
作者|Wellynton Ribeiro Moreno
编译|TesterHome
你有没有过这样的经历:收到通知,告诉你的自动化测试失败了?而当检查时,发现只是一些开发人员对映射的元素进行了一些属性改变?
虽然这种情况不常发生,但却并不罕见。这是因为很多时候,开发团队没有时间去沟通这些变化,也许是因为需要紧急实施,甚至是一个热修复可以改变元素的属性,然后就推到生产中。
如果我们有一个独特的属性来处理这个问题呢?
我要说,它存在! 这个属性被称为 data-test-id,data-qa,或者其他类似的名字。
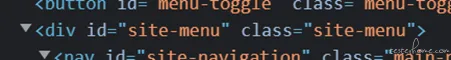
下面,是一个没有 data-test-id 属性的 HTML 普通结构的例子:

要在这个结构中添加这个属性,验证工程师应该有访问开发者项目的权限,如果公司在开发者和测试者之间有一个独立的团队,可能会与开发者保持一致,但如果是一个独特的团队,就会比较容易。
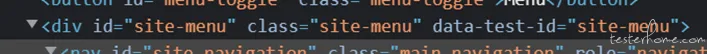
它的使用模式必须与开发者团队相同,才能添加它,就像下面这样:

在这种情况下,如果你在其他属性上有一些改变,所有的 data-test-id 不会被改变,而且,万一 data-test-id 必须被改变,验证工程师可以做到这一点,而不用额外担心自动测试失败。
data-test-id 不是和开发者团队是同一个源代码吗?开发者如何在不影响测试属性的情况下做这些改变?
的确,所有的属性都在同一个源代码上,但 data-test-id 是一个不可触碰的东西。你可以和你的团队讨论,让大家知道这个属性不能被改变,如果需要的话,将由验证工程师来完成。
好了,我们已经看到这个属性是如何在 DOM 中显示的。但是,代码中的情况如何?
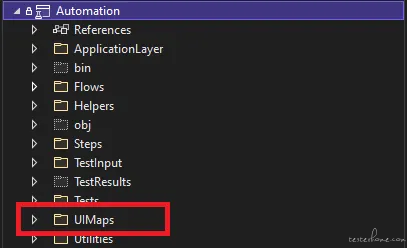
让我们看一个 C# 中的例子,有一个文件,里面有所有元素的映射,我们在类中使用它。对于这个例子,我们将使用一个具有 Page Objects 模式的项目。在这个项目中,有一个名为 UIMaps 的文件夹,里面分配了所有与 UIMap 相关的文件:


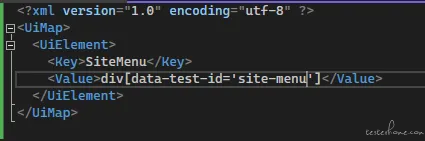
下面,是它的映射方式:

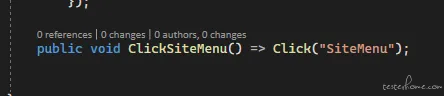
然后,在 ApplicationLayer 文件夹中,创建一个类(例如:AaPage.cs),它将用于上面创建的所有 UIMaps。让我们用一个简单的方法来点击 SiteMenu:

因此,通过这种方式,可以让代码更干净,可以与类中的映射元素进行交互,当你需要在你的 TestClass(例如:AaTest.cs)中使用这个方法时,你只需要调用 AaPage.ClickSiteMenu()。
结论:
在自动化代码中使用 data-test-id 将使可读性非常容易。如果需要改变一些已经映射的元素,只需要在一个地方做,然后它就会被替换到你所有的自动化代码中。
你在运行的自动化将不会因为 DOM 中的元素的改变而失败,因为你有一个专属的测试属性。
因而,代码编写也将变得非常干净,TestClass 也更好的可读性并易于维护。
最后,也是最重要的一点,这个实现非常简单,可以在开发过程中完成,有些实现是在当天完成的,当你看一下你的代码时,一切就都完成了。希望这篇文章对你有所帮助!
