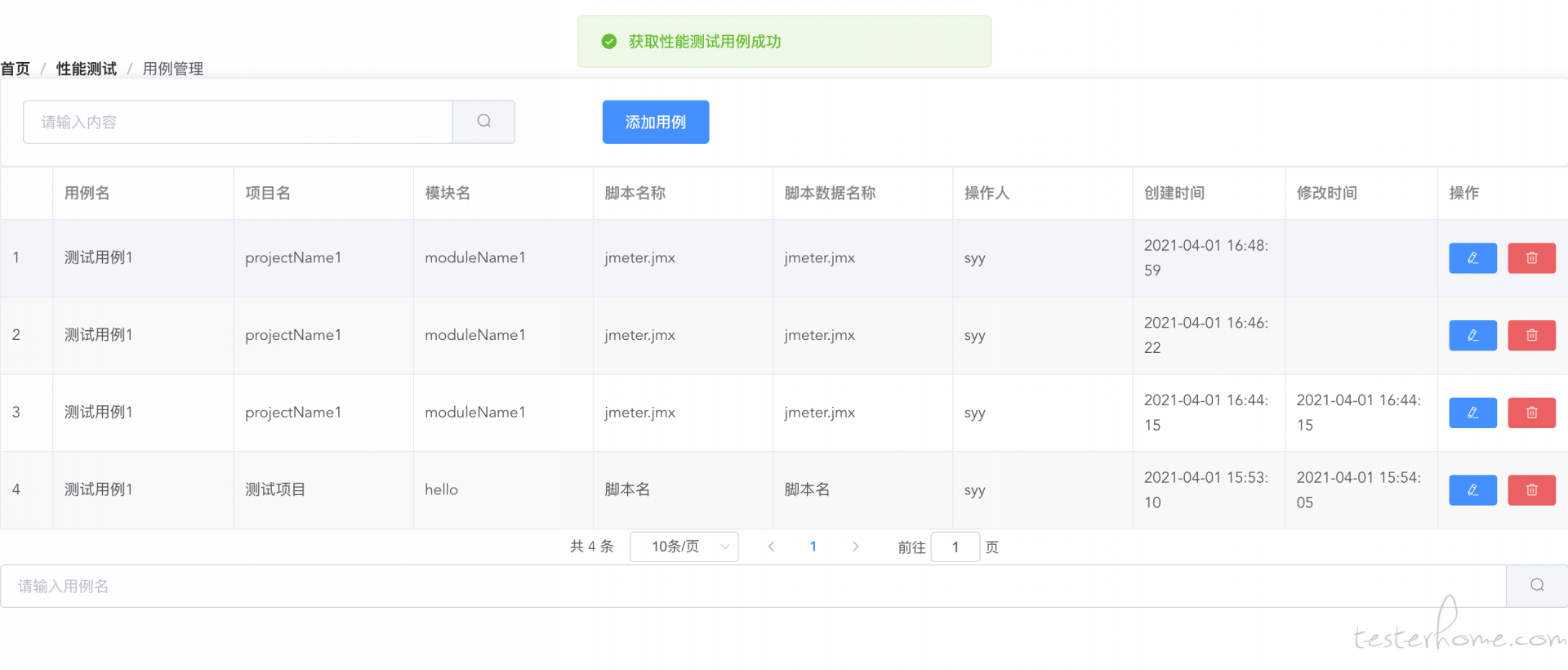
上一章讲解了测试管理页面对应的后台接口,这一节我们主要讲解测试用例管理页面的编写,先上一张写完之后的效果图

上一章讲解了测试管理页面对应的后台接口,这一节我们主要讲解测试用例管理页面的编写,先上一张写完之后的效果图
<template>
<div>
<h3>Performance Testcase Manage</h3>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/">性能测试</a></el-breadcrumb-item>
<el-breadcrumb-item>用例管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row :gutter="20">
<el-col :span="8">
<el-input placeholder="请输入内容">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary">添加用例</el-button>
</el-col>
</el-row>
</el-card>
<el-table :data="performanceCaseList" stripe border>
<el-table-column type="index"></el-table-column>
<el-table-column label="用例名" prop="caseName"></el-table-column>
<el-table-column label="项目名" prop="projectName"></el-table-column>
<el-table-column label="模块名" prop="moduleName"></el-table-column>
<el-table-column label="脚本名称" prop="scriptName"></el-table-column>
<el-table-column label="脚本数据名称" prop="scriptName"></el-table-column>
<el-table-column label="操作人" prop="operator"></el-table-column>
<el-table-column label="创建时间" prop="createDate" width="140px"></el-table-column>
<el-table-column label="修改时间" prop="lastUpdateDate" width="140px"></el-table-column>
<el-table-column label="操作" width="120px">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini"></el-button>
<el-button type="danger" icon="el-icon-delete" size="mini"></el-button>
</template>
</el-table-column>
</el-table>
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="queryInfo.pageNum" :page-sizes="[1, 2, 5, 10]" :page-size="queryInfo.pageSize" layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
<el-input placeholder="请输入用例名" v-model="queryInfo.query">
<el-button slot="append" icon="el-icon-search" @click="getPerformanceCaseList">
</el-button>
</el-input>
<el-dialog title="添加性能测试用例" :visible.sync="addDialogVisible" width="50%">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addDialogVisible = false">确 定</el-button>
<el-button type="primary" @click="addDialogVisible = true">添加用例</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data(){
return {
queryInfo:{
pageNum: 1,
pageSize: 10
},
performanceCaseList:[],
total:0
}
},
created() {
this.getPerformanceCaseList();
},
methods:{
async getPerformanceCaseList(){
const {data:res} = await this.$http.get('performance/queryAll',{params: this.queryInfo})
if (!res.success) return this.$message.error(res.message);
this.$message.success(res.message);
this.performanceCaseList = res.data
this.total = res.pageInfo.total
console.log("performanceCaseList:" + this.performanceCaseList)
},
// <!--监听pagesize变化-->
handleSizeChange(newSize){
console.log(newSize)
this.queryInfo.pageSize = newSize
this.getPerformanceCaseList()
},
// <!--监听页码值变化-->
handleCurrentChange(newPage){
console.log(newPage)
this.queryInfo.pageNum = newPage
this.getPerformanceCaseList()
}
}
}
</script>
<style lang="less" scoped>
</style>
import PerformanceTestCaseManage from '../components/performance/PerformanceTestCaseManage.vue'
{
path:'/performanceTestCaseManage',
component:PerformanceTestCaseManage
}
import Vue from 'vue'
import { Button,Form,FormItem,Input,Message,Container,Header,Aside,Main,Menu, Submenu,MenuItem, Breadcrumb, BreadcrumbItem, Card, Row,Col,Table,TableColumn,Pagination,Dialog } from 'element-ui'
Vue.prototype.$message = Message
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Container)
Vue.use(Header)
Vue.use(Aside)
Vue.use(Main)
Vue.use(Menu)
Vue.use(Submenu)
Vue.use(MenuItem)
Vue.use(Breadcrumb)
Vue.use(BreadcrumbItem)
Vue.use(Card)
Vue.use(Row)
Vue.use(Col)
Vue.use(Table)
Vue.use(TableColumn)
Vue.use(Pagination)
Vue.use(Dialog)
这里只是小白级别的入门
更加全面详细的教程,可以学习这位大神的项目:
https://panjiachen.github.io/vue-element-admin-site/zh/guide/
https://github.com/macrozheng/mall
https://github.com/macrozheng/mall-admin-web
