
作者:汪洋 | QE_LAB
随着互联网技术的发展,网站、移动应用正在深刻影响和改变人们的生活。但是对于残障人群来说,许多数字产品和内容仍然存在访问障碍。据统计,全球超过 10 亿人口存在各种形式的残障。这部分人群也同样需要平等地享受数字生活的便利与可能。 无障碍不仅仅是狭义上的残障人士,也包括身处障碍场景中的各类非残障人士等。
为此,无障碍性 (Accessibility) 理念应运而生。无障碍性的目标是消除使用数字产品时存在的各种障碍,使残障人也可以独立、方便地获取信息与服务。无障碍性不仅关乎残障人权益,也关系到产品本身的可用性。
要实现数字产品的无障碍性,无障碍测试工作不可或缺。无障碍测试通过模拟不同残障人群的使用情况,旨在发现产品中的无障碍问题并推动问题修复。无障碍测试要关注视力、听觉、语言、认知多方面需求,确保产品可以被广泛可访问。
当前,无障碍测试已成为网站和应用开发中的重要组成部分。无障碍法规要求也促进了无障碍测试的应用。进行无障碍测试,有助于企业遵守法规、提升产品体验、扩大潜在用户群。这使其在可持续发展理念指导下,变得尤为重要。

正如前面所述,无障碍已经成为产品设计与测试的关键组成部分。但是很多企业的产品设计人员或者开发人员,缺乏无障碍认知,所以在产品设计开发中,即使有一定的无障碍设计规范和标准,最终实现的产品,对于有障碍人群使用来说,仍然存在很多问题。根本原因是,没有从无障碍的视角来全面思考与设计。
无障碍测试面临的一些主要挑战包括:
无障碍规范具有地域性,不同国家和地区的具体规范要求存在差异。
虽然可以利用自动化工具进行初步扫描,但最终还需人工检查和验证。自动化难以覆盖语义、交互等方面的复杂校验。
需要同时考量视力、听力、语言、认知等多方面需求,评估维度非常广。
无障碍问题容易反复出现,需要建立持续监控机制。
无障碍需求不了解或设计阶段忽视,导致后期修改代价大。
部分团队对无障碍不了解或不重视,导致在开发过程中缺乏考虑。
综上,无障碍测试是一个系统性的挑战,需要从方法论、团队协作以及持续改进, 才能取得良好结果。
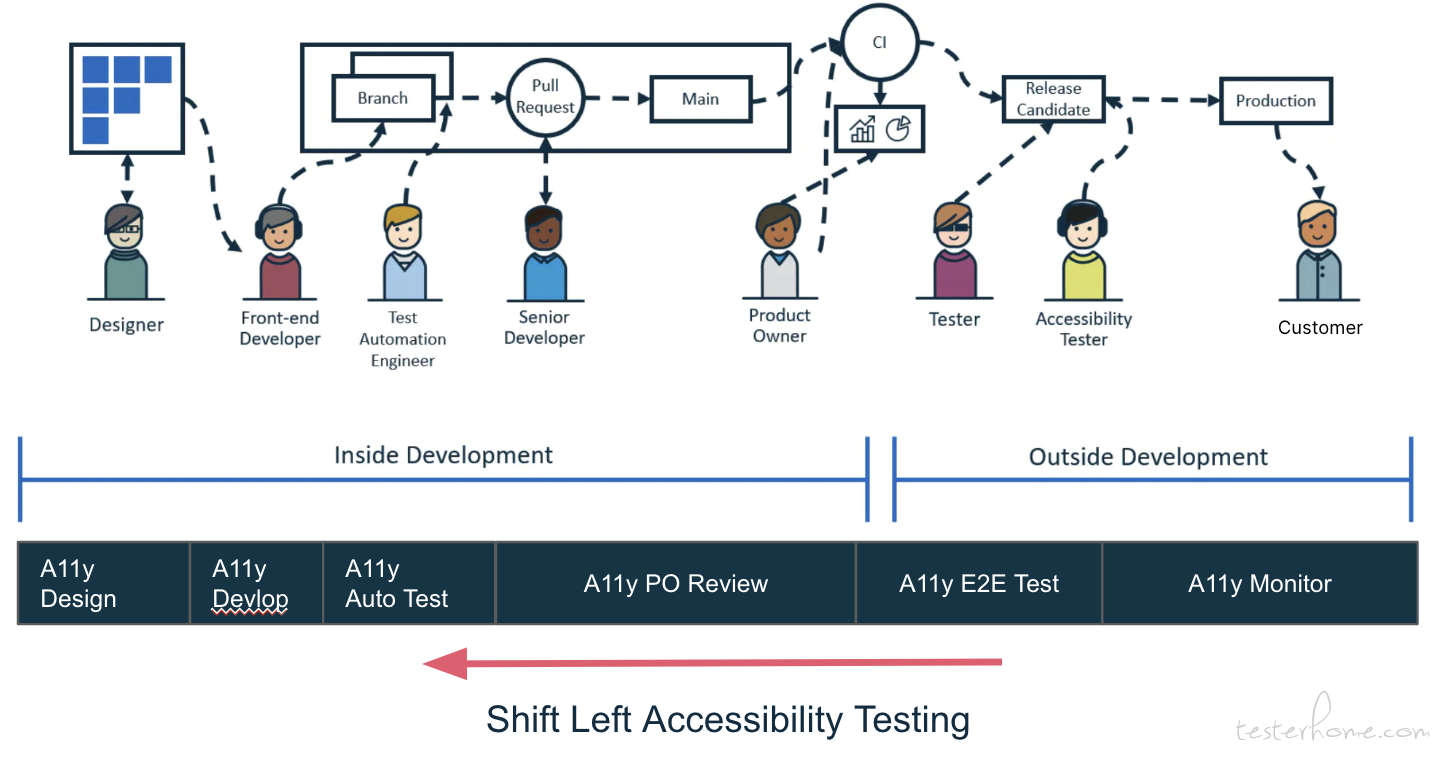
在 TW 第 28 期技术雷达中,为此指明了方向。雷达中,重点介绍了无障碍设计与验证的相关工具与技术。并且通过推动无障碍左移,来降低无障碍实施的成本。
雷达地址:https://www.thoughtworks.com/zh-cn/radar

设计工具:Figma, Axe for design 都是支持无障碍设计的重要工具。
Figma 通过 layout 和 prototype 模块支持无障碍设计。可以设置颜色对比度、替代文本、键盘可访问性等,确保视力、听力、语言、认知不同的用户都可以无障碍使用产品。同时 Figma 还提供无障碍检查插件,比如 Stark 插件,可以自动扫描无障碍问题。
Axe for design 集成了 web 无障碍测试引擎,可以在 Figma 中实时检查无障碍问题,支持 WCAG 和 ADA 标准,覆盖颜色对比、键盘操作、可读文本等 30 多项检查。设计师可以即时发现并修正无障碍问题,不影响设计流程。
二者配合使用,可以大幅提升设计的无障碍性和用户体验,使残障人士也可以无障碍使用产品。这对于网站、App 的无障碍设计都非常重要。
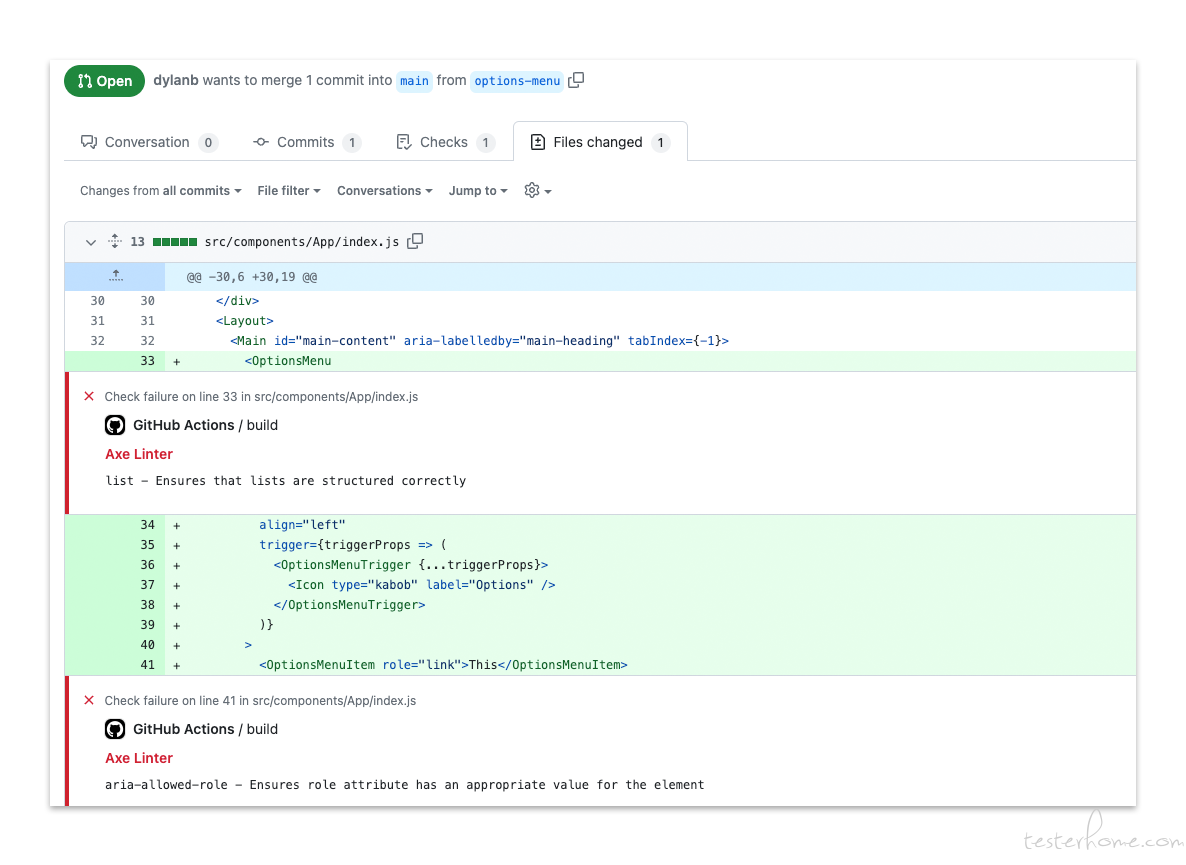
无障碍检查工具 - axe linter
Axe-linter 是一款自动化无障碍测试工具,可以帮助开发者提高 Web 无障碍性。
Axe-linter 基于 WCAG、ADA 等标准,提供近 100 条无障碍检测规则,涵盖页面语义、键盘可访问性、颜色对比、ARIA 等方面。它可以集成到开发流程中,也可以作为浏览器扩展使用。
开发者运行 Axe-linter 后,可以立即看到网站或应用的无障碍问题报告,如按钮缺乏文字、图片没有 alt 属性等。然后开发者可以根据这些反馈来修复代码,使残疾人也可以顺利访问。
使用 Axe-linter 进行无障碍检查时可能发现的问题以及修复建议的例子:
Axe-linter 检查发现有些图像没有添加 alt 属性。这会使视力障碍用户无法通过屏幕阅读器理解图像内容。
修复:为所有信息性图像添加唯一而描述清晰的 alt 属性。
Axe-linter 检测到文字颜色与背景颜色的对比度小于 4.5:1。这会使色盲用户难以区分。
修复:将字体颜色改为与背景对比度大于 4.5:1 的颜色。
Axe-linter 发现有纯图标按钮,语义不清晰。这会使认知障碍用户难以理解。
修复:为图标按钮同时提供文字描述,如 “搜索” 等。
Axe-linter 检测到网站有些功能在仅键盘操作时无法 reachable。这限制了肢体障碍用户的交互。
修复:确保所有的功能和链接通过键盘都可以正常访问。

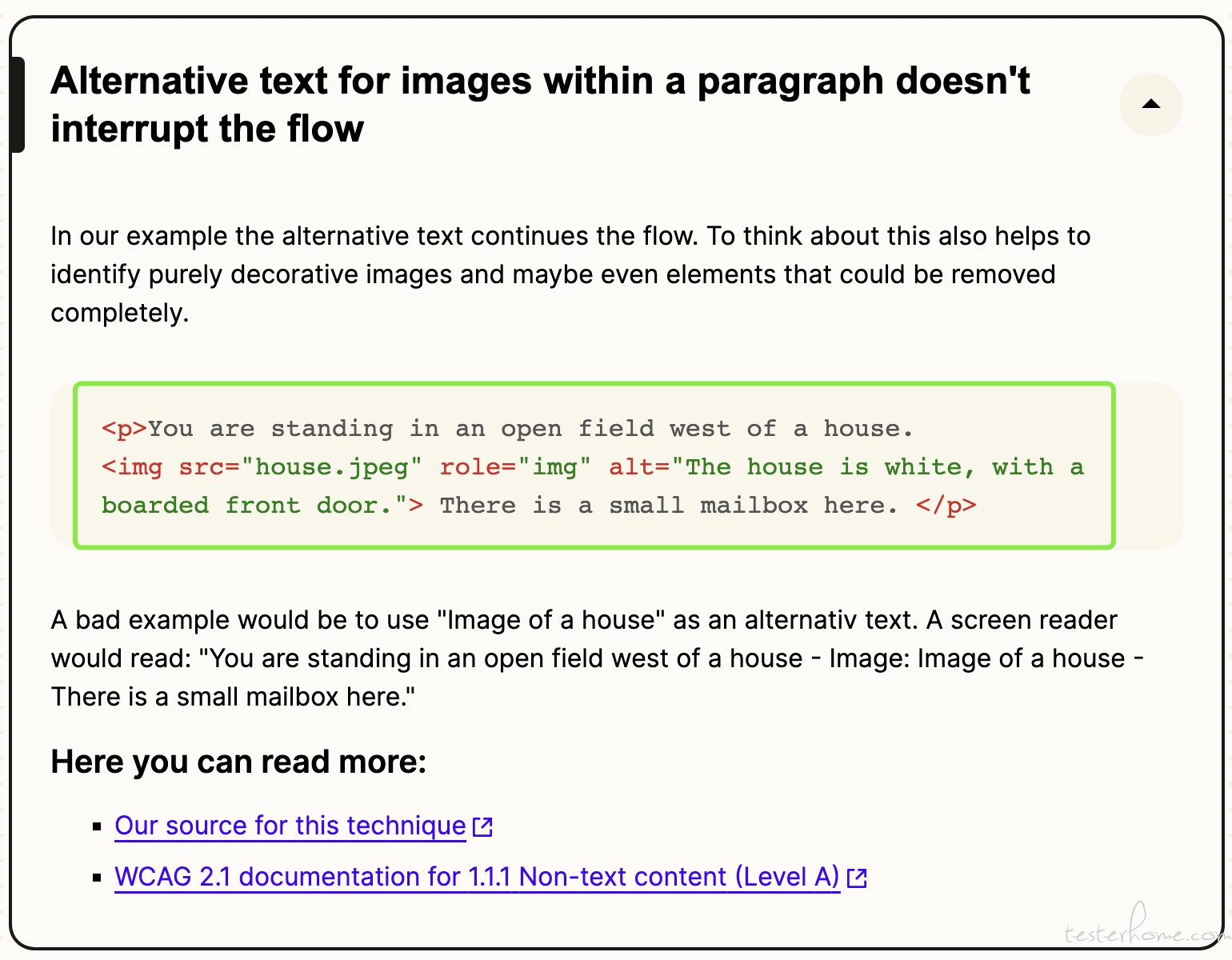
无障碍开发辅助工具: twde-A11y
https://twde-a11y-48df.ey.r.appspot.com/
A11y toolkit 是 TWer 开发的一个无障碍开发辅助工具,提供了满足无障碍设计的代码样例集合(golden sample)

无障碍测试工具 - IBM Equal Access Accessibility Checker, 无障碍组件测试设计 (chai A11y aXe), 智能辅助无障碍测试
IBM Equal Access Accessibility Checker 是 IBM 开发的一款无障碍测试工具,可以帮助开发者提高 Web 应用和移动应用的无障碍性。
它支持自动扫描应用程序,检测违反无障碍准则的问题,覆盖图像、颜色、表单、键盘等 30 多项检查。测试结果会以详细报告形式展示所有发现的无障碍问题以及修复建议。
开发者可以将其集成到开发流程,在编码前、中、后各阶段进行无障碍检测,及早发现并修正问题。它支持自定义检查规则,并提供 API 以便整合到 CI/CD 系统。
使用 IBM Equal Access Accessibility Checker 进行无障碍测试的例子:
场景:测试一个注册页面的无障碍性
使用 IBM Equal Access Accessibility Checker 对注册页面进行自动扫描,得到以下结果:
手机号码输入框没有 label 关联,屏幕阅读器无法读出其含义。
密码强度的颜色对比度不达标准,视力障碍用户可能无法区分。
按钮只用图片表示,没有文本描述,语义不明确。
验证码为图片格式,屏幕阅读器无法读出内容。
针对这些结果,可以进行以下修复:
为手机号码输入框添加 aria-labelledby 属性,关联 label。
将密码强度颜色改为对比度更高的组合。
为按钮同时提供文本描述,如 “注册”。
采用语音验证码替代图形验证码。
这样就可以通过 IBM Equal Access Accessibility Checker 提前发现并修正注册页面的无障碍问题,让残障用户也可以独立完成注册。
chai A11y aXe 是一款基于 aXe 无障碍测试引擎的无障碍组件测试框架。它可以与 Mocha、Jest 等测试框架集成,实现自动化的无障碍组件测试。
chai A11y aXe 的工作原理是:
使用 aXe-core 规则引擎扫描组件,识别无障碍问题。
将扫描结果转换为 Chai 的可断言 (assertable) 对象。
在测试框架中使用 Chai 的断言语法对无障碍问题进行断言。
如果发现无障碍错误,测试失败。
智能辅助无障碍测试:axe DevTools, Accessibility Insights for Web,ARC Toolkit
axe DevTools 是一款 Chrome 浏览器插件,利用 aXe 引擎进行页面无障碍测试。它可以一键检测网页是否符合 WCAG 标准,支持元素选择和规则过滤,可以在页面开发和调试时发现无障碍问题。
Accessibility Insights for Web 是微软开发的无障碍测试浏览器扩展。它提供代理人视角预览界面,可以模拟不同类型残障用户的浏览体验。还可生成符合规范的无障碍报告。
ARC Toolkit是 IBM 的浏览器插件,可以检测页面是否符合 ARIA 无障碍标准。它提供即时反馈和详细报告,支持自定义规则,可与其他 IBM 无障碍工具集成,可以提高 Web 开发的无障碍性。
AI + A11y Testing:
随着 LLM 大语言模型的发展,GenAI 技术可以帮助无障碍测试覆盖的更加全面。目前已经有 Flowy 等产品出现,详见:https://equally.ai/

在 Thoughtworks 的《负责任技术手册》里,也提供了多种方法论、工具和框架,可以帮助整合和完善与无障碍设计可访问性相关的想法和内容。
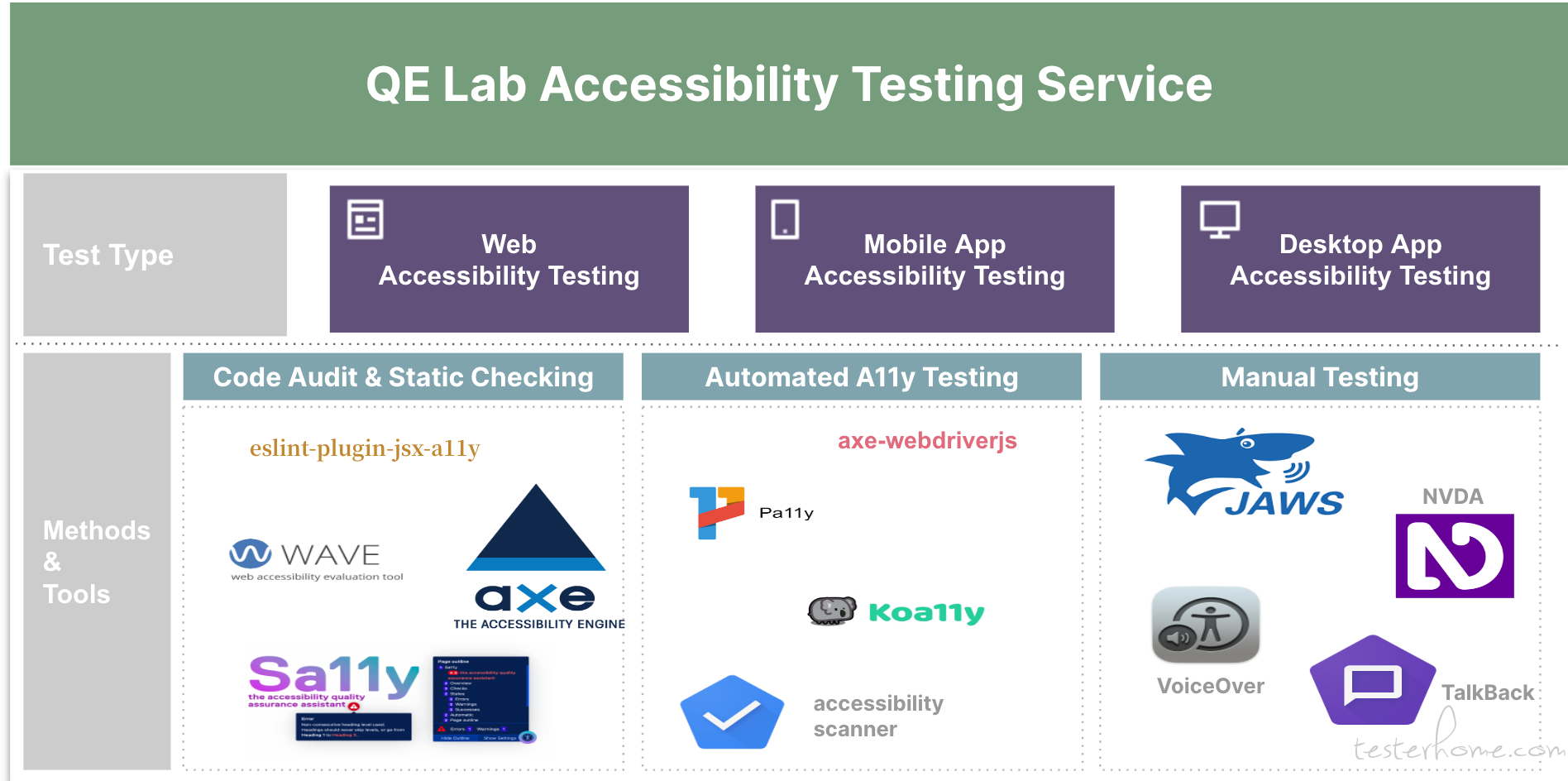
TW QELab 质量工程实验室,在无障碍测试方面也积累了很多的实践。


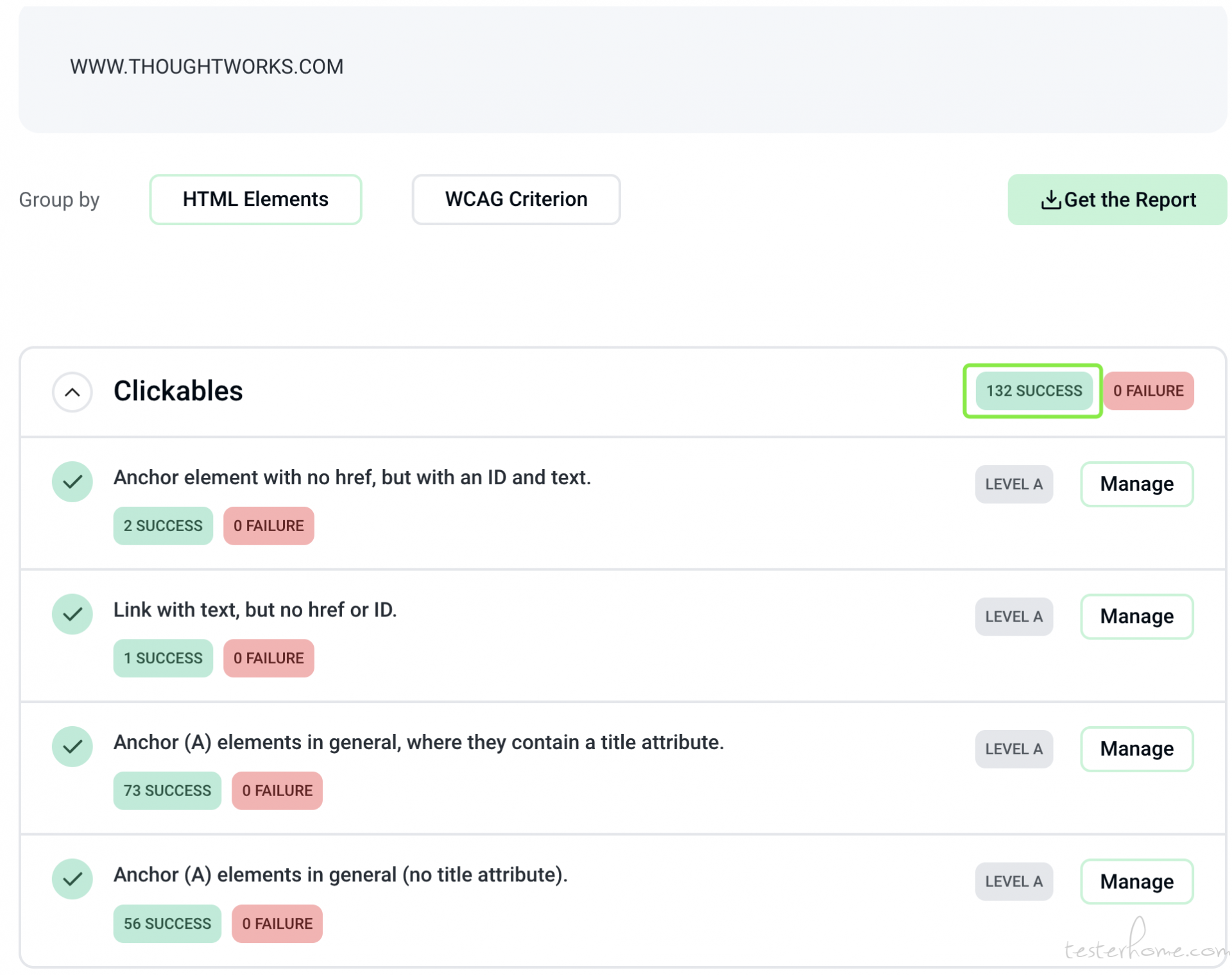
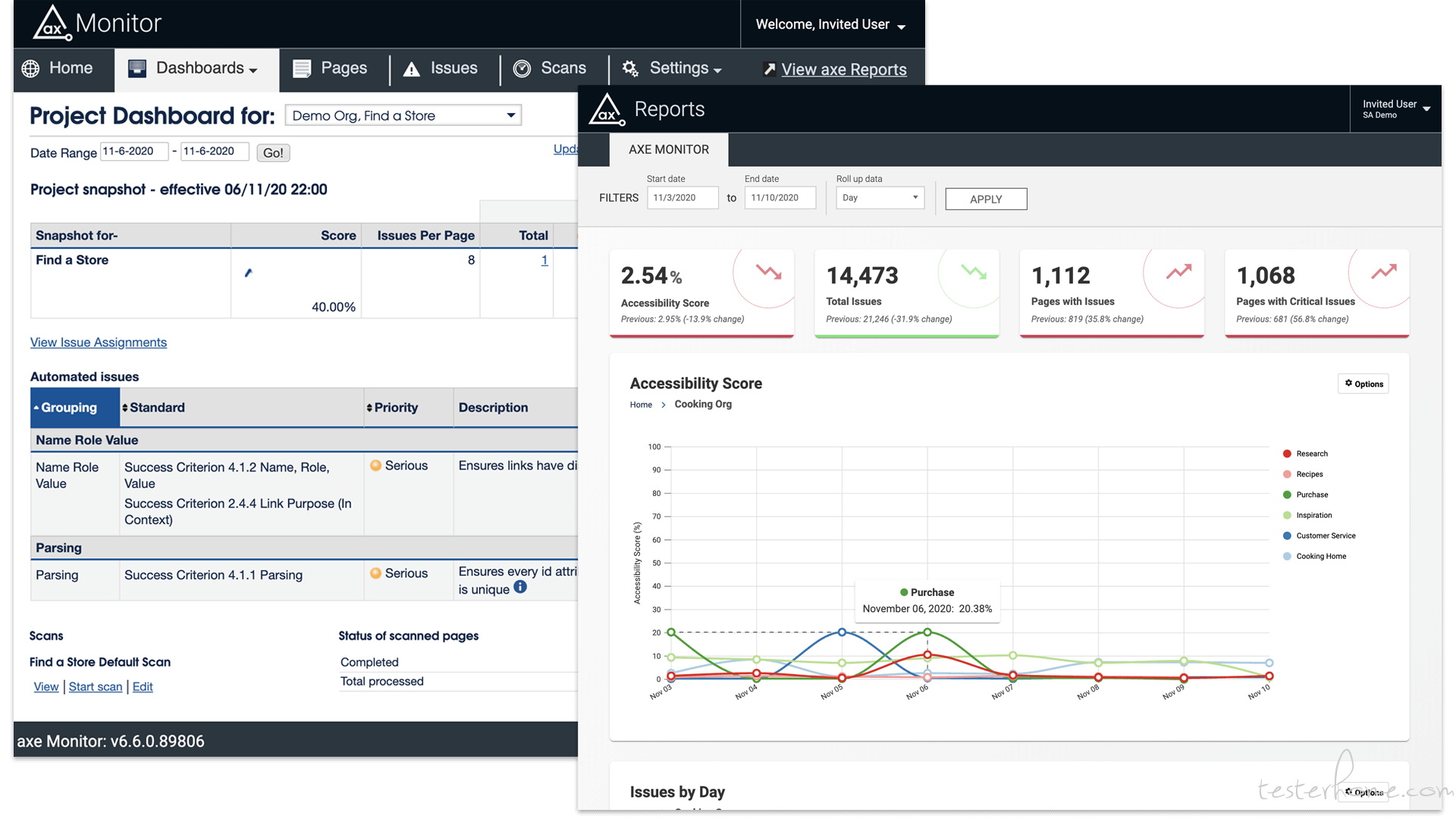
无障碍监控工具 - Axe Monitor
Axe Monitor 是 Deque 公司推出的一款无障碍监测服务。它可以持续自动地对网站或应用进行无障碍性监测,发现无障碍问题。主要功能包括:
基于 aXe 引擎,提供 70 多项无障碍规则检测。
支持自定义规则和黑白名单。
可以监测生产环境网站,每天运行无障碍检测。
通过邮件和网页报告的方式通知无障碍问题。
提供问题趋势和统计分析。
可以集成到持续集成和开发流程。

WAI:是 W3C 万维网联盟下网络无障碍推进倡议,其制定了 WAI-ARIA 和 WCAG 规范标准。
WAI-ARIA: WAI 不仅定义了 WCAG 标准,还创建了其他指南和规范,如 ARIA(可访问富互联网应用程序)。
WCAG: WCAG (Web Content Accessibility Guidelines) 可能是 WAI 最受欢迎的指南。它是为 web 开发人员和 web 作者编写的。
VPAT: 自愿性产品辅助功能模板 (VPAT) 是由美国信息技术产业委员会(ITIC )制定。
全称是 Voluntary Product Accessibility· Template,是一个模板,用于标明产品的可访问性达到什么级别,分为几个不同版本,相同点在于都要求符合 WCAG 标准,
这些版本的区别在于附加部分,附加部分遵循不同的标准,如美国康复法案 508 部分(Section 508)等。
当网站最终评测 Web Accessibility 时,我们可以用 VPAT 去记录我们的网站在 WCAG 的各个点达到了什么等级,VPAT 记录好后可以提供给客户或者挂在网站上,以证明我们的网站是 Accessible 的。
如 Thoughtworks 的官网所示:https://www.thoughtworks.com/zh-cn/about-us/accessibility

无障碍法规要求主要包括:
Section 508 - 美国 1998 年制定的电子政务无障碍法案,要求美国政府电子信息技术符合无障碍标准。
ADA - 美国残疾人法案,禁止歧视残疾人,要求公共场所和设施提供无障碍环境。
ACAA - 美国航空公司残疾人法案,要求提供无障碍的机场和飞行服务。
AODA - 加拿大无障碍法案,规定企业和组织必须制定、实施和维护无障碍计划。
CVAA - 美国通讯和视频无障碍法案,保证聋哑和失明人士获得无障碍的通讯和电子设备。
EN 301 549 - 欧盟无障碍需求标准,规定公共部门网站和应用必须无障碍。
VPAT - 无障碍产品符合性报告,企业必须公布产品的无障碍合规信息。
2023年6月28日,《中华人民共和国无障碍环境建设法》表决通过,将于今年 9 月 1 日起施行。
