安装 Pyqt5-tools 失败

有代码基础的,可以直接跳到” 十. 实战篇:写一个测试工具 “,边实战边理解,pyqt 很简单。
| 版本号 | 日期 | 填写人 | 变更原因 | 备注 |
|---|---|---|---|---|
| v1.0 | 2022.6.9 | homin | 新增 |
Qt 是使用 C++ 语言编写的跨平台 GUI 库,支持 Windows、Mac OS X 和 Linux。
PyQt 是一个用于创建 GUI(图形界面)应用程序的跨平台工具包,它将 Python 与 Qt 库融为一体。也就是说, PyQt 允许使用 Python 语言调用 Qt 库中的 API。这样做的最大好处就是在保留了 Qt 高运行效率的同时,大大提高了开发效率。因为使用 Python 语言开发程序要比使用 C++ 语言开发程序快得多。PyQt 对 Qt 做了完整的封装,几乎可以用 PyQt 做 Qt 能做的任何事情。
能够快速上手 pyqt,用常用的几个方法就能够编写出工具界面。
1)跨平台效果好,完美支持 mac、windows、unix 等多种系统;
2)学习简单,面向对象的特性体现的比其他框架明显;
3)功能强大,基本能实现 QT 能实现的所有功能;
4)文档丰富
文档:https://www.riverbankcomputing.com/static/Docs/PyQt5/index.html
免费的教学视频:http://www.bl186.net/
5)拥有 QT Designer 和 QSS 支持,界面效果更好
6)Pyqt 是双重许可,开发者可以在 gpl 和商业许可之间进行选择
7)。。。
下载链接:https://www.python.org/getit/
http://www.jetbrains.com/pycharm/download/index.html#section=windows
win+r 输入 cmd
pip install PyQt5 -i https://pypi.douban.com/simple
pip install PyQt5-tools -i https://pypi.douban.com/simple
安装可能出现的问题:
安装 Pyqt5-tools 失败

解决办法:
pip install PyQt5-tools -i https://pypi.douban.com/simple --user
QMainWindow 类经常被继承,可以包含菜单栏,工具栏,状态栏,标题栏等,是 GUI 程序的主窗口。如果我们需要创建主窗口程序,就使用该类。
| 方法 | 描述 |
| -------- | -------- |
| addToolBar() | 添加工具栏 |
| centralWidget() | 返回窗口中心的控件,未设置返回 NULL |
| menuBar() | 返回主窗口的菜单栏 |
| setCentralWidget() | 设置窗口中心的控件 |
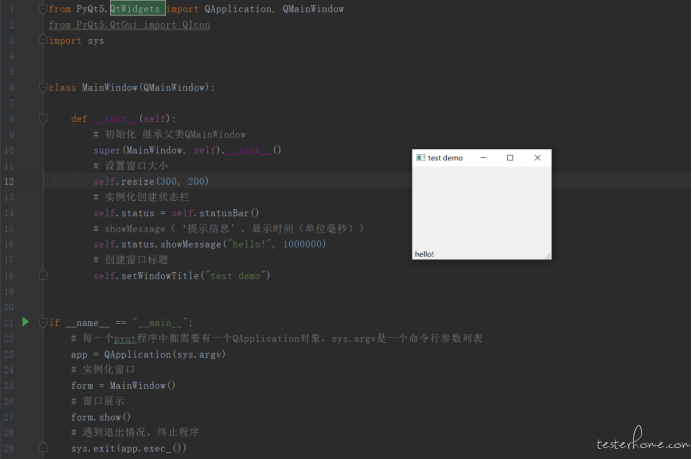
| setStatusBar() | 设置状态栏 |
| statusBar() | 获取状态栏对象 |



QDialog 是对话框窗口的基类,对话框一般用来执行短期任务,或者与用户进行互动,它可以是模态的也可以是非模态的。QDialog 没有菜单栏,工具栏,状态栏等。如果我们需要的是对话框,就选择该类。
QDialog 类的子类主要有 QMessageBox、QFileDialog、QFontDialog、QInputDialog、QColorDialog、QErrorMessage、QProgressDialog、QTabDialog、QWizard 等
该类作为 QMainWindow 和 QWidget 的父类,并未细化到主窗口或者对话框,作为通用窗口类,如果不确定具体使用哪种窗口类,就可以使用该类。
QWidget 类是所有用户界面对象的基类,窗口部件是用户界面的一个基本单元,它从窗口系统接收鼠标、键盘和其他消息,并在屏幕上绘制自己。一个窗口部件可以被它的父窗口或其他窗口挡住一部分。
QWidget 类直接提供的成员函数:x( )、y( ) 用于获取窗口左上角的坐标,width( )、height( ) 用于获取窗口的宽度和高度。
QWidget 类中的 frameGeometry( ) 方法提供的成员函数:x( )、y( ) 用于获取客户区左上角的坐标,width()、height( ) 用于获取客户区的宽度和高度。
QWidget 类中的 frameGeometry( ) 方法提供的成员函数:x( )、y( ) 用于获取窗口左上角的坐标,width( )、height( ) 用于获取包含客户区、标题栏和边框在内的整个窗口的宽度和高度。
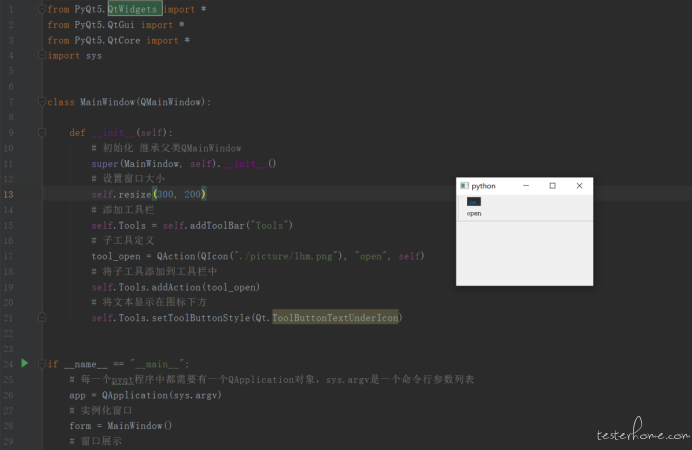
QPushButton 普通按钮
QToolButton 工具按钮:通常在工具栏使用
QRadioButton 单选框
QCheckBox 复选框
QCommanLinkButton Vista 风格的命令链接按钮
QDialogButtonBox 对话框按钮组:确定、取消

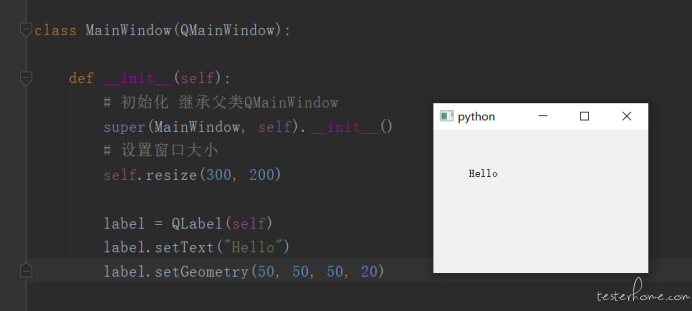
QLabel 标签
QTextBrowser 文本区域
QGraphicsView 图像显示
QCalendarWidget 日历组件
QProgressBar 进度条
QLCDNumber 液晶数字显示
QWebView Web 浏览器视图
QDeclarativeView 显示 Qt 声明的用户接口

QComboBox 下拉选框
QFontComboBox 字体选择
QLineEdit 单行文本框
QTextEdit 多行文本框(富文本)
QPlainTextEdit 多行文本框(纯文本)
QSpinBox 整数范围调节器
QDoubleSpinBox 实型范围调节器
QDial 环形范围调节器
QSlider 滑动调节器
QTimeEdit 时间输入框
QDateEdit 日期输入框
QDateTimeEdit 时间日期输入框
QFrame 帧窗口
QWidget 界面部件,所有界面对象类的基类
QToolBox 工具栏容器
QTabWidget 多标签容器
QStackedWidget 层次容器,一次只有一个可见
QScollArea 滚动区域
QGroupBox 对象组容器
QMdiArea 多文档容器
QDockWidget 悬浮容器
QDail, QSpinBox 的使用
· Label 标签控件
·· lb.setAlignment 设置对齐方式
·· lb.setWordWrap(True) 设置文本换行显示
·· lb.setOpenExternlLinks(True) 设置允许访问超链接
·· 为标签设置图片:首先要导入 QPixmap,lb.setPixmap(QPixmap('图片路径'))
· LineEdit 单行文本框
·· setPlaceholderText() 设置文本框浮现文字
·· setManLength() 设置允许文本框内输入字符的最大长度
·· setAlignment() 设置文本对齐方式
·· setReadOnly() 设置文本框只读
·· setEchoMode 设置文本框显示字符的模式 le.NoEcho 不显示任何输入的字符 le.password 显示与平台相关的密码掩码字符,而不是实际输入的字符,le.PasswordEchoOnEdit 在编辑时显示字符,失去焦点后显示密码掩码字符
·· setValidator
··· QIntValidatoe :限制输入整数
··· QDoubleValidator: 限制输入小数
··· QEegExpValidator: 检查输入是否符合设置的正则表达式
·· clear() 清除文本框内容
· TextEdit 多行文本框
·· setPlainText() 设置文本内容
·· toPlainText() 获取文本内容
·· setTextColor(QtGui.QColor) 设置文本颜色
·· setTextBackgroundColor() 设置文本的背景颜色
·· setWordWrapMode() 设置自动换行
· SpinBox 整数数字选择控件
·· setValue() 设置控件的当前值
·· setMaximum() 设置最大者
·· setMinimum() 设置最小值
·· setRange() 设置取值范围
·· setSingleStep() 单机上下箭头的步长值
· DoubleSpinBox 小数数字选择控件
· LCDNumber 液晶数字显示控件
· setIcon() 设置按钮上的图标,可以将参数设置为 QtGui.QIcon('图标路径')
· setIconSize() 参数可以设置为 QtCore.QSize(width,height)
· setEnabled()
· setShortcut()
· comboBox 下拉组合框
·· addItem() 添加一个下拉列表框
·· addItems() 从列表中添加下拉选项
·· currentText() 获取选中项的文本
·· currentIndex() 获取选中项的索引
·· itemText(index) 获取索引为 index 的项的文本
·· setItemText(index,text) 设置索引为 index 的项的文本
·· count() 获取所有选项的数量
·· clear() 删除所有选项
·· 常用信号:actived 和 currentIndexChanged actived 信号在选中一个下拉选项时发射,currentIndexChanged 信号在下拉选项的索引发生改变时发射
·· QListWidget
·· addItem() 向列表中添加项
·· addItems() 一次向列表中添加多项
·· insertItem() 在指定索引处插入项
·· setCurrentItem() 设置当前选择项
·· item.setToolTip() 设置提示内容
·· item.isSelected() 判断项是否选中
·· setWordWrap() 设置是否自动换行
·· setViewMode() 设置显示模式
·· item.text() 获取项的文本
·· clear() 删除所有列表项
· GroupBox
·· setTitle() 设置分组标题
· ToolBox
·· addItem() 添加选项卡
·· setCurrentIndex() 设置当前选中的选项卡索引
·· setItemIcon() 设置选项卡的图标
·· setItemText() 设置选项卡的标题文本
·· setItemEnabled() 设置选项卡是否可用
·· insertItem() 插入新选项卡
·· removeItem() 移除选项卡
·· itemText() 获取选项卡的文本
·· currentIndex() 获取当前选项卡的索引
· CalendarWidget
·· setMinimumDate() 设置最小日期
·· setMaximumDate 设置最大日期
·· setFirstDayOfWeek 设置一周的第一天 Qt.Monday
·· setGridVisible 设置是否显示网格线
·· setSelectionMode 设置选择模式 1.QCalendarWidget.NoSelection:不能选中日期 2.QCalendarWidget.SingleSelection
·· setHorizontallHeaderFormat 设置水平头部格式
··· QCalendarWidget.NoHorizontalHeader 不显示水平头部
··· QCalendarWidget.SingleLetterDayNames:"周"
··· QCalendarWidget.ShortDayNames:简短天的名称,如:周一
··· QCalendarWidget.LongDayNames: 完整天的名称 如 “星期一”
·· setNavigationBarVisible 设置是否显示导航栏
·· setDateEditEnabled 设置是否可以编辑日期
·· setDateEditAcceptDelay() 设置编辑日期的最长间隔
·· selectedDate() 获取选择的日期,返回值而 QDate 类型
·· 常用的信号时 selectionChanged,该信号的选择的日期发生改变时发射
· QDateTimeEdit
·· setTime 设置时间
·· setMaximumTime() 设置最大时间
·· setMinimumTime() 设置最小时间
·· setTimeSpec() 获取显示的时间标准
··· LocalTime 本地时间
··· UTC 世界标准时间
·· setDate() 设置日期
·· setMaximumDate() 设置最大日期
·· setMinimumDate() 设置最小日期
·· setDisplayFormat() 设置日期时间显示样式
··· 日期样式:yyyy/MM/dd
··· 时间样式:HH:mm:ss
·· date() 获取显示的日期,返回 QDate 类型
·· time() 获取显示的时间,返回值为 QTime 类型
·· dateTime() 获取显示的日期时间,返回值为 QDateTime 类型
· 常用信号
·· timeChanged 时间发生改变时发射
·· dateChanged 日期发生改变时发射
·· dateTimeChanged 日期或者时间发生改变时发射
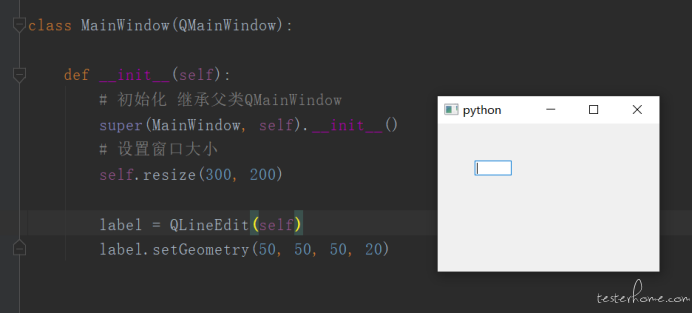
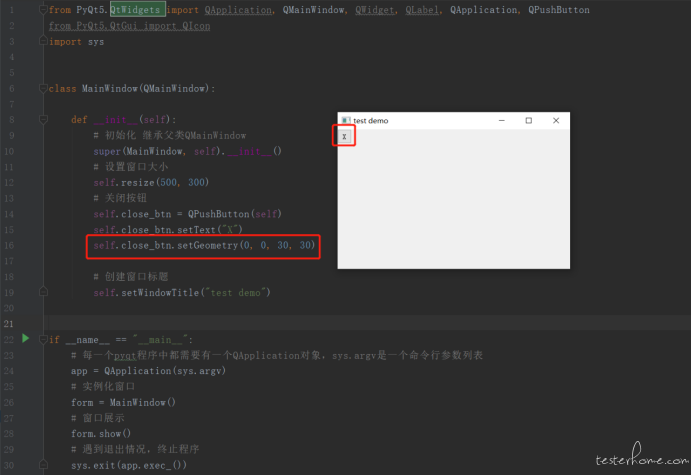
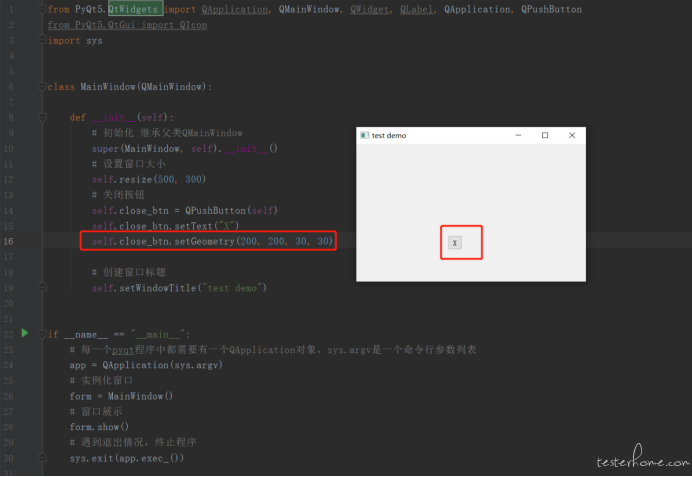
组件不放在布局管理器种,而通过函数 setGeometry(x, y, width, height) 来设定组件相对其父窗口的位置。其中 x, y 是组件左上角的坐标,width, height 是组件的宽和高。在绝对位置布局中,resize() 函数可以调整组件尺寸,setGeometry( ) 函数可以调整组件位置和尺寸,甚至重载 sizeHint( ) 函数也可以设定组件尺寸。采用绝对位置布局方式,组件的位置和尺寸固定,并不会随着父窗口位置和尺寸的改变而发生改变。
例:


常用的布局类如下:
· 水平布局管理器(QHBoxLayout)可以把添加的控件以水平的顺序依次排开;
· 垂直布局管理器(QVBoxLayout)可以把添加的控件以垂直的顺序依次排开;
· 网格布局管理器(QGridLayout)可以以网格的形式把添加的控件以一定矩阵排列;
· 窗体布局管理器(QFormLayout)可以以两列的形式排列所添加的控件。
使用布局管理器的优点是,组件的布局根据用户设置和系统自行布局确定位置和尺寸,布局方式灵活,且组件的尺寸可以根据情况发生恰当的改变,布局美观。
布局类进阶:
1.水平(垂直)布局管理器 [QHBoxLayout(QVBoxLayout)]
· QHBoxLayout:按照从左到右的顺序添加控件。
· QVBoxLayout:按照从上到下的顺序添加控件。
QHBoxLayout 类中的常用方法如下:
· addLayout(self, QLayout, stretch=0):在窗口的右边添加布局,使用 stretch 进行伸缩,默认伸缩量为 0;
· addWidget(self, QWidget, stretch, Qt.Alignment alignment):在布局中添加控件,其中 stretch 只适用于 QBoxLayout,控件和窗口会随着伸缩量的变大而增大;alignment 用于指定对齐方式;
· addSpacing(self, int):设置各控件的上下间距。通过该方法可以增加额外的空间。
2.网格布局管理器(QGridLayout)
QGridLayout 将窗口分隔成行和列的网格来进行排列。通常可以使用 addWidget( ) 函数将被管理的控件(Widget)添加到窗口中,或者使用 addLayout( ) 函数将布局(Layout)添加到窗口中。也可以使用 addWidget( ) 函数对所添加的控件设置行数和列数的跨越,最终实现网格占据多个窗格。
QGridLayout 类中的常用方法如下:
1) addWidget(QWidget widget, int row, int column, int alignment=0):给网格布局添加控件,设置指定的行和列。起始位置的默认值为 (0,0)。其中,widget 表示所添加的控件;row 表示控件的行数,默认从 0 开始;column 表示控件的列数,默认从 0 开始;alignment 表示对齐方式。
2) addWidget(QWidget widget, int fromRow, int fromColumn, int rowSpan, int columnSpan, Qt.Alignment alignment=0):当所添加的控件跨越很多行或列时,使用这个函数。其中,widget 表示所添加的控件,fromRow 表示控件的起始行数,fromColumn 表示控件的起始列数,rowSpan 表示控件跨越的行数,columnSpan 表示控件跨越的列数,alignment 表示对齐方式。该方法用于设置控件在水平和垂直方向的间隔。
setStyleSheet 是遵循 CSS 的写法,它可以定义某个窗口基类全局的 CSS,也可以针对某个组件去定义。具体可以参考 css 的手册:
https://css.doyoe.com/
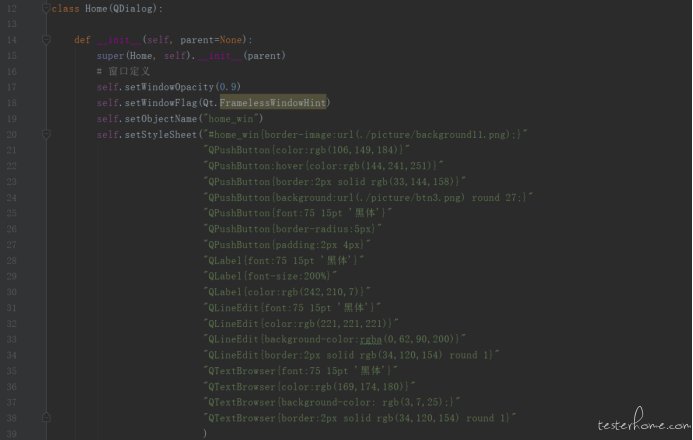
给 QDialog 下所有按钮、文本输入、label 等组件,定义字体样式、边框样式等:

效果图:


QFrame 是一个继承制 QWidget 的控制框架外形的类,主要是用来控制一些边框样式,、例如凸起、凹下、阴影、线宽等,它既可以直接使用,也可以作为需要边框控制的控件的基类。
QFrame 常用方法:
· setFrameShape(): 设置 QFrame 类窗口的边框,其参数见 QFrame.Shape 枚举值;
· setFrameShade(): 设置 QFrame 类窗口的阴影,其参数见 QFrame.Shade 枚举值;
· setFrameStyle(): 同时设置边框和阴影,参数为 QFrame.Shape|QFrame.Shade 组合;
· setLineWidth(): 设置外线宽度;
· setMidLineWidth(): 设置中线宽度;
· frameShape(): 获取边框类型;
· frameShade(): 获取边框阴影;
· lineWidth(): 获取外线宽度;
· midLineWidth(): 获取中线宽度;
· frameWidth(): 总宽度。
QFrame.Shape 枚举变量及含义:
· QFrame.NoFrame: 0,无边框;
· QFrame.Box: 1,矩形框;
· QFrame.Panel: 2,凸起或者凹下的面板;
· QFrame.WinPanel: 3,Windows 2000 风格的面板,可以是凸起或下沉。边框的宽度是 2 像素。此属性是为了与旧版本的 Qt 兼容而存在的;
· QFrame.HLine: 4,水平线 (用作分隔线);
· QFrame.VLine: 5, 垂直线 (用着分隔线);
· QFrame.StyledPanel: 6,根据当前 GUI 类型,画一个矩形面板,可以凸起或者凹下。
QFrame.Shade 枚举变量及含义:
· QFrame.Plain: 0x10, 无阴影;
· QFrame.Raised: 0x20, 面板凸起;
· QFrame.Sunken: 0x30, 面板下沉。
pyinstaller 是一个非常简单的打包 python 的 py 文件的库。
pyinstaller 安装:pip install pyinstaller
Demo:
进入到 main 文件执行路径,打开 cmd 命令行输入
pyinstaller -F -w -i ./picture/lhm.ico ./main.py
详解:
-F 表示生成单个可执行文件,执行后 dist 目录中出现了 python_test.exe 文件,没有任何依赖库,执行它即可。
-w 表示去掉控制台窗口,这在 GUI 界面时非常有用。不过如果是命令行程序的话那就把这个选项删除吧!
-i 表示可执行文件的图标
(这些暂时够用)
用 pyqt 写一个 GUI 界面,包括 md5 加密功能,输入需要转密的文本,点击按钮后生成 MD5 加密的内容。
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class MainWindow(QMainWindow):
def __init__(self):
# 初始化 继承父类QMainWindow
super(MainWindow, self).__init__()
# 设置窗口大小
self.resize(1050, 650)
self.setWindowTitle("miniTools")
if __name__ == "__main__":
# 每一个pyqt程序中都需要有一个QApplication对象,sys.argv是一个命令行参数列表
app = QApplication(sys.argv)
# 实例化窗口
form = MainWindow()
# 窗口展示
form.show()
# 遇到退出情况,终止程序
sys.exit(app.exec_())
效果图:

给左侧定义按钮的框架和右侧的业务框架
from PyQt5.QtWidgets import *
from common.getMd5Content import GetMd5Content
import sys
class MainWindow(QMainWindow):
def __init__(self):
# 初始化 继承父类QMainWindow
super(MainWindow, self).__init__()
# 设置窗口大小
self.resize(1050, 650)
self.setWindowTitle("miniTools")
# 定义按钮的frame框架
self.frame = QFrame(self)
self.frame.resize(200, 650)
self.frame.move(0, 0)
self.verticalLayout = QVBoxLayout(self.frame)
# 定义btn1的frame业务框架
self.frame_btn1 = QFrame(self)
self.frame_btn1.resize(850, 650)
self.frame_btn1.move(200, 0)
self.frame_btn1_verticalLayout = QVBoxLayout(self.frame_btn1)
# 定义btn2的frame业务框架
self.frame_btn2 = QFrame(self)
self.frame_btn2.resize(850, 650)
self.frame_btn2.move(200, 0)
self.frame_btn2_verticalLayout = QVBoxLayout(self.frame_btn2)
# 默认仅展示按钮frame
self.frame.setVisible(True)
self.frame_btn1.setVisible(False)
self.frame_btn2.setVisible(False)
if __name__ == "__main__":
# 每一个pyqt程序中都需要有一个QApplication对象,sys.argv是一个命令行参数列表
app = QApplication(sys.argv)
# 实例化窗口
form = MainWindow()
# 窗口展示
form.show()
# 遇到退出情况,终止程序
sys.exit(app.exec_())
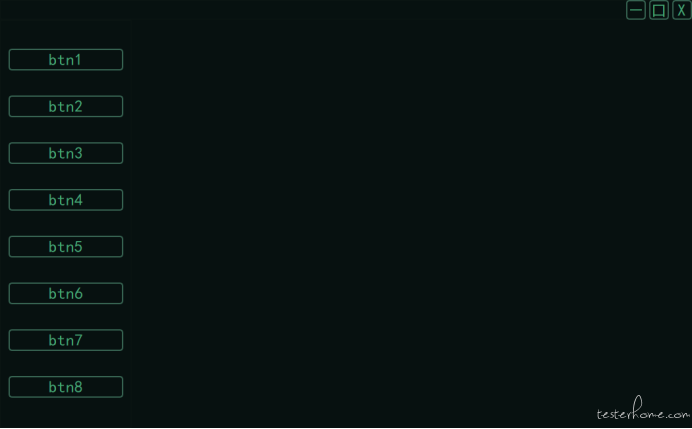
Frame 下的组件会自动布局
from PyQt5.QtWidgets import *
from common.getMd5Content import GetMd5Content
import sys
class MainWindow(QMainWindow):
def __init__(self):
# 初始化 继承父类QMainWindow
super(MainWindow, self).__init__()
# 设置窗口大小
self.resize(1050, 650)
self.setWindowTitle("miniTools")
# 定义按钮的frame框架
self.frame = QFrame(self)
self.frame.resize(200, 650)
self.frame.move(0, 0)
self.verticalLayout = QVBoxLayout(self.frame)
# 定义btn1的frame业务框架
self.frame_btn1 = QFrame(self)
self.frame_btn1.resize(850, 650)
self.frame_btn1.move(200, 0)
self.frame_btn1_verticalLayout = QVBoxLayout(self.frame_btn1)
# 定义btn2的frame业务框架
self.frame_btn2 = QFrame(self)
self.frame_btn2.resize(850, 650)
self.frame_btn2.move(200, 0)
self.frame_btn2_verticalLayout = QVBoxLayout(self.frame_btn2)
# 默认仅展示按钮frame
self.frame.setVisible(True)
self.frame_btn1.setVisible(False)
self.frame_btn2.setVisible(False)
# btn1
self.btn1 = QPushButton("md5加密", self)
self.verticalLayout.addWidget(self.btn1)
# btn2
self.btn2 = QPushButton("btn2", self)
self.verticalLayout.addWidget(self.btn2)
# business1 btn1业务布局
# label说明
self.business1_label = QLabel(self)
self.business1_label.setText("请输入需加密的文本")
# 输入框
self.business1_lineEdit = QLineEdit(self)
# 点击按钮
self.business1_btn = QPushButton("加密", self)
# 控制台output
self.business1_output = QTextBrowser(self)
self.frame_btn1_verticalLayout.addWidget(self.business1_label)
self.frame_btn1_verticalLayout.addWidget(self.business1_lineEdit)
self.frame_btn1_verticalLayout.addWidget(self.business1_btn)
self.frame_btn1_verticalLayout.addWidget(self.business1_output)
if __name__ == "__main__":
# 每一个pyqt程序中都需要有一个QApplication对象,sys.argv是一个命令行参数列表
app = QApplication(sys.argv)
# 实例化窗口
form = MainWindow()
# 窗口展示
form.show()
# 遇到退出情况,终止程序
sys.exit(app.exec_())
效果图:

“md5 加密” 按钮点击后,右侧展示对应的业务框架
from PyQt5.QtWidgets import *
from common.getMd5Content import GetMd5Content
import sys
class MainWindow(QMainWindow):
def __init__(self):
# 初始化 继承父类QMainWindow
super(MainWindow, self).__init__()
# 设置窗口大小
self.resize(1050, 650)
self.setWindowTitle("miniTools")
# 定义按钮的frame框架
self.frame = QFrame(self)
self.frame.resize(200, 650)
self.frame.move(0, 0)
self.verticalLayout = QVBoxLayout(self.frame)
# 定义btn1的frame业务框架
self.frame_btn1 = QFrame(self)
self.frame_btn1.resize(850, 650)
self.frame_btn1.move(200, 0)
self.frame_btn1_verticalLayout = QVBoxLayout(self.frame_btn1)
# 定义btn2的frame业务框架
self.frame_btn2 = QFrame(self)
self.frame_btn2.resize(850, 650)
self.frame_btn2.move(200, 0)
self.frame_btn2_verticalLayout = QVBoxLayout(self.frame_btn2)
# 默认仅展示按钮frame
self.frame.setVisible(True)
self.frame_btn1.setVisible(False)
self.frame_btn2.setVisible(False)
# btn1
self.btn1 = QPushButton("md5加密", self)
self.verticalLayout.addWidget(self.btn1)
# btn2
self.btn2 = QPushButton("btn2", self)
self.verticalLayout.addWidget(self.btn2)
# business1 btn1业务布局
# label说明
self.business1_label = QLabel(self)
self.business1_label.setText("请输入需加密的文本")
# 输入框
self.business1_lineEdit = QLineEdit(self)
# 点击按钮
self.business1_btn = QPushButton("加密", self)
# 控制台output
self.business1_output = QTextBrowser(self)
self.frame_btn1_verticalLayout.addWidget(self.business1_label)
self.frame_btn1_verticalLayout.addWidget(self.business1_lineEdit)
self.frame_btn1_verticalLayout.addWidget(self.business1_btn)
self.frame_btn1_verticalLayout.addWidget(self.business1_output)
# 给左侧按钮添加点击属性
self.btn1.clicked.connect(self.frame_btn1_click)
self.btn2.clicked.connect(self.frame_btn2_click)
self.business1_btn.clicked.connect(self.business1_btn_click)
def frame_btn1_click(self):
self.frame_btn1.setVisible(True)
self.frame_btn2.setVisible(False)
def frame_btn2_click(self):
self.frame_btn1.setVisible(False)
self.frame_btn2.setVisible(True)
if __name__ == "__main__":
# 每一个pyqt程序中都需要有一个QApplication对象,sys.argv是一个命令行参数列表
app = QApplication(sys.argv)
# 实例化窗口
form = MainWindow()
# 窗口展示
form.show()
# 遇到退出情况,终止程序
sys.exit(app.exec_())
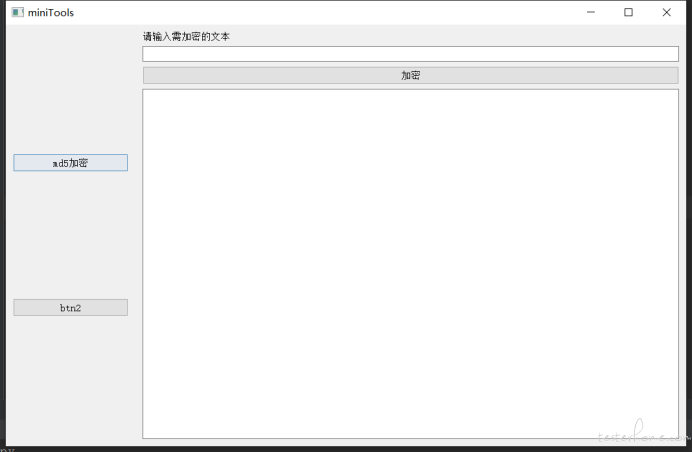
效果图:

import hashlib
import base64
class GetMd5Content(object):
def get_md5(self, body):
# md5
get_md5_data = hashlib.md5()
get_md5_data.update(body.encode("utf-8"))
# base64
base64_md5_data = str(base64.b64encode(get_md5_data.digest()), "utf-8")
return base64_md5_data
第六步,给加密按钮添加点击效果,并把加密结果显示在 output 输出台上:
from PyQt5.QtWidgets import *
from common.getMd5Content import GetMd5Content
import sys
class MainWindow(QMainWindow):
def __init__(self):
# 初始化 继承父类QMainWindow
super(MainWindow, self).__init__()
# 设置窗口大小
self.resize(1050, 650)
self.setWindowTitle("miniTools")
# 定义按钮的frame框架
self.frame = QFrame(self)
self.frame.resize(200, 650)
self.frame.move(0, 0)
self.verticalLayout = QVBoxLayout(self.frame)
# 定义btn1的frame业务框架
self.frame_btn1 = QFrame(self)
self.frame_btn1.resize(850, 650)
self.frame_btn1.move(200, 0)
self.frame_btn1_verticalLayout = QVBoxLayout(self.frame_btn1)
# 定义btn2的frame业务框架
self.frame_btn2 = QFrame(self)
self.frame_btn2.resize(850, 650)
self.frame_btn2.move(200, 0)
self.frame_btn2_verticalLayout = QVBoxLayout(self.frame_btn2)
# 默认仅展示按钮frame
self.frame.setVisible(True)
self.frame_btn1.setVisible(False)
self.frame_btn2.setVisible(False)
# btn1
self.btn1 = QPushButton("md5加密", self)
self.verticalLayout.addWidget(self.btn1)
# btn2
self.btn2 = QPushButton("btn2", self)
self.verticalLayout.addWidget(self.btn2)
# business1 btn1业务布局
# label说明
self.business1_label = QLabel(self)
self.business1_label.setText("请输入需加密的文本")
# 输入框
self.business1_lineEdit = QLineEdit(self)
# 点击按钮
self.business1_btn = QPushButton("加密", self)
# 控制台output
self.business1_output = QTextBrowser(self)
self.frame_btn1_verticalLayout.addWidget(self.business1_label)
self.frame_btn1_verticalLayout.addWidget(self.business1_lineEdit)
self.frame_btn1_verticalLayout.addWidget(self.business1_btn)
self.frame_btn1_verticalLayout.addWidget(self.business1_output)
# 给左侧按钮添加点击属性
self.btn1.clicked.connect(self.frame_btn1_click)
self.btn2.clicked.connect(self.frame_btn2_click)
self.business1_btn.clicked.connect(self.business1_btn_click)
def frame_btn1_click(self):
self.frame_btn1.setVisible(True)
self.frame_btn2.setVisible(False)
def frame_btn2_click(self):
self.frame_btn1.setVisible(False)
self.frame_btn2.setVisible(True)
def business1_btn_click(self):
text = self.business1_lineEdit.text()
try:
result = GetMd5Content().get_md5(text)
self.business1_output.setText("MD5: {}".format(result))
except:
self.business1_output.setText("加密失败!")
if __name__ == "__main__":
# 每一个pyqt程序中都需要有一个QApplication对象,sys.argv是一个命令行参数列表
app = QApplication(sys.argv)
# 实例化窗口
form = MainWindow()
# 窗口展示
form.show()
# 遇到退出情况,终止程序
sys.exit(app.exec_())
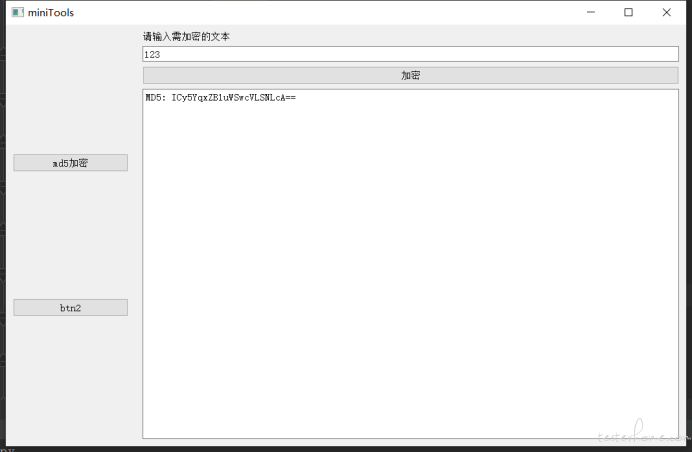
效果图:

给窗口定义通用布局
from PyQt5.QtWidgets import *
from common.getMd5Content import GetMd5Content
import sys
class MainWindow(QMainWindow):
def __init__(self):
# 初始化 继承父类QMainWindow
super(MainWindow, self).__init__()
# 设置窗口大小
self.resize(1050, 650)
self.setWindowTitle("miniTools")
self.setWindowOpacity(0.9)
self.setObjectName("miniTools")
self.setStyleSheet(
"#miniTools{border-image:url(./picture/background11.png);}"
"QPushButton{color:rgb(106,149,184)}"
"QPushButton:hover{color:rgb(144,241,251)}"
"QPushButton{border:2px solid rgb(33,144,158)}"
"QPushButton{background:url(./picture/btn3.png) round 27;}"
"QPushButton{font:75 15pt '黑体'}"
"QPushButton{border-radius:5px}"
"QPushButton{padding:2px 4px}"
"QLabel{font:75 15pt '黑体'}"
"QLabel{font-size:200%}"
"QLabel{color:rgb(242,210,7)}"
"QLineEdit{font:75 15pt '黑体'}"
"QLineEdit{color:rgb(221,221,221)}"
"QLineEdit{background-color:rgba(0,62,90,200)}"
"QLineEdit{border:2px solid rgb(34,120,154) round 1}"
"QTextBrowser{font:75 15pt '黑体'}"
"QTextBrowser{color:rgb(169,174,180)}"
"QTextBrowser{background-color: rgb(3,7,25);}"
"QTextBrowser{border:2px solid rgb(34,120,154) round 1}"
)
图库参考:
btn.png

background11.png

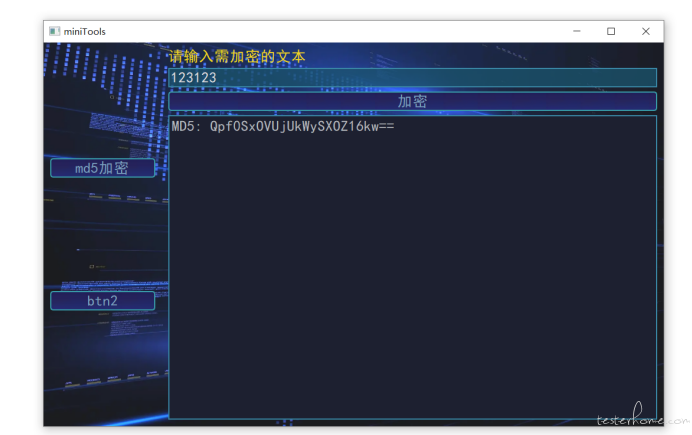
效果图:

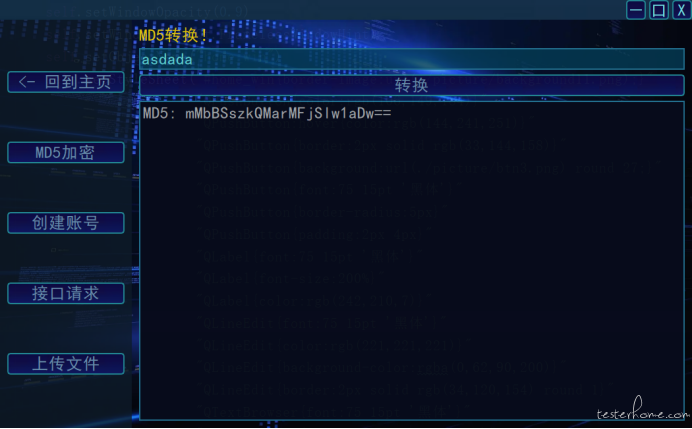
可以用 QDialog 窗口基类,自定义标题栏。
科技风:


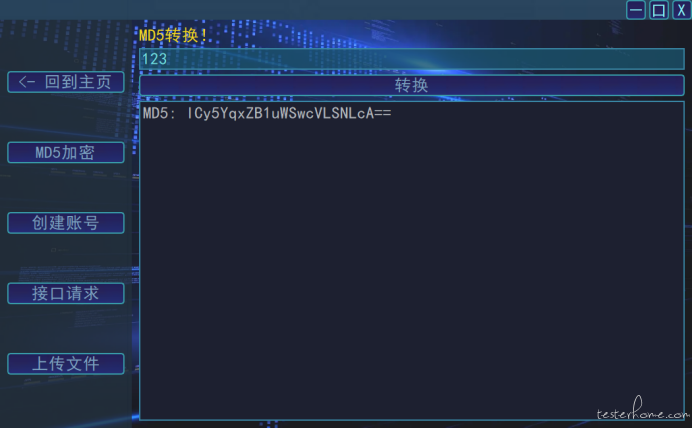
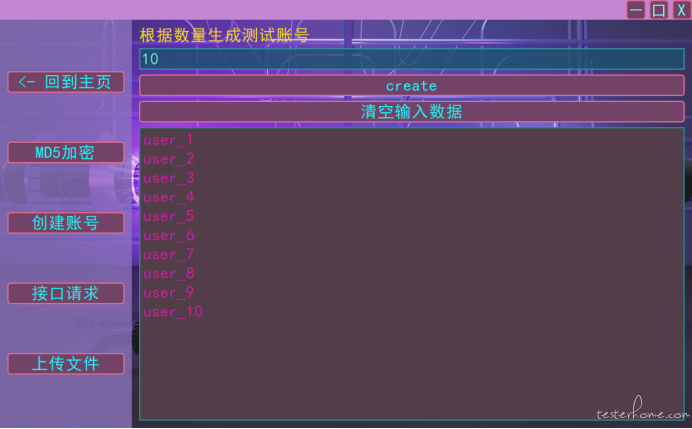
赛博风:


黑客风:


pyinstaller -F -w -i ./picture/lhm.ico ./home.py
生成出 dist 文件夹,里面包含 main.exe 执行文件:

除了 ico 图标文件,其他背景文件需手动导入到文件夹下,才可使用,否则图片不生效。

Ico 参考:
lhm.ico

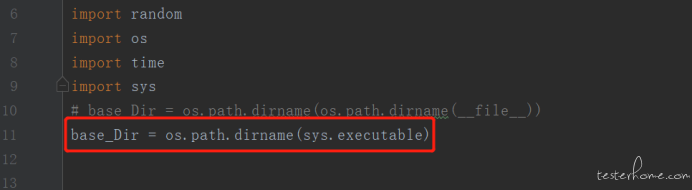
注意:
1.获取路径方法 os.path.dirname(os.path.dirname(file)) 在 exe 文件生成后不支持该方法,可替换成 os.path.dirname(sys.executable)