
总结一下 testNG 生成报告的三种方式,基本都是我直接转载的,没有补充就不说了,有补充的我会加以说明的(这里直说生成报告,不说怎么写测试用例的事儿)
第一种:生成原始报告http://www.cnblogs.com/TankXiao/p/3888070.html
这里的 xml 用最简单版本的即可,如下:
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd" >
<suite name="Suite1">
<test name="test12">
<classes>
<class name="TankLearn2.Learn.TestNGLearn1" />
</classes>
</test>
</suite>
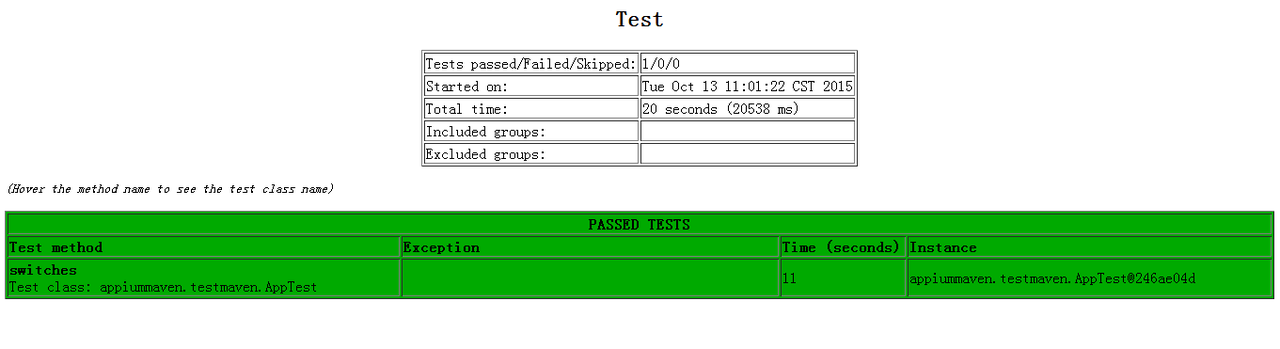
使用的时候只要修改对应的 class name 就可以了,参考链接中的文章完全可以出来结果,生成的报告是最原始的如下图:

第二种:使用 TestNG-xslt 美化测试报告 http://www.tuicool.com/articles/FJzYBr
这里的 xml 如下:
<?xml version="1.0" encoding="UTF-8"?>
<project name="testTng" basedir="." default="transform">
<property name="lib.dir" value="lib" />
<path id=".classpath">
<!-- adding the saxon jar to your classpath -->
<fileset dir="${lib.dir}" includes="*.jar" />
</path>
<target name="transform">
<xslt
in="E:\Users\Administrator\workspace\testNG_test\test-output\testng-results.xml"
style="E:\Users\Administrator\workspace\testNG_test\test-output\testng-results.xsl"
out="E:/Users/Administrator/workspace/testNG_test/test-output/index1.html">
<!-- you need to specify the directory here again -->
<param name="testNgXslt.outputDir"
expression="E:/Users/Administrator/workspace/testNG_test/test-output" />
<classpath refid=".classpath" />
</xslt>
</target>
</project>
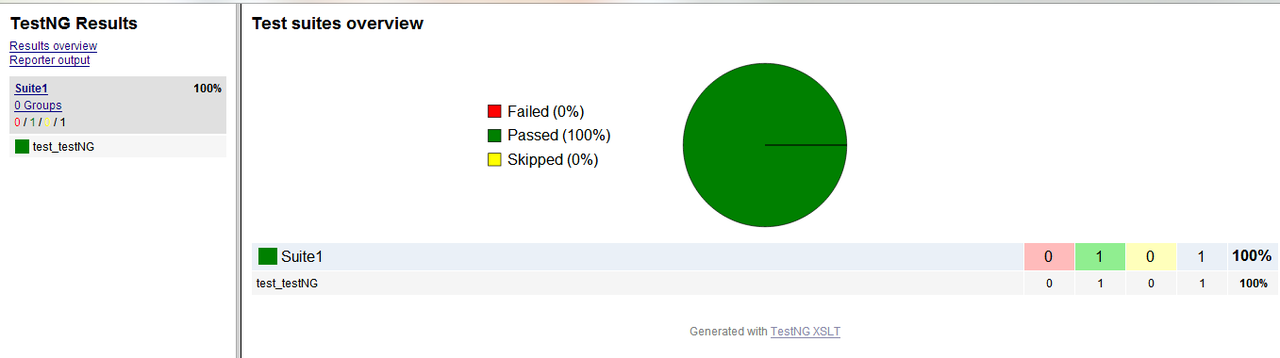
只要替换对应的路径就行。生成的报告就美观多了,如下图这样的:

第三种:reportNG 如何生成测试报告 https://testerhome.com/topics/2180
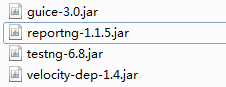
需要导入的 jar 包
这里使用的 xml 如下:
<?xml version="1.0" encoding="UTF-8"?>
<suite name="test" parallel="true">
<test name="test" preserver-order="true">
<classes>
<class name="testNG_test.test_testNG" />
</classes>
<listeners>
<listener class-name="org.uncommons.reportng.HTMLReporter" />
<listener class-name="org.uncommons.reportng.JUnitXMLReporter" />
</listeners>
</test> <!-- Test -->
</suite> <!-- Suite -->
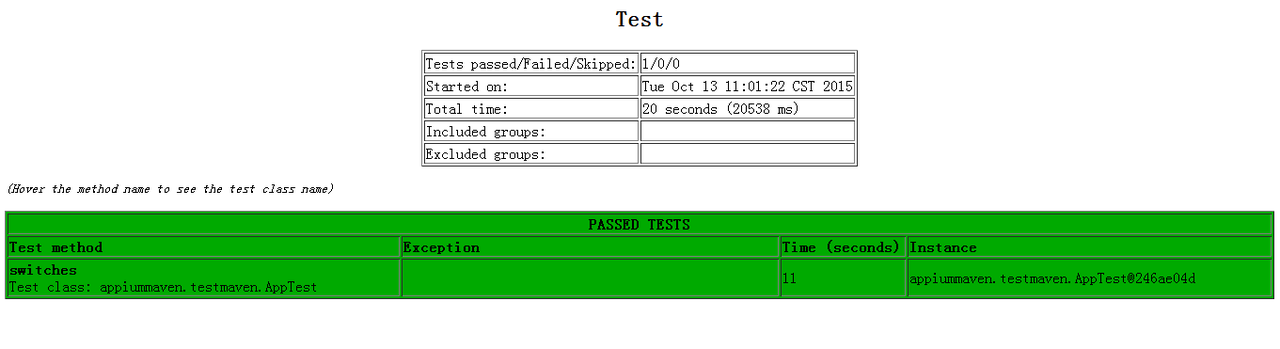
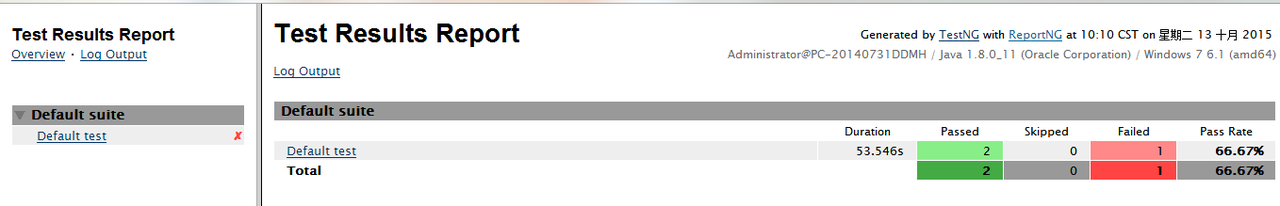
使用的时候只要修改对应的 class name 就行了 这样执行生成的报告是如下图这样的:

appium 测试的时候可以用 testNG 框架,然后直接右键 testng.xml 就可以生成美观的测试报告的,参考这个链接https://testerhome.com/topics/1639里面可以并行执行测试用例。
现在我用的都是第三种方法,简单美观!
最后感谢 testerhome 这个平台,里面能学到很多东西,也能让我把学到的东西进行总结记录,希望我的总结能对大家有所帮助
