作者:杨若|QE_LAB
从 testcafe 迁到 playwright 你需要注意什么?
本篇博客主要记录项目 UI 自动化从 testcafe 到 playwright 的迁移过程,标题党了一点,但希望可以给点进来的大家一点点的收获。
1. 为什么要从 testcafe 迁到 playwright
最主要的原因是项目 UI 版本库进行了大升级,几乎所有元素,布局都发生了一些变化,比起每个元素定位比对,debug,可能直接写一版耗费的精力还要小一些。
其次,是使用 testcafe 时元素定位不稳定,目前项目使用 document.querySelector 来维持,但是如果涉及到了该元素相关交互的 debug 或者修改,会更加复杂。
最后一点是对 playwright 的 test generator 的好奇。
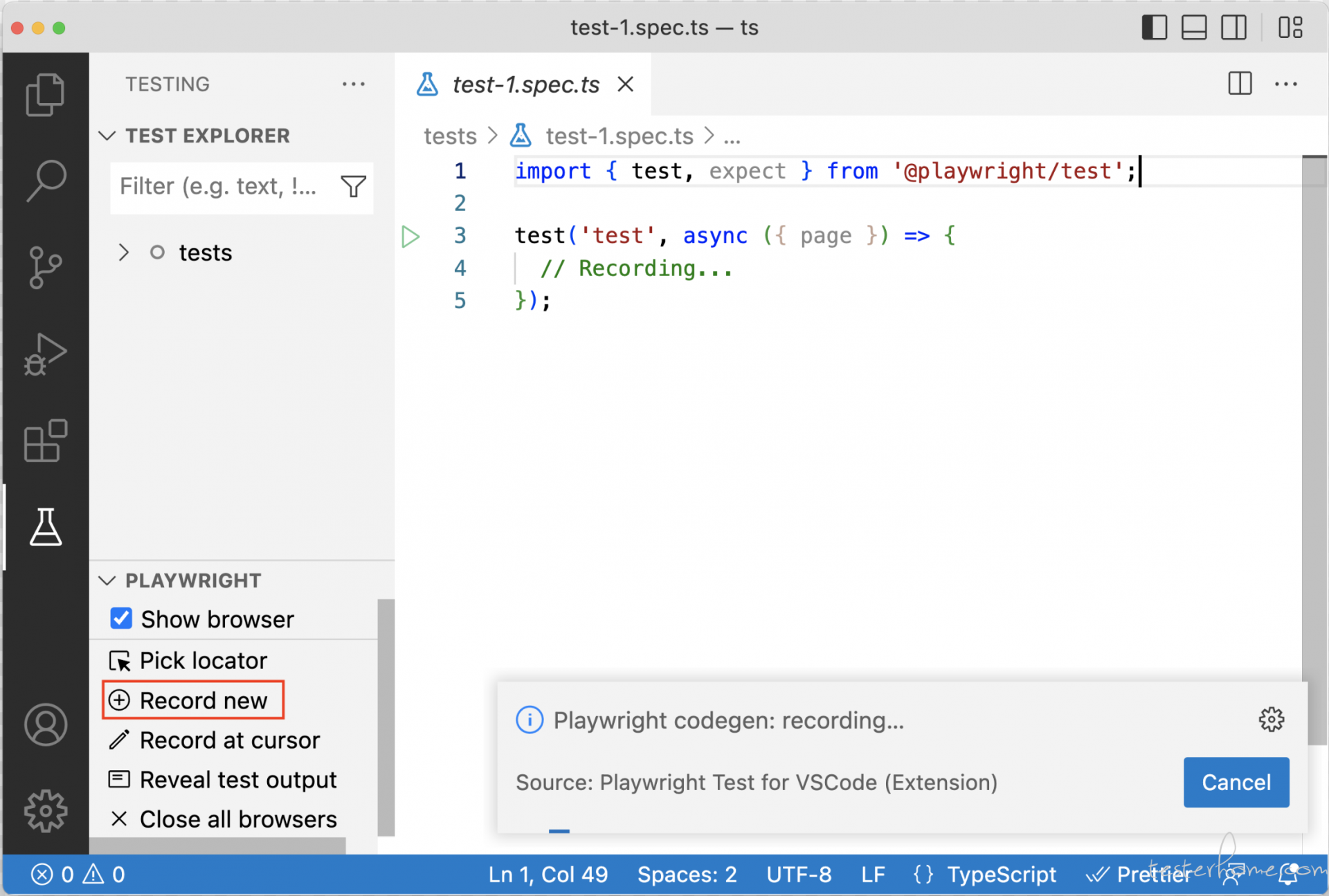
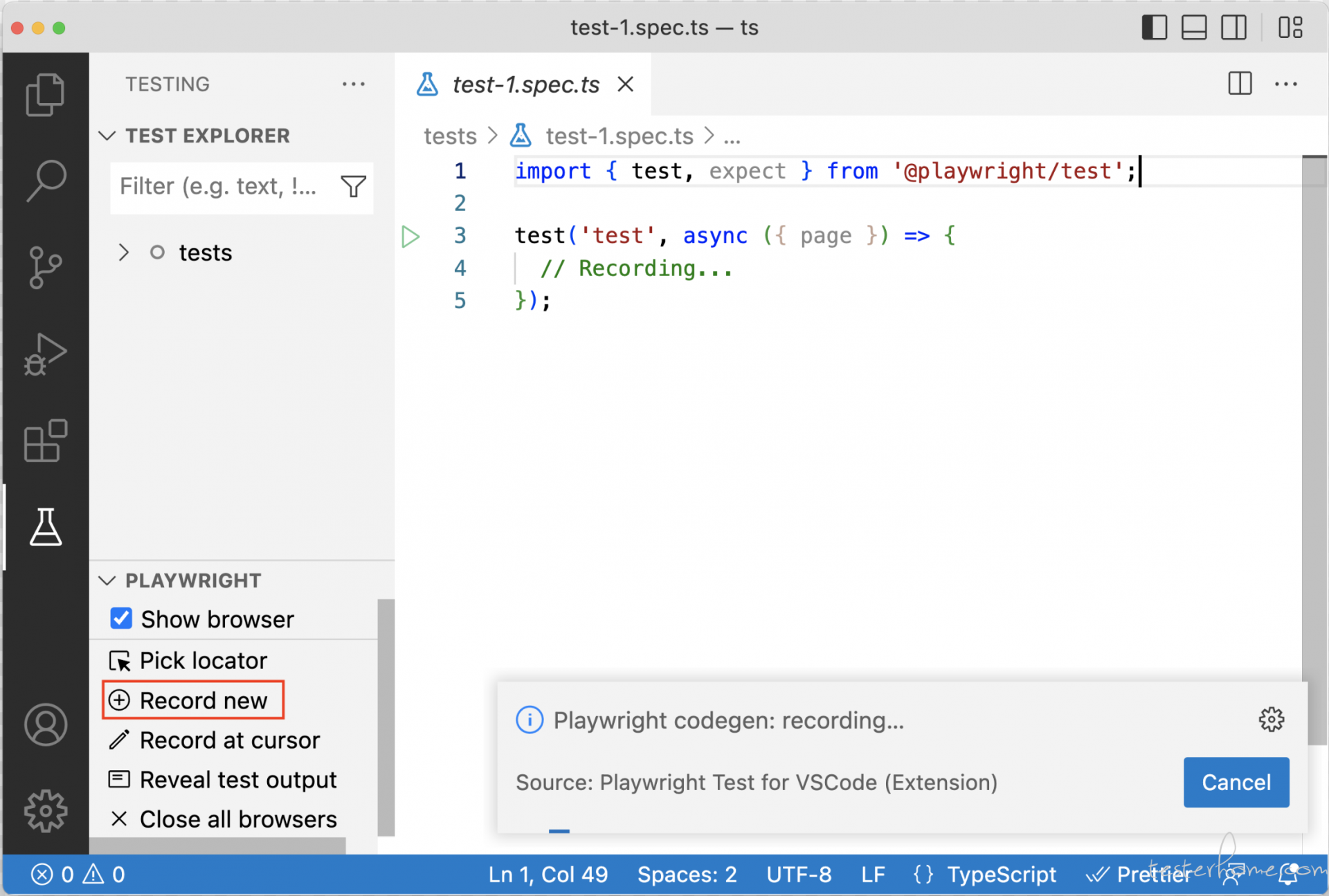
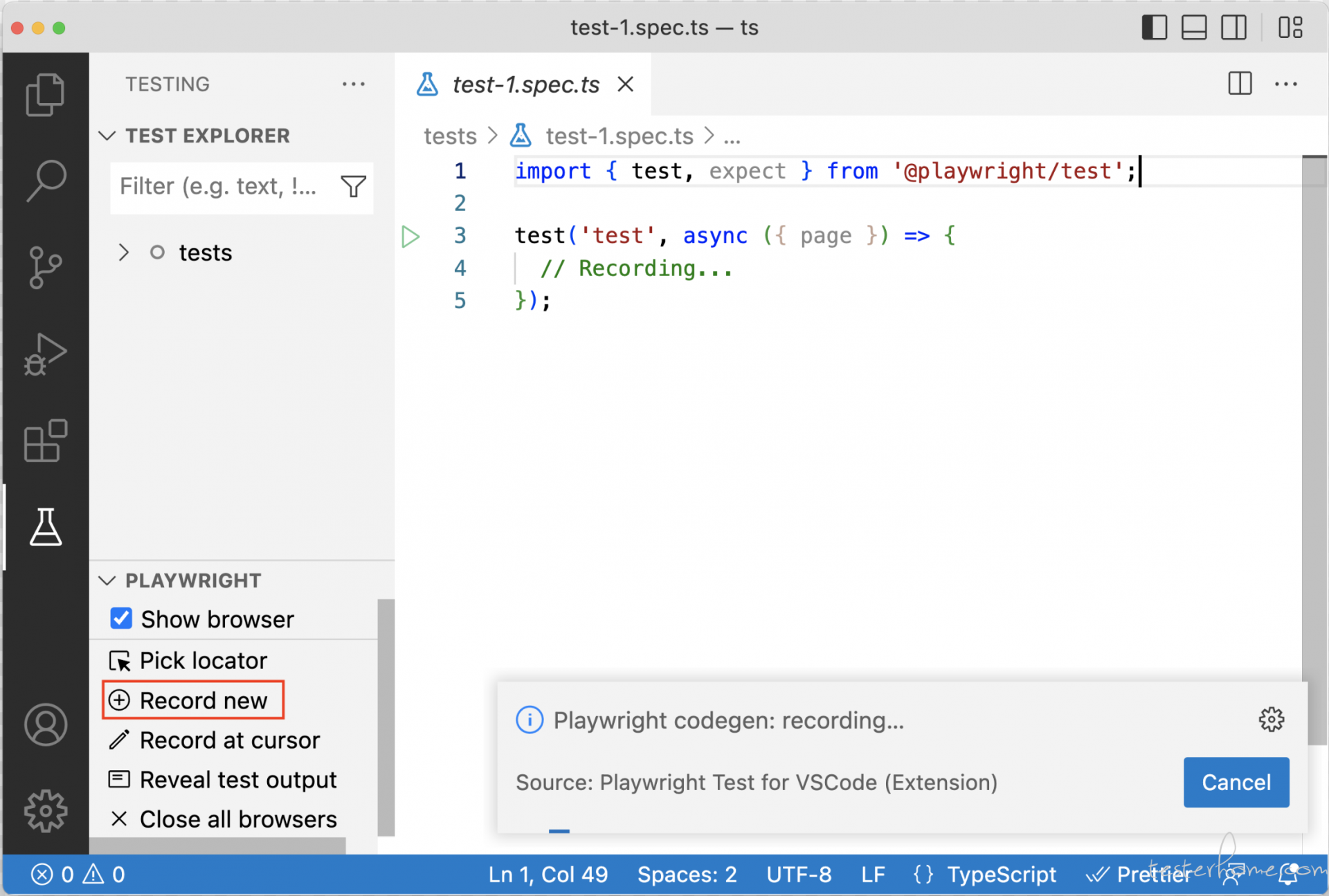
这项工具需要在 VS code 中安装 playwright 的插件

安装后可以直接点击 record new,playwright 会打开浏览器,并将你在浏览器上的操作,直接记录成测试代码。并且它支持三种断言 “assert visibility”,“assert text”,“assert value”。这就相当于任务繁重的定位元素以及步骤的代码都可以通过直观的页面上操作就完成了。
详情可见 playwright 文档
2. 迁移过程中发生了什么
- 我首先用 playwright 的 test generator 的 record new 功能把测试用例在 Chromium 浏览器上都走了一遍,playwright 将所有的元素和步骤自动记录成代码,类似下图
- 这个时候的代码会有一些不必要的步骤,比如上图的 6,是我们先点击到元素再进行输入。在测试用例里就可以删掉点击的不止,直接输入文本。大致筛过一遍代码,删掉类似的操作后,再按照 POM 将操作,页面和断言拆到不同的测试文件,页面文件和测试用例中。
- 接下来,就是看 playwright 文档来配置 playwright.config.ts 文件,比如测试报告形式,浏览器等等。在这个时候我发现 playwright 不像 testcafe 可以整体配置在测试失败时自动截图。那么我最后解决这个问题的办法,是在每个测试文件中加入一段 afterEach 的代码。但是我觉得这不应该是个值得提倡的实践,如果大家有更好的解决办法,也欢迎评论区给我讲讲🙏
est.afterEach(async ({ page }, testInfo) => {
if (testInfo.status === 'timedOut') {
const screenshotPath =
./screenshots/${testInfo.title}.png;
await page.screenshot({ path: screenshotPath , fullPage: true });
console.log(Screenshot saved: ${screenshotPath});
}
});
- 配置后,就是完整的运行每个测试文件了。
这个时候需要注意,playwright 默认的配置是并行执行每个测试文件,在同一个文件中顺序执行测试用例的。如果涉及到测试数据的重复或者用例运行先后顺序的问题,就需要提前在 playwright.conf.js 中将 “fullyParallel” 这个参数从 true 改到 false。除此之外,在完整跑过一遍用例时,还要注意有一些元素的定位可能是用了动态的参数,需要手动再定位一下,确定所有测试用例稳定通过。
- 最后配置流水线的 yaml 文件,上流水线测试。
在这一步中,我遇到了 playwright 报错没有安装浏览器。手动添加了 npx playwright install 的命令在流水线上执行安装后,就可以正常运行了。
3. 总结
至此 UI 自动化测试就算完整迁移结束了。
总结一下,迁移过程中需要注意不同的测试框架配置上的差别,在配置文件这一块,直接看文档比 chatgpt debug 还是要节省不少时间的。
playwright 的 test generator 也是个非常便利的工具,大大节省了复杂元素定位的精力,如果大家有更深度的使用实践的话,也欢迎和我一起讨论呢~

↙↙↙阅读原文可查看相关链接,并与作者交流