
微盟集团成立于 2013 年,是业内领先的小程序第三方服务商,致力于为商家打造去中心化的数字化转型 SaaS 产品及全链路增长服务,助力商家经营可持续增长。
目前授权微盟开发的的小程序多达 10 万多个。保证这么多小程序的质量,依赖手动测试显然无法覆盖众多情况。
微盟电商零售团队在小程序自动化方向做了调研与探索,从行业调查,选型分析等过程中选定了微信测试团队开发的Minium 测试框架 和 小程序云测服务。
本文将结合微盟的实际业务需求与小程序自动化在业界的实践经验进行分析,阐述电商零售小程序使用 Minium+ 云测服务落地实践。
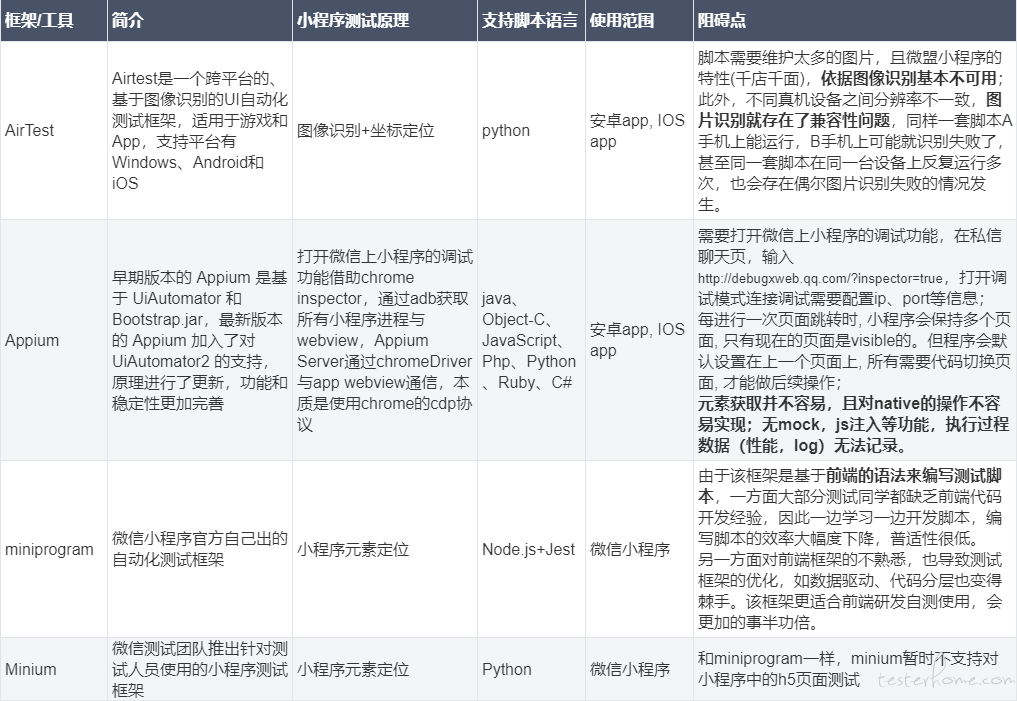
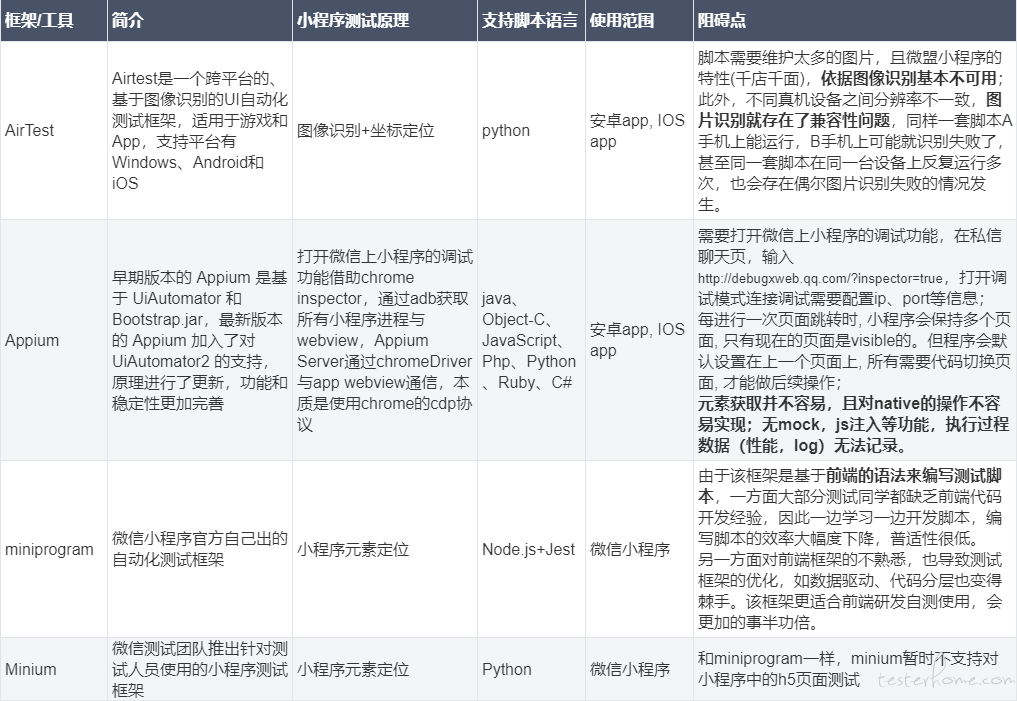
多年来,针对小程序的自动化测试框架、工具一直处于半真空地带,业界主流的落地方案分为:
我们调研后对各框架在小程序测试方面的适用性与优缺点进行分析对比:

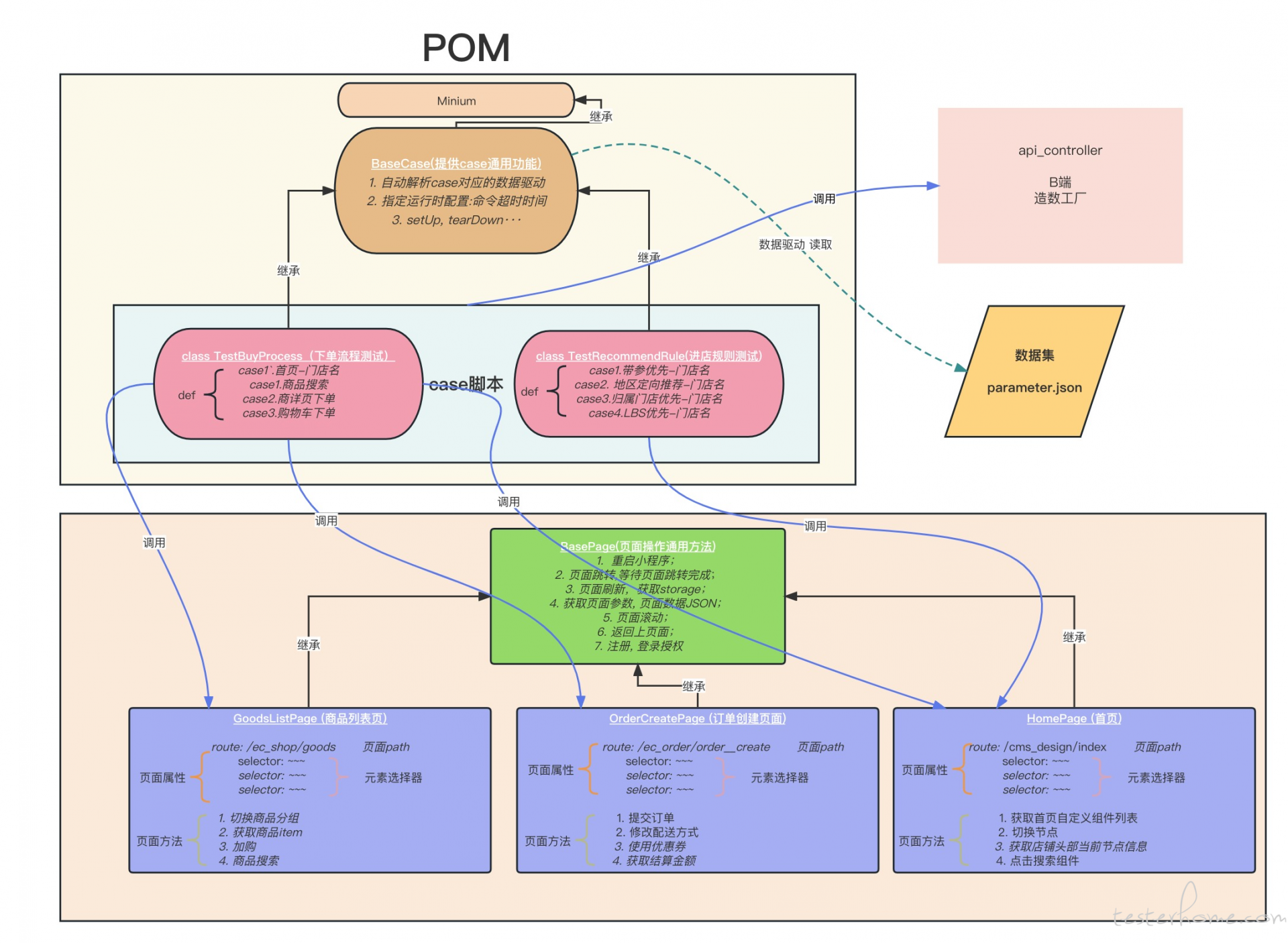
无论是小程序的 UI 测试亦或是 Web UI, 本质都可以将业务流程与页面元素操作分离,这将使得测试代码变得更加清晰。页面对象模型将页面抽象为一个对象 (一个类), 页面的元素以及操作分别抽象为对象的属性和方法,与 case 机型分离,case 的流程编写更像是搭积木,页面的方法就是你的积木块。
完整的示例代码下载可前往 : https://git.weixin.qq.com/minitest_best_practices/weimeng
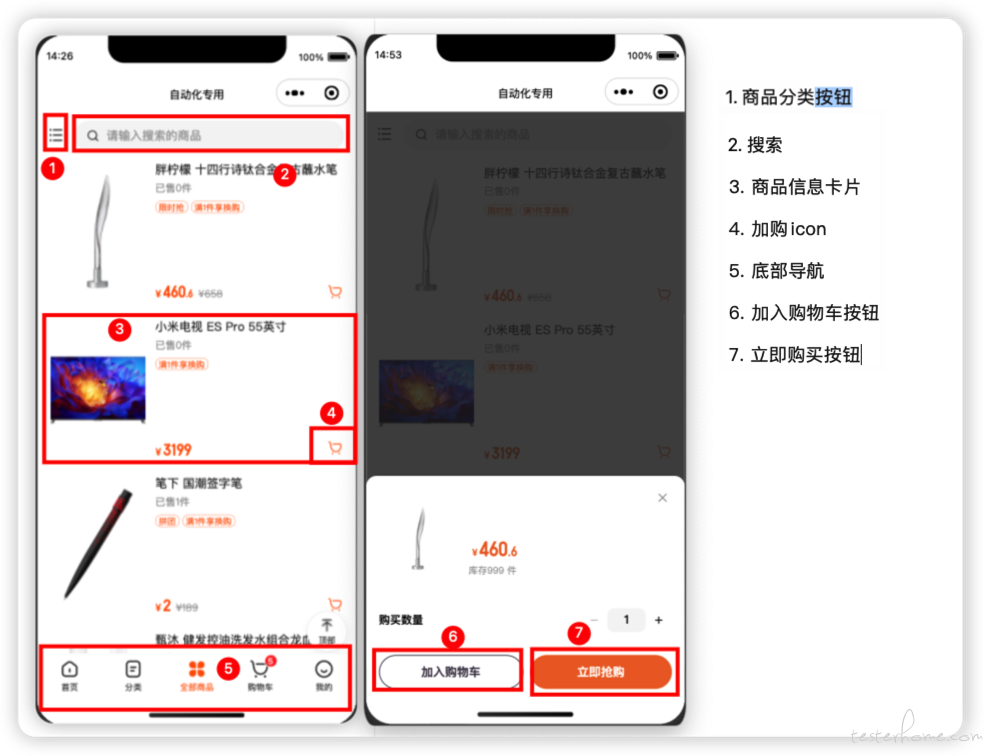
例如微盟小程序中一个商品列表页面,有如下功能:

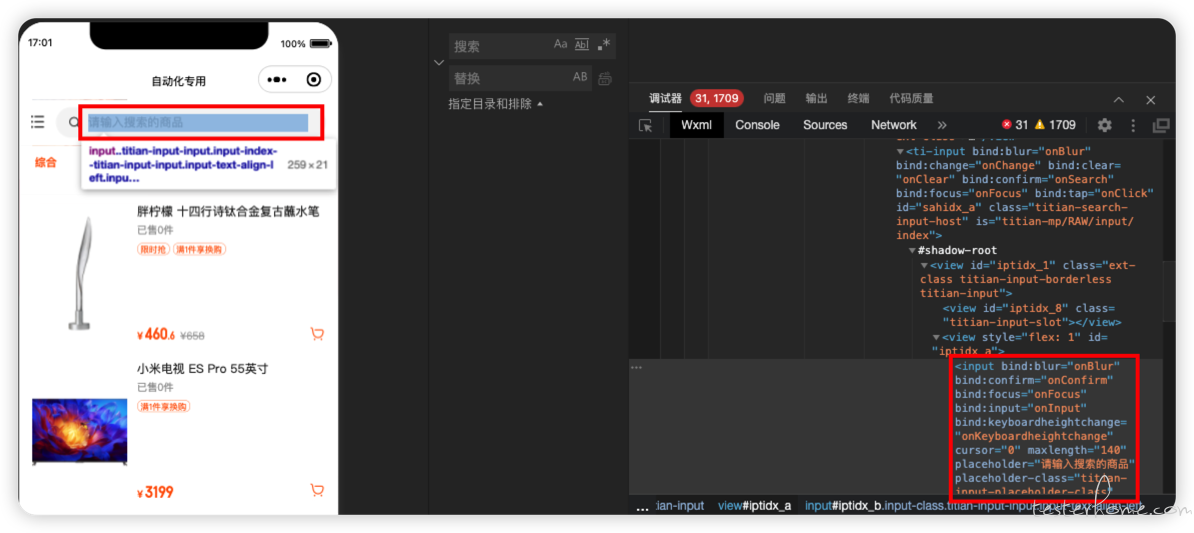
我们将页面中这些元素分别通过微信开发者工具获取其选择器,如要获取搜索框的 selector:

这里我们看到在 input 框之外存在 #shadow-root(shadow-dom 其实是浏览器的一种能力,它允许在浏览器渲染文档(document)的时候向其中的 Dom 结构中插入一棵 DOM 元素子树,但是特殊的是,这棵子树(shadow-dom)并不在主 DOM 树中),是因为 ti-input 是一个自定义组件,我们就需要用到跨自定义组件的后代选择器,最终 selector 为:'ti-input >>> input'
我们在元素选择器中大量使用了 class 与标签选择器,尽可能避免使用 xpath,一方面在于 xpath 非常容易受到业务更新的影响而导致失效,另一方面在于微盟小程序统一使用了自研 UI 组件库,实现了页面元素的标与统一。
可参考商品页面示例代码 goods_list_page.py
这里完成了一个商品列表页面的抽象模型,后续如果新的元素以及操作新增,只需要在 class 中补齐 selector 选择器以及操作方法即可
由于很多操作在不同页面会有相同的,所以需要抽出来作为公共方法,放在 base_page 里面,这样做的好处是一次定义多次复用,如指定页面跳转,滚动,等待页面加载完成,自定义授权等。
页面通用方法示例代码 base_page.py
测试商品列表功能页面的用例 ,可参考代码 test_demo.py
随着页面与 case 越来越多,可组合性也就越多,我们大致可以得出如下图所示的 case 平面图,还可以拓展出数据驱动以及接口调用等模块完善 case 测功能验证点。
详细示例代码,可参考附录的 Git 地址。

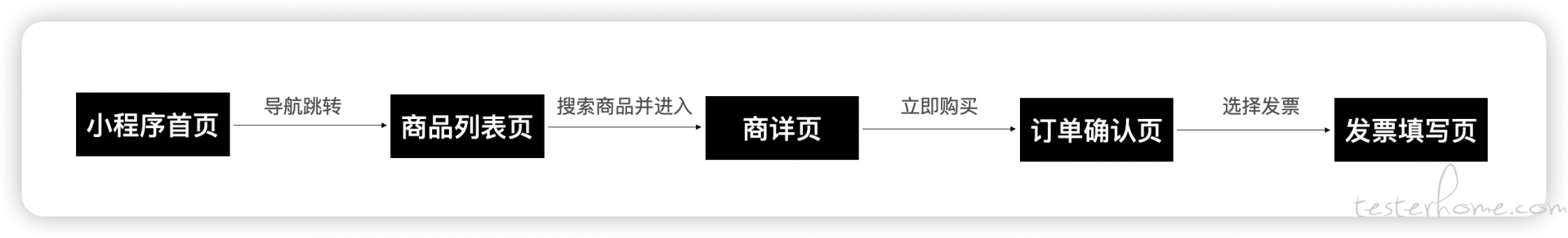
在 case 的实际编写过程中,如何高效的定位元素以及调试 case 对工作效率的的提升至关重要。试想一下,我现在需要订单创建页面的 fapiao 信息进行新增,那从小程序启动到 fapiao 信息添加页面我至少需要经历如下页面切换流程:

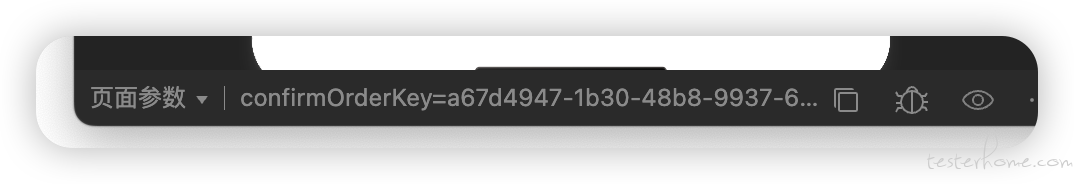
由于页面的特殊性,需要对下单时生成的页面参数 orderKey 进行检查,所以不允许直接通过指定 path 以及参数编译小程序打开页面

借助 jupyter-notebook 进行交互式调试页面元素&方法,这个过程就变得极其简单了:
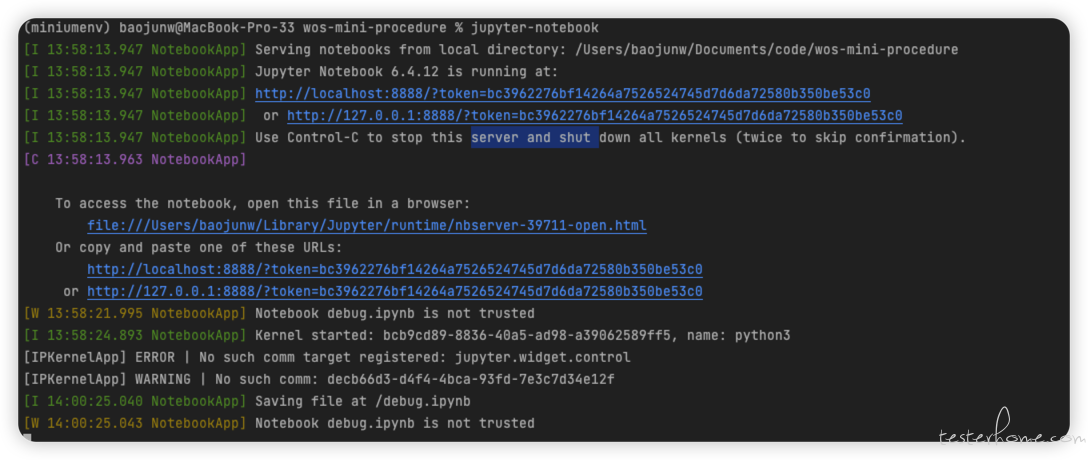
在终端项目路径下打开 jupyter-notebook:

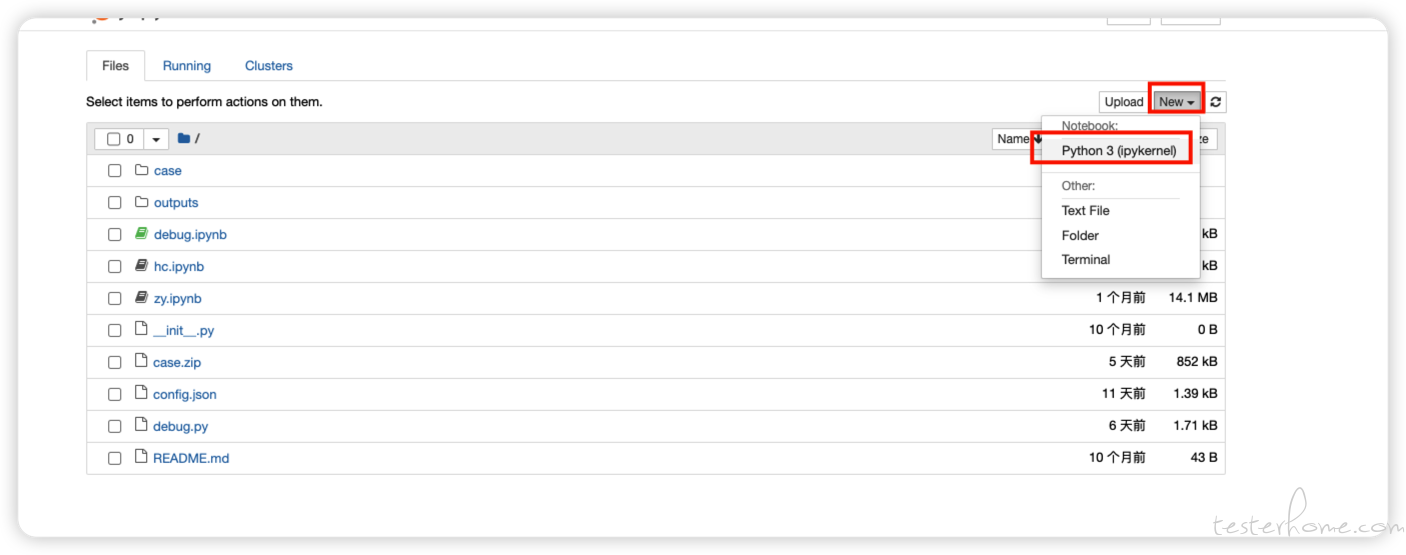
浏览器会自动打开项目目录
a. 自己新建一个 notebook 文件

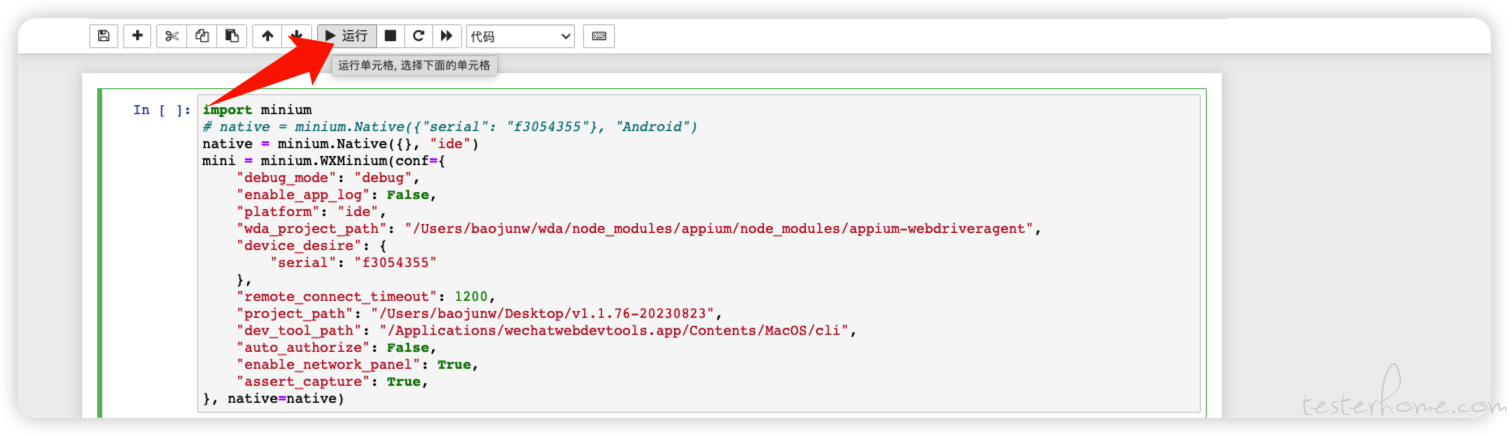
b. 从 config.json 中提取出关键信息,并赋值给 minium.WXMinium 的 conf 参数
import minium
# native = minium.Native({"serial": "f3054355"}, "Android")
native = minium.Native({}, "ide")
mini = minium.WXMinium(conf={
"debug_mode": "debug",
"enable_app_log": False,
"platform": "ide",
"wda_project_path": "/Users/baojunw/wda/node_modules/appium/node_modules/appium-webdriveragent",
"device_desire": {
"serial": "f3054355"
},
"remote_connect_timeout": 1200,
"project_path": "/Users/baojunw/Desktop/v1.1.76-20230823",
"dev_tool_path": "/Applications/wechatwebdevtools.app/Contents/MacOS/cli",
"auto_authorize": False,
"enable_network_panel": True,
"assert_capture": True,
}, native=native)

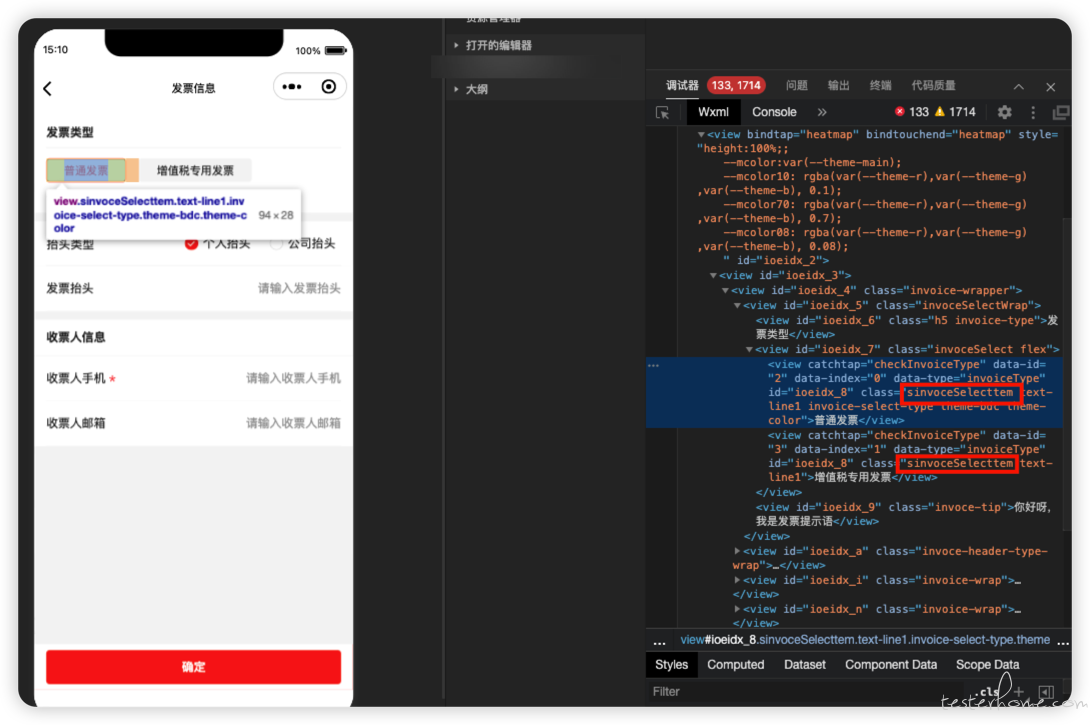
5.通过手动在微信 ide 执行前置下单流程,让页面跳转到 fapiao 添加页面
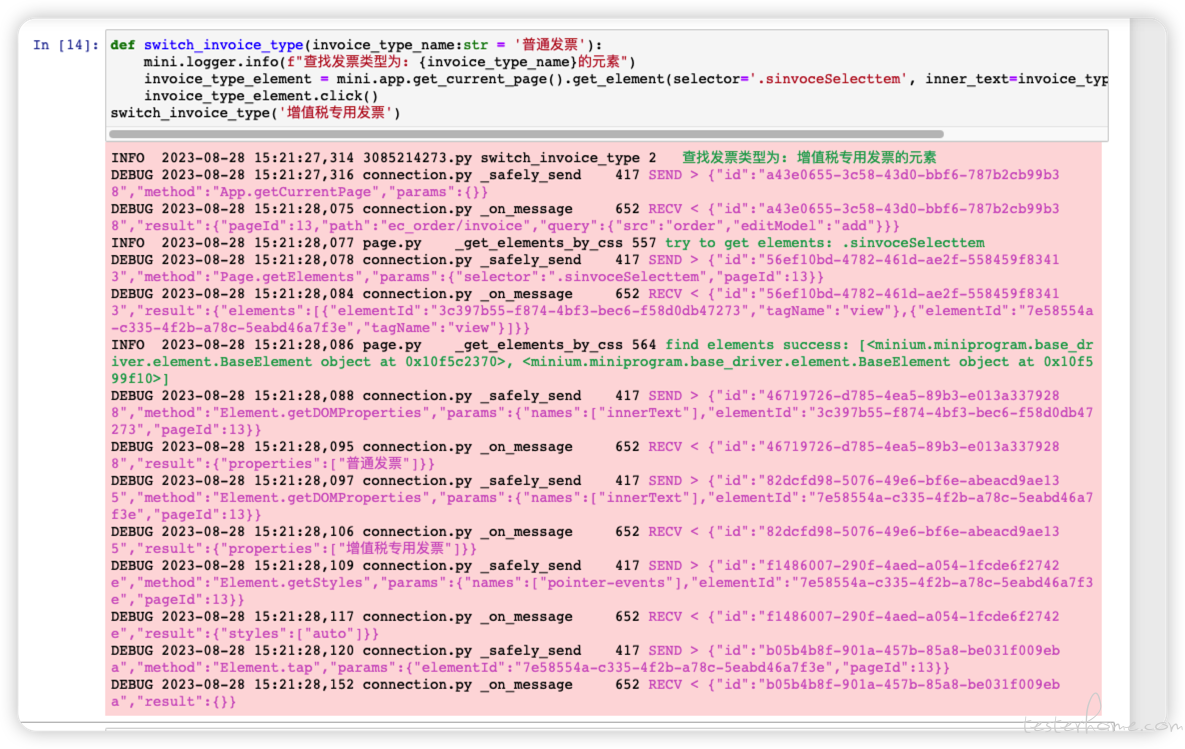
a.获取 fapiao 类型选项元素:class 选择器 value:sinvoceSelecttem

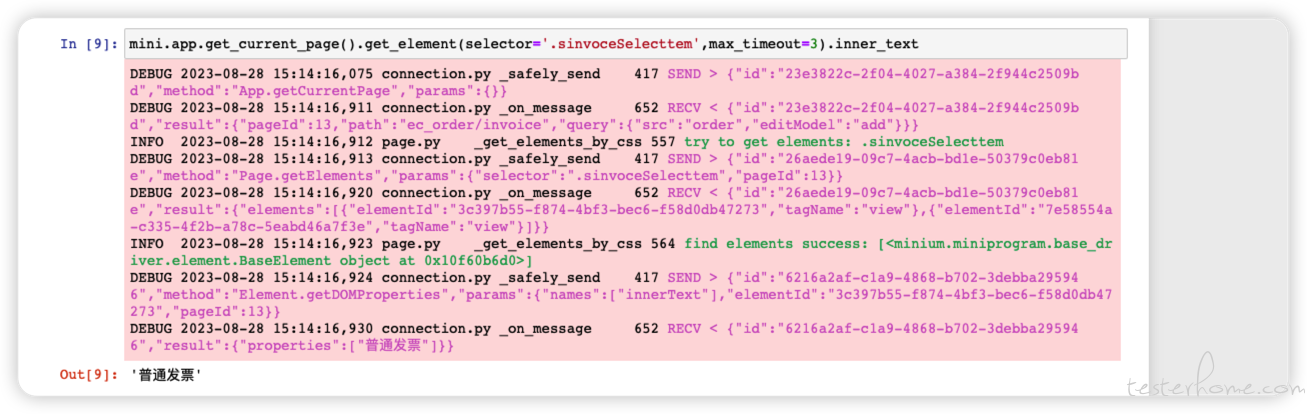
b. 在 jupyter-notebook 中调试:

c. 调试一个方法 switch_invoice_type,可见调试代码运行后元素 fapiao 类型已经更改为” 增值税专用 fapiao“:

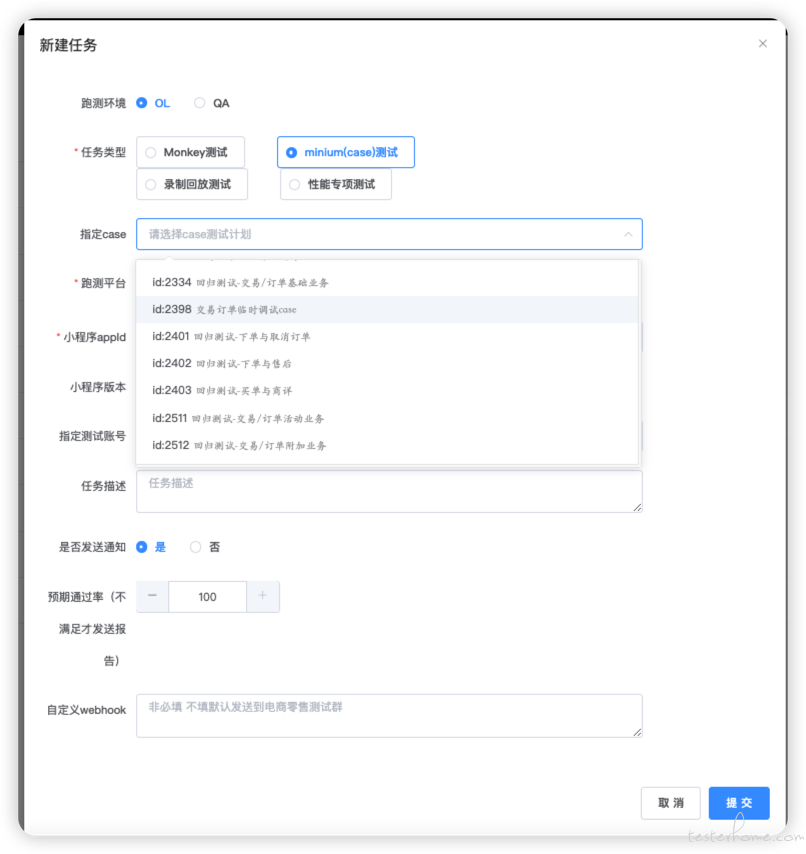
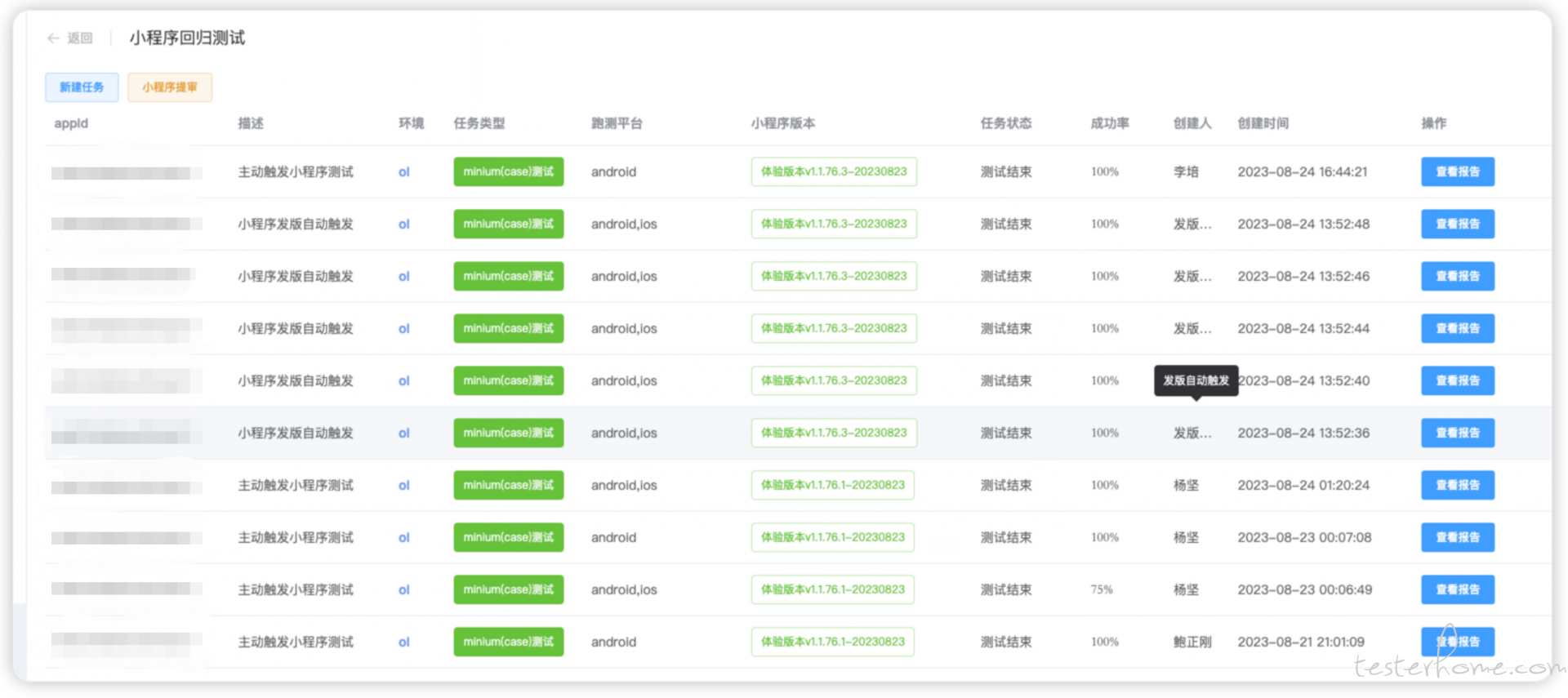
云测服务提供了可视化的操作平台,但是受限于项目成员登录权限问题(如 AppID 开发者权限仅部分人员被添加),此外为了简化创建任务成本,我们通过云测服务提供的 第三方接口,在内部测试平台实现了简化版本的任务管理功能,解决账号限制的使用问题


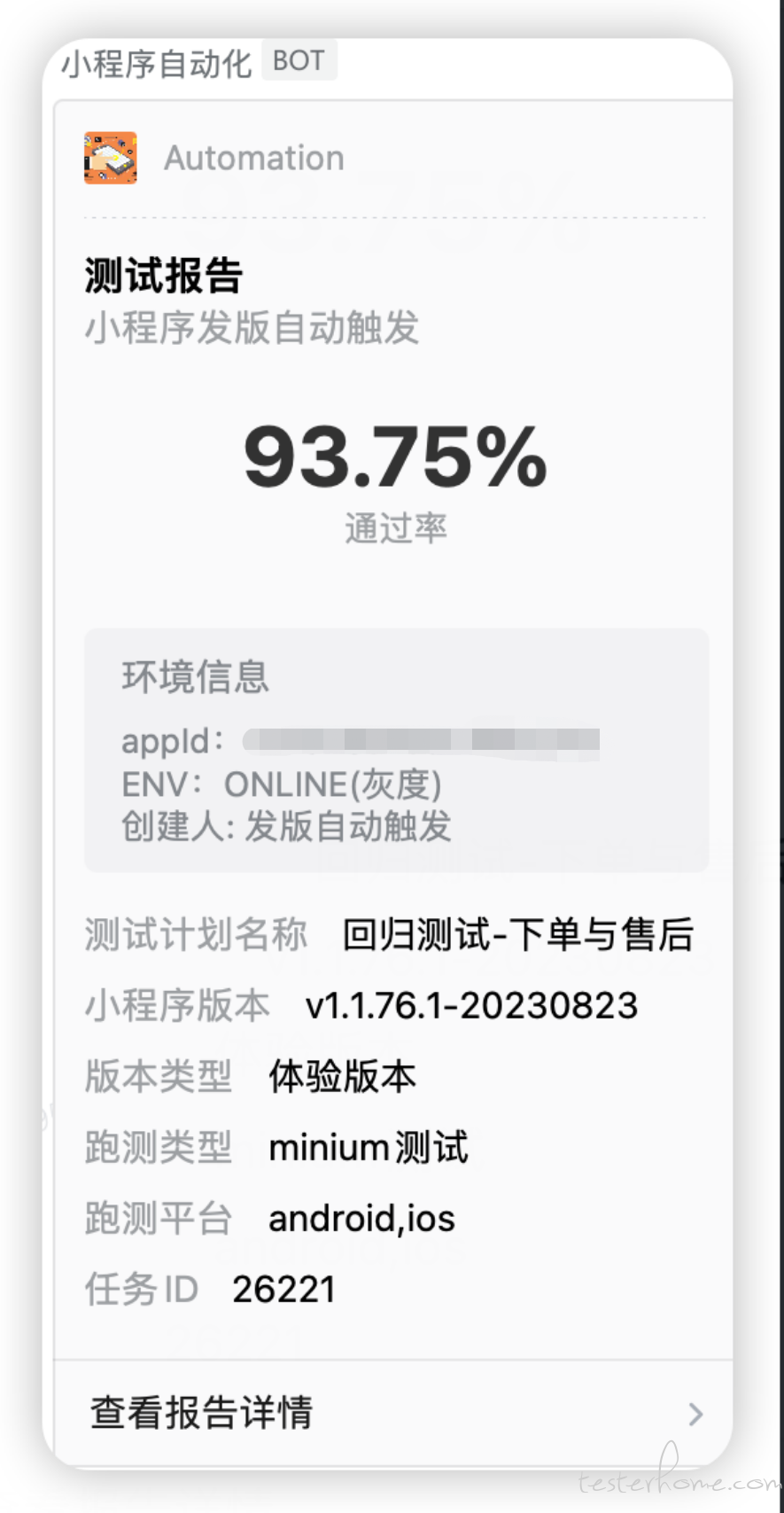
此外还打通微盟内部小程序发布平台与灰度平台,实现了自感知版本变更的任务自动触发,以及报告通知到企微:

截止目前已完成:
小程序页面覆盖数达到 49 个;
覆盖 C 端业务场景数:142+;
case 稳定性到通过率 97%+;
小程序发版上线代替人工值守回归验证;
发现有效 bug 46 个
1、 微盟自动化测试代码示例下载:https://git.weixin.qq.com/minitest_best_practices/weimeng
