
做 UI 自动化的同学都知道,UI 自动化一个难点就是页面元素的变化,让自动化维护成为一个痛点。在此,为了减轻这个痛点,我在基于 Page-Object 模式的基础上开发了页面对象维护的工具。
该工具为 vscode 的一个插件, 可以通过 vscode 插件市场搜索 PO-Manager 来下载安装

本文中的页面对象库文件基于 json.
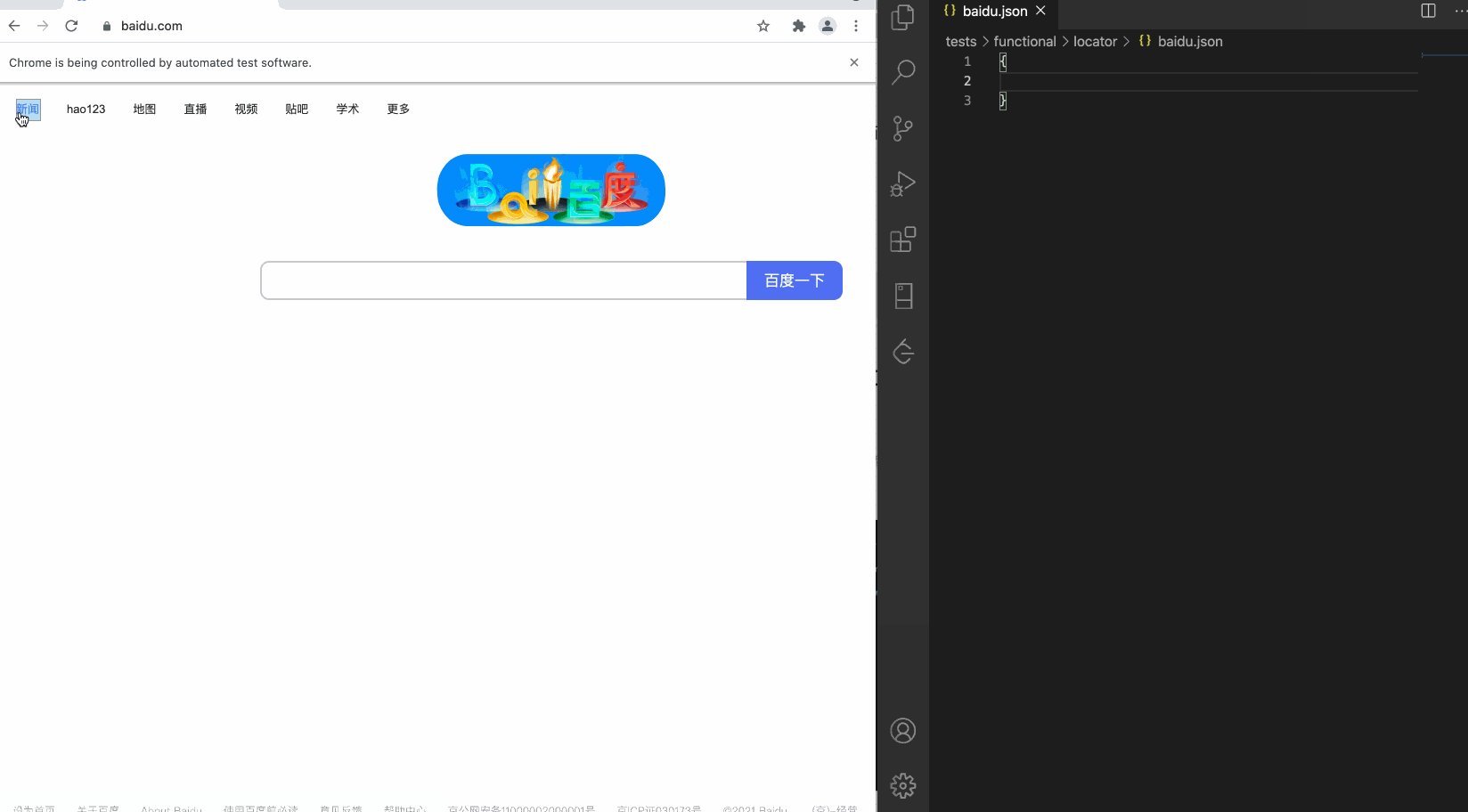
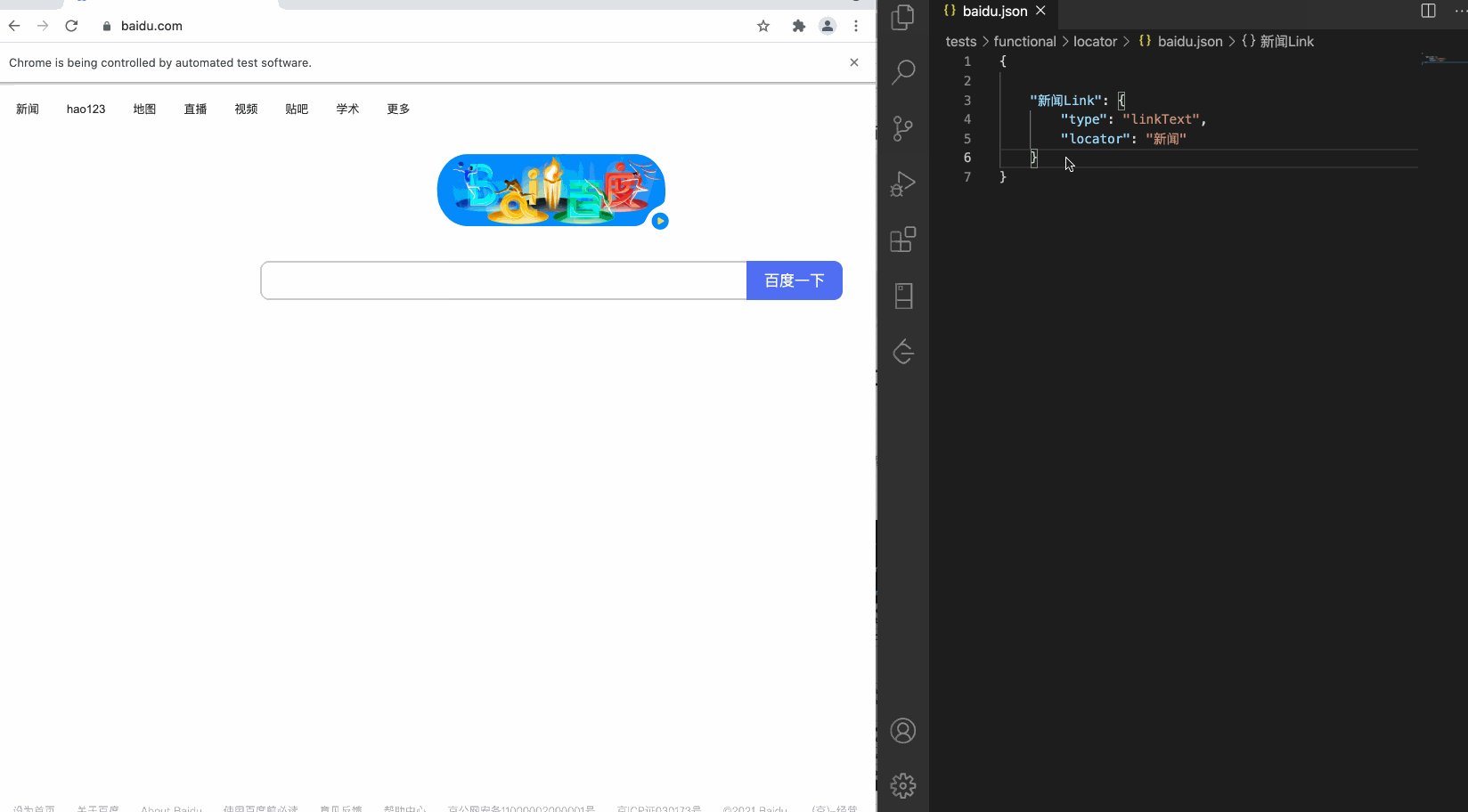
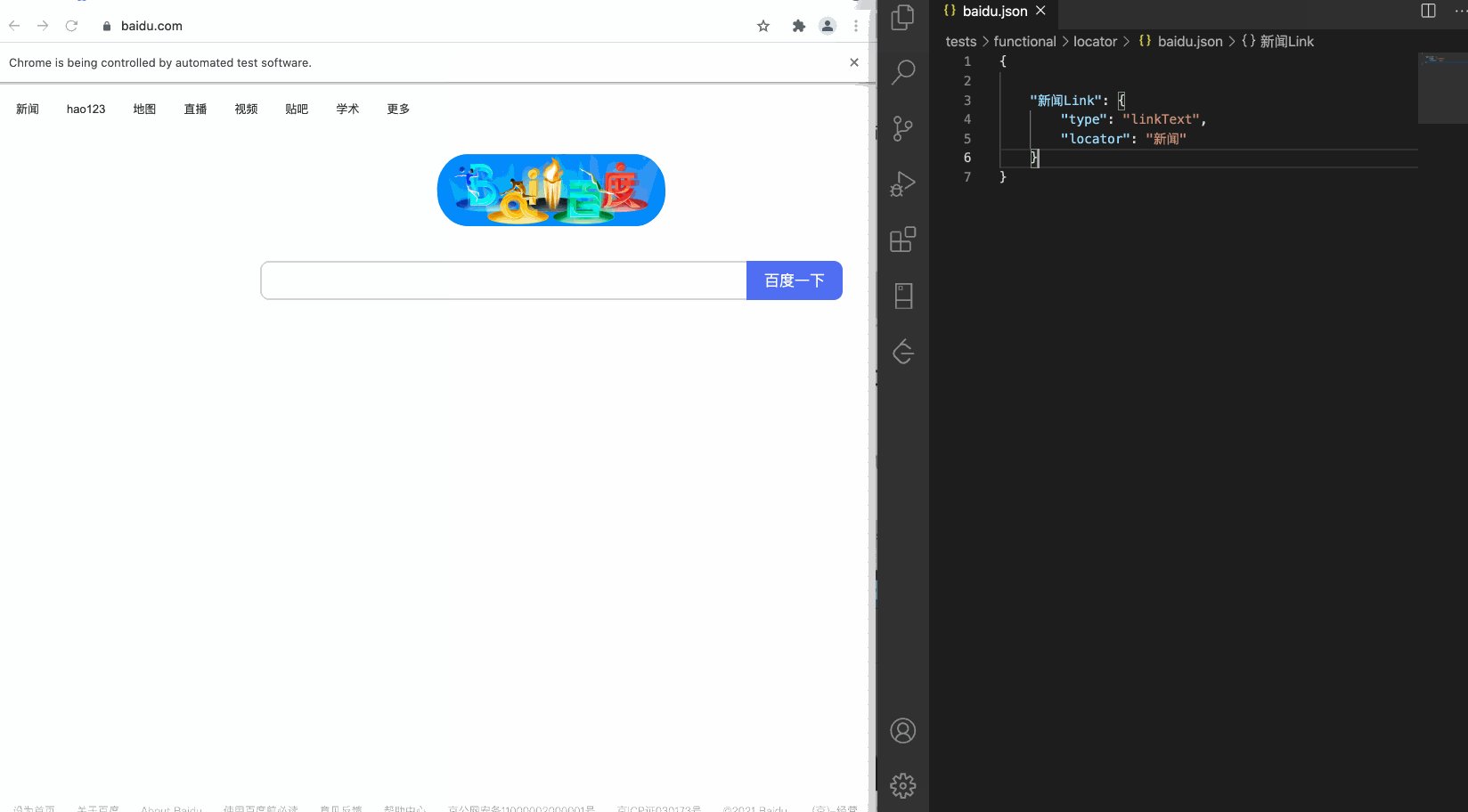
一个元素对象的定义包含元素名,定位方式 (id,name,css, xpath 等等) 和定位, 如百度首页新闻链接:
"新闻 Link": {
"type": "linkText",
"locator": "新闻"
}

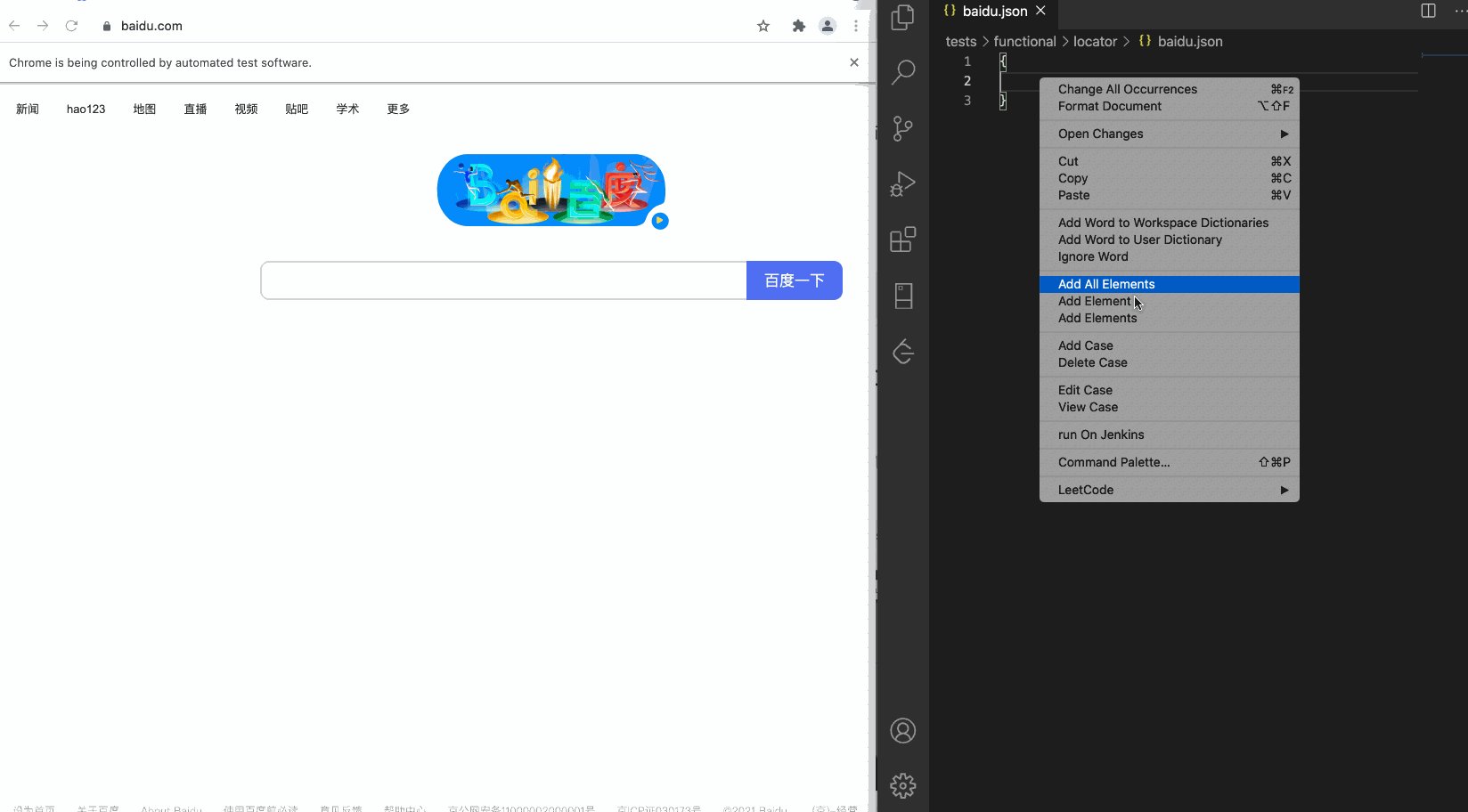
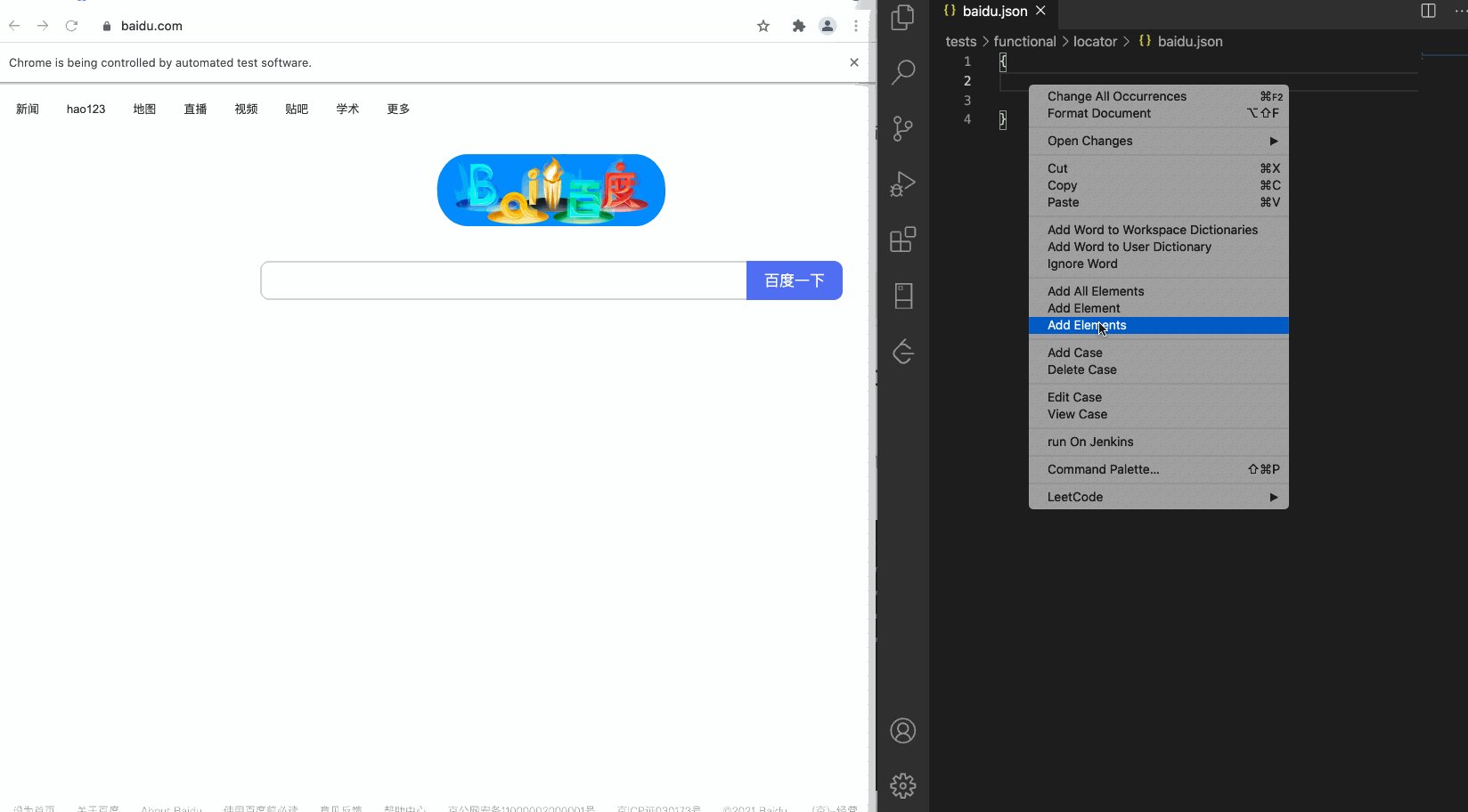
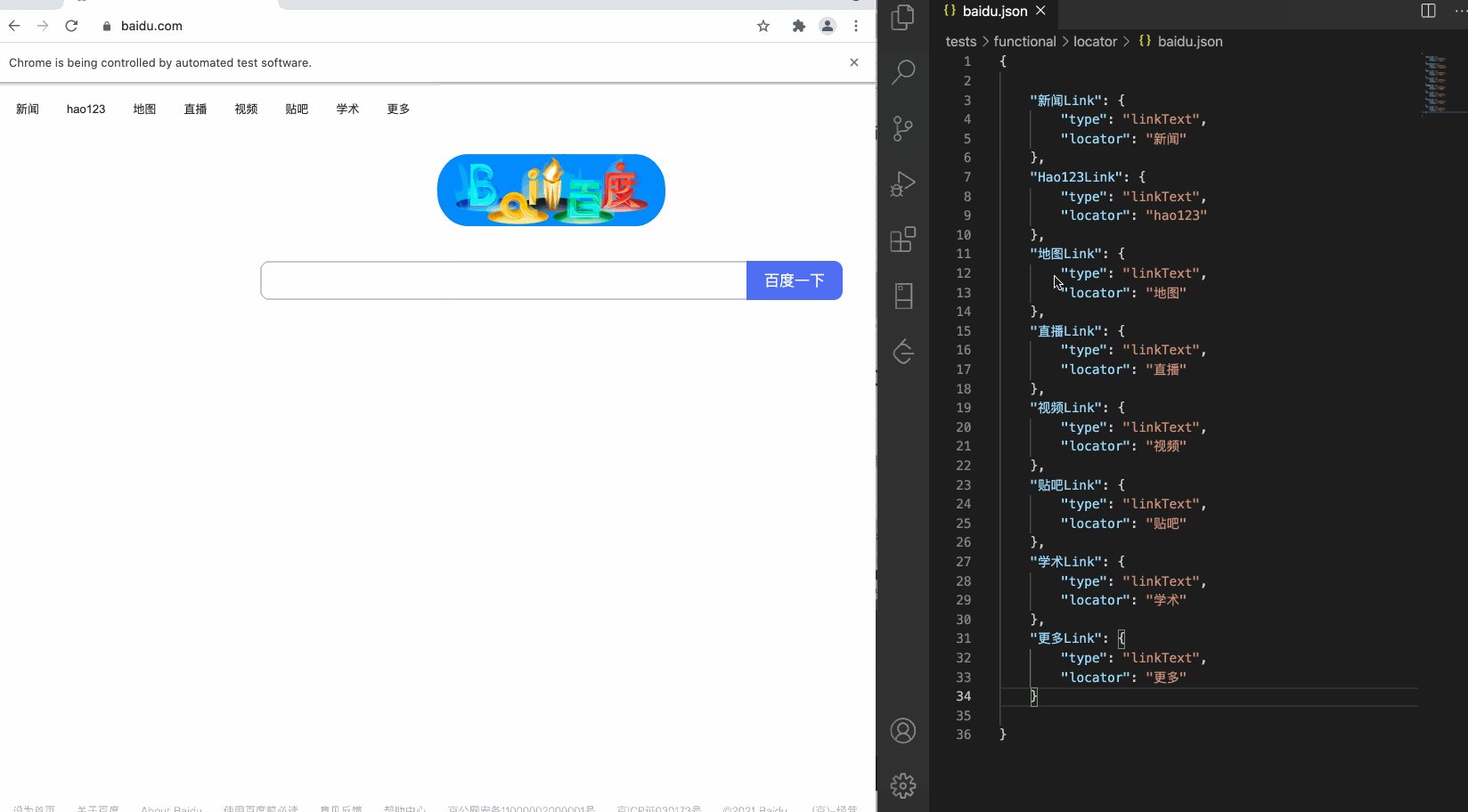
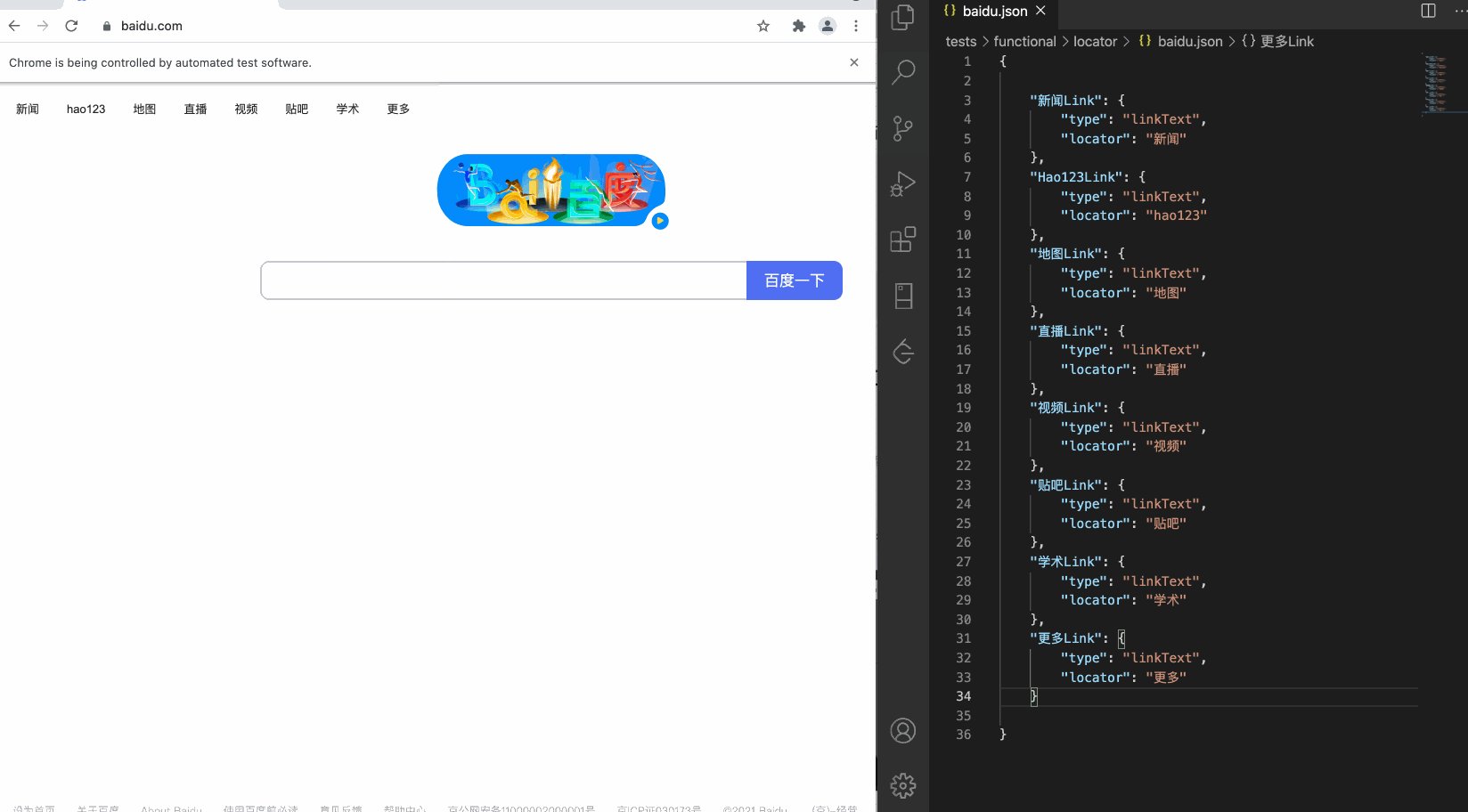
但是一个页面有 n 多的元素,我们如果一个个手动添加的话,也是要花费不少时间。那我们来自动添加一下:
-添加元素对象

-批量添加元素对象

当然,对于新页面,你也可以直接选择添加所有元素,简单直接抓取所有页面元素。
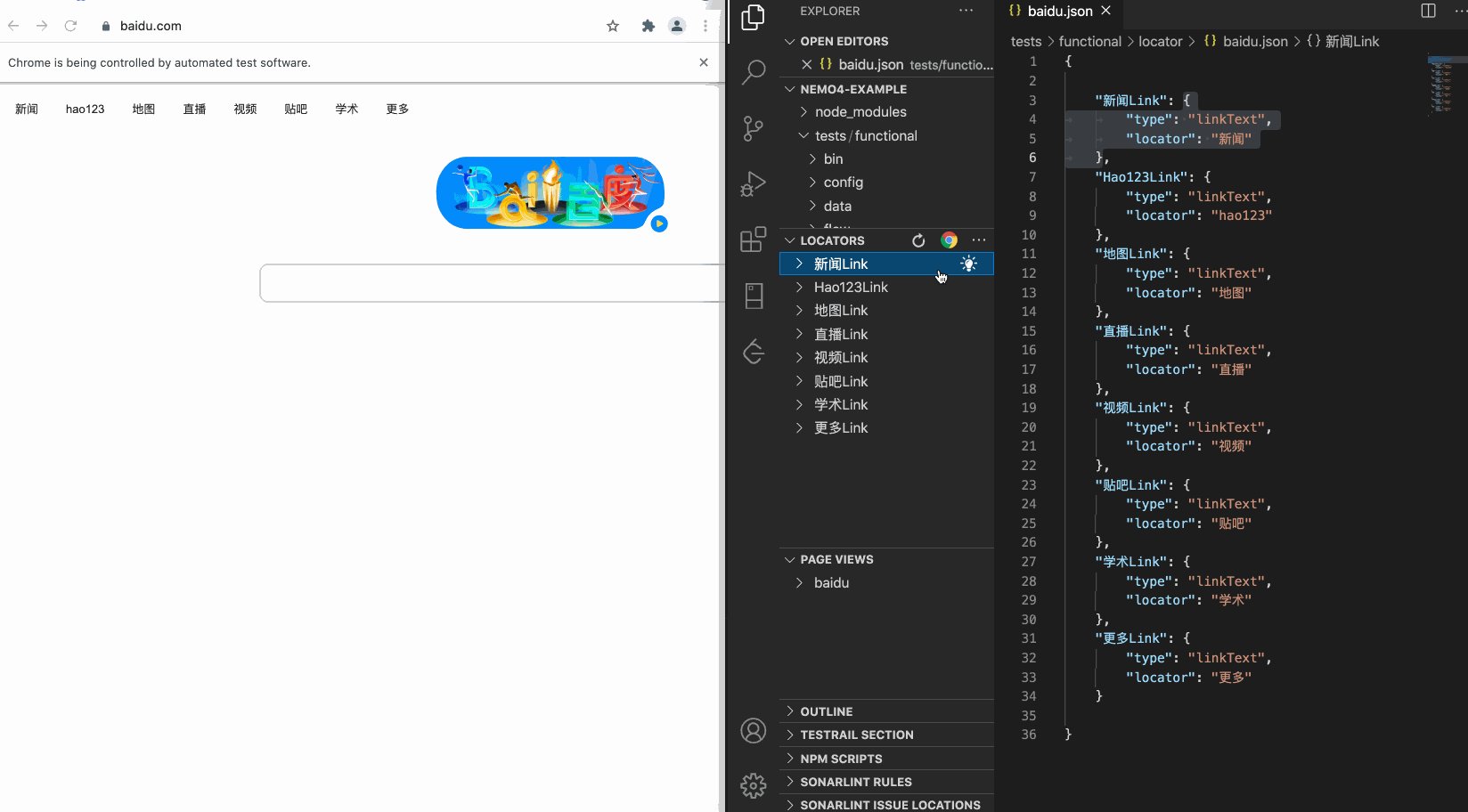
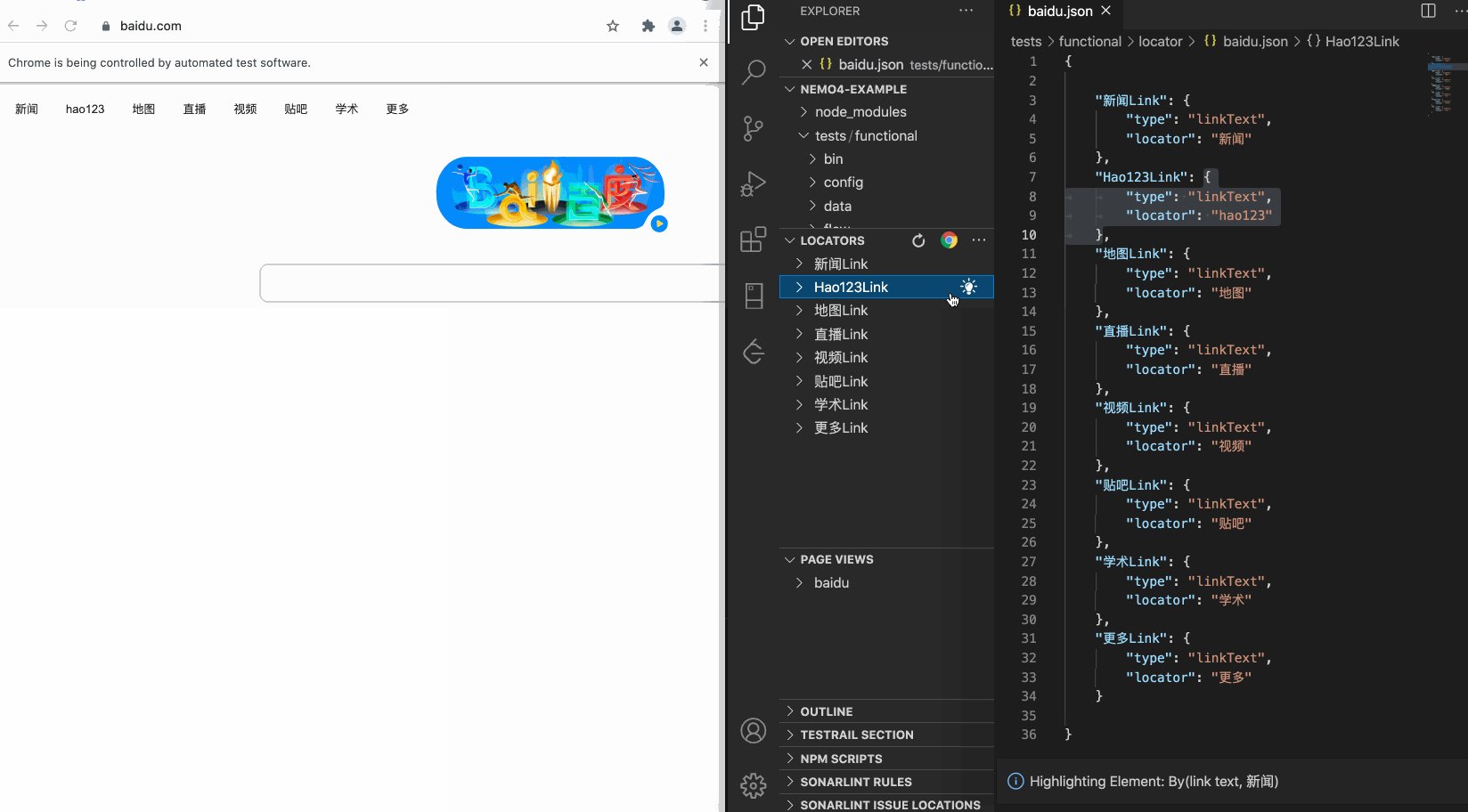
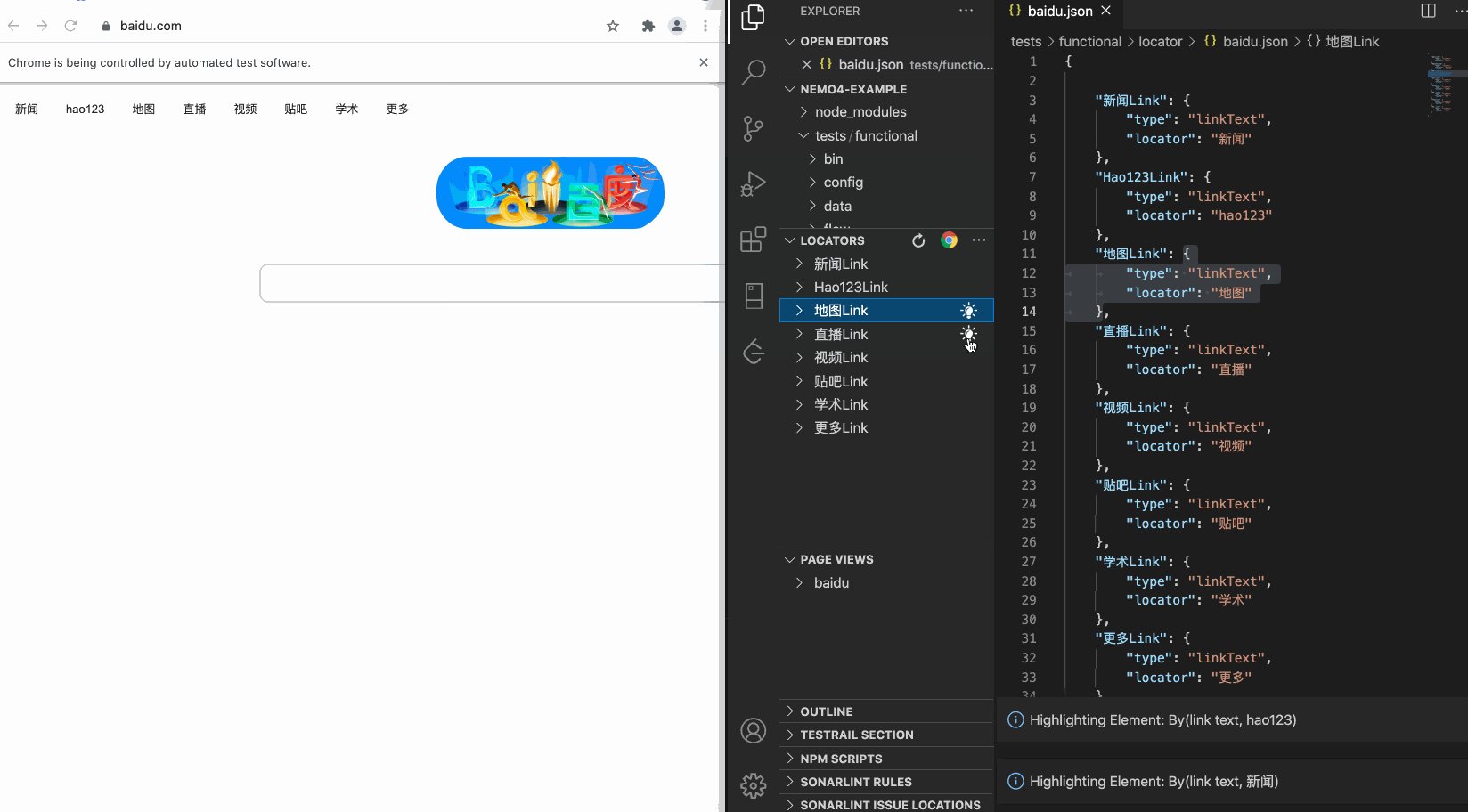
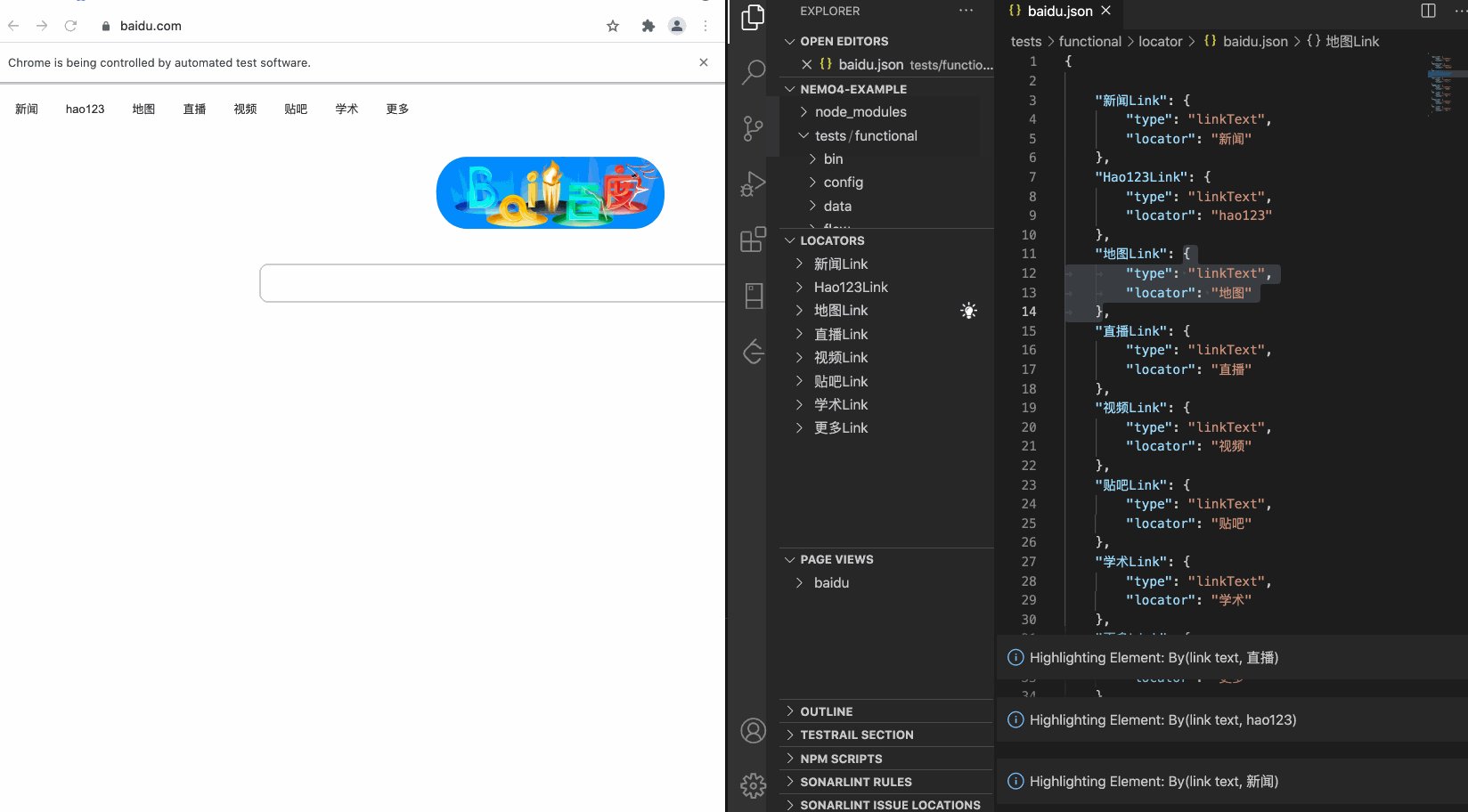
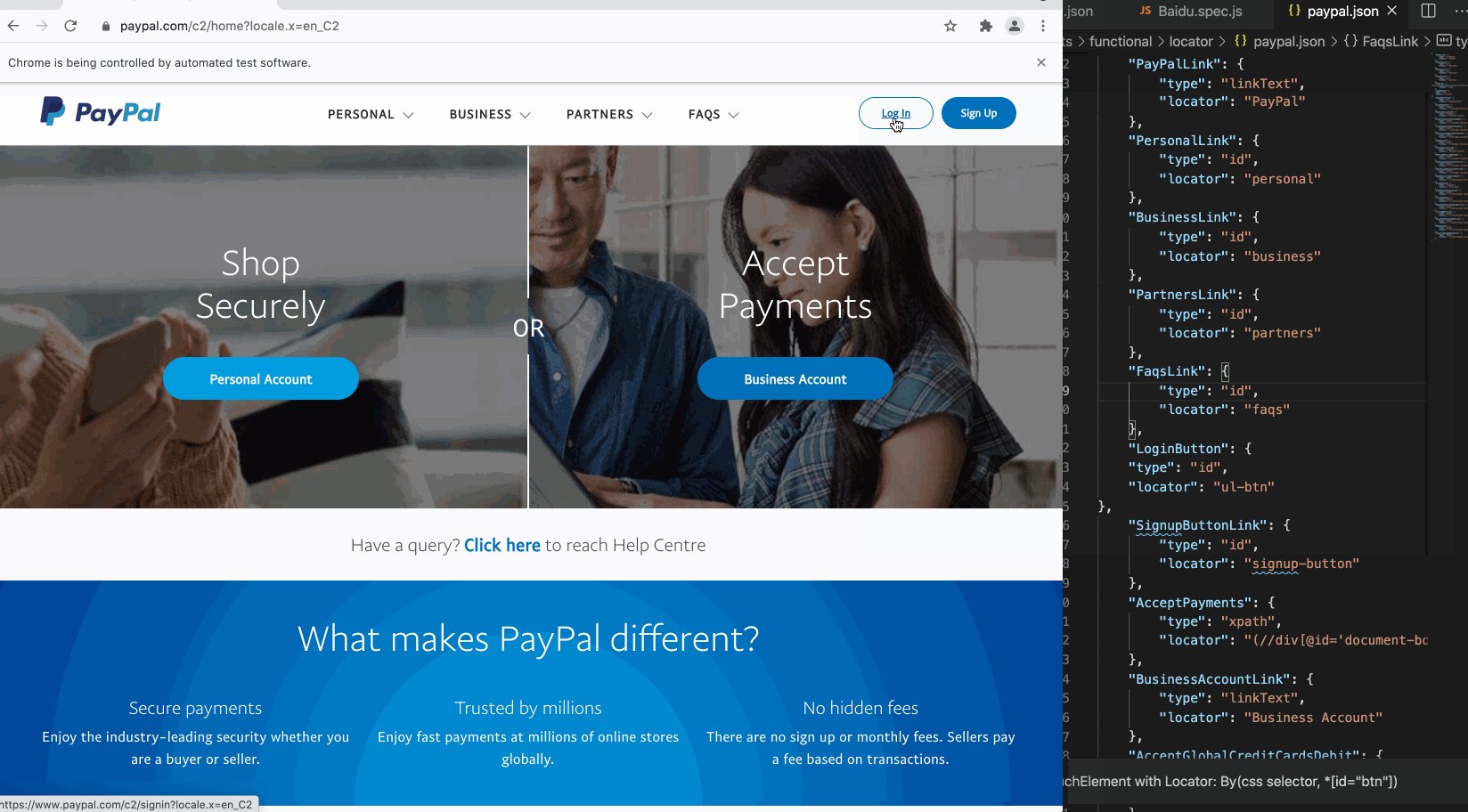
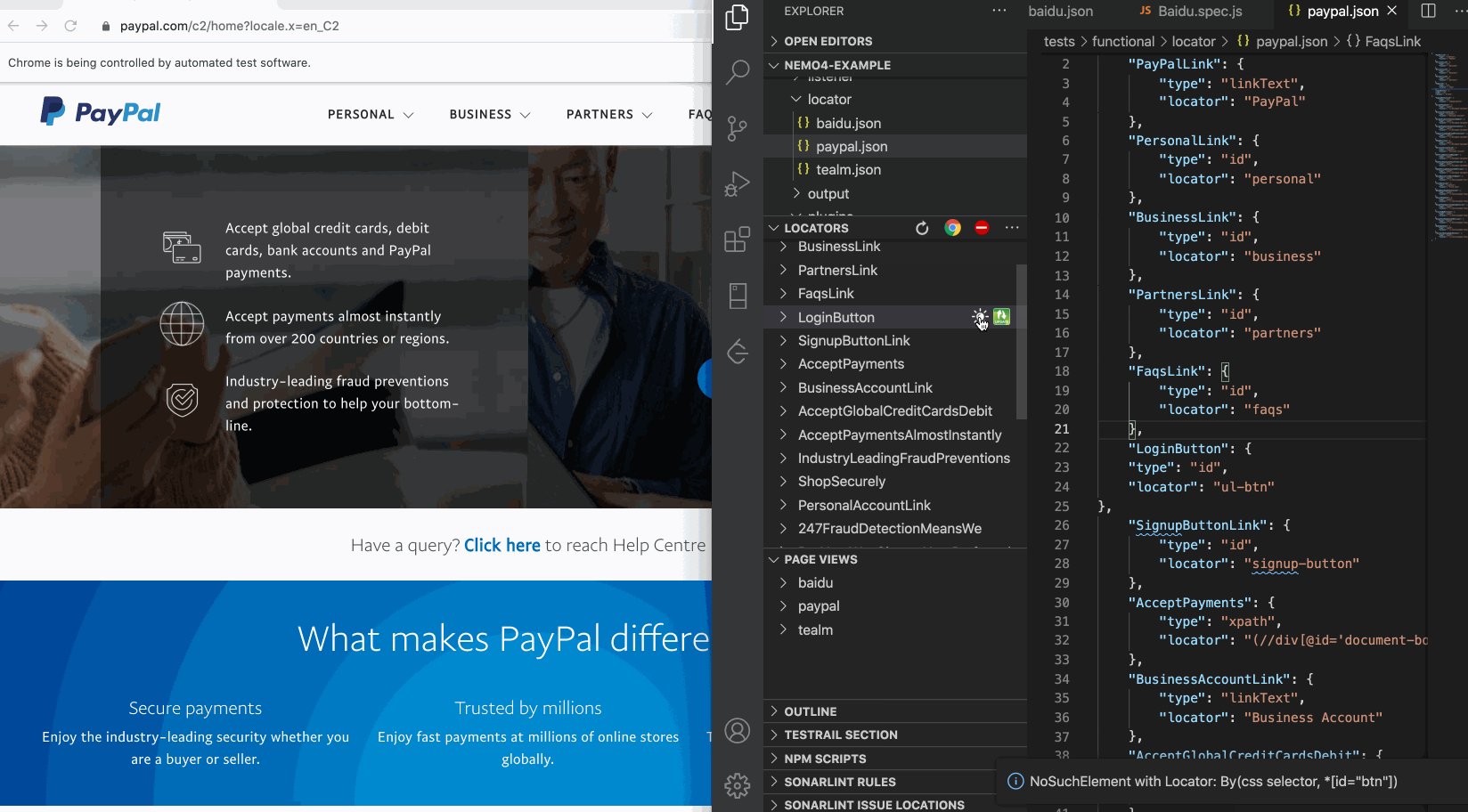
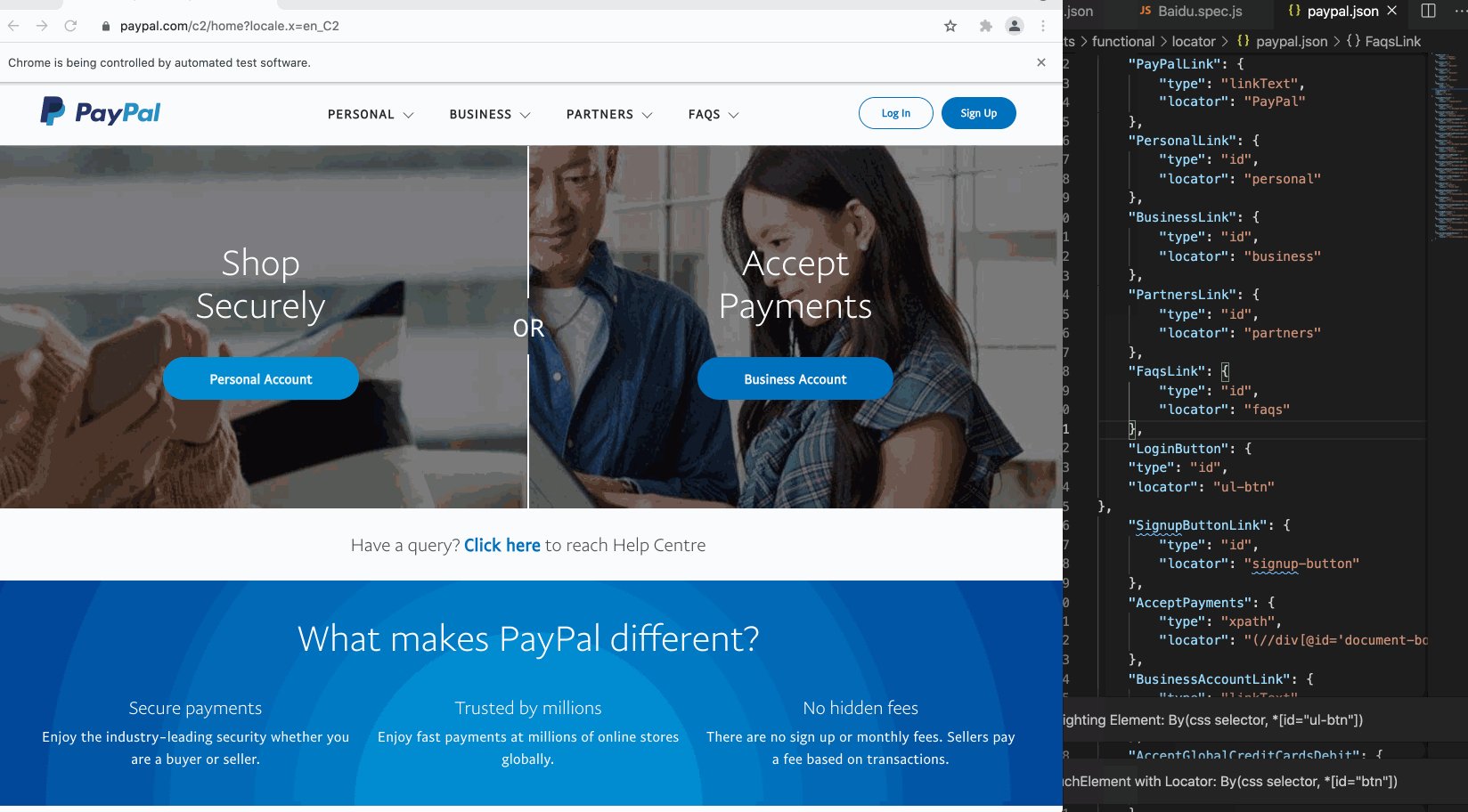
在元素对象添加后,我们可以在左边的 LOCATORS view 里看到当前文件里的对象,点击对应的元素节点,可以尝试高亮元素来验证元素定位是否正确。
-高亮/查找元素

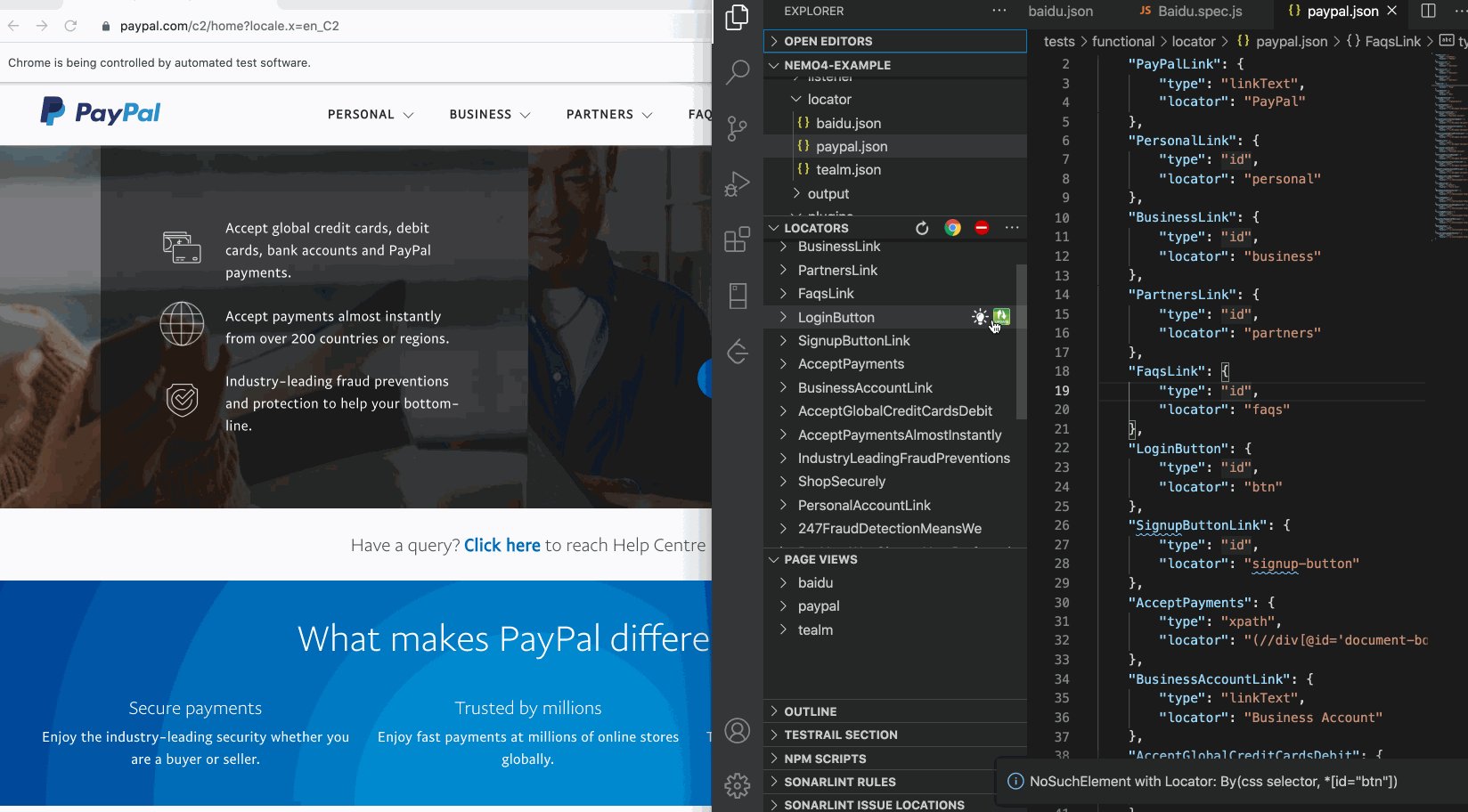
如果元素定位失败,右下角消息提示 NoSuchElement, 则我们可以通过 update element 来更新元素定位器。大大降低了维护成本。
-更新元素对象定位

selenium 命令调试:
在元素节点上右键点击,可以看到一些 selenium 的命令,可以协助调试该元素的属性,可以避免我们一遍遍的运行测试脚本而到最后确发现点击/操作错了元素。
GitHub 仓库地址: https://github.com/zzhengjian/PO-Manager
欢迎大家加入 QQ 群: 471137382

