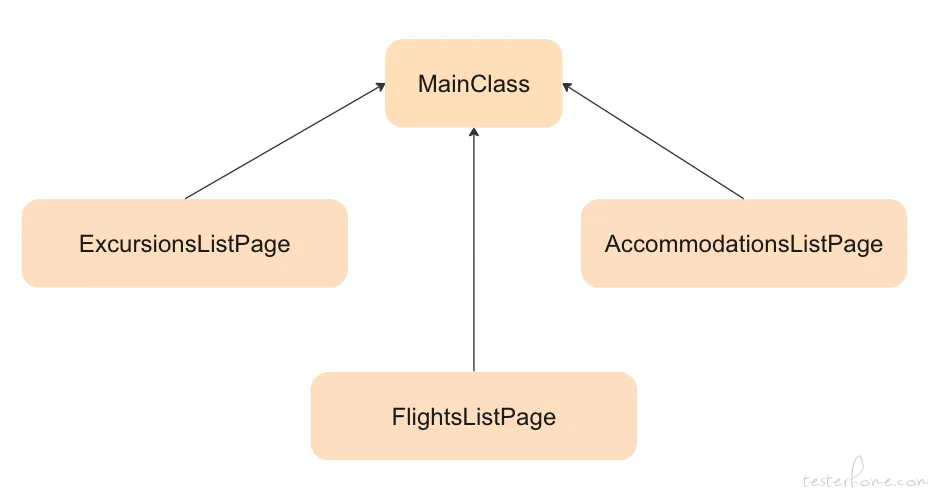
有些页面可以从一个模板构建。我们可以创建一个包含公共元素的基本页面对象,而不是在多个页面对象之间复制共享元素的代码。然后,我们可以为继承自基本页面对象的特定页面创建子页面对象。这有助于使我们的测试代码更加模块化和有组织。

页面继承示例
识别某些元素何时出现在多个页面上非常重要,例如页眉、页脚或菜单。
通过识别这些共享组件并将它们保存在单独的文件中(如上所述),我们可以避免在不同的页面对象之间重复相同的代码。相反,我们编写方法来与这些共享元素交互一次。这种方法不仅节省了时间和精力,而且使我们的测试代码更加高效、可维护和可重用。
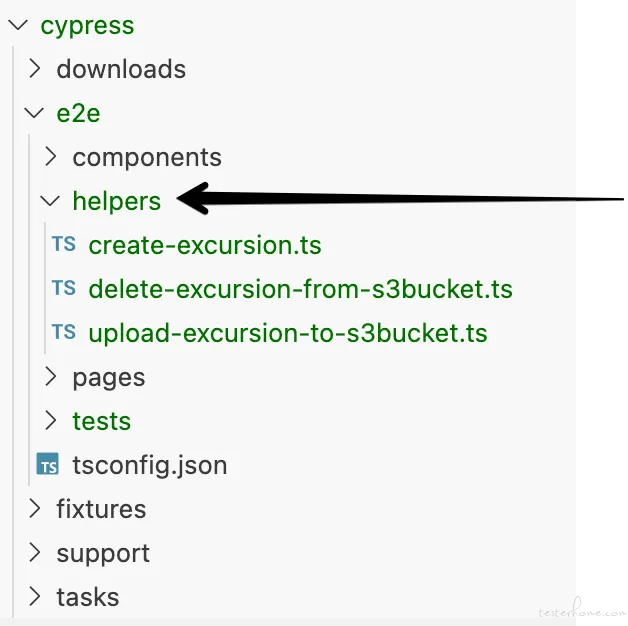
为在不同测试中频繁执行的任务(例如授权)创建辅助方法是有益的。这些辅助方法封装了执行这些操作的逻辑,使它们可以在多个测试中重用。

Cypress 项目的文件夹结构
在测试执行的各个阶段记录重要信息很有帮助。这些日志可以包括测试步骤、输入数据、预期结果和实际结果等详细信息。日志为故障排除和调试测试失败提供了有价值的信息,有助于找到问题的根本原因并有效解决问题。
Cypress 中的使用方法示例 log():
addNotes(value: string) {
cy.findByTestId('notes').type(value);
cy.log(`The "${value}" value is added to the notes`);
}
将各种类型的测试数据存储在专用于特定类别的单独文件中是有益的。这些文件可以包含应用程序内容、用于识别 UI 上元素的定位器、测试场景的输入值、网页 URL 以及用于身份验证的凭据等信息。以这种方式组织测试数据并将其导出的做法允许重复使用数据,并通过将数据集中在单个文件中来简化更新。可以在一个位置进行更改,而不是在测试中的多个位置修改数据,从而确保整个测试过程的一致性和效率。
.json 包含数据的文件示例:
{
"adult":{
"name":"TestName",
"surname":"TestSurname",
"email":"test@test.test",
"number":"+375333333333",
},
"child":{
"name":"ChildTestName",
"surname":"ChildTestSurname",
}
}
定期审查和更新自动化测试,以确保它们保持相关性和有效性。随着时间的推移,忽视维护可能会降低测试的效率。根据需要进行更改以匹配要求和应用程序中的任何更新。
