
在做小程序 UI 自动化时,大家遇到最多的,也是最基础的问题是,如何识别或定位需要操作的元素。
Minium 关于元素操作的文档可以参考 元素定位。这里我们再详细简介下元素定位的几种方法。
由于小程序是类 Web 的方式,大家做元素选择是,可以先了解下 CSS 选择器的一些基础知识 ,可参考
minium 可以通过 WXSS 选择器定位元素,一般有以下几种类型:
<view class="child">test</view>
<view class="child">test</view>
<view>test2</view>
Copy,点击 Copy Xpath 或 Copy full Xpath
<test22>
<view>xxx</view>
</test22>
各种定位方式推荐用法
full Xpath) 路径,不带 "//" 这一类的写法, 有助于提高搜索速度id/class/标签+属性。inner_text/text_contains/value为增强用法,实现本质还是通过 selector 获取到元素后再通过 inner_text/text_contains/value 筛选元素例如小程序页面 wxml

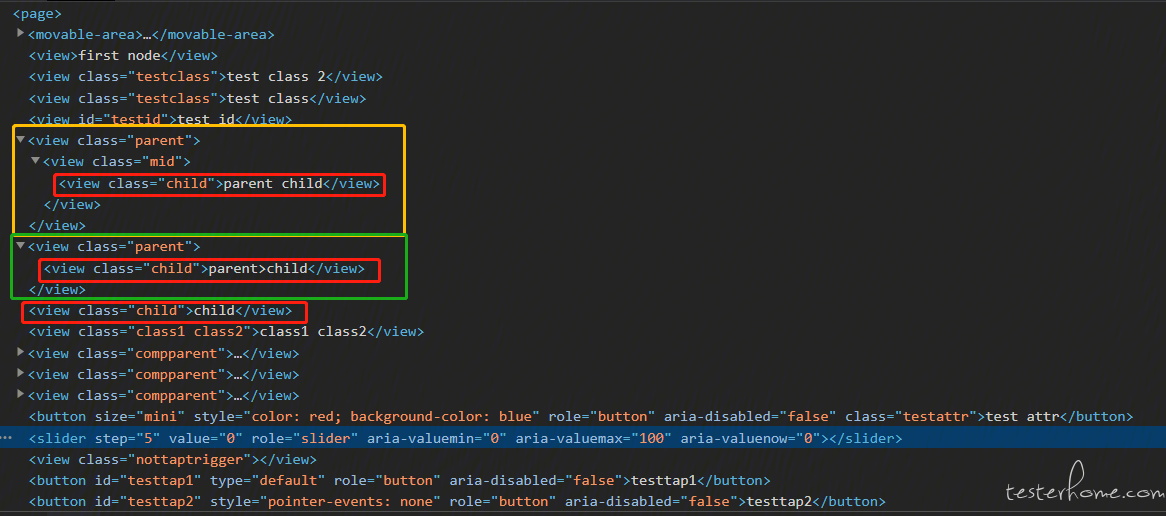
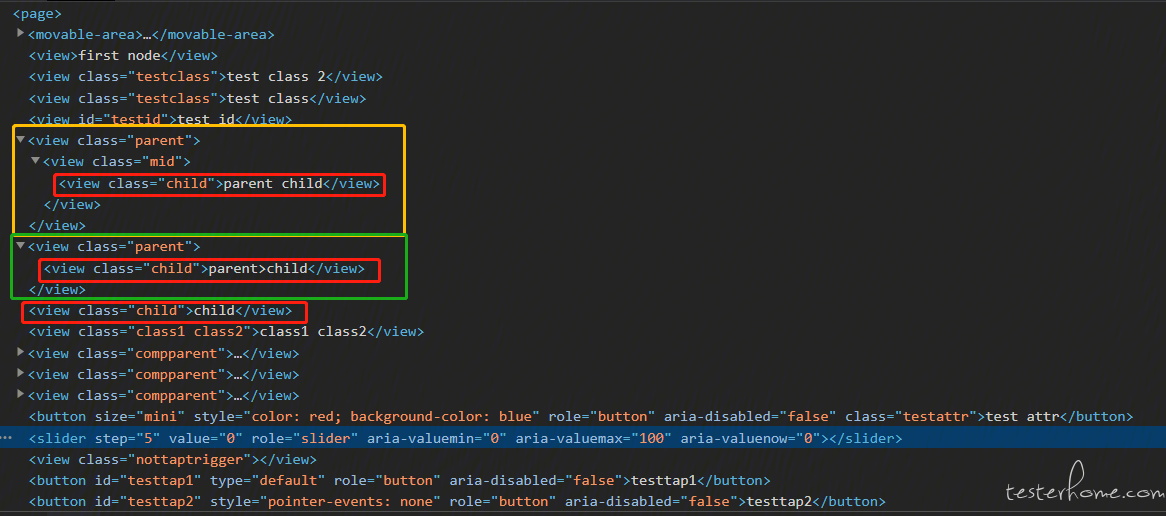
class="child" 的第 2 个元素minium 脚本几种写法
# 1. 耗时较短
get_element("/page/view[6]/view") # xpath
# 2.耗时较长
ele = get_elements("view[class='child']")[1] # 返回第2个class=child的元素
# 3.耗时最长
get_element(".child",inner_text="parent>child") # class=child,控件内文本为parent>child
class="testclass"的第 1 个元素minium 脚本写法
# 1.耗时较短
get_element("/page/view[2]") # xpath
# 2.耗时较长
get_element("view[class='testclass']") # 返回第一个class=testclass的元素
# 3.耗时最长
get_element(".testclass",inner_text="test class 2") # class=testclass,控件内文本为test class 2

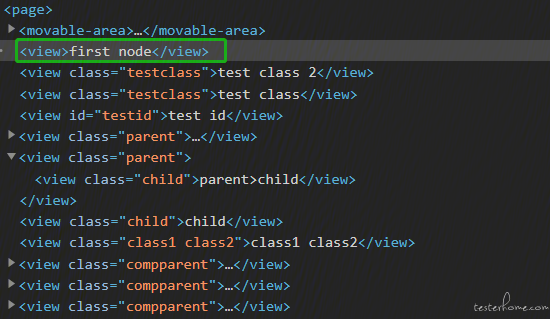
minium 脚本写法
# 1.耗时较短
get_element("/page/view[1]") # xpath
# 2.耗时较长
get_element("view",inner_text="first node") # view标签,控件内文本为first node
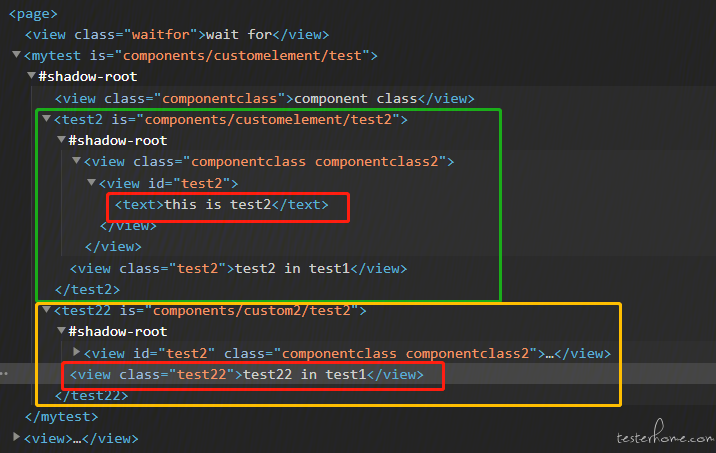
#shadow-root 的, 则为 自定义组件。 例如小程序页面 wxml 中 mytest 、test2、 test22

test2 标签下的 text 的元素minium 脚本写法
# 1.耗时较短
get_element("/page/mytest//test2//view/view/text") # xpath
# 2.耗时较长
get_element("mytest>>>test2>>>text") # 自定义组件 mytest组件节点下的test2组件节点下text标签
# 3.耗时最长
# 逐个获取自定义组件及自定义组件下的标签
get_element("mytest").get_element("test2").get_element("#test2").get_element("text")
test22标签下的第 1 个view的元素minium 脚本写法
# 1.耗时较短
get_element("/page/mytest//test22/view") # xpath
# 2.耗时较长
get_element("mytest>>>test22>>>view") # 自定义组件 mytest组件节点下的test2组件节点下text标签
# 3.耗时最长
# 逐个获取自定义组件及自定义组件下的标签
get_element("mytest").get_element("test22").get_element(".test22")
例如该用例中获取元素方式,查找慢,会导致用例执行时长较长
get_element("view", inner_text="xxx", max_timeout=5)
元素定位用基础标签 view、text 方式,时间相对会长,建议用特别的 class 等 css 选择器定位,或者尝试用xpath(//view)
如果在微信小程序自动化测试过程中遇到任何问题,欢迎在 微信小程序云测服务 专区发帖反馈
也可以微信扫描二维码加入云测官方企业微信群,联系 MiniTest 小助手反馈

