
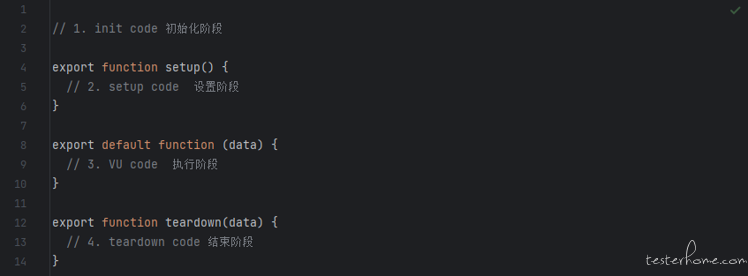
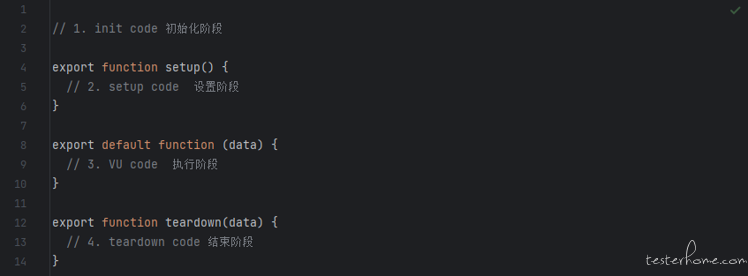
在编写测试脚本之前,我们先了解下 K6 测试生命周期的四个阶段。
测试脚本会以相同的顺序运行这四个阶段:

K6 测试脚本遵循 JavaScript 模块化的结构。每个测试脚本都需要有一个或多个函数,用于定义测试场景、用户行为和性能指标等。
以下是一个典型的 K6 测试脚本结构示例
// 导入所需的模块
import http from 'k6/http';
import { sleep, check } from 'k6';
// 配置测试参数
export let options = {
vus: 10, // 虚拟用户数
duration: '30s', // 持续时间
};
// 定义测试场景
export default function () {
// 用户行为逻辑
let response = http.get('https://testerhome.com/');
// 断言检查
check(response, {
'请求响应码是否为200': (r) => r.status === 200,
});
// 模拟用户等待时间
sleep(1);
}
K6 测试脚本分为几个部分:
我们先来做两个虚拟的接口服务,方便我们后续调用和测试。这里使用了 Flask 搭建了一个 get 接口,一个 post 接口
from flask import Flask,request
from gevent import pywsgi
import json
app=Flask(__name__)
app.config['JSON_AS_ASCII'] = False
@app.route("/getdemo",methods=["GET"])
def getdemo():
name = request.args.get('name')
# 就认返回内答
return_dic= {'return_code':'200','message': name + ' hello k6'}
return json.dumps(return_dic, ensure_ascii=False)
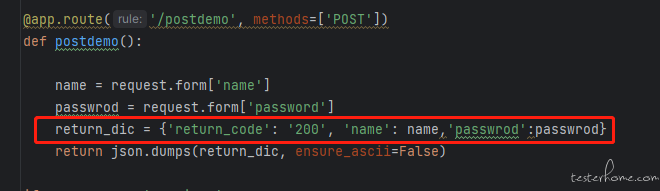
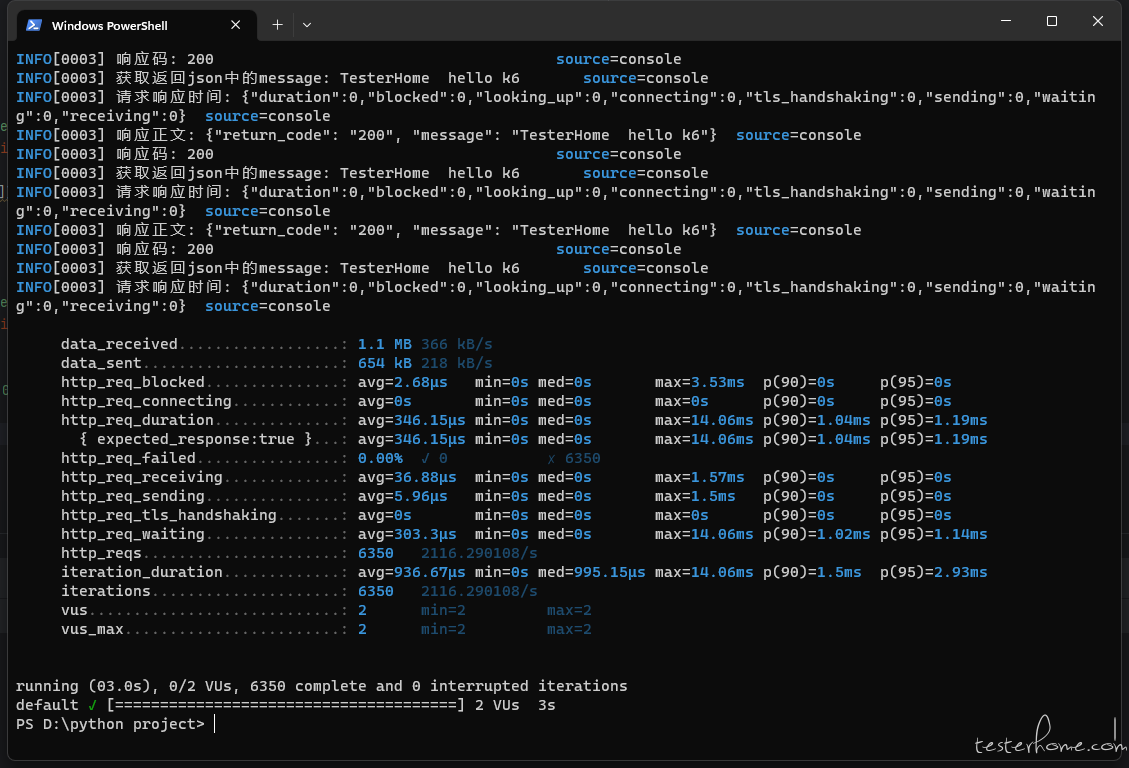
@app.route('/postdemo', methods=['POST'])
def postdemo():
name = request.form['name']
passwrod = request.form['password']
return_dic = {'return_code': '200', 'name': name,'passwrod':passwrod}
return json.dumps(return_dic, ensure_ascii=False)
if __name__ == '__main__':
server = pywsgi.WSGIServer(('0.0.0.0',5000),app)
server.serve_forever()
import http from 'k6/http';
export default function () {
//发送 GET 请求
let response = http.get('http://localhost:5000/getdemo?name=TesterHome');
console.log('响应正文:', response.body);
console.log('响应码:', response.status);
console.log('获取返回json中的message:', response.json( 'message' ));
console.log('请求响应时间:', response.timings);
}
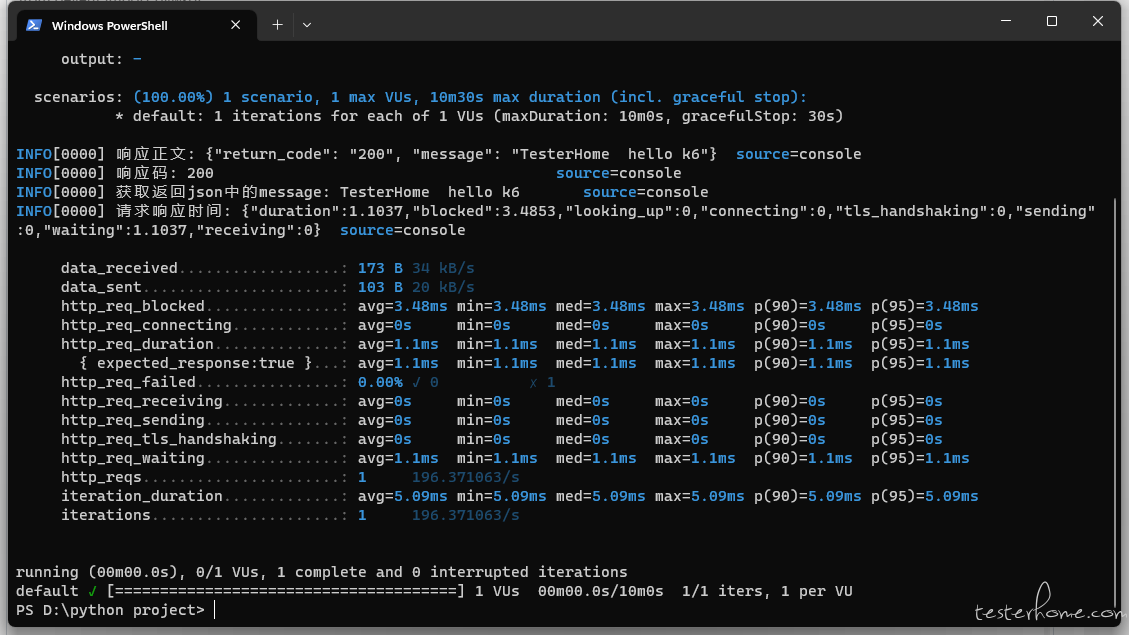
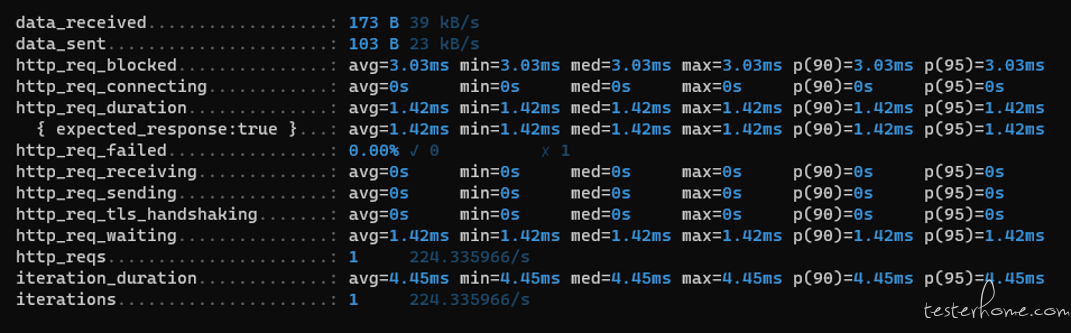
一起看一下执行结果

import http from 'k6/http';
export default function () {
// 发送 POST 请求
let data = {
name: 'TesterHome' ,
password:'TesterHomePasswrod'
};
let response = http.post('http://localhost:5000/postdemo', data);
console.log('响应正文:', response.body);
console.log('获取返回json结果中的name节点:', response.json().name);
console.log('请求响应时间:', response.timings);
}

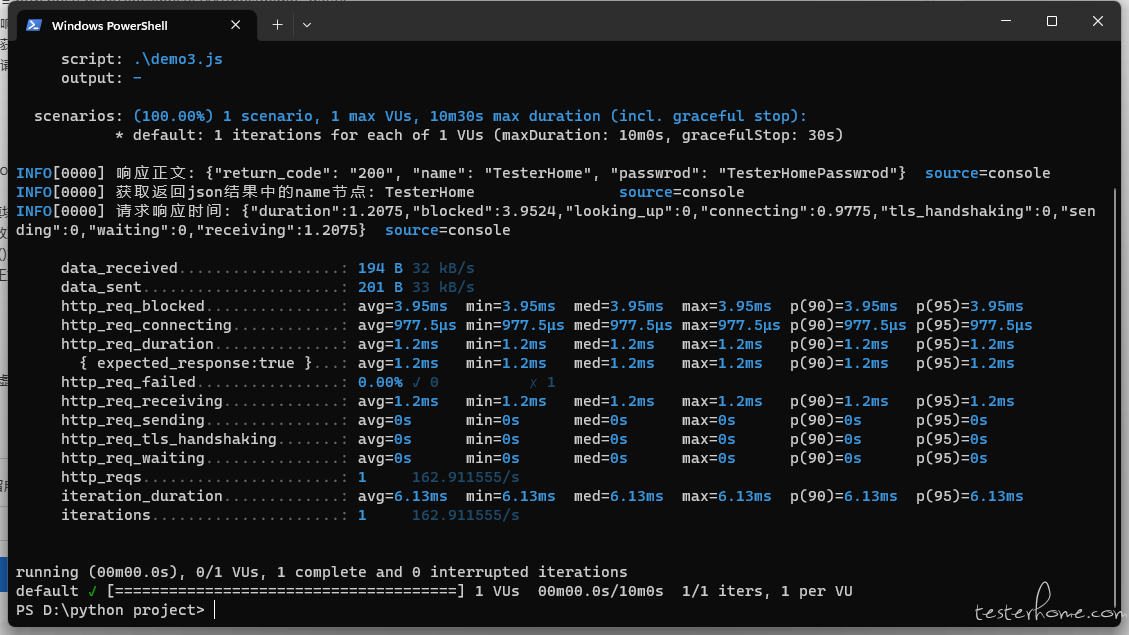
执行结果


返回与我们定义虚拟接口返回一致,name 以及 password 也赋值成了我们传入的参数
通过设置配置选项来指定虚拟用户数量和持续时间。
import http from 'k6/http';
// 配置选项
export let options = {
vus: 2, // 虚拟用户数量
duration: '3s', // 持续时间
};
export default function () {
// 发送 GET 请求
let response = http.get('http://localhost:5000/getdemo?name=TesterHome');
console.log('响应正文:', response.body);
console.log('响应码:', response.status);
console.log('获取返回json中的message:', response.json( 'message' ));
console.log('请求响应时间:', response.timings);
}
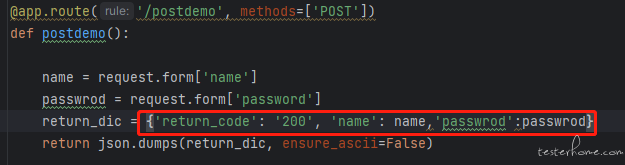
options 对象中的配置选项可以用来定义测试的行为、性能参数和其他设置

在这个例子中,调置了 2 个虚拟用户,并持续运行测试脚本 3 秒。
可以根据需要调整虚拟用户和持续时间,来满足性能测试需求

通过命令
k6 run --out json=test_results.json **.js
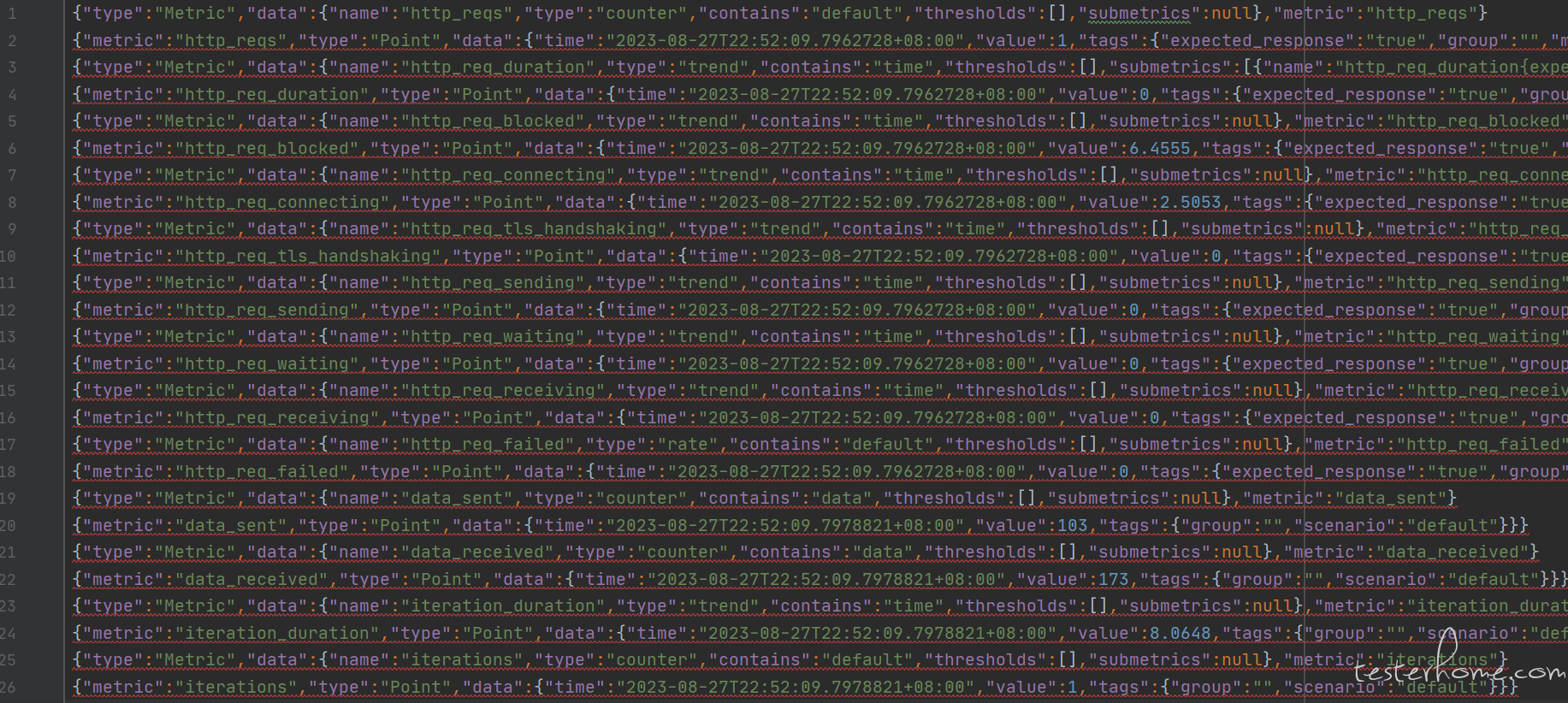
生成 json 格式的颗粒度数据。

每行要么包含有关指标的信息,要么记录指标的数据点(样本)
行由三项组成:
后续也可以结合标签的功能,对 json 数据进行定制化报告开发。
可以使用三方库 k6-reporter,来辅助生成 html 测试报告,一起来看下如何使用吧
import http from 'k6/http';
//引入 k6-reporter三方库
import { htmlReport } from "https://raw.githubusercontent.com/benc-uk/k6-reporter/main/dist/bundle.js";
export default function () {
// 发送 GET 请求
let response = http.get('http://localhost:5000/getdemo?name=TesterHome');
console.log('响应正文:', response.body);
console.log('响应码:', response.status);
console.log('获取返回json中的message:', response.json( 'message' ));
console.log('请求响应时间:', response.timings);
}
//使用handleSummary 将聚合数据传入htmlReposr,转换生成result.html
export function handleSummary(data) {
return {
"result.html": htmlReport(data),
};
}

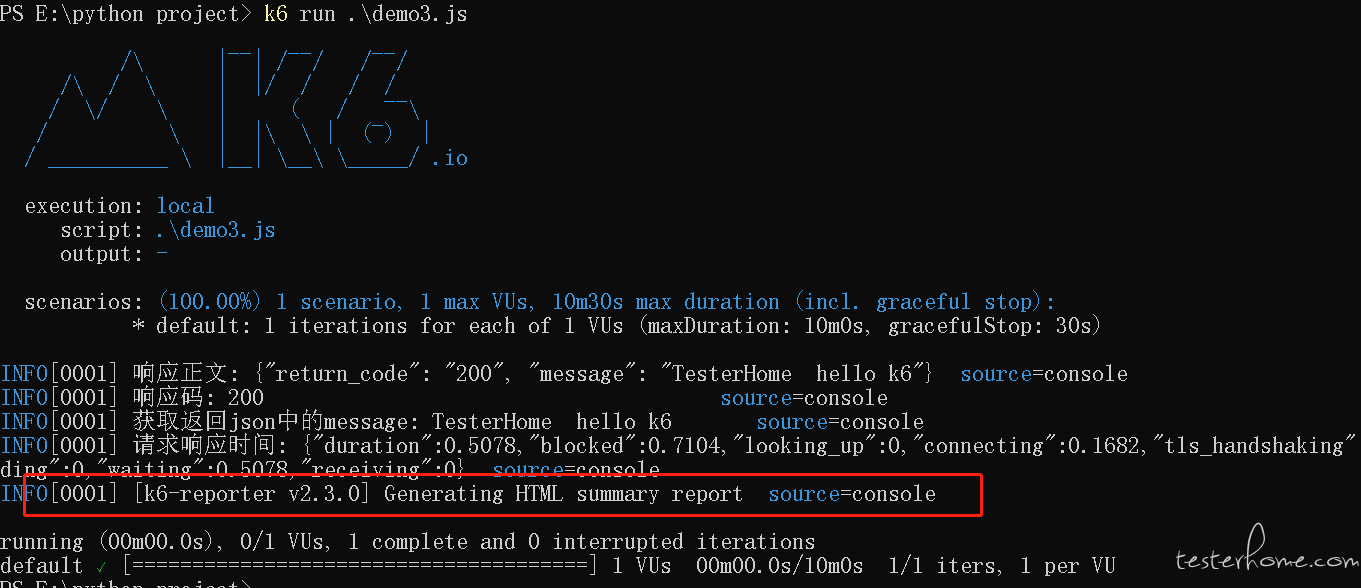
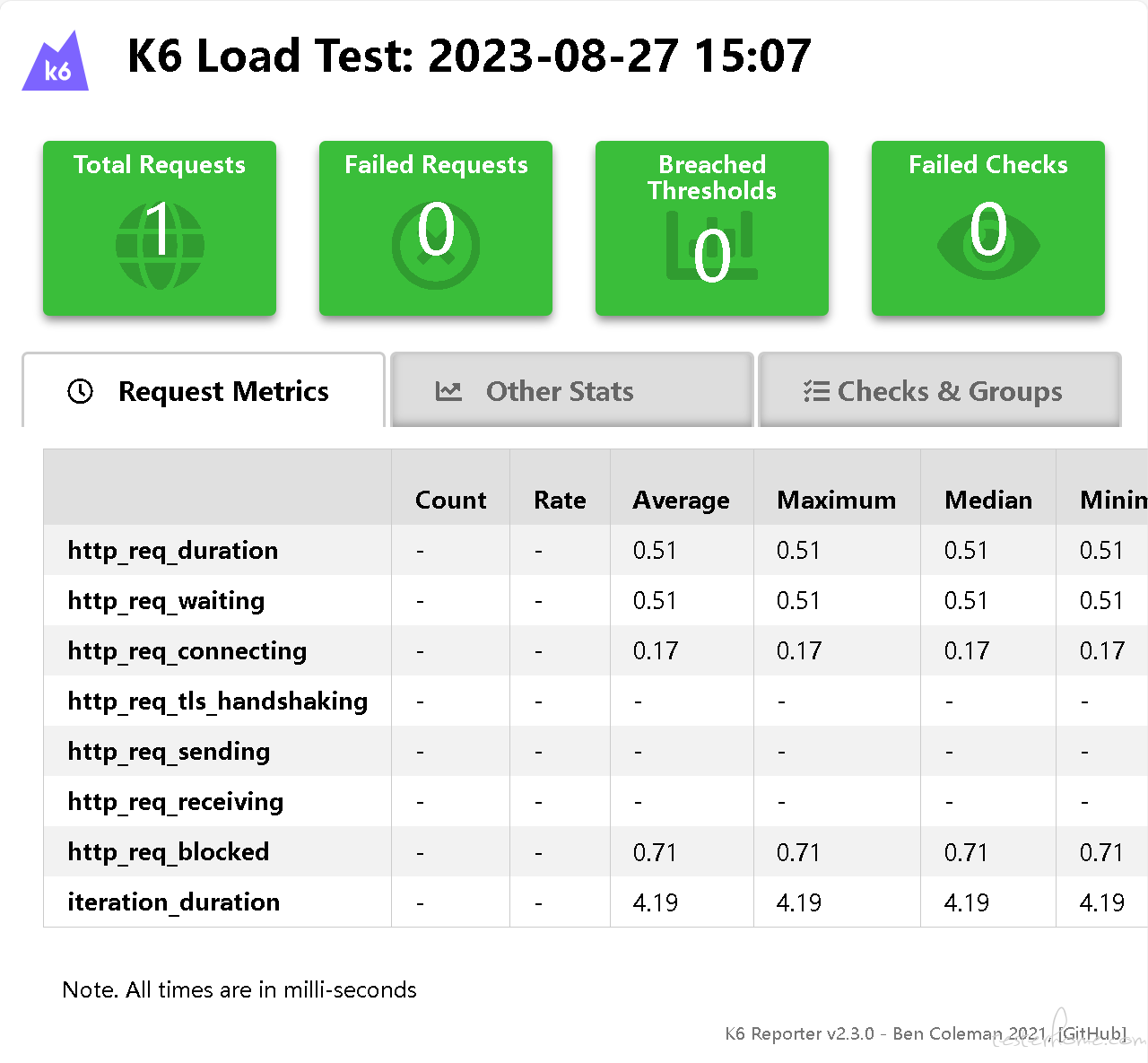
运行脚本生成 result.html 页面。

也可以使用 handleSummary 将数据转换为任何文本格式的文件,比如:JSON、HTML、XML 等。
结合标签的功能,可以更好的对数据进行定制化报告开发。
