


😁 pity 项目,快点我( 说明: 本项目一部分代码借鉴pity项目,当然 README 介绍文档也是😅希望无敌哥看到之后不会打我向 pity 项目 Respect😉)
这是一个内部落地大半年的数据工厂,作为子公司测试团队落地的第一个测试平台,且内部反馈较好~具备完整开发手册虽然手册讲得不是很好,但是我觉得可以从中学到测试平台的思路
废话少讲,快 D 过黎体验吧!靓仔靓女们~
为什么会有数据工厂的概念?这里引用柴佬的话语
为什么会有数据工厂的概念?大家可以类比一下数据仓库,本身不做产出,只做收集,你可以认为接口测试平台里面的场景链路就是数据工厂里面的一个卡片事务,但这是职责方向不同,数据工厂面向的是数据产出,只需要单个或者少量入参就封装好了大量的写事务,接口平台你需要手动录入,串联上下文 context,或者流量录制,总之你要自己去编写链路,数据工厂本身是一个调用方(理解什么是工厂),本质上它是做一个调度,管理,执行的地方。好比如果你要赋能其他业务线或者开发线,你去要开发新增一个优惠券去自测一下,开发说太麻烦了,链路很长,你这个时候封装一个事务卡片在工厂里,给开发自己去点击这个卡片,他肯定也会乐意,如果是接口自动化平台,难不成你丢给他这么大个平台,说你去找一下我这个场景链路(他压根不想看),所以,工厂的后续优化方向,肯定是怎么更好的去让其他业务线使用,不要看到底层链路细节,只管造数用来测试即可
| 功能点 | 状态 |
|---|---|
| 脚本项目与平台服务解耦 🔥 | ✅ |
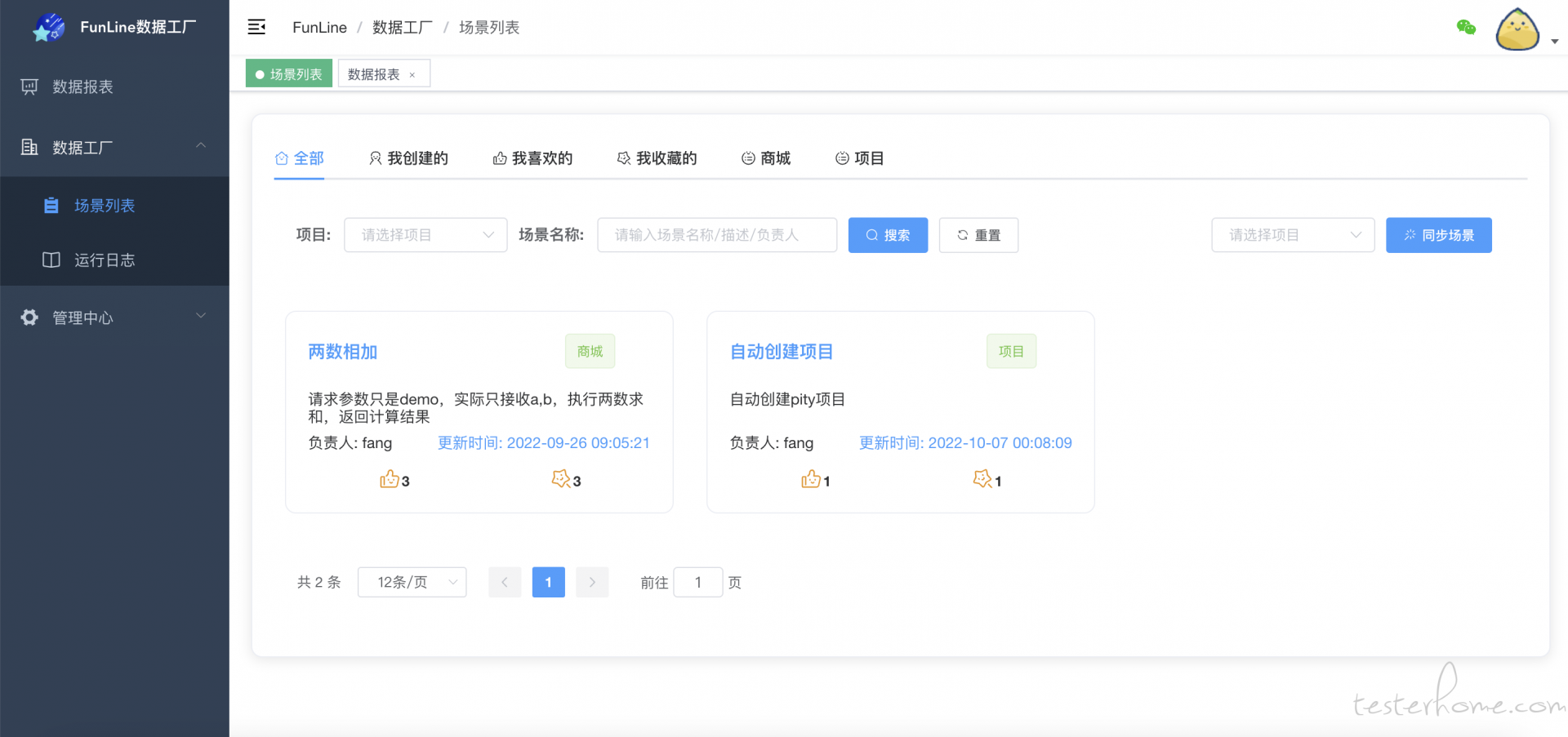
| 在线展示测试脚本 🔥 | ✅ |
| 美观的数据报表 🔥 | ✅ |
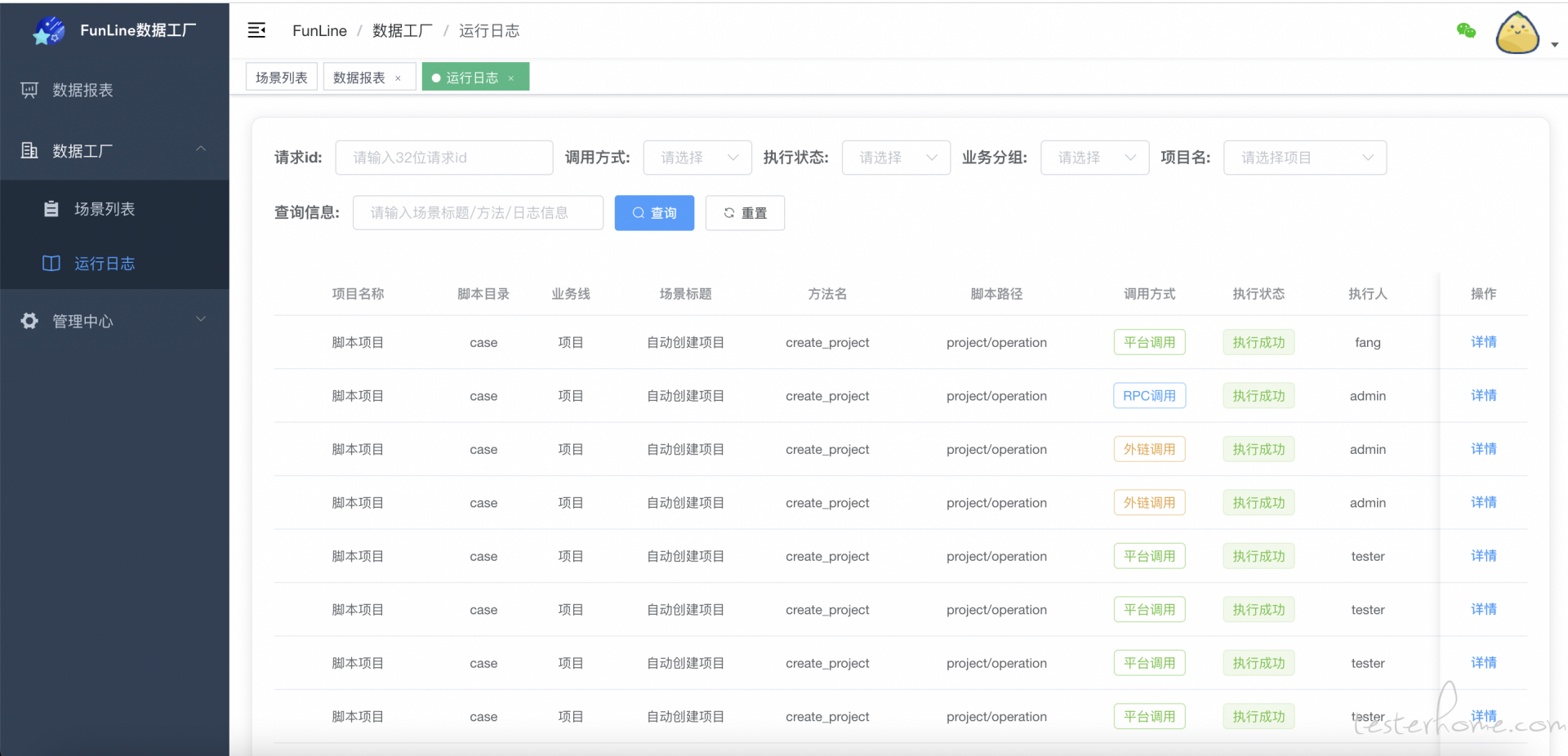
| http、rpc、get 调用 🔥 | ✅ |
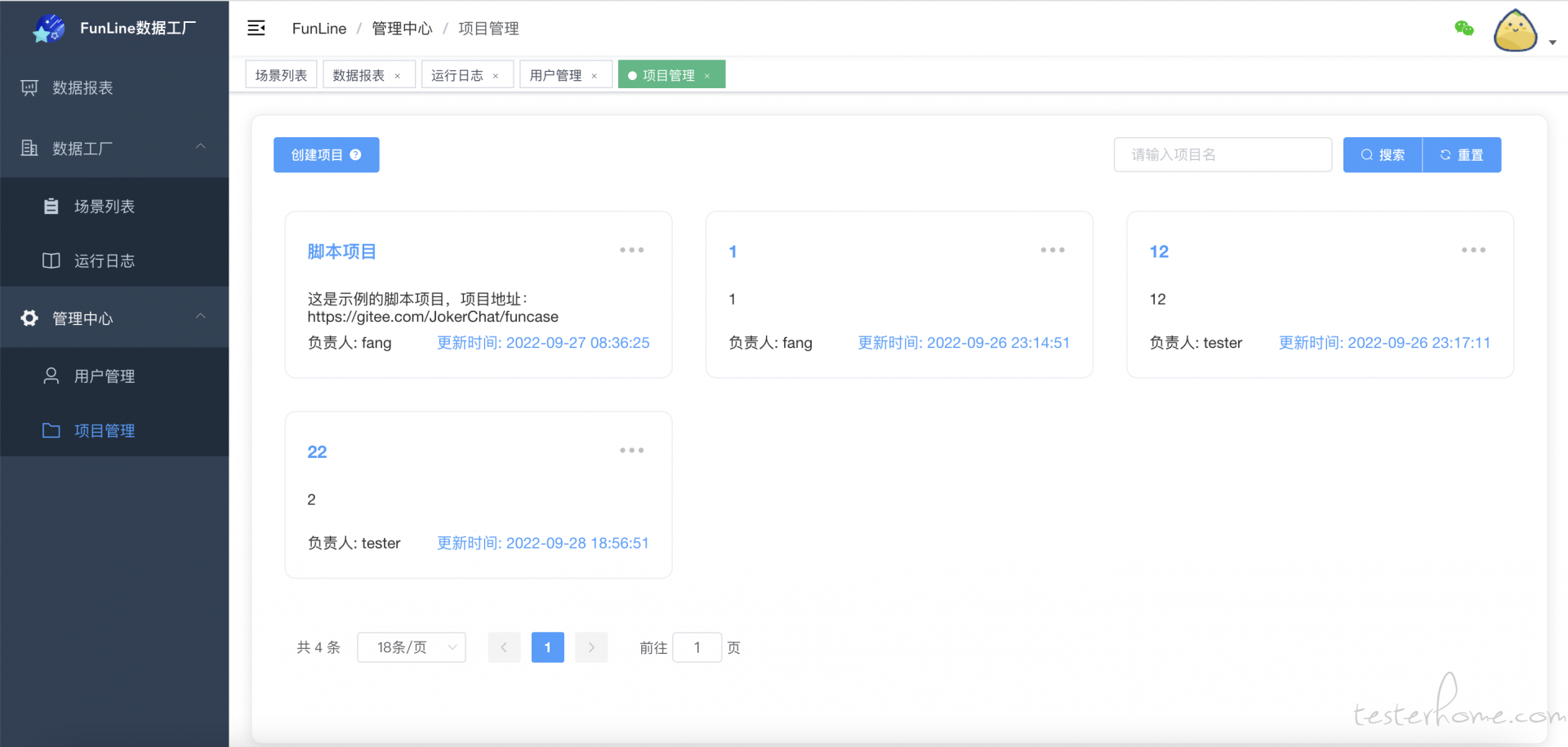
| git webhooks 同步项目🤤 | ✅ |





FunLine 前身:公司以前的内部造数平台(fastapi)将造数脚本进行 api 化,然后用 fastapi 自带的 swagger 文档进行请求,没有 web 页面,不太方便,加上写造数脚本相当于写成了一个接口,对于不太熟悉 fastapi 的同学 debug 起来及其困难···
使用Python+FastApi+Vue开发,将平台与造数脚本进行解耦,采用 apidoc 生成脚本入参出参数据,生成 web 界面,动态导包作为核心执行方法~
FunLine 的宗旨:专注于测试脚本的测试工具,用于业务测试提效···
FunLine 命名缘由:fun 有趣的意思,line 流水线般造数据,结合起来就如某土康的流水线一样,想造什么就造什么 FunLine~
我们只需要在服务器上git clone,下载项目并以项目中的 dockerfile 文件构建镜像
新建 server 目录
mkdir /server
cd /server
# 用来目录挂载
mkdir logs
# 用来目录挂载
mkdir keys
备注: keys 目录上传刚才本地创建的公钥和私钥,这里我用的是FinalShell软件进行上传,如果不需要 ssh 拉取 git 项目,可以忽略创建 keys 目录
在 server 目录 git clone 项目
cd /server
git clone https://github.com/JokerChat/FunDataFactory.git
git clone git clone https://github.com/JokerChat/FunDataFactory.git
分别执行构建镜像
cd /server/FunDataFactory
docker build -t fun:v1 .
cd /server/FunDataFactoryWeb
docker build -t fun_web:v1 .
创建并启动容器
# 后端服务启动
# 如果不需要ssh拉取git项目,可以忽略挂载keys目录
docker run -itd -p 8080:8080 -v /server/logs:/fun/logs -v /server/keys:/fun/app/commons/settings/keys fun:v1
#前端服务启动
docker run -itd -p 80:80 fun_web:v1
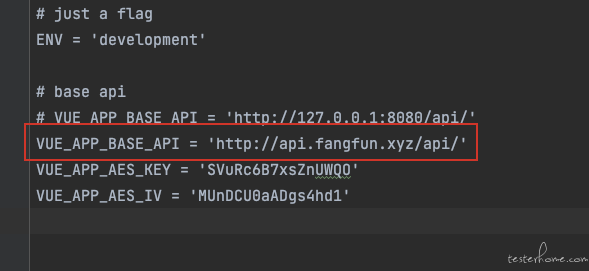
备注: 记得开放相关的端口,前端的.env.production目录记得更换对应的后端 api 端口

启动成功后,浏览器访问http://119.91.144.214,119.91.144.214为服务器的 ip 地址
如果已经申请了域名,可以给机器配上个域名,这样子就不用每次直接ip+端口访问,方便很多,如果没有申请域名,可忽略第 5 步···
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name fangfun.xyz;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://0.0.0.0:81;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 80;
server_name api.fangfun.xyz;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://0.0.0.0:8080;
}
}
}
这里的fangfun.xyz直接映射到了本地的81端口即为前端服务,
api.fangfun.xyz为二级域名,直接映射到了本地的8080端口即为后端服务
备注:前端镜像启动时,映射宿主机的端口为81
# 前端服务启动
docker run -itd -p 81:80 fun_web:v1
可自己搭建个 rancher 玩玩,配合 rancher 流水线进行自动化部署项目···有兴趣的小伙伴可找我交流交流,互相学习一波

大家好,我是笋货,一个乐于分享、热爱生活,喜欢捣鼓各类测试工具的点点点工程师,目前就职于广州某传统行业公司。
一个爱玩、爱学习、各类运动样样都 ‘精通’ 的韭 5 后。
个人技术公众号: 笋货测试笔记,欢迎大家关注我,掌握最新测试知识。

因为自己本身就是一名业务测试,深感业务测试的痛点···一直思考🤔如何进行测试提效?接口自动化?接口测试平台?jmeter 脚本?数据工厂?我选择了后者,后来公司内部也落地了,证明当初的想法是对的···为什么要开源呢?因为自己乐于分享,乐于交流,乐于学习,在开源的同时,相当于把之前的东西重新写了一遍,温故而知新!!!首先,在这里最感谢的一个人就是无敌哥!!!数据工厂的一些思路都是他给我指路,亿分感谢!另一个人当然就是溜达哥啦,fastapi 有什么不懂的,我都请教他,每次溜达哥都能提供出解决思路,万分感谢!最后要感谢的是 leader-小凤姐,提供舞台让我show time感谢一路陪我走过来的各位,衷心感谢!!!
人啊,总得不断学习,不断进步,路漫漫其修远兮···
我相信 FunLine 可以给你们带来测试效率上的提升!!!项目里面的代码虽谈不上优雅,但可以给你学习fastapi带来一定的借鉴作用。
数据工厂在公司内部已经落地了大半年,稳定运行,平台上的测试脚本提供于开发、产品、测试使用,大大提高测试效率···
[ ] 🤡 在线包管理
[ ] 🐭 结合接口自动化执行脚本
[ ] 🌽 等等等等

如果您觉得这个项目对你有所帮助,可以请我吃包魔法士哦~或者帮忙点个 star,让我创作更有动力!!!谢谢大家啦!
这里我建了一个微信交流群,有兴趣的小伙伴们可以加我个人微信: JIE664616581,我拉你到群聊或者扫码进群学习交流~

