
前端性能已成为网站和应用成功的关键要素之一。用户期望快速加载的页面和流畅的交互,而前端框架的选择对于实现这些目标至关重要。然而,传统的前端框架在某些情况下可能面临性能挑战且存在技术壁垒。
在这个充满挑战的背景下,我们引入了 Qwik.js 框架。Qwik.js 不仅是一个前端框架,更是一种前端性能的终极解决方案。它不仅提供了卓越的性能,还以其独特的特点和优势脱颖而出。
让我们一起深入探索 Qwik.js,发现它如何超越传统,成为前端性能优化的新标杆。
慢加载时间: CSR 技术通常要求在浏览器中加载和渲染整个页面,这导致初始页面加载时间较长。用户必须等待页面完全加载才能进行交互。
搜索引擎优化(SEO)问题: 由于页面内容是在客户端生成的,搜索引擎爬虫可能无法正确解析和索引页面内容,这影响了网站的 SEO 效果。
不利于低带宽用户: 对于低带宽用户或网络条件较差的用户,CSR 页面加载时间更长,用户体验更差。
首屏渲染延迟: CSR 通常需要等待 JavaScript 文件的下载和执行,这导致了首屏渲染的延迟,影响了用户的第一印象。
问题分析
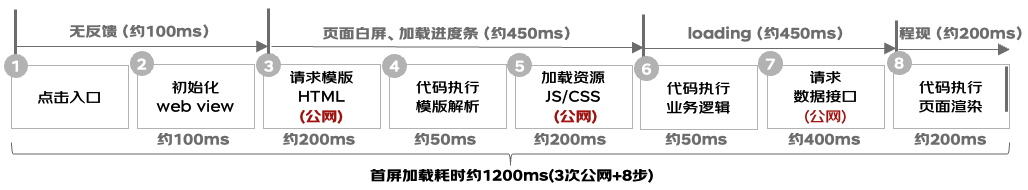
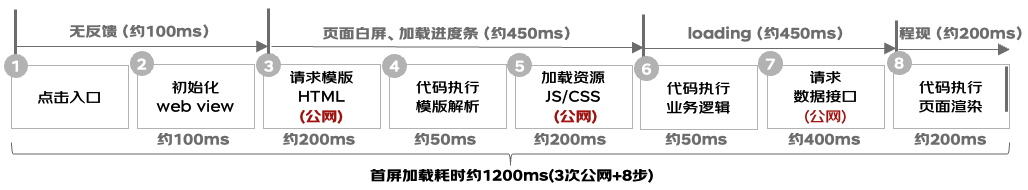
A. 渲染阶段耗时分析

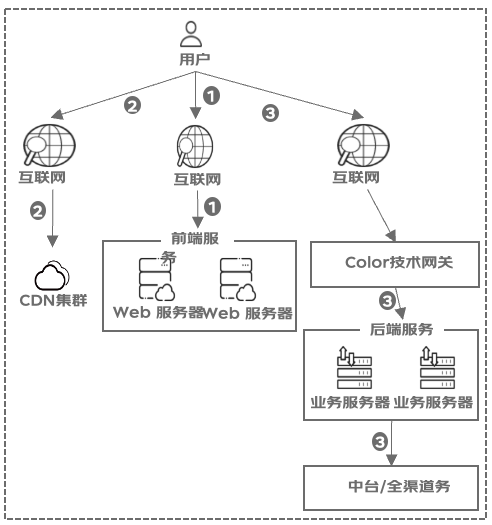
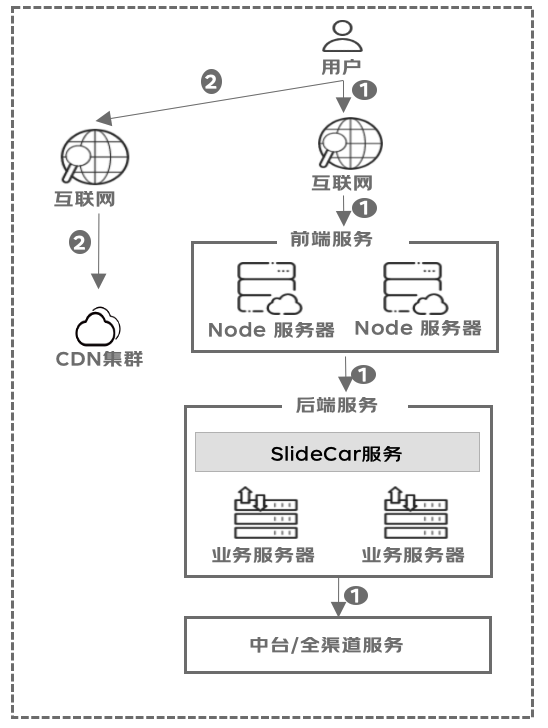
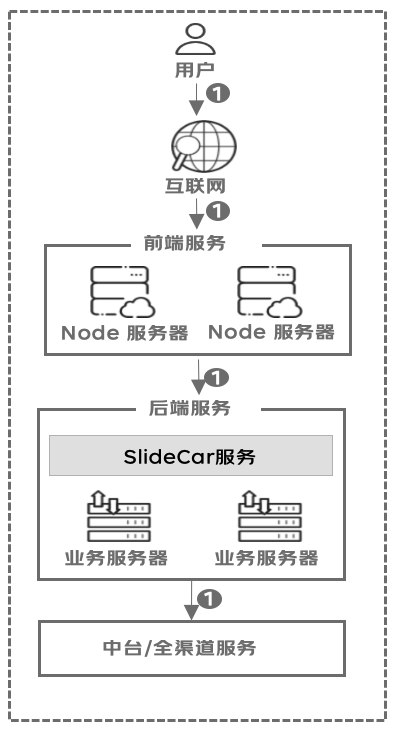
B. 请求链路分析

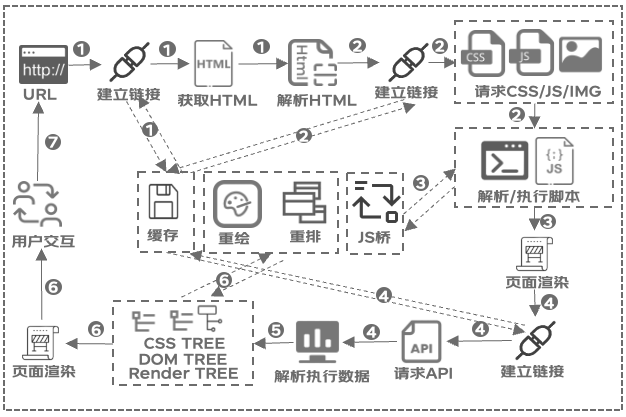
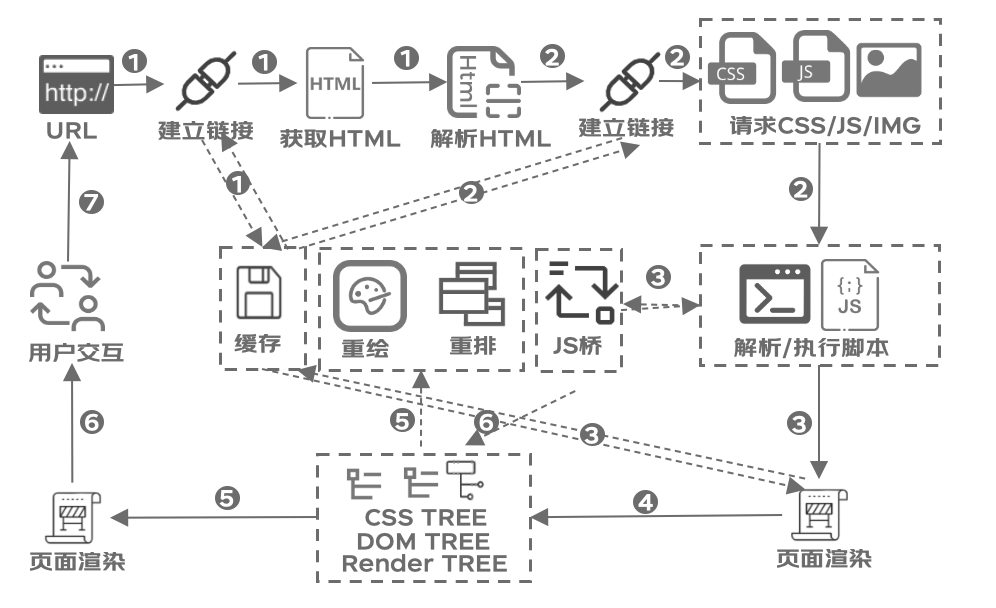
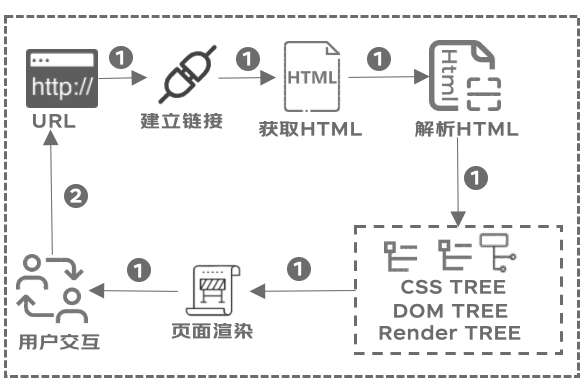
C. 浏览器执行渲染分析

复杂的水合过程: 涉及复杂的水合过程,包括将数据传输到客户端并在客户端重新渲染页面。这增加了页面加载时间和网络开销。
A. 请求链路分析

B. 浏览器执行渲染分析

"hydration"(水合)是指通过客户端 JavaScript 将静态 HTML 网页转化为动态网页的过程,以实现对 HTML 元素的事件处理。这个过程可以通过将事件处理程序附加到 HTML 元素上来完成
深入了解水合(hydration)过程 水合的难点在于知道我们需要什么事件处理程序以及它们应该附加到哪里。
WHAT(什么):事件处理程序是一个封闭包,包含了事件处理程序的行为。它定义了当用户触发此事件时应该发生什么。
WHERE(哪里):指的是需要将 WHAT(事件处理程序)附加到的 DOM 元素的位置,这包括了事件类型。
更复杂的部分在于,WHAT(事件处理程序)是一个封闭包,它封闭了 APP_STATE(应用程序状态)和 FRAMEWORK_STATE(框架内部状态):
APP_STATE(应用程序状态):这是应用程序的状态。APP_STATE 通常是人们所说的状态。没有 APP_STATE,您的应用程序将无法向用户展示任何动态内容。
FRAMEWORK_STATE(框架内部状态):这是框架的内部状态。没有 FRAMEWORK_STATE,框架不知道应该更新哪些 DOM 节点以及何时应该更新它们。这包括组件树和对渲染函数的引用等内容。
那么,我们如何恢复 WHAT(APP_STATE + FRAMEWORK_STATE)和 WHERE 呢?方法是通过下载并执行当前 HTML 中的组件。在 HTML 中下载和执行已渲染的组件是水合的昂贵部分。
换句话说,水合是一种通过在浏览器中急切地执行应用程序代码来恢复 APP_STATE 和 FRAMEWORK_STATE 的方法,它涉及以下步骤:
这个过程的关键是将 APP_STATE 和 FRAMEWORK_STATE 从已渲染的组件中恢复,以确保应用程序在客户端获得正确的状态和行为。这对于实现前端与后端的协同工作以提供动态用户体验至关重要。
可恢复性(Resumability):一种无开销的水合替代方案 那么,如何设计一个没有水合且没有开销的系统呢?
为了消除开销,框架不仅必须避免恢复(RECOVERY),还必须避免上述所提到的第四步。第四步是将 WHAT 附加到 WHERE,这是可以避免的成本。
要避免这种成本,您需要三样东西:
这种方法的关键是在 HTML 中序列化所有必需的信息,以及使用全局事件处理程序来拦截和处理事件,而不必显式将事件处理程序附加到特定的 DOM 元素上。这样可以避免昂贵的步骤四,从而提供无开销的可恢复性,同时仍能实现前端的互动性和性能优化。
A. 渲染阶段耗时分析

B. 请求链路分析

C. 浏览器执行渲染分析




Qwik.js 无水合方案可能会带来一些挑战,其中包括以下几个方面:
作者:京东创新零售 李健
来源:京东云开发者社区 转载请注明来源
