
低代码开发平台的出现,大大地提高的产品交付效率,但是在协同开发、敏捷迭代的场景下,也暴露出了一些问题。
例如:
多人同时对项目进行修改,相互影响甚至修改内容被互相覆盖;
同一项目下多个需求同步开发,但需求上线日期不统一,无法拆分上线等等。
本文将根据不同诉求,渐进式的讨论支持并行开发的各种解决方案。
低代码开发平台(Low-Code Development Platform,LCDP),帮助用户使用可视化图形界面(拖拽搭建或配置化方式)编写应用程序,而无需进行传统的编程开发。
低代码开发平台的研发团队往往把更多的经历投入到应用程度搭建过程的完善和丰富上(例如,丰富可通过搭建实现的功能,优化拖拽搭建的交互体验等),而忽略了项目交付过程的能力和体验。
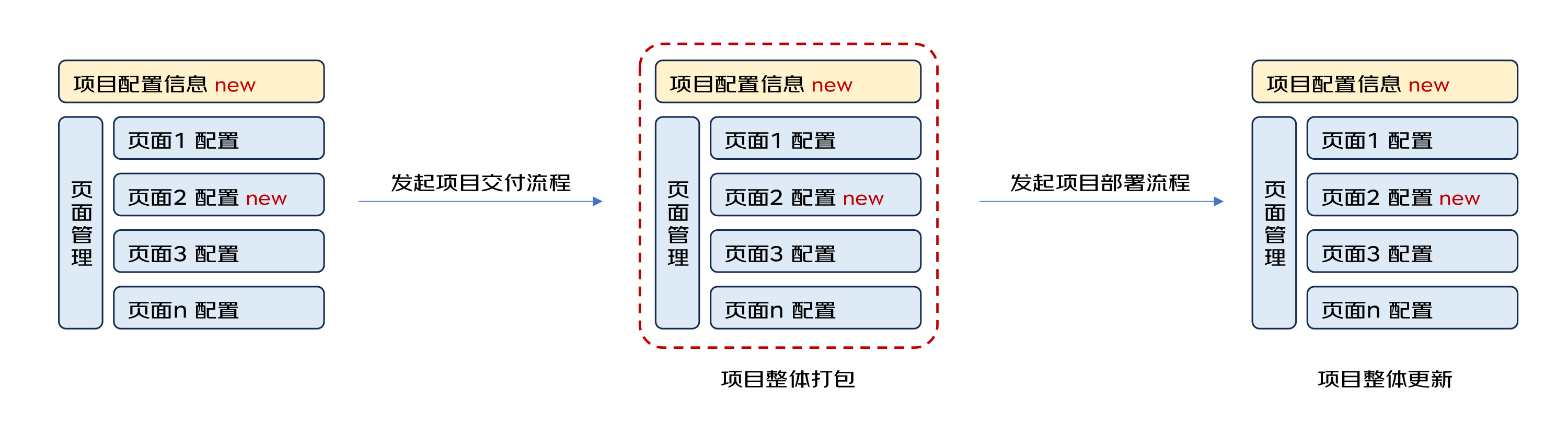
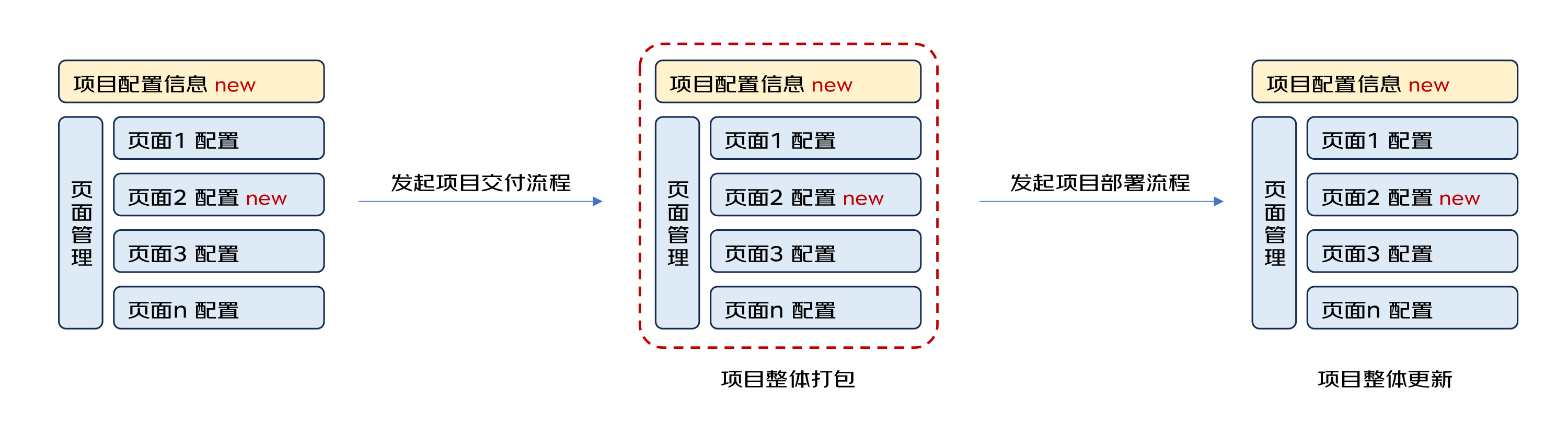
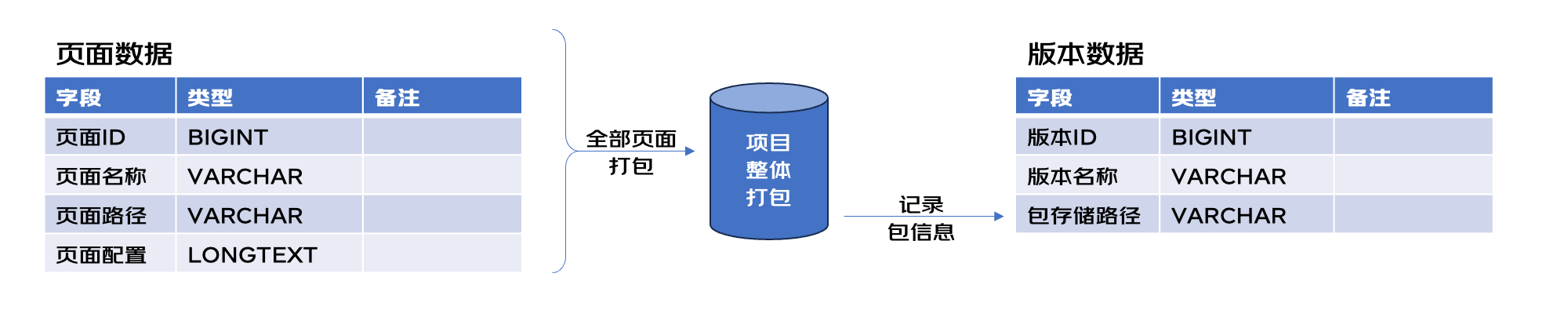
大部分低代码平台,尤其是具备出码能力或托管部署能力的低代码平台,都会采用项目整体交付的形式提供服务。
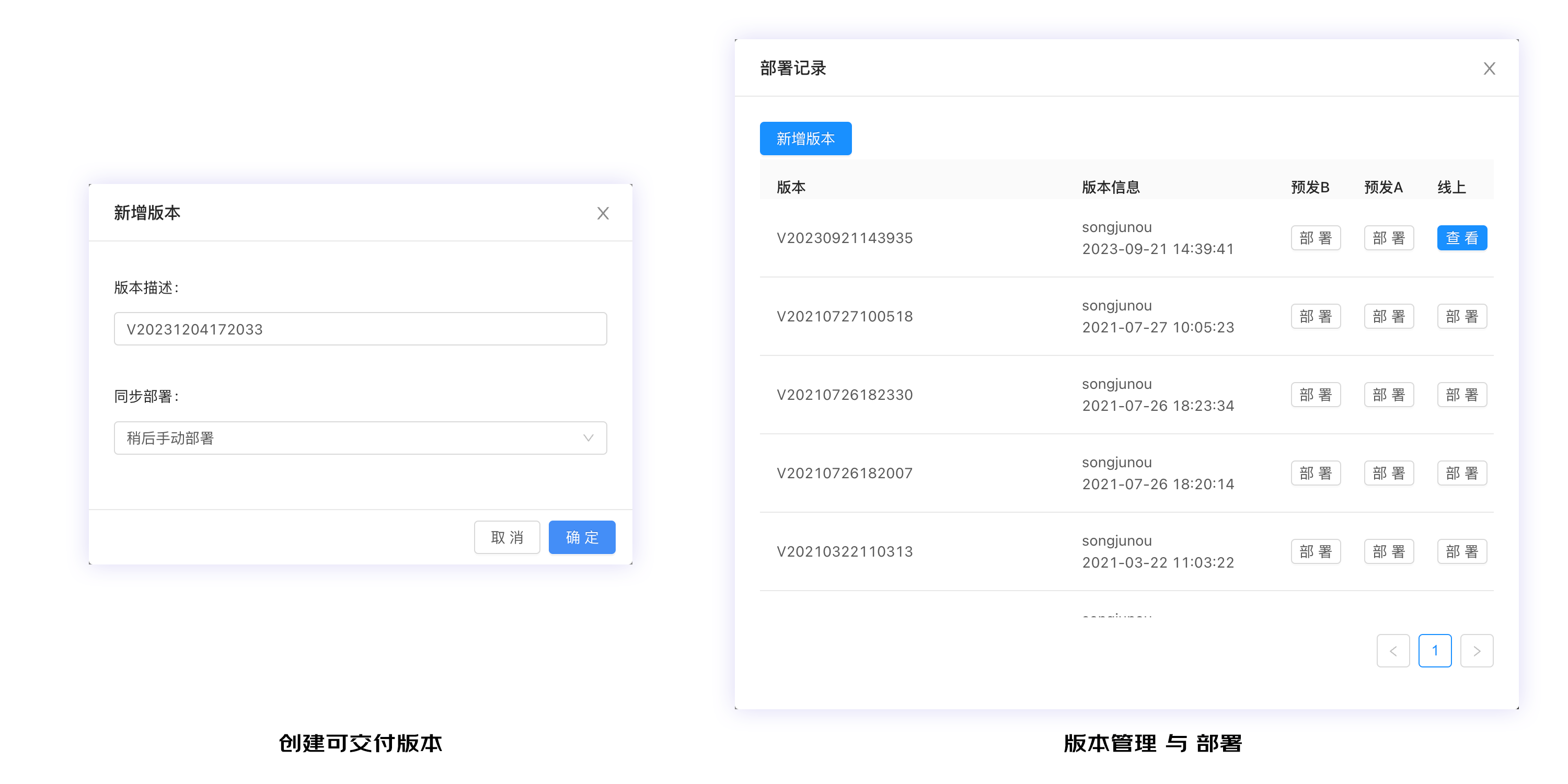
在用户触发交付流程时,低代码平台会以当前时刻的项目配置、页面配置等,进行代码生产、CI/CD 流水线等操作。



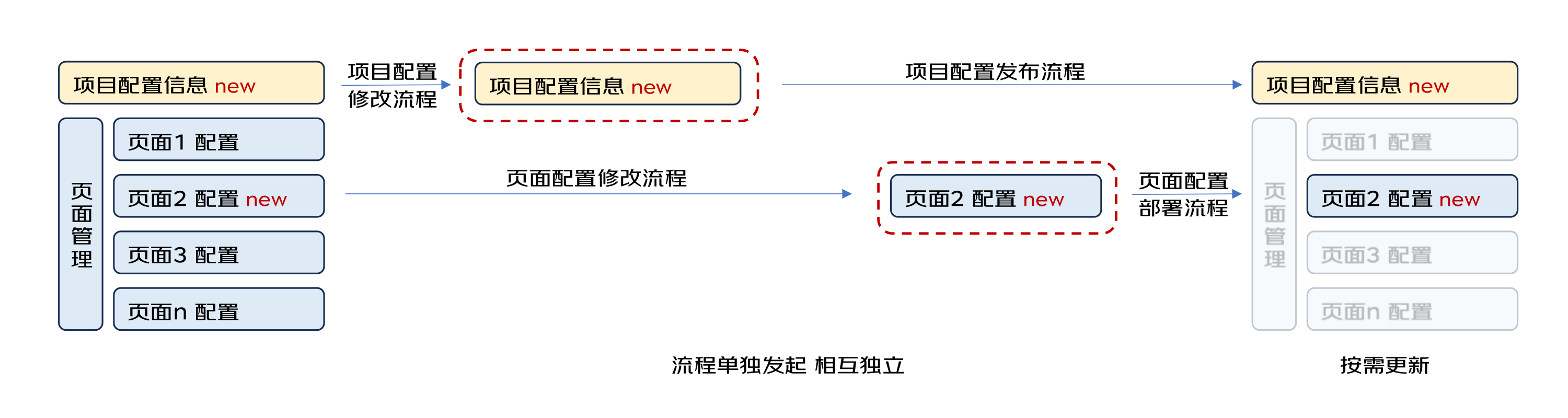
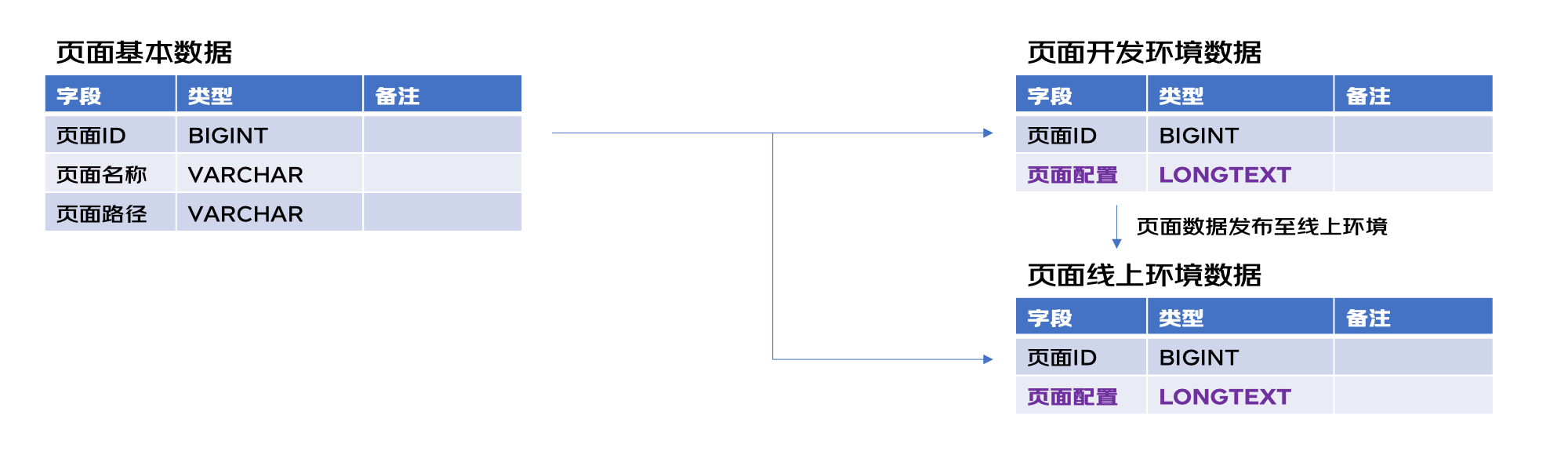
为了提升交付的灵活性,可以通过缩小交付颗粒度的方式,一定程度上的避免多人开发相互影响以及多需求同时开发的问题。例如以页面维度作为最小独立可发布单元。


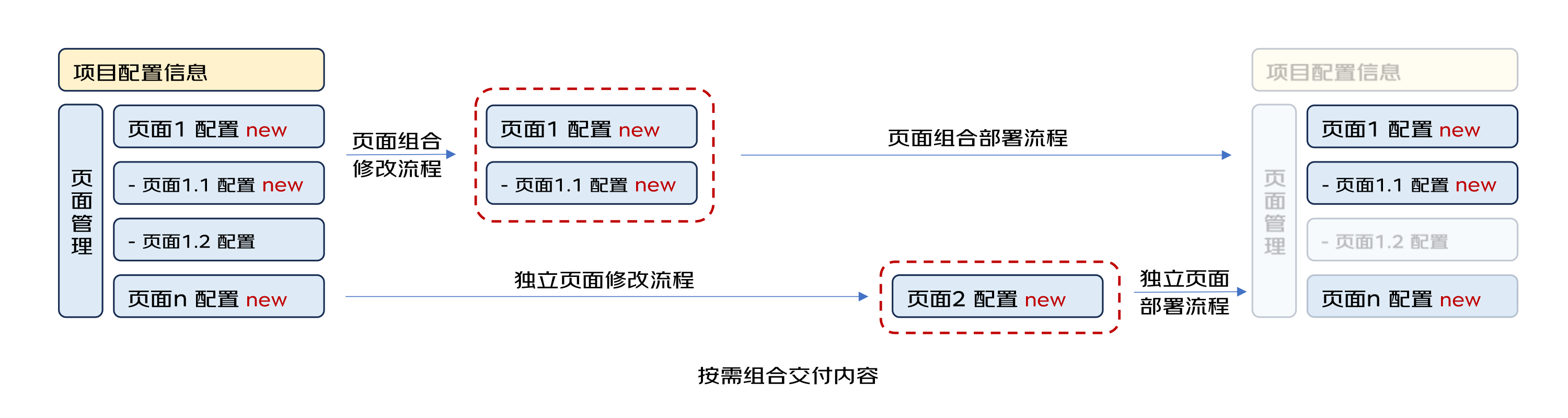
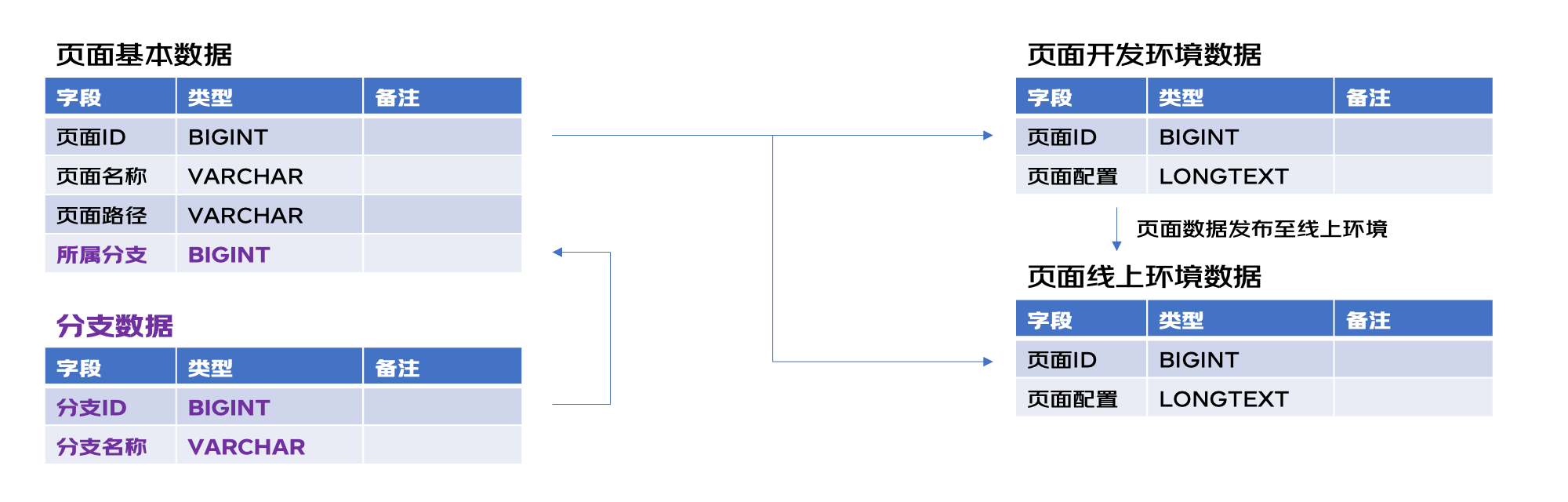
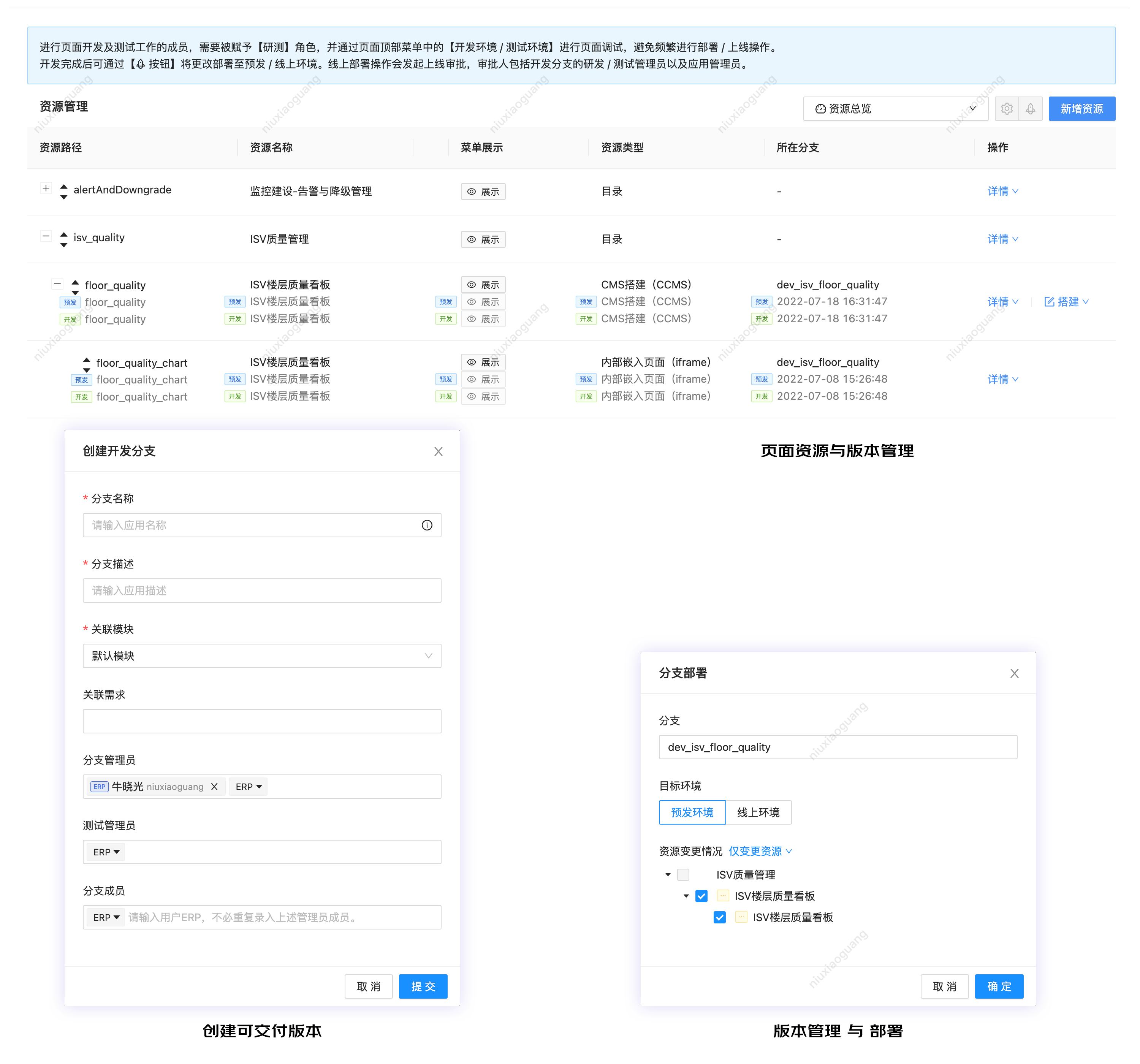
在进行实际需求开发过程中,往往会出现同一需求需要对多个页面进行修改,且修改内容相互依赖的情况。此时可以引入一种类似于代码开发过程中使用的分支的概念,将多个页面与 “分支” 进行关联,使用 “分支” 作为可发布单元,同一 “分支” 下的页面同步上线交付。



用户在进行需求开发时,可以创建一个虚拟 “分支”,在该分支下进行页面搭建时,页面会被划入该 “分支”,其他 “分支” 无法再次编辑此页面。需求交付时,可以将该 “分支” 下的全部页面同时发布部署。
尽管我们可以将可交付的最小单元定义为页面,但仍然会出现多个需求同时需要修改同一页面的情况。
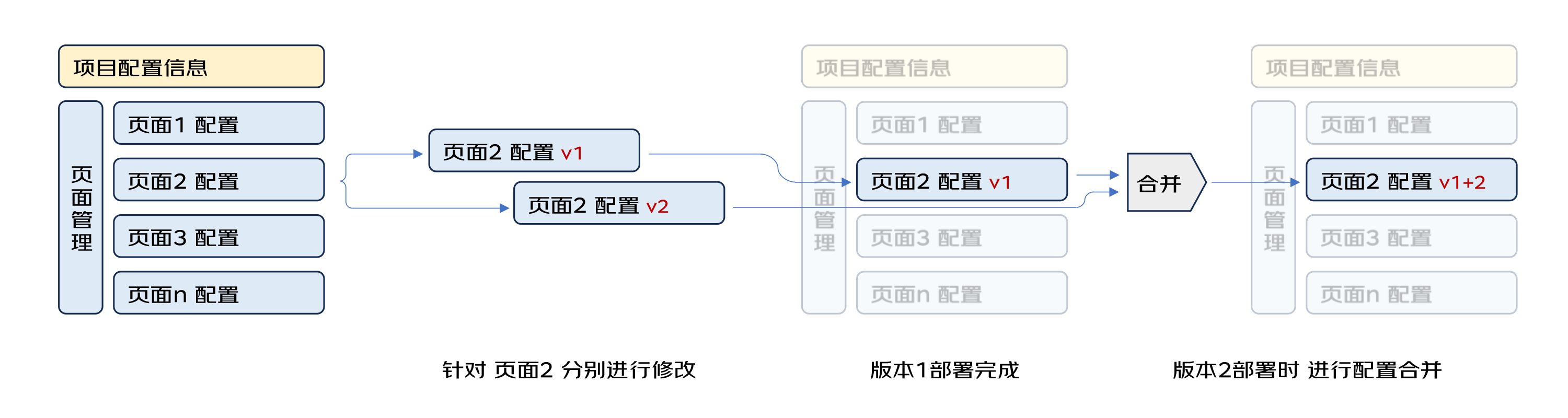
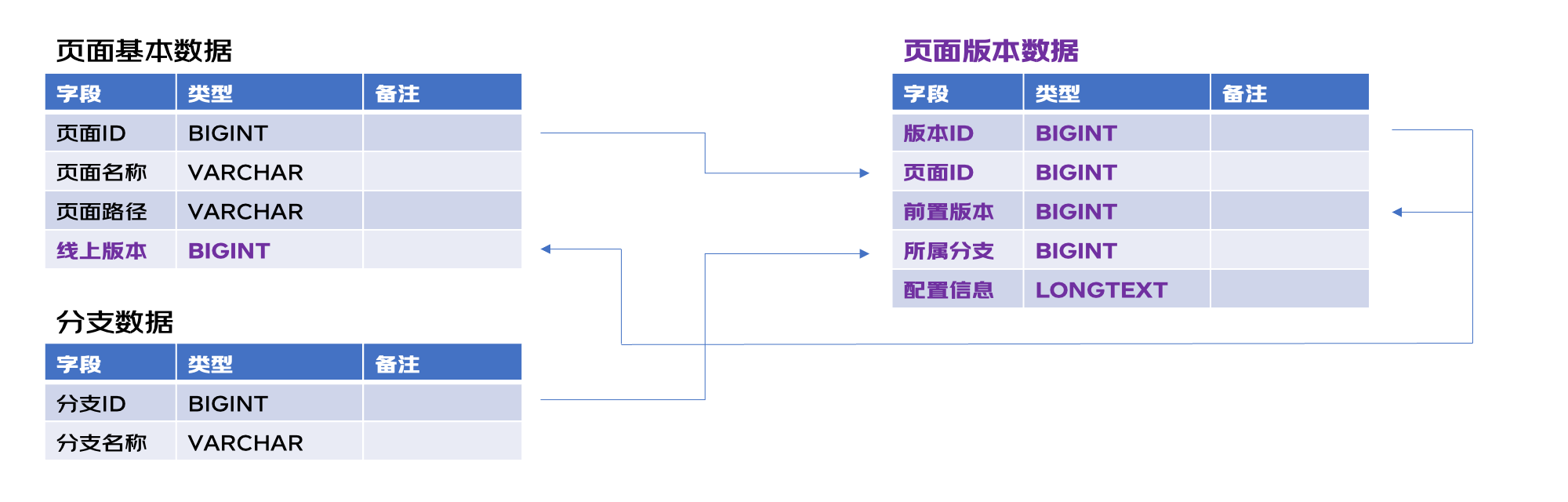
低代码平台往往使用页面维度进行配置信息的存储与管理(即每个页面为一个完成配置文件),当多人或多个需求需要对同一个页面(配置文件)进行修改时,必然会产生多个副本,且交付时必须经过合并的过程。此时我们便需要真正的引入开发分支,以及分支合并、解决冲突等内容了。



若同一页面被分别修改、分别部署时,后发起交付流程的用户需要经过 “合并” 流程。
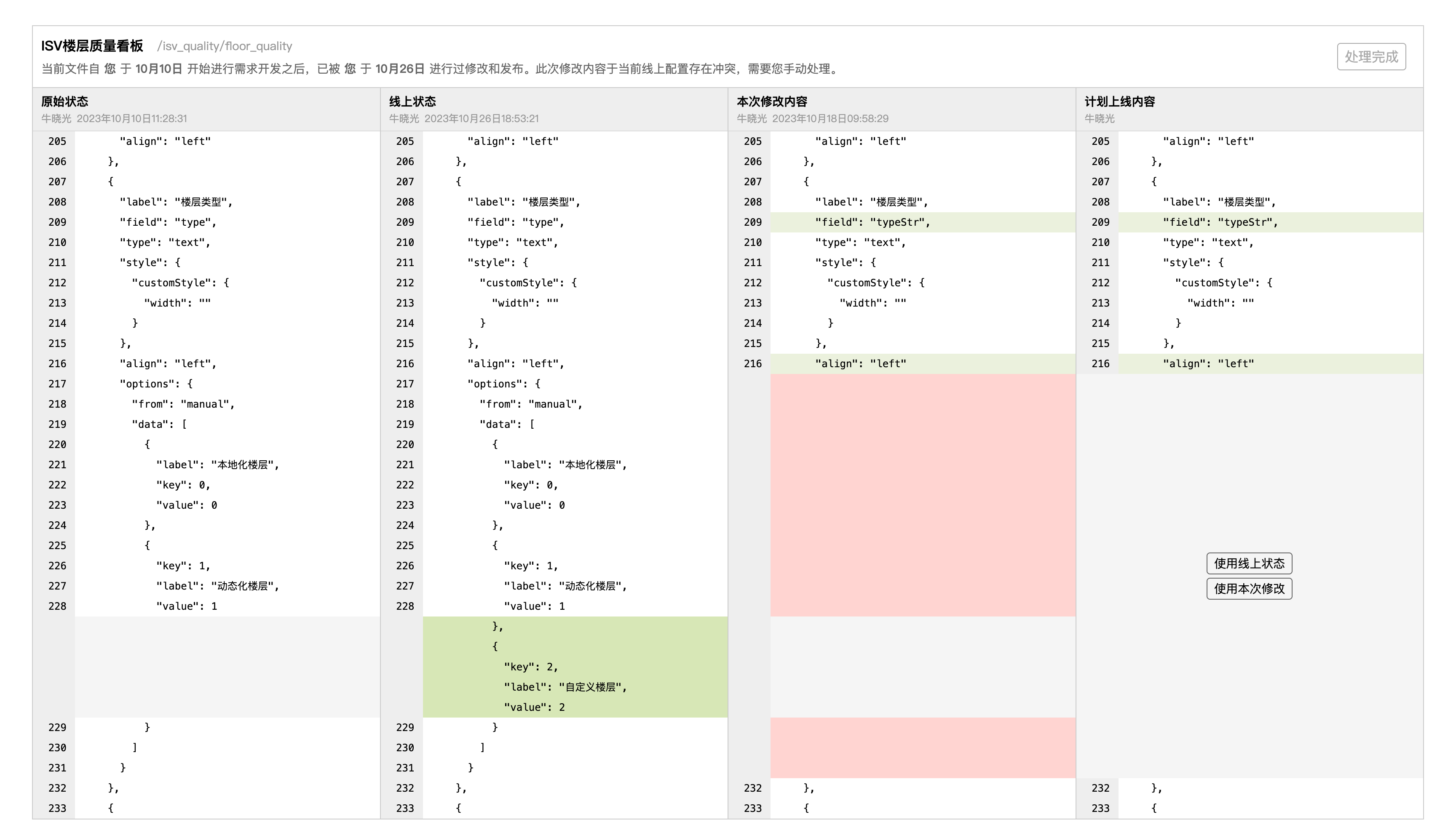
此时平台会展示自用户开始修改页面的时刻起,其他用户或需求修改并交付的修改内容,与本次修改内容的对比。若 “差异” 互不影响,则可以自动 “合并”;若 “差异” 存在 “冲突”,则需要由用户来进行决策。
低代码平台的使用者很可能是非研发人员,而且即便是研发人员,也很难要求用户理解配置文件的内容。此时就需要一种可视化的分支合并与解决冲突的交互方案。

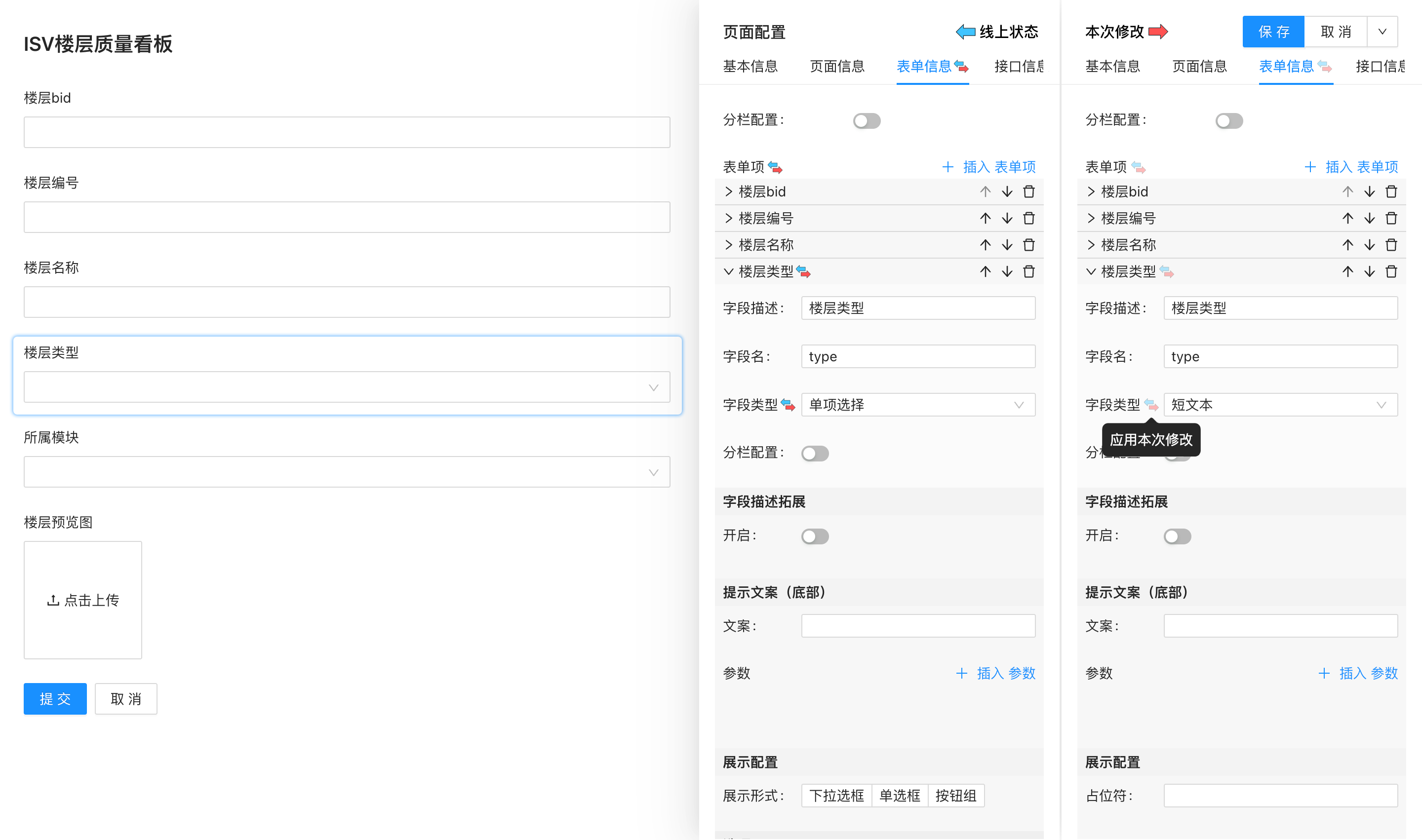
在左侧预览区域,可以高亮展示存在差异或冲突的元素。并在右侧配置区分别展示 “线上状态” 和 “本次修改” 的内容,使用 “差异” 图标高亮不同的配置项内容。用户可以通过点击 “差异” 图标,切换左侧预览区展示的版本。并在确认后进行保存。
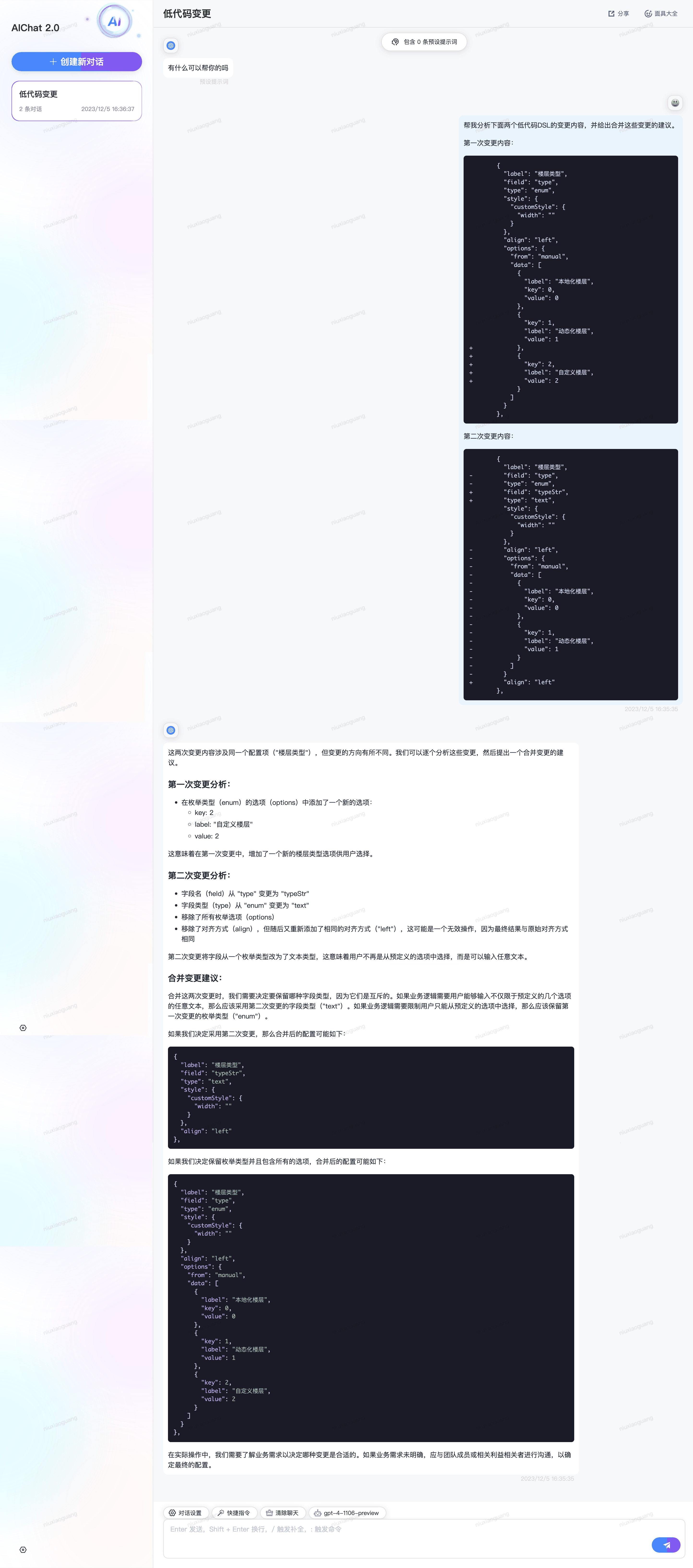
在进行低代码协同开发过程中,可以尝试引入 AIGC 进行配置信息的理解和分析,帮助用户理解、描述修改的内容,发现问题漏洞,并且在进行配置合并时给出建议。

作者:京东零售 牛晓光
来源:京东云开发者社区 转载请注明来源
