Selenium 急,我们的系统的日期控件,在做 webUI 自动化时,输入日期,但是日期弹框一直显示,遮挡其他元素,导致其他元素无法定位
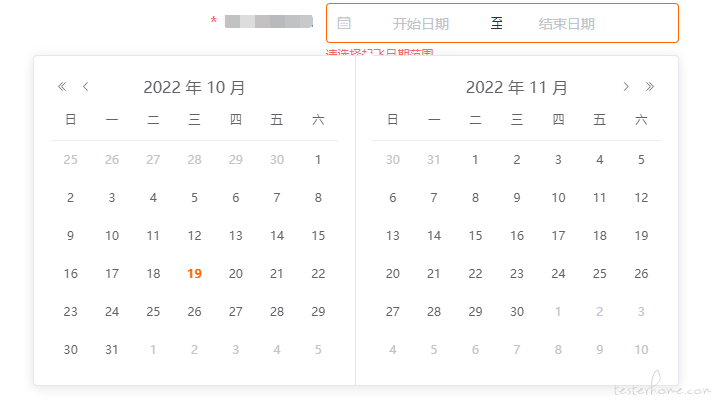
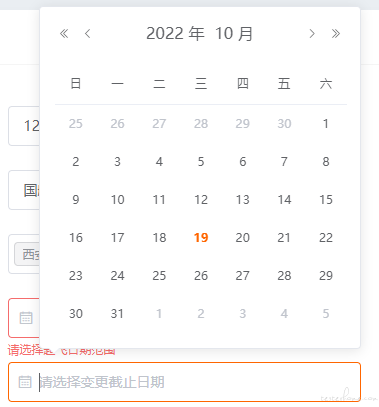
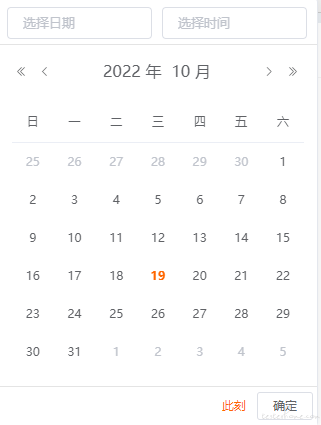
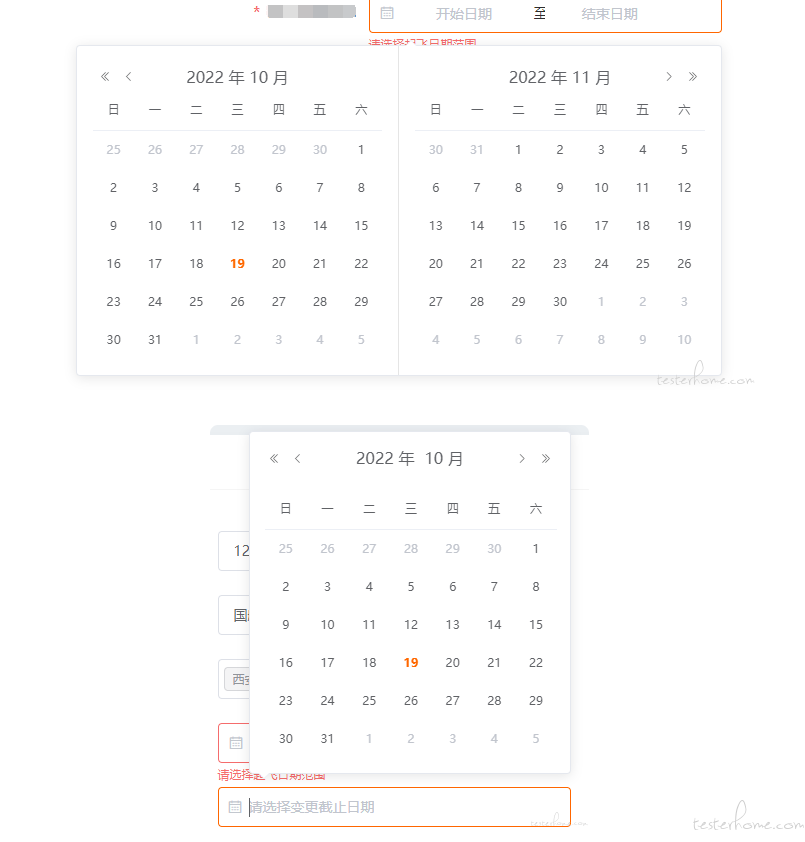
我们的系统,大致有一下三种日期控件



特别是前两种,我试的用输入的方式,输入日期,但会存在一个问题,就是在执行脚本的时候,
日期弹框不会关闭,而且会遮挡下面的其他输入框,导致元素被遮挡,无法进行操作
如果不是点击触发赋值可以直接输入的话,可以用 JS 直接设置 value
没点确定?
要么直接 js 传过去不点控件
是上面两种不好处理,第三种倒简单了,定位输入框,输入,点击确定就可以搞定

就这两种控件,输入日期,执行脚本的时候,没法让日期弹框隐藏,遮挡了其他元素的定位
我刚想了一种办法,就是输入日期后,移动鼠标到输入框外面,然后点击,就可以隐藏日期弹框
这是封装的移动鼠标的方法
def move_by_offset(self,x,y):
self.action.move_by_offset(x,y).perform()
用例里面使用了这个移动鼠标的方法
self.move_by_offset(100,0)
但是现在的问题是,我怎么在移动鼠标后的位置进行点击
刚试了在封装移动鼠标的方法后面直接加 click 不行
def move_by_offset(self,x,y):
self.action.move_by_offset(x,y).click.perform()
那点击页面其他位置会关闭弹框吗?如果会的话,之前的步骤的不变,新增一个点击页面空白位置的步骤就好了
前两个没有确定按钮?那应该是选完日期触发隐藏,后面一个控件点确定按钮,日期选择的话就点击、输入、js 操作值这几种方式,多试试呗。
js 操作还没试过,输入,我用的就是输入,输入后,日期弹框无法隐藏,主要是这个问题,至于点击,我觉得不太合适,因为日期,万一我以后要选其他日期怎么办?
我开始就是想的这个办法,但是空白页面,怎么点击啊,又没可点击的控件
我刚试了点页面上其他可点击的控件,日期弹框还是不隐藏
能否做下光标监控或者光标输入状态关闭,脱离选择框后关闭控件展示
def keyboard(self,loc):
self.locator(loc).send_keys(Keys.ENTER)
self.keyboard(self.end_date)
为啥敲击回车的操作不起作用
JS 直接设置 value, 不会触发弹框
element = driver.find_element(*locator)
driver.execute_script('arguments[0].value="{}"'.format(value), element)
这种是使用某类前端框架的表单和字段组件,校验可能不使用原生的 value,而是组件本身存储机制。
所以除了改 input 的 value,可能还要改对应框架存储的值
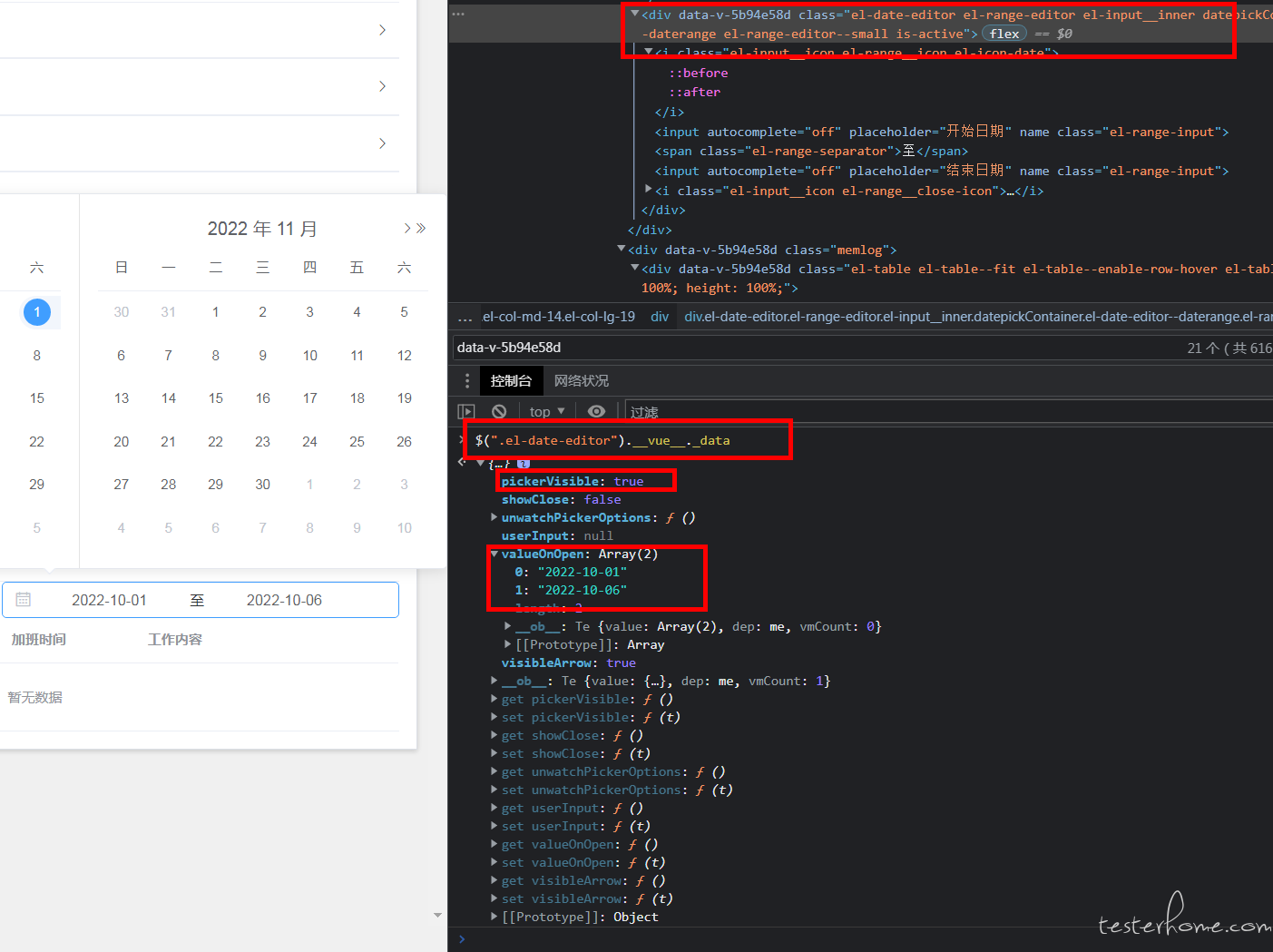
比如这种 vue-element 的框架,日期组件的值和是否显示在这个组件字段的vue._data 中。

比如关闭日期选择器:
$(".el-date-editor").__vue__._data.pickerVisible=false
我遇到日期选择都是定位到就直接传值了啊,也不用点击 click 啥的,就成功了,你这种还没遇到过
这个应该就是点击触发赋值的情况了,校验不是使用设置的 value,是点击触发存储的变量
这种控件在前端设置 value 都是没用的, 解决办法参考 17 楼, 另外也可以找研发看能不能给一个可以直接赋值的 JS 调用方法
