作者:王凌云|QE_LAB
背景:
最早接触和了解无障碍测试是在去年参加公司的一项 “无障碍测试公益培训” 的助教工作,这个活动是计划为 “有人” 基金会的视障人群展开一期 “无障碍测试公益培训” 活动。后来通过公司的Accessibility Community上的文章对无障碍测试有了更进一步的了解。目前所在的项目中正在做有关 Mobile 端的 Accessibility 的测试和相关的开发改进工作。在本文中,将介绍无障碍性测试的重要性,基本原则,测试工具和技术,最后会进行案例分享,和大家分享和探讨如何进行无障碍性测试。
一:无障碍性测试的重要性
无障碍性测试对于提升用户体验,遵守法律要求和维护公司声誉以及履行社会责任都有着重要的意义。洞见在五月份收录的一篇文章对此有更深入的介绍:在世界无障碍日谈谈为什么要做无障碍设计。
-
无障碍性对用户体验的影响:在科技发展迅速的当今社会,我们不能忽视的是,有许多用户在使用数字产品时面临各种各样的障碍,如视力障碍、听力障碍、运动障碍等。通过遵循无障碍性标准和指南,结合合适的测试工具和技术,提高用户体验,确保数字产品能够被所有人无障碍地访问和使用,提升用户的满意度和忠诚度。
-
法律和合规性要求:无障碍性已经成为了许多国家和地区的法律和合规性要求。比如,美国的《美国残疾人法案》(ADA) 和欧盟的无障碍性指令要求公共机构和私营企业提供无障碍的数字服务。不符合这些法律和合规性要求可能导致法律诉讼、罚款以及声誉损害。
-
公司声誉和社会责任:通过提供无障碍性的产品和服务,企业可以树立积极的品牌形象,也是企业履行社会责任的一种方式,传递包容性和公平机会的价值观。
二:无障碍性测试的基本原则
在本文中,主要让大家简单了解无障碍性测试的基本原则,更多的有关无障碍测试的原则的内容可参阅:Acessibility Principles。
-
可用性和可访问性:可用性是指用户可以轻松的找到所需的功能和信息,并且可以顺利地进行交互和完成任务。可访问性是用户是否可以无障碍的使用产品。
-
焦点管理和键盘导航:焦点管理是指用户可以清晰地了解当前焦点位置,能够通过键盘或者其他辅助技术进行导航和交互,确保焦点在界面上正确的移动。
-
文字和内容可读性:文字和内容可读性是指产品中的文本和内容是否能够被用户轻松阅读和理解。无障碍性测试要确保文字具有足够的对比度,以便视力有障碍的用户能够清晰地阅读。此外,还需要注意使用简单明了的语言,提供足够的上下文和说明,以使内容易于理解。
-
表单和交互元素的可访问性:表单和交互元素是用户与数字产品进行交互的重要组成部分。无障碍性测试要确保表单和交互元素对于所有用户都是可访问的,包括使用辅助技术的用户。这包括为表单元素提供适当的标签和说明,确保表单的结构和布局清晰,以及提供适当的错误提示和反馈信息。
-
多媒体和视频的无障碍性:多媒体和视频内容在数字产品中越来越常见。无障碍性测试要确保这些多媒体和视频内容对于听力或视力有障碍的用户也是可访问的。这包括提供字幕和音频描述,以使视频内容可理解,并确保视频控制器和播放器对键盘和辅助技术的支持。
-
色彩对比度:如果前景色和背景色之间没有足够的对比度,视力受损的用户阅读屏幕上的信息就会更加困难。对于某些用户而言,较低的对比度会使视图看起来一片模糊,而较高的对比度则会使视图更加清晰醒目。不同的光线情况也可能会放大低对比度造成的阅读困难。
除了上述的基本原则之外,对于 Mobile 端来说,改进应用无障碍功能要遵循的原则:
-
标签元素:为了确保用户能够理解应用程序中的每个有意义的互动界面元素的内容和用途,我们需要为每个互动界面元素提供实用而描述性的标签。这些标签应该清楚地说明特定元素的含义和用途。同时,我们还需要通过屏幕阅读器(如 VoiceOver/TalkBack)向用户朗读这些标签,以便他们可以通过听觉方式获取信息。使用或扩展系统微件:建议基于已有的框架中的视图元素进行构建,而不是创建自定义视图。因为框架已经提供了大多数应用所需的无障碍功能,包括视图和微件类。使用除颜色之外的提示:为了确保用户能够明确区分界面中的各类元素,我们应该不仅仅依赖颜色,还要使用图案和位置来表示这些差异。以下是一些具体的方法,可以帮助实现这一目标:不同形状或大小:使用不同的形状或大小来区分元素,例如,按钮可以具有独特的形状,以与其他界面元素进行区分。文字或视觉图案:为元素提供文字标签或视觉图案,以帮助用户识别和理解它们的功能和用途。例如,在按钮上添加相关的文字标签,或在图标上使用独特的视觉图案。基于音频的反馈:除了视觉表示,考虑使用音频提示来帮助用户区分元素。通过提供不同的声音或音效,用户可以根据听觉信息来辨别不同的界面元素。基于轻触手势的触感反馈:对于支持触摸交互的设备,可以利用轻触手势的触感反馈来帮助用户区分元素。通过在不同元素上提供不同的触感反馈,用户可以通过触觉感知来区分它们。让媒体内容使用起来更没有障碍:在应用中的视频或音频内容中添加说明,可以帮助用户无需完全依赖视觉或听觉提示来理解这些内容。以下是一些建议的方法:添加说明:为应用中的视频或音频内容提供文字说明或描述。这可以通过在页面上提供相关的文字信息、副标题或简要描述来实现。这样,用户可以通过阅读文字来获取关键信息,而不仅仅依赖视觉或听觉提示。控件功能:在应用中的视频或音频播放器中添加控件,以便用户可以暂停、停止播放媒体、调整音量或切换字幕。这些控件可以提供可视化的按钮或滑块,使用户能够方便地控制媒体播放和相关功能。提供替代格式:如果视频中提供的信息对于完成特定任务或工作流程至关重要,应该考虑以其他格式提供相同的内容。例如,可以提供视频的转录内容,以便用户可以通过阅读文本来获取信息。这样,即使用户无法访问视频或有听觉障碍,他们仍然可以获得必要的信息。
三:无障碍性测试工具和技术
这里主要介绍 Mobile 端的无障碍性测试工具和技术。
手机内置辅助功能:智能手机通常都内置了一些辅助功能,以帮助用户具有不同能力的用户进行操作和访问。这些功能包括屏幕阅读器、放大镜、色彩反转、语音识别等。测试人员可以使用这些内置辅助功能来模拟不同用户的体验并评估产品界面的无障碍性。
屏幕阅读器应用:最常见的移动端屏幕阅读器应用有两个: Android 上的 TalkBack 和 IOS 上的旁白 (VoiceOver)。
- TalkBack 屏幕阅读器是内置于 Android 操作系统中的 (TalkBack 手势)。要启用它,请确定你的手机型号和 Android 版本,然后查找 TalkBack 菜单所在的位置。Android 版本之间,甚至不同的手机型号之间的差异通常很大。
- iOS 操作系统内置了移动版旁白 (VoiceOver 手势)。要打开它,请转到设置,然后选择无障碍 > 旁白。点击旁白的滑动开关来启用它。
无障碍性验证工具:手机上有一些验证工具可用于检查和评估应用程序的无障碍性。例如,Accessibility Scanner(Android)、VoiceOver Rotor(iOS)等工具提供了无障碍性问题的检查和建议。
手动测试和用户测试:测试人员可以使用键盘导航、屏幕阅读器等辅助技术,手动操作应用程序并评估其无障碍性。同时,邀请具有不同能力和需求的真实用户进行测试和提供反馈也是非常有价值的。另外,也可以尝试在适合手机应用程序的自动化测试框架中集成无障碍性验证工具,例如aXe等,帮助识别和报告无障碍性问题。
设备和平台兼容性测试:测试人员应该需要考虑不同设备和操作系统平台的兼容性,测试应用程序在不同型号的手机上的表现,并确保无障碍性功能在各种环境中都能正常运作。同时,在手机上进行无障碍测试时,确保应用程序在横向和纵向方向上都具有良好的可访问性。检查内容和界面元素在不同方向上的布局和可读性。
四:案例分享
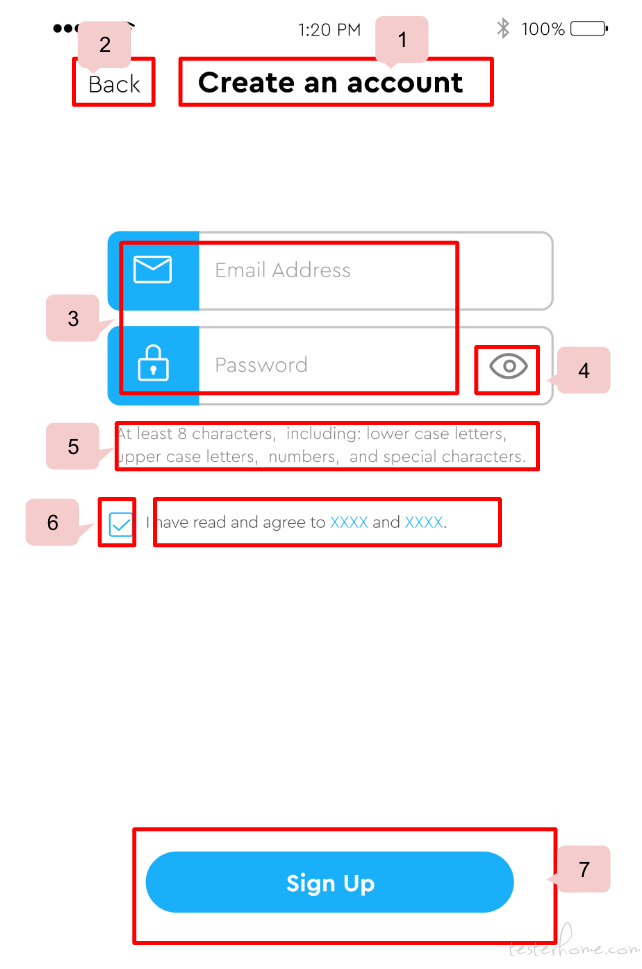
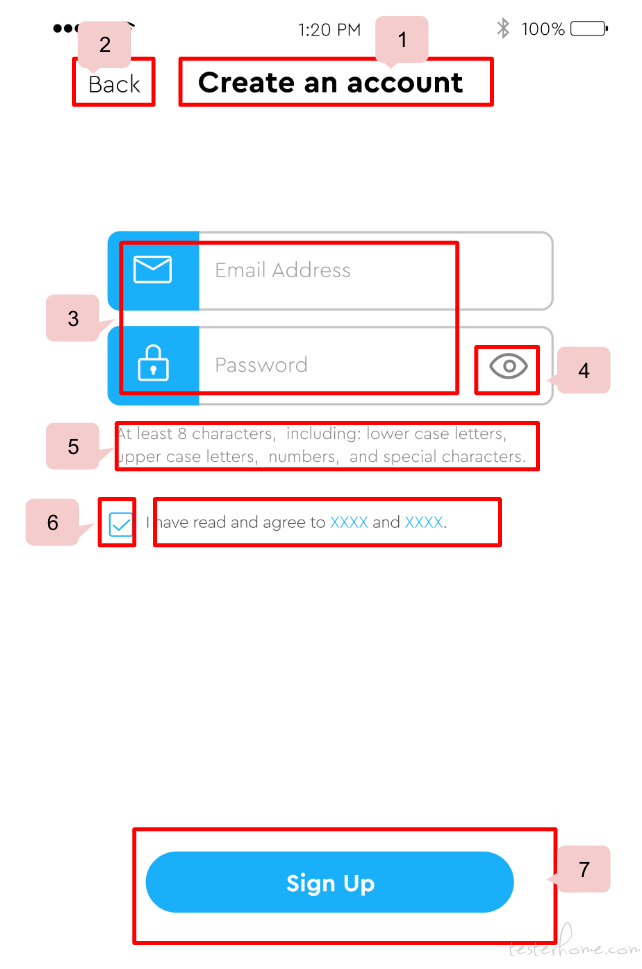
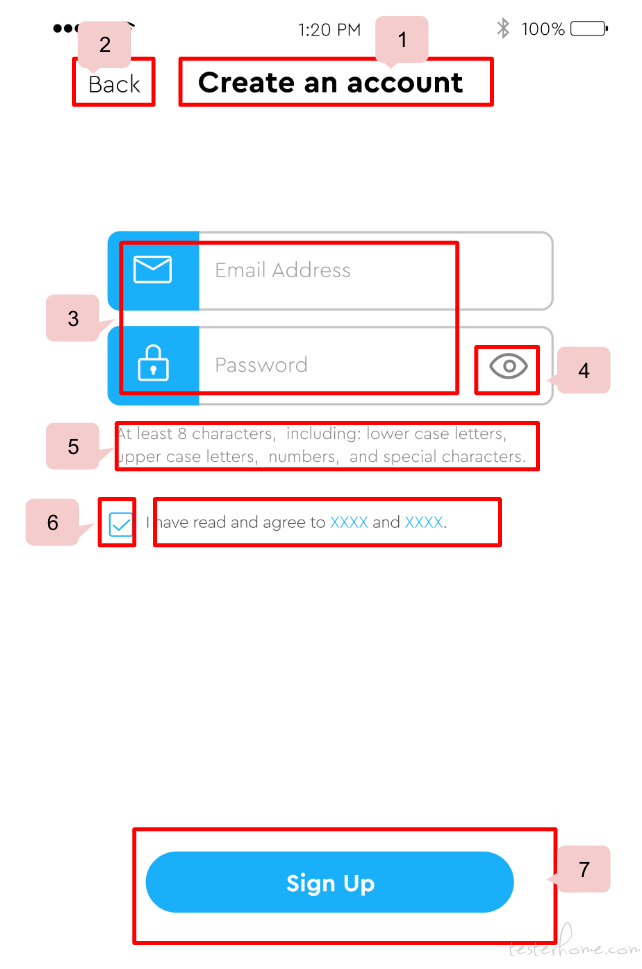
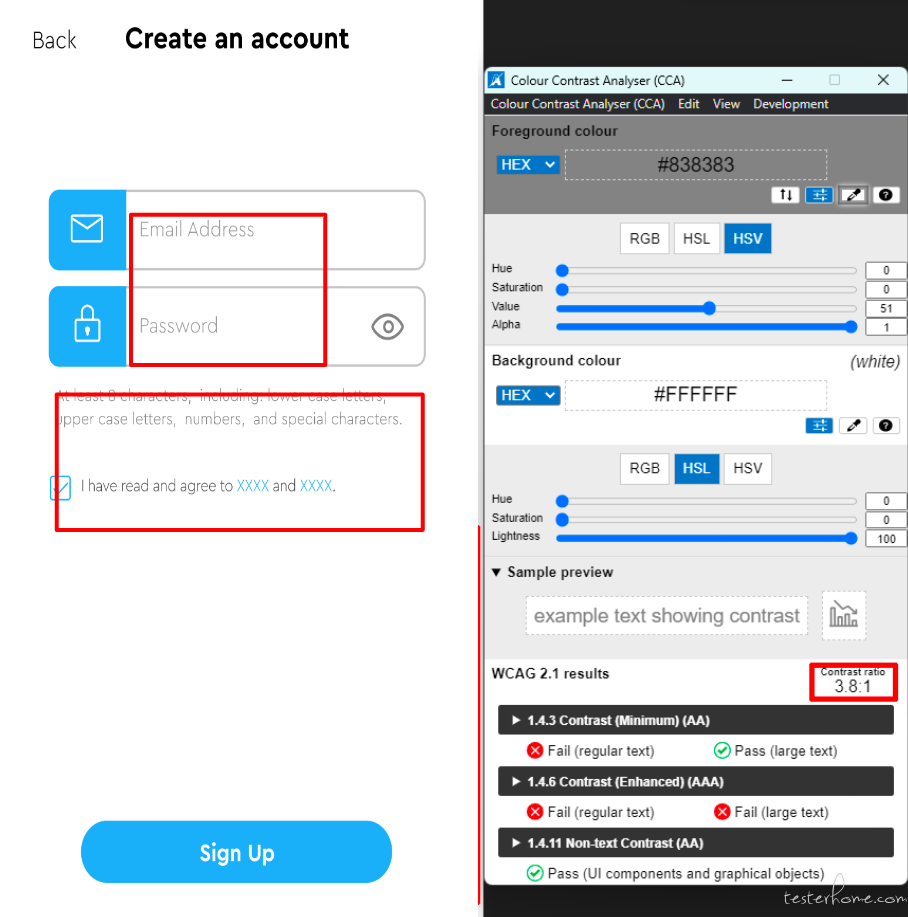
在这里将以一个最基础的注册账号界面为例,和大家分享如何进行无障碍性测试和改进工作,下图为一个注册界面的示意图。

说明:
1)测试标准:(IOS Native application): 原生 IOS 应用程序可访问性与 W3C 的Web 内容可访问性指南 (WCAG) 2.1 A/AA 的一致性。
2)测试方式:我们将无障碍性问题分为两大类别:Screen Readers 和 Color Contrast
- Screen Readers: 使用屏幕阅读器 (VoiceOver) 对页面进行测试。屏幕阅读器使用默认设置读取页面内容,使用触摸屏,滑动手势来模仿本地用户浏览屏幕的方式。
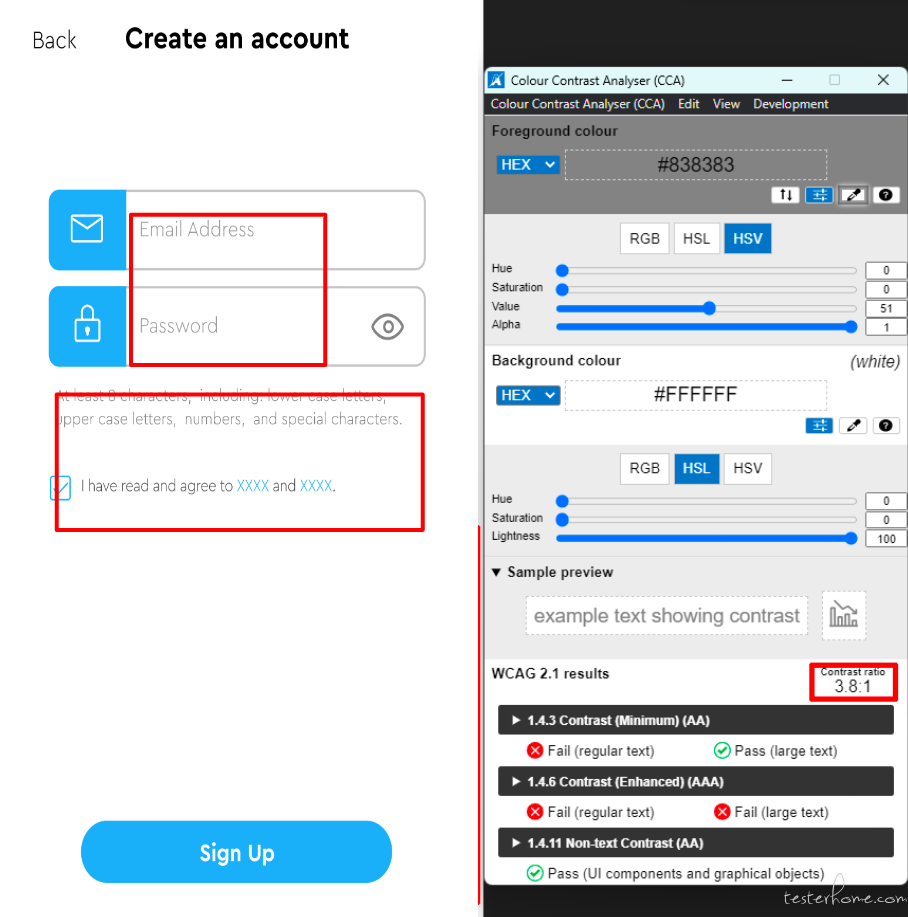
- Color Contrast: 使用 Colour Contrast Analyser(CCA) 对页面进行色彩对比度测试
在测试过程中,最常见的问题涉及以下部分:
1.许多元素不能通过滑动来聚焦 (例如:屏幕顶部的元素),因此屏幕阅读器用户无法访问它们并与它们交互。
2.在没有任何标签的情况下显示多个元素,因此屏幕阅读器用户在激活之前无法理解它们的目的和必须输入的内容。
用户在输入框中输入了任意文本,会在没有声明元素标签的情况下读出输入的文本内容。
- - 用户影响:这可能会让用户感到困惑,因为他们不知道将要执行的操作。
实际结果:没有类似 “input” 的标签被宣布,没有表明和提示当前的焦点元素为电子邮件地址和 “密码” 编辑字段。屏幕阅读器只读出了输入的文本内容。
预期结果和建议:Input 标签应该被读出来,并提示用户 “输入您的电子邮件地址来创建帐户”。以便用户可以更好地理解元素的使用。
3.许多元素没有宣布角色和标签 (例如:页面上的按钮),所以屏幕阅读器用户无法理解它们的目的和预期行为。
4.没有使用除颜色之外的提示来提醒用户,对于一些特定视力障碍的用户来说很难理解信息。
5.一些元素 (例如:白色上的灰色) 不符合色彩对比度要求,这使得低视力的人很难看到这些元素。

下面总结了一部分无障碍测试的共同需求:
Overall requirements:
- All the content must be focused using the swipe gesture and it should announce the proper role in a logical order.
- All areas highlighted in red should be focusable and can be navigated by swiping.
- Elements should be announced with the role, e.g.: button, headings.
- Should indicate the element that has been selected on the page.
- The links of terms should be focused separately while the user navigates through the swipe gesture.
- Meet the minimum color contrast requirements
五:总结
无障碍性测试是确保我们的产品对所有用户开放的关键步骤。通过遵循无障碍性标准和指南,结合合适的测试工具和技术,我们可以提高用户体验,并展示对用户多样性的尊重和关注。此文是对现阶段无障碍测试理论学习和初步探索的阶段总结,而无障碍性是一个不断发展和变化的领域,需要持续学习、关注最新的无障碍性标准、技术和最佳实践,以确保你的移动应用程序始终保持最佳的无障碍性水平。

↙↙↙阅读原文可查看相关链接,并与作者交流