
目前在公司维护的测试工具平台,有时候前端需要更新,改完前端 Vue 项目之后,还得在执行 npm run build 打包整个项目,再把打包好的整个项目拷贝过去后端项目中,这一步骤非常繁琐且不符合前后端分离的思想;为此考虑使用 Nginx 部署前端项目,后期可以配合 rancher 进行 CICD。
# 构建镜像基于onbuild_vue:v1镜像
FROM harbor.bluemoon.com.cn/lw/onbuild_vue:v1 AS builder
#切换到/app工作目录下
WORKDIR /app
# 复制package.json到app目录下
COPY package.json ./
# 执行npm命令
RUN npm config set registry https://registry.npm.taobao.org/ && \
npm install
# 复制当前目录下的所有文件到app目录下
COPY . ./
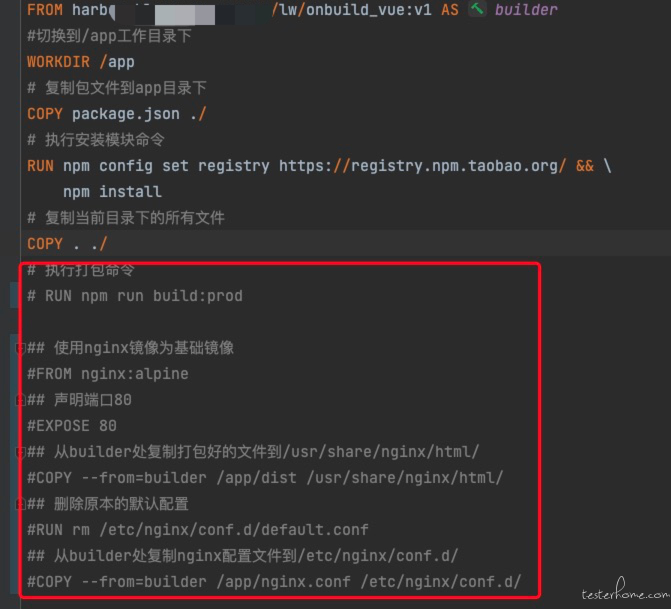
# 执行npm run build命令
RUN npm run build:prod
# 构建镜像基于nginx:alpine镜像
FROM nginx:alpine
# 声明端口80。仅声明作用,如果docker run -P 就会指定该端口
EXPOSE 80
# 从名为builder的阶段,复制打包好的文件到/usr/share/nginx/html/
COPY --from=builder /app/dist /usr/share/nginx/html/
# 删除原本的默认配置
RUN rm /etc/nginx/conf.d/default.conf
# 从名为builder的阶段,复制nginx配置文件到/etc/nginx/conf.d/
COPY --from=builder /app/nginx.conf /etc/nginx/conf.d/

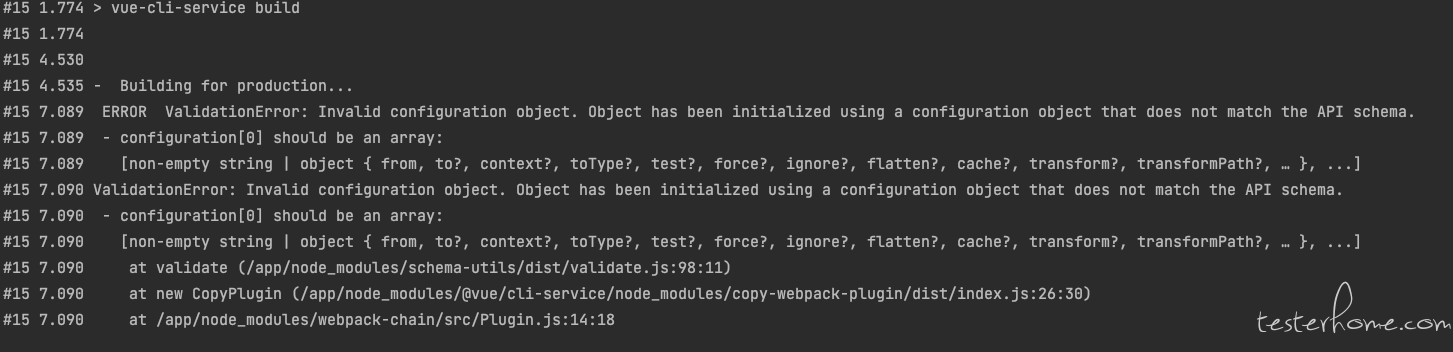
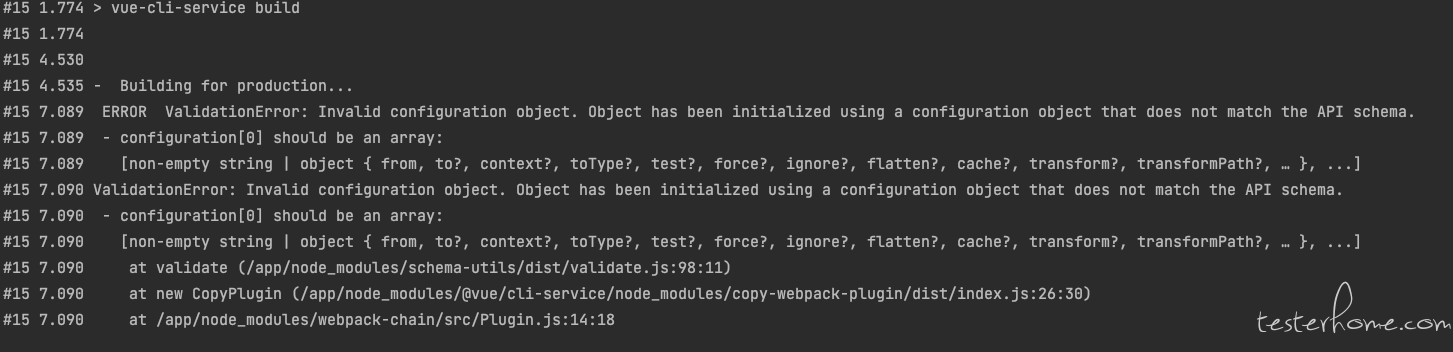
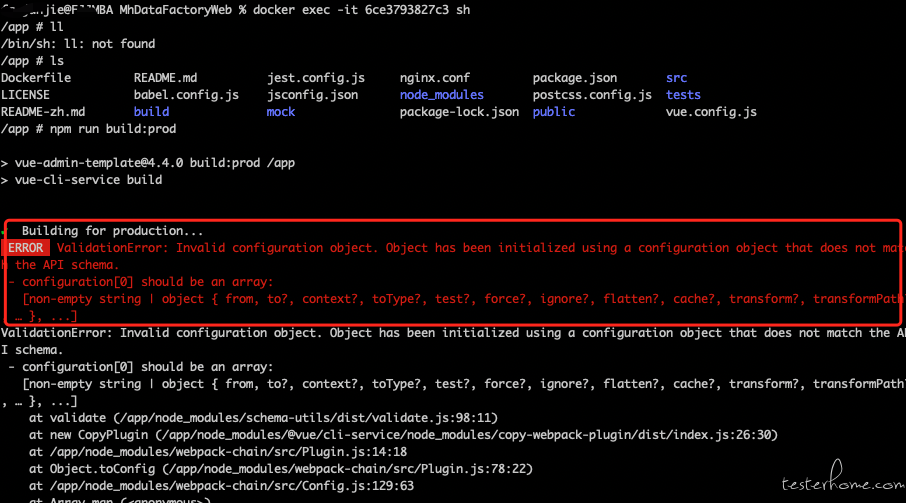
出现报错:ERROR ValidationError:Invalid confiquration obiect. Obiect has been initialized using a confiquration obiect that does not match the API schema.
排查过程:


# 命令集合
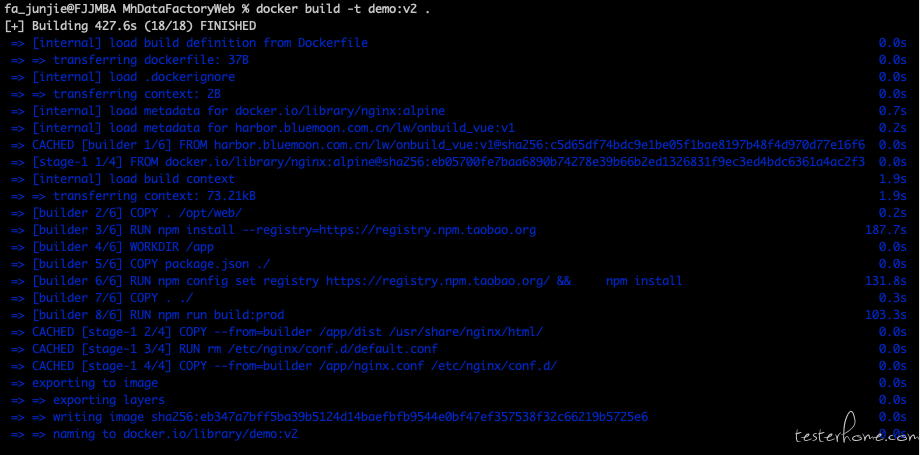
docker build -t demo:v1 .
docker run -itd demo:v1 sh
docker ps
docker exec -it 6ce3793827c3 sh

# 命令集合
npm config set registry https://registry.npm.taobao.org/
npm install
npm run build:prod
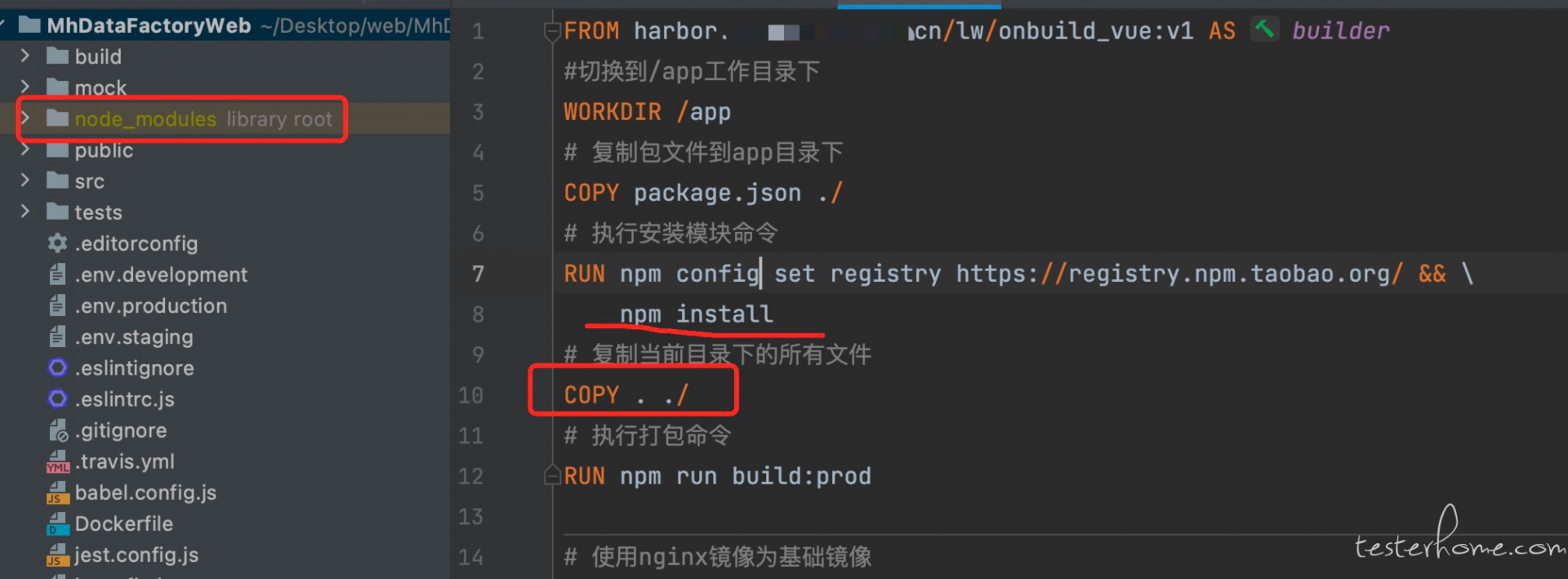
猜测:本地项目里的 node_module 影响了?先删除本地项目中的 node_module,试试;果然是删除大法好。

结论:因为在 Dockerfile 里的命令一开始就是已经 npm install,里面已经有了 node_module,但是 COPY 命令又把本地的 node_module 给复制过去,相当于覆盖了,所以导致编译一直不会成功


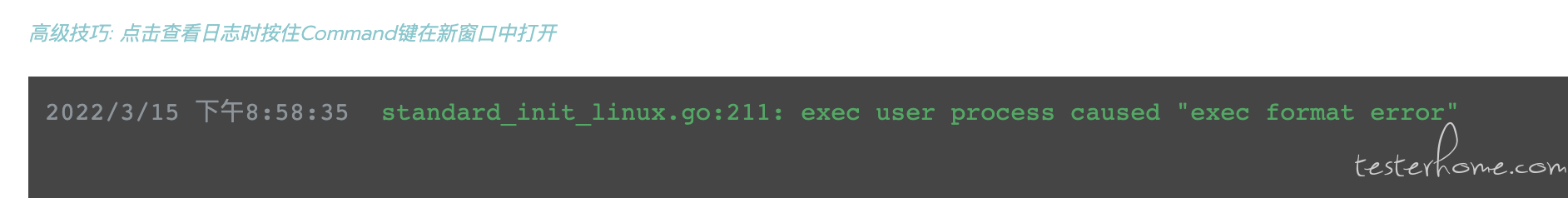
出现报错:standard_init_linux.go:211: exec user process caused "exec format error"
排查过程:
本地 run 可以,但是在服务器上不行

用某度某歌某 bing 搜索试试,果然找到了类似的帖子
docker 运行容器报错 standard_init_linux.go:211: exec user process caused “exec format error“的可能解决办法
解决办法:针对不同的硬件架构构建不同的镜像,或者构建跨架构(multi-arch)的镜像。
解决办法:在 shell 脚本的开头指定需要使用的解释器,比如 #!/bin/bash,并且注意使用的语法。
解决办法:将 CRLF 替换为 LF
猜测:打包的机器是 M1 芯片的,是 ARM 架构,那就是很大可能是硬件架构不兼容,导致无法 run?
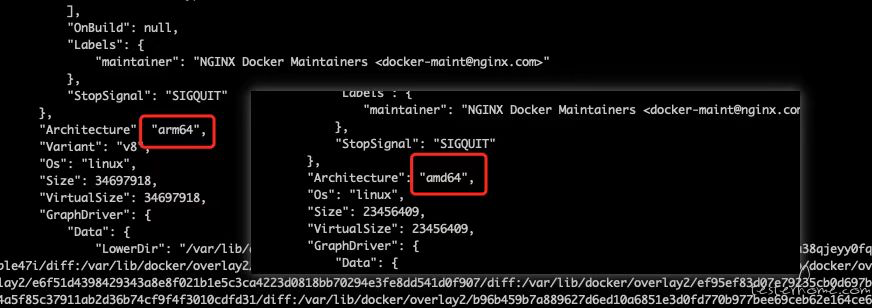
我在服务器(AMD 架构)打包了新的镜像,然后对比两个镜像信息,果然找到猫腻

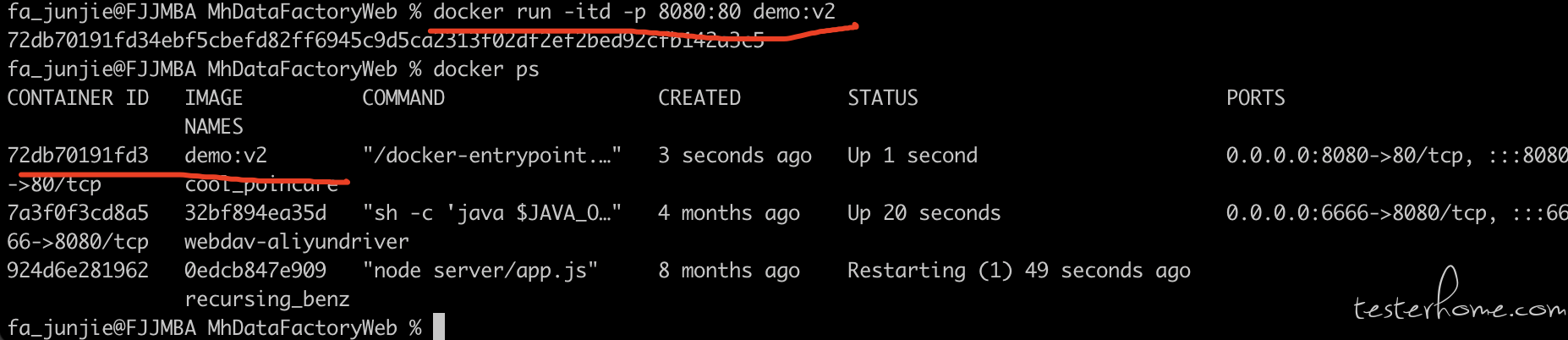
# 命令集合
docker run -itd -p 8080:80 demo:v2
docker ps
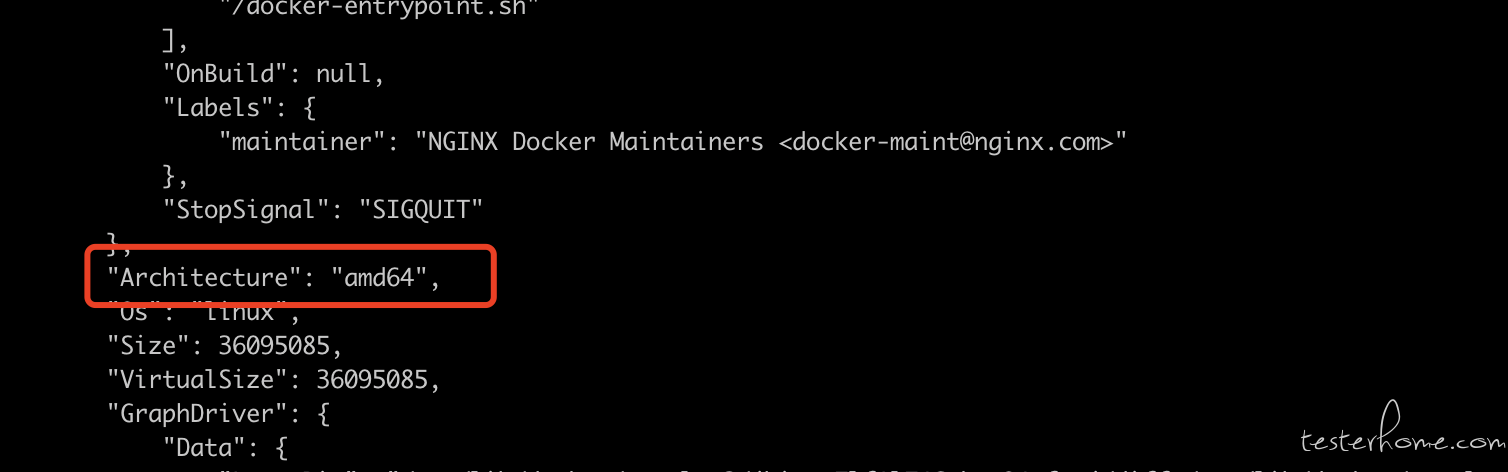
docker inspect image_id
结论:M1 是 ARM 架构的,docker pull 或者 FROM 时默认下载 ARM 架构的镜像,基于 FROM 镜像构建出来的,肯定也是 AMD 架构的镜像
解决方法:
# 使用下列命令来构建出符合运行要求的镜像版本
docker buildx build --platform=linux/amd64 . -t demo:v2
# buildx目前支持的平台架构
docker buildx ls
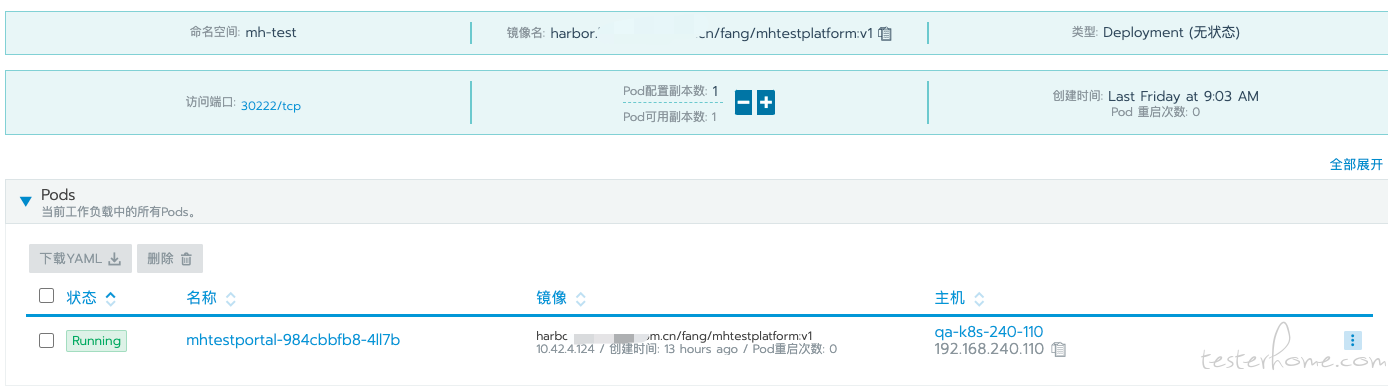
打包后的镜像

连踩 2 个大坑后,终于搞定了 Vue 镜像的部署!!!

遇到坑时不要怕,学会用搜索引擎找解决方法,还是无法解决,最好在一些交流群,找各路大神咨询一下~解决了坑之后,相应地也要把解决过程记录下来,好记性不如烂笔头~
