
一、selenuim 弹框定位
警告消息框 alert 方法有一个参数,即希望对用户显示的文本字符串。该字符串不是 HTML 格式。该消息框提供了一个 “确定” 按钮让用户关闭该消息框,并且该消息框是模式对话框,也就是说,用户必须先关闭该消息框然后才能继续进行操作。

selenium 处理 alert() 提示框:
driver.switchTo().alert(); 获取 alert
alert.accept(); 点确定
alert.dismiss(); 点取消
alert.getText();获取 alert 的内容
alert 弹框定位代码:
try{
Alert alert =driver.switchTo().alert(); //使用driver.switchTo().alert()方法获取到alert对象
Assert.assertEquals("弹框实际文本", alert.getText()); //断言弹框文本是否和预期一致
alert.accept(); //点击确定
// alert.dismiss(); //点击取消
}catch(NoAlertPresentException exception){ //弹框未显示,则跑出异常
Assert.fail("尝试操作的alert框没有被找到");
exception.printStackTrace();
}
官网:
# Click the link to activate the alert
driver.find_element(By.LINK_TEXT, "See an example alert").click()
# Wait for the alert to be displayed and store it in a variable
alert = wait.until(expected_conditions.alert_is_present())
# Store the alert text in a variable
text = alert.text
# Press the OK button
alert.accept()
1.2 confirm 弹框
确认消息框 使用确认消息框可向用户问一个 “是 - 或-否” 问题,并且用户可以选择单击 “确定” 按钮或者单击 “取消” 按钮。confirm 方法的返回值为 true 或 false。该消息框也是模式对话框:用户必须在响应该对话框(单击一个按钮)将其关闭后,才能进行下一步操作。

selenium 处理 confirm() 提示框:
同 alert 一致
try{
Alert alert =driver.switchTo().alert();
Assert.assertEquals("弹框实际文本", alert.getText());
alert.accept();
// alert.dismiss();
}catch(NoAlertPresentException exception){
Assert.fail("尝试操作的alert框没有被找到");
exception.printStackTrace();
}
官网:
# Click the link to activate the alert
driver.find_element(By.LINK_TEXT, "See a sample confirm").click()
# Wait for the alert to be displayed
wait.until(expected_conditions.alert_is_present())
# Store the alert in a variable for reuse
alert = driver.switch_to.alert
# Store the alert text in a variable
text = alert.text
# Press the Cancel button
alert.dismiss()
1.3 prompt 弹框
提示消息框 提供了一个文本字段,用户可以在此字段输入一个答案来响应您的提示。该消息框有一个 “确定” 按钮和一个 “取消” 按钮。如果您提供了一个辅助字符串参数,则提示消息框将在文本字段显示该辅助字符串作为默认响应。否则,默认文本为 "undefined"。
selenium 处理 prompt() 提示框:
try{
Alert alert =driver.switchTo().alert();
Assert.assertEquals("弹框实际文本", alert.getText());
alert.sendKeys("promt框中输入的内容");
alert.accept();
// alert.dismiss();
}catch(NoAlertPresentException exception){
Assert.fail("尝试操作的alert框没有被找到");
exception.printStackTrace();
}
官网:
# Click the link to activate the alert
driver.find_element(By.LINK_TEXT, "See a sample prompt").click()
# Wait for the alert to be displayed
wait.until(expected_conditions.alert_is_present())
# Store the alert in a variable for reuse
alert = Alert(driver)
# Type your message
alert.send_keys("Selenium")
# Press the OK button
alert.accept()
2、 div 弹框
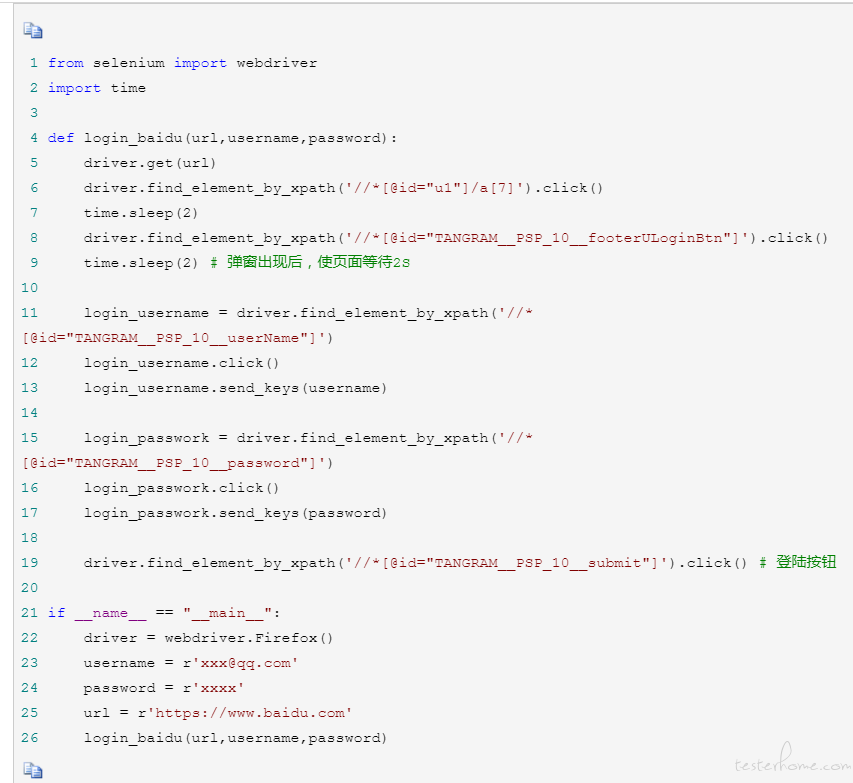
div 弹窗是浏览器中比较好定位的弹窗,定位的方法与普通的元素一样。不过这里会有一个坑,明明可以找到这个按钮,但是就是定位不到。这个就是因为当前有 div 弹窗弹出的时候,需要设置一下等待时间,等页面元素加载完毕,再去做其他操作。这里用百度登陆为例子:

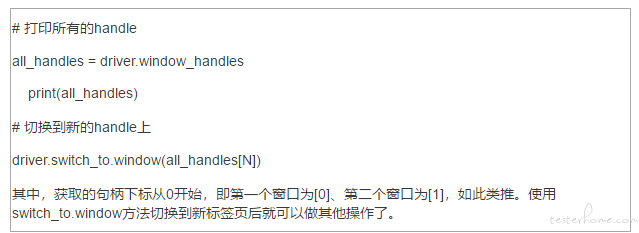
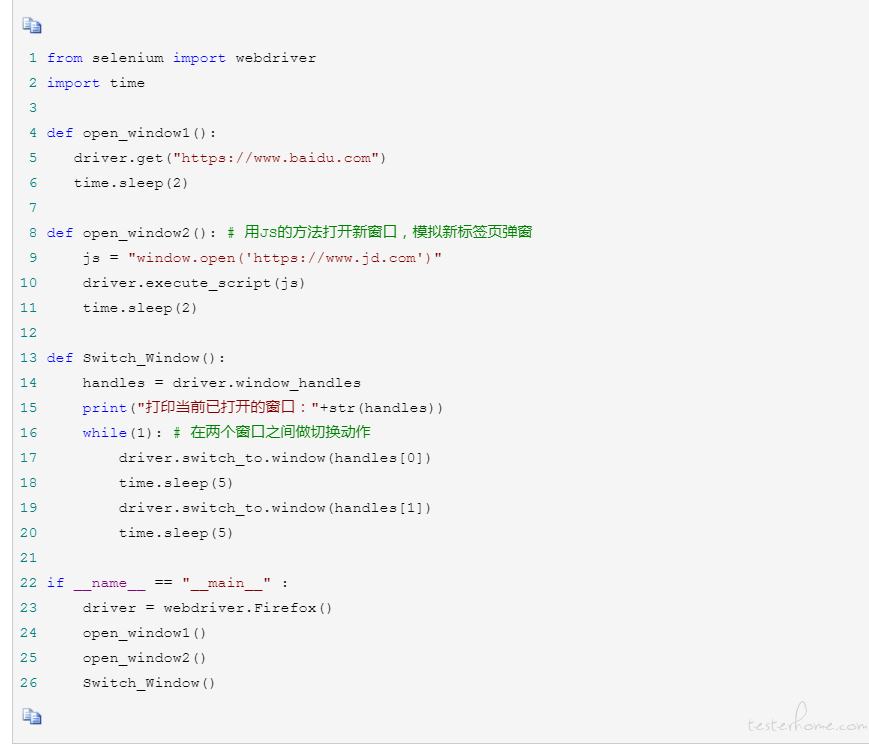
3、 新标签页弹窗
新标签页弹窗,则需要进行窗口的切换。
弹出内容是嵌入的窗口解决思路:

此处第一个窗口打开百度首页,在打开一个新窗口打开京东首页,在两个窗口之间进行切换。切换到不同的窗口之后,就可以用常规的方法进行元素的定位

4、 弹出框是 iframe
driver.switch_to.frame("frame1") 之后进行定位元素
frameset 不用切,frame 需层层切!
frame 标签有 frameset、frame、iframe 三种,frameset 跟其他普通标签没有区别,不会影响到正常的定位,而 frame 与 iframe 对 selenium 定位而言是一样的,selenium 有一组方法对 frame 进行操作。
1).怎么切到 frame 中 (switch_to.frame())
selenium 提供了 switch_to.frame() 方法来切换 frame
switch_to.frame(reference)
reference 是传入的参数,用来定位 frame,可以传入 id、name、index 以及 selenium 的 WebElement 对象,假设有如下 HTML 代码 index.html:
<html lang="en">
<head>
<title>FrameTest</title>
</head>
<body>
<iframe src="a.html" id="frame1" name="myframe"></iframe>
</body>
</html>
想要定位其中的 iframe 并切进去,可以通过如下代码:
from selenium import webdriver
driver = webdriver.Firefox()
driver.switch_to.frame(0) # 1.用frame的index来定位,第一个是0
# driver.switch_to.frame("frame1") # 2.用id来定位
# driver.switch_to.frame("myframe") # 3.用name来定位
# driver.switch_to.frame(driver.find_element_by_tag_name("iframe")) # 4.用WebElement对象来定位
通常采用 id 和 name 就能够解决绝大多数问题。但有时候 frame 并无这两项属性,则可以用 index 和 WebElement 来定位:
index 从 0 开始,传入整型参数即判定为用 index 定位,传入 str 参数则判定为用 id/name 定位
WebElement 对象,即用 find_element 系列方法所取得的对象,我们可以用 tag_name、xpath 等来定位 frame 对象
举个栗子:

用 xpath 定位,传入 WebElement 对象:
driver.switch_to.frame(driver.find_element_by_xpath("//iframe[contains(@src,'myframe')]
2).从 frame 中切回主文档 (switch_to.default_content())
切到 frame 中之后,我们便不能继续操作主文档的元素,这时如果想操作主文档内容,则需切回主文档。
driver.switch_to.default_content()
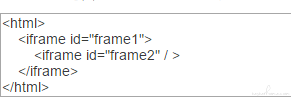
3).嵌套 frame 的操作 (switch_to.parent_frame())
有时候我们会遇到嵌套的 frame,如下:

1.从主文档切到 frame2,一层层切进去
driver.switch_to.frame("frame1")
driver.switch_to.frame("frame2")
2.从 frame2 再切回 frame1,这里 selenium 给我们提供了一个方法能够从子 frame 切回到父 frame,而不用我们切回主文档再切进来。
driver.switch_to.parent_frame() # 如果当前已是主文档,则无效果
有了 parent_frame() 这个相当于后退的方法,我们可以随意切换不同的 frame,随意的跳来跳去了。
所以只要善用以下三个方法,遇到 frame 分分钟搞定:
driver.switch_to.frame(reference)
driver.switch_to.parent_frame()
driver.switch_to.default_content()
