
加入新公司二个月了,对 appium 也有了初步的了解。
针对我们自己编写的 appium 自动化脚本,如何更好的维护?及让其他测试组员更方便、更灵活使用我们编写的脚本进行自动化的测试?我做了一个简单的设想,并抽空做了实践,我会持续更新帖子,将最新的实践成果分享给大家,欢迎各位指正,也希望大家砸一些新的思路给我,一起学习,共同进步~~
1, 测试人员在没有进行环境安装、不懂 appium 的情况下也可以使用我们开发的脚本
2, 测试人员通过 WEB 页面去定义要测试的元素对象、模块、流程以及测试数据的配置
3, 测试人员在 WEB 页面直接点击执行按钮,就可以执行测试脚本,脚本运行完成后,输出执行结果供测试人员查看
4, 使用 XML 文件做为元素对象库,方便后续维护(当然如果是数据库配置的话会更加灵活,测试人员也可以自行添加元素对应关系,为了方便快速的验证设想,使用了 XML)
<?xml version="1.0" encoding="UTF-8"?>
<page>
<element name="user"> <!-- 元素对象 -->
<name>手机号</name><!-- 元素名称 -->
<type>input</type><!-- 元素类型 input/button -->
<pathtype>1</pathtype><!-- 获取元素的模式 1:findElementByAndroidUIAutomator/2:findElementByXPath/3:findElementById-->
<pathvalue>new UiSelector().className("android.widget.EditText").index(0)</pathvalue><!-- 元素定位路径 -->
</element>
<element name="password"> <!-- 元素对象 -->
<name>密码</name><!-- 元素名称 -->
<type>input</type><!-- 元素类型 input/button -->
<pathtype>1</pathtype><!-- 获取元素的模式 1:findElementByAndroidUIAutomator/2:findElementByXPath/3:findElementById -->
<pathvalue>new UiSelector().className("android.widget.EditText").index(1)</pathvalue><!-- 元素定位路径 -->
</element>
<element name="denglu"> <!-- 元素对象 -->
<name>登录按钮</name><!-- 元素名称 -->
<type>button</type><!-- 元素类型 input/button -->
<pathtype>1</pathtype><!-- 获取元素的模式 1:findElementByAndroidUIAutomator/2:findElementByXPath/3:findElementById -->
<pathvalue>new UiSelector().className("android.view.View").description("登录")</pathvalue><!-- 元素定位路径 -->
</element>
</page>







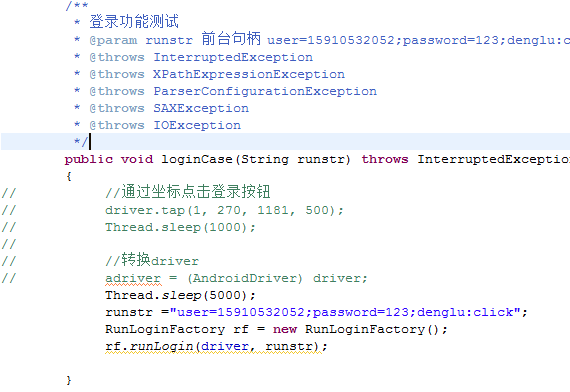
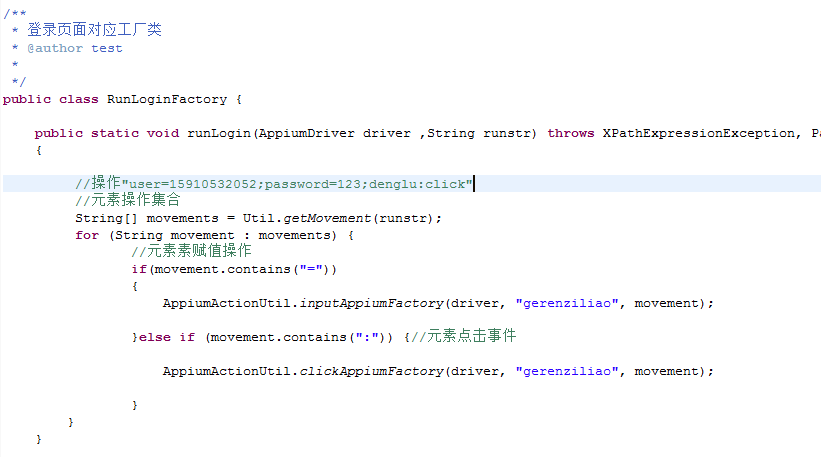
登录页面工厂类

user=15910532052;password=123;denglu:click
“;” 号用于对操作组合进行拆分
“=” 号表示对元素进行赋值操作
":"号表示对元素进行点击或其它操作
配合我们封装好的方法,只需要短短几句就可以执行 web 传入的操作指令