
2.主要需要注意的是帧率

对于前端场景复杂且需保持常态开启的页面(例如在线表格、高频大屏),客户在实际应用场景中长时间使用会很容易出现性能问题。但是在测试场景下,并不是那么容易观察到,为了更好的评估和描述出现的问题,当前主要对页面性能场景作以下分类:
这篇文章主要跟大家分享如何分析页面性能问题与页面运行性能测试。
主要表现在等待页面完成显示时间较长,时间耗费在资源返回和页面完成渲染上。
当前加载页面的主要流程可以描述为:
DNS 解析=>TCP 连接=>HTTP 请求抛出=>服务端处理请求,HTTP 响应返回=>浏览器拿到响应数据,解析响应内容,把解析的结果展示给用户
其中各个环节均有可能出现问题:
HTML 的解析和渲染(页面复杂度)、服务端处理的速度(负载均衡,缓存策略)、客户端带宽(网络状况)
而且这些场景当前以及具有相当多的一部分成熟工具可以进行分析:
主要表现为页面动画卡顿、帧数低,当前大部分需在线交互频繁的页面在处理返回结果的同时会有大量解压缩、js 处理,造成 CPU 和内存损耗(内存泄漏),这些问题映射到用户处,最直观的体现就是页面交互动画帧率变低。
因此测试时主要关注以下指标:
不同帧率的体验:
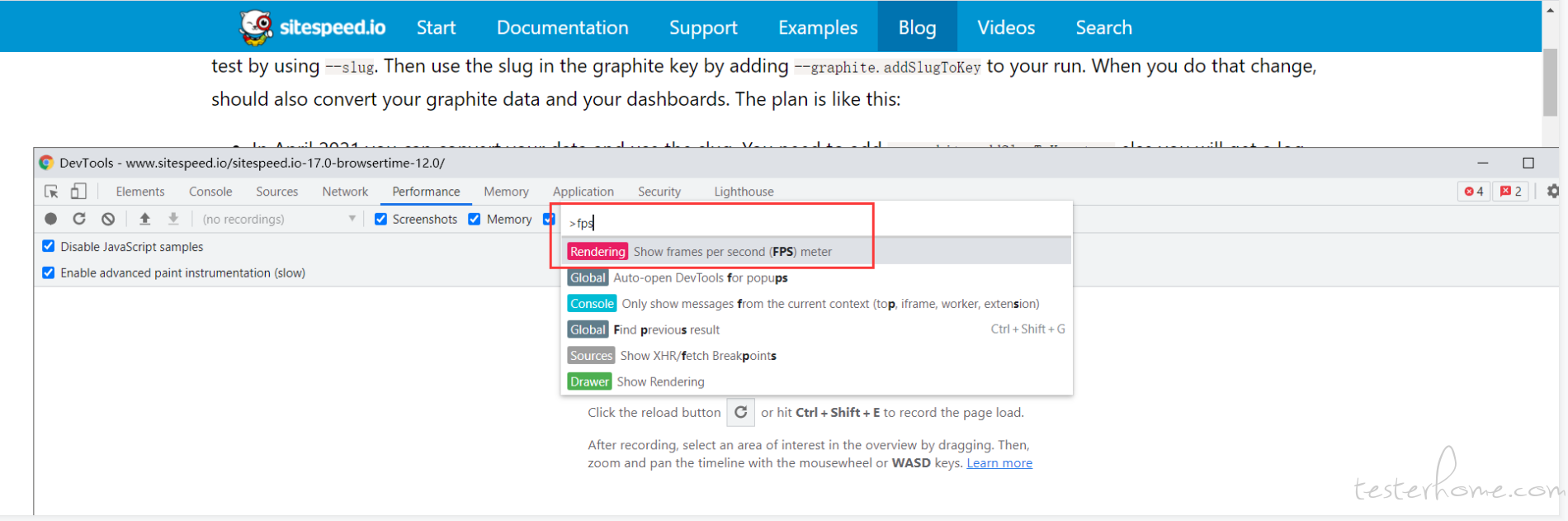
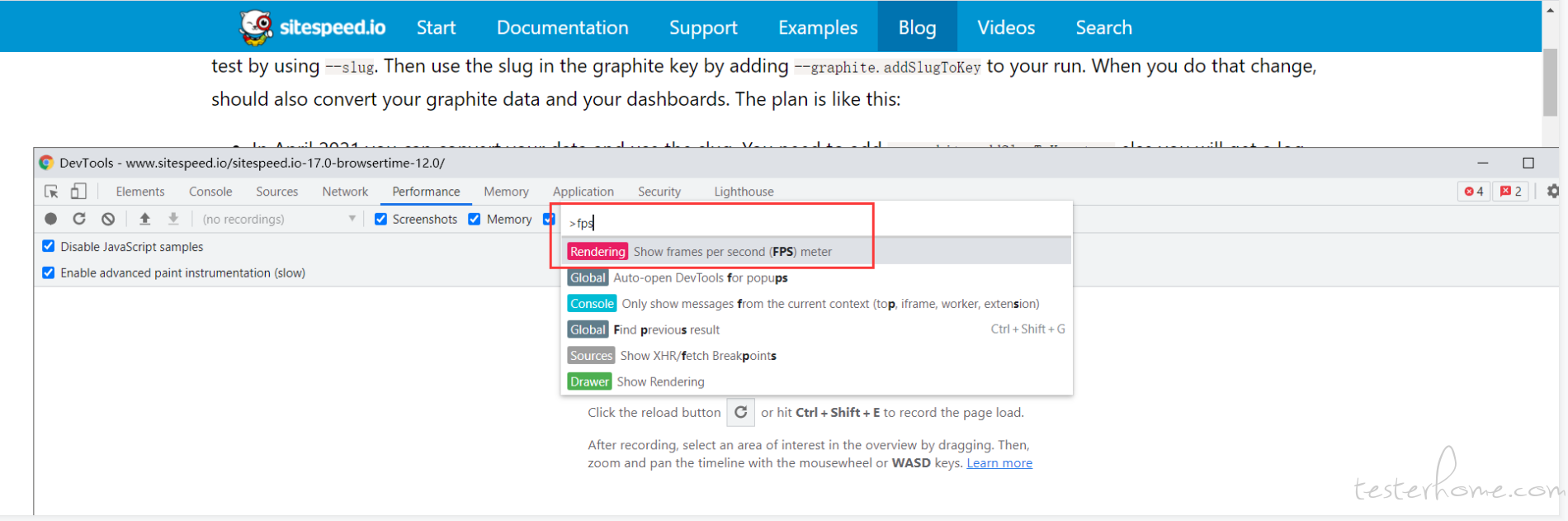
1.打开待测页面后,按 F12(开发者工具),再按 ctrl+shift+P,输入 FPS,选择 show framres per secord(FPS) meter

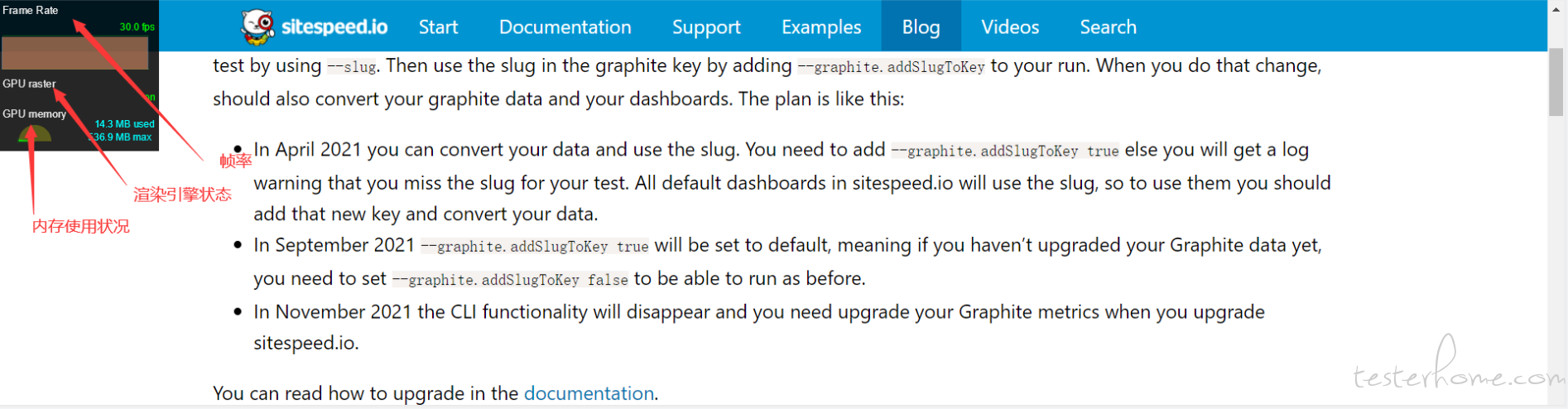
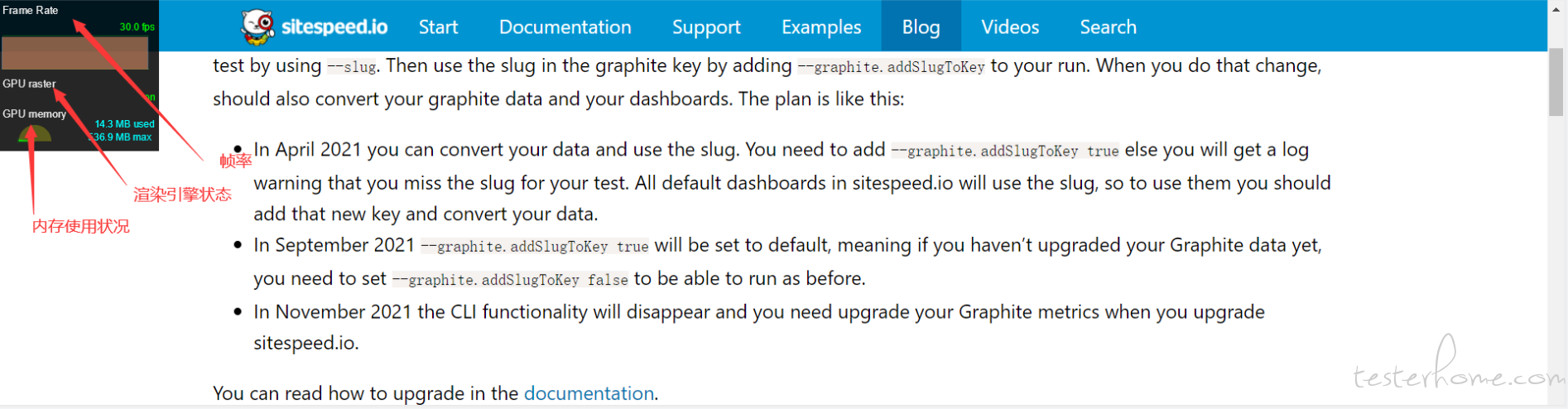
2.主要需要注意的是帧率

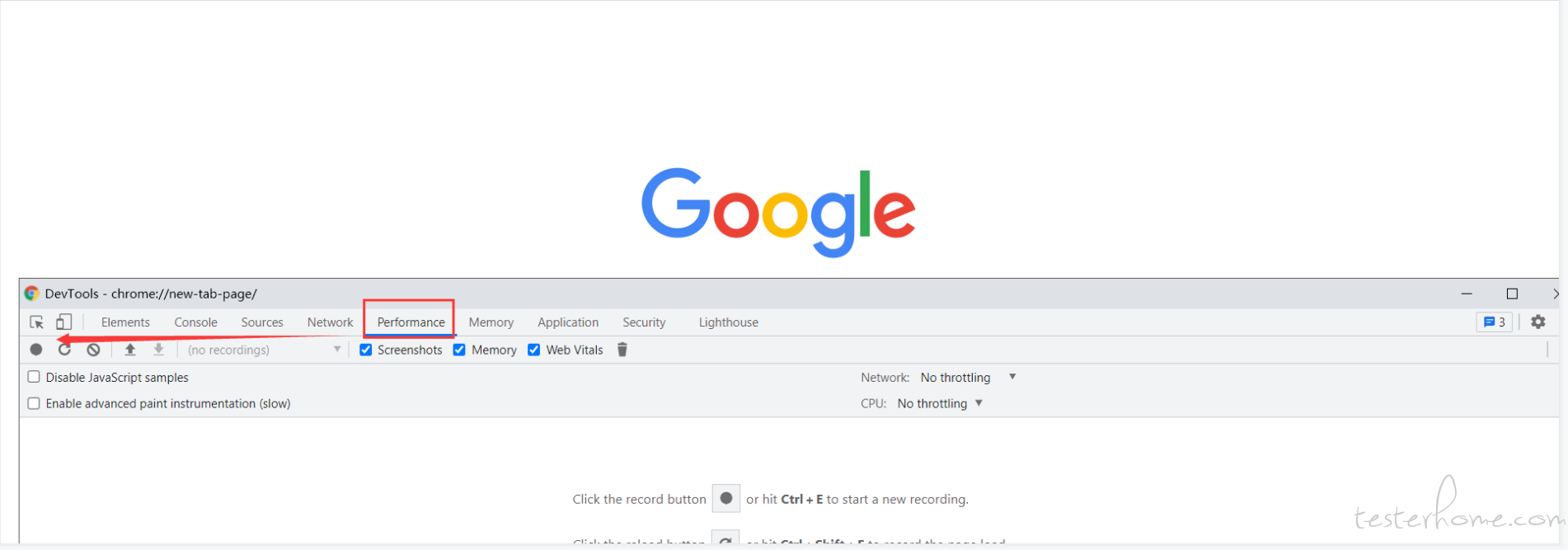
1.同样是打开待测网站后打开 f12
2.切换至 performance 标签页,勾选 screenshots 和 memory,点击录制按钮

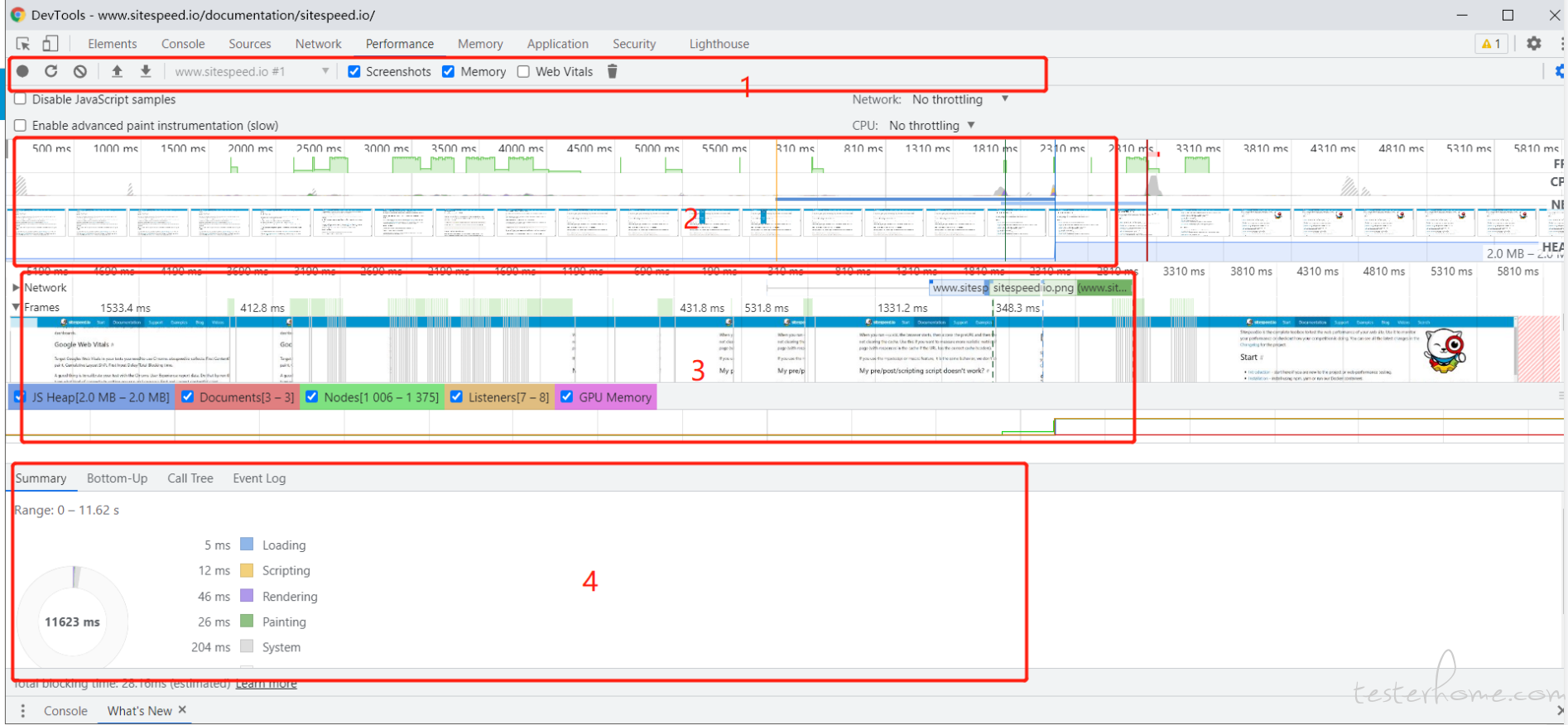
3.录制完成后点击停止,即可查看性能面板

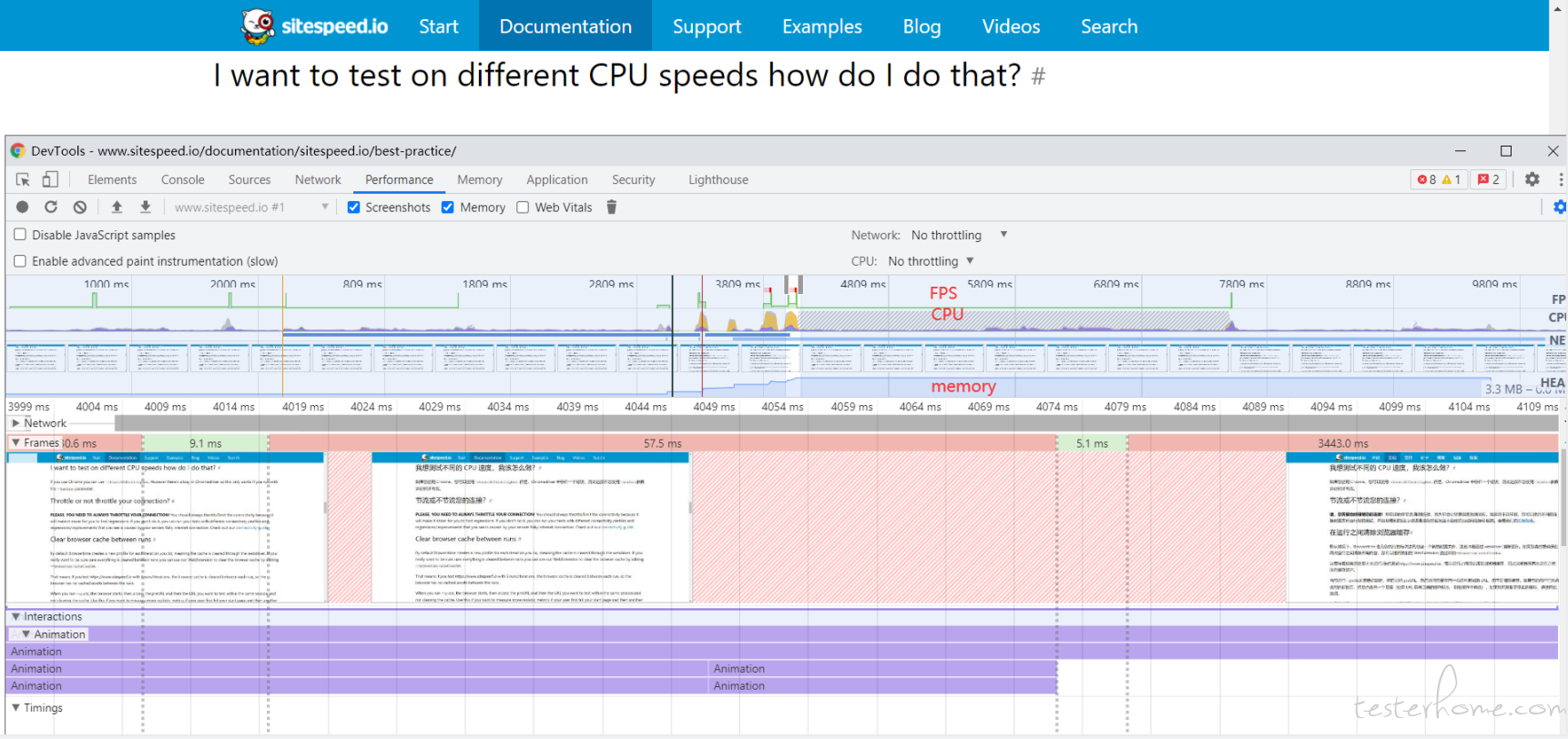
在这个性能面板所记录的四个窗格:

通过以上方式已经可以确定到这个页面的前端性能表现是否存在问题,那么下一步就是如何将以上测试融入日常构建与自动化测试中。
我网上找到了一个借助 requestAnimationFrame API 实时计算 FPS 的方法,实测后与 show framres per secord(FPS) meter 显示数值会存在差距,但是数值的确跟着页面卡顿进行波动。可以将其插入当前的自动化测试步骤中,对上线前后和版本迭代的前端性能进行常态化跟踪,下面是从大神帖子里复制出来的代码:
【前端性能】Web 动画帧率(FPS)计算
https://www.cnblogs.com/coco1s/p/8029582.html
var rAF = function () {
return (
window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
function (callback) {
window.setTimeout(callback, 1000 / 60);
}
);
}();
var frame = 0;
var allFrameCount = 0;
var lastTime = Date.now();
var lastFameTime = Date.now();
var loop = function () {
var now = Date.now();
var fs = (now - lastFameTime);
var fps = Math.round(1000 / fs);
lastFameTime = now;
// 不置 0,在动画的开头及结尾记录此值的差值算出 FPS
allFrameCount++;
frame++;
if (now > 1000 + lastTime) {
var fps = Math.round((frame * 1000) / (now - lastTime));
console.log(`${new Date()} 1S内 FPS:`, fps);
frame = 0;
lastTime = now;
};
rAF(loop);
}
loop();
使用 performance 工具分析运行时性能
https://www.cnblogs.com/Imflyer/p/9029034.html
【前端性能】Web 动画帧率(FPS)计算
https://www.cnblogs.com/coco1s/p/8029582.html
【sitespeed】前端性能测试实践
https://www.sitespeed.io/documentation/sitespeed.io/web-performance-testing-in-practice/
