
随着现在前后端框架分离的流行,敏捷开发、版本迭代的更加频繁。API 接口文档的管理越来越有必要,也越来越有意义。
目前行业内,有 postman、jmeter 为代表免费开源工具派系,能解决基本的接口测试,但是无法解决接口链路上的所有问题,一个工具难以支持整个过程。
半年来出现的国产 API 管理工具推广,包括 Apifox、Apipost、Eolink,乍一看产品功能都差不多,本篇文章会做一次完整的横向比较,仅针对功能的有无,并对使用过程进行描述。
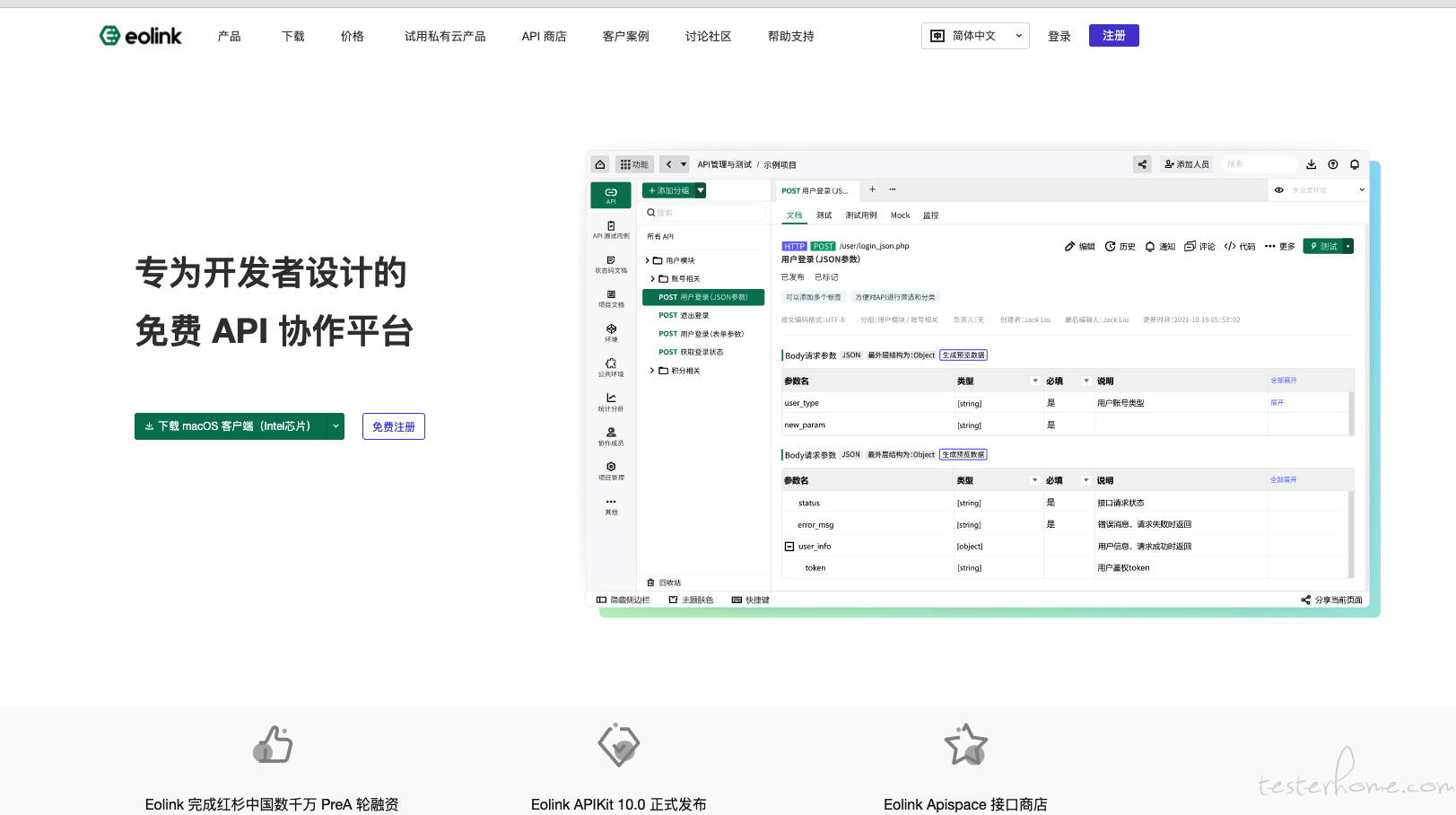
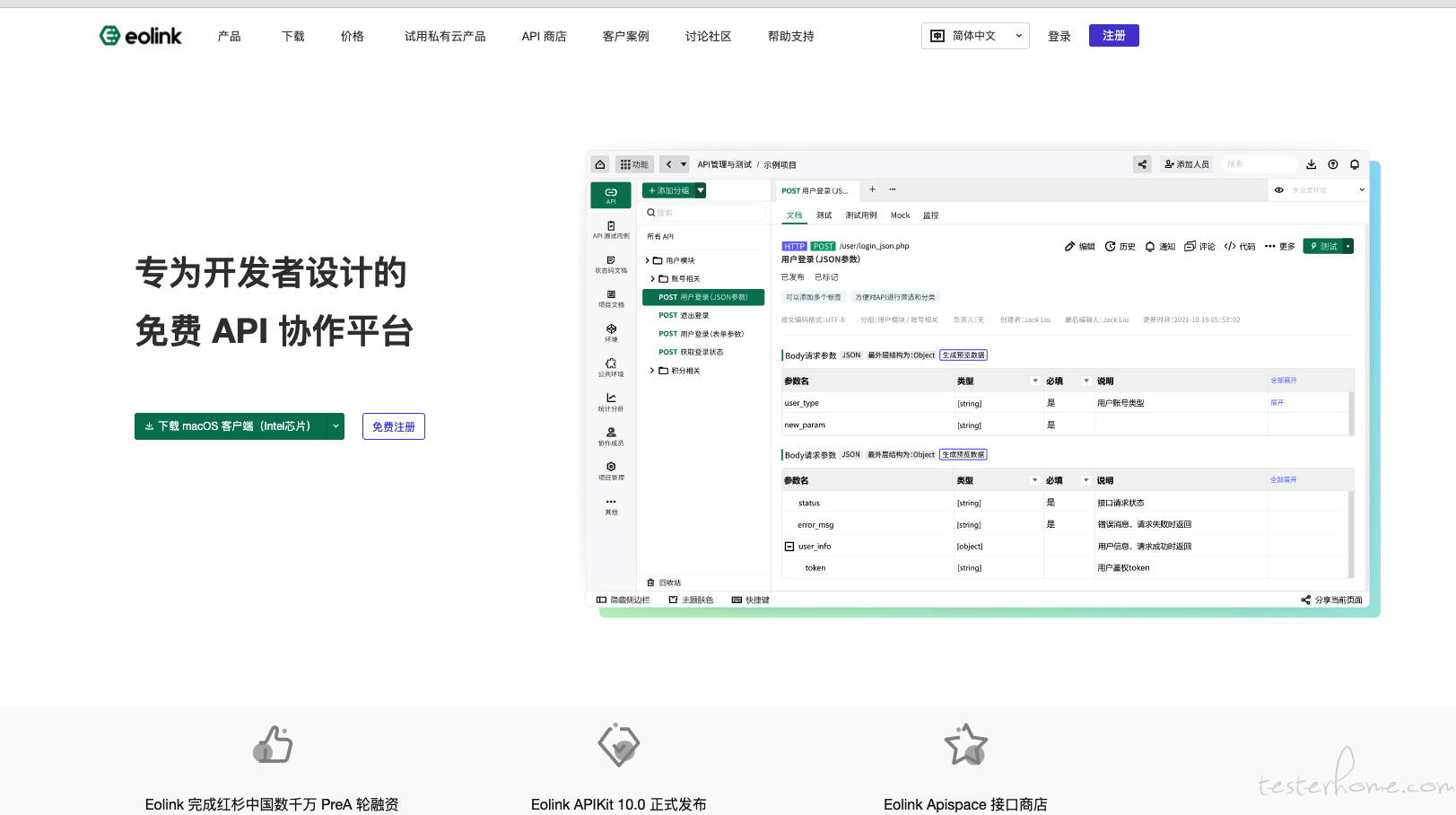
eolink 是一款定位专业级的一站式 API 协作平台,也是国内最早投身 API 工具研发的平台之一,团队早在 2016 年就发布了国内首个集 Swagger+Postman+Mock+Jmeter 单点工具于一身的开源产品 Eoapi,能够快速解决 API 文档管理、快速测试、Mock、API 自动化测试等问题。并于 2017 年正式发布了全球首个在线 API 全生命周期管理平台,帮助全球开发者更高效的开发、测试和运维 API,Eolink 由此迭代演化而来。

可以点击查看,eolink 官方,查看更多细节。
ApiPost 是一款支持模拟 POST、GET、PUT 等常见 HTTP 请求,支持团队协作,并可直接生成并导出 html、markdown 等格式接口文档的 API 调试、管理工具。

可以点击查看,apipost 官方
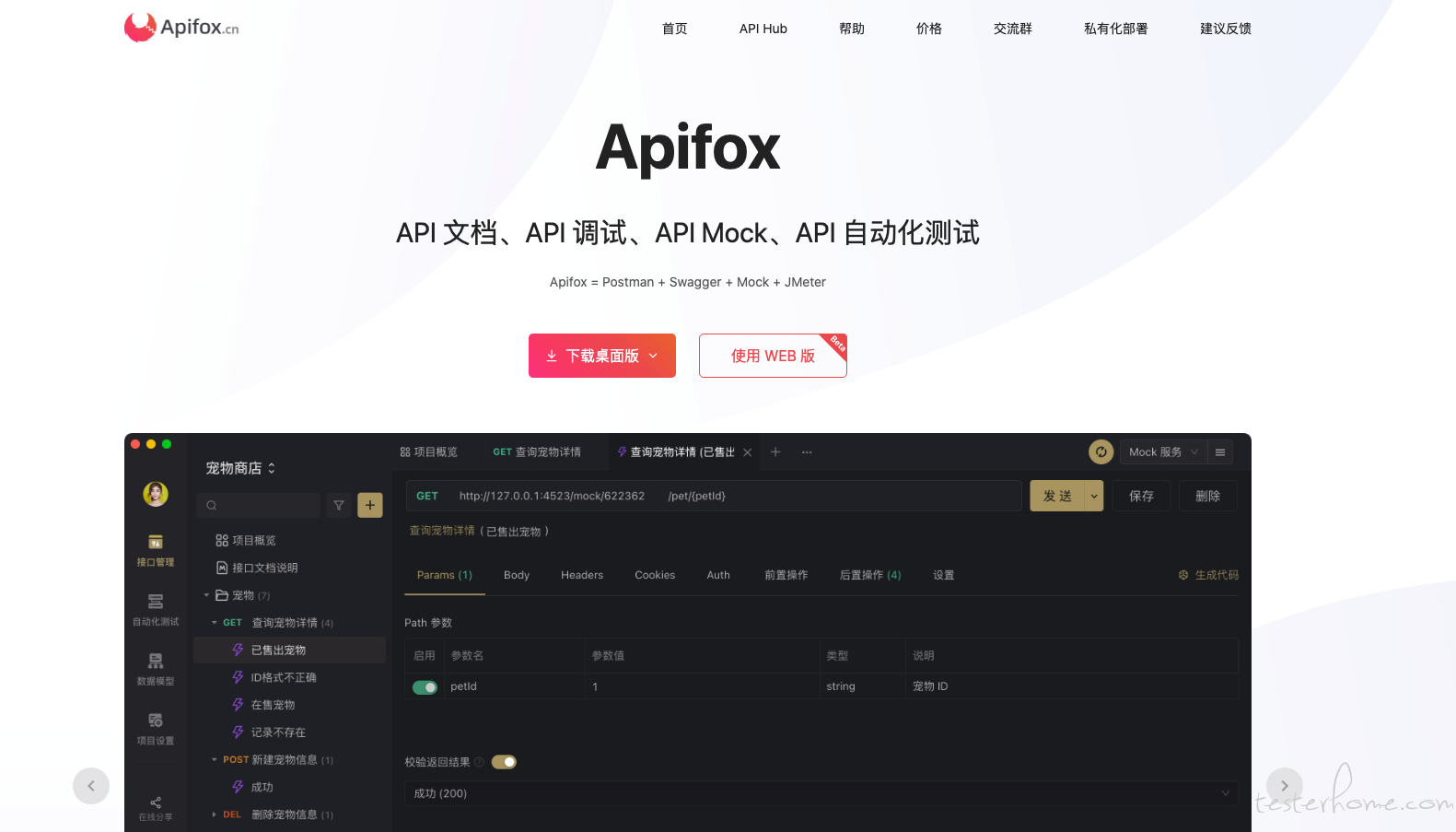
Apifox = Postman + Swagger + Mock+JMeter,集接口文档工具、接口 Mock 工具、接口自动化测试工具。

可以点击查看,apifox 官方,查看更多细节。
在实际工作中,eolink、apifox、apipost 三个工具,我个人都有使用。接下来,我会对三款功能对比,于是我拉了个功能对比的清单。
特别说明:以下的对比,不吹不黑,只列功能,纯客观比对,不带有任何商业带货的意义。
eolink、aifox、apipost 三款工具有很多功能模块,本次仅挑选常用的三个功能模块,接口测试、Mock 数据、在线文档。
以下是接口测试、Mock 数据、在线文档等几个子功能的对比情况。

我们会挑选几个常用功能进行实际的实用对比,给大家展示一下三个工具的相同点和不同。
http/https 协议测试是在日常工作中最常用的功能,eolink、aifox、apipost 三款工具都支持该功能,我们主要对比 UI 界面和功能易用性。
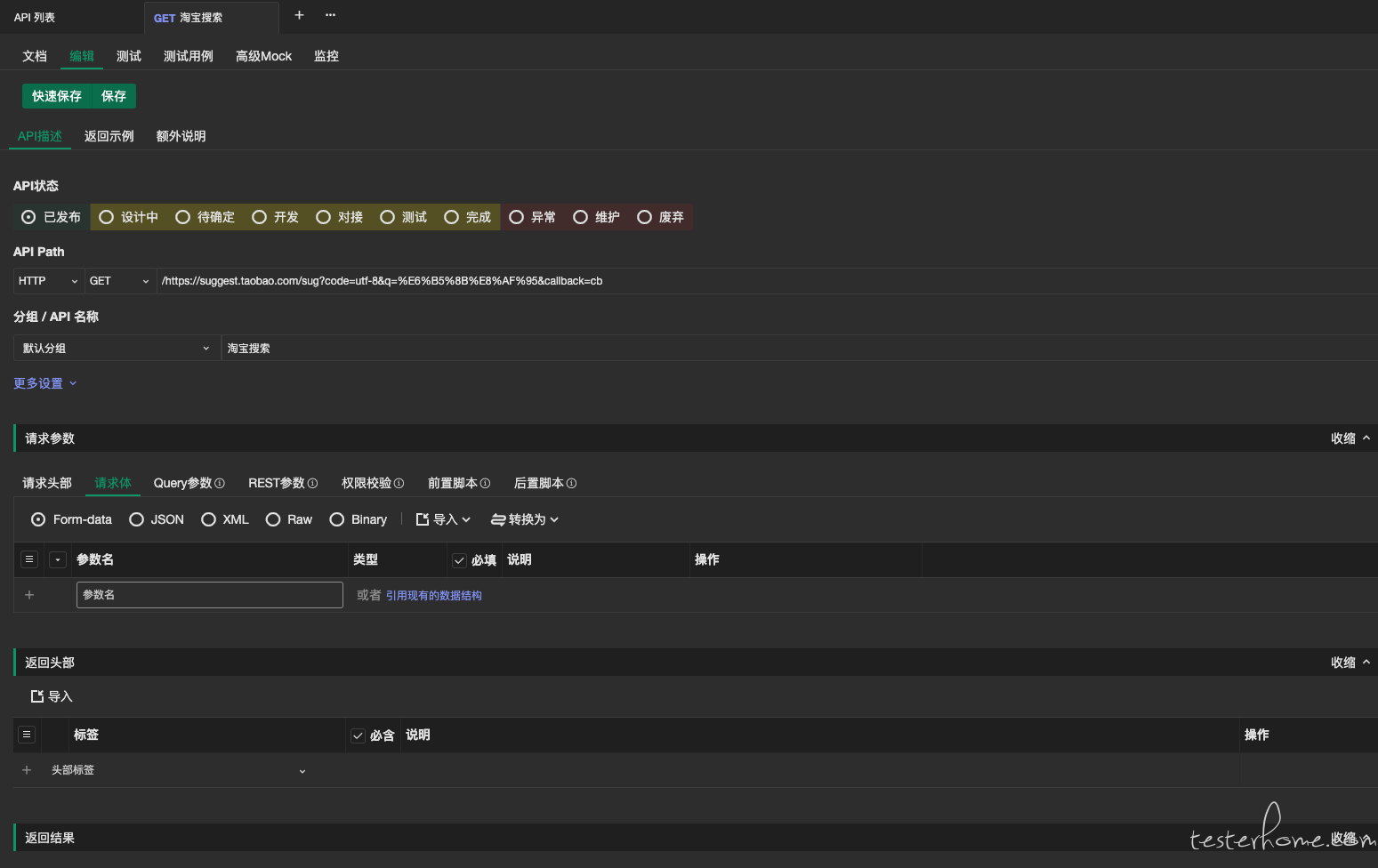
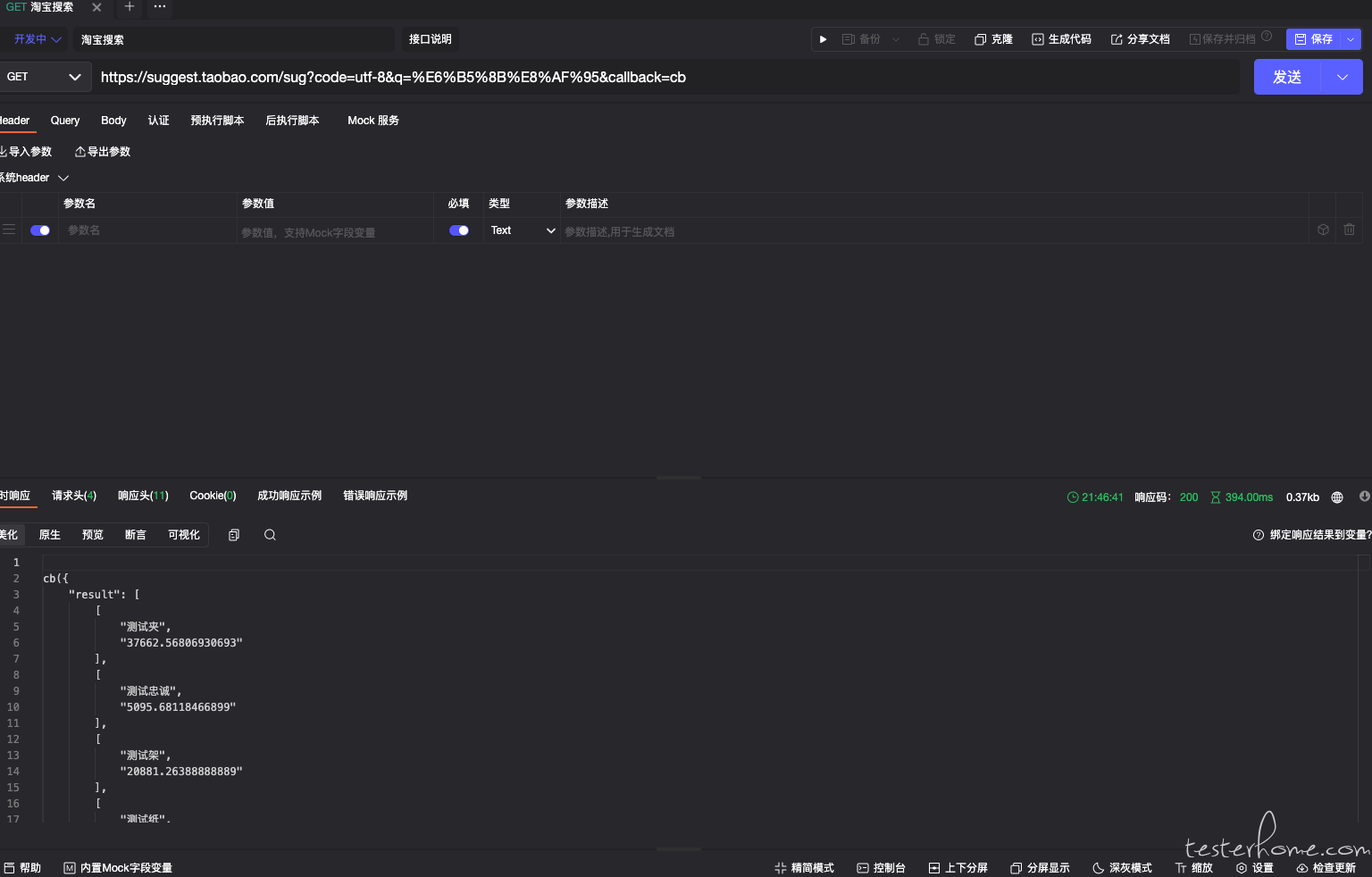
这里使用 get 请求接口做演示: https://suggest.taobao.com/sug?code=utf-8&q=%E6%B5%8B%E8%AF%95&callback=cb
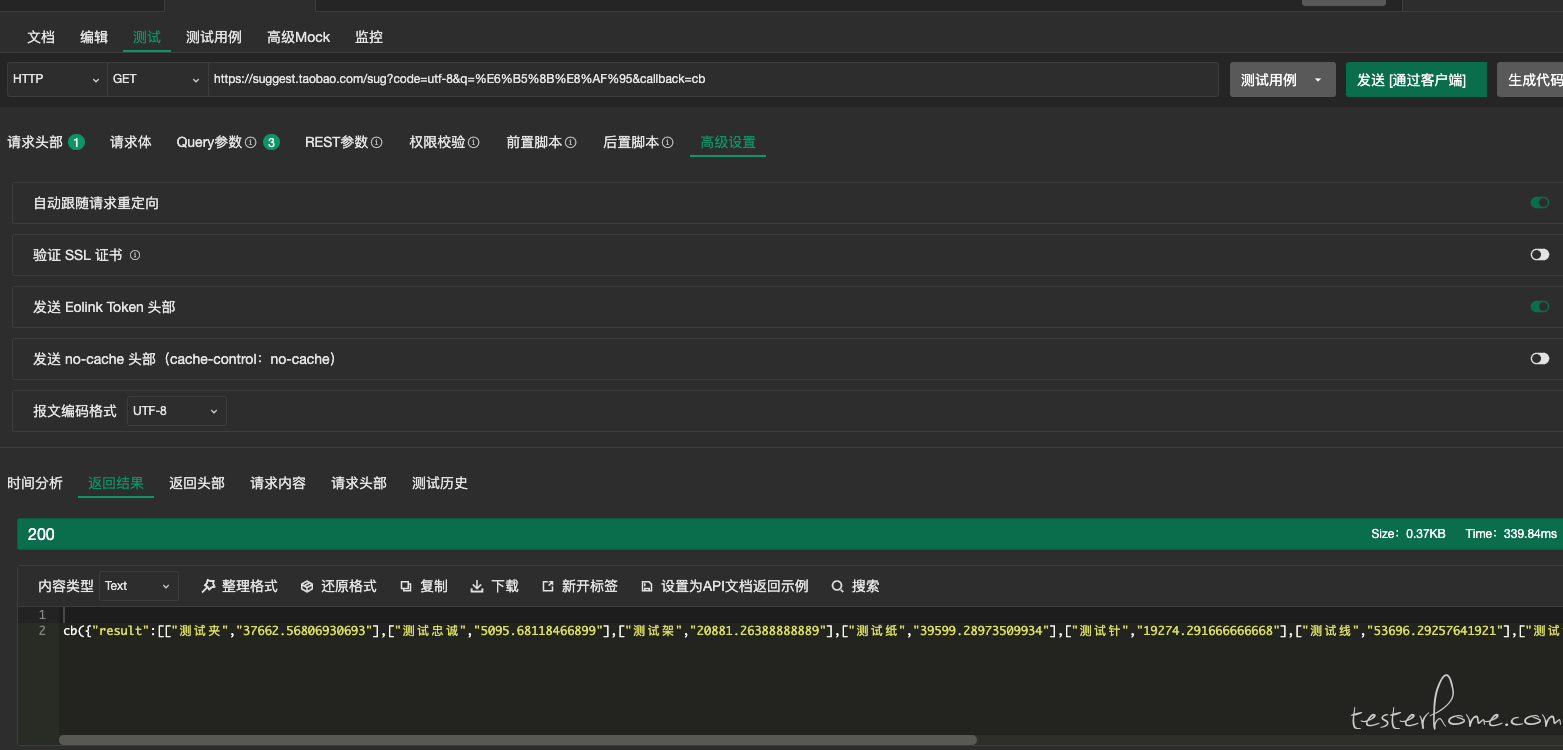
点击创建接口后,在顶部 tab 中展示,包括:文档、编辑、测试、mock、监控等五个功能。

点击测试 tab 可以看到,包含:请求头、请求体、Query 参数、REST 参数、权限校验、前置脚本、后置脚本、高级设置等功能。

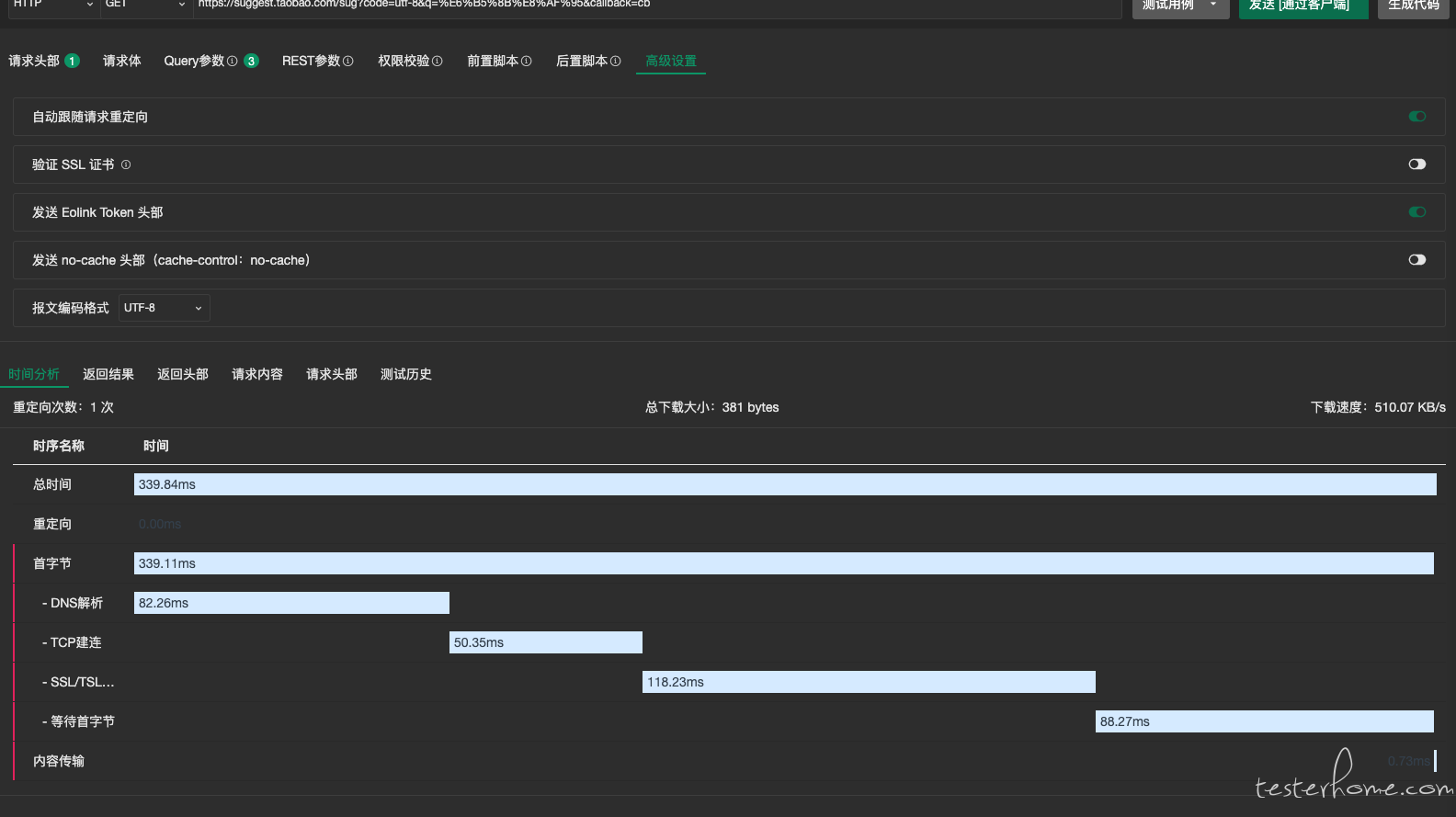
点击发送按钮进行接请求,在返回结果部分展示接口数据。在返回结果部分展示时间分析功能,可以分析接口请求到接口返回数据的整个网络请求过程。

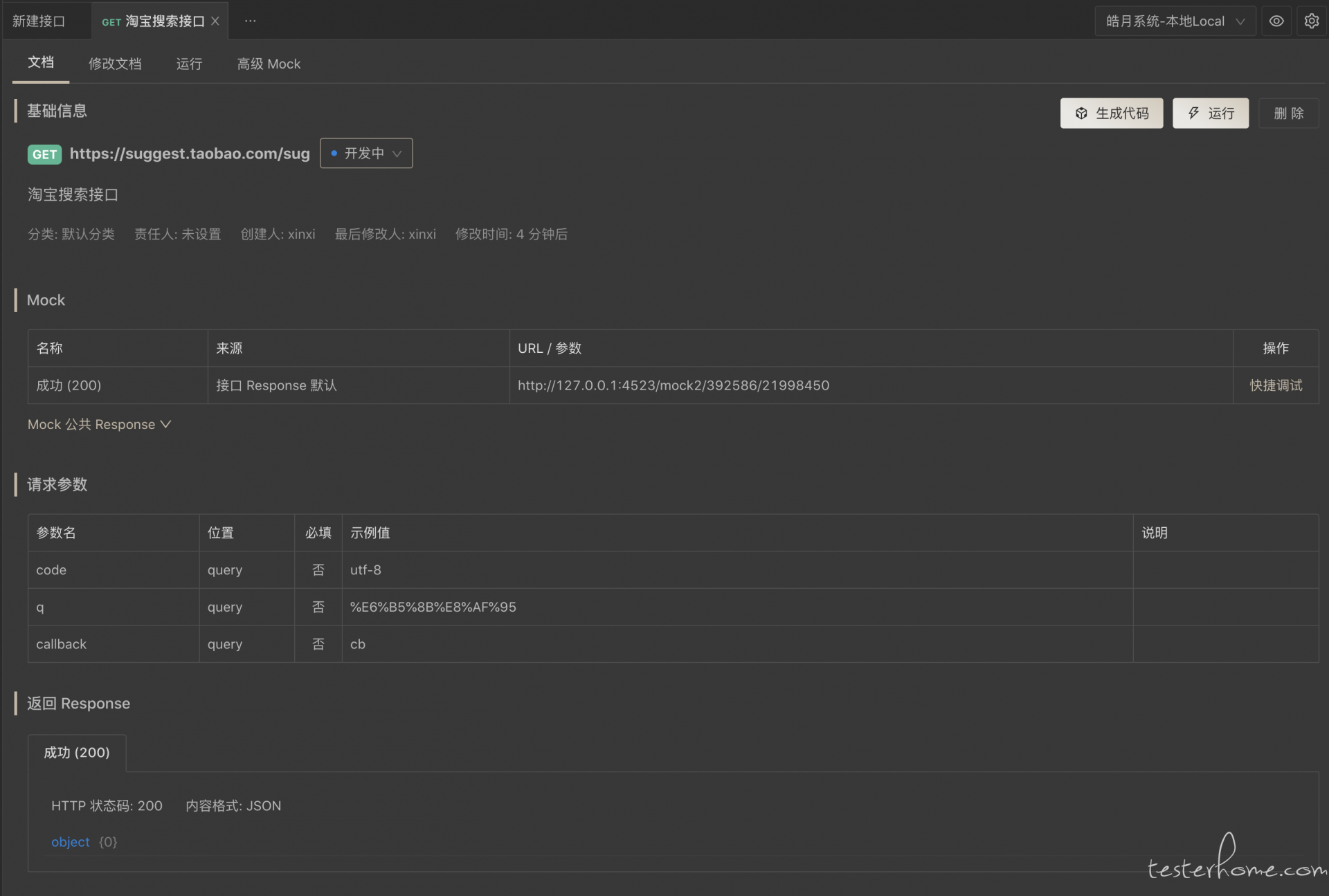
点击创建接口后,在顶部展示文档、修改文档、运行、高级 Mock 等四个功能。

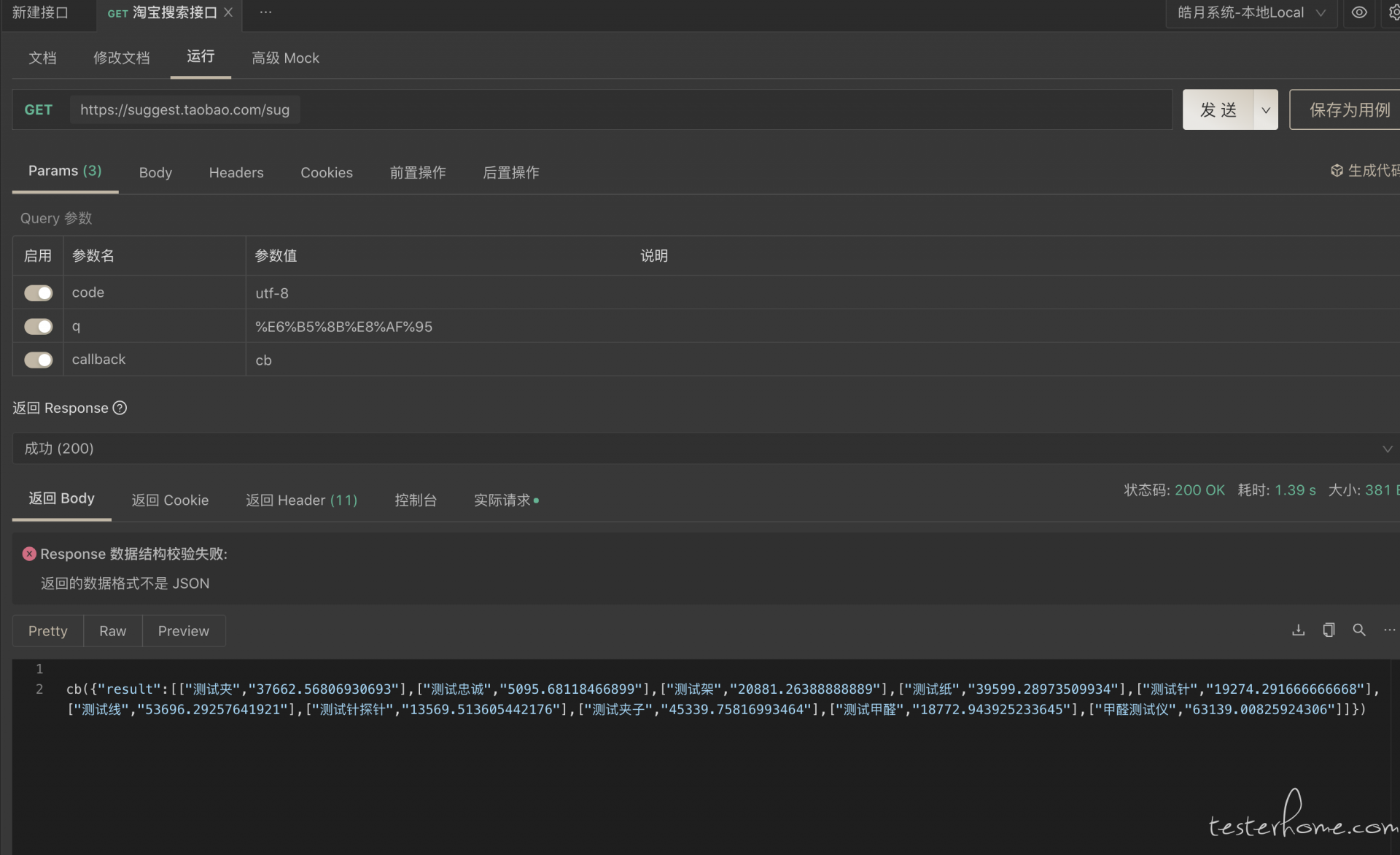
点击测试 tab 可以看到,包含:Params、Body、Headers、Cookies、前置操作、后置操作等功能。
点击发送按钮进行接口请求,在返回 Body 中展示返回数据。

apipost 的创建接口页面,和 eolink、apifox 布局不太一样,感觉更像 postman 的页面布局。mock 数据需要在下边切换使用。
点击发送按钮发送接口测试,在实时响应部分查看返回数据,展示响应头状态码、接口响应时间等数据。

小结: 在 http/https 协议测试上,eolink、aifox、apipost 三个工具都能很好支持功能的实用,不同点是页面上的布局差异和用户体验上的差异。
我们在做接口测试时,除了常见的 http 接口,还有一种比较多见,就是 WebSocket 接口。
WebSocket 协议测试功能,在 eolink 和 apipost 支持,但是在 apifox 中不支持。
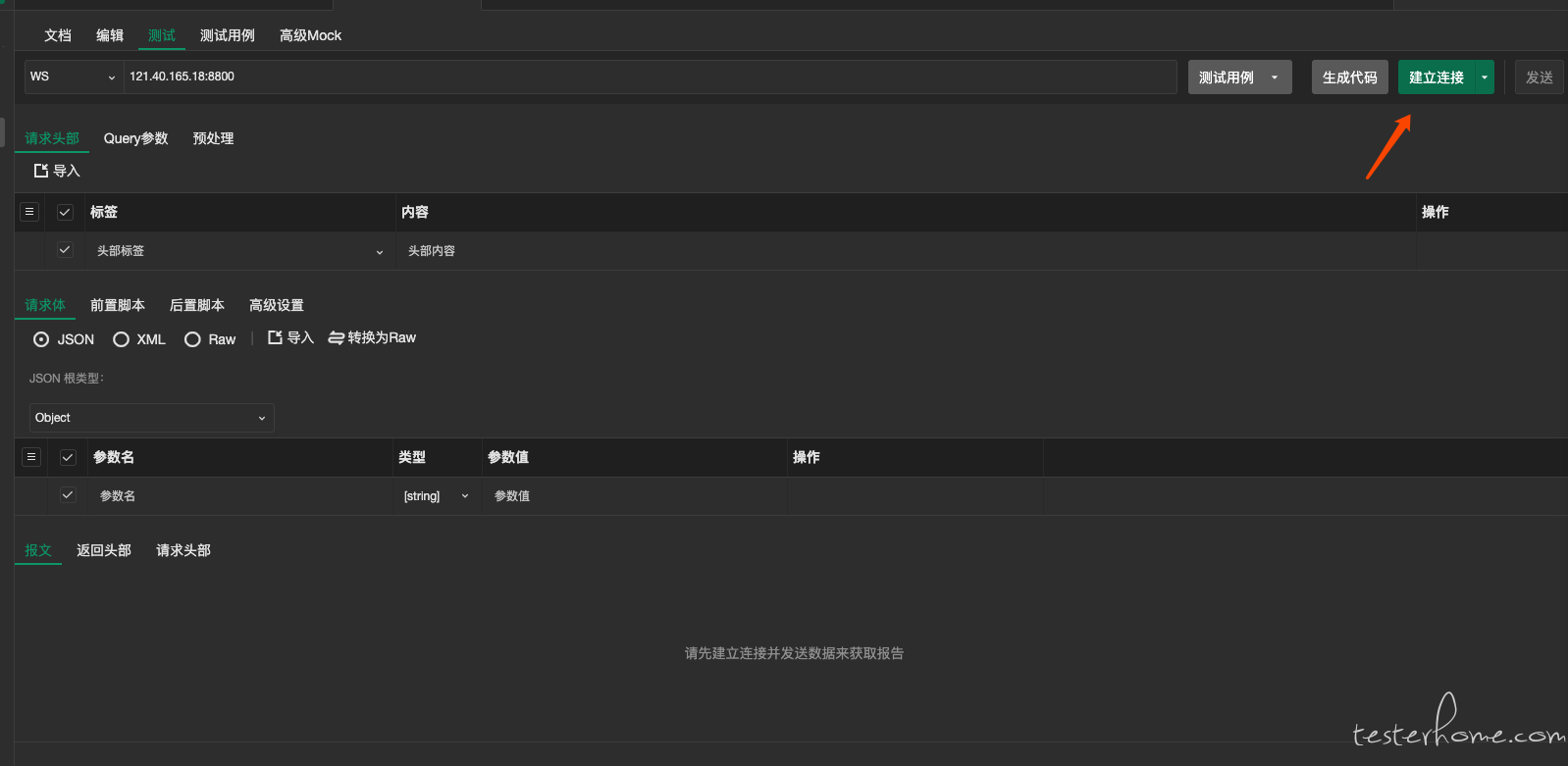
在编辑页面选择 ws 协议,输入 ip+ 端口信息。

点击建立链接按钮,首先建立 WebSocket 连接。

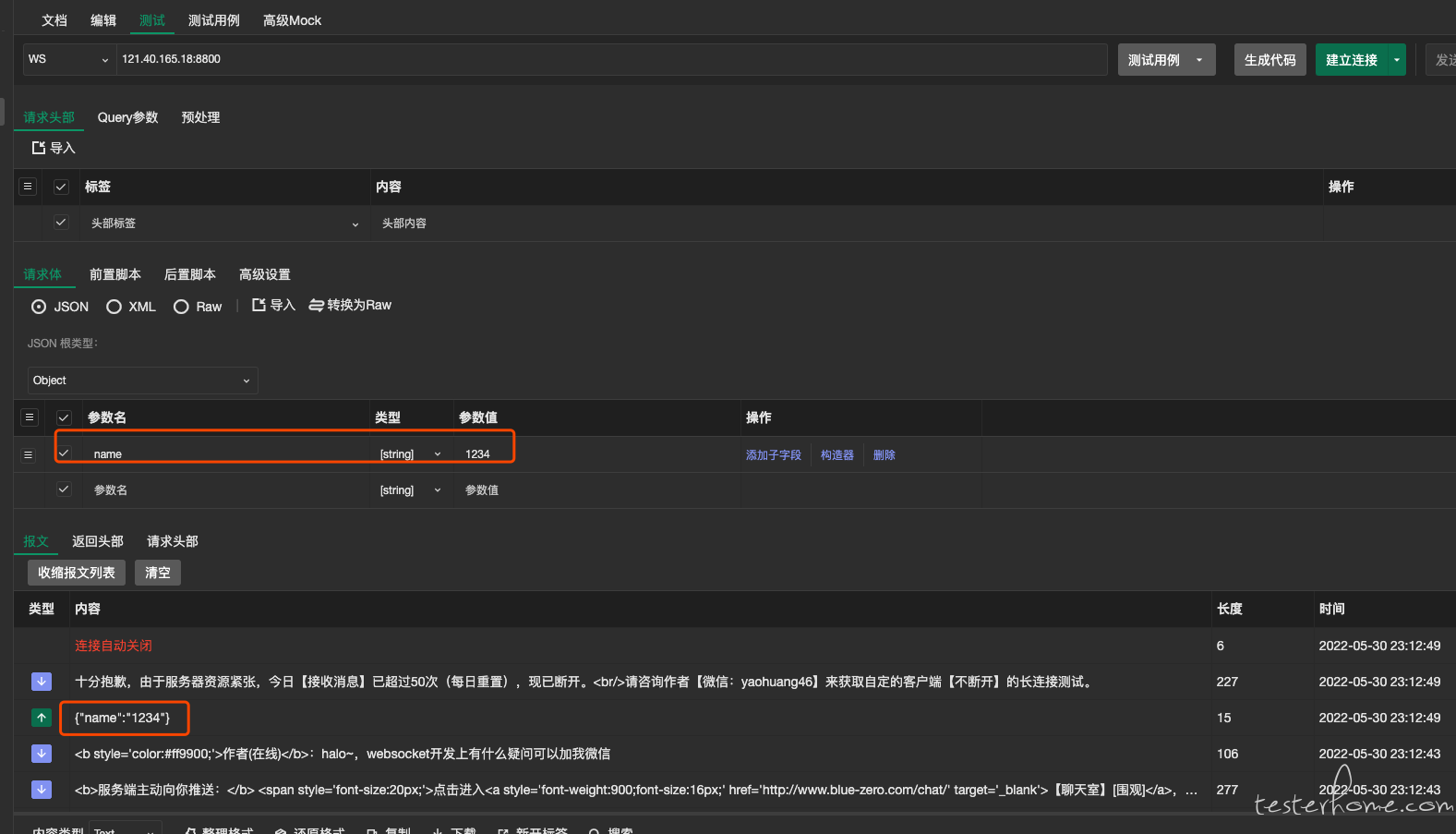
如果建立链接成功后并且出现发送按钮,说明建立连接成功。在参数名和参数值输入 name:1234,点击发送按钮。
点击发送完成后,在报文内容部分可以看到{"name":"1234"},说明 WebSocket 协议消息发送成功。

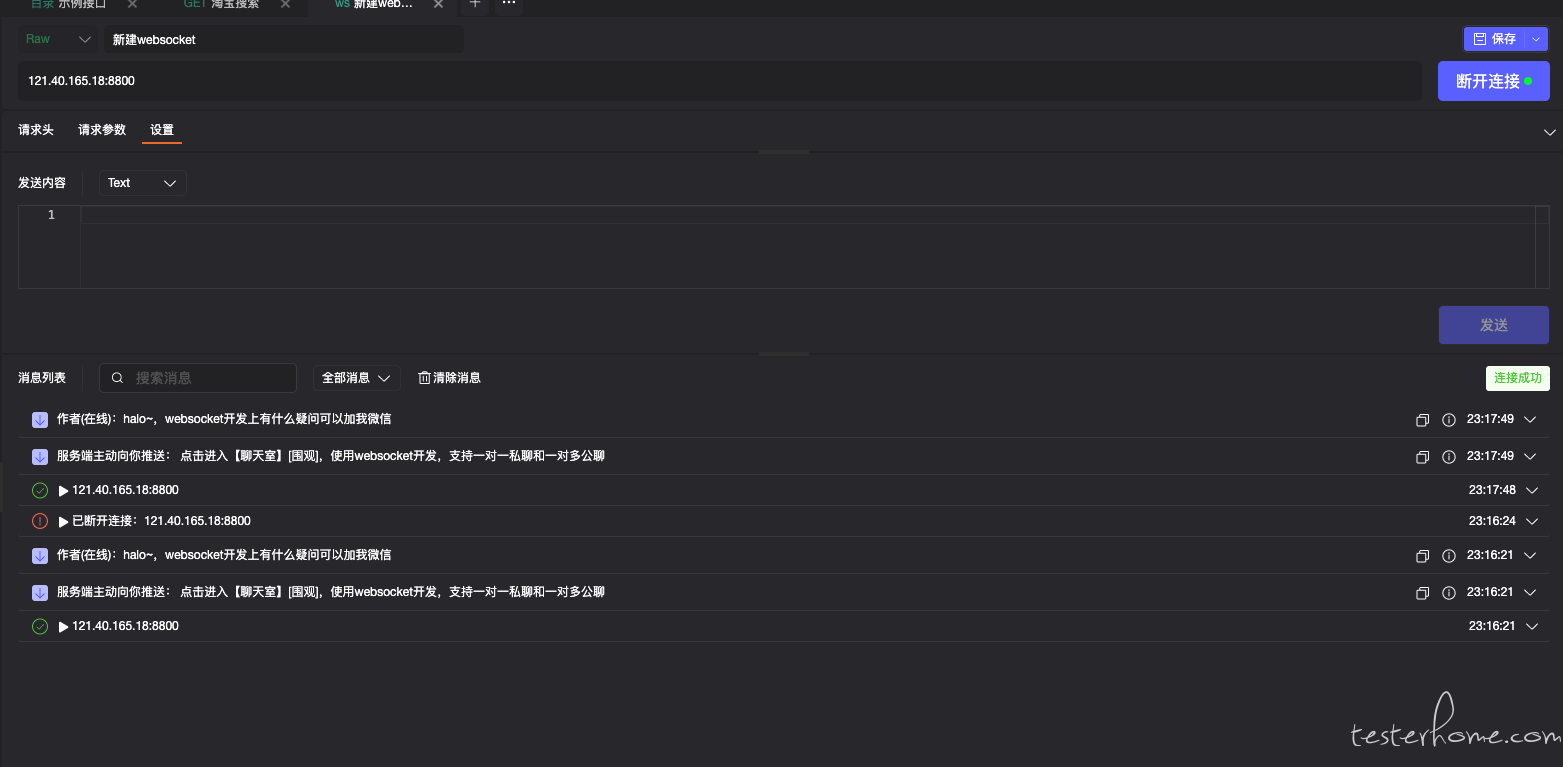
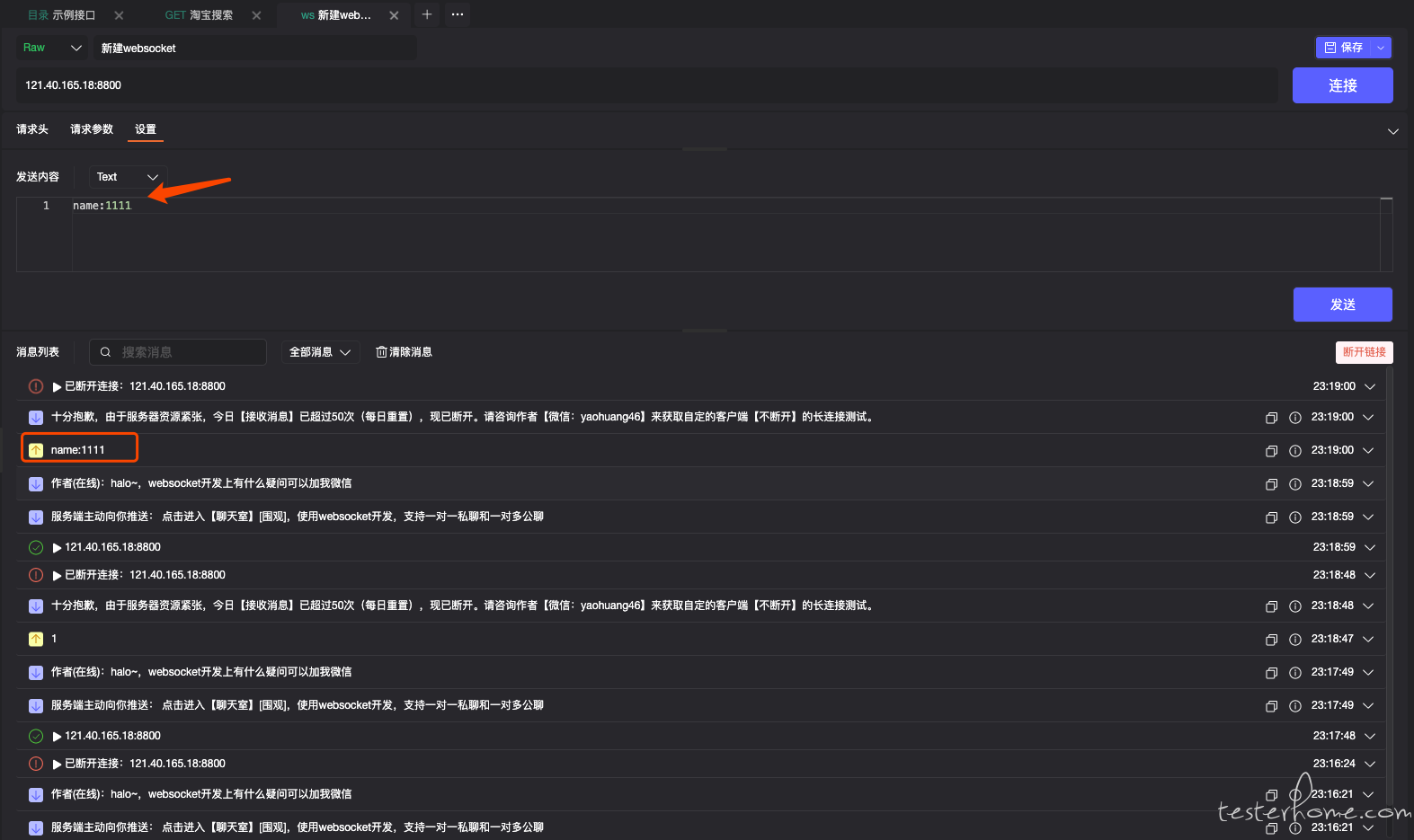
在创建接口页面,选择 Raw 协议并且输入 ip 和端口,点击连接按钮,如果出现连接成功文案,说明 ws 连接成功。

在发送内容区域,输入 name:1111,点击发送消息后,可以在消息列表中看到刚才发送的消息。

小结: eolink、apipost 都支持 WebSocket 协议测试,在使用过程中都可以很好的进行 WebSocket 测试。
定时测试功能在工作中非常实用,比如有个线上接口需要定时健康服务状态码及返回数据是否正常,在以往都是实用 jenkins 或者第三方工具实现定时测试功能,非常希望接口测试本身能支持这个功能。
对比 eolink、aifox、apipost 三款功能,只有 eolink 有这个功能,接下来会简单介绍下定时测试在 eolink 的实用。
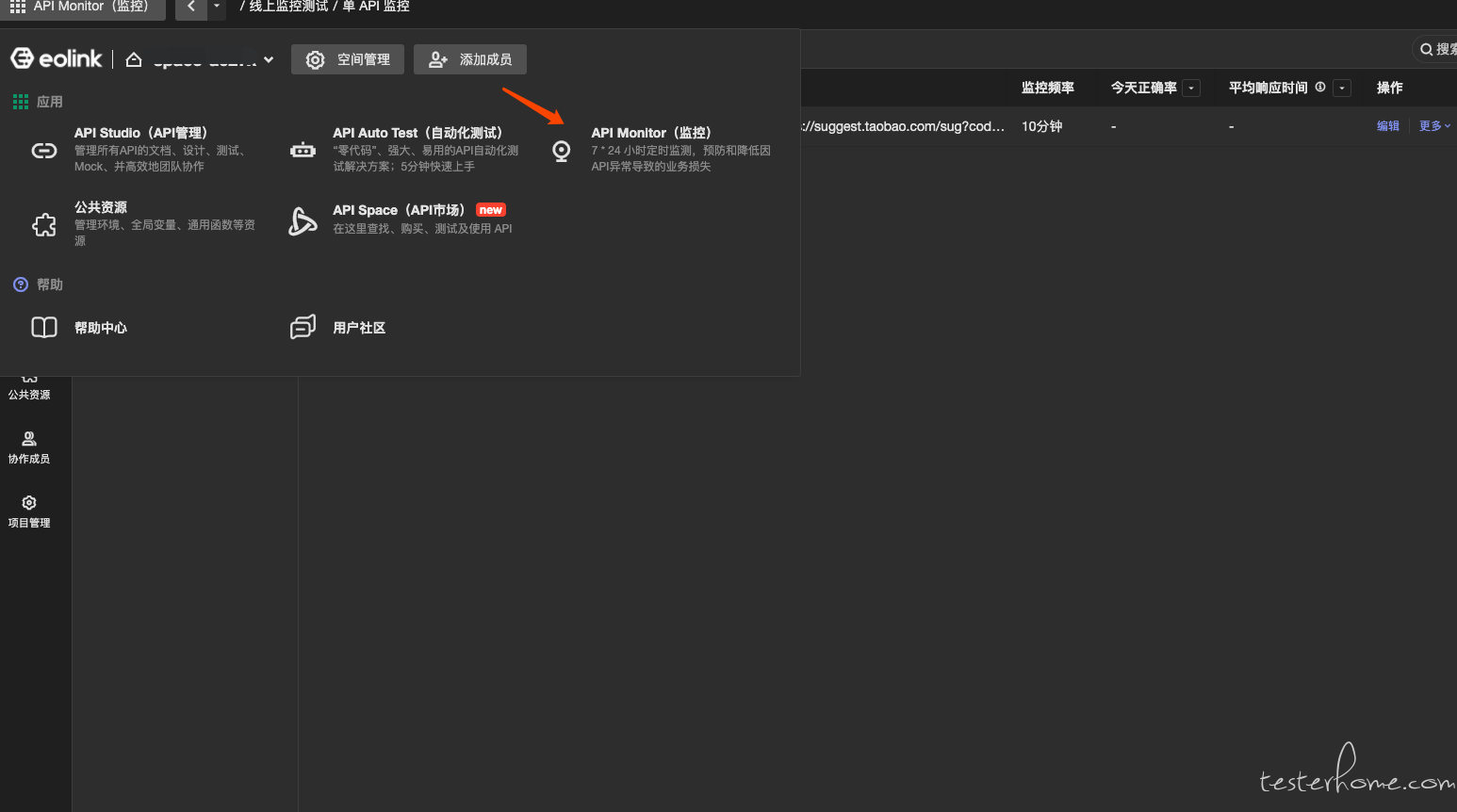
首先,在顶部选择 API Monitor 空间,解决 7 * 24 小时定时监控,预防和降低因为 API 异常导致的业务损失。

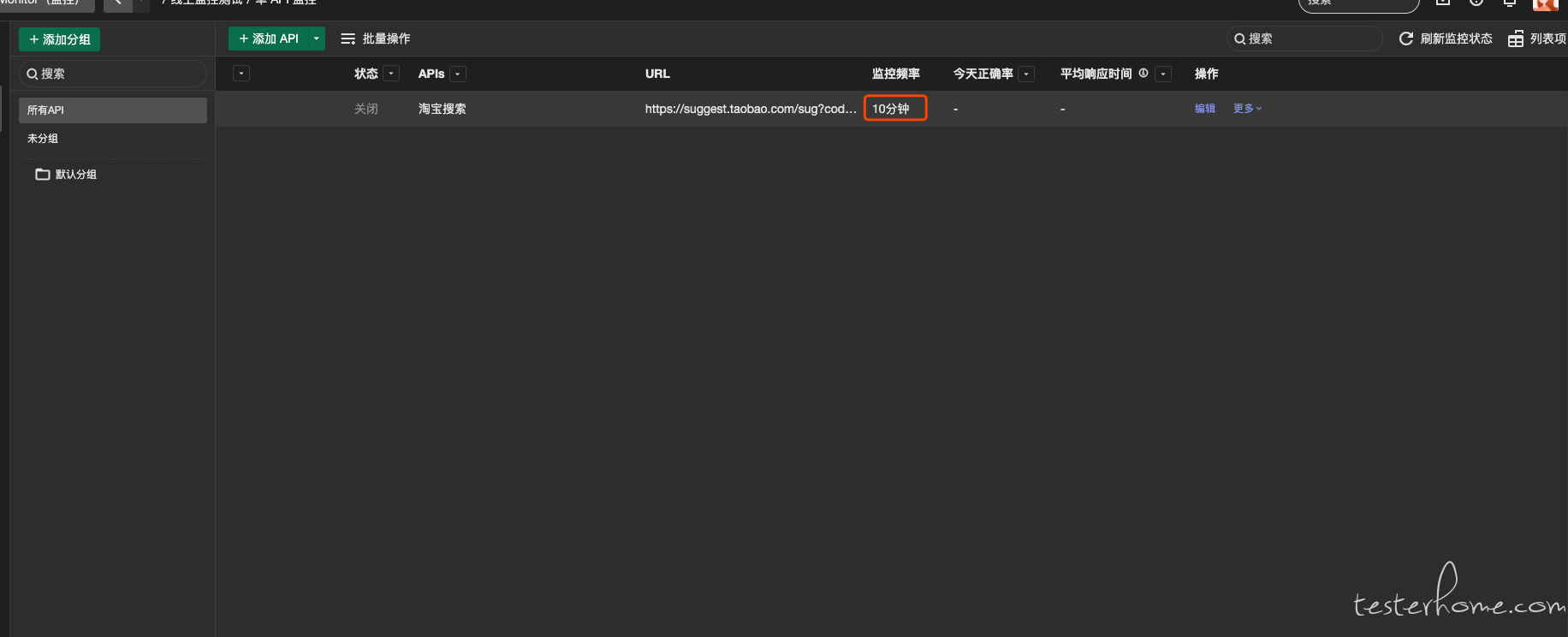
选择一个需要监控的接口,把监控频率选择 10 分钟一次,监控频率可以根据业务需要自行调整。

eolink 实现的监控,并不是在本地进行监控,而是实用云监控方案,采用全国各地的监控节点,这样的优点是,有些接口在某些区域网络下可能有问题,实用全国各地的监控节点监控,覆盖的范围更广。

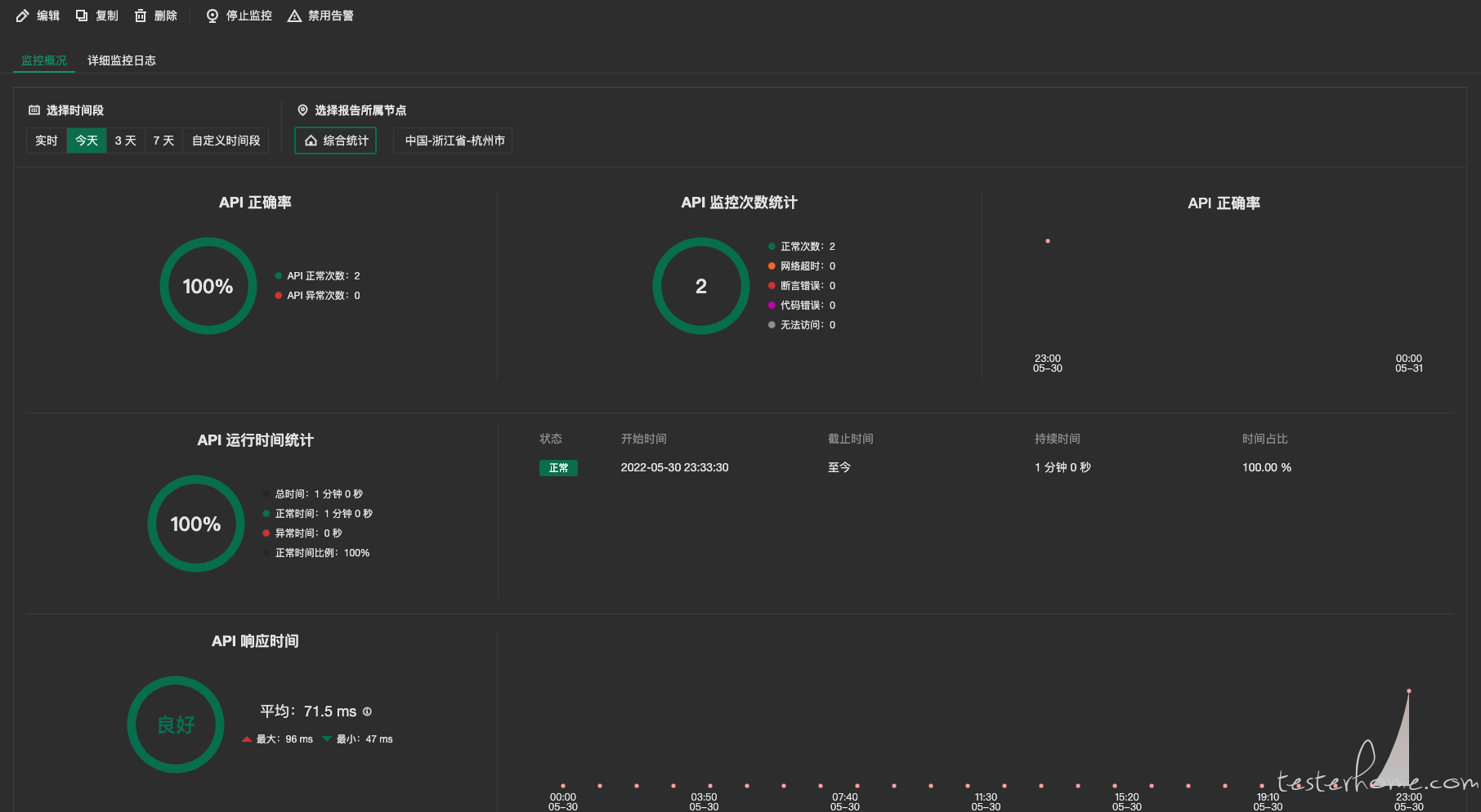
点击开始监控后,就会按照 10 分钟的频率监控,如果出现错误会在大盘中展示,在最下面按照时序请求接口的折线图。

小结: 在 eolink 中使用定时测试的功能,整体实用上比较简单和功能丰富。另外,配合强大的图表功能更能直观的体现监控的有效性。
我们写完接口文档后,会提供给其他团队或者合作公司的开发对接。以往都是提供 word 文档或者表格查看,如果有参数变更,无法做到查看最新的接口文档。我们希望提供给对方一个实时更新的在线的接口文档,在工作和能提高合作效率。
接口文档分享功能只有 eolink 和 apipost 有,下面会使用这两个工具对比。
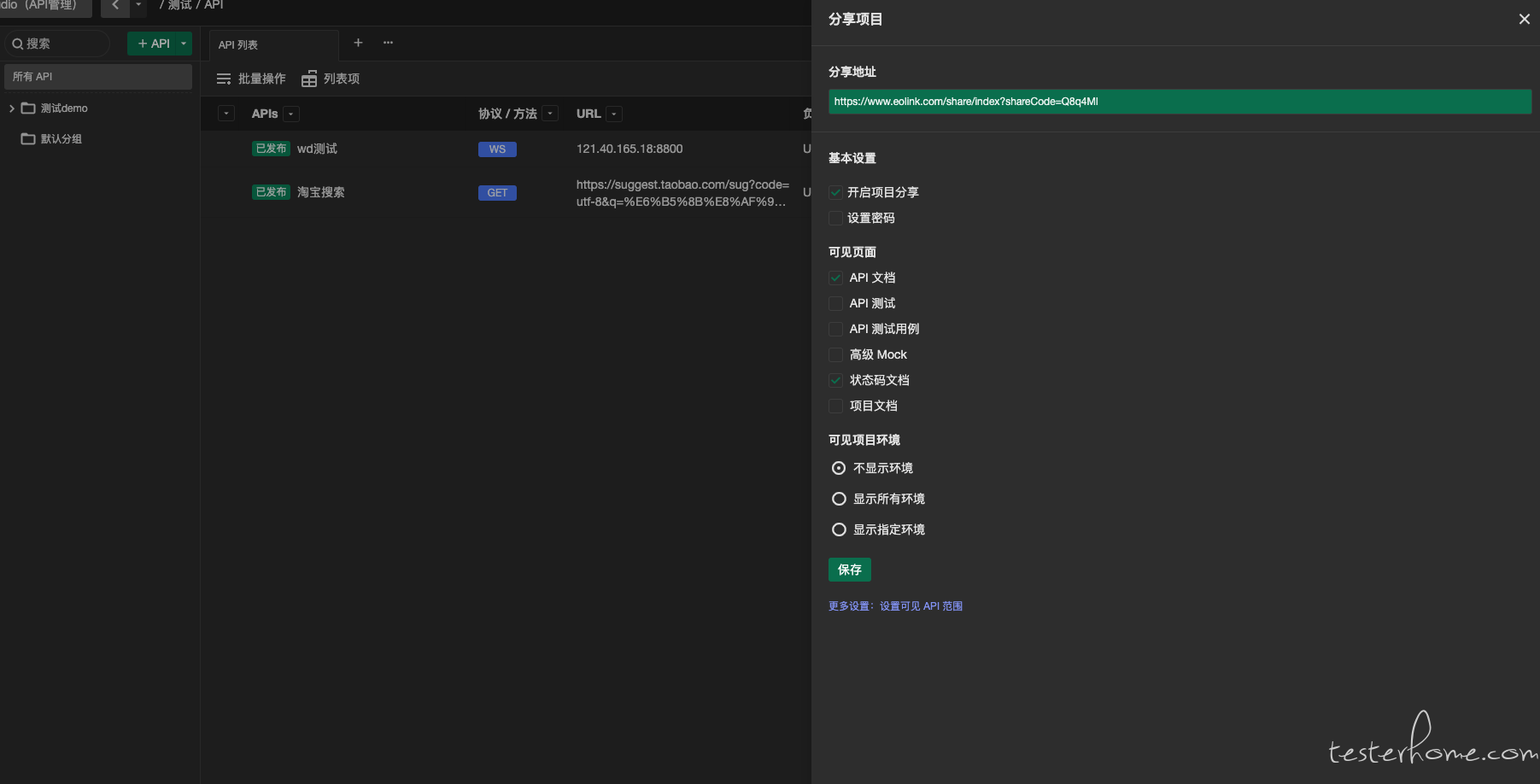
选择 API 并且点击分享项目按钮。点击开启分享,会自动生成分享地址,可以设置可见页面权限并且可以设置密码。

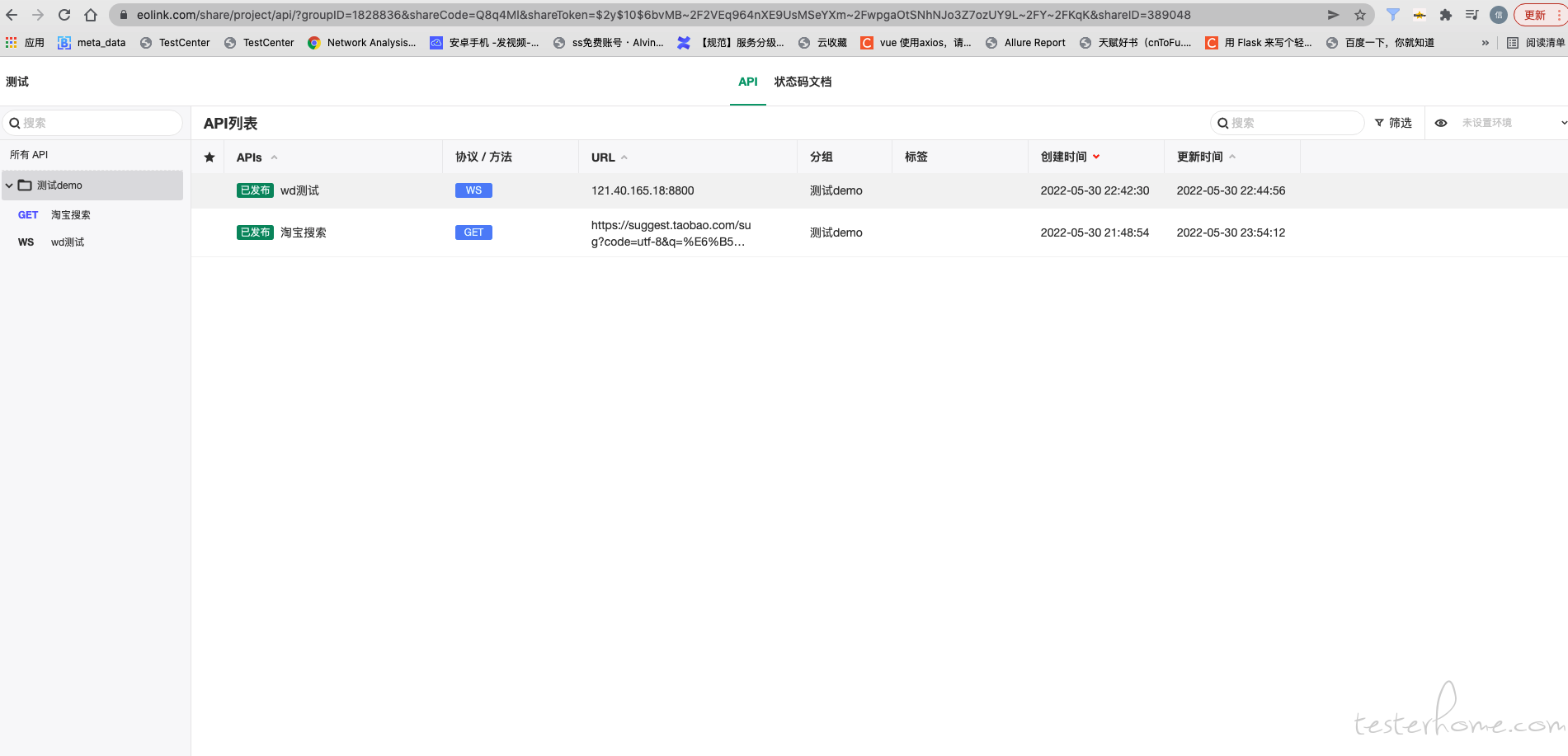
复制生成的链接地址放到浏览器中,就可以查看、执行接口用例。如在 eolink 客户端发生接口参数变更,刷新浏览器的访问地址即可。

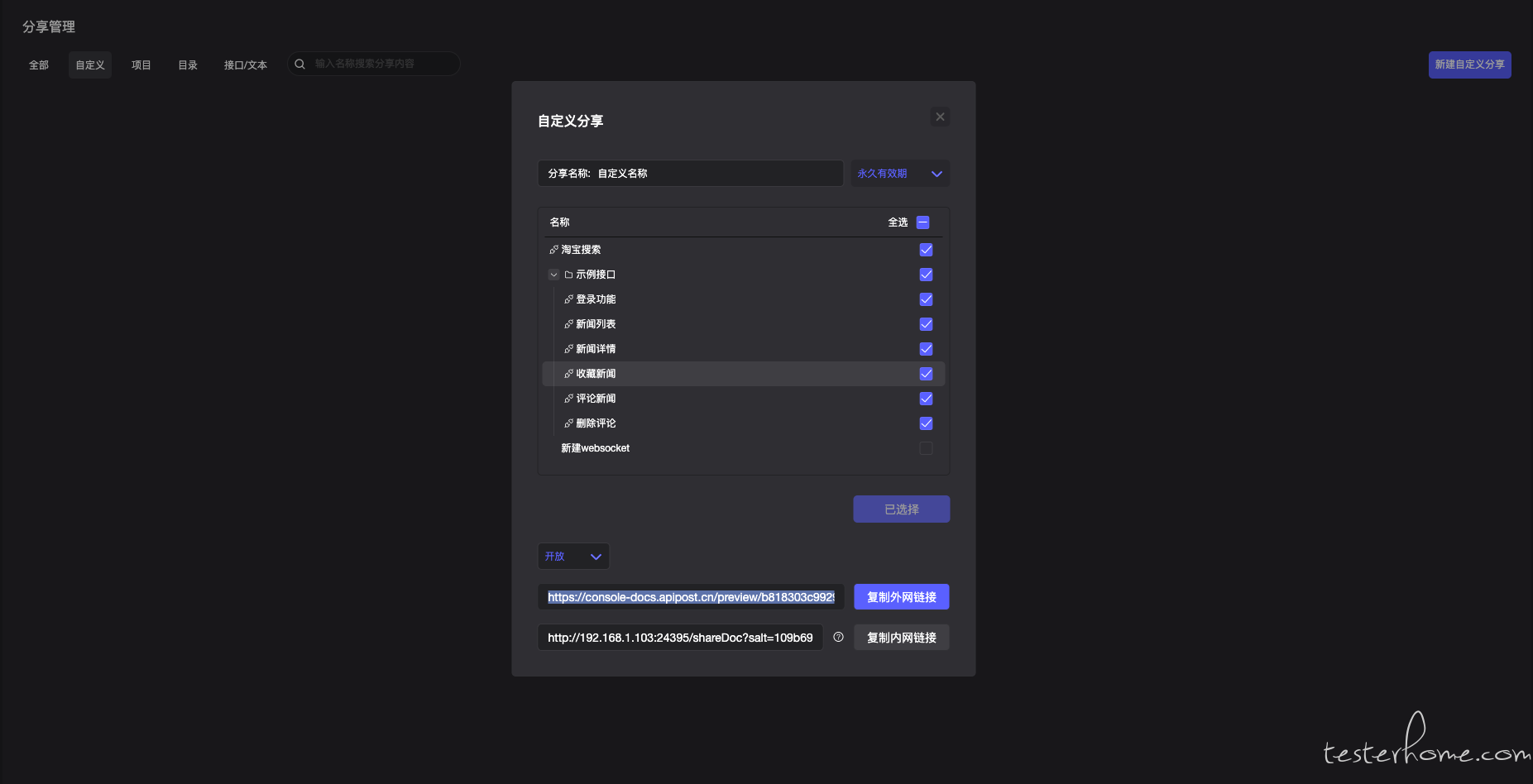
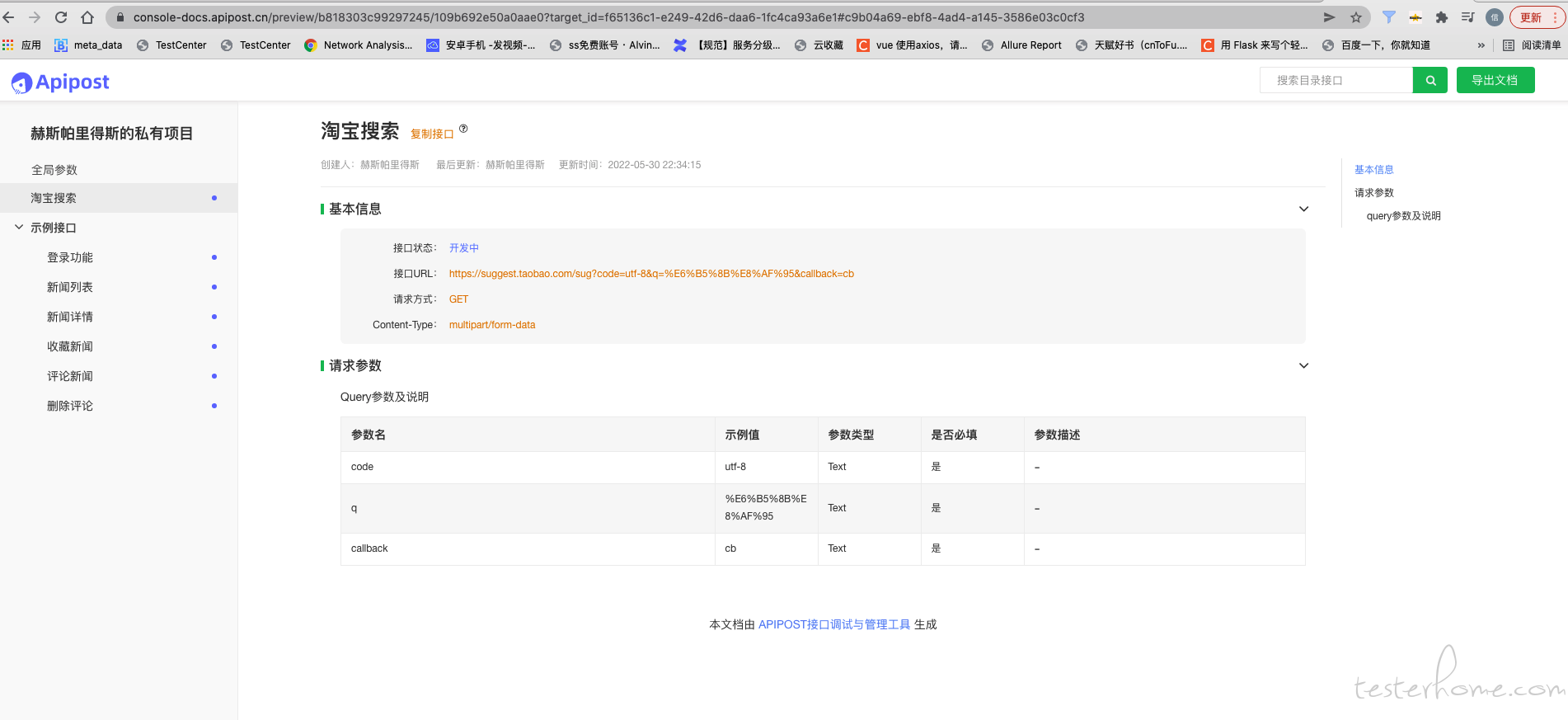
选择分享 tab 并且新建自定义分享,然后勾选需要分享的接口。会生成在线浏览地址,放到浏览器访问即可。

但是在网页中,只能查看接口文档不能执行接口测试。

小结: 在接口文档分享上,eolink、aifox、apipost 三款工具都支持最基础的查看接口协议功能,但是 eolink 可以再 PC 页面上进行更负责的操作并且体验商也非常好。
以上就是 eolink、aifox、apipost 三款工具的基本实用和对比。总结来看,三款工具都能满足日常对接口文档、接口测试实用的需求。但是实际工作中,我们会实用多个和接相关的工具,希望最终能有一个能管理接口整个生命周期的工具,降低我们切换工具的成本,目前在 eolink 是我体验最好的一个工具,支持功能强大,本文提到的定时测试、项目监控、协作能力,如果你觉得不错,可以体验一下~。
