
上次展示了创建空白的页面,这次从头开始搞一个可跳转页面。
零、第一个 Demo
一、新建项目 PageAbility

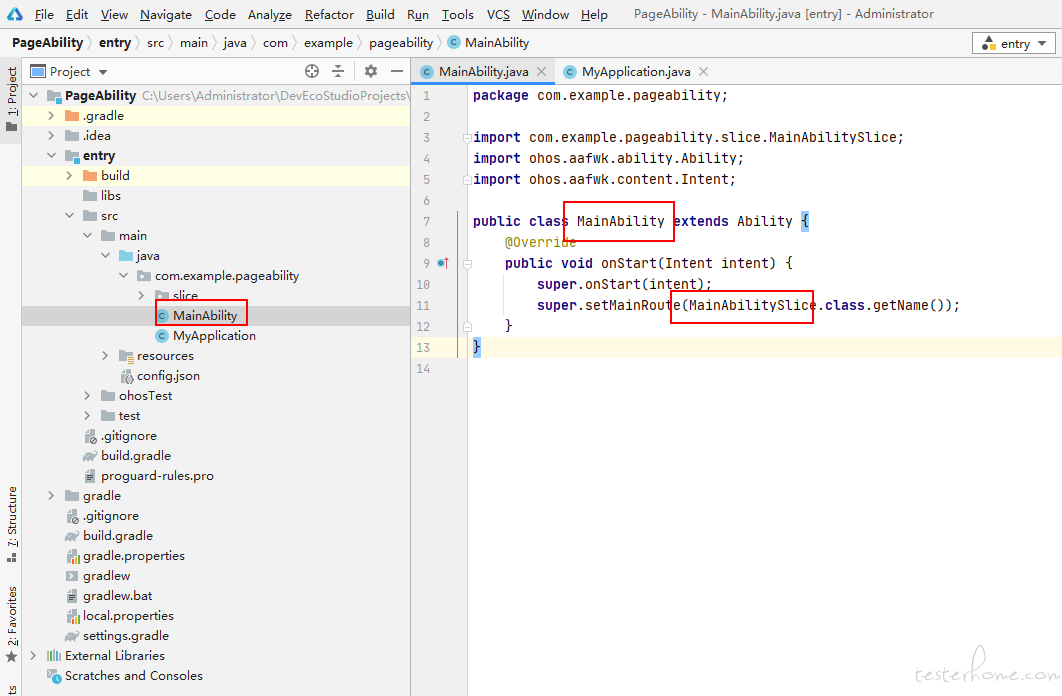
二、查看 MainAbility

直接打开 MainAbility,我们可以看到如同上次所说 MainAbility 设置了默认跳转 MainAbilitySlice 的路由,这个方法直接就是写好的,我们不用动。
三、修改 MainAbilitySlice

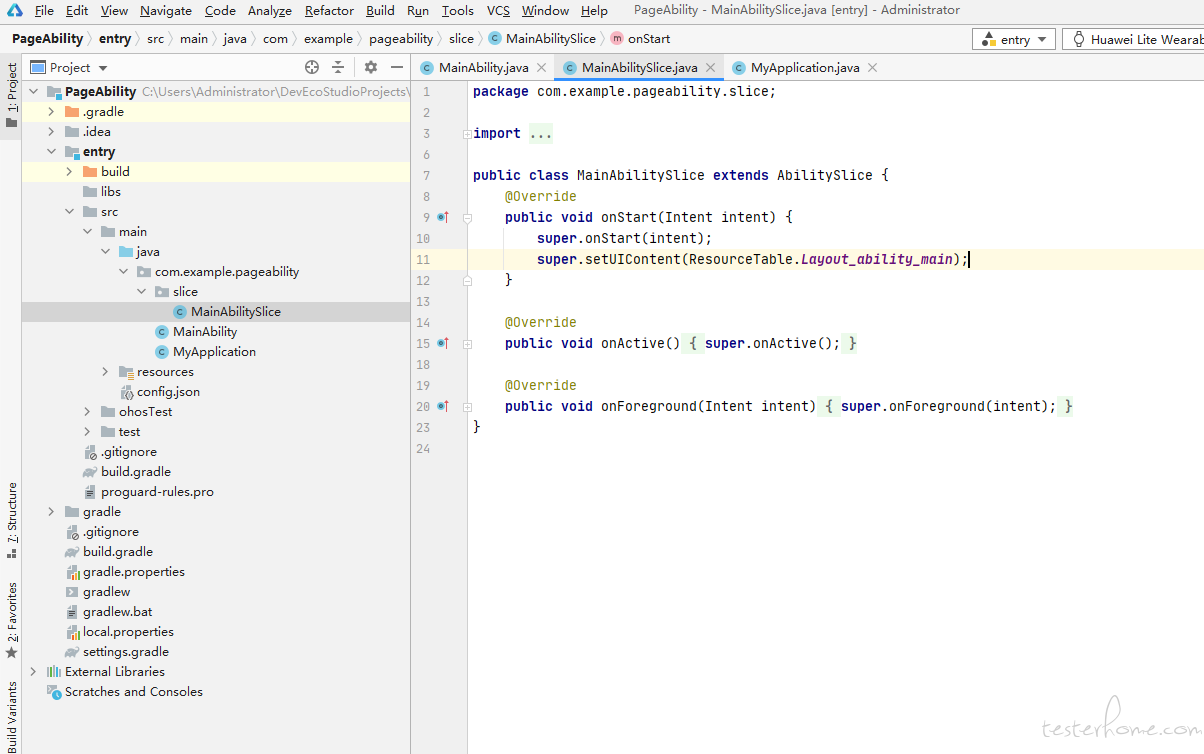
设置了到 MainAbilitySlice 的跳转,我们打开 slice 下的 MainAbilitySlice 查看。

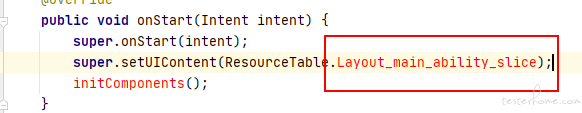
我们先把这里改成 Layout_main_ability_slice,这是用于配置布局文件的 ID。
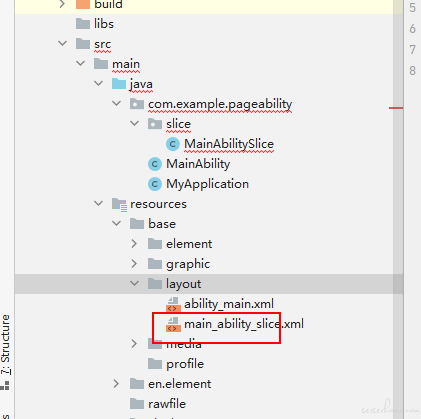
四、创建布局文件 main_ability_slice

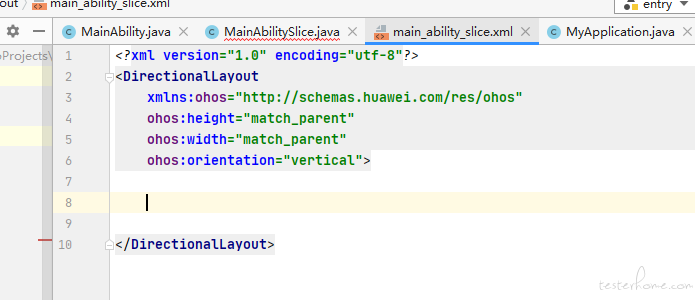
然后去 resource 下面创建 main_ability_slice,进入,开始编写这个页面布局。

这是默认的。

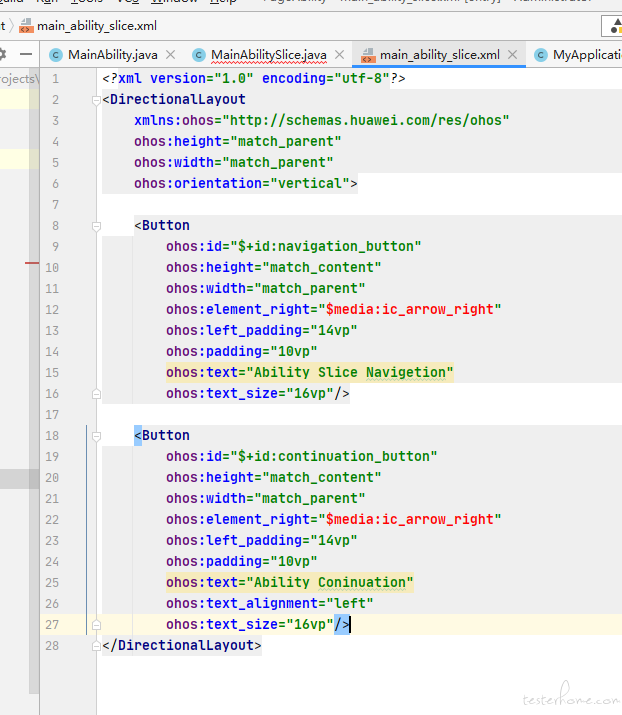
这是我添加了按钮布局后的。
各个字段的功能一个个说就太多了,大家想详细了解的可以搜索一下。
简单说就是这个布局里我设置了两个按钮,并为按钮设置了宽、高,文字等属性。(最底图可见)
我就说主要的:
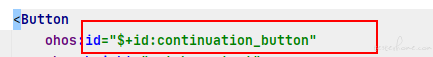
首先 ID:布局中每个控件都要有一个唯一的 ID。

并且前面的 $+id 都是必写的,如果不写会影响鸿蒙系统查找布局。顺便说一下鸿蒙 OS 的单位是 vp。

再就是这里的"$media:ic_arrow_right"意思是:调用 media 文件夹中的 ic_arrow_right 文件。(图得自己放进去)
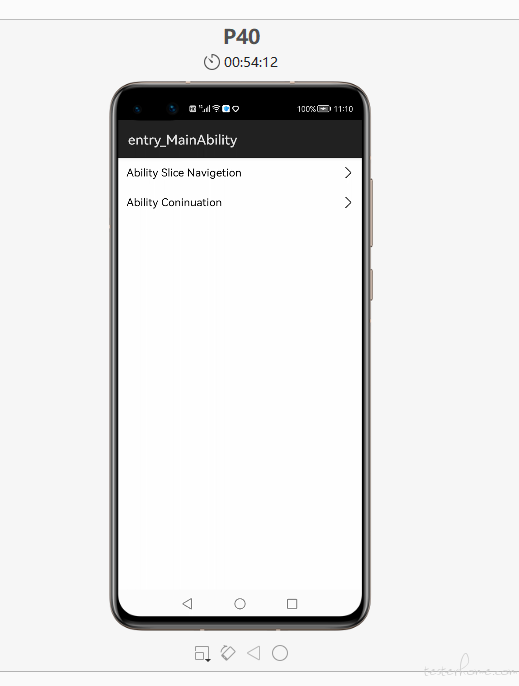
搞了这么多,我们先运行一下看看结果。

目前只写了样式,还没写跳转,所以只能展示。
