







后续计划:
1.用例运行数据的实时日志查看
2.用例运行时的暂停功能(?)
3.单接口不执行不校验的配置项(?)
有个演示地址,但是朋友的服务器,不便公开

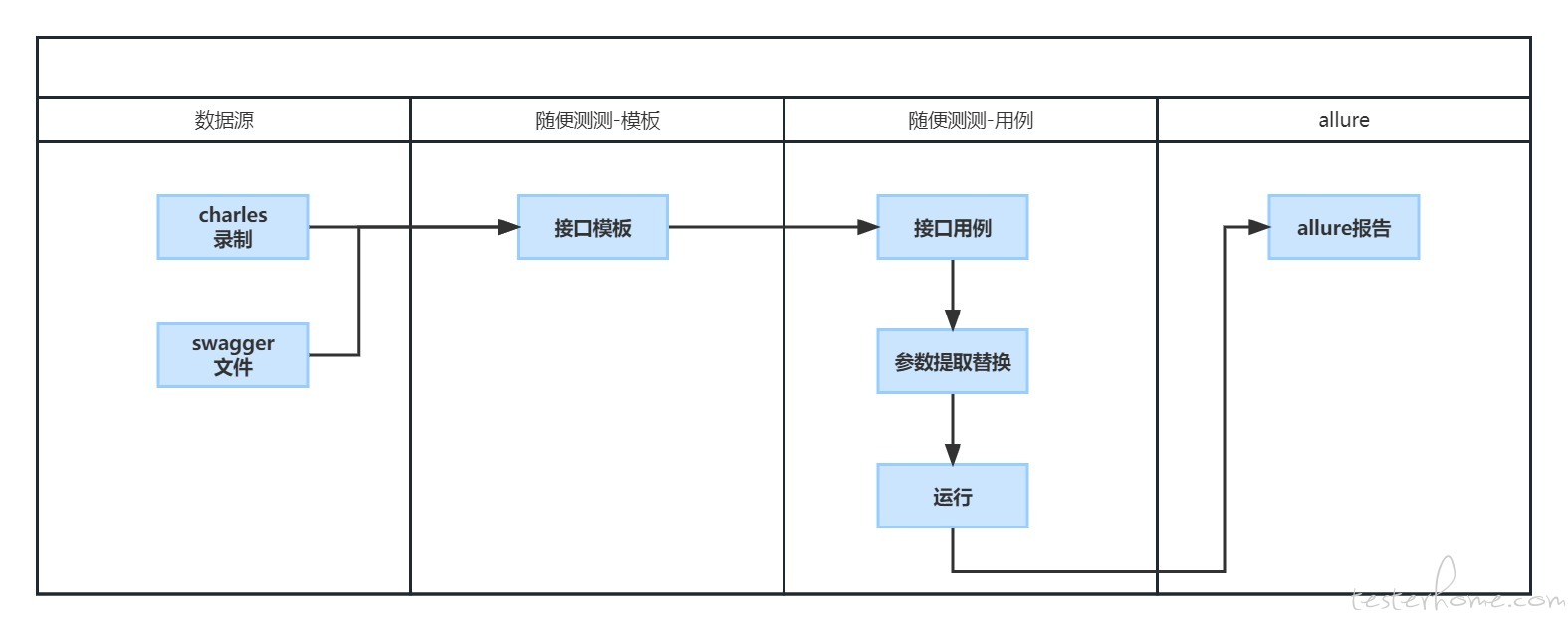
没错,这里对接口数据的主要来源,就是录制。使用 charles 录制接口顺序,导出 har 文件,导入平台解析录入即可
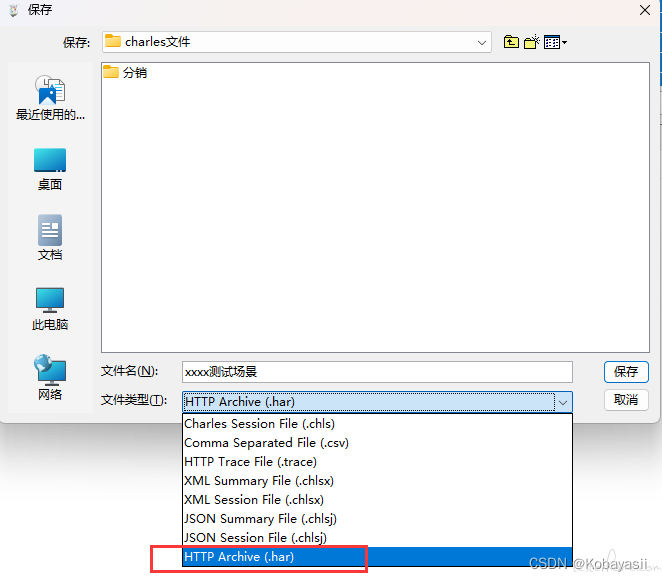
charles 导出 har 文件
charles 工具可以配置好过滤
平台也有一部分过滤机制,过滤掉 css/js/image 等


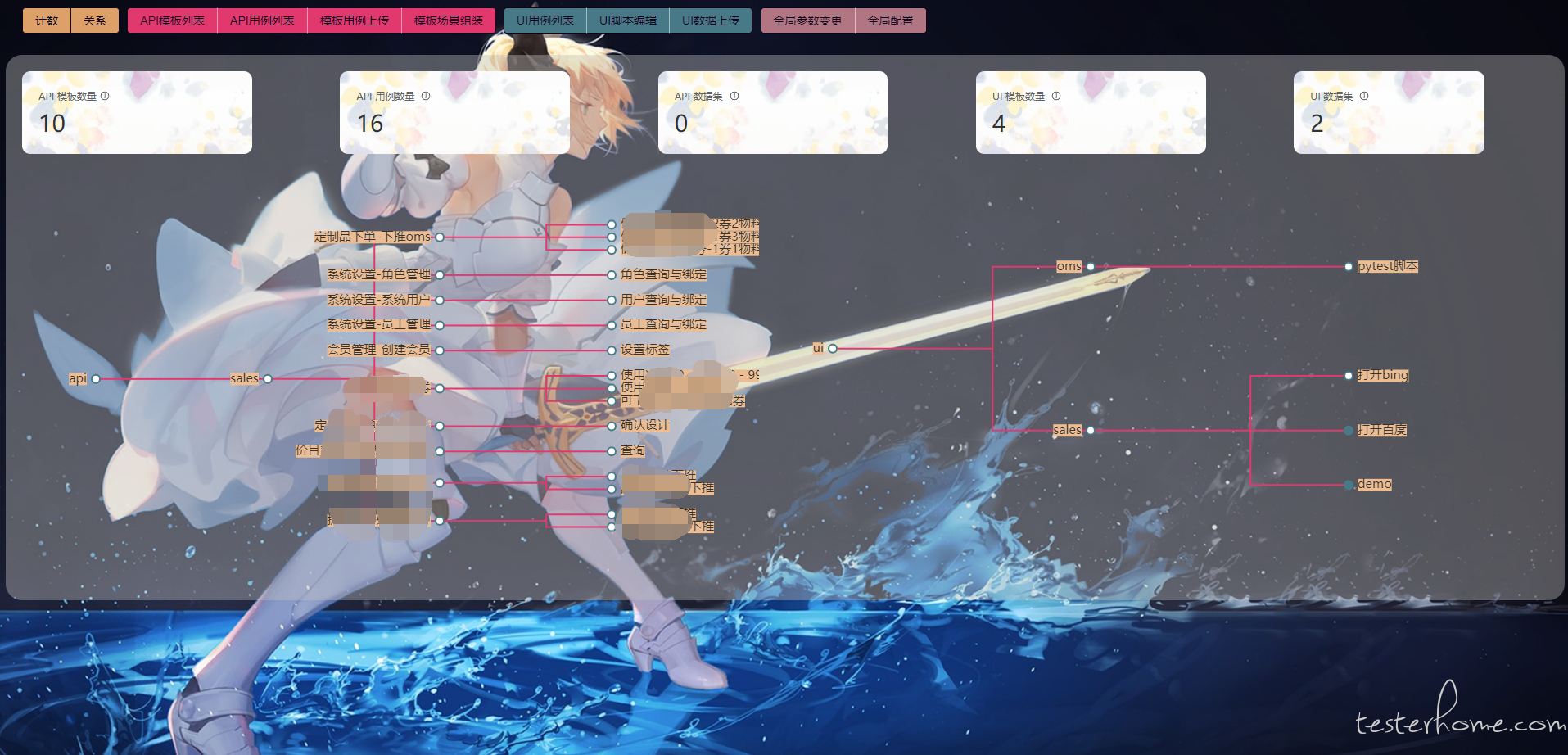
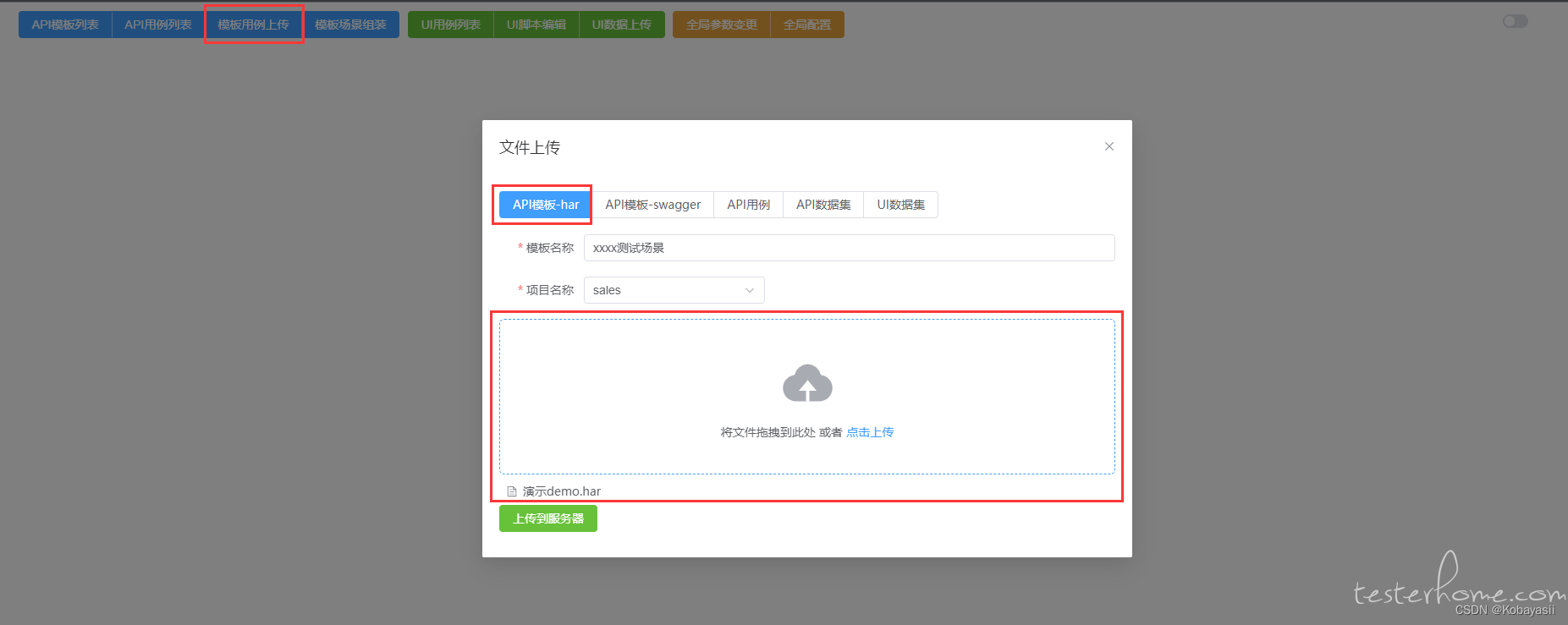
导入到平台
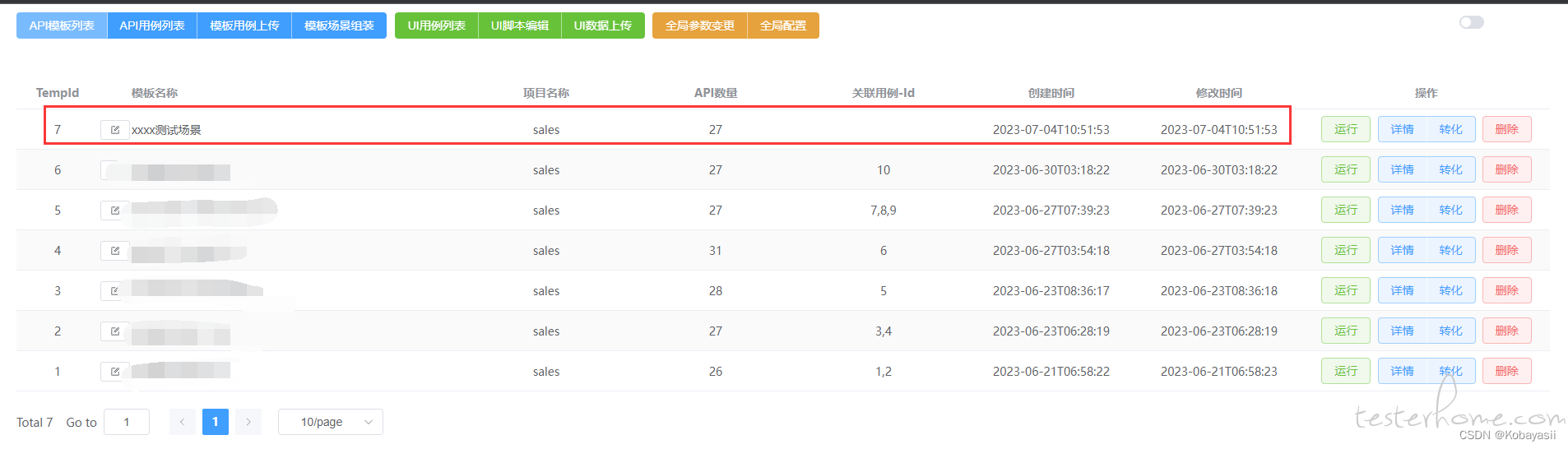
导入平台后,这里定义的就是” 场景模板 “,可以关联多个用例


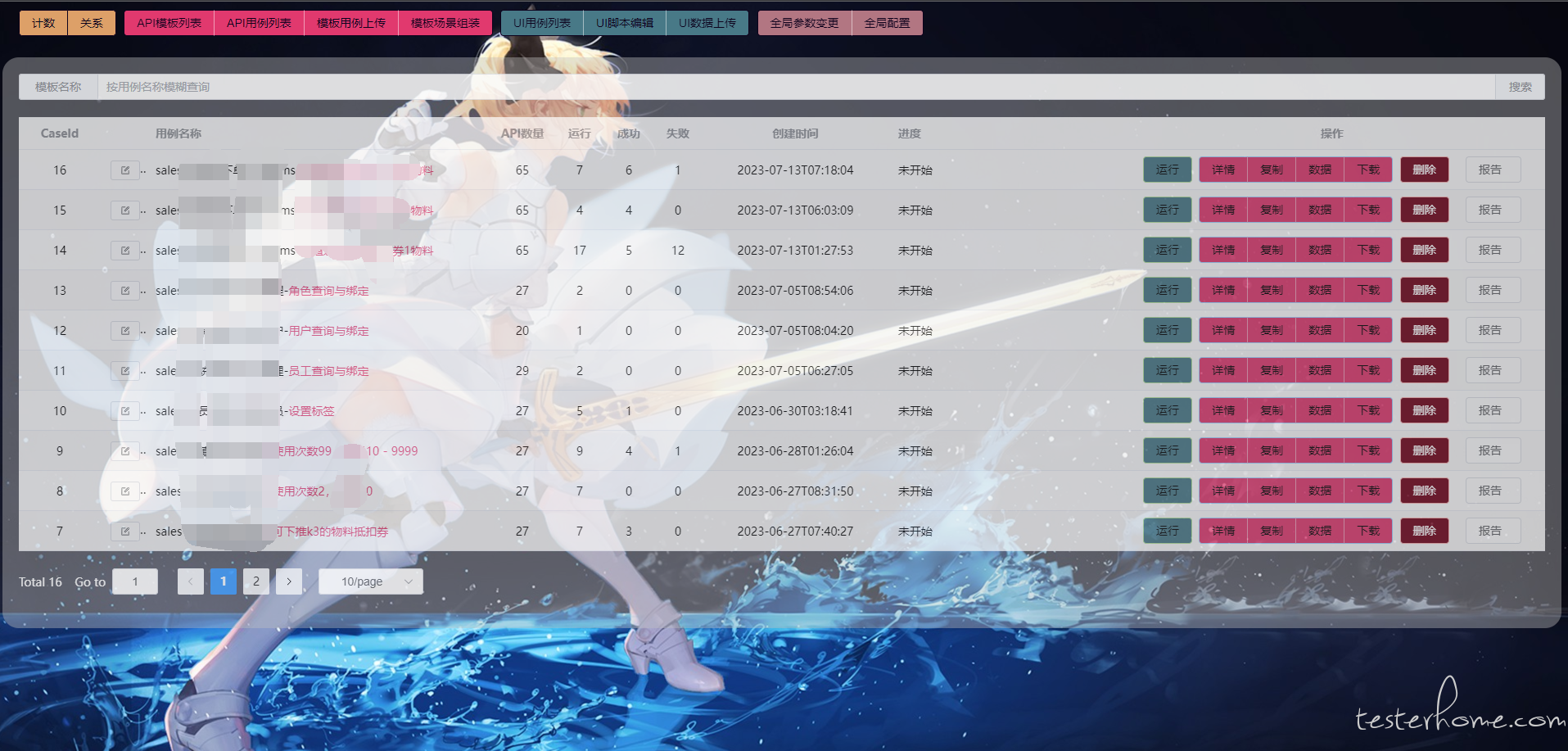
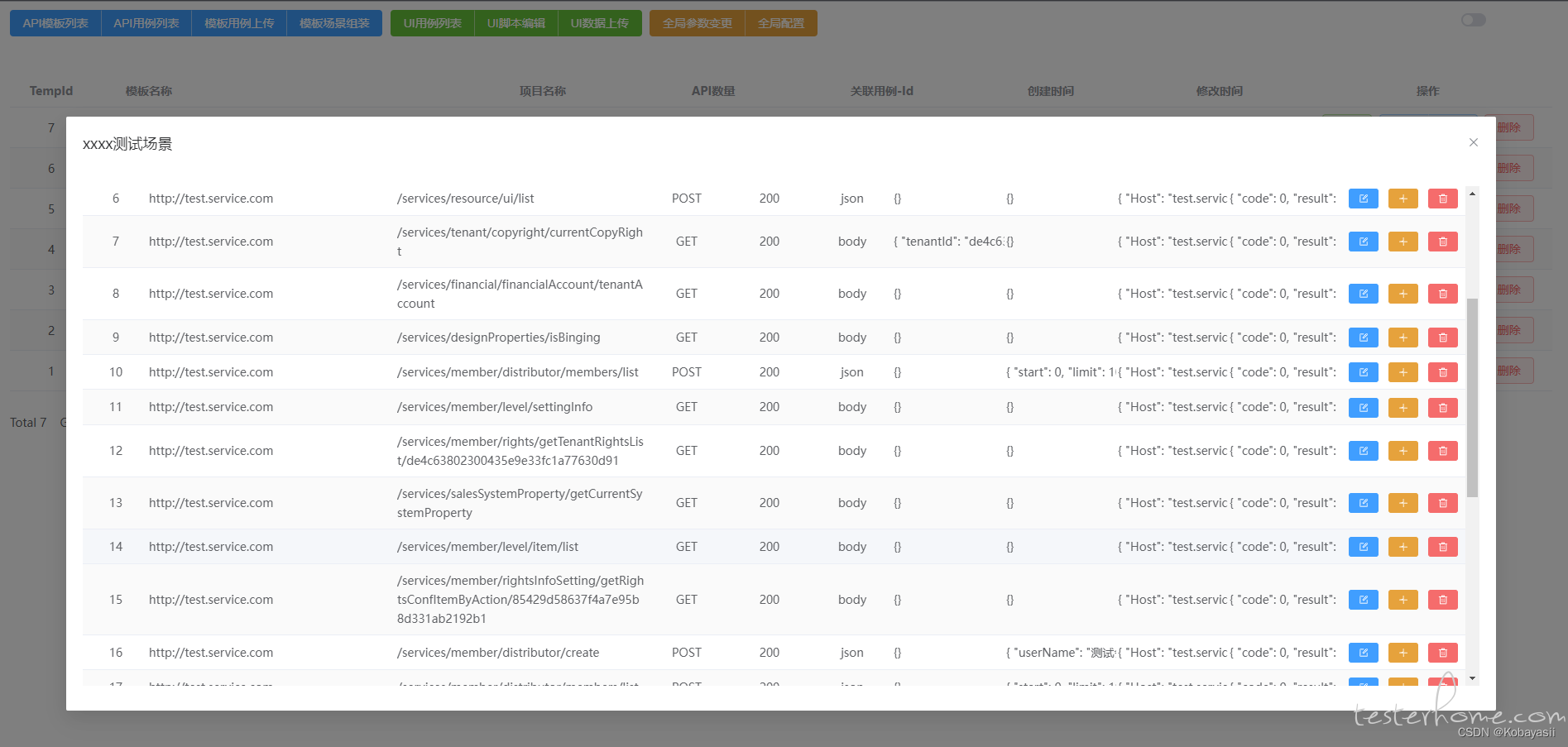
场面模板详情
查看模板详情,保存的都是 har 中的原始数据,包括 headers、response 等所有接口相关的内容
这里可操作的是对原始接口数据的编辑、新增、删除。
新增删除接口,会强制同步到关联的用例上,自动更新参数提取 number(后面说

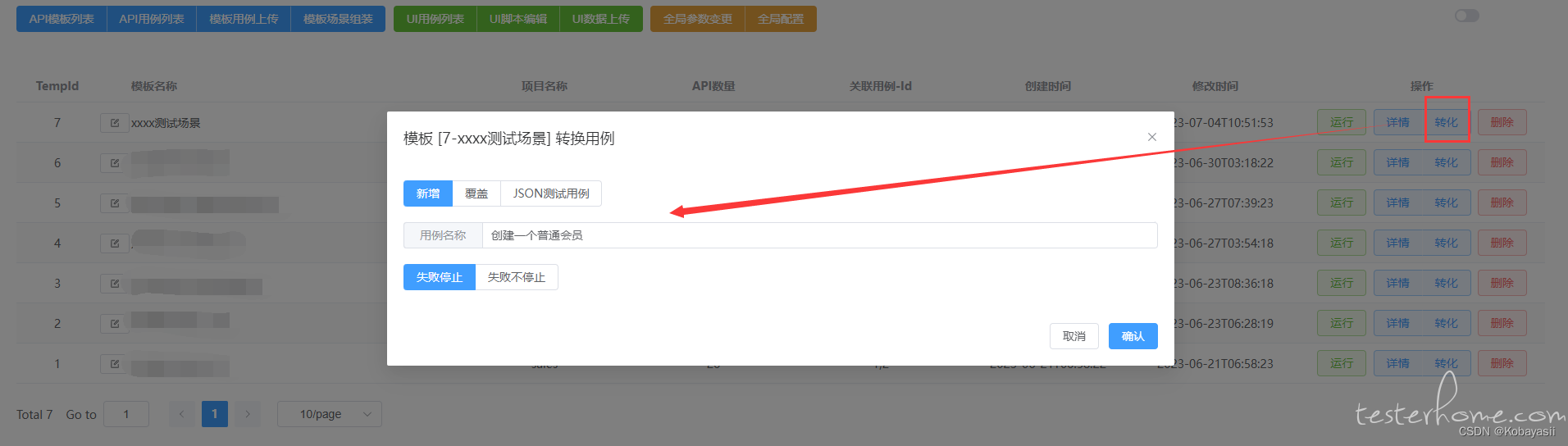
转化为用例
转化时,可以选择新增,或者覆盖,也可以选择下载为 josn 文件,手动编辑后再上传
这里选择 “新增”。新增完成后,切换到【API 用例列表】

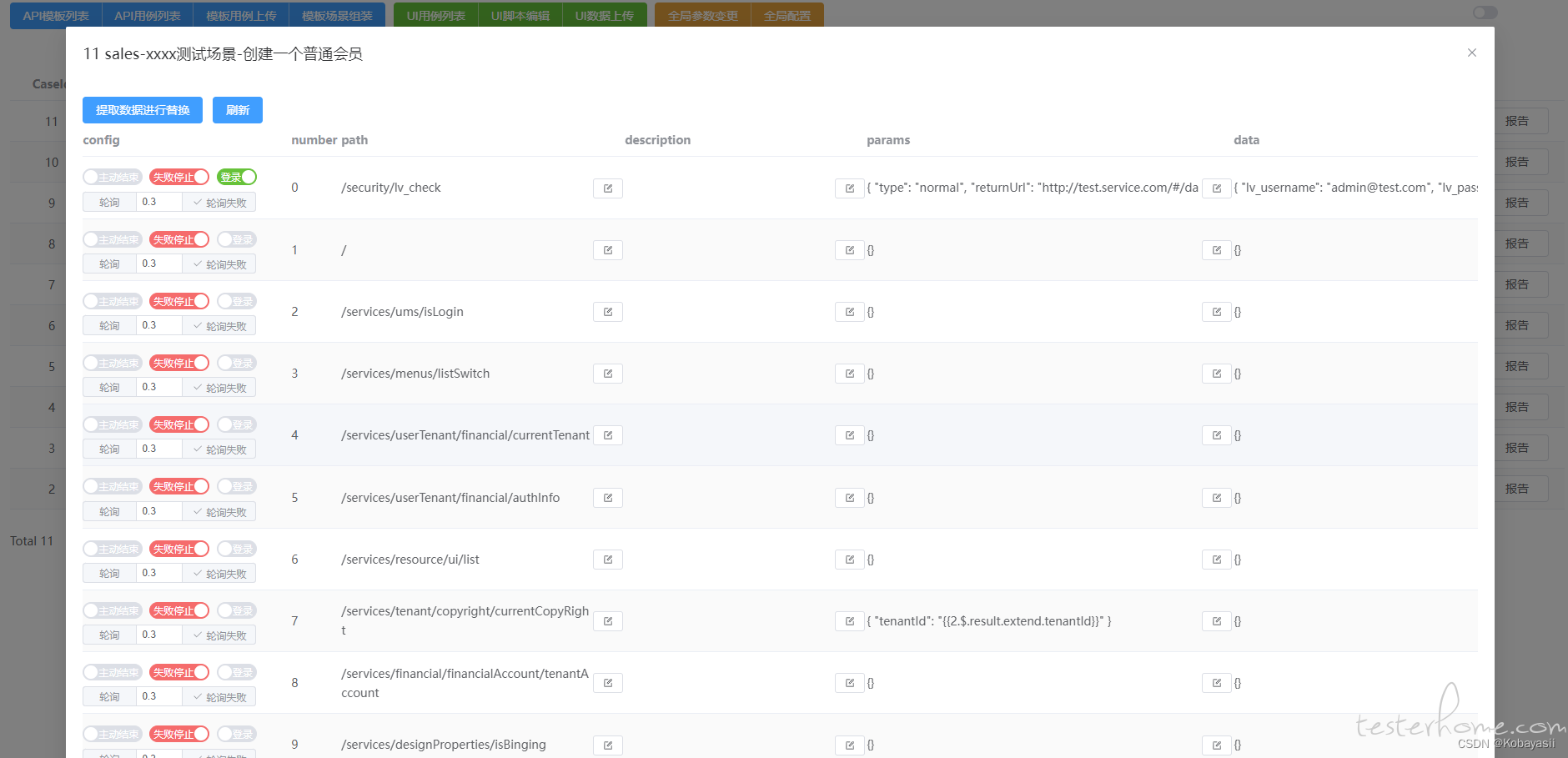
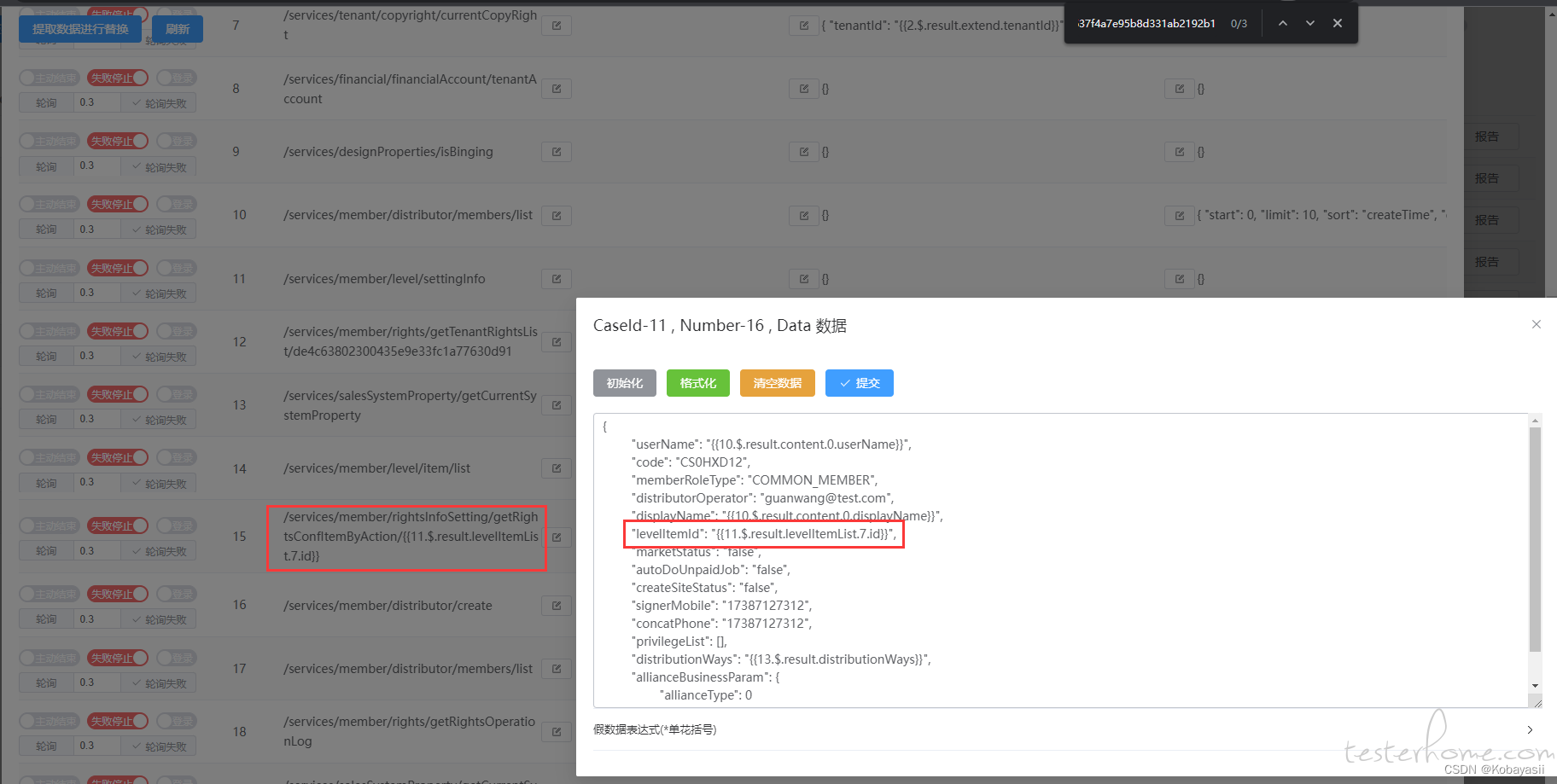
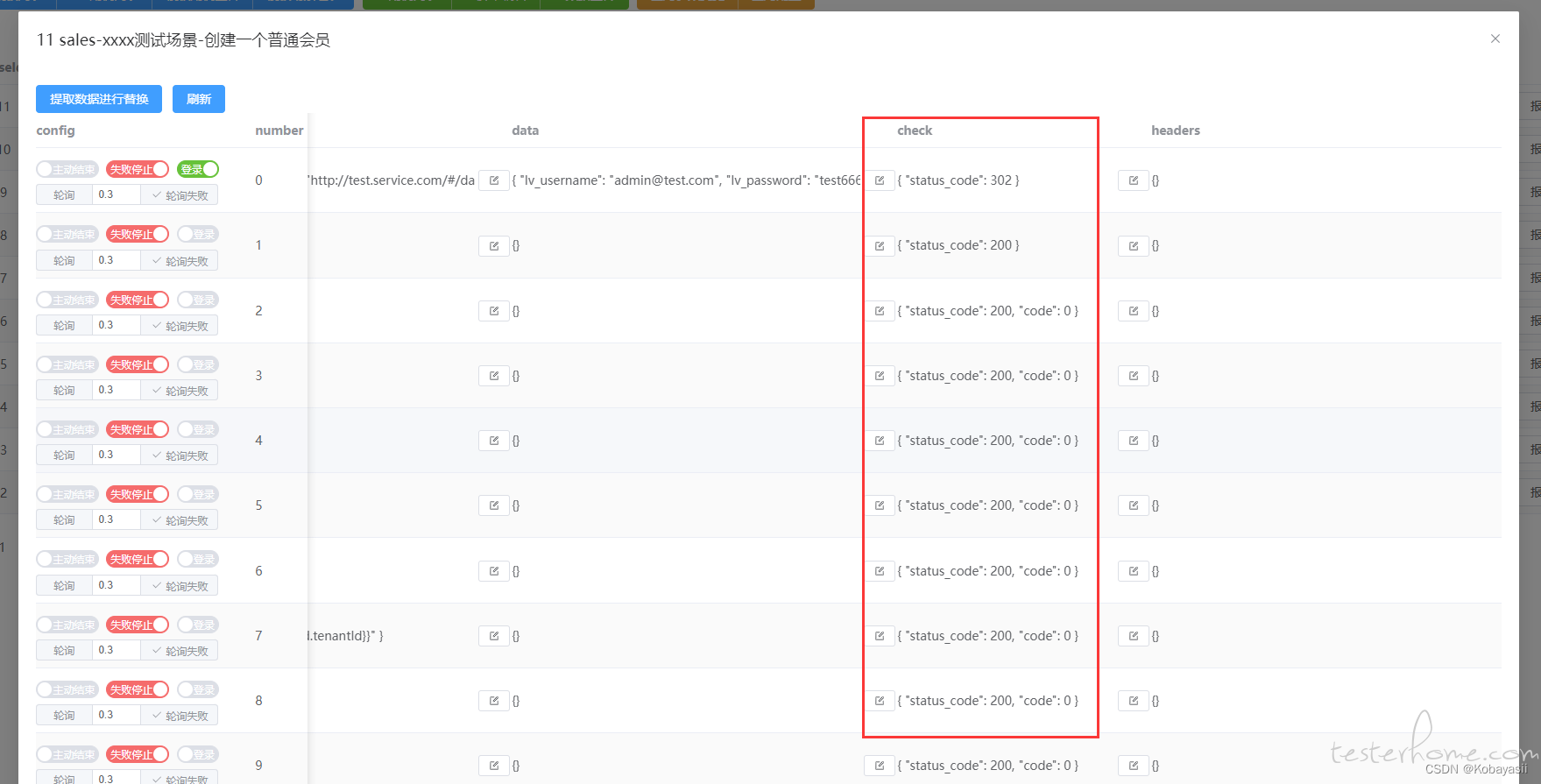
提取数据进行替换
接口详情以横向排版,全部展示。
单个接口单独的配置项
(请一定要接受这个设定呀,sama~


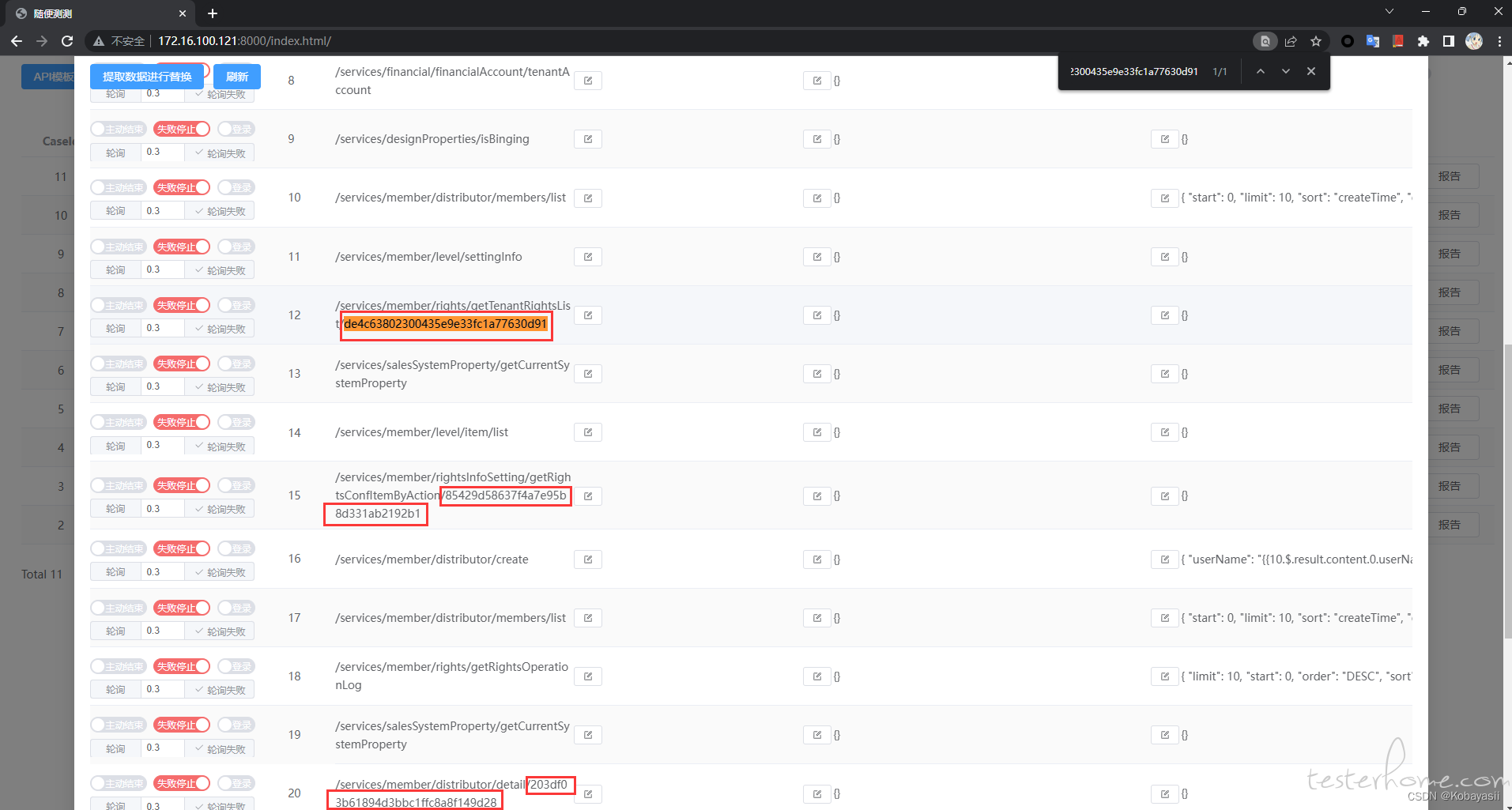
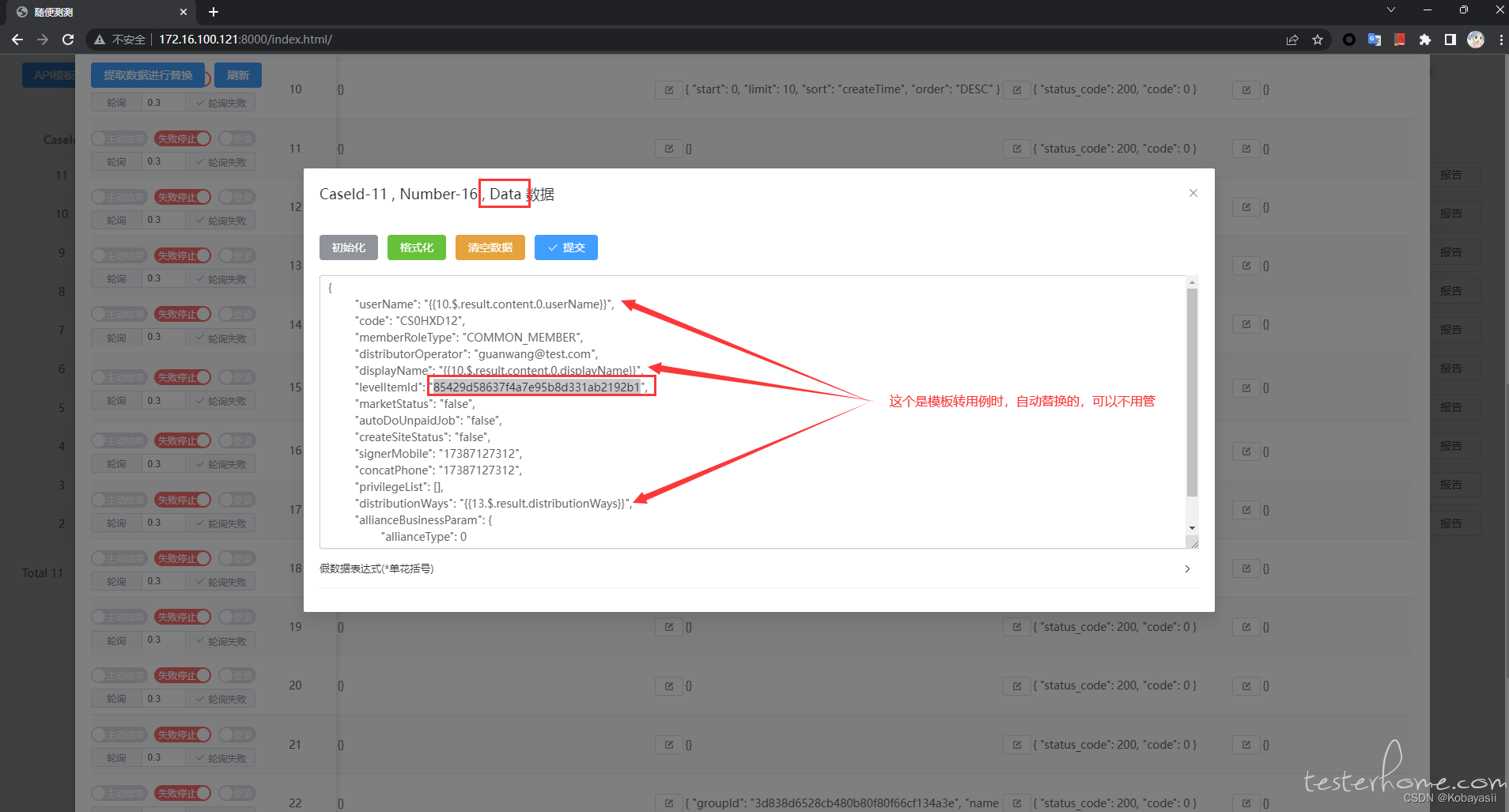
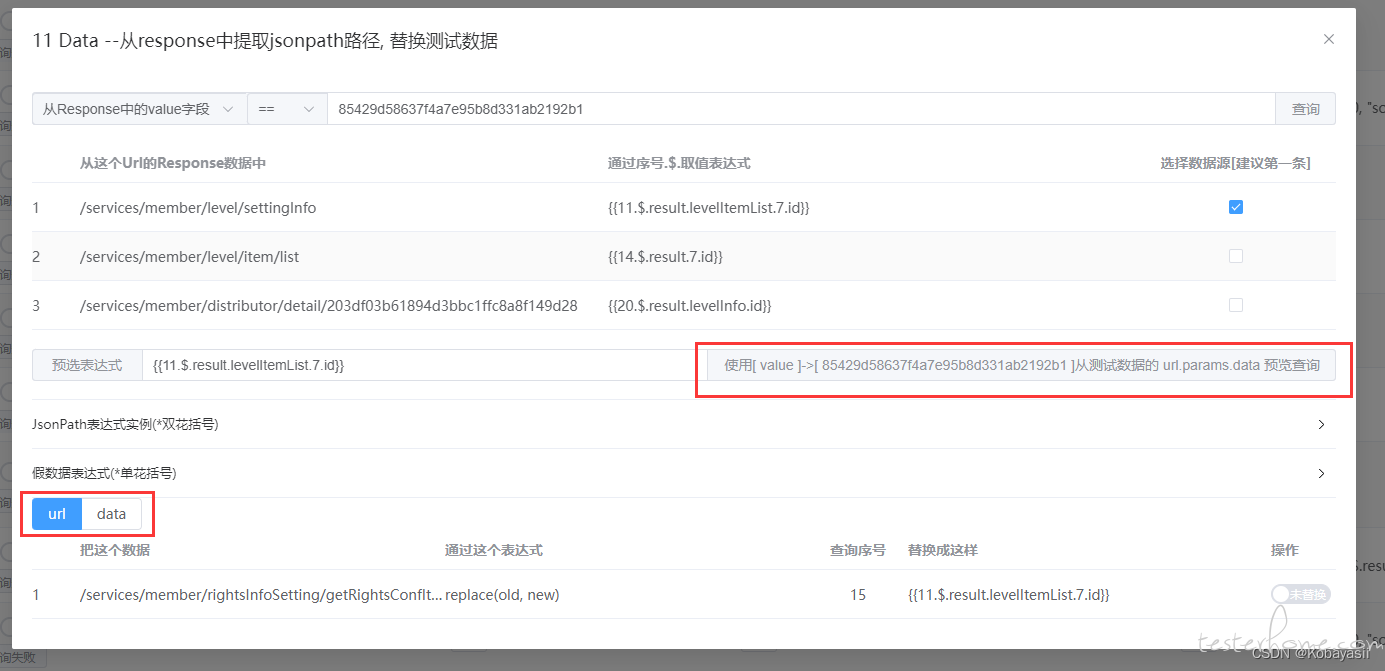
如何确定哪些数据需要替换呢
从 url、params、data 中查找,这个是只能人为去判断的(目前没有 headers,扩展一下就好了)



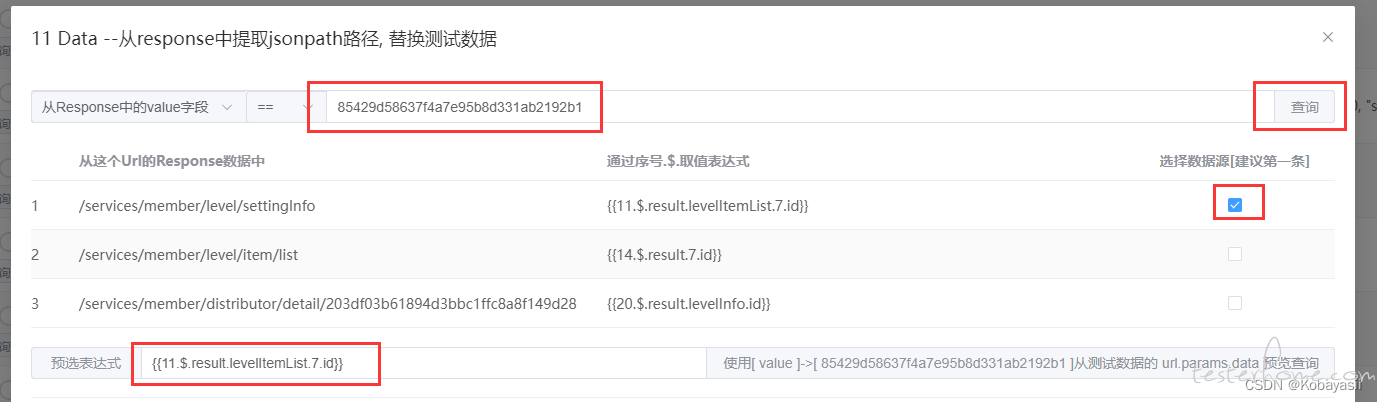
再次点击【使用 [ xxx] -> [xxxx] 从测试数据的 url.params.data 预览查询】按钮
系统会自动去 url.params.data 查找和这个 value 相等的数据,并返回它的 jsonpath
如果 tab 只显示了 url,说明它只在 url 中匹配到了。如果三者都显示了,说都匹配到了

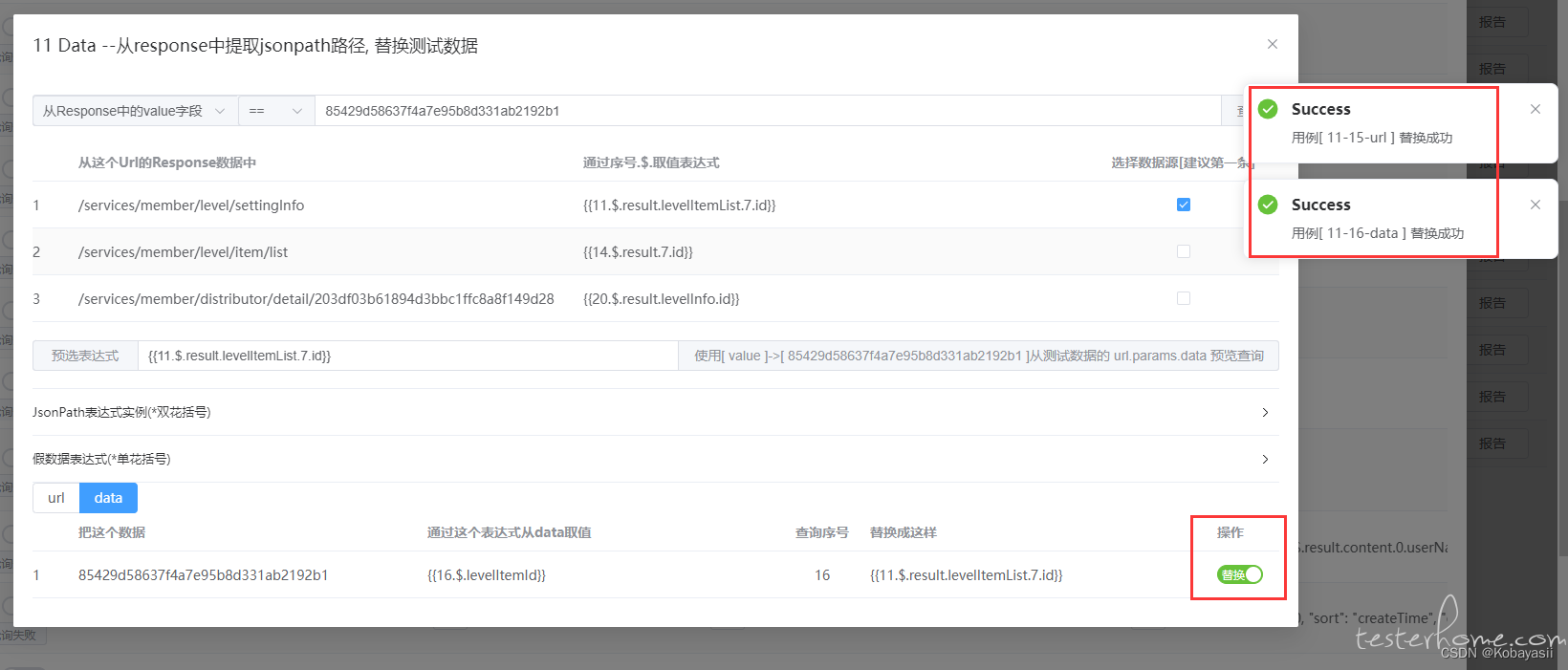
此时,我们只需要点击列表后面的操作按钮进行替换即可

关闭窗口,刷新列表即可看到被替换的数据

依次对所有需要替换的数据进行操作,即可完成接口上下级数据关联
不知道阅读的你能否感受到,这里上下级数据关联与参数替换的快准狠。如果没有,只能罚你再看一次啦
断言 - 冒烟
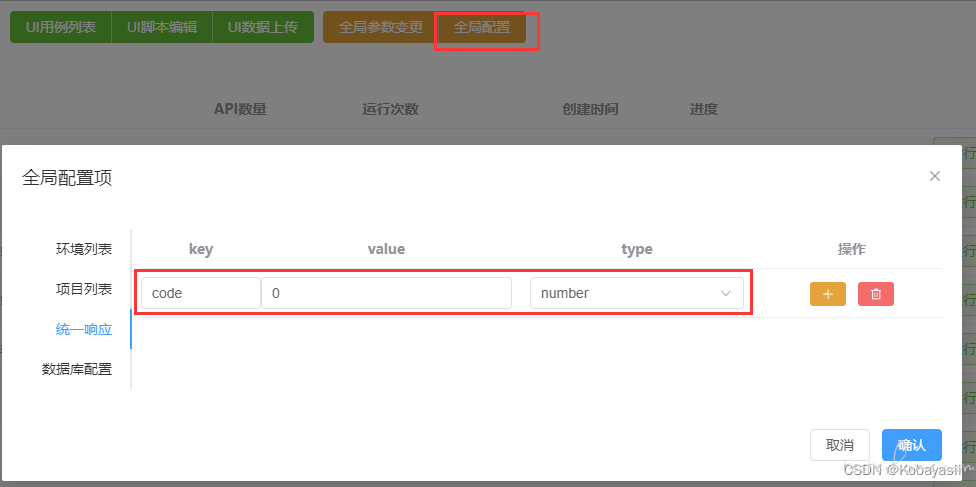
支持对统一响应进行配置,再转化为用例时自动判断并添加到 check 中


所以,在你完成了参数替换前,这一份冒烟级别的断言已经自动完成了
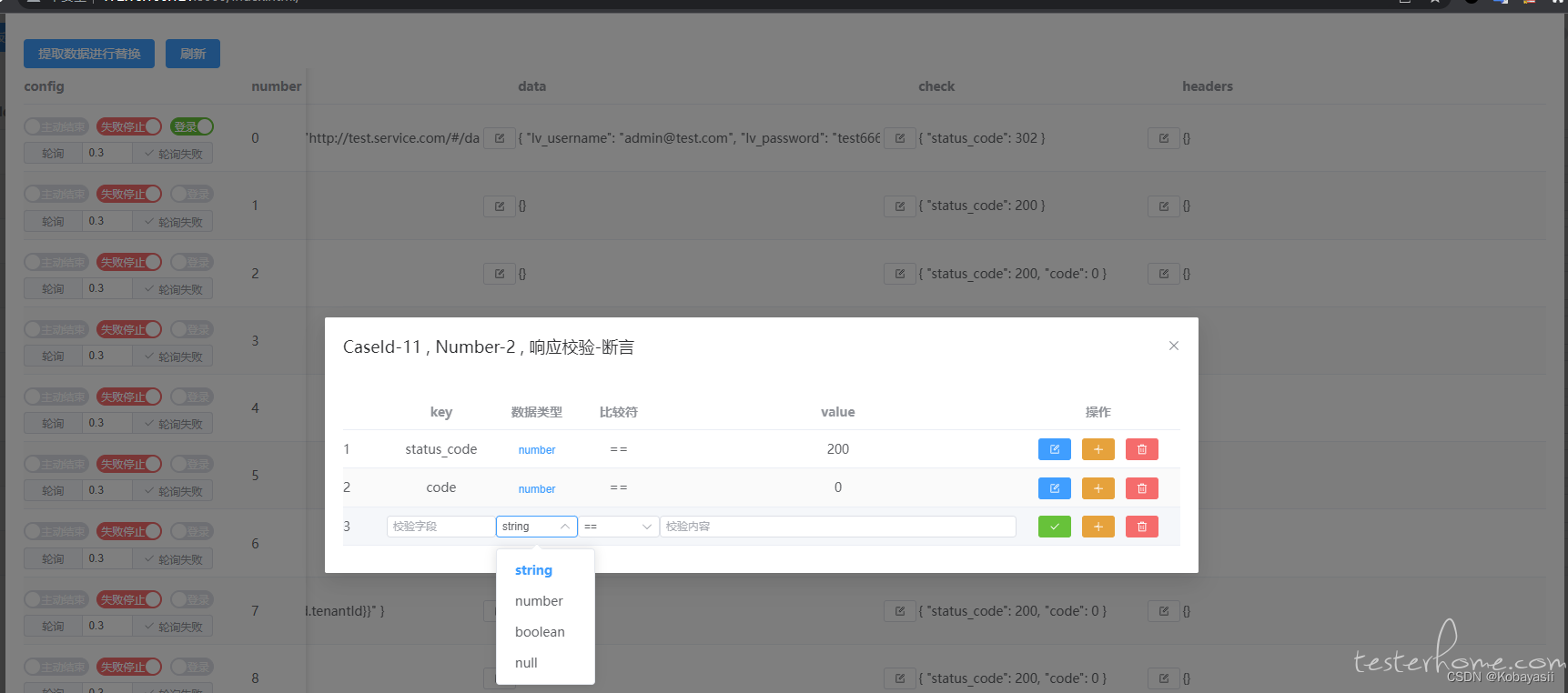
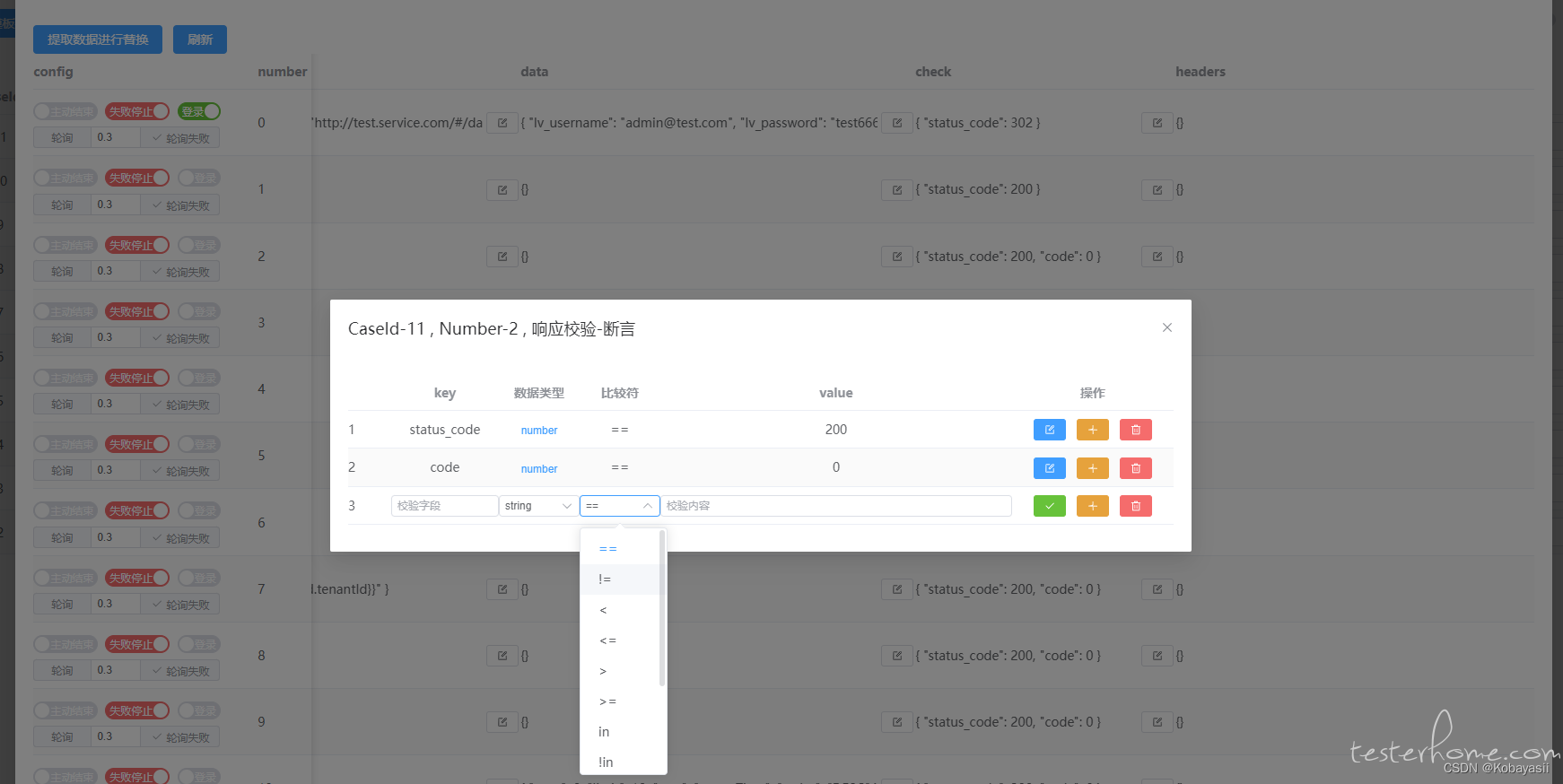
断言 - 详细
根据测试需求,自行添加需要断言的内容即可


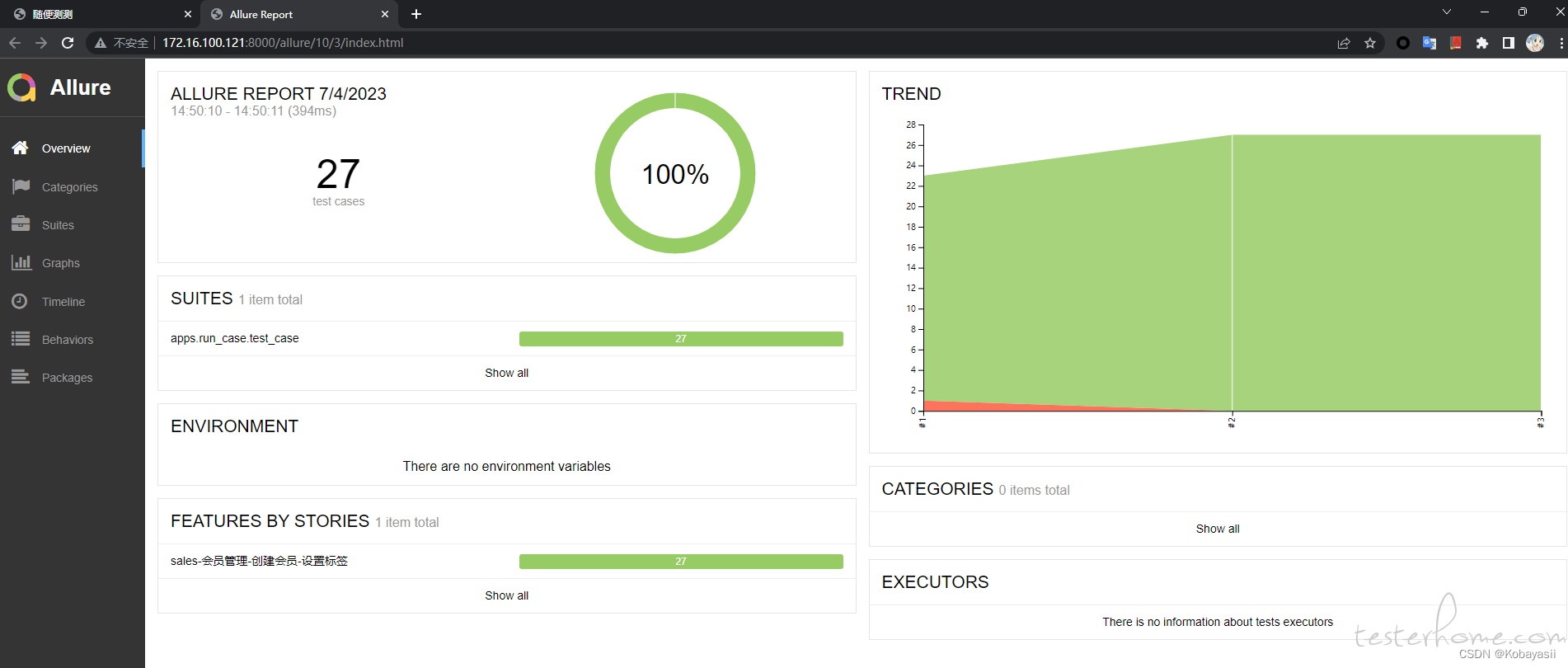
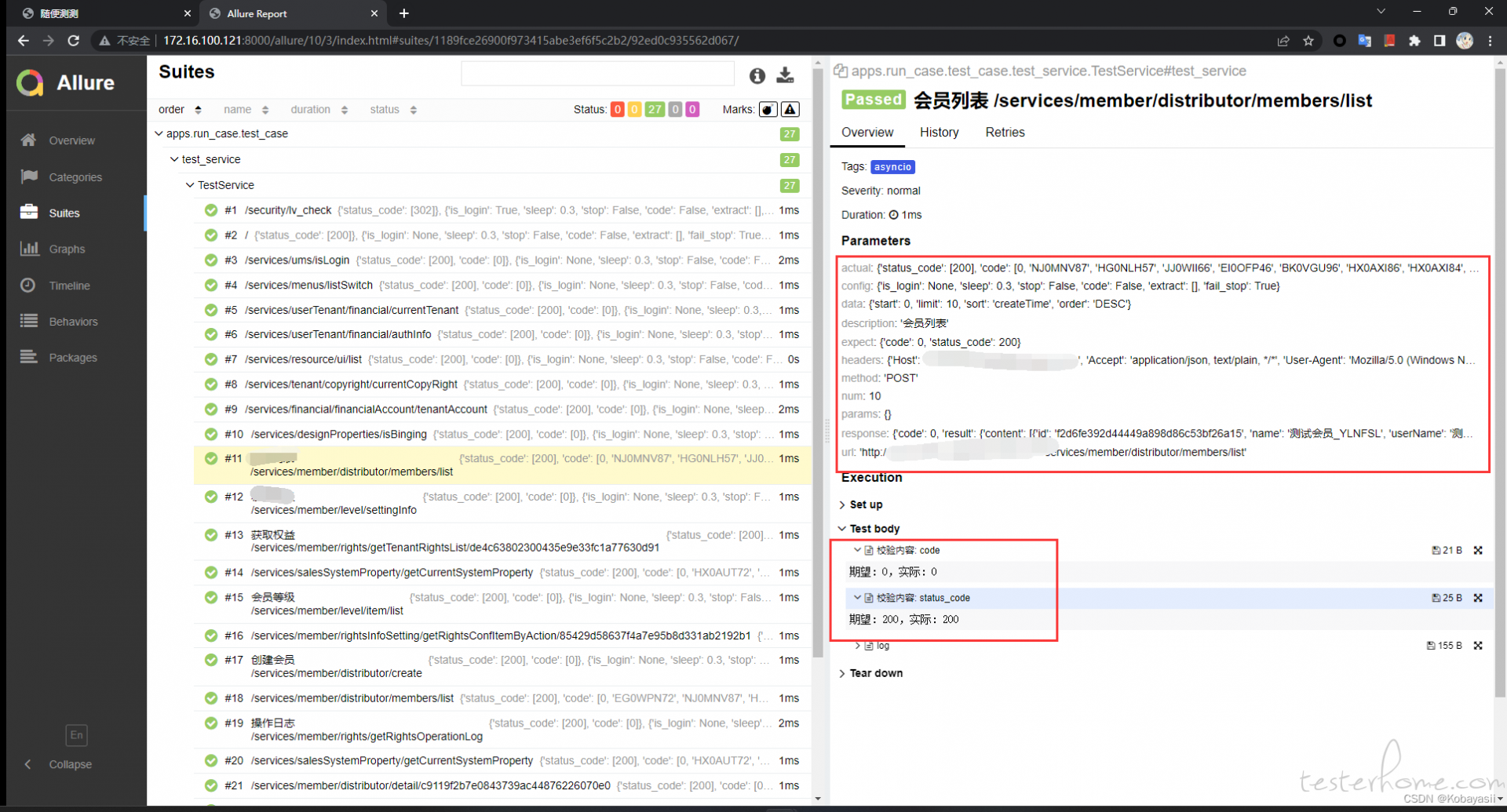
测试报告
allure 报告,按用例 id 区分各趋势图,运行序号为趋势图顺序
接口请求中,所有的信息都会展示在报告中,以便查找问题


里面还有很多未演示到的内容:接口描述、parmas.data.heraders 编辑、用例名称编辑等常规操作。
接口用例的下载编辑再上传,单个测试流程的数据集关联与使用
以及单个接口的配置:主动结束、失败停止、轮询时间 (规定时间范围内所有断言成功即退出轮询结果为成功,反之失败)等等。。。

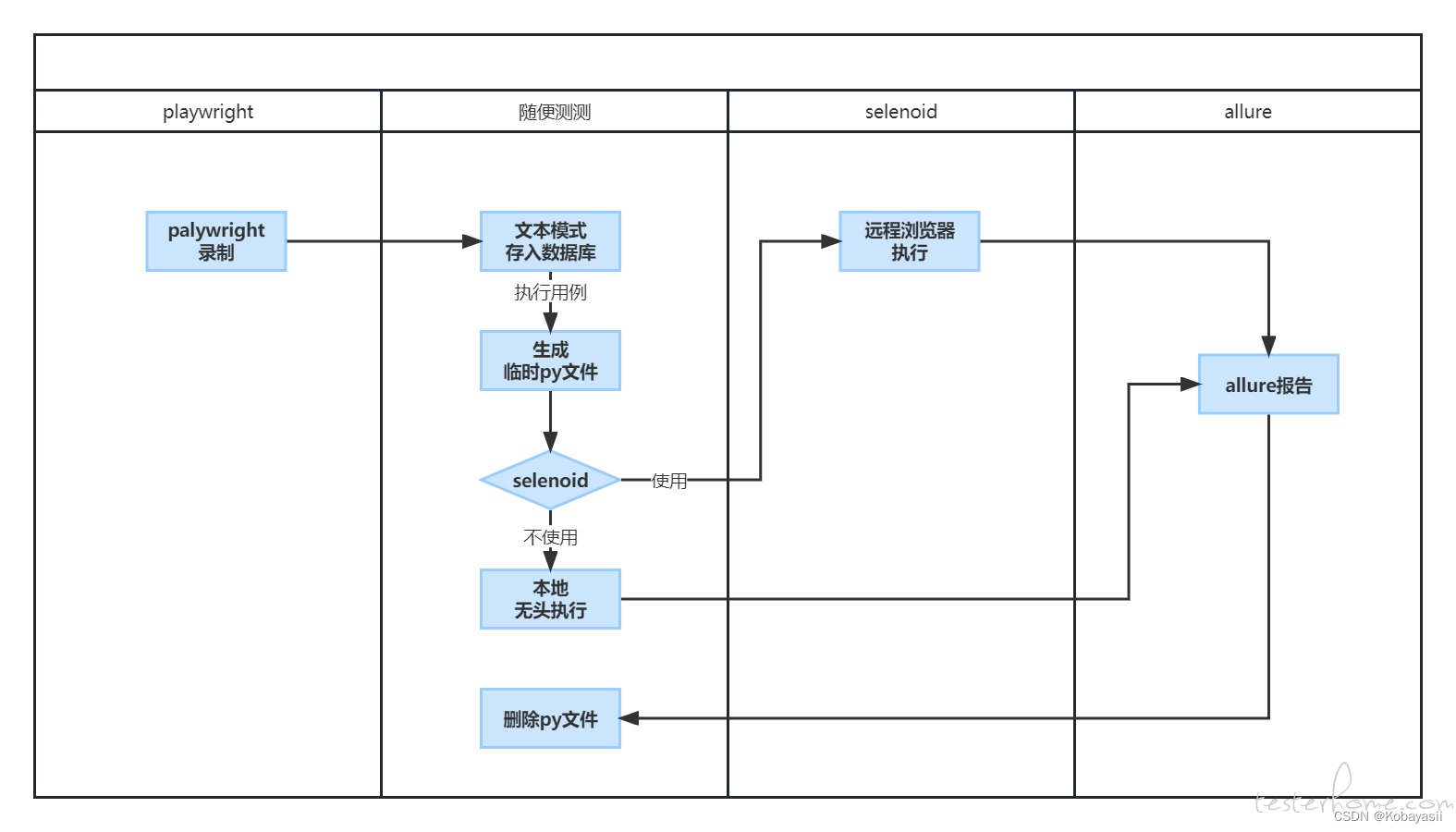
1.使用 playwright+[selenoid] 可选的远程浏览器
2.没有采用 PageObjectModule(页面对象模式),如果想看这个的就会失望,因为根本没有
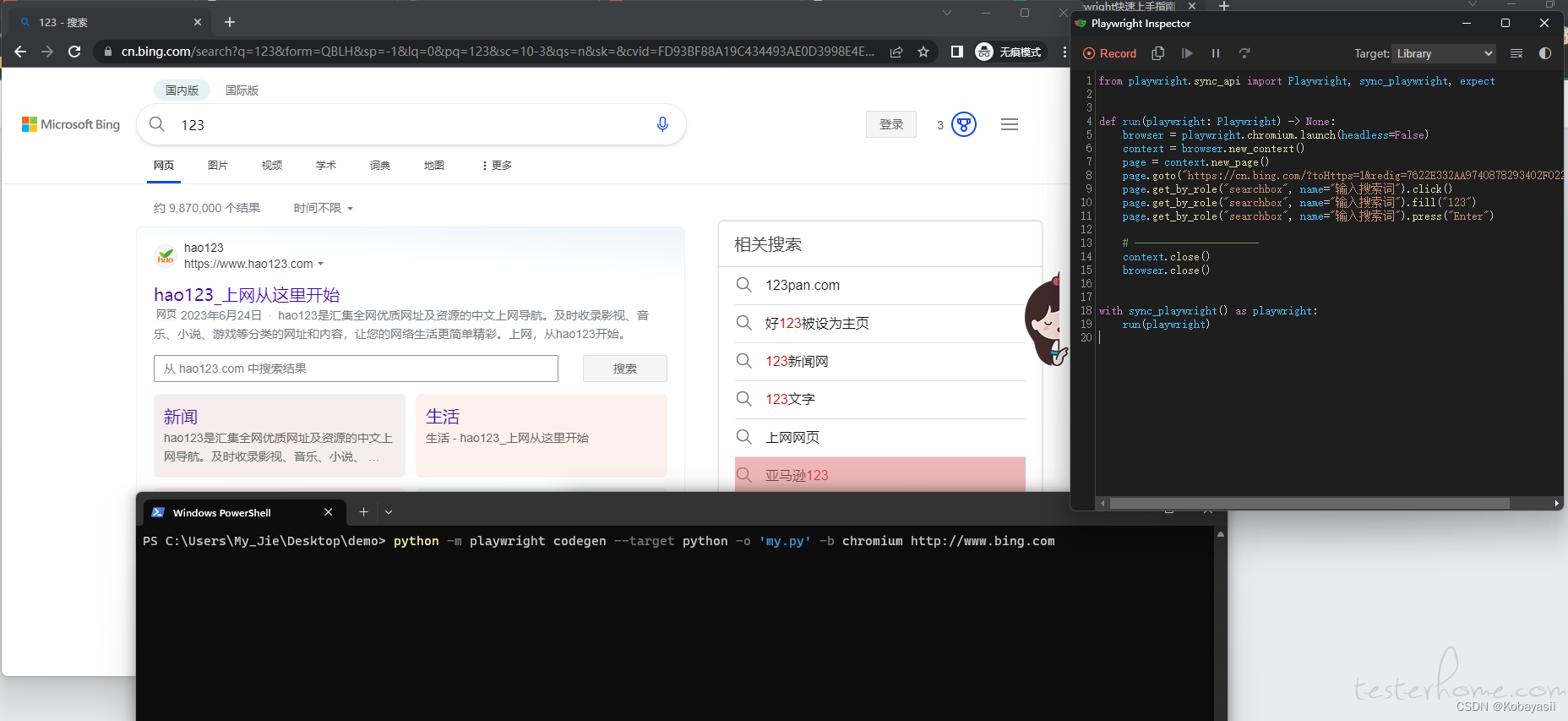
使用 playwright 录制 ui 操作
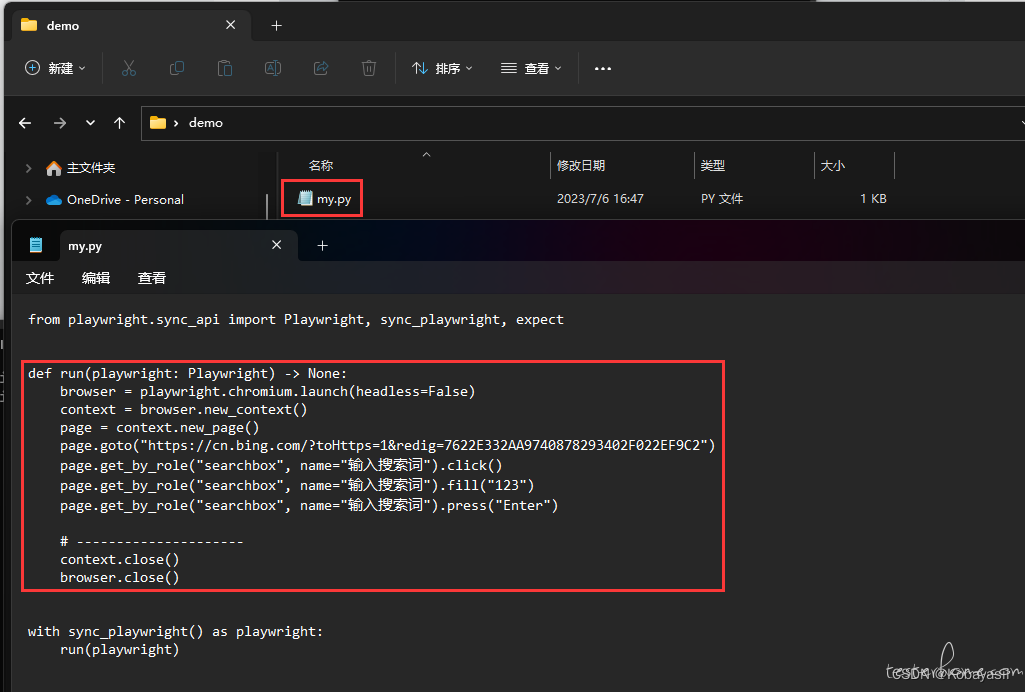
录制完成后关闭浏览器,会自动保存到当前文件夹下


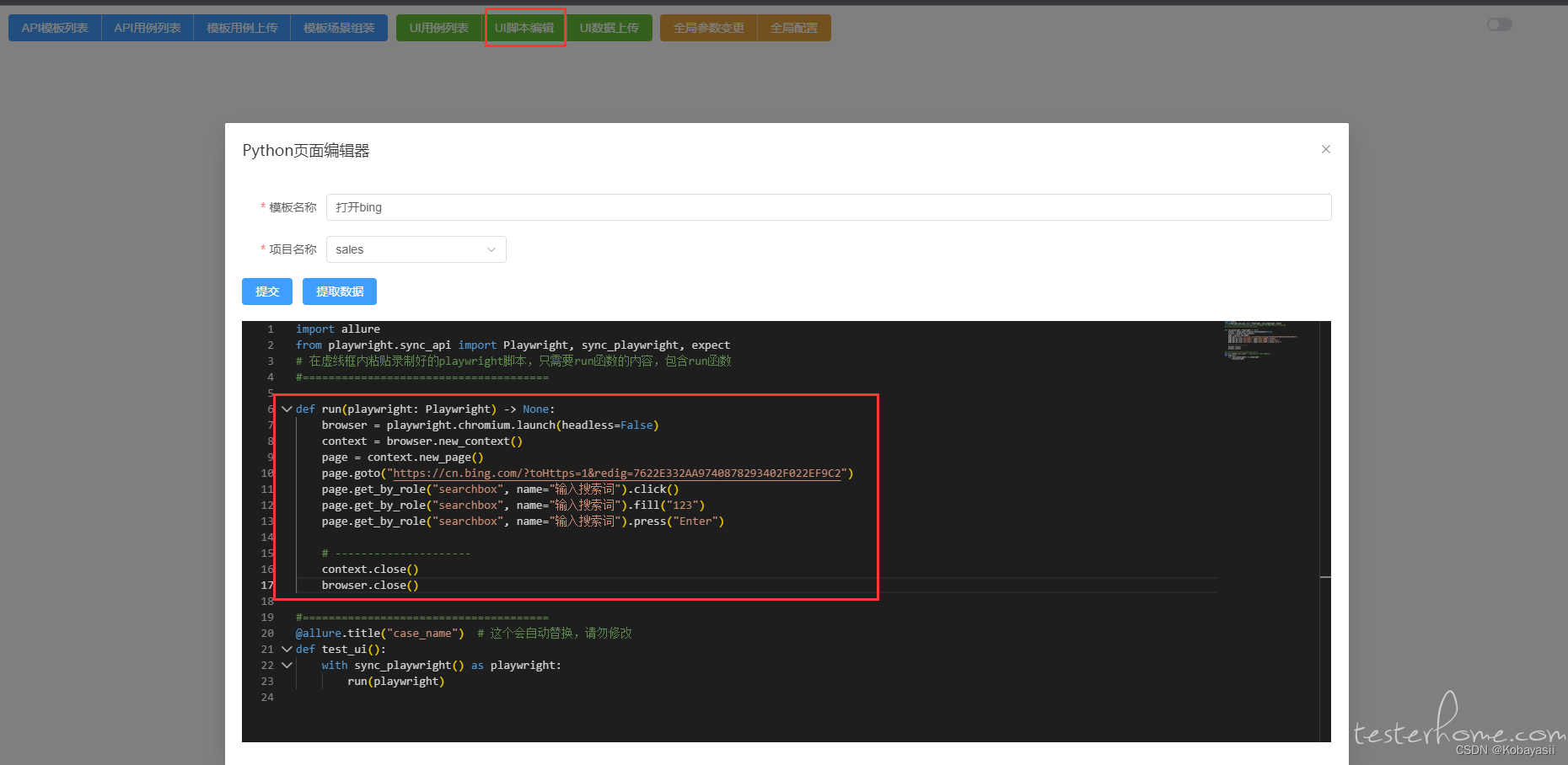
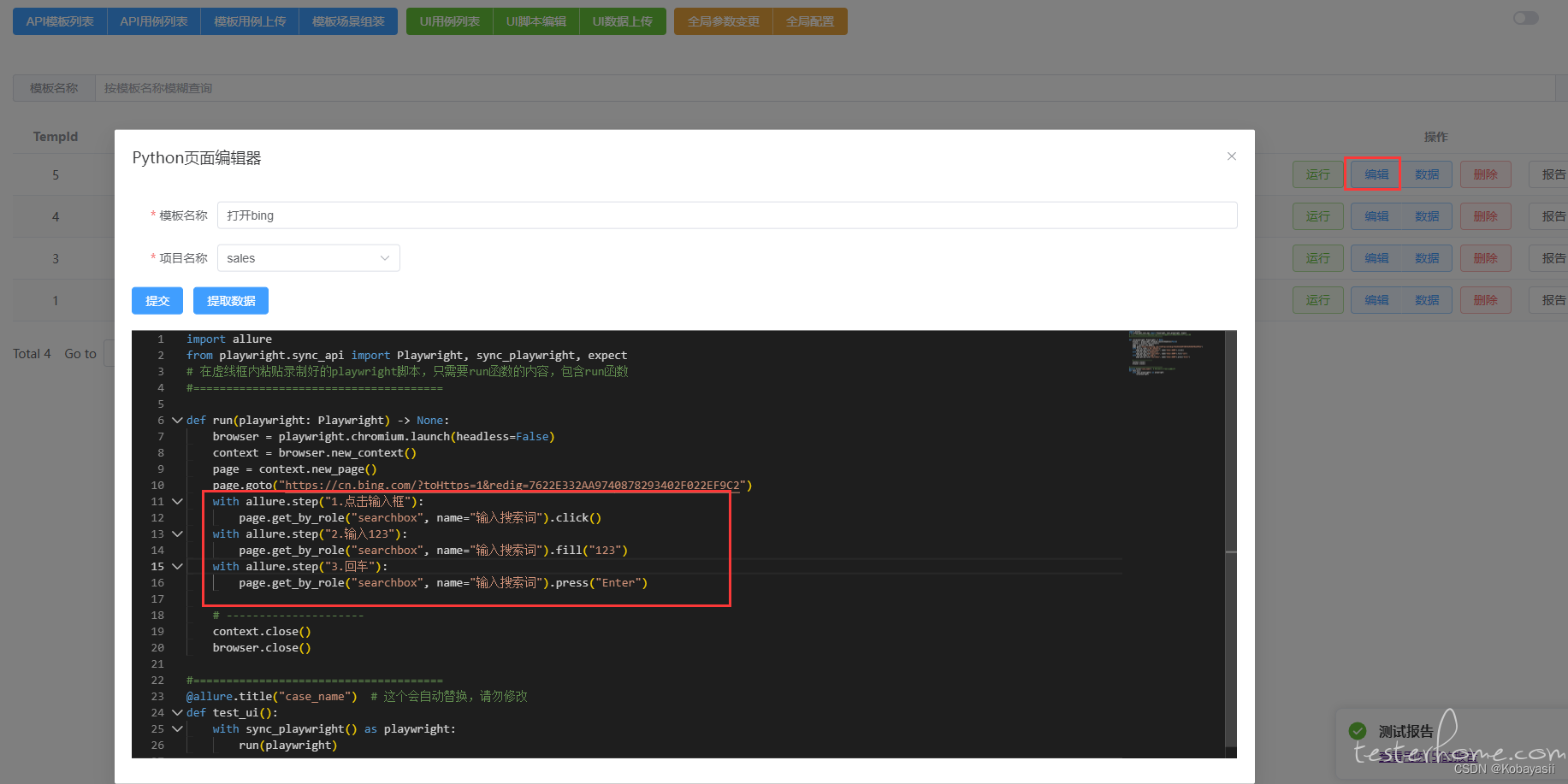
创建 UI 模板
按提示将内容复制到页面编辑器中,暂时不用修改内容,提交保存

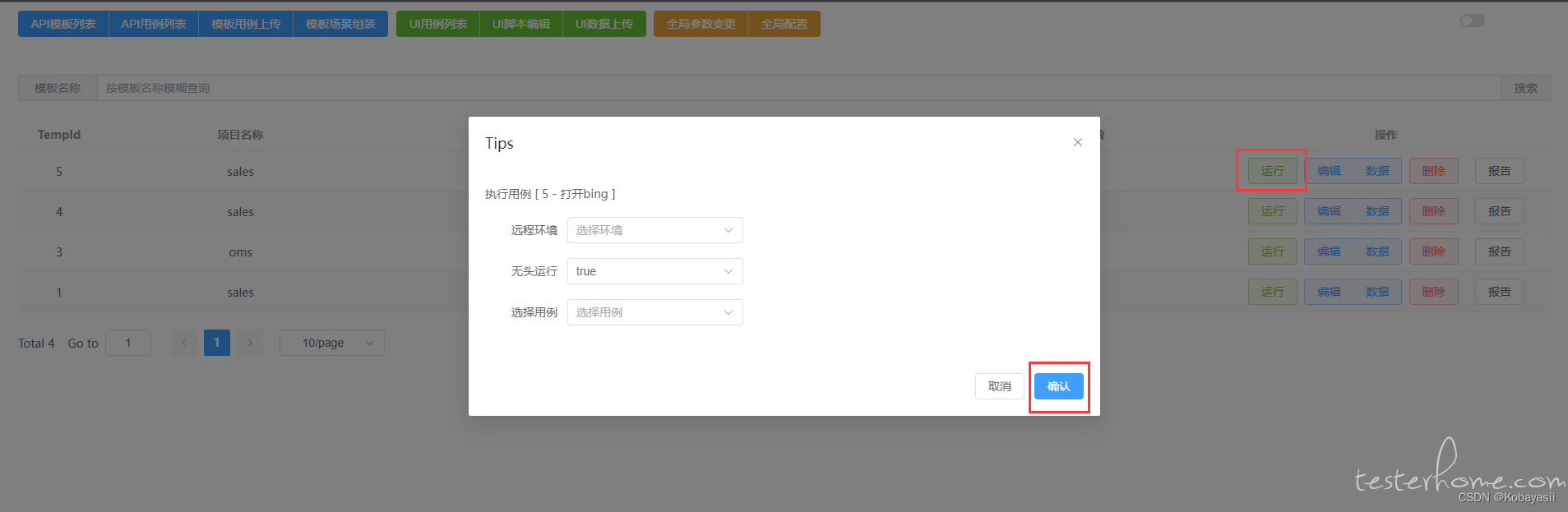
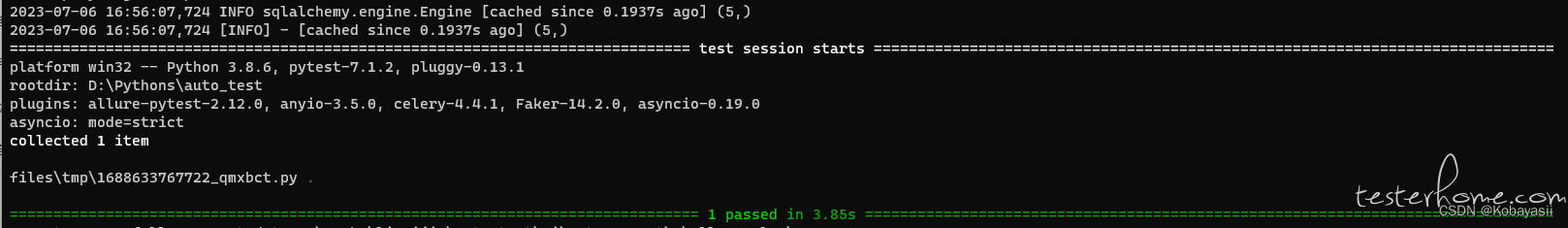
运行用例


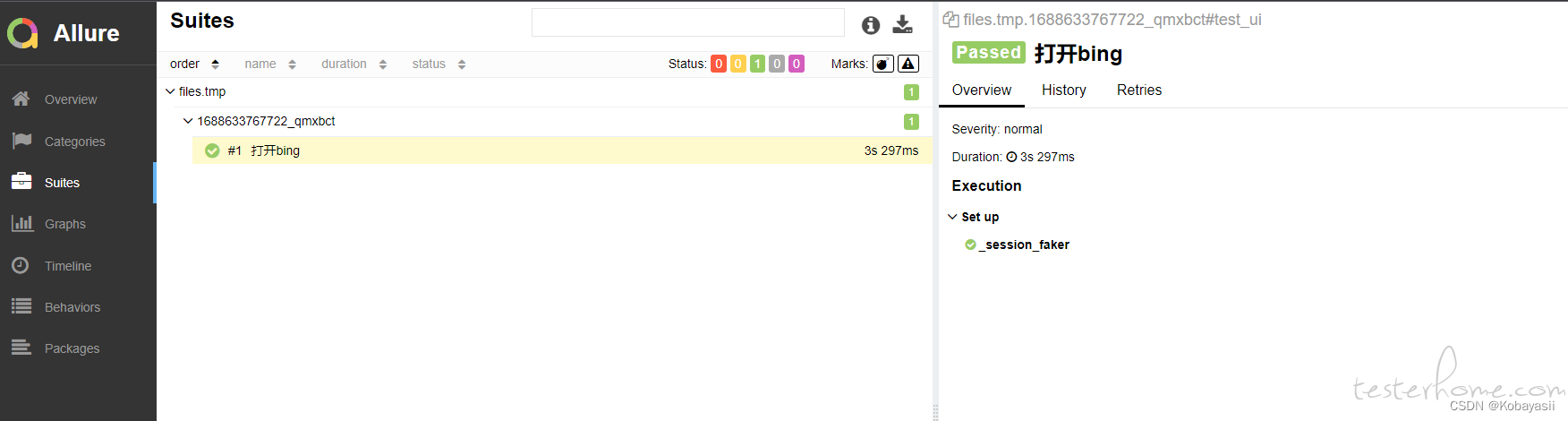
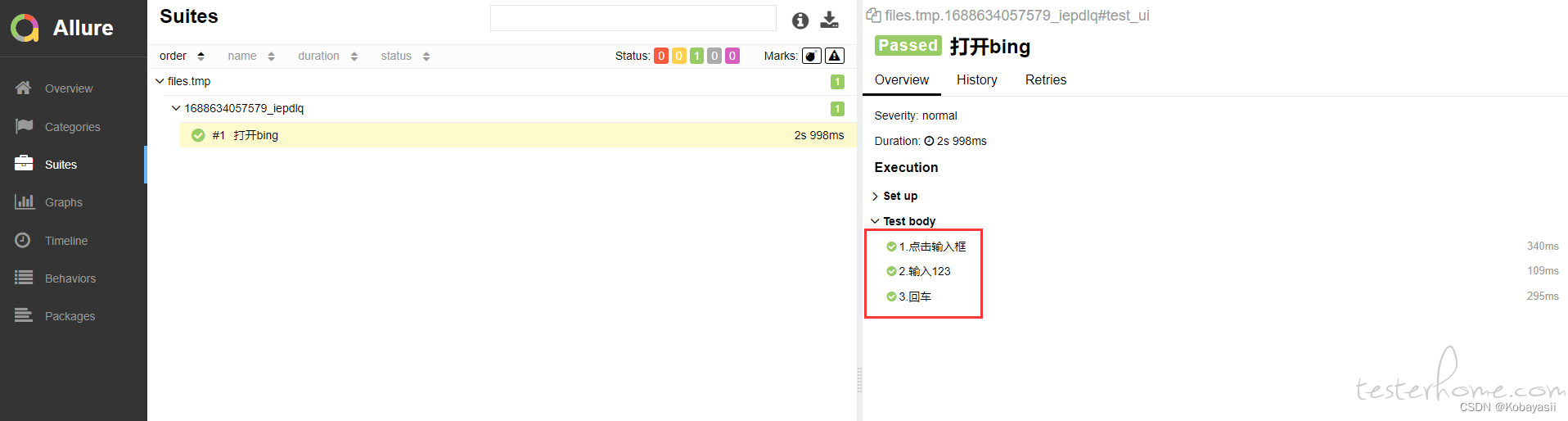
查看报告
因为并没有在脚本中设置流程等,所以看不出效果

再次编辑代码

再次查看报告

同样还有些功能没演示到:数据集、参数提取
本质上,这就是创建一个临时的 py 文件去执行,你甚至可以打印一句 helloworld 而不做任何事
网上关于 selenoid 的搭建教程有很多,这里就不说了
拉取至少 4 个镜像
docker pull aerokube/selenoid 远程执行器
docker pull aerokube/selenoid-ui:1.10.4 web 访问远程浏览器
docker pull selenoid/video-recorder :latest-release 视频录制镜像
可多个:不同版本,不同镜像
docker pull selenoid/vnc:chrome_104.0 浏览器镜像
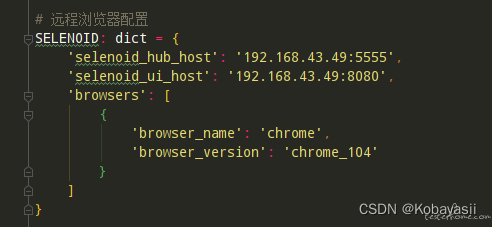
平台配置 selenoid 服务地址

配置好后,就能使用了

问:为什么接口测试要靠录入?
答:一切皆为了用例的快速成型。在想 “如何提高测试用例的覆盖度” 时,我先想的 “如何快速的写好一份自动化用例”,测试的覆盖度不是靠任何平台,而是靠最最基础的用例设计,与工具、平台没有一点关系。作为工具、平台,我考虑的就是如何写的爽,写的舒服,不被使用的复杂度而望而生畏。测试平台使用对象就是测试人员,测试人员用得爽了,自动化用例就多了,覆盖度自然就上去了。让编写自动化用例,赶得上测试用例设计 这样子
问:为什么页面测试也靠录入?
答:也是为了快速成型
问:为什么页面测试不采用 POM
答:简单的回答:在这里不需要;认真的回答:页面测试用例应该注重什么?业务流程吗,还是页面交互(这是一个大佬问我的问题)所以我觉得,页面测试的重点就是页面交互,业务流程交给接口测试更靠谱。并且页面测试的开发和维护成本非常高,这大家都认同。使用随便测测做页面测试时:当我们的某个页面用例覆盖的交互发生了变化,如果变化少:就少许的修改文本再保存;如果变化大:直接删除掉这个文本,重新录制一个再保存 就好了
