
由于公司的所有研发效能的数据都在云效平台 (公司内部平台),某天我们想通过脚本拉取一下用户反馈数据,首先要通过 chrome 调试工具定位到了具体那个是网络请求.
一个很简单的 get 请求,curl 命令如下
curl 'https://one.xxxx.xxxx.com/api/v4/feeback/?entityId=990123&entityType=3' \
-H '1: 1' \
-H 'Connection: keep-alive' \
-H 'Pragma: no-cache' \
-H 'Cache-Control: no-cache' \
-H 'sec-ch-ua: "Chromium";v="94", "Google Chrome";v="94", ";Not A Brand";v="99"' \
-H 'Authorization: Bearer xxxxxx' \
-H 'sec-ch-ua-mobile: ?0' \
-H 'User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.61 Safari/537.36' \
-H 'sec-ch-ua-platform: "macOS"' \
-H 'Accept: */*' \
-H 'Sec-Fetch-Site: same-origin' \
-H 'Sec-Fetch-Mode: cors' \
-H 'Sec-Fetch-Dest: empty' \
-H 'Accept-Language: zh-CN,zh;q=0.9,en;q=0.8' \
--compressed
简单分析在 header 中有个参数是"Authorization","Authorization"是一版内部系统通过 JWT 或者加密算法生成的认证.
尝试过这个"Authorization"的有效期一般是七天,一般会在生成的时候给出有效时间.
常用的两种方式.
1、平台提供的对外接口能力
这个接口目前没有提供对外接口,需要开发并且优先级不高 (走不通).
2、平台提供永不过期的"Authorization"
平台暂时不提供类似后门参数 (走不通).
因为上面两种方式都不能解决,所以自动化脚本只能抓包固定写死"Authorization",但是手工维护的成本高.
所以还是想通过技术方式解决,换了一个思路去解决.核心是怎么自动的拿到"Authorization",并且可以自动续上"Authorization"的有效期.
那么新的方案来了,拆解一下需求分为两步.
1、怎么自动的拿到"Authorization"
2、以自动续上"Authorization"的有效期.
解决问题一:
1)、因为平时每天都会自动在云效平台 (公司内部平台),那么如果我能自动化拦截"浏览器"发出的请求并且拿到请求头参数就可以了.
2)、可以通过代理工具自动化拦截,比如 anyproxy 写个脚本就可以.
但是需要浏览器绑定代理工具,太麻烦不可取.
3)、chrome 插件有没有可能做到自动化拦截请求,我把这个想法告诉专业的前端同学,提供了我一个工具的思路
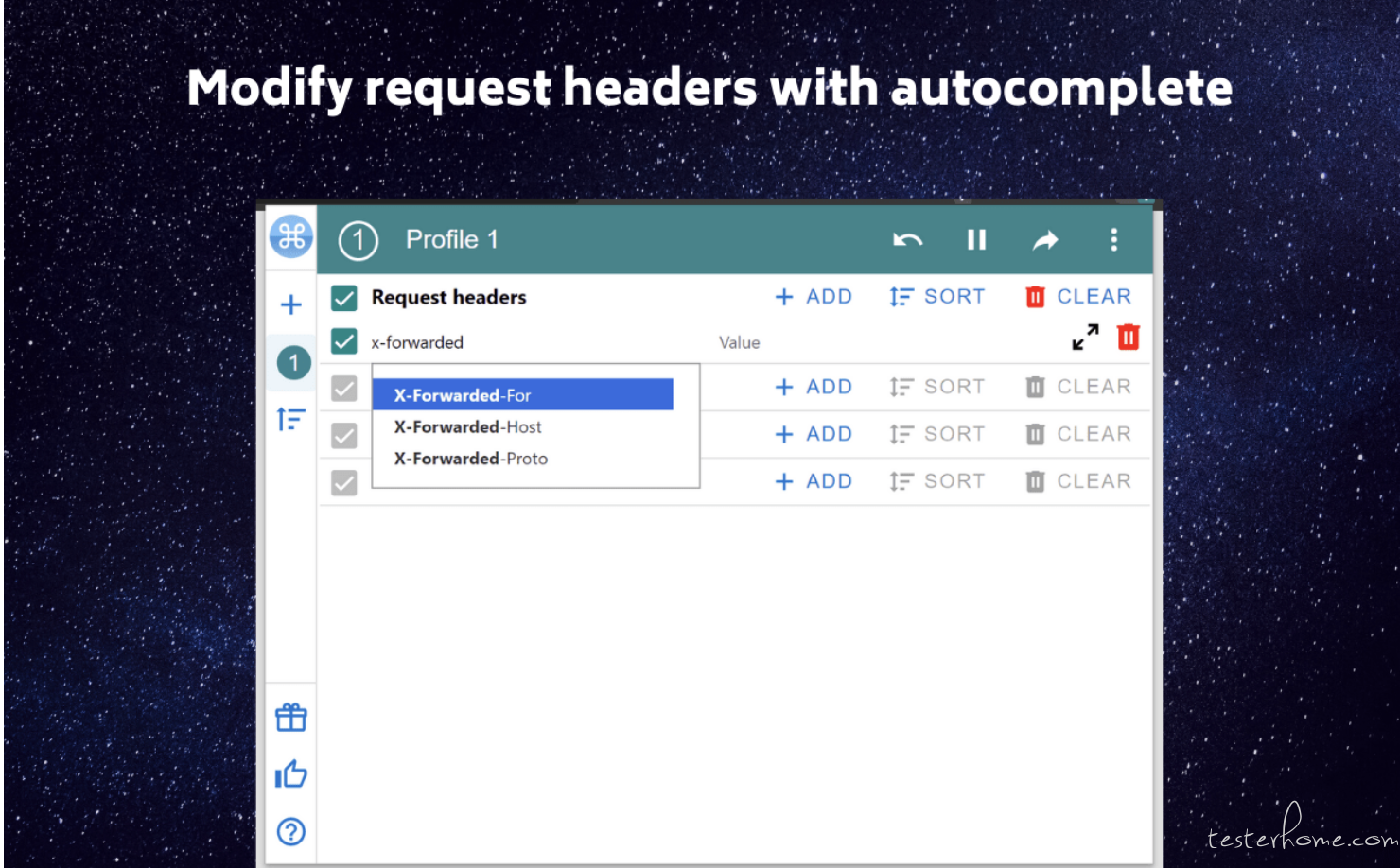
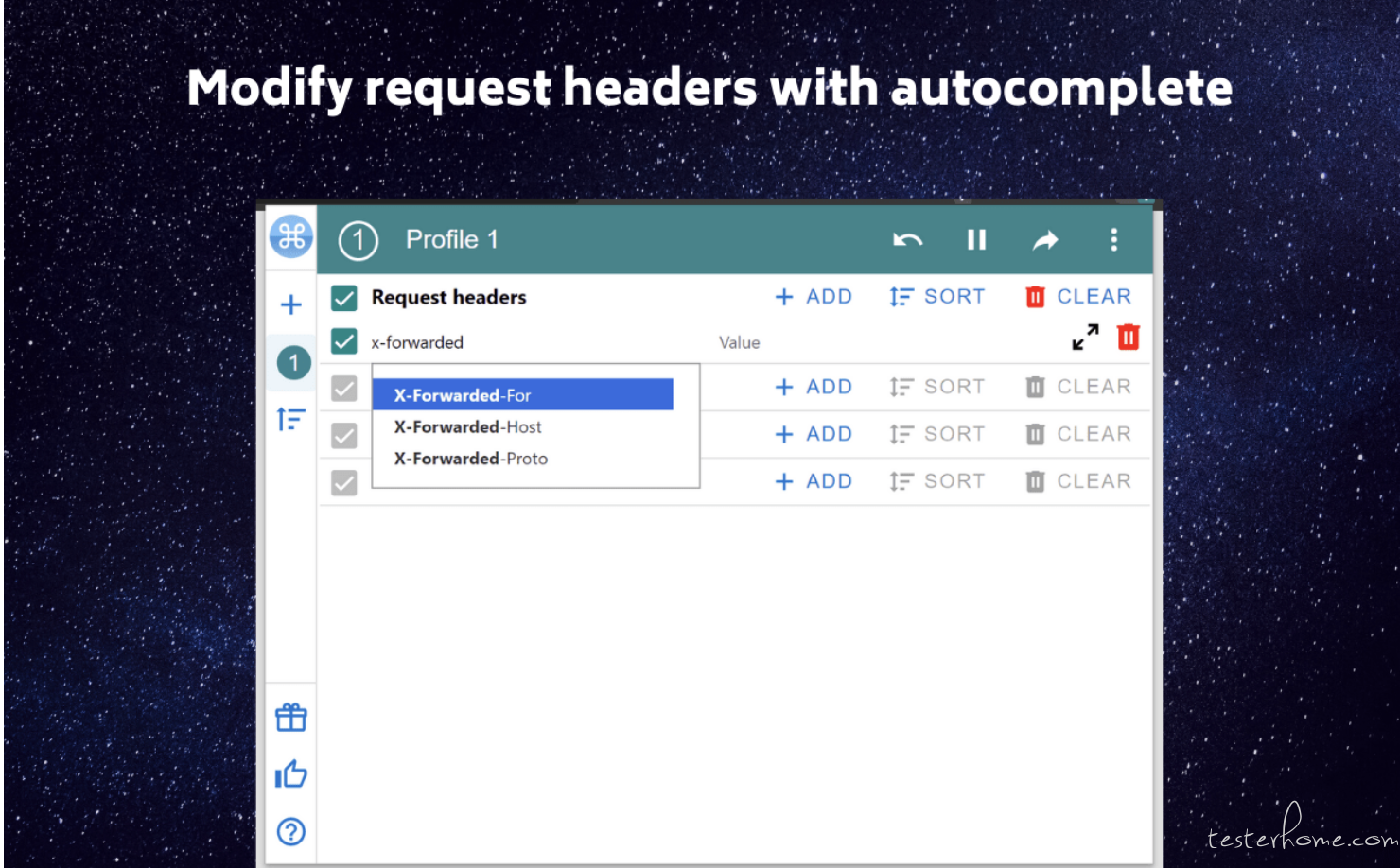
modheader 这个工具主要用途是方便修改请求头信息.
工程地址
https://github.com/bewisse/modheader

既然工具能修改请求参数的话,必定能拦击请求.我大概猜的是 hook 了网络请求的所有流程.
我把代码 clone 下来开始研究源码,到底是什么修改了 header.
代码是纯 js 写的,毕竟是加载到浏览器中.
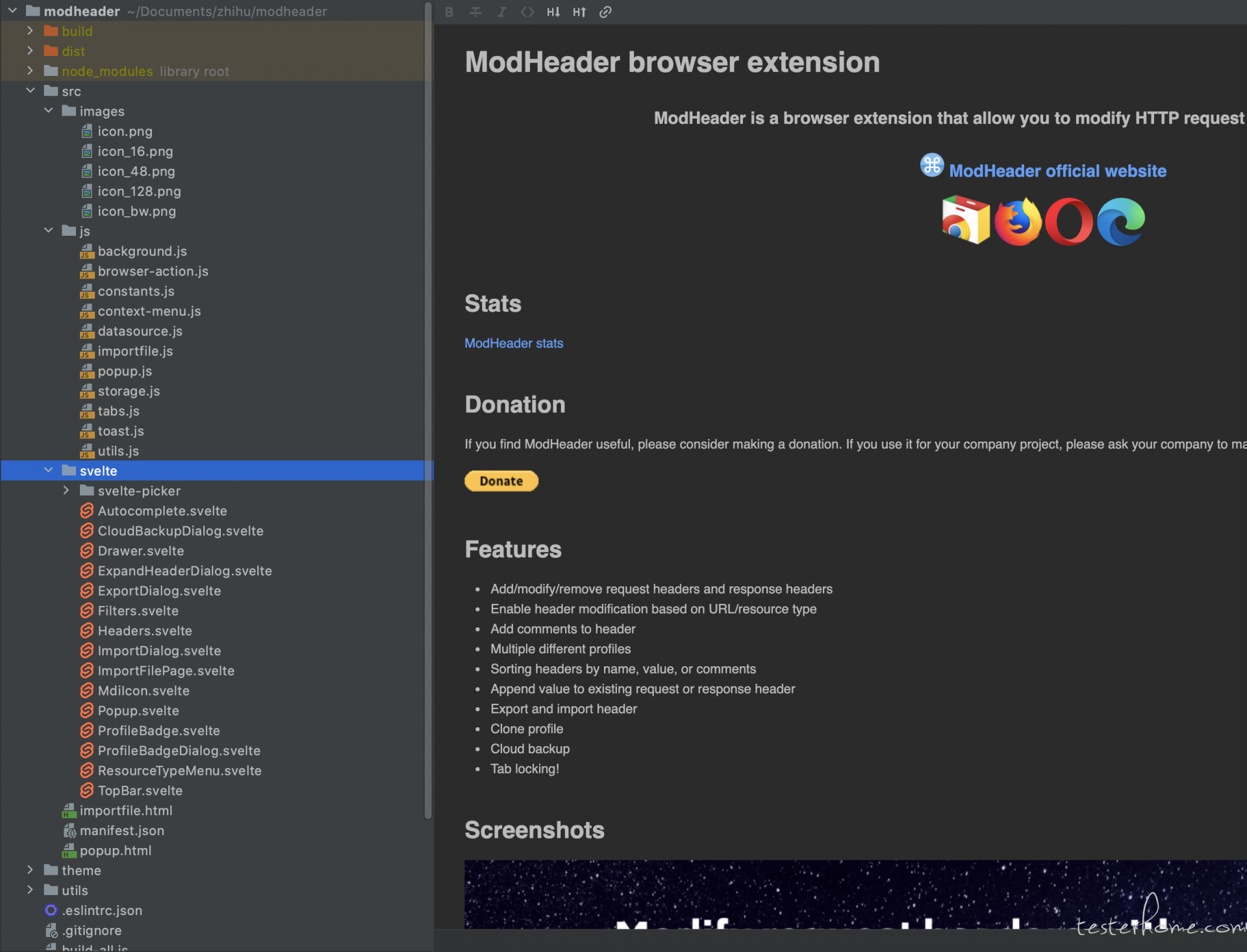
一个 chrome 插件会包含哪些文件及文件夹
│ manifest.json
│
├─html
│ index.html
│
├─images
│ icon-128.png
│ icon-16.png
│
├─scripts
│ background.js
│
├─styles
│ main.css
│
└─_locales
├─en
│ messages.json
│
└─zh_CN
messages.json
简单说明一下:

UI 层代码是".svelte"类型的文件
Svelte 是一种全新的构建用户界面的方法。传统框架如 React 和 Vue 在浏览器中需要做大量的工作,而 Svelte 将这些工作放到构建应用程序的编译阶段来处理
https://www.sveltejs.cn/
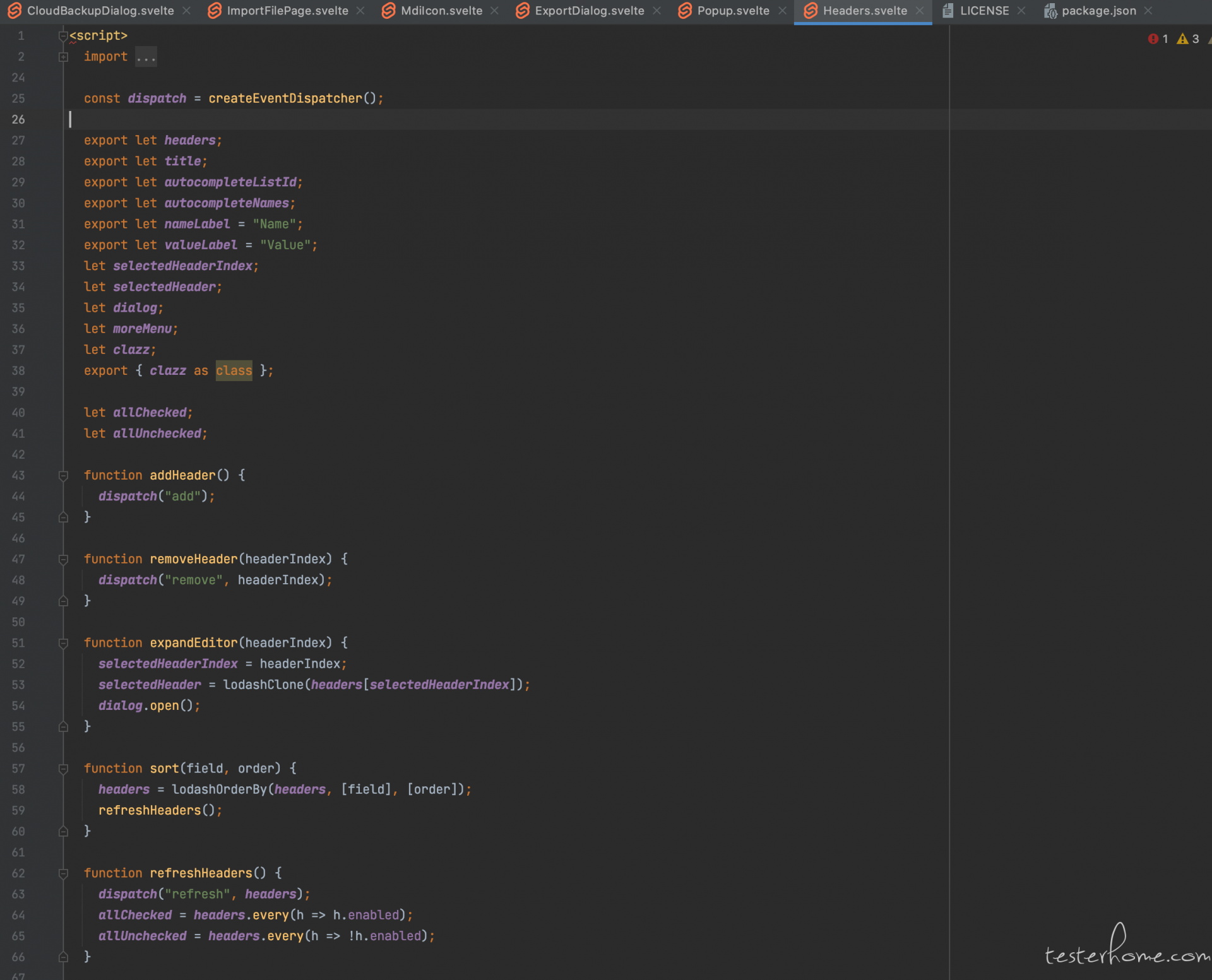
随便看了一个.svelte 文件,还是能看懂是有 html 和 js 代码.

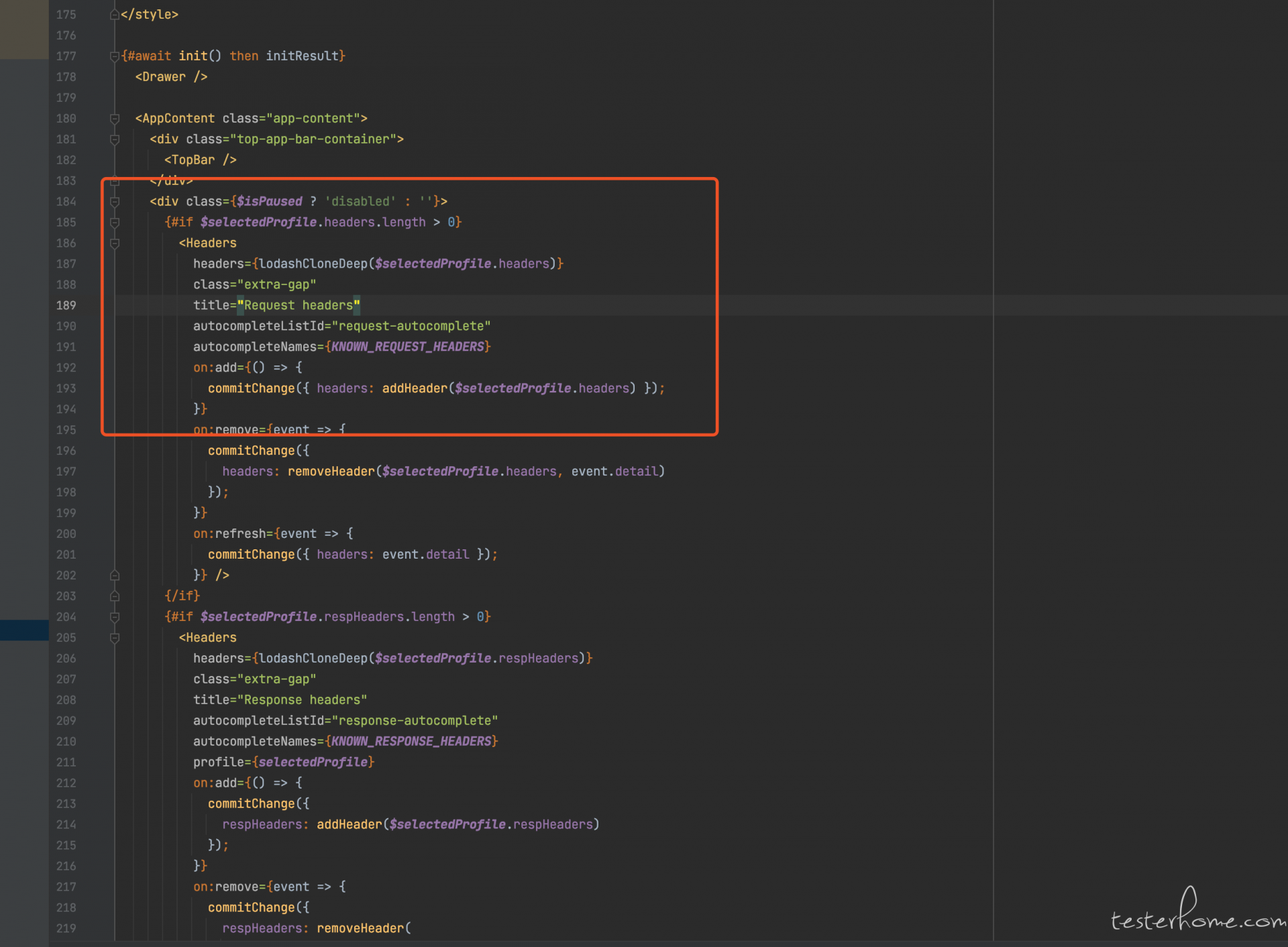
搜索"Request headers"关键字能定位到修改 header 的地方

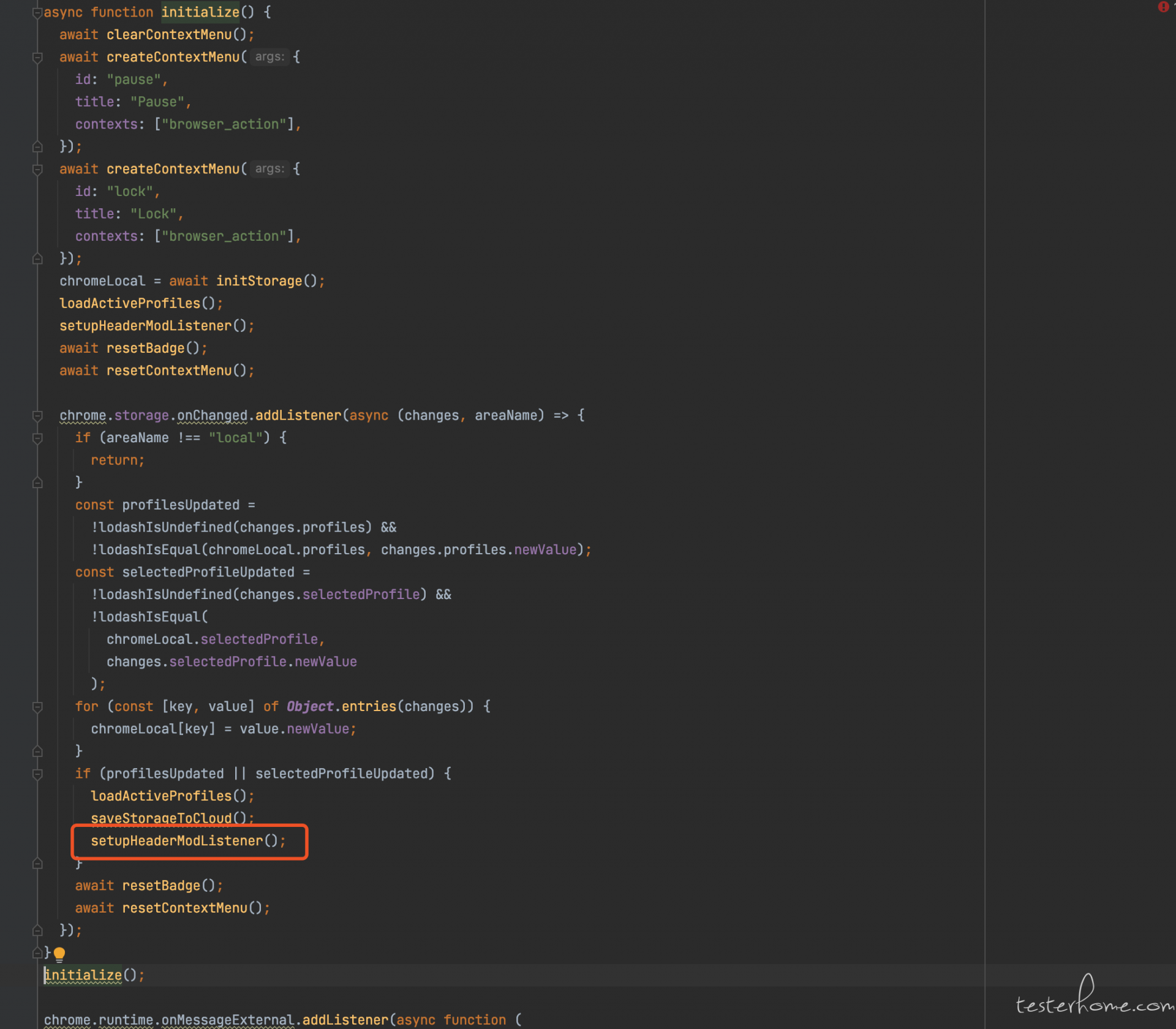
"setupHeaderModListener"是初始化 header 的监听.

"modifyRequestHeaderHandler_"是每次修改 heaer 的方法.

看到这里感觉已经差不多找到自己想要的了.
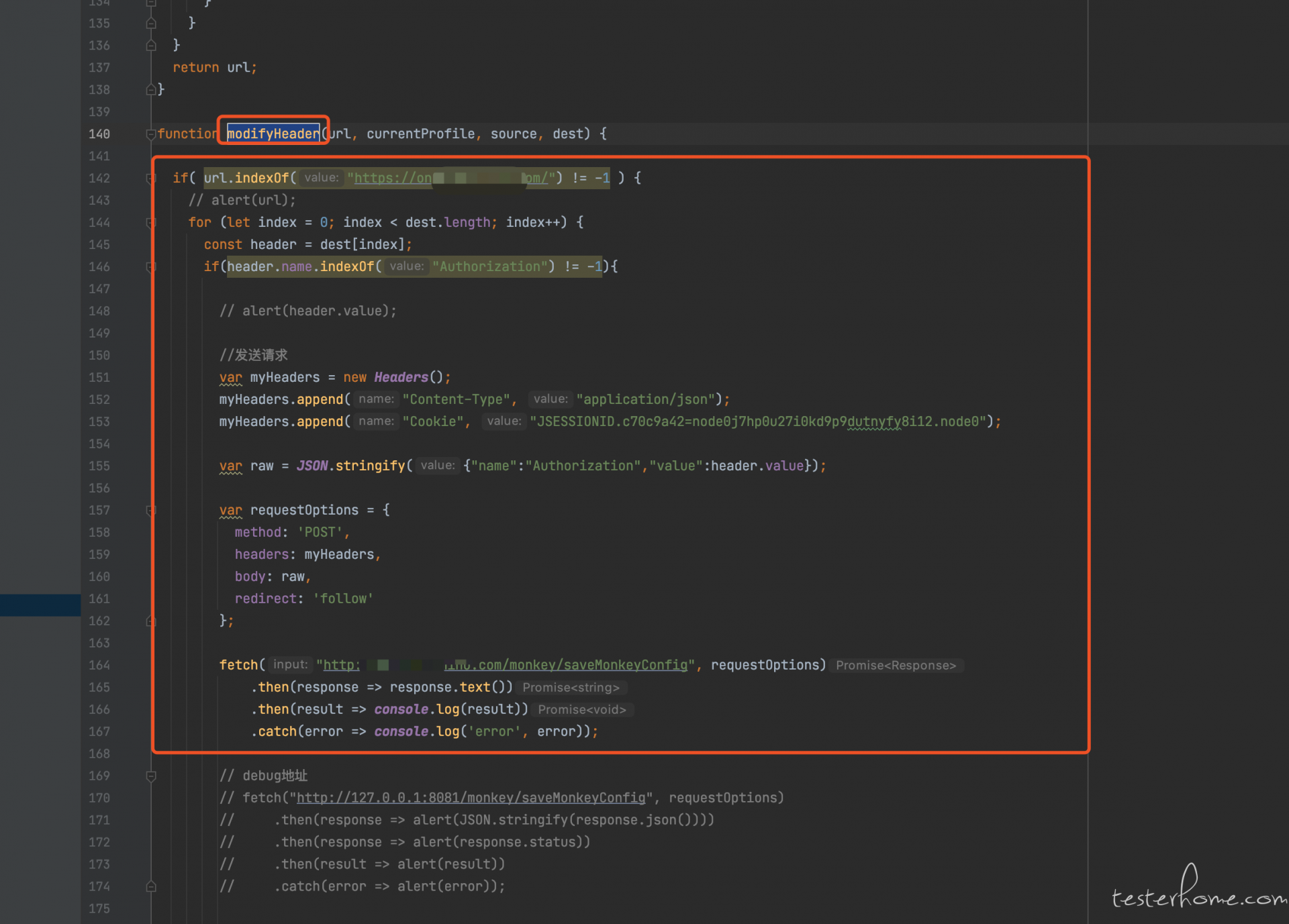
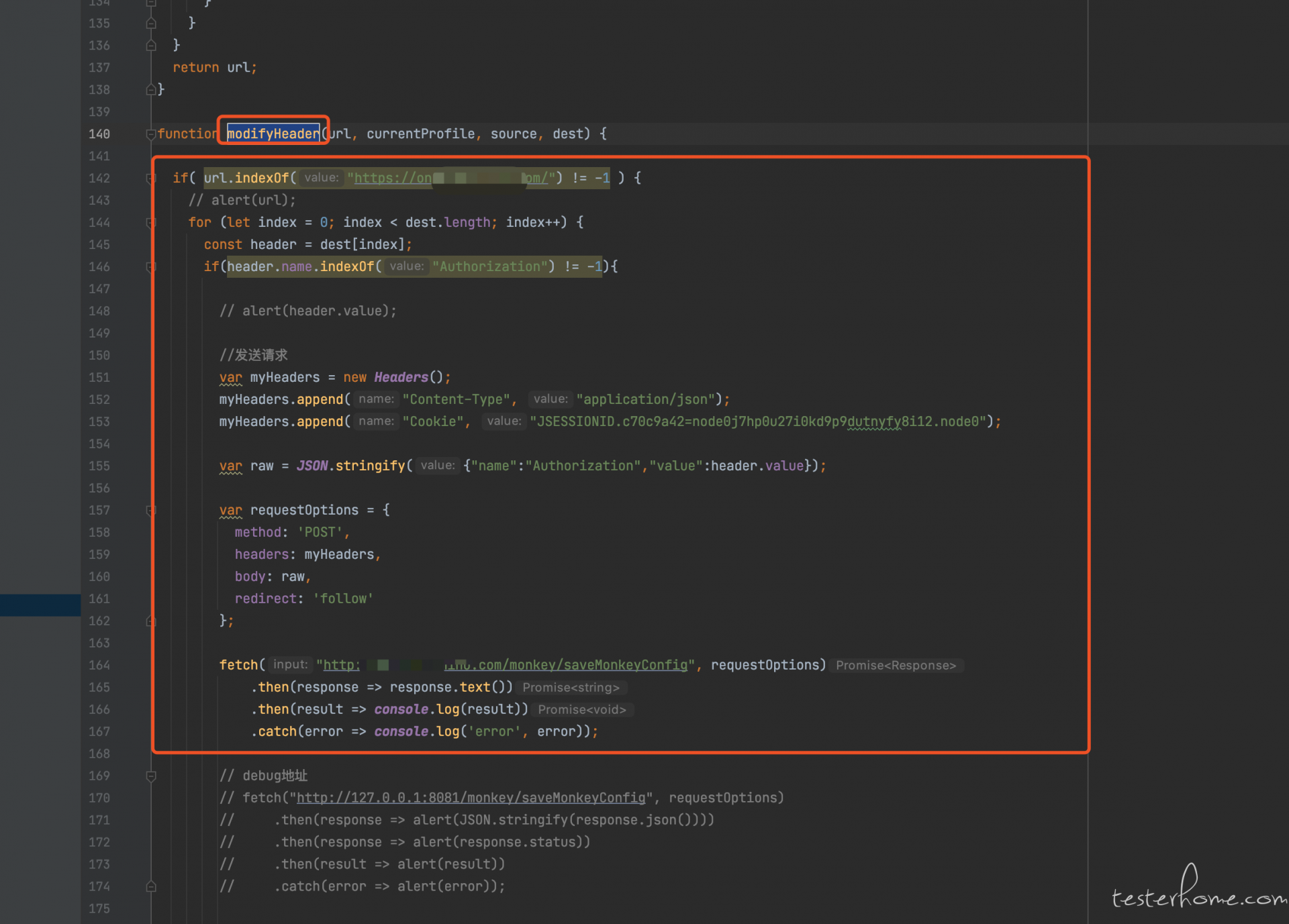
"modifyHeader"才是真正的修复 header 的方法,如下是修改的代码.

在 debug 调试的时候,用打印日志是看不到的.所以用 alert 方式可以调试展示参数.
Chrome 插件应该有本地调试的方式,不过我还没有用到.
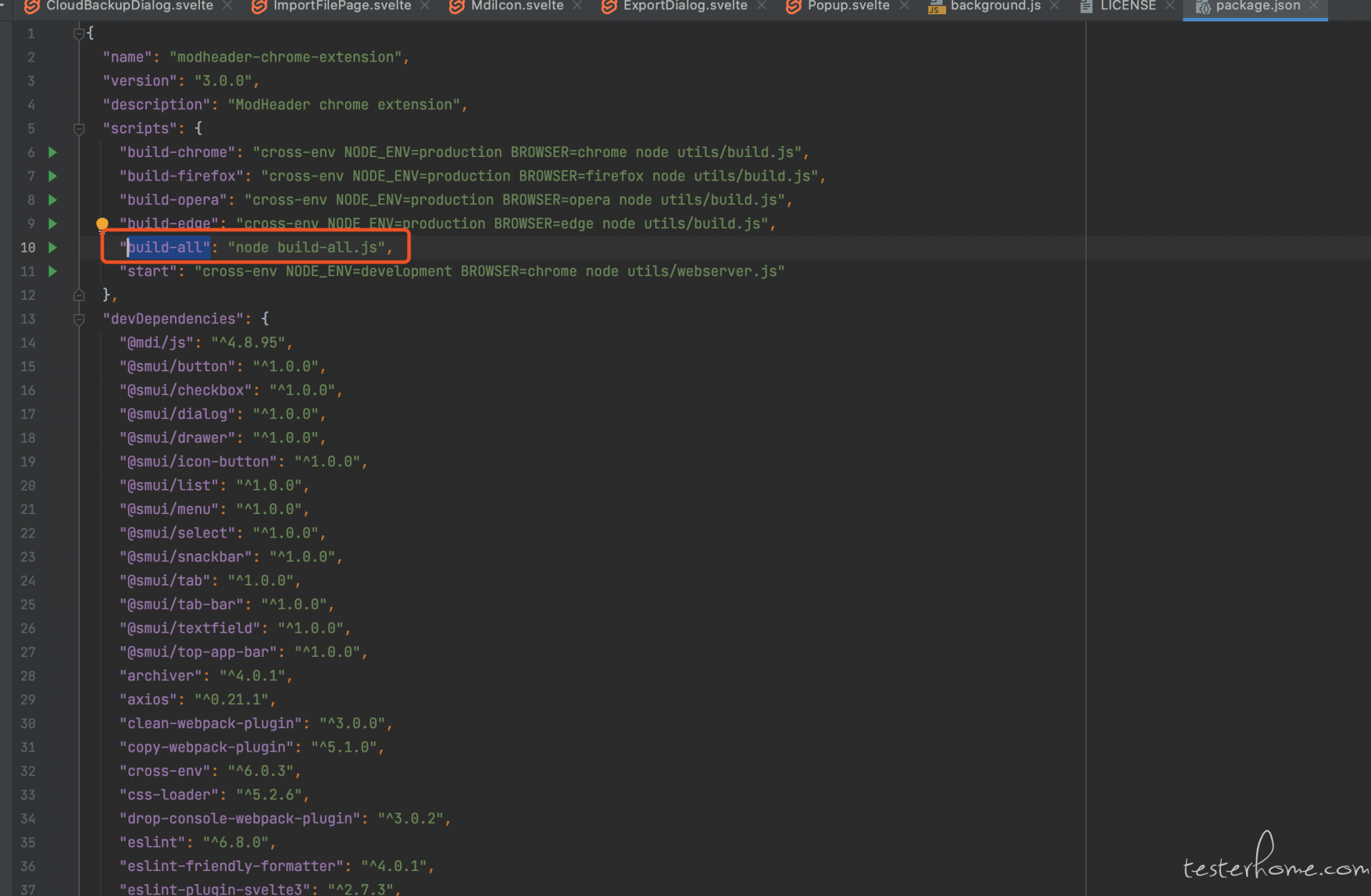
在 package.json 找到对应打包命令
npm run build-all

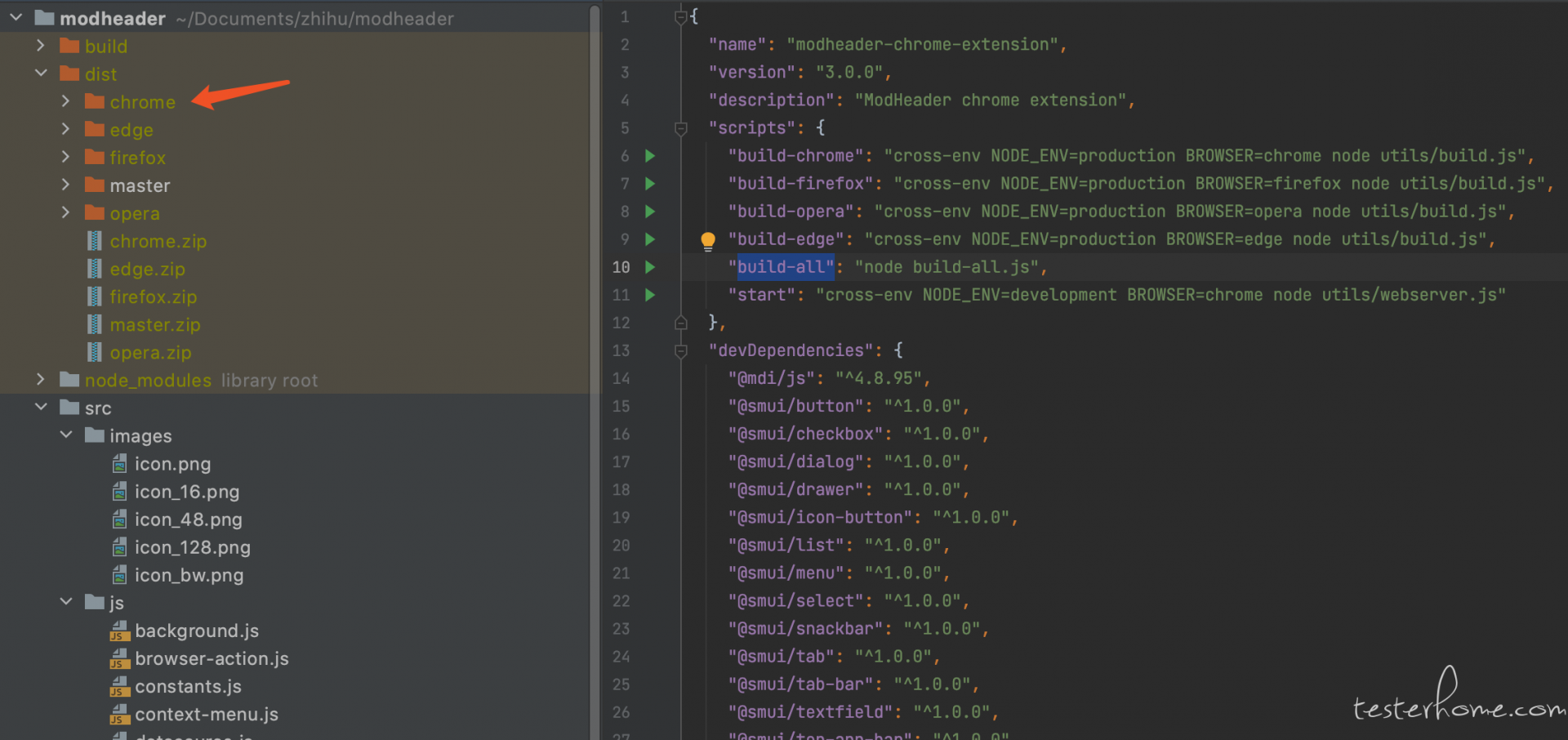
选择 chrome 文件夹

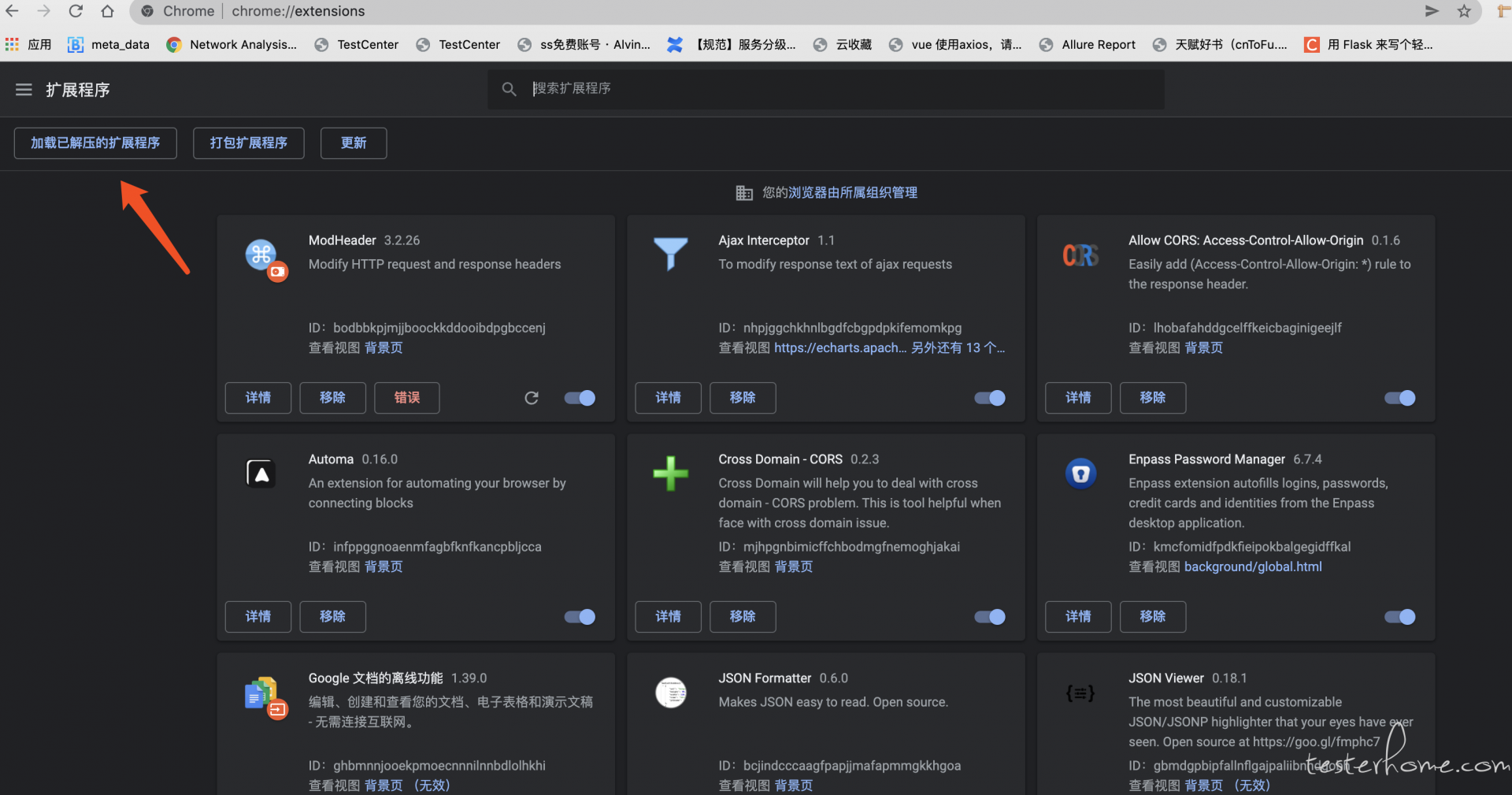
chrome 浏览器输入
chrome://extensions/
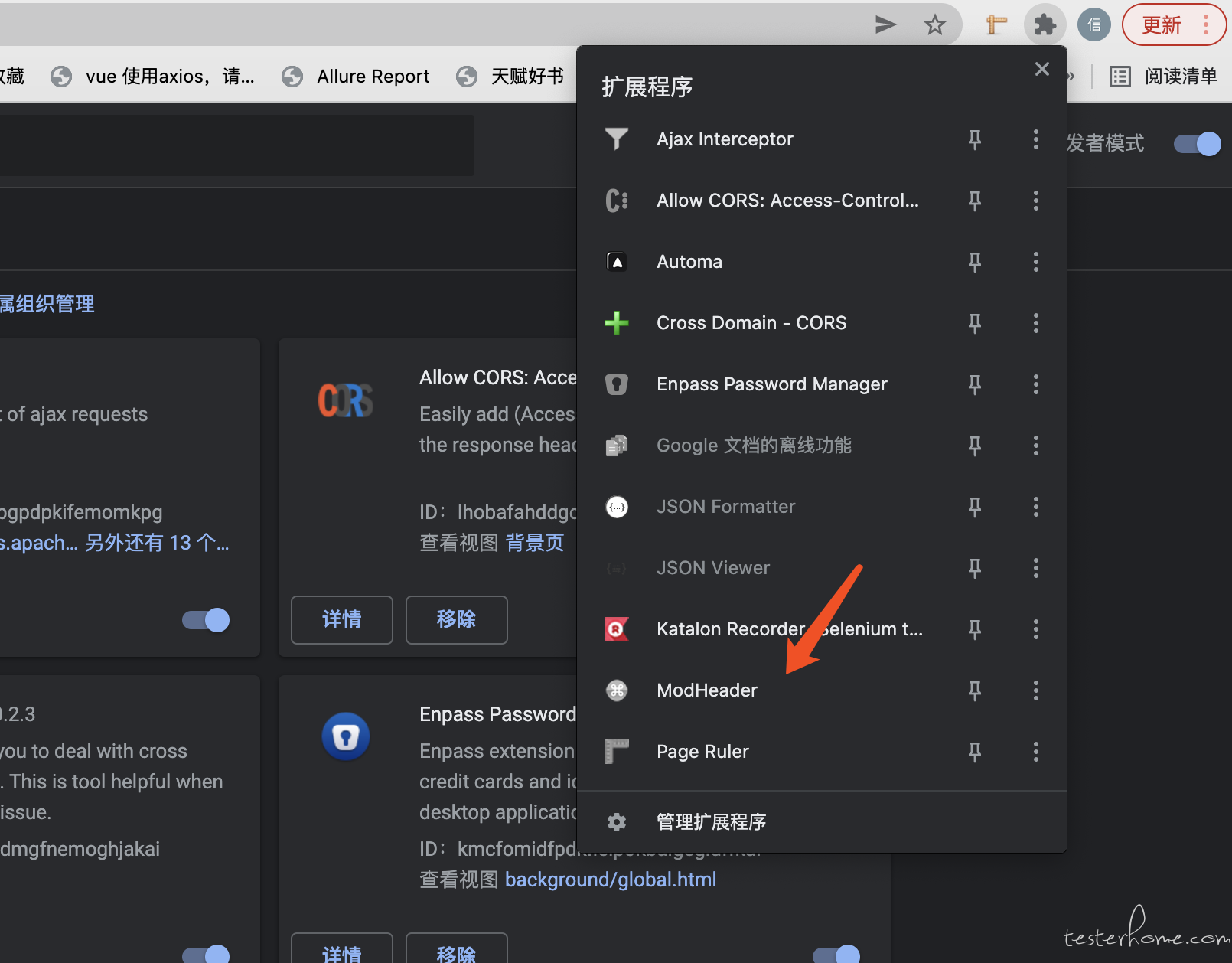
点击加载已解压扩展程序

加载编译好的插件

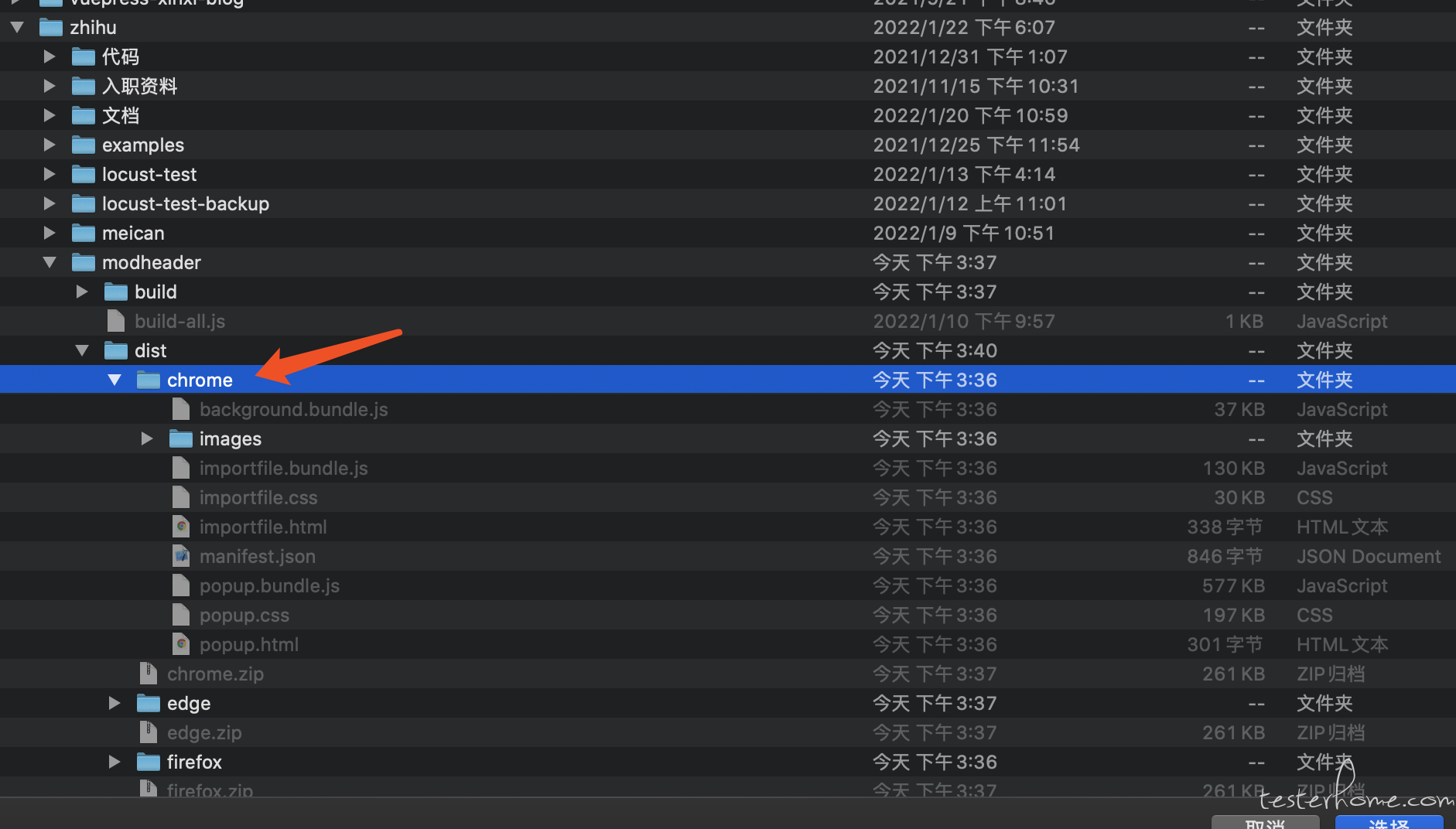
选择插件

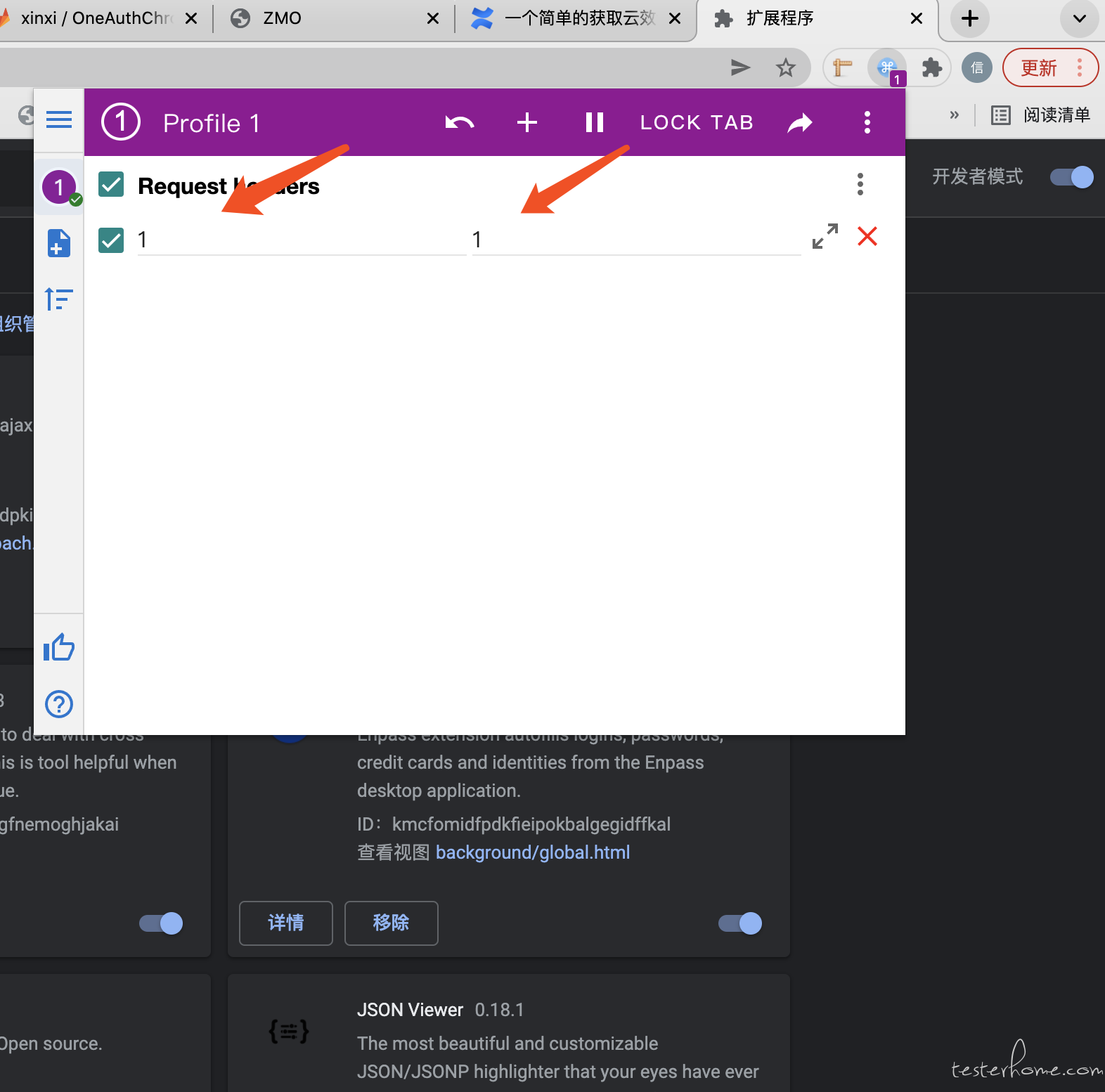
随便输入并且回车即可

上面的流程就可以通过 chrome 插件拿到"Authorization"
这里需要一个后端服务,每次把"Authorization"参数发给后端.
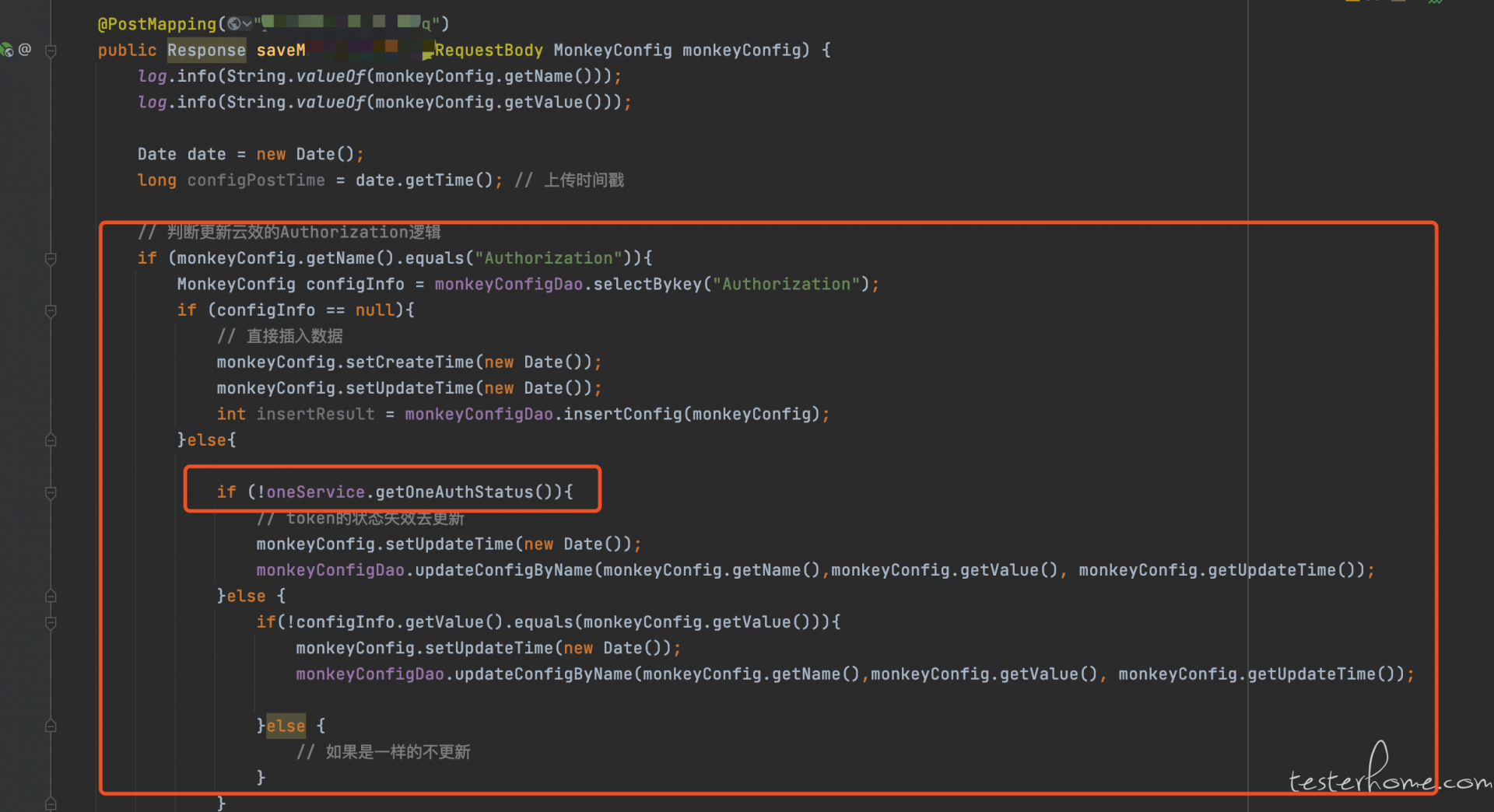
服务端逻辑:
1、判断数据库是否有 Authorization,如果没有直接插入.

2、如果有的话,判断 Authorization 是否有效, 如果有效继续使用. 如果失效,更新 Authorization 的参数.
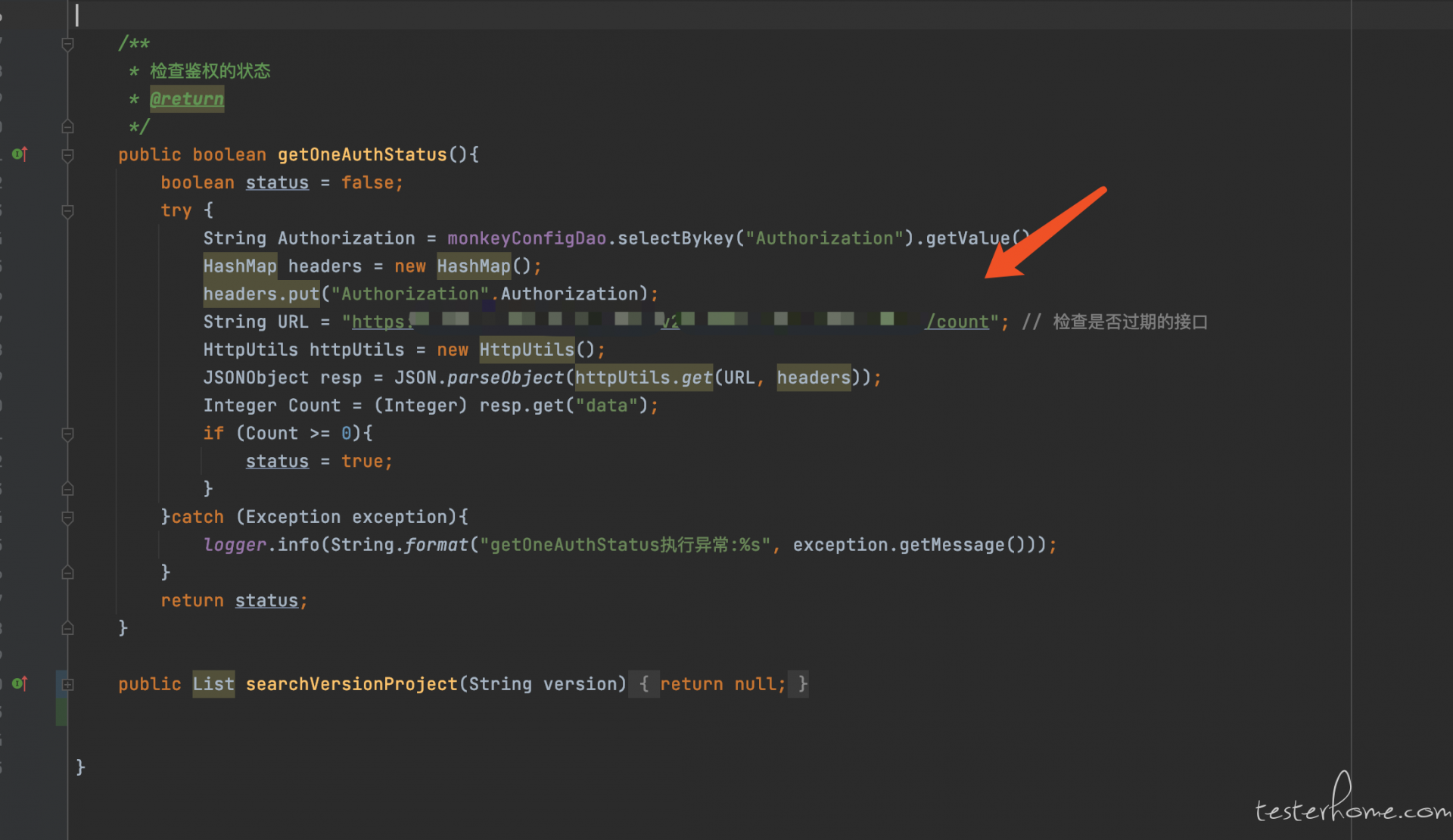
使用发送网络请求验证返回结果,判断 Authorization 是否有效

这种方式对服务端有一定性能问题,后续考虑发请求放到消息队列中处理.
1、能通过技术方式解决,一定要通过技术方式解决.
2、学习新技术都是通过痛点探究的另一个未知的领域.
3、形成文档多总结.
一天学会 Chrome 插件开发
https://zhuanlan.zhihu.com/p/28889449
