
这几天忙写用例和点点,觉得需要调节下。恰好手头在用的用例工具中有个 2 年前的小优化功能,我觉得可以拿出来讲讲,于是有了这个文章。
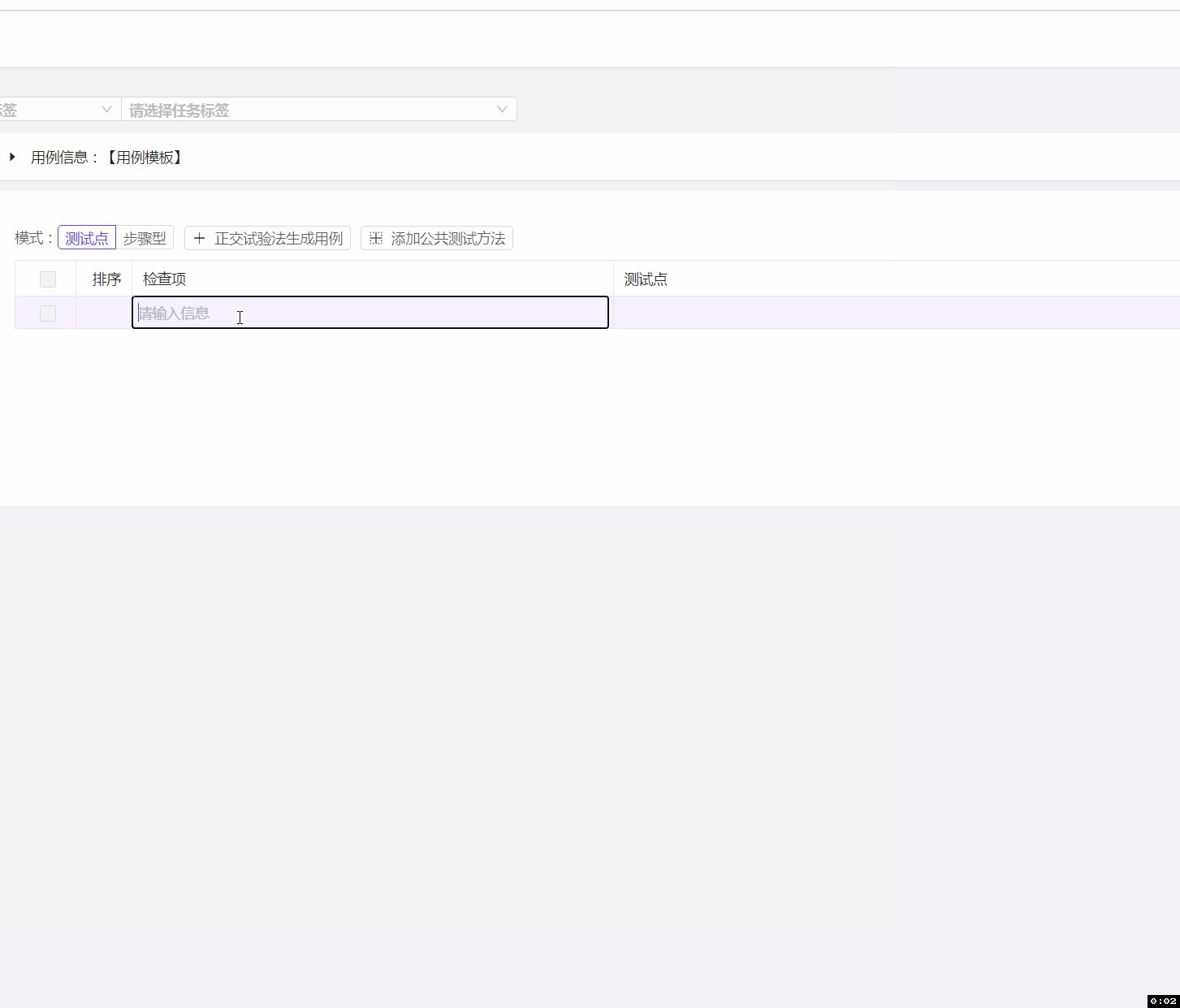
部门的测试工作是传统的 web 系统测试,页面元素是很重要的,需要维护到测试用例上(用例是那种表格形式的)。
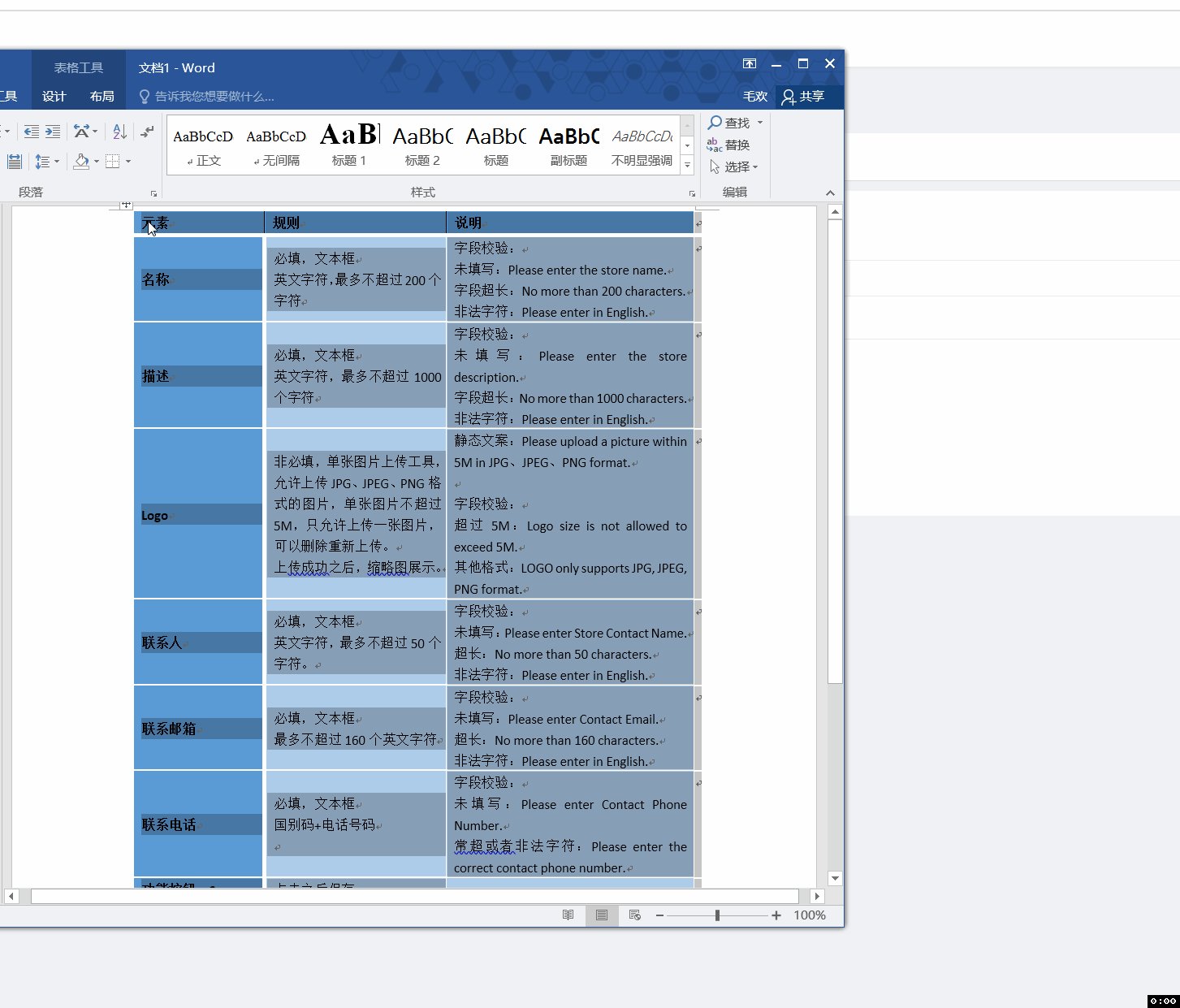
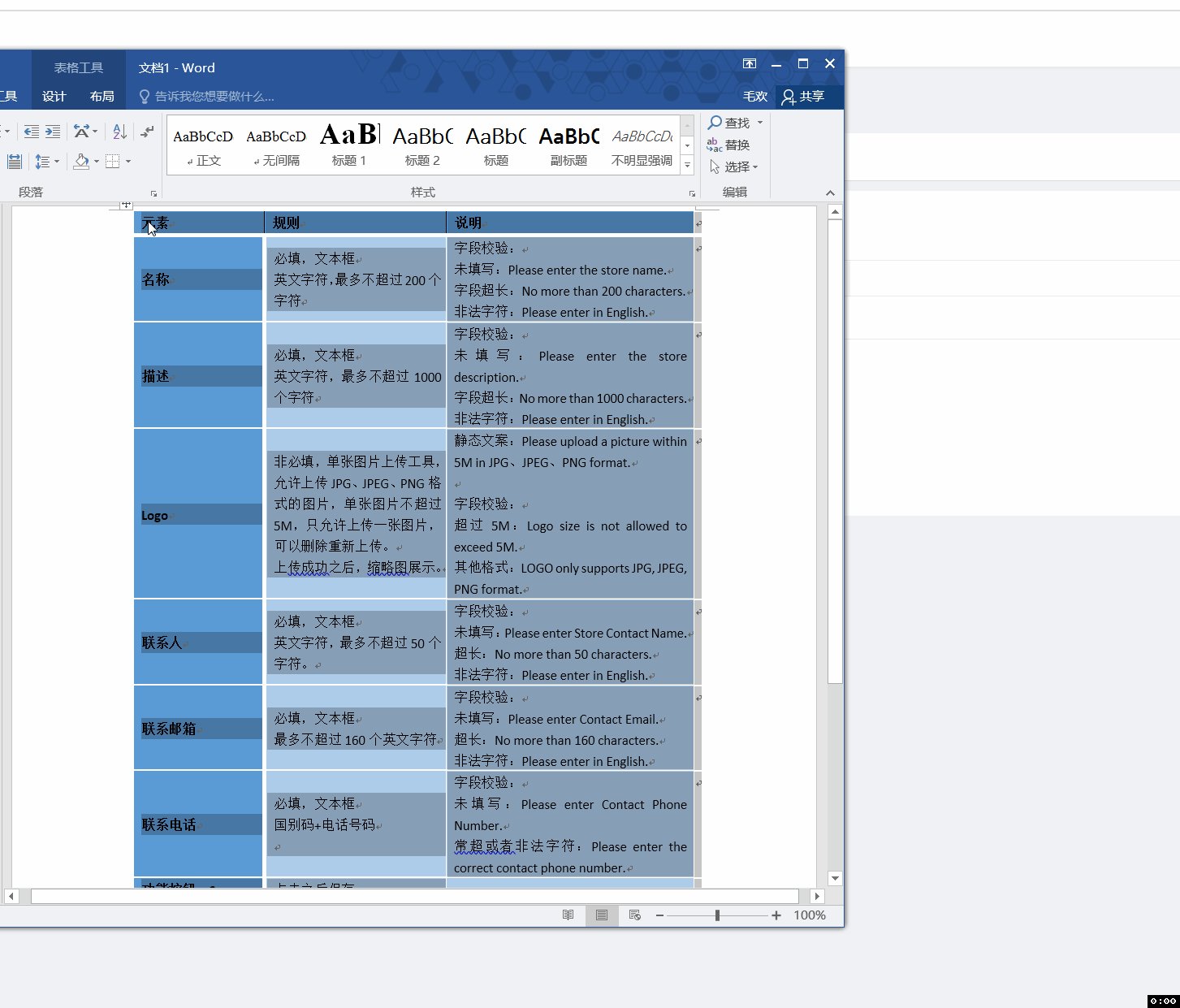
测试用例一般都是 word 或在网页上,页面元素需求就是 1 个个表格。
当时大部分人都是不断的 ctrl+c,然后 ctrl+v 从 word 表到用例系统上,十分耗时间,这其中当然也包括我。
作为用例系统的维护人,这个肯定不能忍,因为大家都有同样的痛点,那解决这个问题不就是一个很好的优化吗。
前端代码参考(仅限 tinymce)
``handleOk = () => {
this.setState({
confirmLoading: true,
}, () => {
const trElms = $(this.state.tmpValue).find('tr'); // 获取表格的每一行元素
if (trElms.length >= 2) { // 2行及以上情况下
let titles = []; // 测试点标题列表
for (let tdElm of $(trElms[0]).find('td,th')) {
titles.push(tdElm.innerText); // 获取表头
}
let spanMark = new Array(titles.length); // 由表头的长度决定测试项内元素的个数
for (let k = 0; k < spanMark.length; k++) {
spanMark[k] = 0;
}
let testPonits = [];
let tmpCheck = null;
for (let trElm of trElms.slice(1)) { // 非表头部分
let tdElms = $(trElm).find('td,th'); // 获取每行中的每各个格子
let tdElmsArray = [];
for (let elm of tdElms) {
tdElmsArray.push(elm);
}
let testPonit = [];
for (let k = 0; k < spanMark.length; k++) {
if (spanMark[k] > 0) {
if (k == 0 && !!tmpCheck) {
testPonit.push('<strong>' + titles[0].trim() + '</strong>' + ':' + tmpCheck);
}
spanMark[k]--;
continue;
}
if (tdElmsArray.length == 0) {
break;
}
let x = tdElmsArray.shift();
let content = x.innerText.trim(); // 获取表格内容
//if (content === '') continue;
if (x.rowSpan > 1) { // 处理第一列跨行情况(即第1列有单元格合并情况)
spanMark[k] = x.rowSpan - 1;
if (k == 0) {
tmpCheck = content;
}
}
testPonit.push('<strong>' + titles[k].trim() + '</strong>' + ':' + content);
}
if (testPonit.length === 0) return
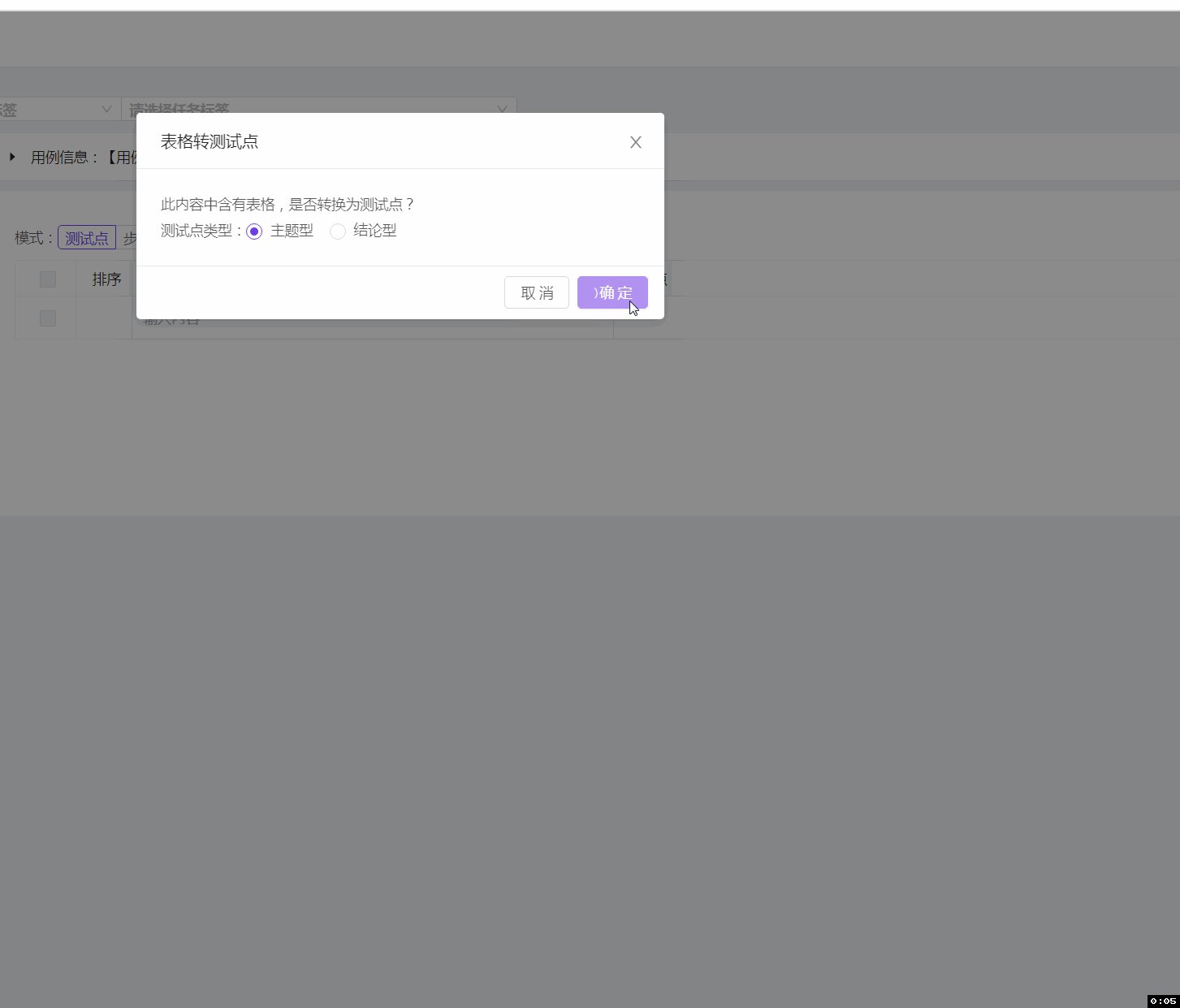
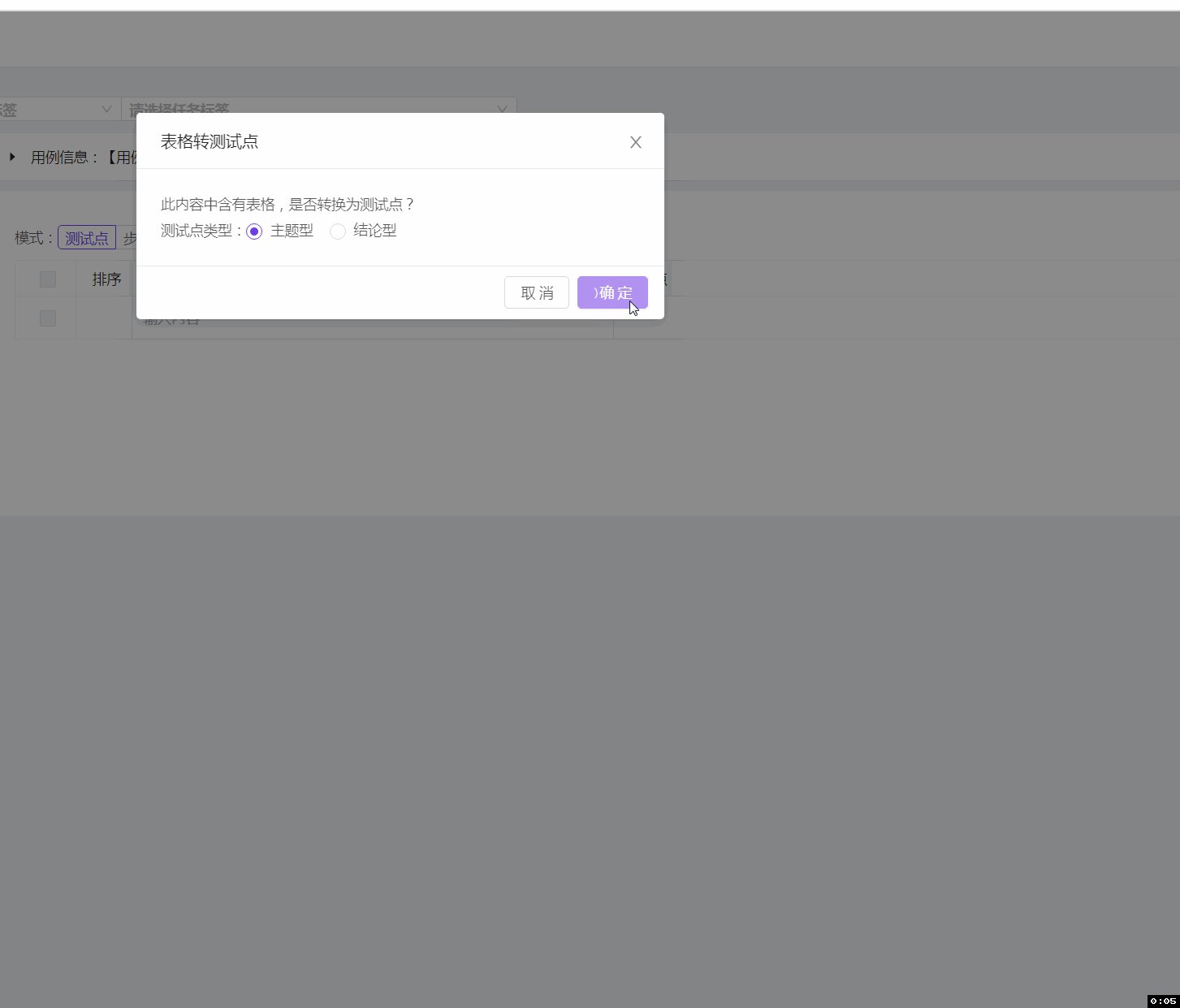
if (this.state.tablePointType === 1) { // 判断主题型还是结论型
testPonit[0] = testPonit[0].replace("</strong>:", "</strong>:<br/>")
} else {
testPonit[testPonit.length - 1] = testPonit[testPonit.length - 1].replace("</strong>:", "</strong>:<br/>")
}
testPonits.push(testPonit);
}
if (testPonits.length === 0) return
// 保留表格之外的内容
//let modValueObj=$(this.state.tmpValue)
// modValueObj.find("table,tbody").remove()
//let newValue=modValueObj.html()
//this.doOriginEdit(this.state.tmpRecord,newValue)
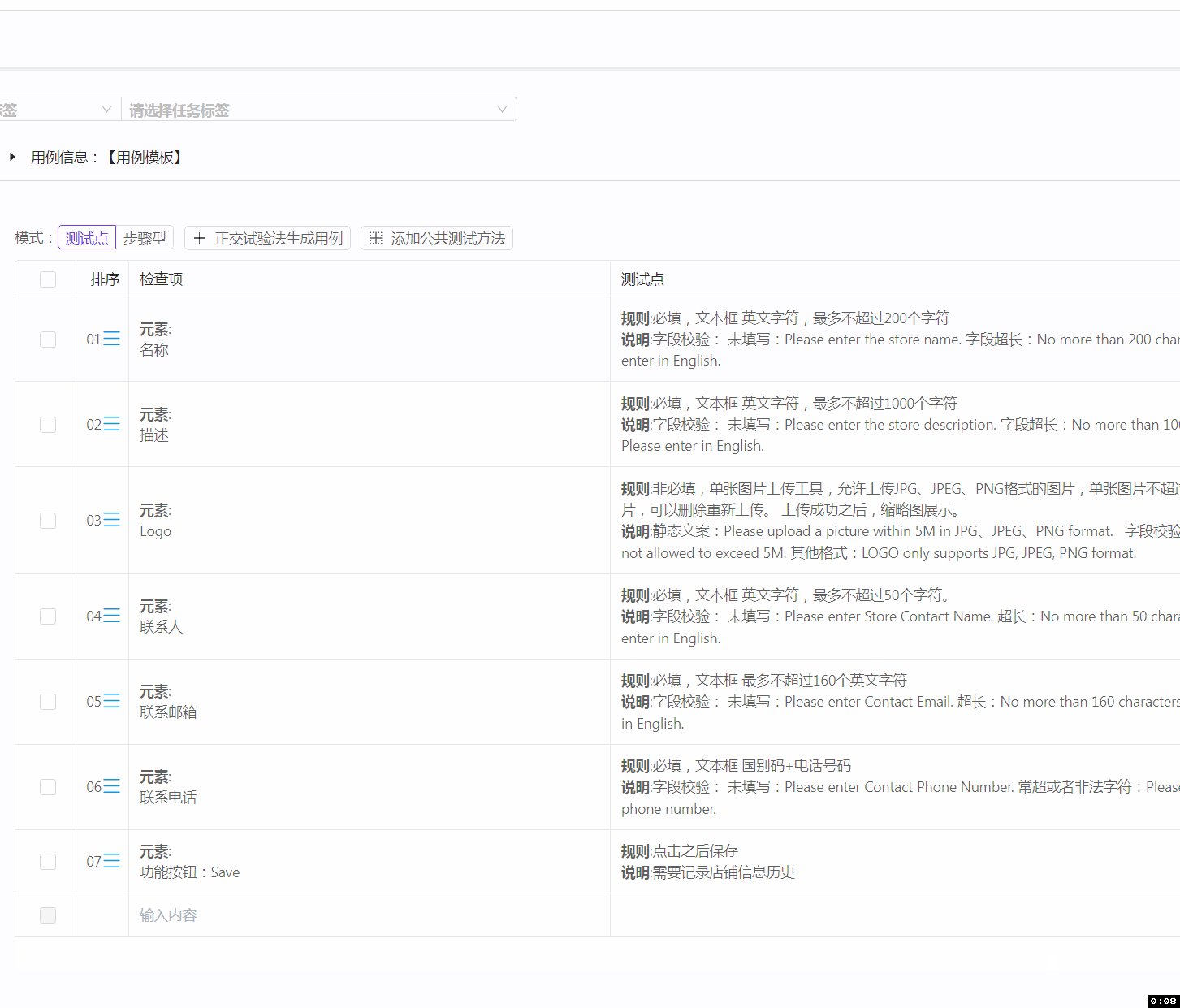
this.doTablePoints(testPonits); //提交后端
}
})
};

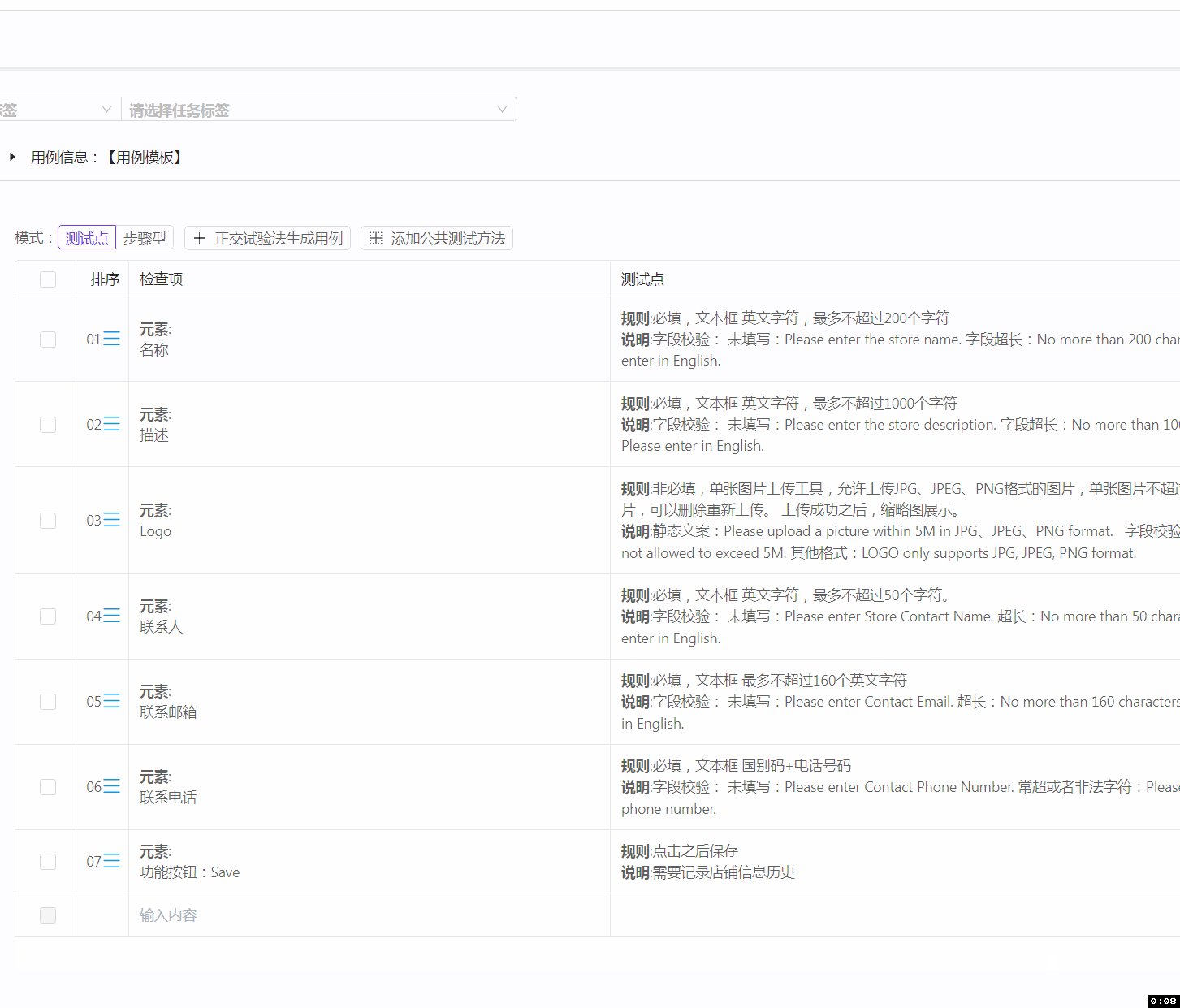
有了这个功能,大家再遇到这个需要从 word 等地方拷贝表格转成测试用例就太方便了,几秒钟搞定原先十几分钟的事。
