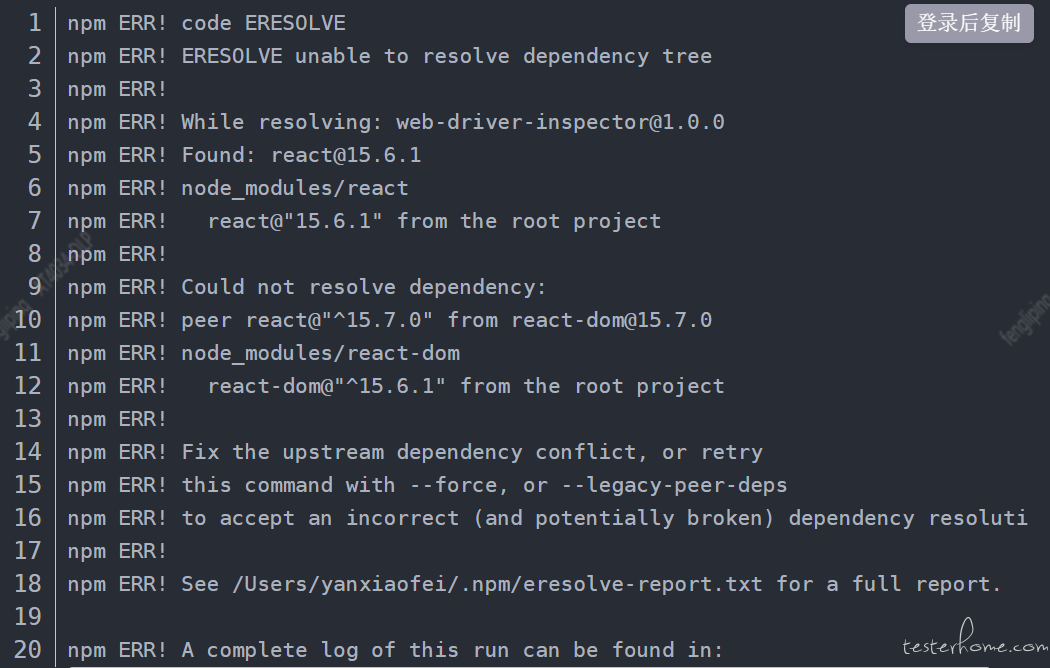
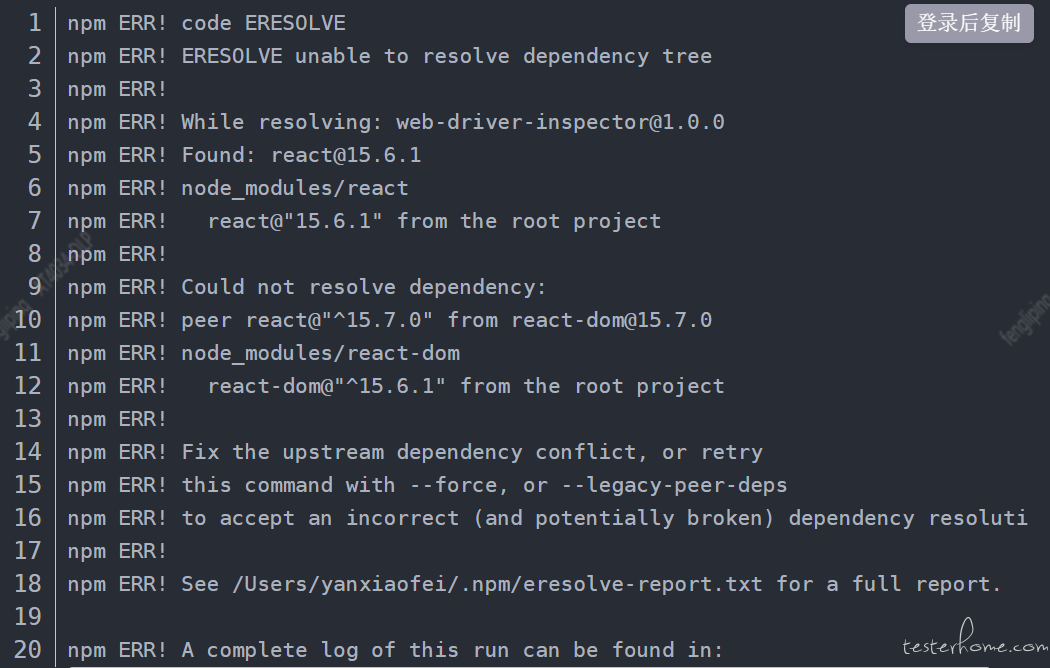
具体报错信息如下:

原因:node 和 npm 版本不兼容(先卸载 node,再安装 node12,降级 npm 为 6.14.10)
解决方法:
1、WDA 介绍
WebDriverAgent 在 iOS 端实现了一个 WebDriver server ,借助这个 server 我们可以远程控制 iOS 设备。你可以启动、杀死应用,点击、滚动视图,或者确定页面展示是否正确。
facebook 的 WDA 在 iOS 10 时代苹果已经废弃了,目前依然在更新的是 Appium 官方的 WDA,官方链接如下:https://github.com/appium/WebDriverAgent,facebook 类似,配置好签名证书即可,不需要修改代码,也不需要修改 Bundle安装配置和 ID.如果想查看 iOS 的应用界面,安装使用 Appium 的 Inspector 即可
2、部署环境
OS: 11.6
Xcode:13(需要系统更新最新才能在 appstore 下载 xcode)
brew install git
brew install carthage
安装carthage时的问题汇总:
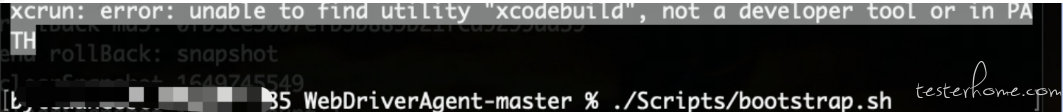
A. 安装Carthage 提示 xcrun: error: unable to find utility “xcodebuild“, not a developer tool or in PATH

解决方法如下:
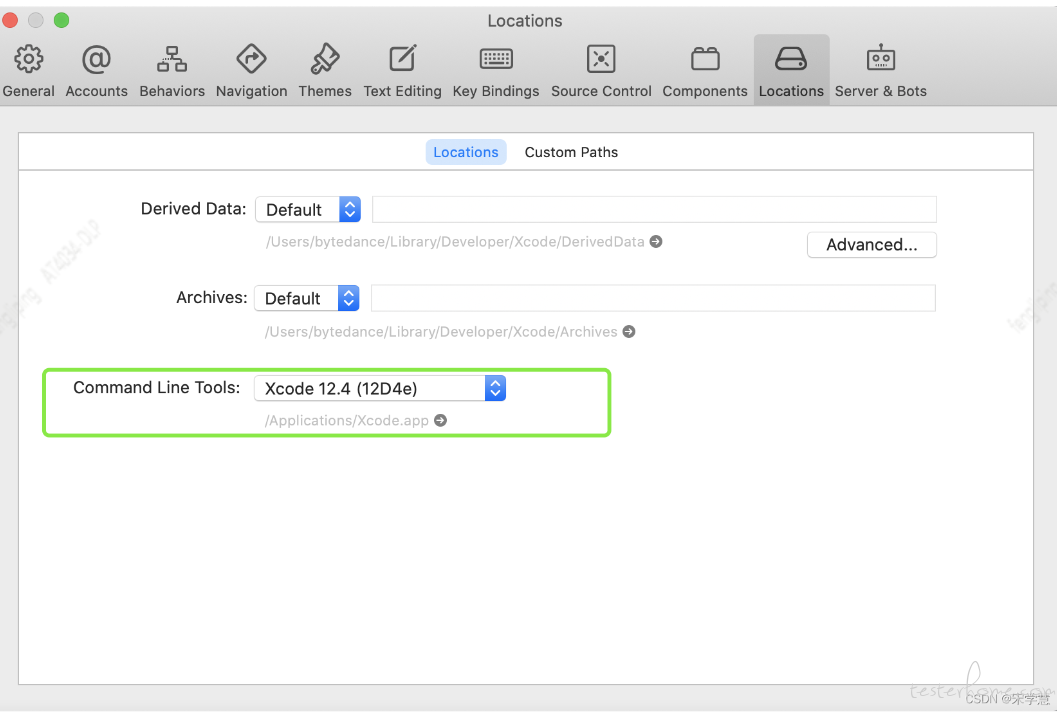
我们可以通过设置Xcode中Command Line Tools来解决这个问题。
Xcode -> Preferences -> Locations
从下拉菜单中选择命令行工具。如果只有一个版本的Xcode安装,应该只有一个选项。如果有多个Xcode版本,则必须选择所需的版本

2、下载 WDA
安装 Facebook 的 WebDriverAgent
3、执行 bootstrap.sh
在终端执行:./Scripts/bootstrap.sh
执行这个命令是报错 npm ERR! code ERESOLVE
具体报错信息如下:

原因:node 和 npm 版本不兼容(先卸载 node,再安装 node12,降级 npm 为 6.14.10)
解决方法:
A. 卸载 node
sudo rm -rf /usr/local/{bin/{node,npm},lib/node_modules/npm,lib/node,share/man//node.}
此处踩坑,按照如上进行卸载,在终端执行之后,执行 node --version 会提示 command not found,实际上 brew 安装的 node,卸载用 brew uninstall node
卸载即可,不用上述卸载 node 的方式
但若不小心执行了上述的命令之后,解决方式如下:
使用 brew 安装 node 成功后 node -v 时 not found
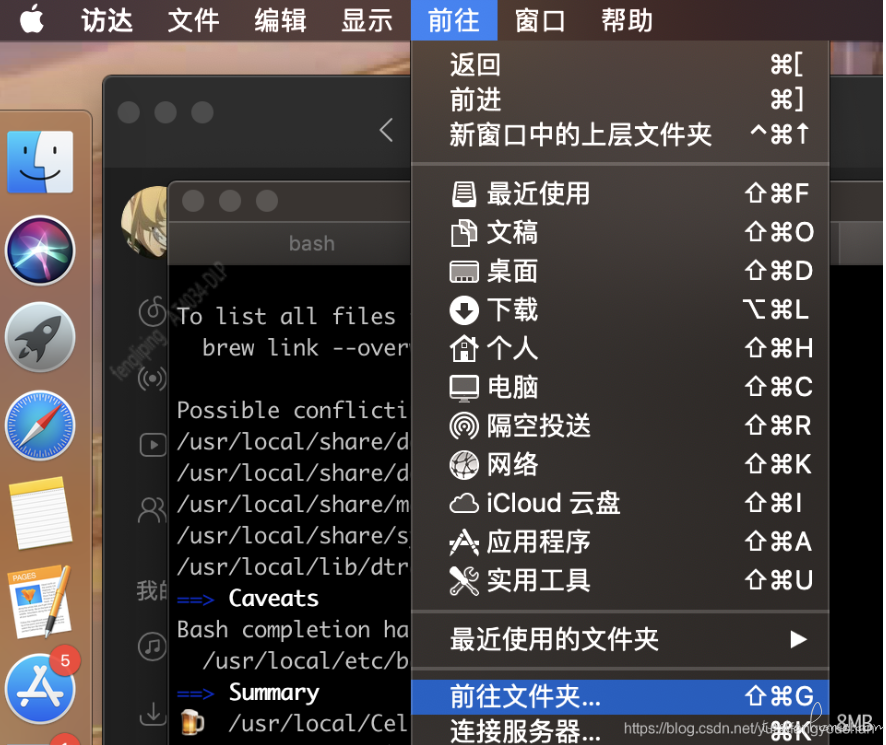
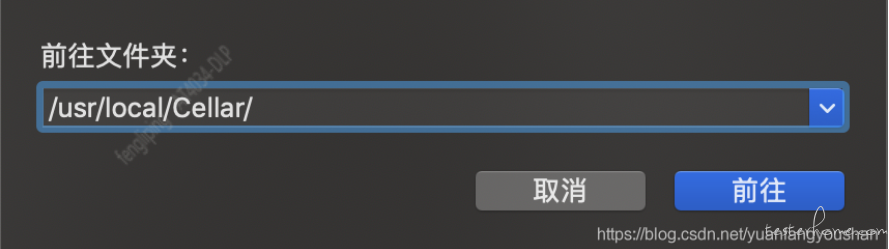
1.首先进行一个检查,看/usr/local/Cellar/node/里是否有 node


如果文件夹中含有 node 说明安装成功了
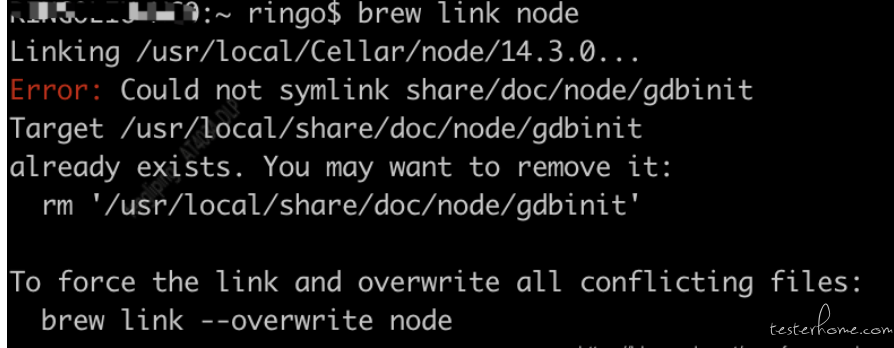
 3.此时执行 brew link node,如果顺利的话,查看 node -v 应该已经有版本号了,如果这一步报错,执行下一步
3.此时执行 brew link node,如果顺利的话,查看 node -v 应该已经有版本号了,如果这一步报错,执行下一步
 4.brew doctor 检查,如果此时提示让你 link 你的 node 就进行下面一步
4.brew doctor 检查,如果此时提示让你 link 你的 node 就进行下面一步
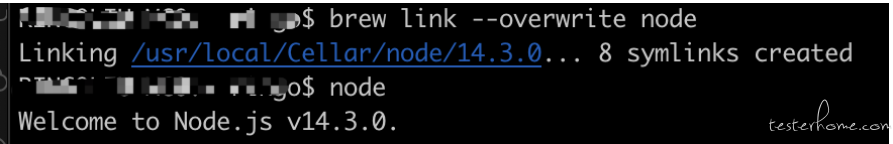
 5.brew link --overwrite node
5.brew link --overwrite node
 成功啦!!!
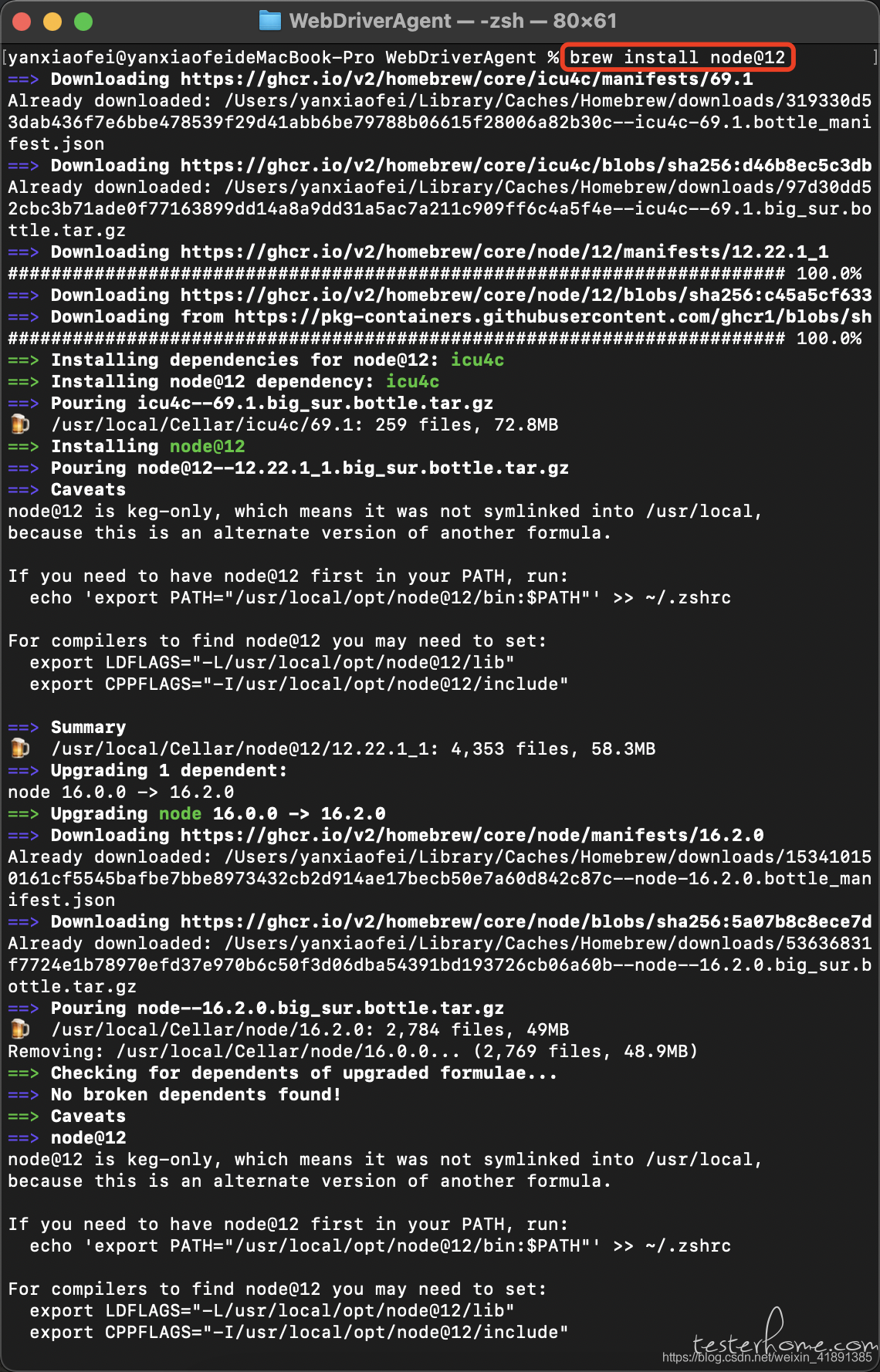
成功啦!!!B. 安装 node12

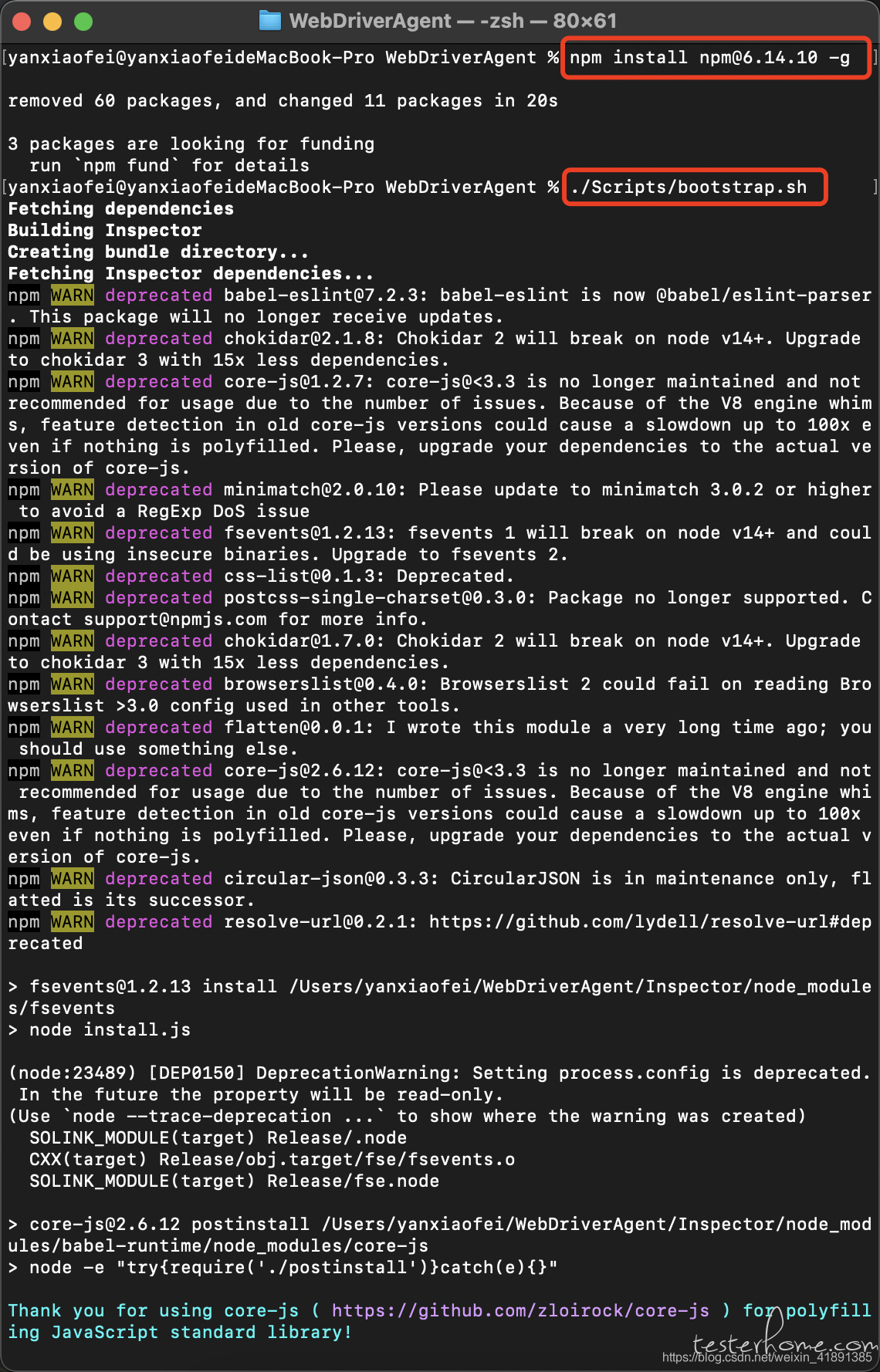
C. 降级 npm 为 6.14.10 再执行脚本就可以了

等上述错误修正之后,再次执行
./Scripts/bootstrap.sh
第二种方式:直接下载https://github.com/appium/WebDriverAgent 这个工程,并且用 brew 安装 appium,执行 brew install appium
4、打开 WebDriverAgent 工程配置
1、ios 自动化所需的 WebDriverAgent 需要签名产生,找开发要 p12 证书和描述文件.mobileprovision
1、点击 p12 输入密码之后,要先选中登陆,导入 p12 文件即可
2、双击.mobileprovision 描述文件,会自动安装到 xcode 中
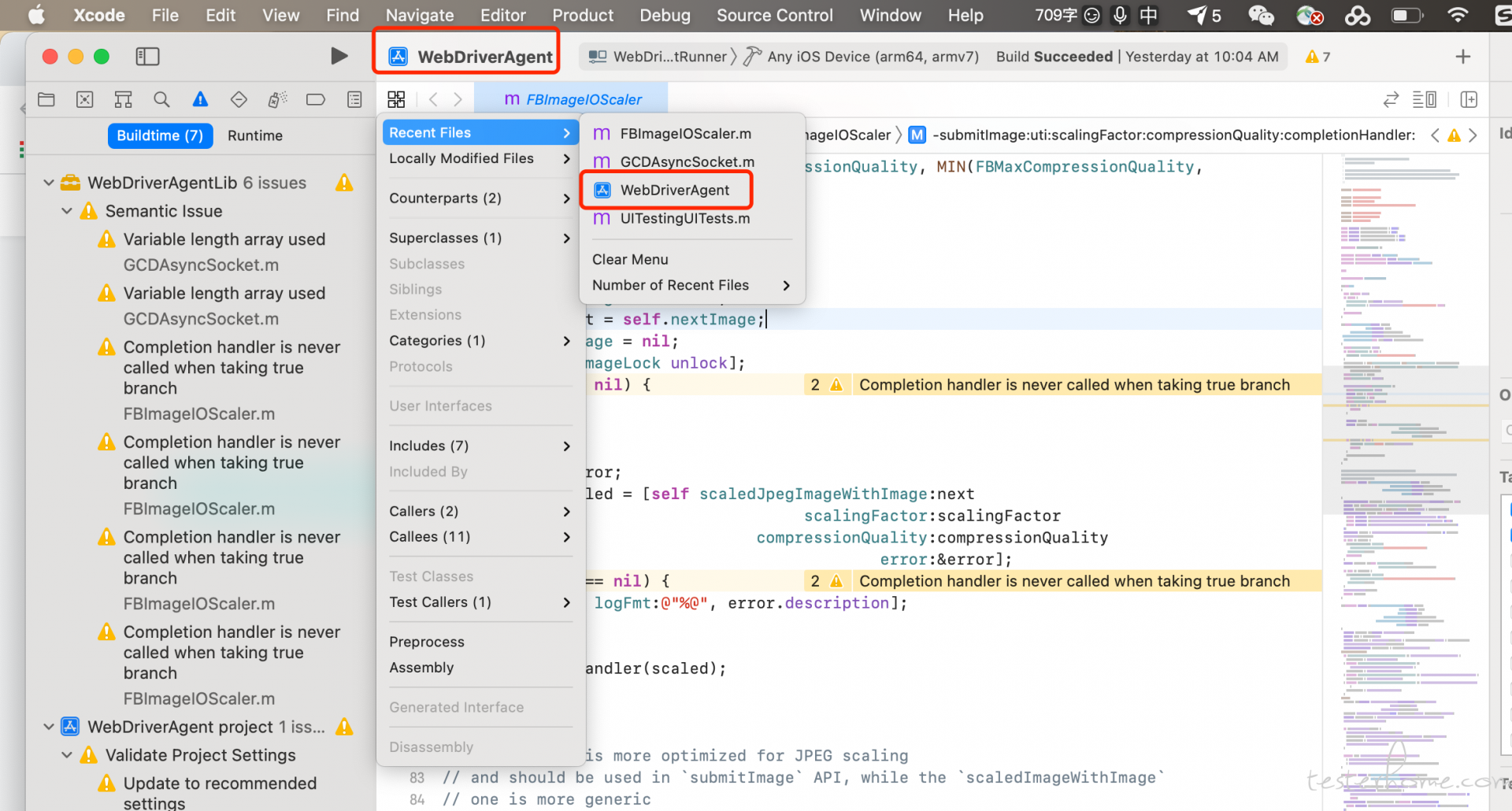
2、选择 WebDriverAgent 进入

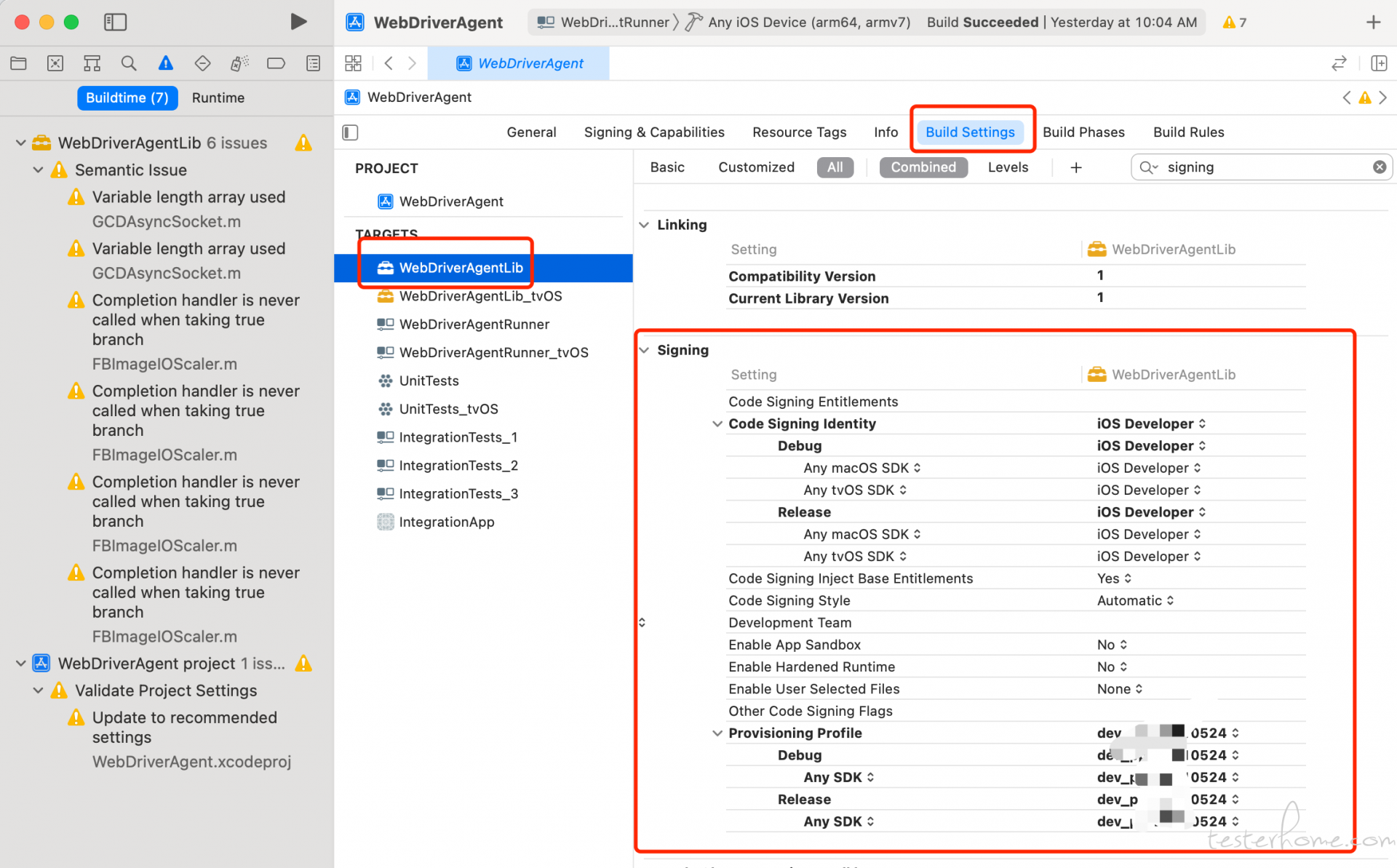
3、除了 tv_os 的 target 都进行重签配置,如下图所示修改配置
WebDriverAgentLib 如下图:

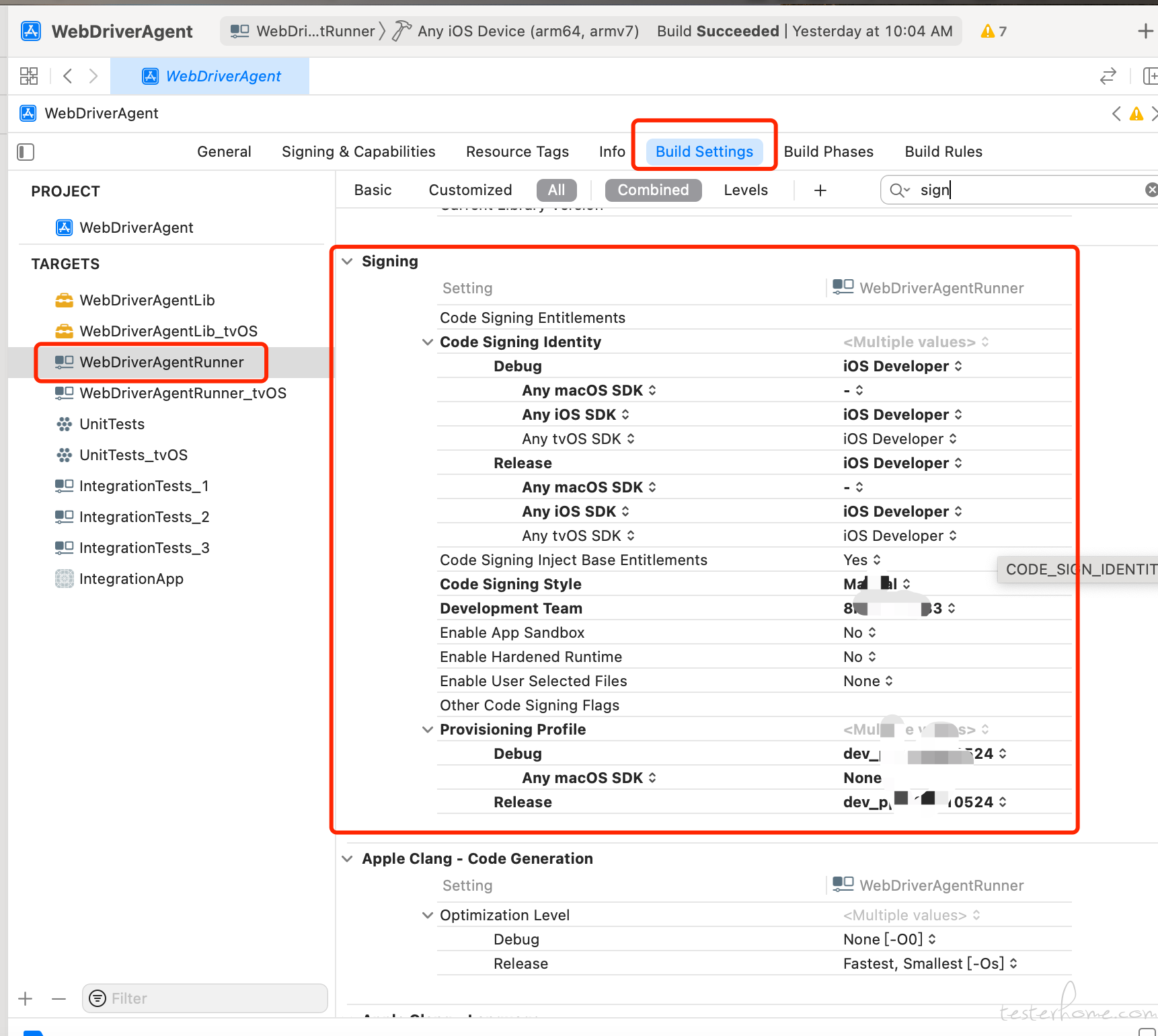
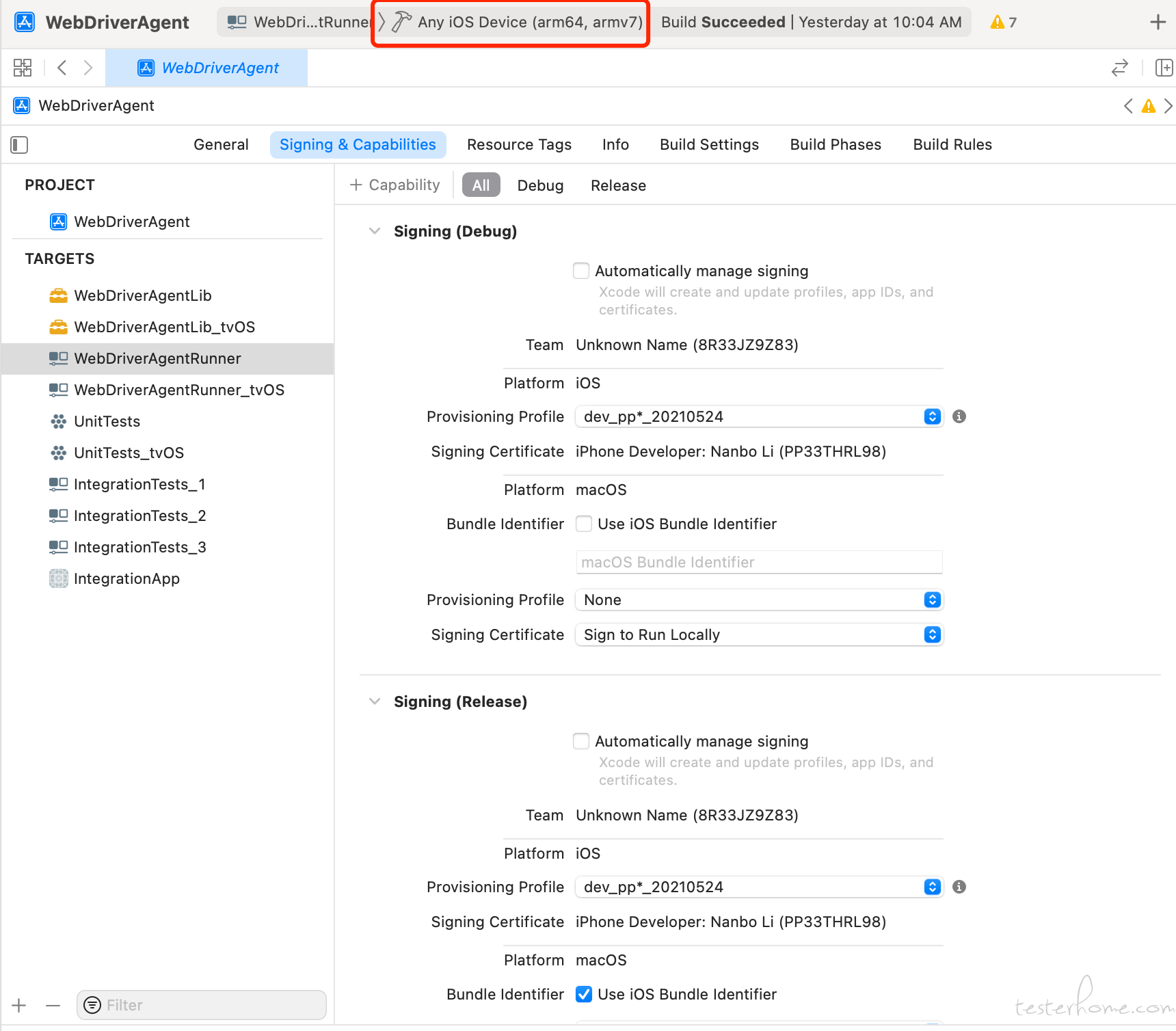
WebDriverAgentRunner 配置如下图:

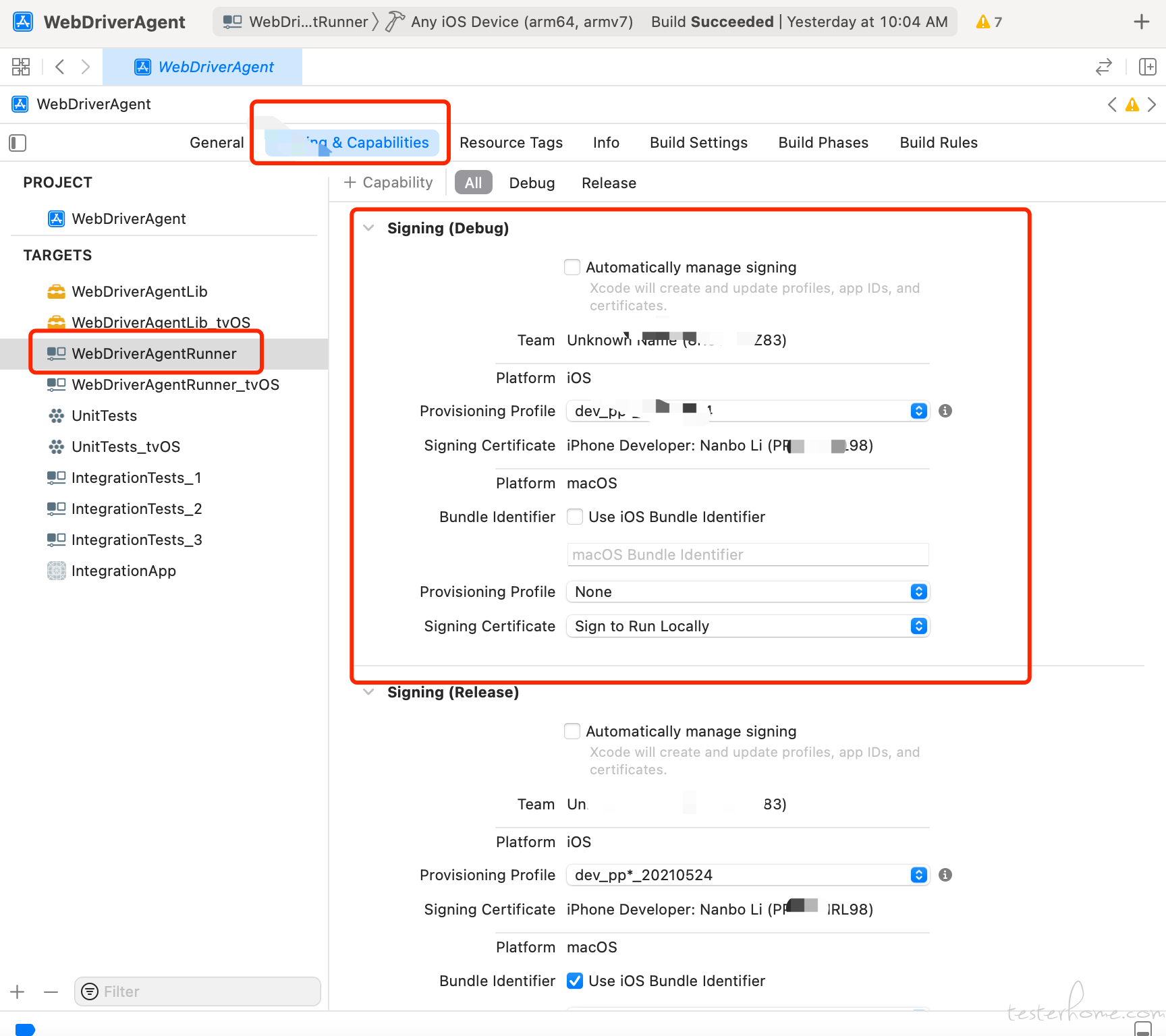
检查 WebDriverAgentRunner-signing&Capabilities

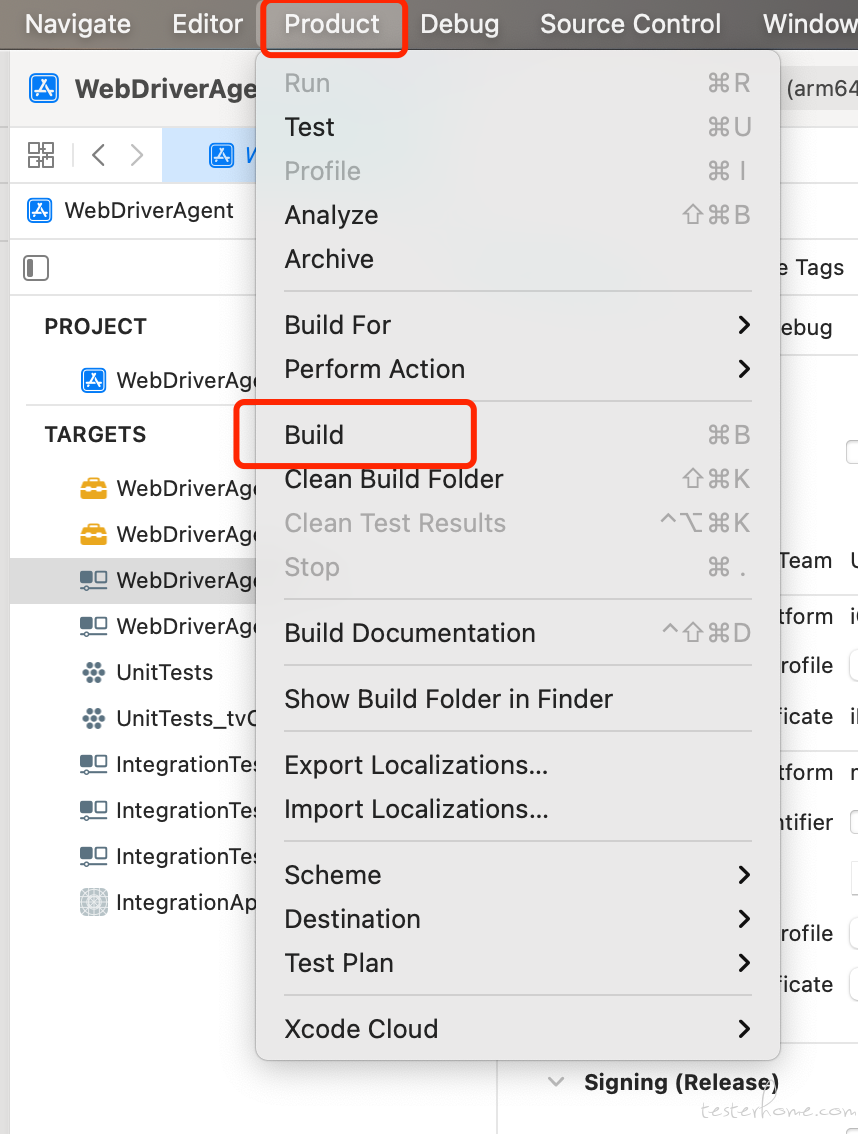
4、选择 product,scheme 选择 WebDriverRunner

5、构建项目 build

点击 build

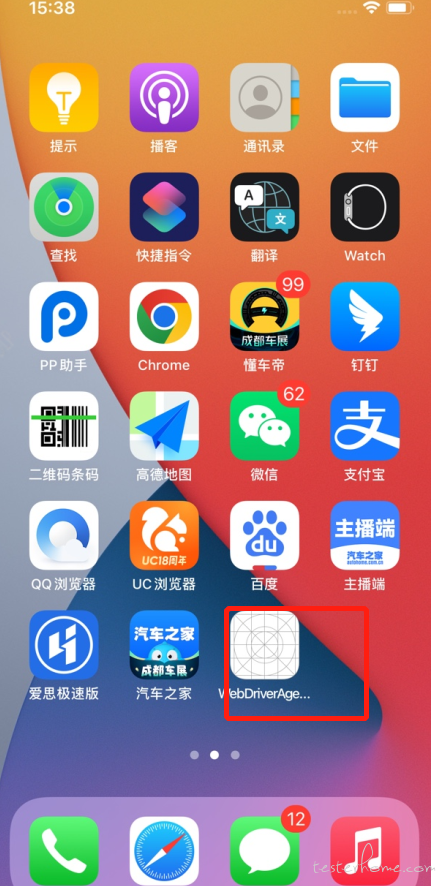
6.安装好之后,在手机上会看到如图:

这样一个图标,点击该图标,然后又回到手机桌面,是属于正常现象,证明已安装好 wda
7、检测是否安装 wda 成功
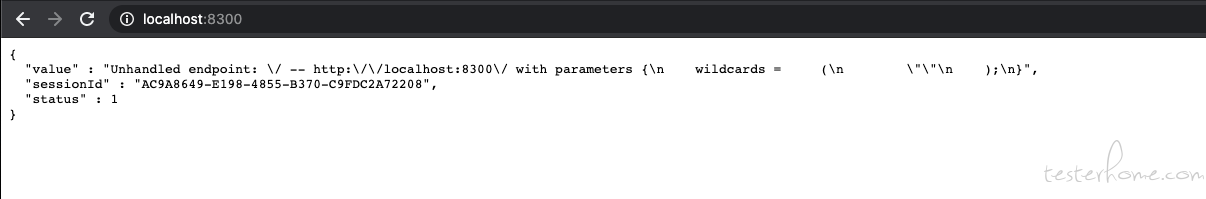
由于国内手机设置需要转发下端口,命令行执行:iproxy 8300 8100
然后再浏览器里请求:http://localhost:8300/json 字符,那么 WDA 安装成功了,如果返回一串

http://localhost:8300/status,获取与 wda 通信 session可以查看当前设备的状态 id

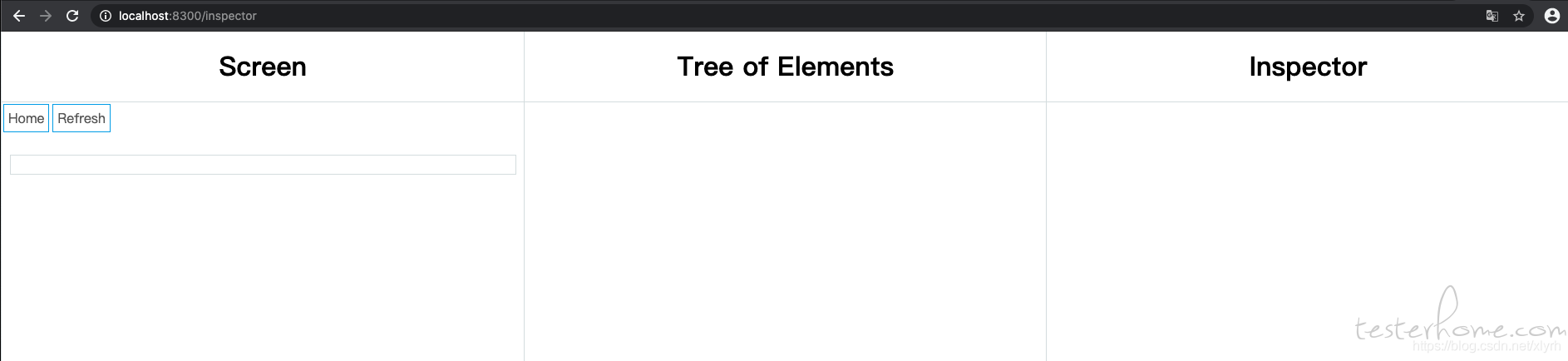
http://localhost:8300/inspector 打开 WDA 的 inspector,在该界面点击 home 则手机返回主页面

至此:iOS 安装 wda 已成功
备注:用 xcode 编译 facebook 的 WebDriverAgent 时,会报错,需要修改一下源码,才能使编译成功(可找 iOS 开发帮助调一下)
但用 xcode 编译 appium 的 WebDriverAgent 时,可直接编译成功,直接在手机上安装成功 wda
2 种安装 wda 的方式,建议直接使用 appium 的 WebDriverAgent,方便快捷
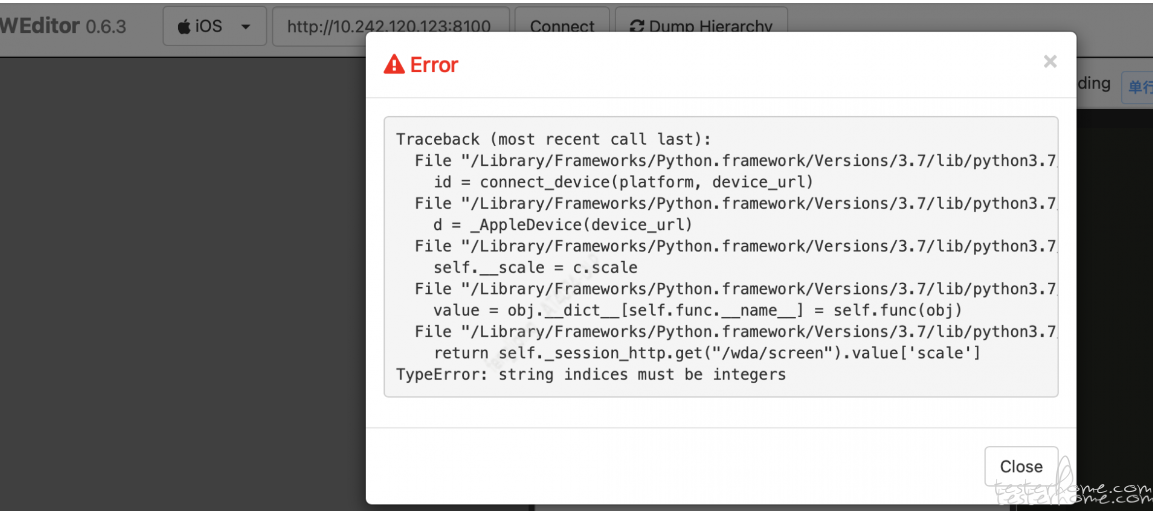
实验证明:用 facebook 的 WebDriverAgent 编译成功的 wda,启动 python -m weditor 之后,会报错: TypeError: string indices must be integers,

应该是 wda 没升级的原因,然后又重新用 xcode 编译安装 appium 的 WebDriverAgent,然后执行 tidevice wdaproxy -B com.facebook.WebDriverAgentRunner.xctrunner --port 8200 和 tidevice reply -x 8100 8100 和 python -m weditor 之后,weditor 能成功连接上 iOS 的设备
敲重点 !!!敲重点!!! 一定要用 appium 的 WebDriverAgent 的 wda
可参考文献:http://t.zoukankan.com/hong-fithing-p-15203980.html
https://testerhome.com/topics/7220%EF%BC%89
https://www.cnblogs.com/mo-nian/p/15415781.html
