
前言: 最近在做 UI 自动化测试的时候,遇到了一个问题,使用元素定位,怎么都定位不到元素,最后排查下来发现,是因为网页中嵌套了 iframe 页面,定位的元素在 iframe 中,所以需要先定位到 iframe 元素,然后再定位嵌套内的元素才行。
在我们日常工作当中,经常有各种复杂的页面,本篇总结两个比较常用的场景。
本篇是使用 MeterSphere 的方式去定位。关于 MeterSphere 详细信息,请查看官网网站
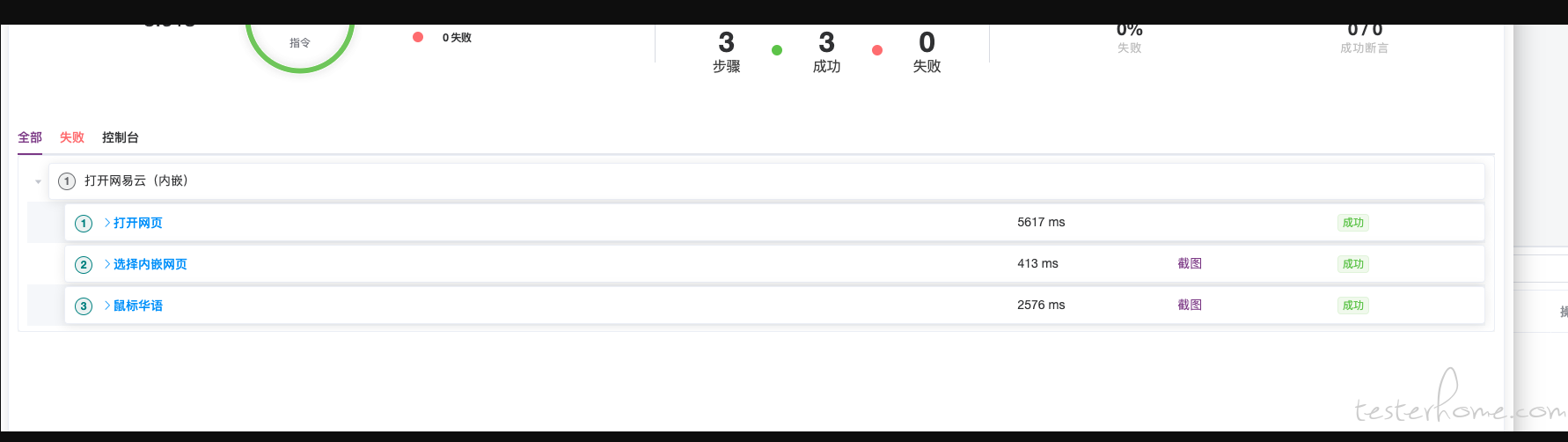
最终效果:


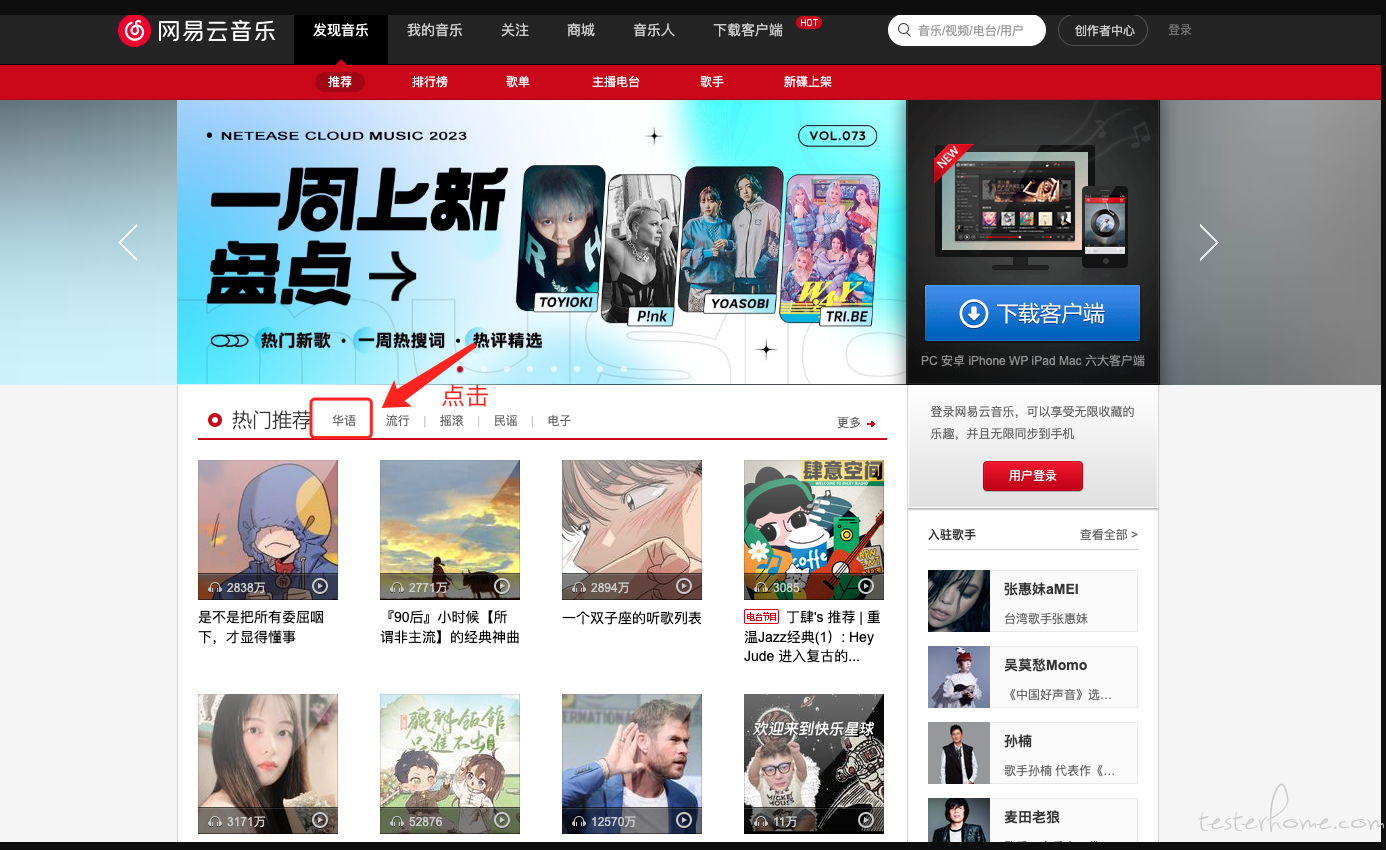
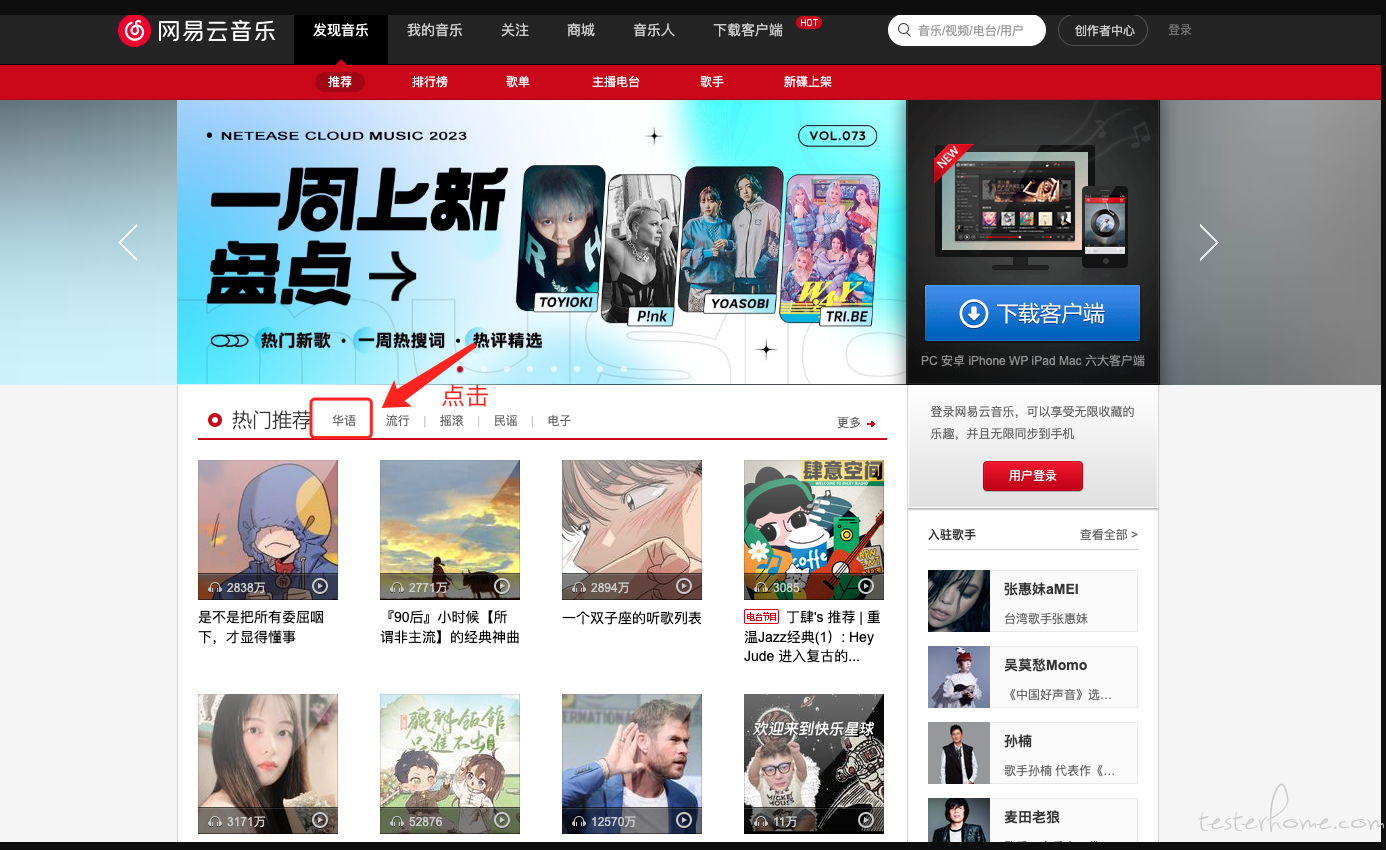
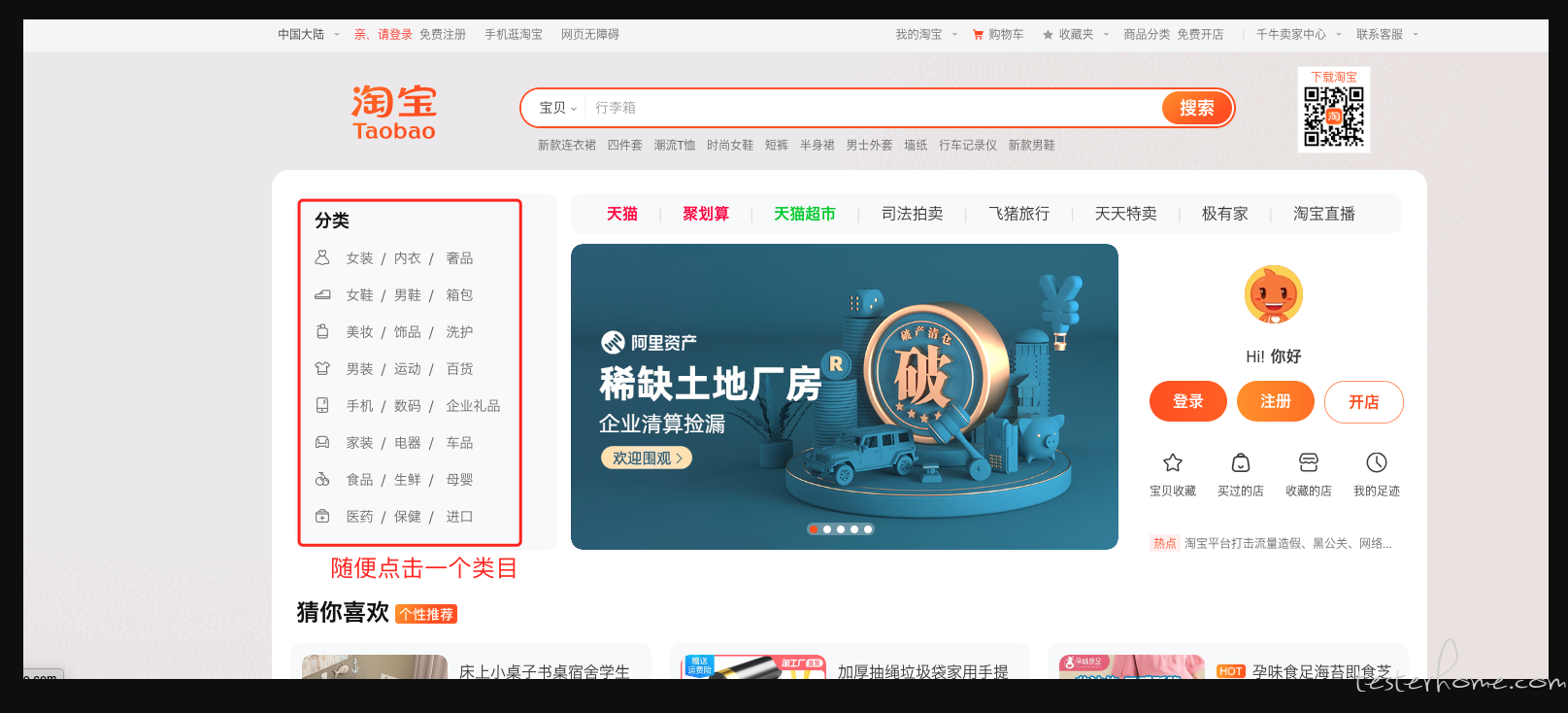
第一步:打开网易云
第二部:点击” 华语 “按钮
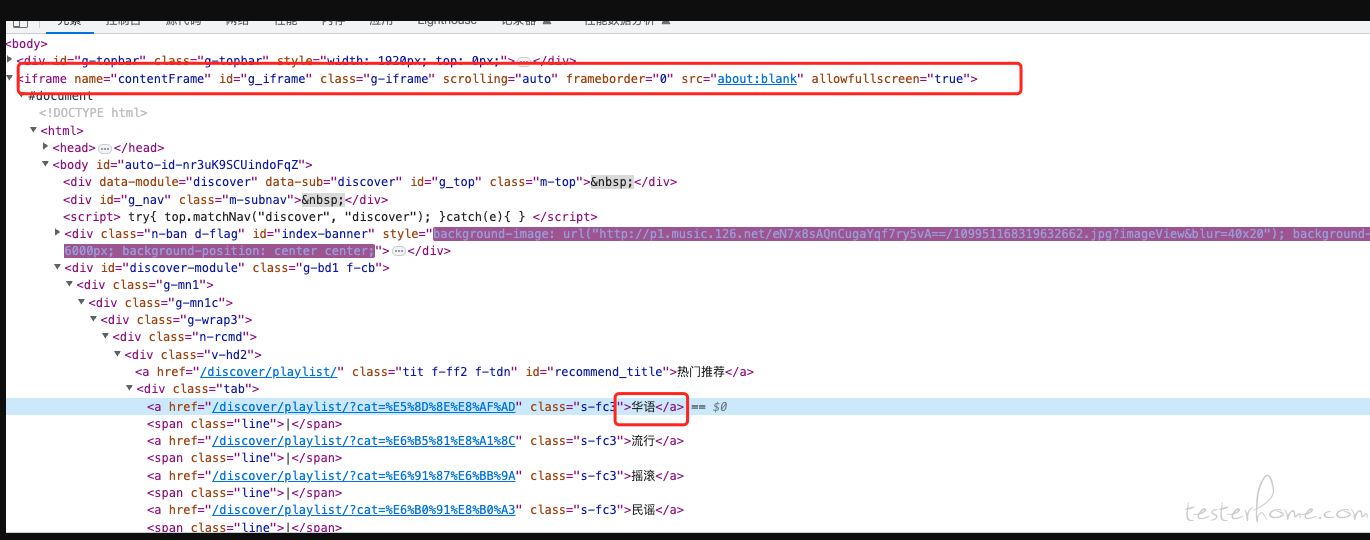
通过 F12 分析查看,

” 华语 “链接在 iframe 页面里面,所以,当我们直接定位” 华语 “链接是定位不到的。
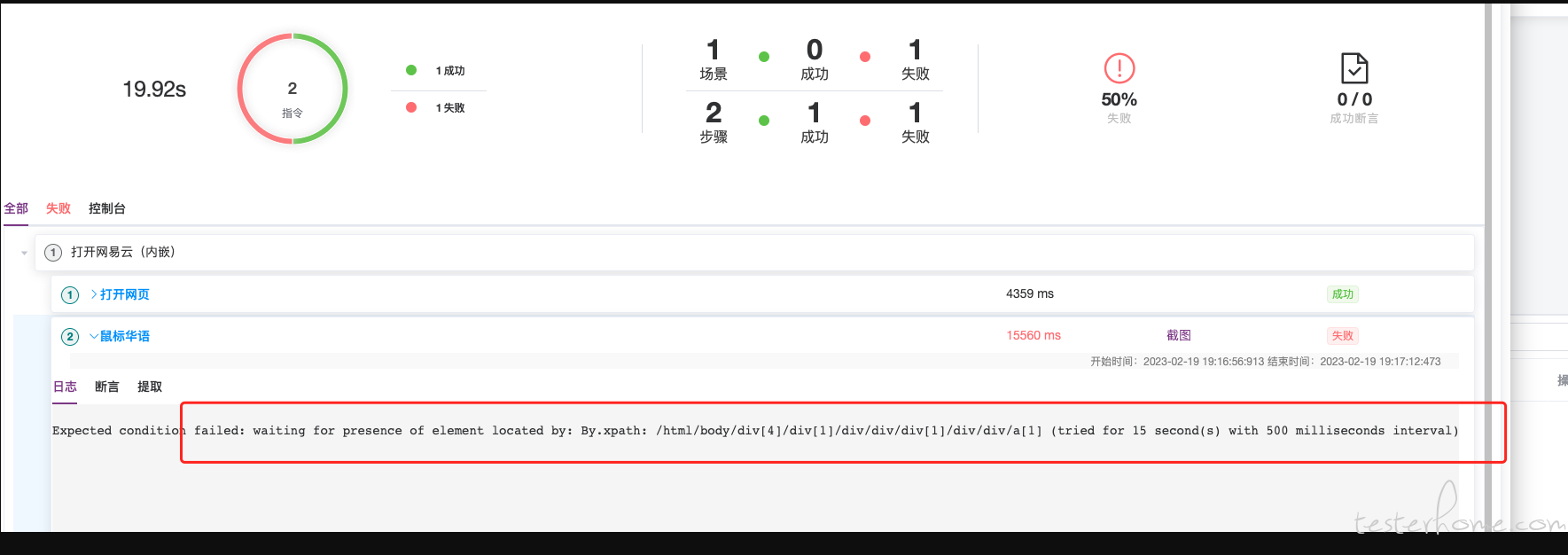
如图:

就会报错,找不到元素。所以我们需要先定位 iframe,然后再定位” 华语 “

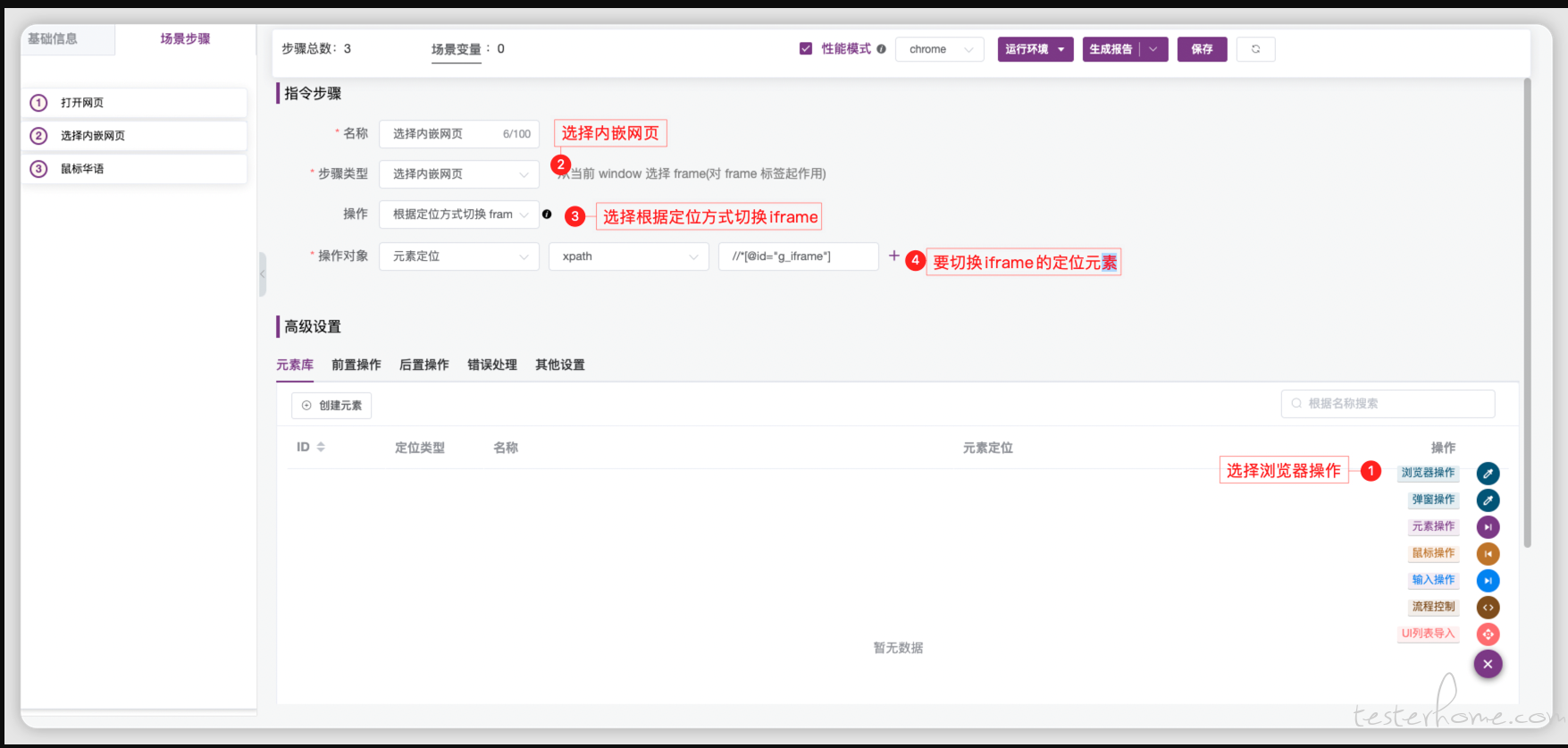
如上图所示

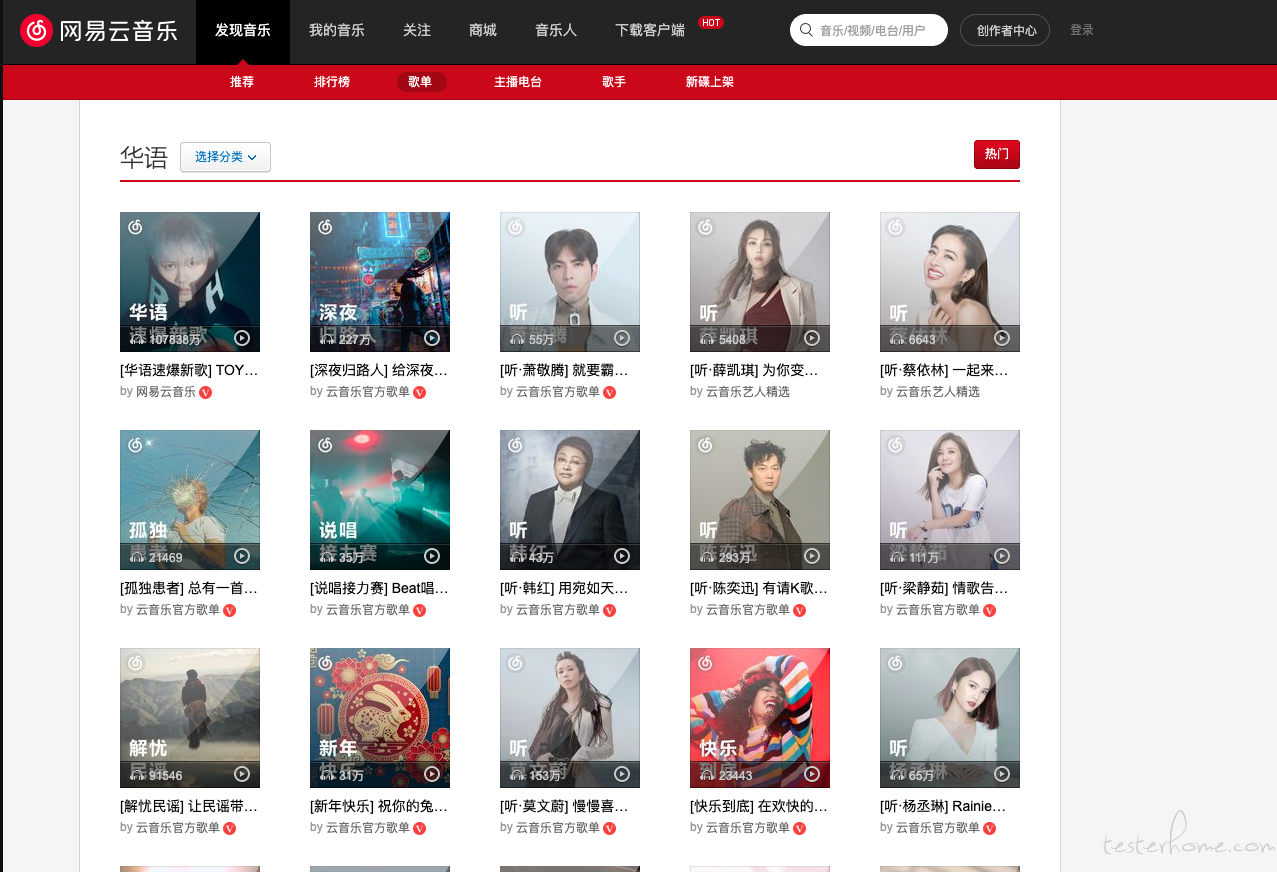
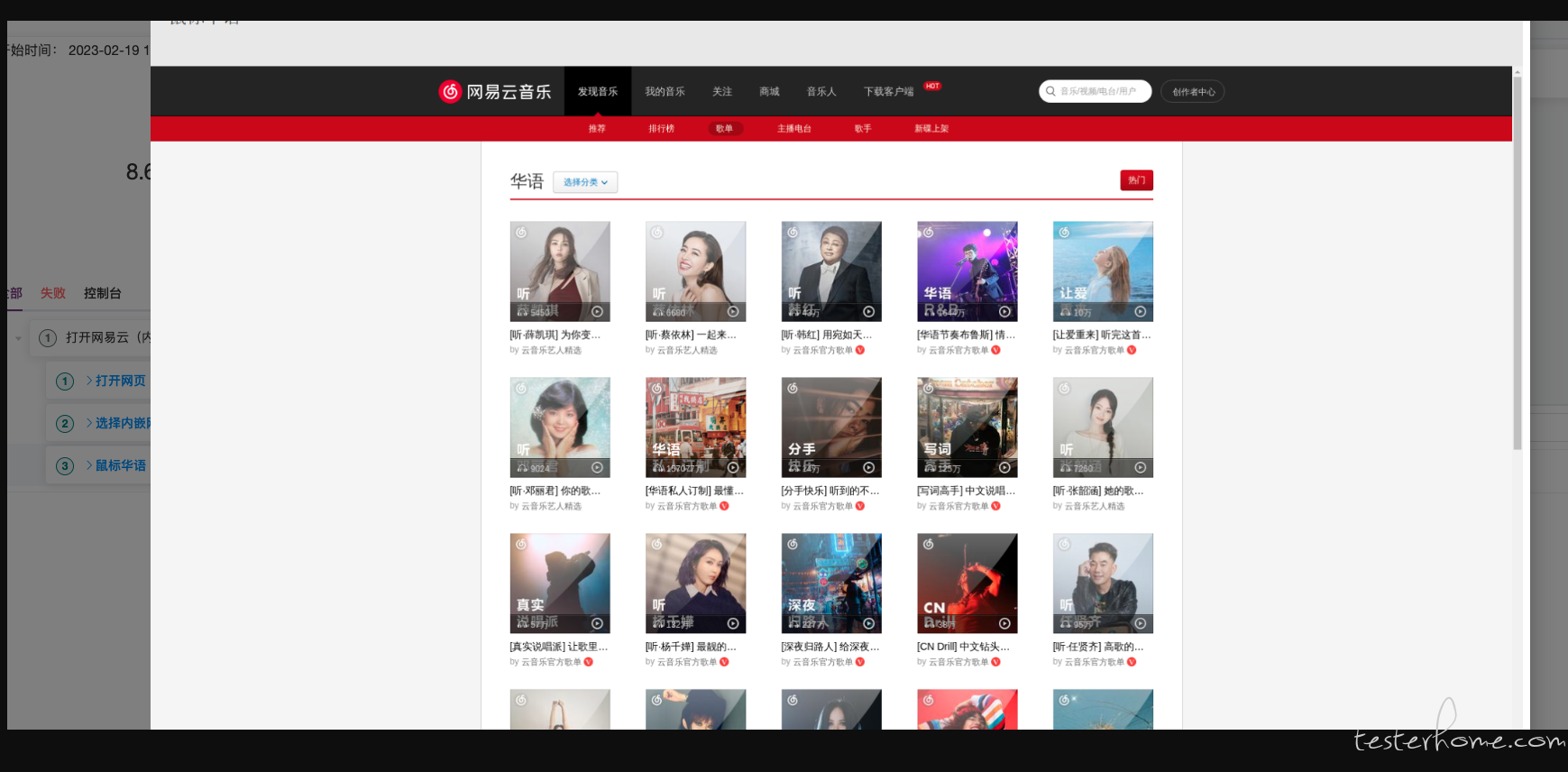
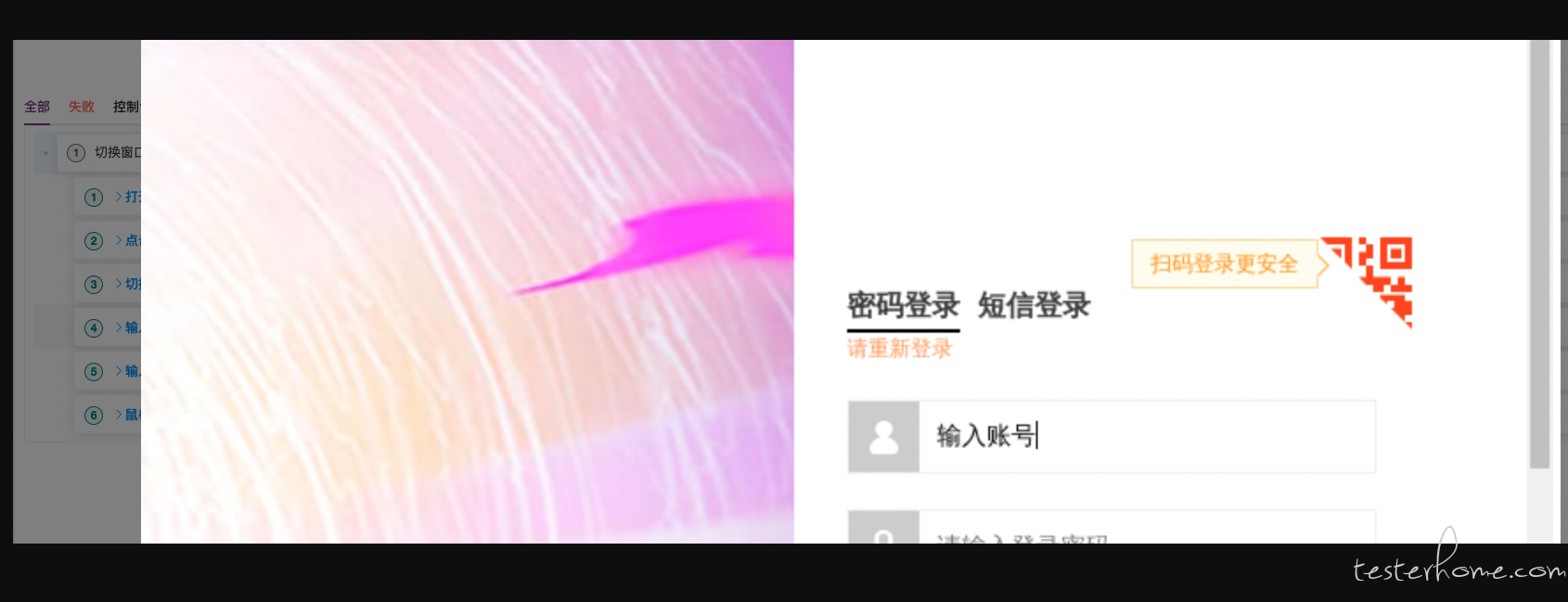
我们点开截图,可以看到,正是我们所需要的效果。

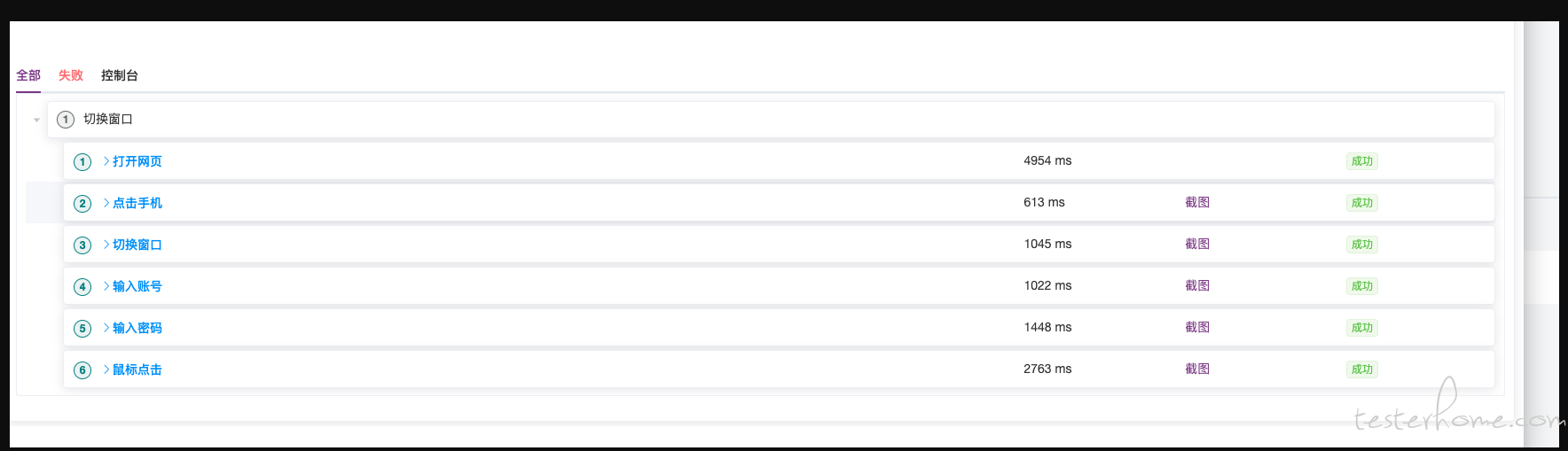
最终效果:


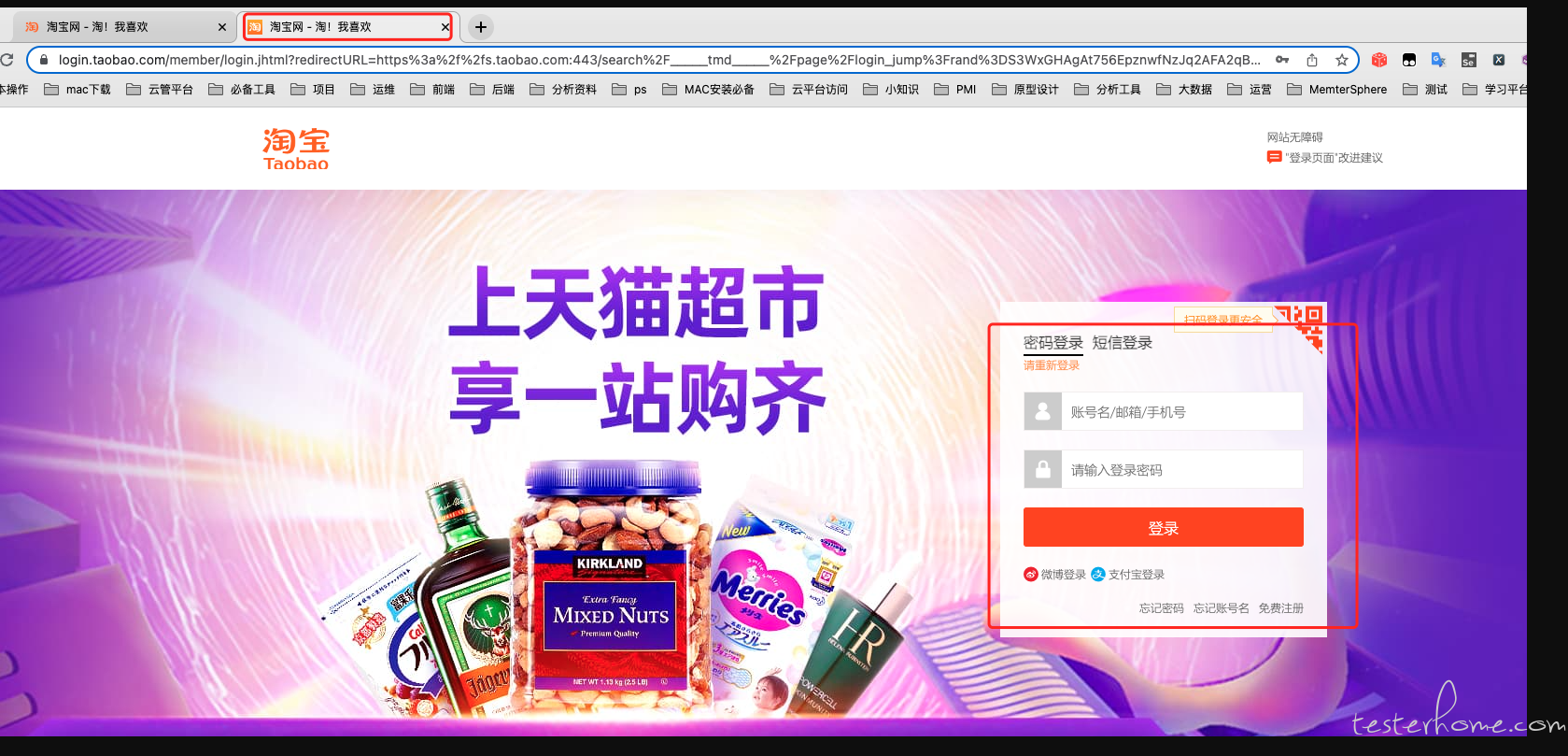
会弹出新窗口,填写登录信息。

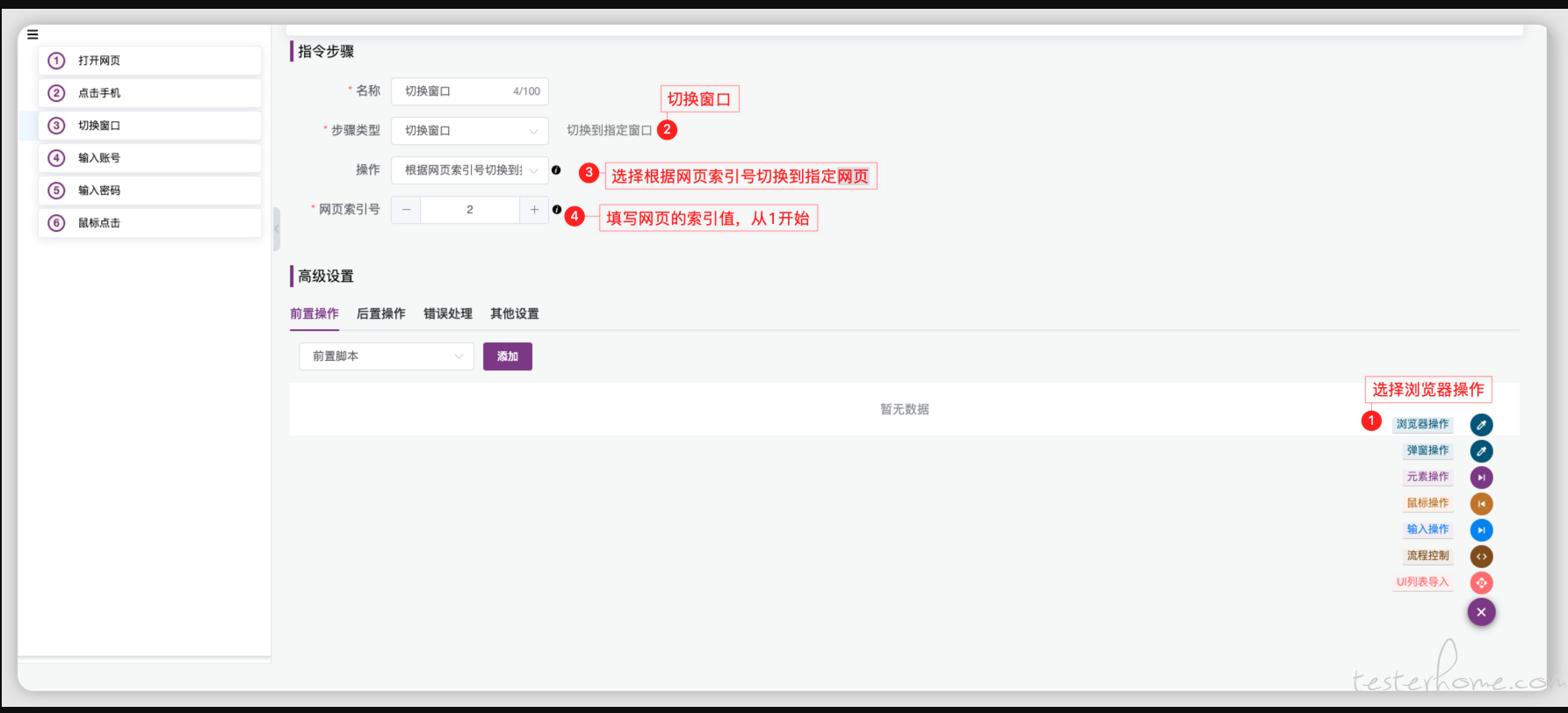
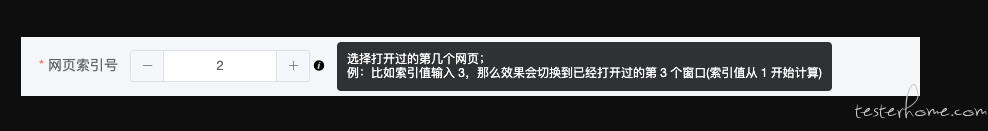
按照正常的步骤,我们添加一个切换窗口的操作。




根据以上操作,可以查看所需结果是正确的。
