
自己公司是内网环境,不能访问外网。但是测试人员在操作 Metersphere 想快速查看文档,没办法访问 Metersphere 的官网文档,MS 的官网文档写的又很详细,所以就想看看能不能本地化直接部署在线文档。
调研之后,发现 MS 的文档是通过MkDocs部署的,所以我们只需把静态资源部署到本地服务上就可以访问了。
于是,就想到了两种实现方式:1. 通过 github Pages 的方式去实现。 2. 通过 nginx 服务进行访问。

# 执行下面命令
pip install -r requirements/requirements.txt
注意:如果是 python3 的,请执行 pip3 install -r requirements/requirements.txt
bash
# 注意: 在项目的跟路径下面进行执行
mkdocs serve
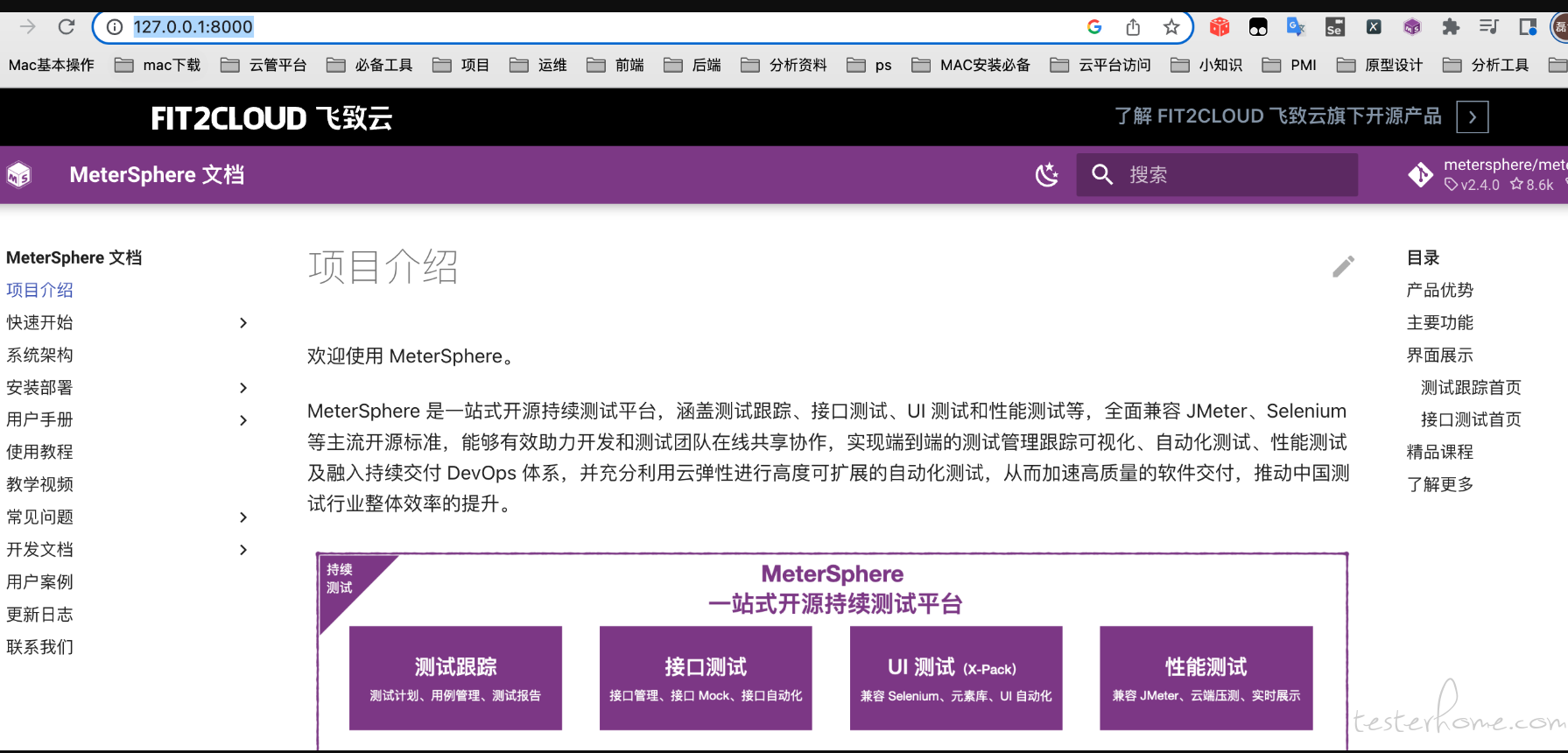
效果图:

mkdocs build
执行上述命令后,会在 site 目录下生成文档站点的静态文件,将目录中的内容复制到任意 HTTP 服务器上即可完成文档的部署。
会生成一个 site 目录文件。然后如果想本地部署,直接把这个上传到服务器上就好。

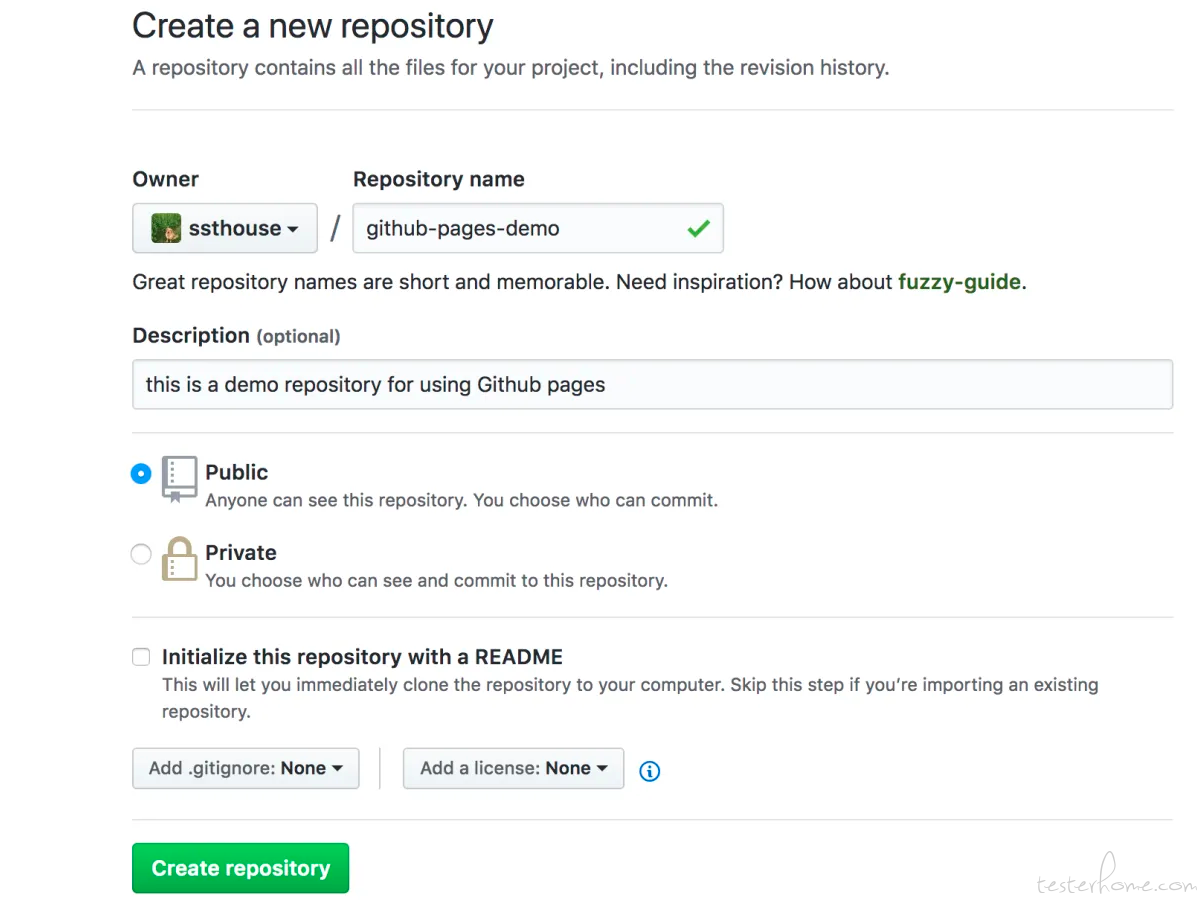
去 github 创建一个仓库,输入仓库名称。然后点击 Create repository

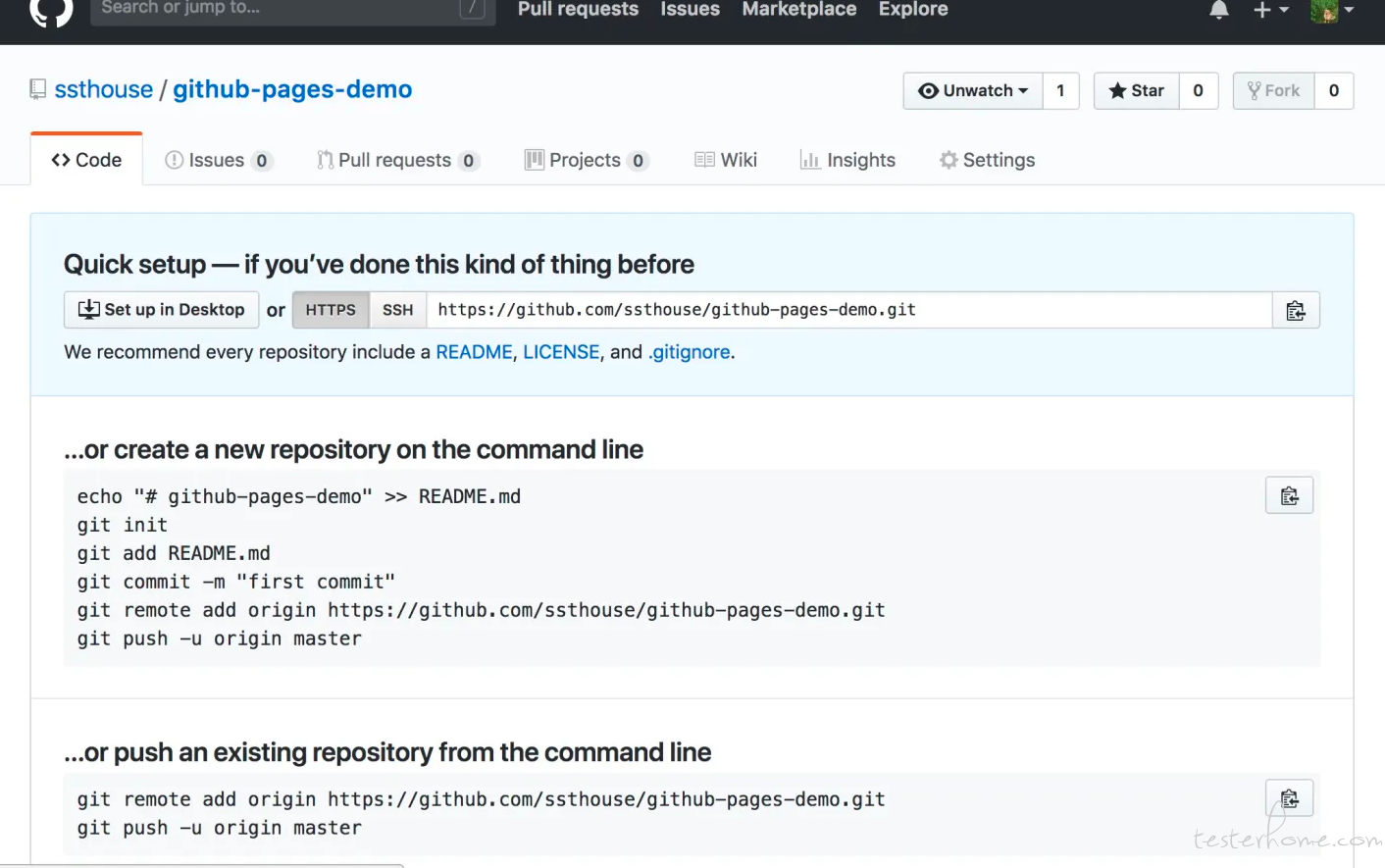
然后就会看到

按照上面的初始化仓库的提示,在本地 site 的这个目录下面进行初始化 git 配置
cd site
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin git@github.com:hao65103940/test.git
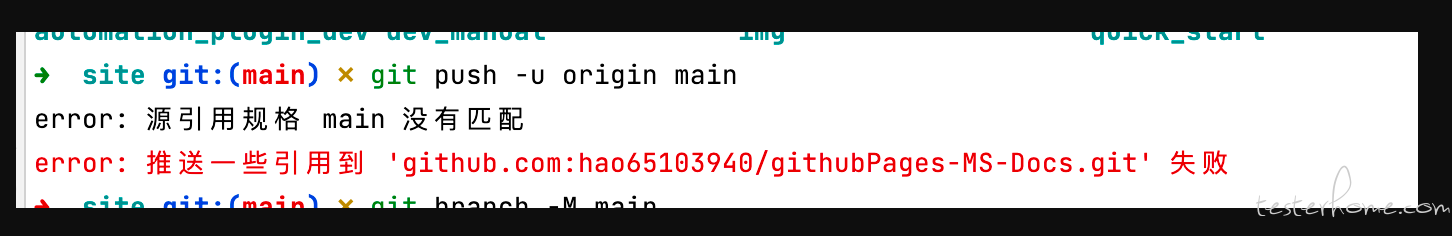
git push -u origin main
正常的话直接就推送成功了。如果报下面的错误

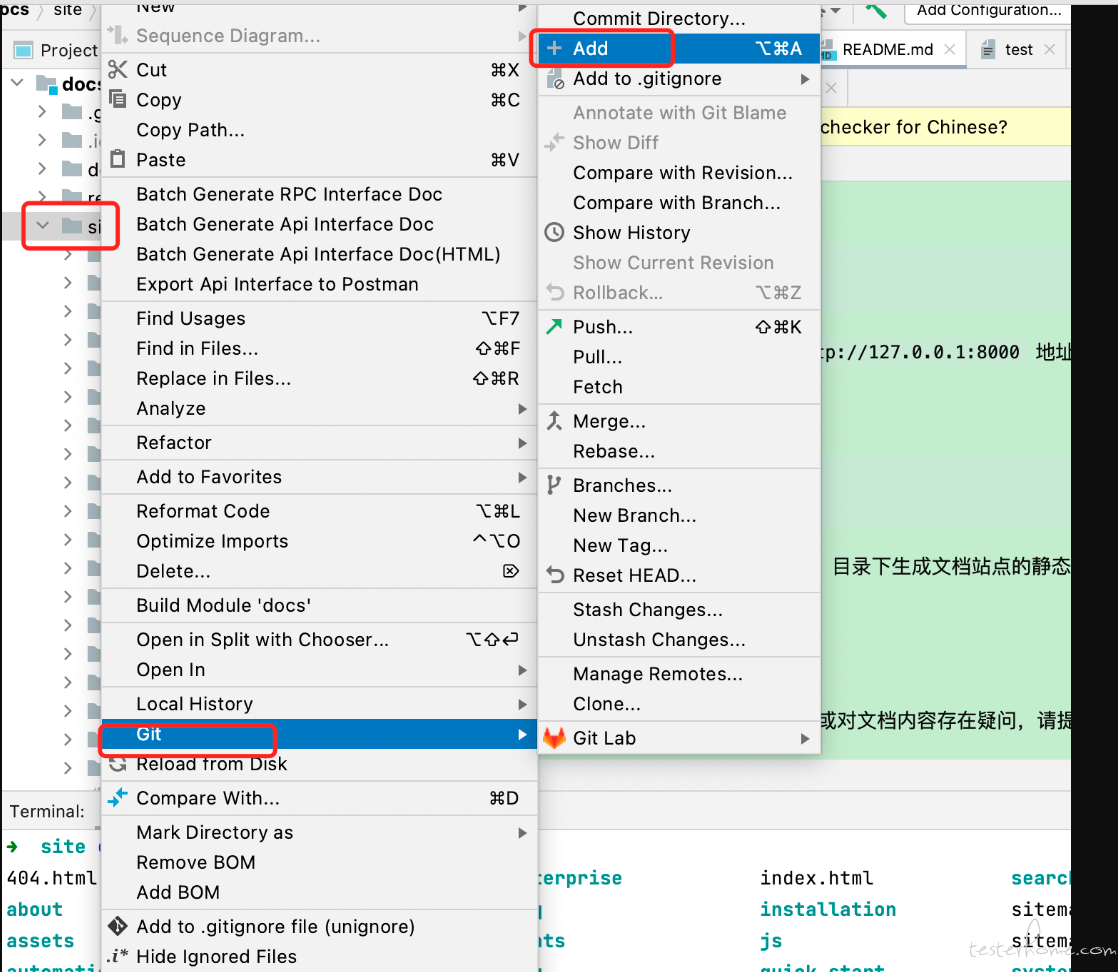
需要添加一下打包好的文件。

等到添加完成之后,提交到本地仓库,然后再提交到远程分支。
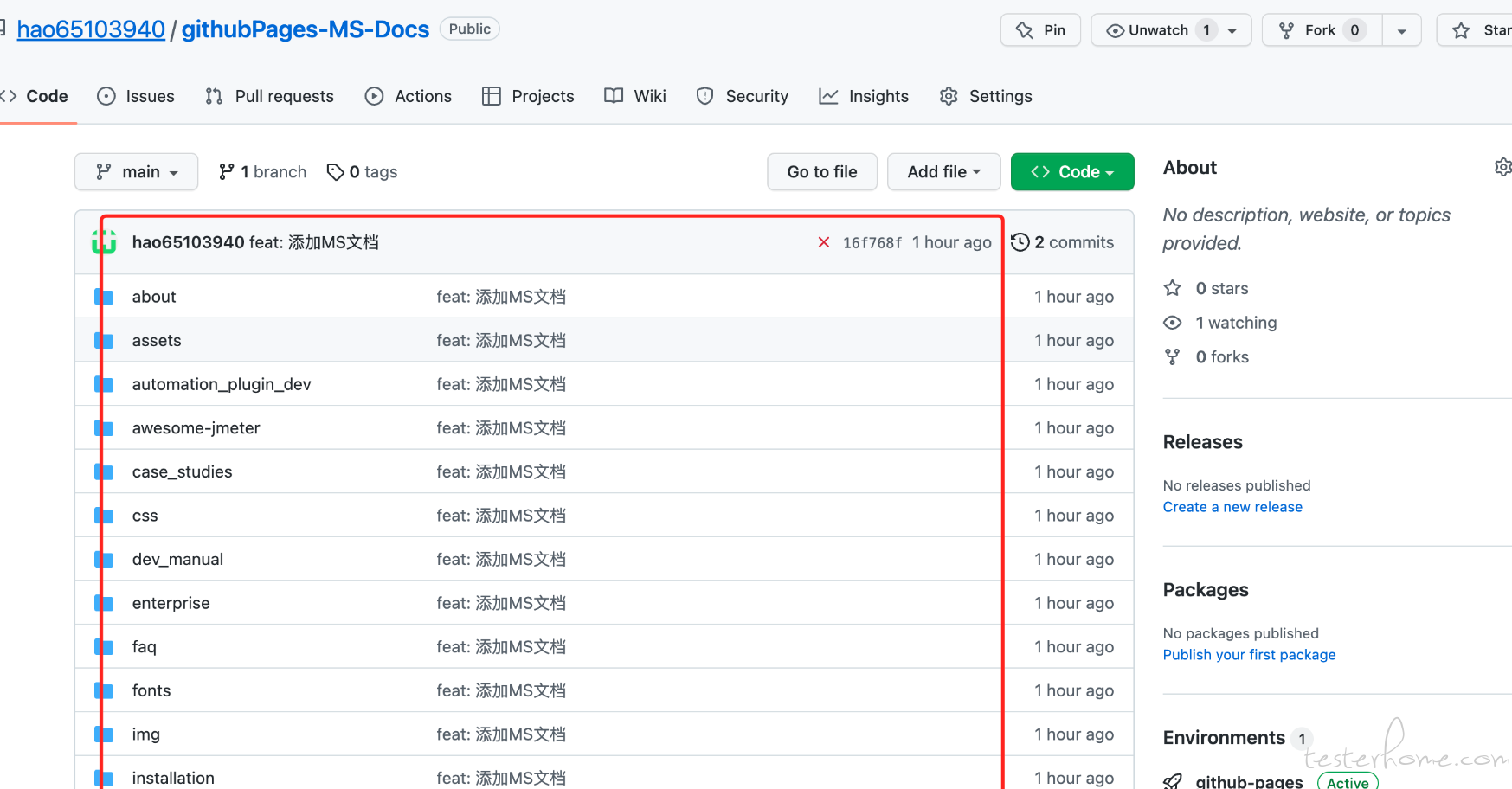
成功之后就会看到以下页面

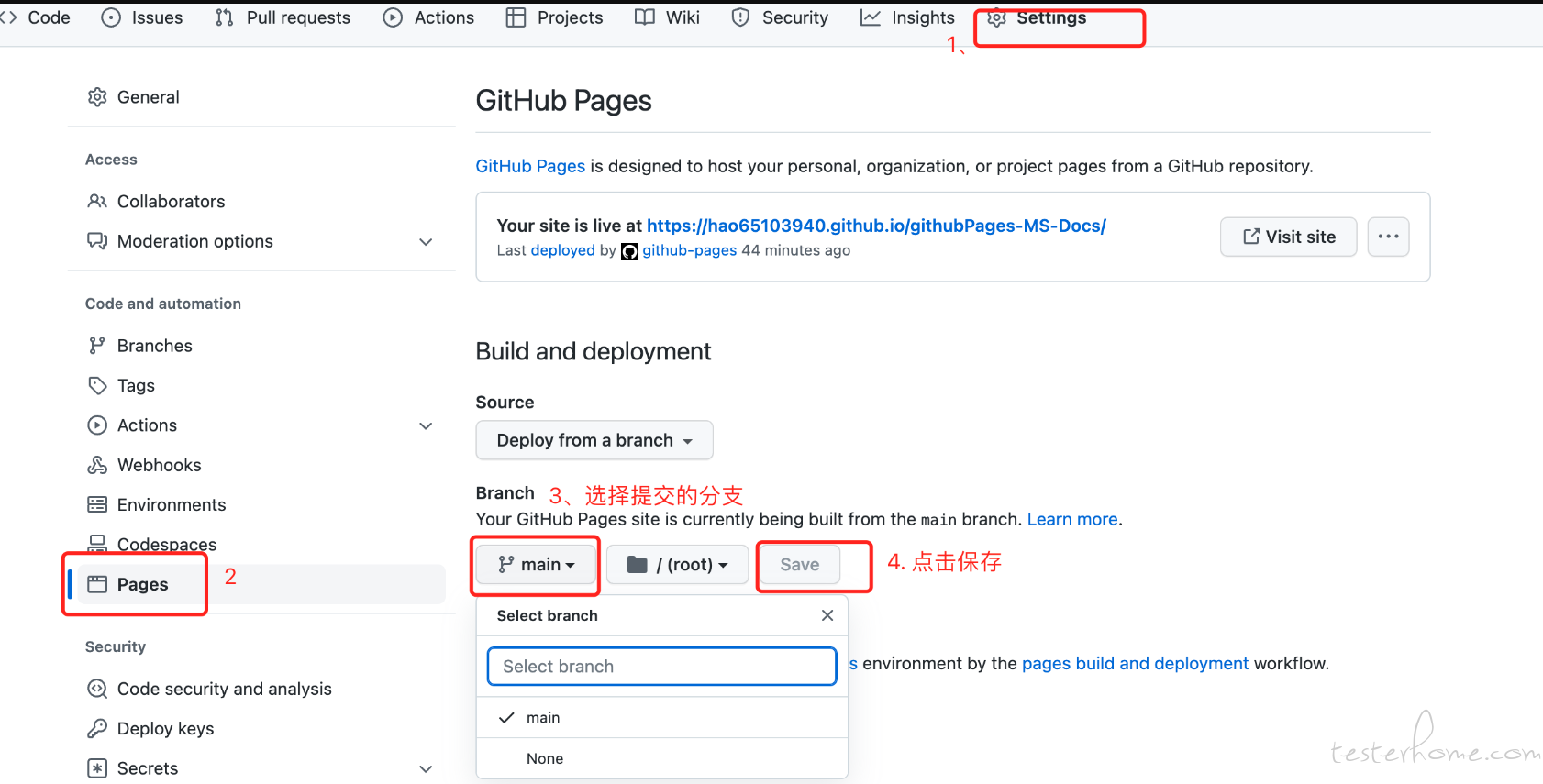
然后配置 github 静态文件

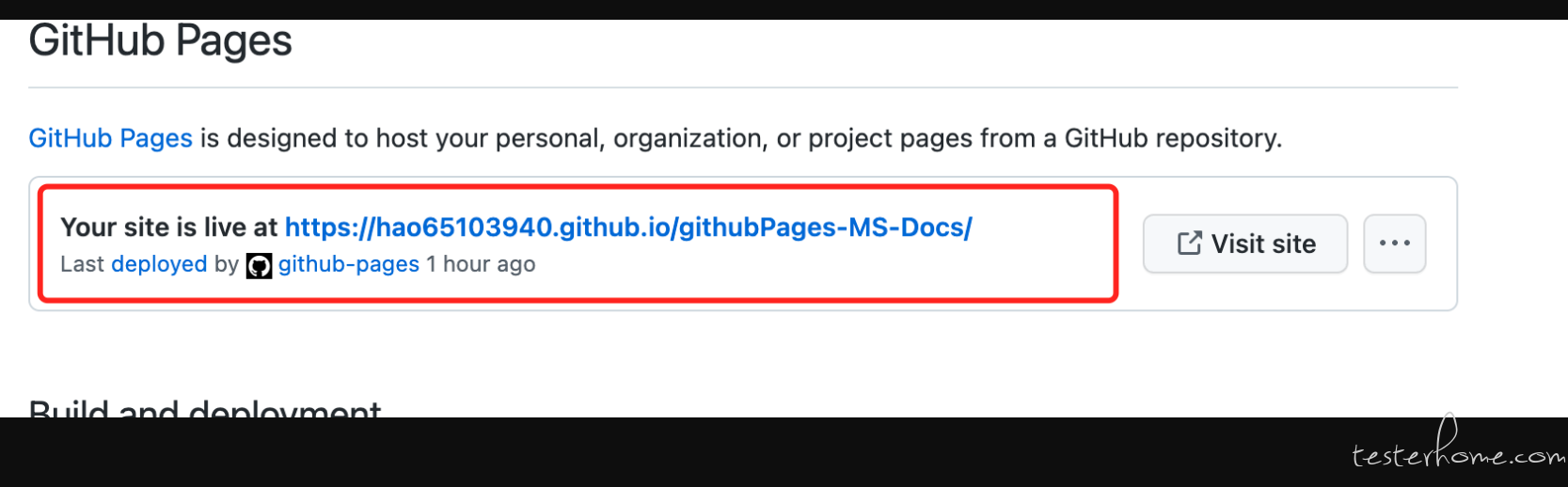
保存完成之后,等待一会,然后刷新页面会看到有一个 url

这个是 github 默认给我们生成的访问地址,如果自己有域名,可以更换自己的域名。
参考:https://docs.github.com/cn/pages/configuring-a-custom-domain-for-your-github-pages-site
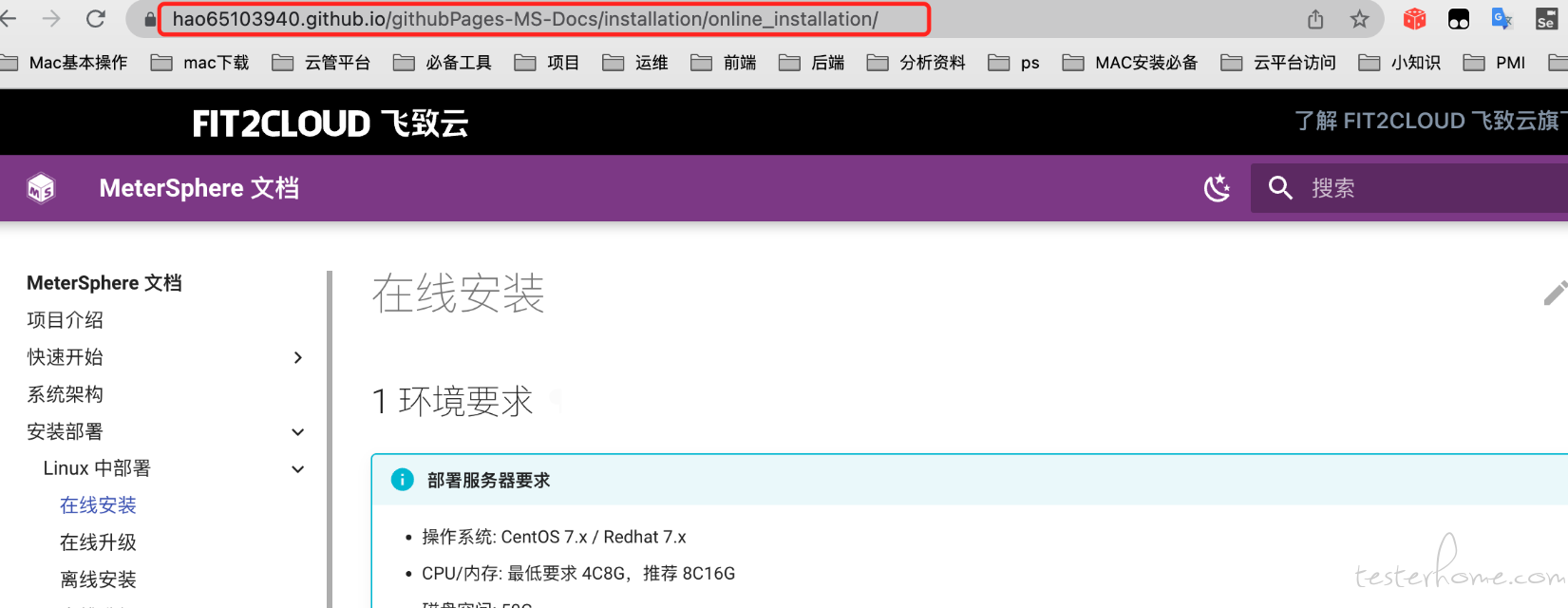
最后,去访问这个地址即可。

//一键安装四个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
cd /usr/local
mkdir nginx
cd nginx
//下载tar包
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz
//进入nginx目录
cd /usr/local/nginx
//进入目录
cd nginx-1.13.7
//执行命令
./configure
//执行make命令
make
//执行make install命令
make install
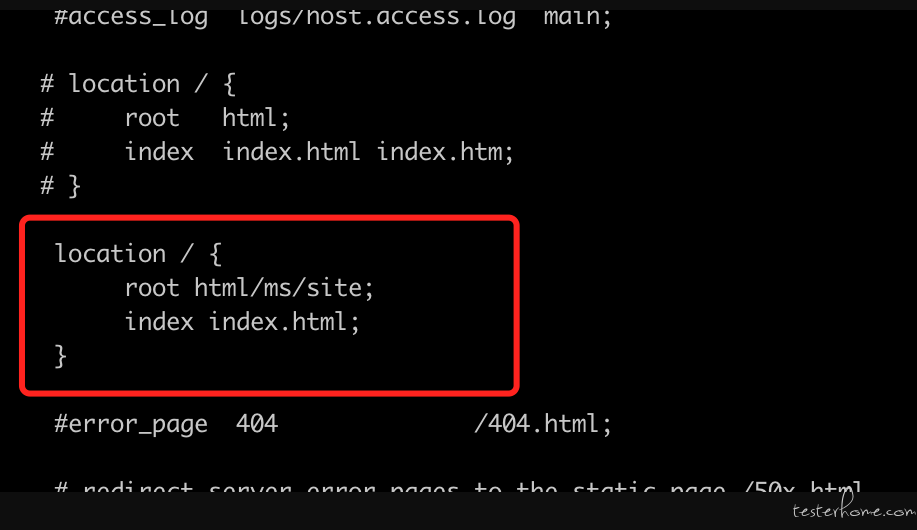
命令: cd /usr/local/nginx/sbin
启动,关闭,重启,命令:
./nginx 启动
./nginx -s stop 关闭
./nginx -s reload 重启


cd /usr/local/nginx/sbin
./nginx