

<!DOCTYPE html>
<html lang="en">
<meta name="viewport" content="width=device-width,initial-scale=1" />
<head>
<meta charset="UTF-8">
<title>GPT 3</title>
<style>
body {
color: #333;
background-color: #eee;
}
@media (prefers-color-scheme: dark) {
body {
background: black;
color: white;
}
}
</style>
<script type="text/javascript">
function show(){
tem = document.getElementById("tem");
num = document.getElementById("num");
num.value = tem.value;
}
</script>
</head>
<body>
<div align="center">
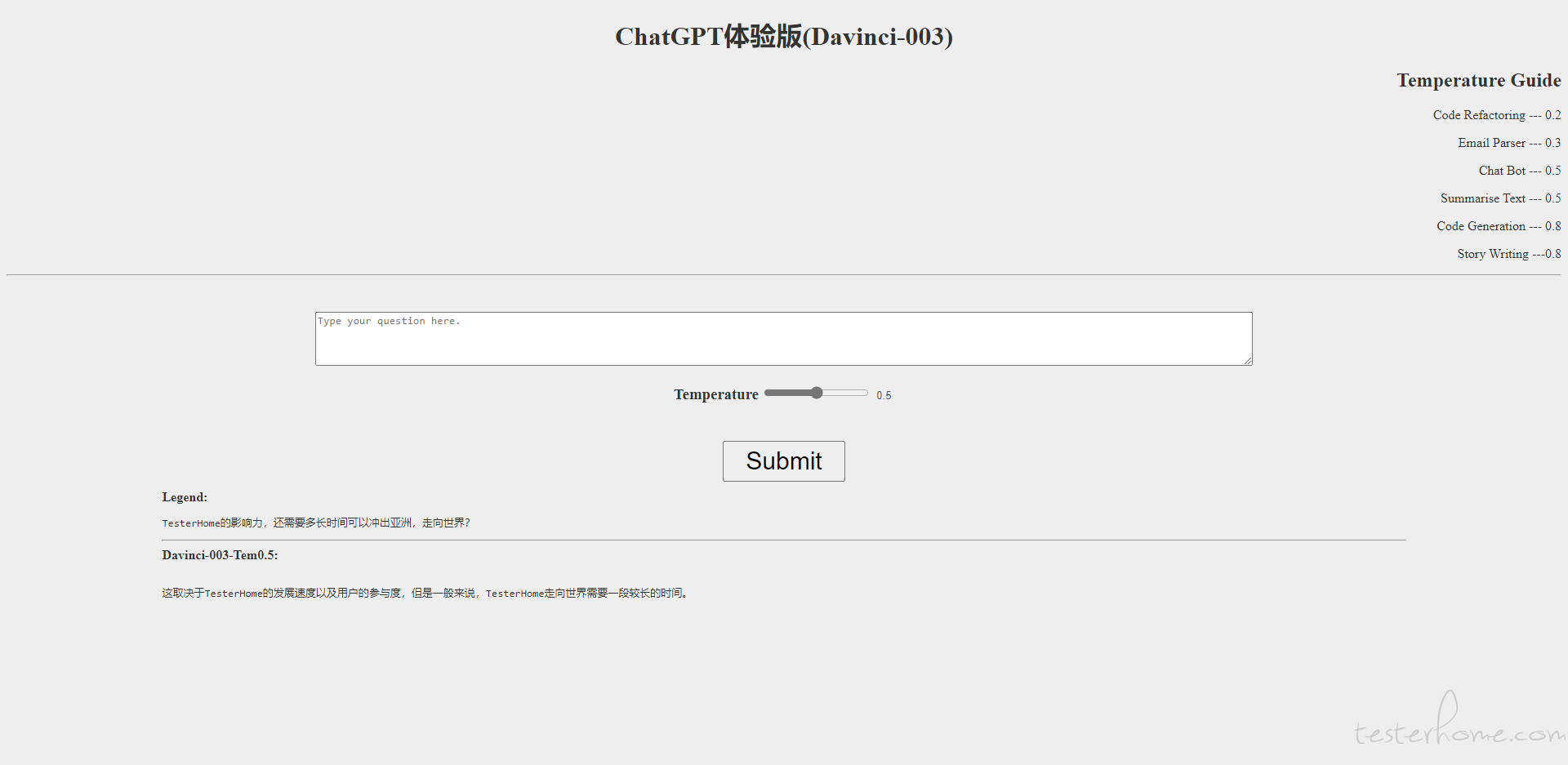
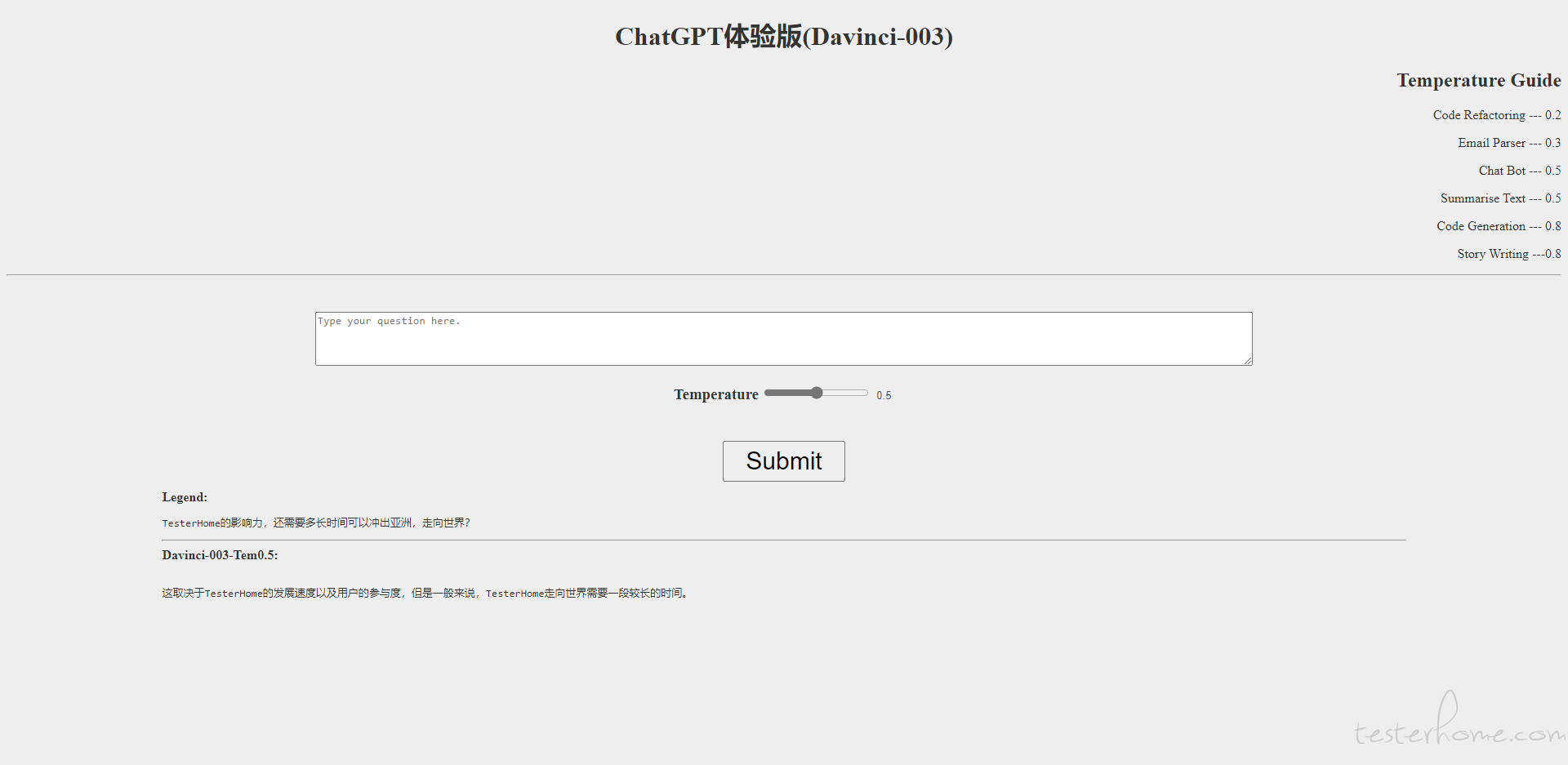
<h1>Davinci-003</h1>
<div align="right">
<h2>Temperature Guide</h2>
<p>Code Refactoring --- 0.2</p>
<p>Email Parser --- 0.3</p>
<p>Chat Bot --- 0.5</p>
<p>Summarise Text --- 0.5</p>
<p>Code Generation --- 0.8</p>
<p>Story Writing ---0.8</p>
</div>
<hr />
<br><br>
{% if message %} {{ message }} {% endif %}
<form method="post" onsubmit="submit.disabled=true">
<textarea style="width:60%; " name="question" placeholder="Type your question here." rows="4"></textarea>
<br>
<div align="center">
<h3>Temperature
<input type="range" name="temperature" id="tem" min=0 max=1 step=0.1 value=0.5 onchange="show()">
<input type="text" value=0.5 id="num" style="border: none;background: none; width: 20px;" disabled />
</h3>
</div>
<br>
<input type="submit" style="width:150px;height:50px;background-color:none;font-size:30px;margin-top:10px;" value="Submit" id="submit" />
</form>
<div id="loading" style="display:none; color:gray;"><b>Waiting for the response...</b></div>
{% if question %}
<div style="margin-top: 10px; margin-left: 10%; margin-right: 10%;">
<div style="text-align: left"><b>Legend:</b>
<pre id="question">{{ question }}</pre>
</div>
<hr />
<div style="text-align: left"><b>Davinci-003-Tem{{ temperature }}:</b>
<pre style="text-align:left; white-space: pre-wrap;" id="res">{{ res }}</pre>
</div>
</div>
{% endif %}
</div>
</body>
<script>
let loading = document.getElementById('loading');
let form = document.querySelector('form');
form.addEventListener('submit', () => {
loading.style.display = 'block';
});
</script>
</html>
# !/usr/bin/python
# -*- coding: utf-8 -*-
"""
@File : chat.py
@Create Time: 2023-02-15 9:25
@Description: 执行服务
"""
from flask import Flask, request, render_template, redirect
import openai
openai.api_key = 'openapi token'
server = Flask(__name__)
def send_gpt(prompt,tem):
try:
response = openai.Completion.create(
model='text-davinci-003',
prompt=prompt,
temperature=tem,
max_tokens=3500, #prompt and answer together have 4096 tokens
top_p=1.0,
frequency_penalty=0,
presence_penalty=0)
return response["choices"][0]["text"]
except:
mess = "Connection Error! Please try again."
return mess
@server.route('/', methods=['GET', 'POST'])
def get_request_json():
if request.method == 'POST':
if len(request.form['question']) < 1:
return render_template(
'chat.html', question="NULL", res="Question can't be empty!")
question = request.form['question']
temperature = float(request.form['temperature'])
print("======================================")
print("Receive the question:", question)
print("Receive the temperature:",temperature)
res = send_gpt(question,temperature)
print("Q:\n", question)
print("A:\n", res)
return render_template('chat.html', question=question, res=str(res), temperature=temperature)
return render_template('chat.html', question=0)
if __name__ == '__main__':
server.run(debug=True, host='127.0.0.1', port=5555)
