
之前写过一次工具推荐的文章测试开发开工第一天 - 电脑环境搭建,大部分人觉得还是不错的,希望我继续更新,今天,时间比较充裕,翻了翻我压箱底的工具,找了我一直在用的、而且非常不错的工具,再给大家做一次这样的推荐,所谓说工欲善其事,必先利其器,有一款好用的工具可以大大的提高工作效率,希望大家能选用好适合自己的工具。
大家工作中提 bug、与开发同事沟通,离不开截图工具,图片是减少沟通成本,提升问题描述的重要组成部分,所以一款好用的截图工具是必不可少的,今天推荐的工具是 snipaste,这是一款功能强大又十分好用的截图和贴图工具。拥有极速的截屏、粘贴以及编辑图片功能,而且界面干净易用,是一款不错的截图工具,⭐️⭐️⭐️⭐️⭐️推荐。

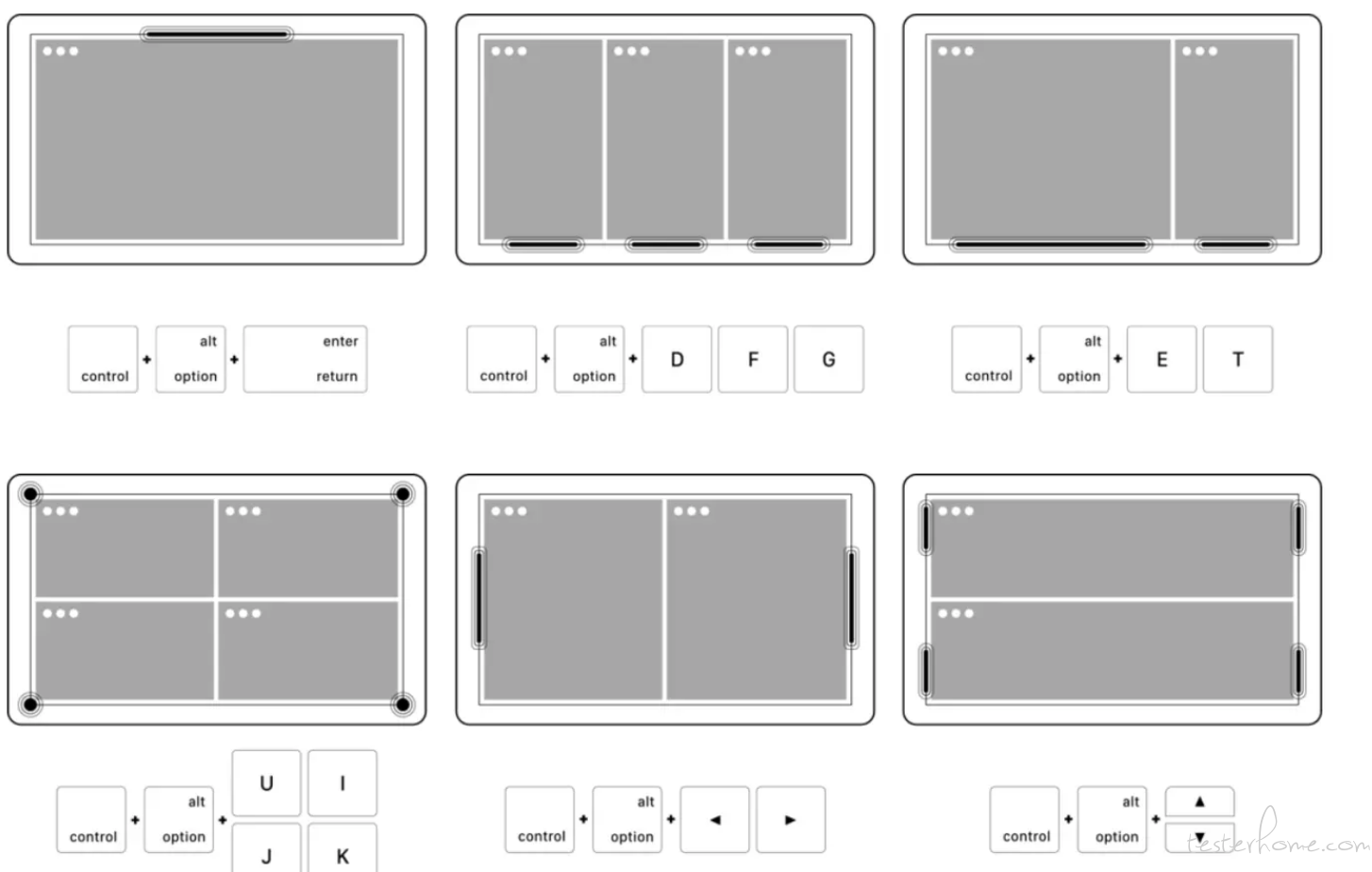
多屏幕协作,办公时必不可少,今天推荐一款分屏神器,让你一个屏幕,达到 4 个屏幕的效果,这个软件叫 rectangle,推荐理由:rectangle 是一款窗口管理神器,通过快捷键操作就可以实现屏幕的多种分屏、最大化等操作,在多显示器上操作同样高效。可以参考下下面图片的分屏效果,和快捷方式,⭐️⭐️⭐️⭐️⭐️推荐。

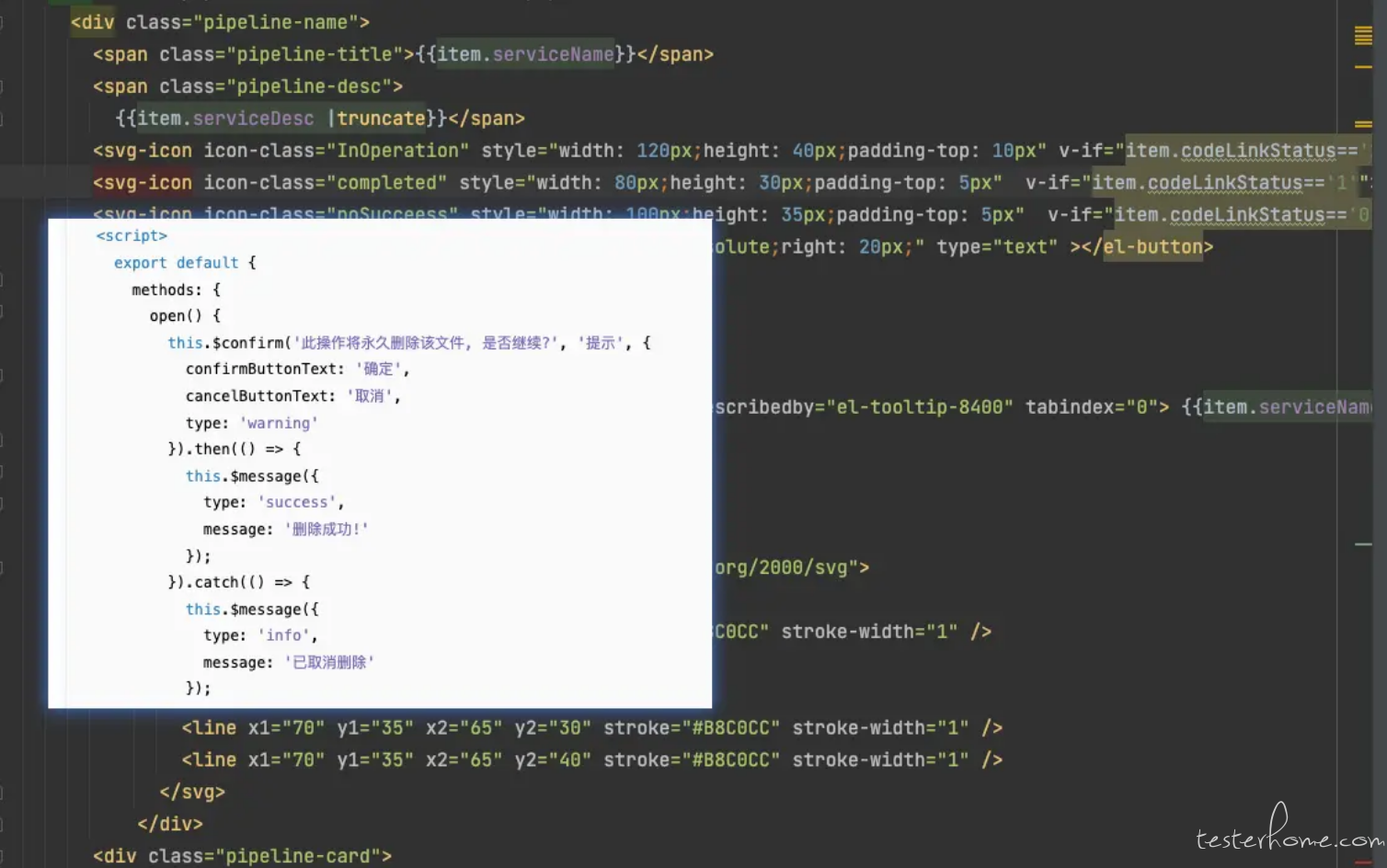
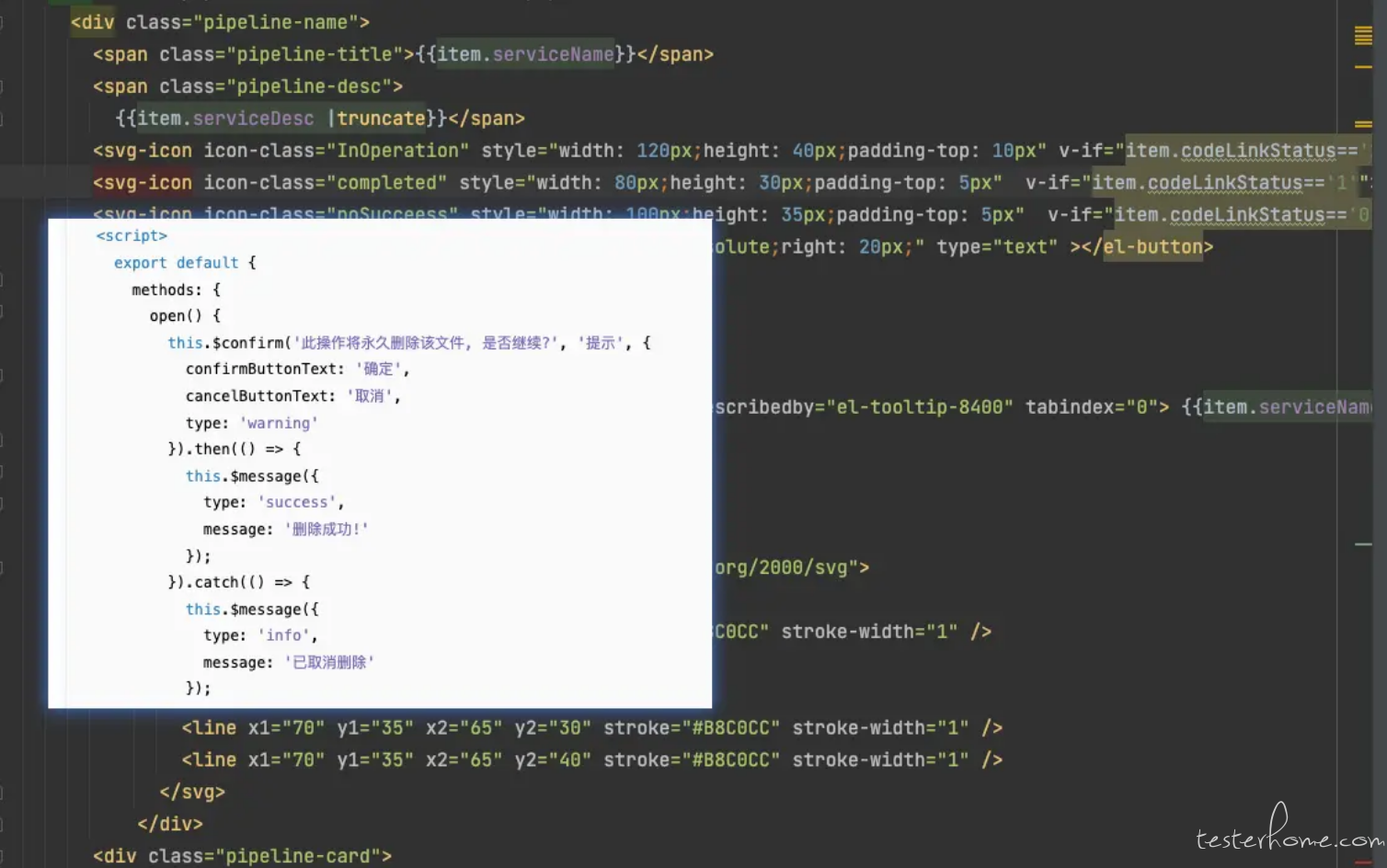
大家可能都知道 Copilot,是一个功能非常强大的代码提示工具,唯一缺点是收费,今天给大家推荐一款替代品,CodeGeeX,这是一款国产 ai 代码提示工具,支持代码补全、注释生成、智能问答等功能、功能不算特别完善,但免费啊。免费体验体验下 AI 编程的乐趣,谁不想试试呢。

说到抓包,可能不管是测试在用,包括前端、后端开发都是必不可少的一个工具,而且说的抓包,大家第一时间想到的是 charles,但是很多场景 charles 不一定是最优解。
如果是 http 或者 websocket 可以选择 fiddle 、charles、 whistle
这三款怎么选呢, fiddle 应用在 windows 电脑上(现在也有 fiddle for mac 也非常好用,大家可以试试),charles 应用在 mac 电脑,功能全面且强大。
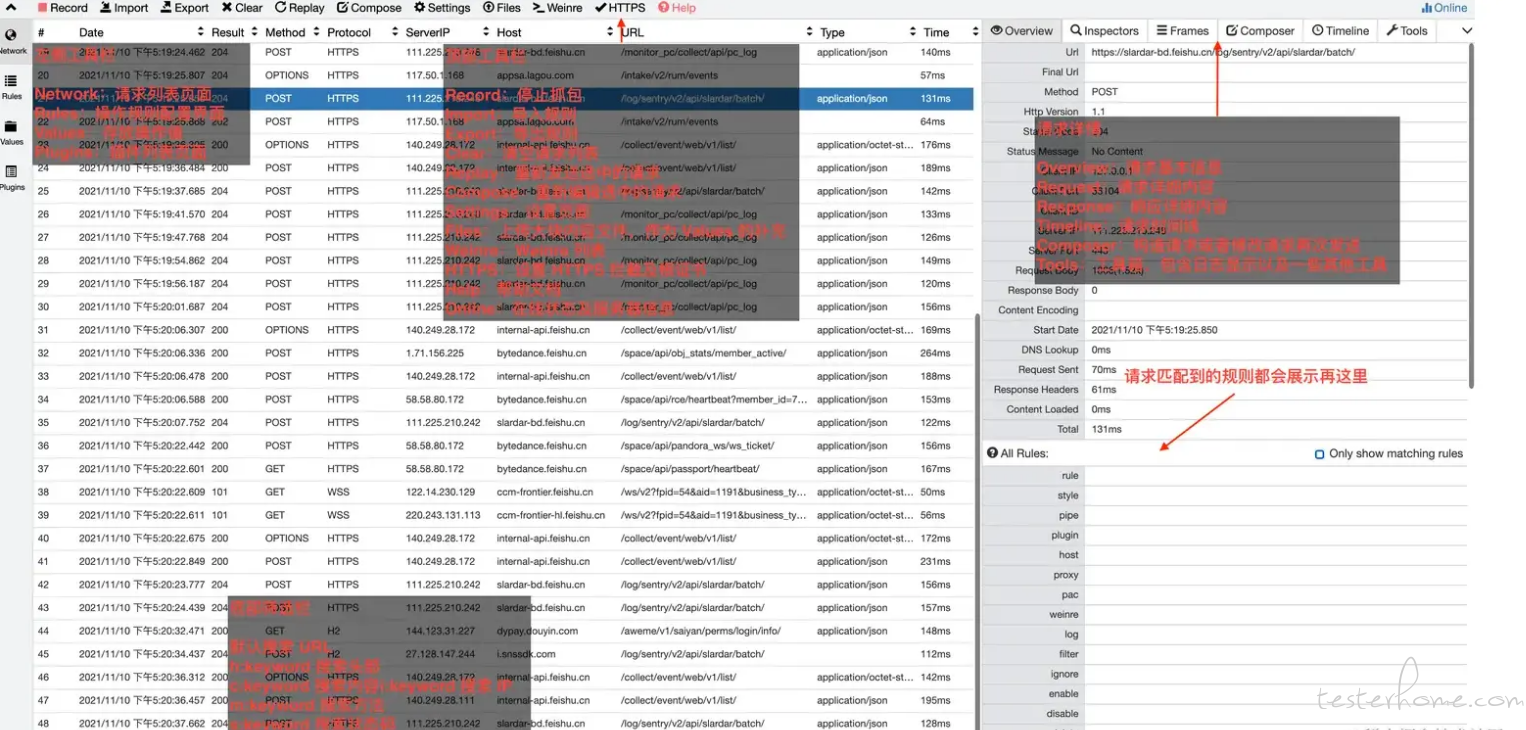
但是我想推荐的还是 whistle,因为这个工具操作简单,更适用于新手,web 界面,不要求系统,
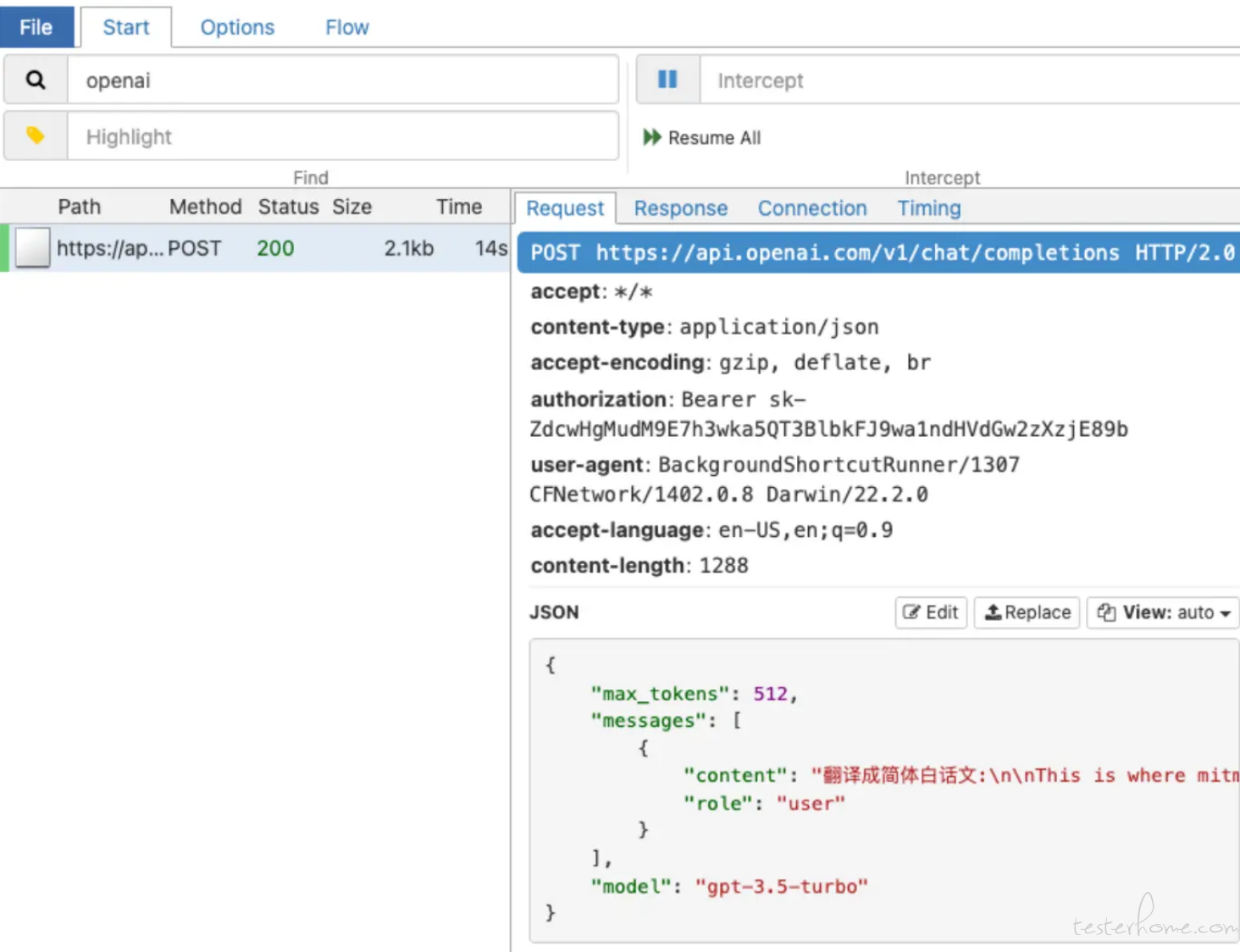
如果是 python 抓包,推荐 mitmproxy ,也非常好用,有些公司利用这个工具开发出了好多测试工具,有兴趣的可以了解下。
这里只做了推荐,没有做讲解,如果大家有需要我可以出一篇 whistle 和推荐 mitmproxy 抓包的教程。


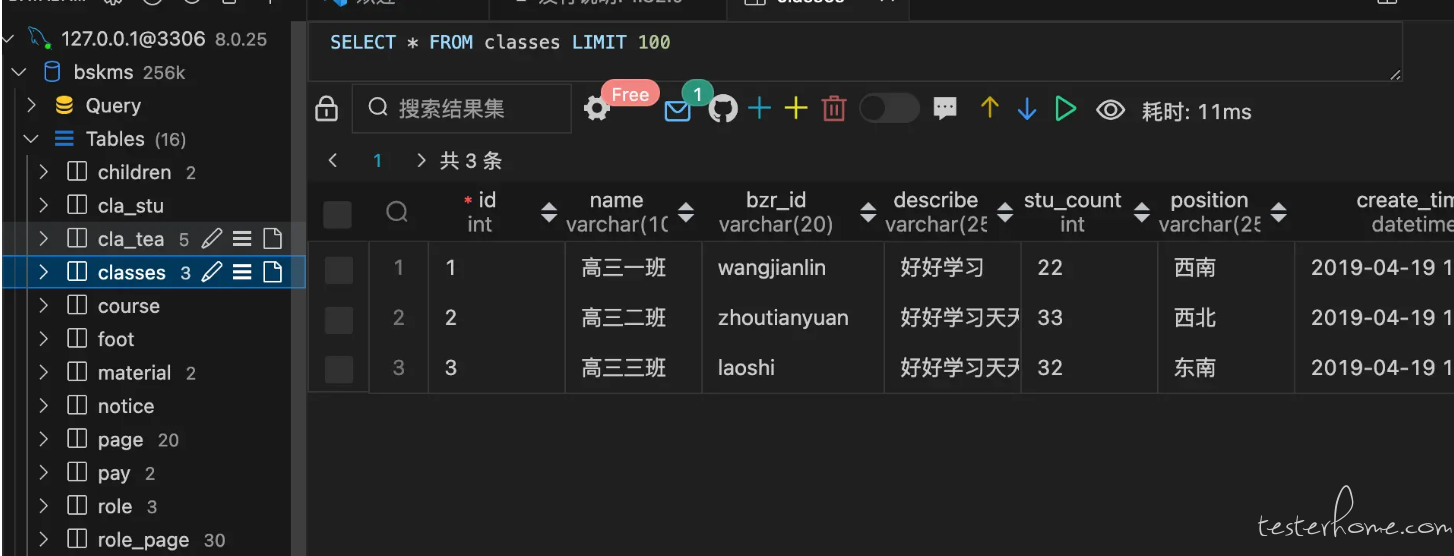
推荐这个的理由,不是想让大家用 vscode 写代码,不是说 vscode 写代码不好,但是更喜欢 vscode 的插件功能。可能大部分公司都是好多数据库,而且包含各种类型的数据库,遇到一个数据库,就需要找一款数据库软件,但是找到了可能还是收费的,这个时候可以试试在 vscode 插件中搜索一下,不管是关系型数据库还是非关系型数据库,都有好多插件可以使用,绝对保证你用了就会觉得非常方便,而且不仅包含数据库插件,其他插件也是非常丰富,可以试一下。

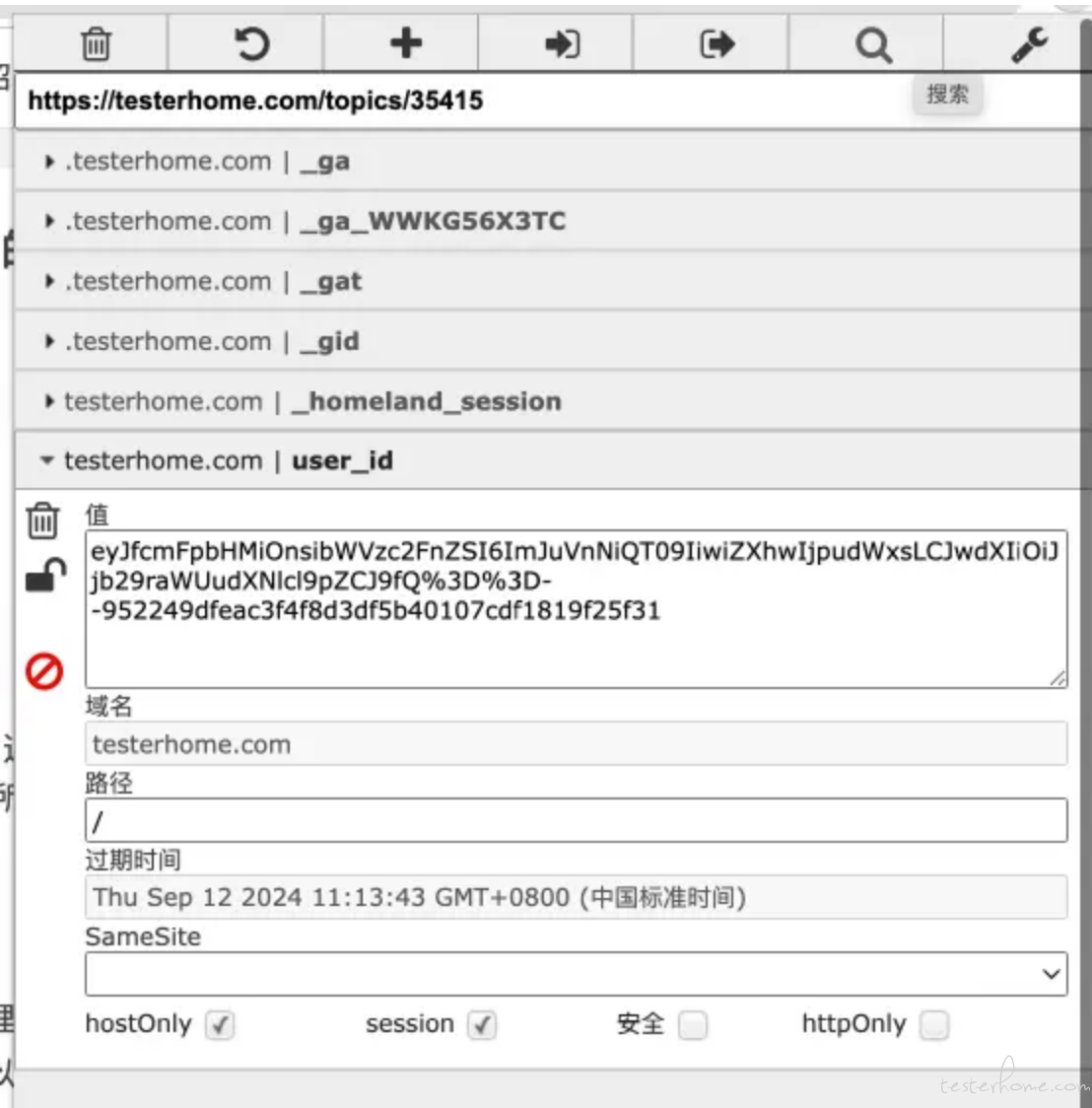
可能大家也忽略浏览器的插件功能,插件化可能使你的浏览器使用起来更加便捷,下面推荐一些我常用的浏览器插件。



我是小巴哥,一个陪你成长,实实在在分享 测试干货职场经验的人,欢迎关注!!!
