
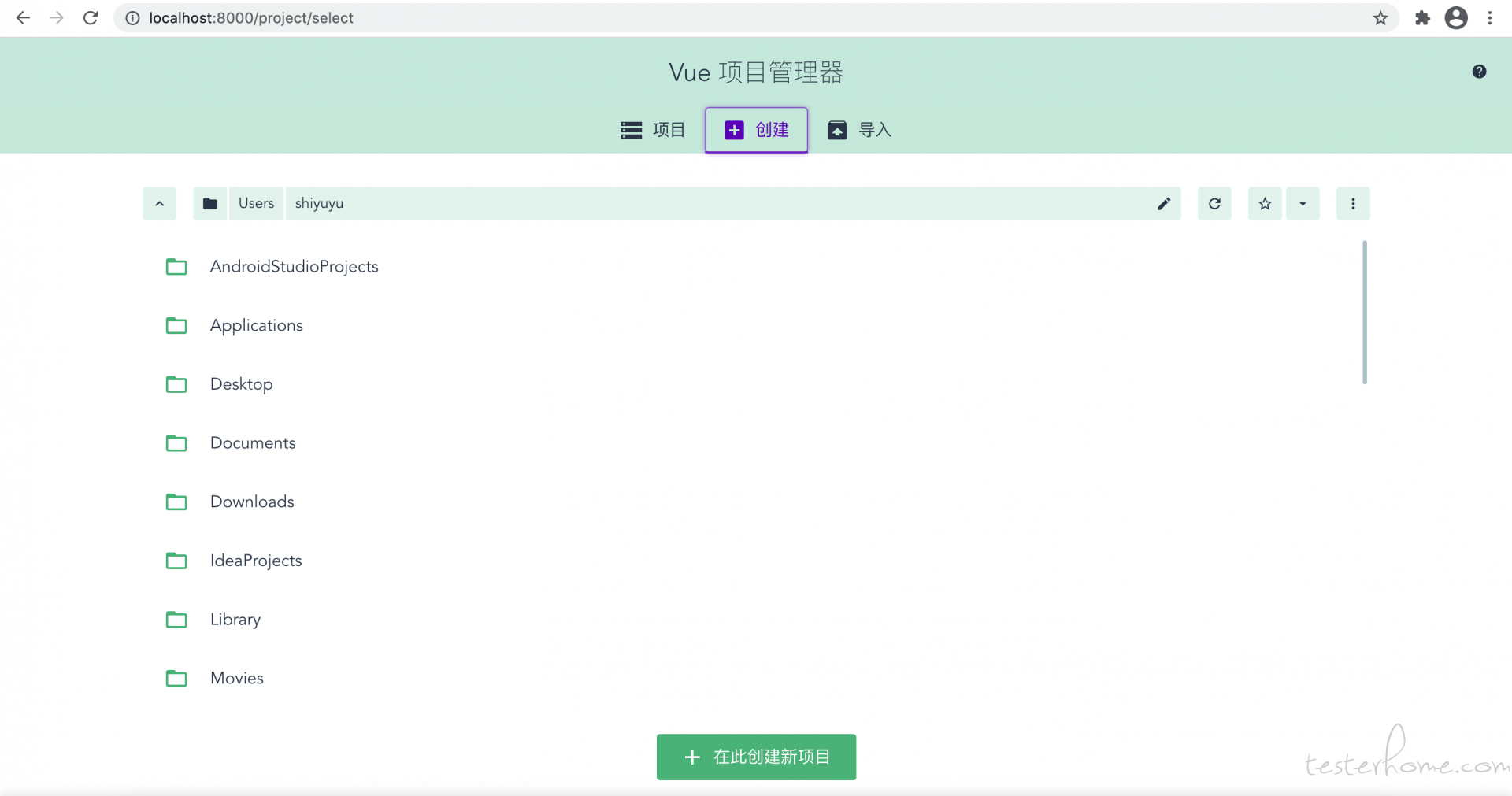
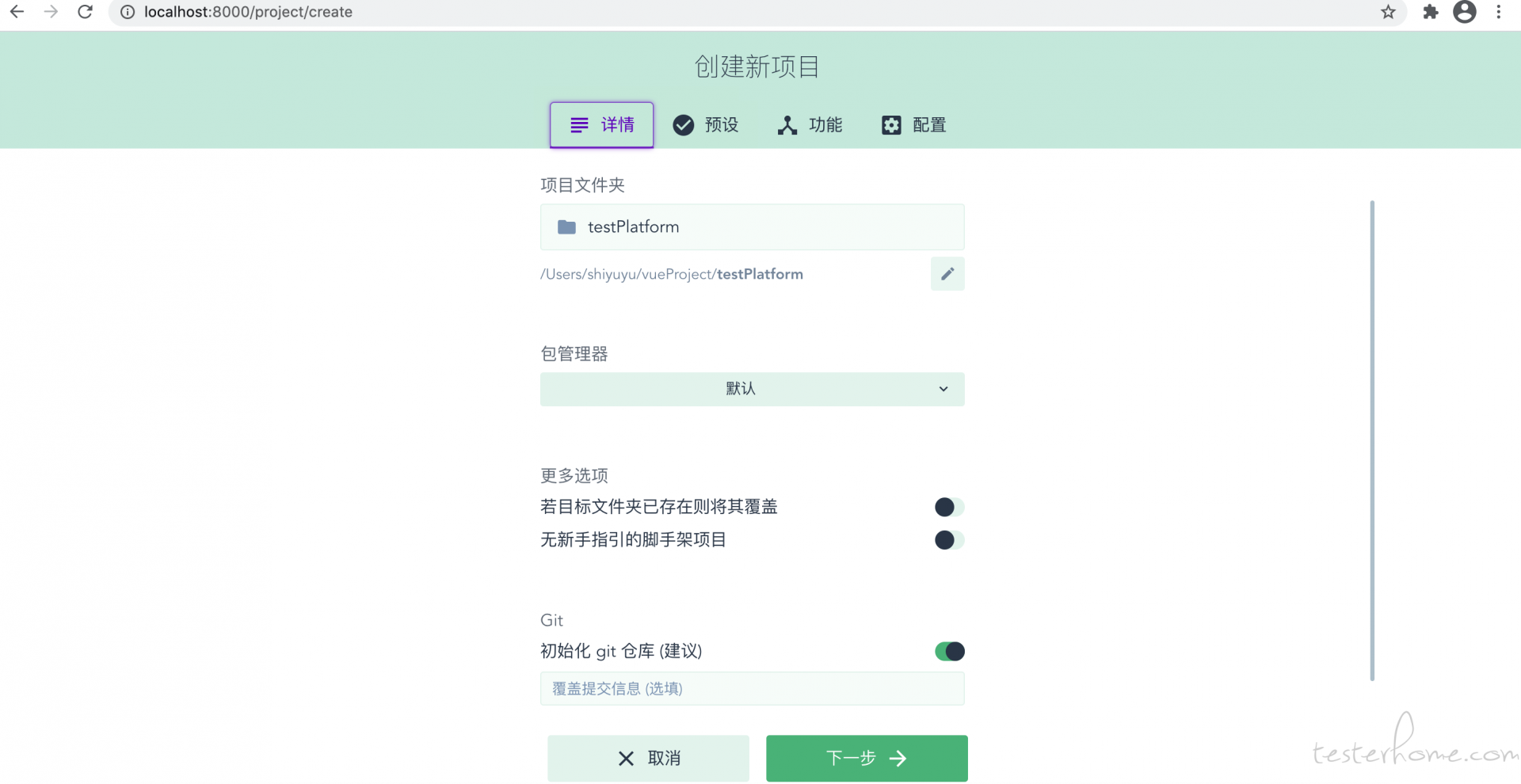
输入项目名,下一步,

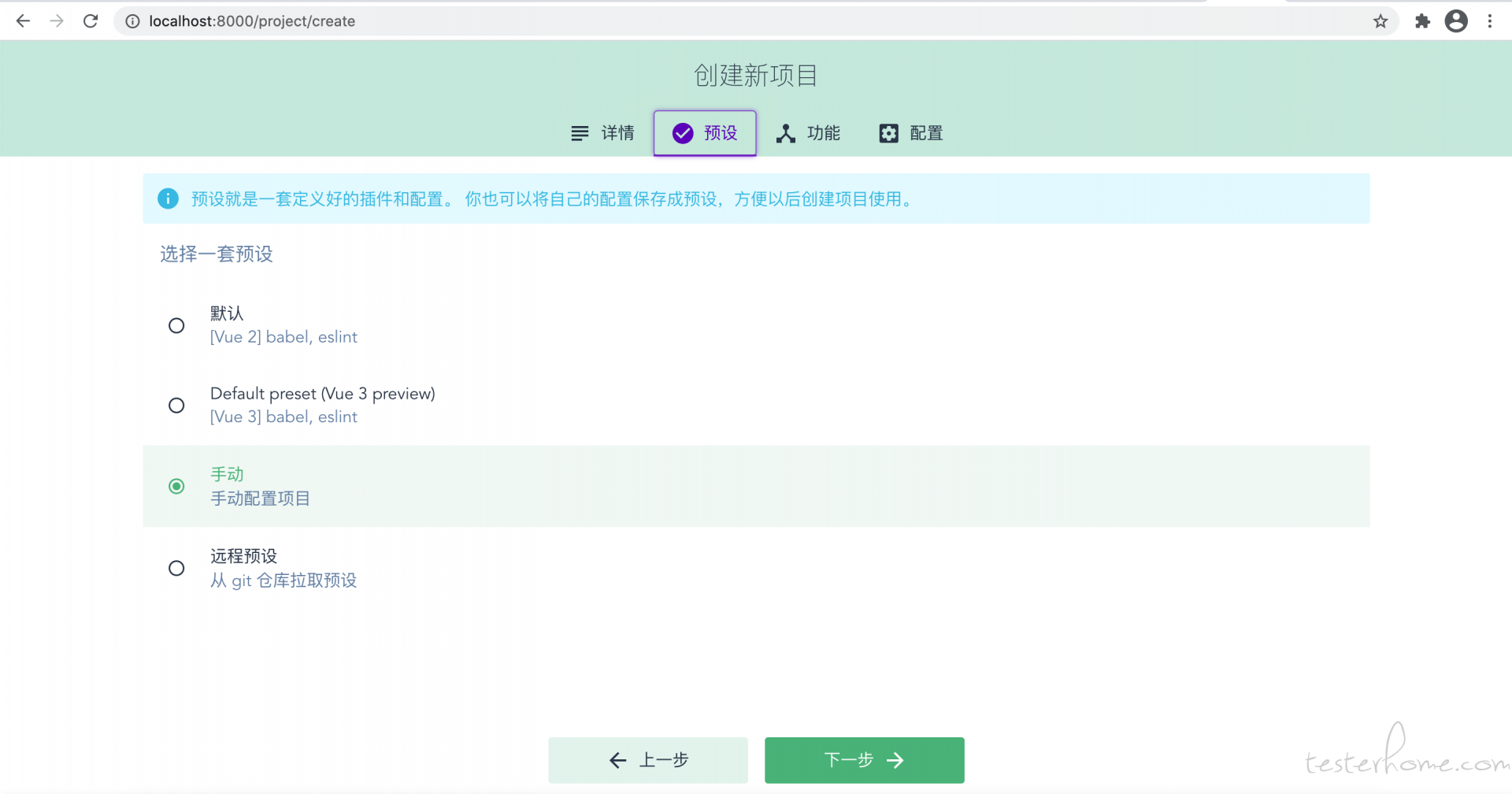
手动配置

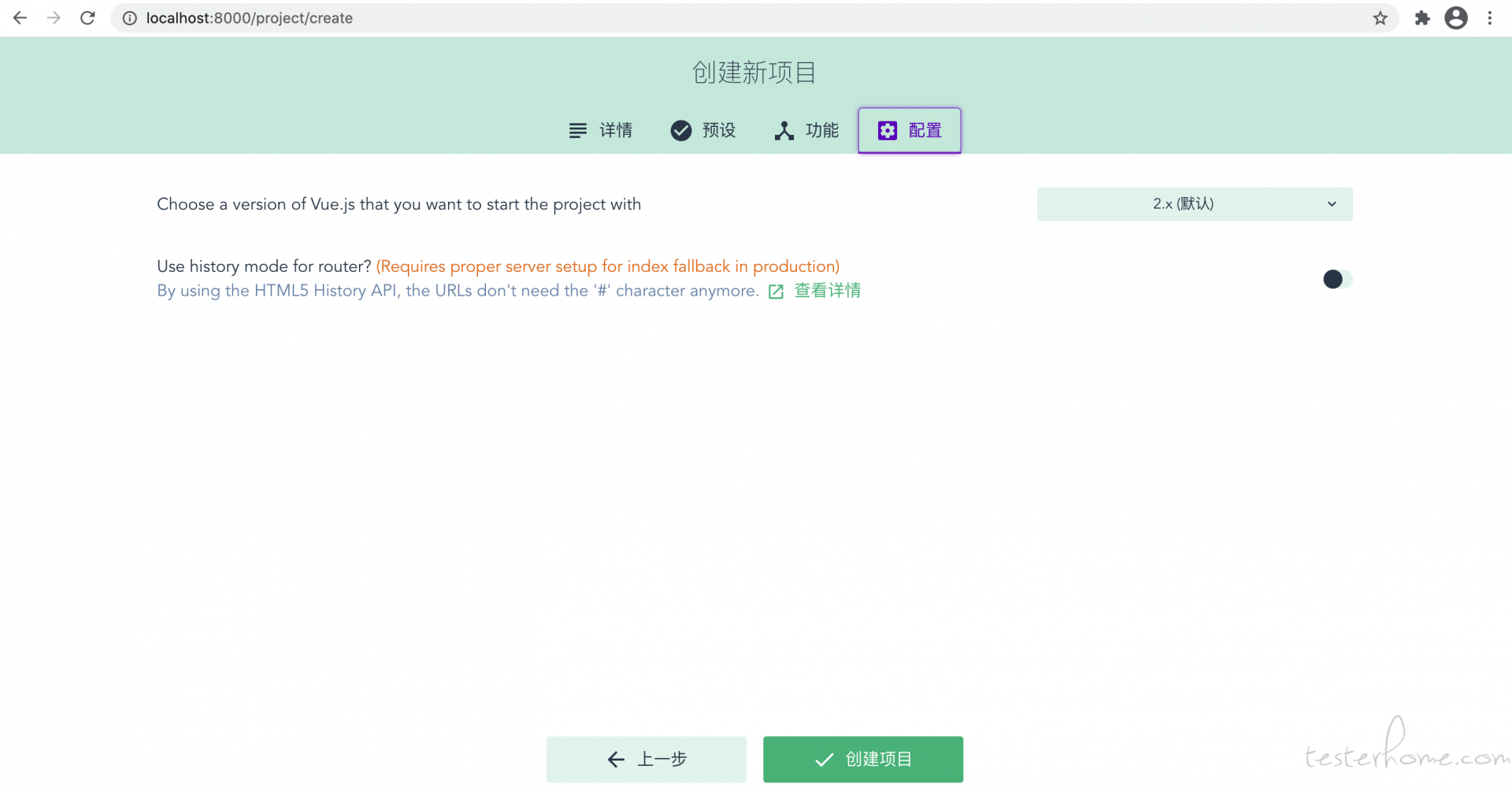
选择 Babel,Router,使用配置文件,取消勾选 Linter/Formatter

点击创建项目,选择保存预设名,等待转圈完成


下载 node 并安装:https://nodejs.org/zh-cn/
npm i -g @vue/cli
vue ui

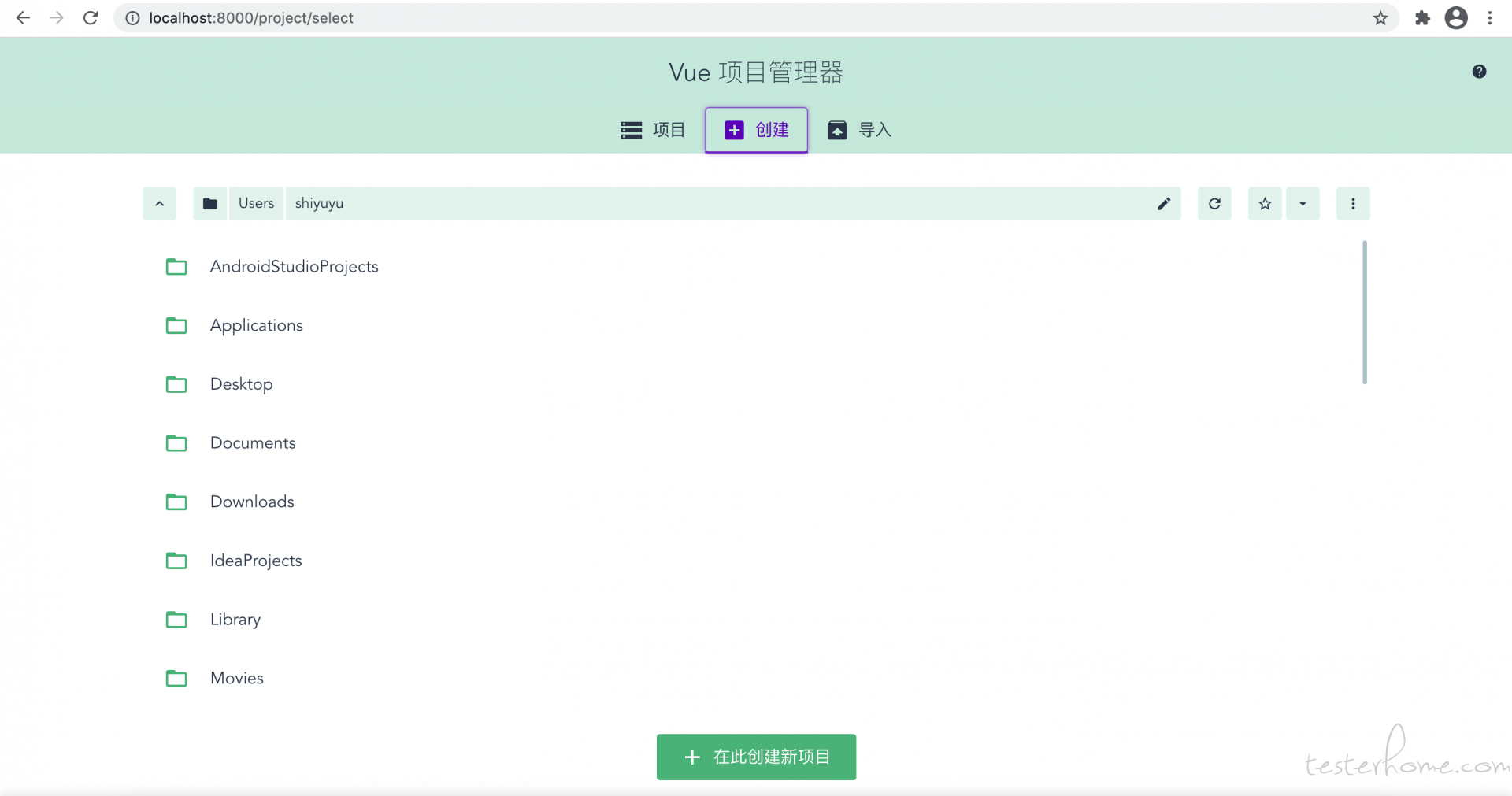
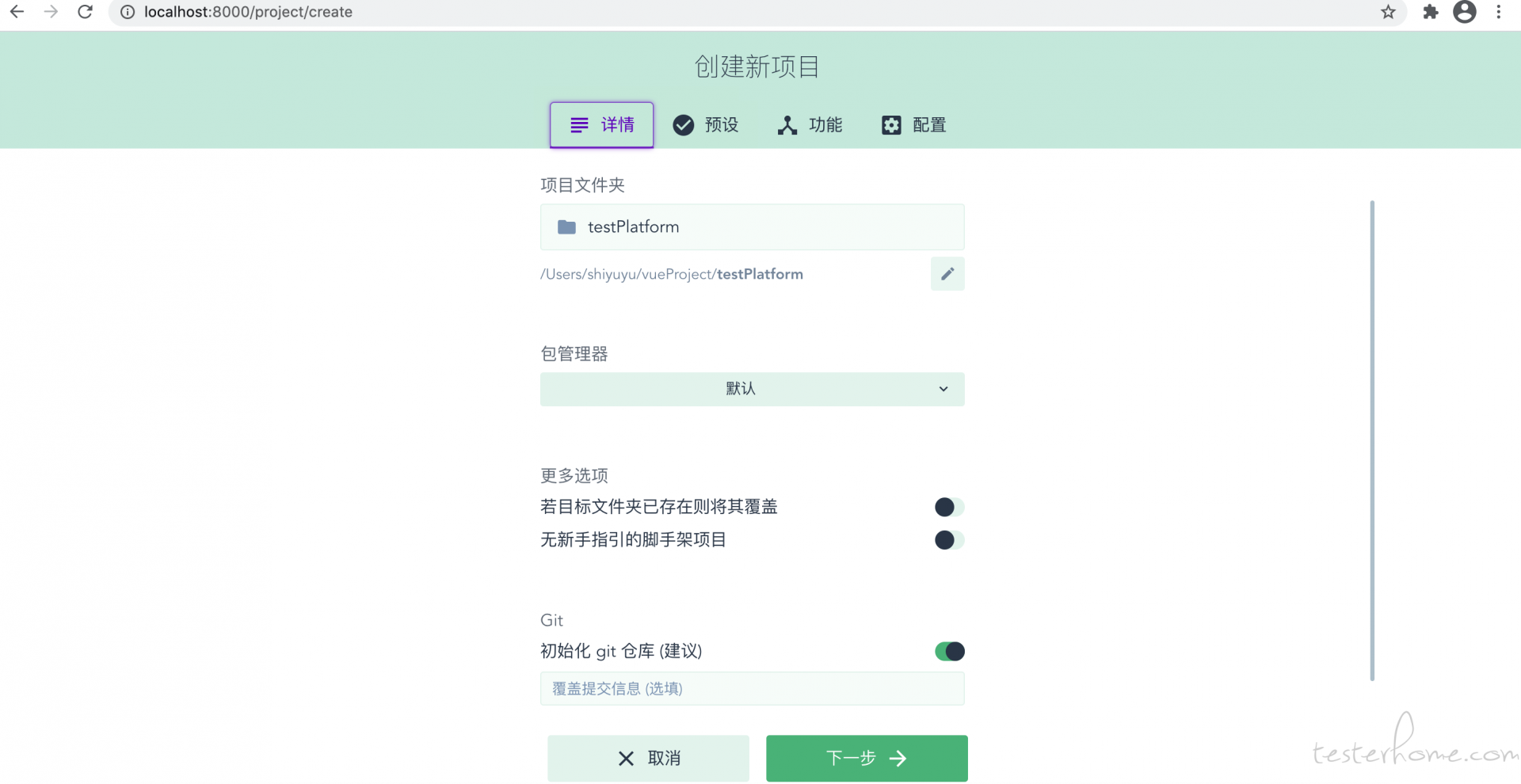
输入项目名,下一步,

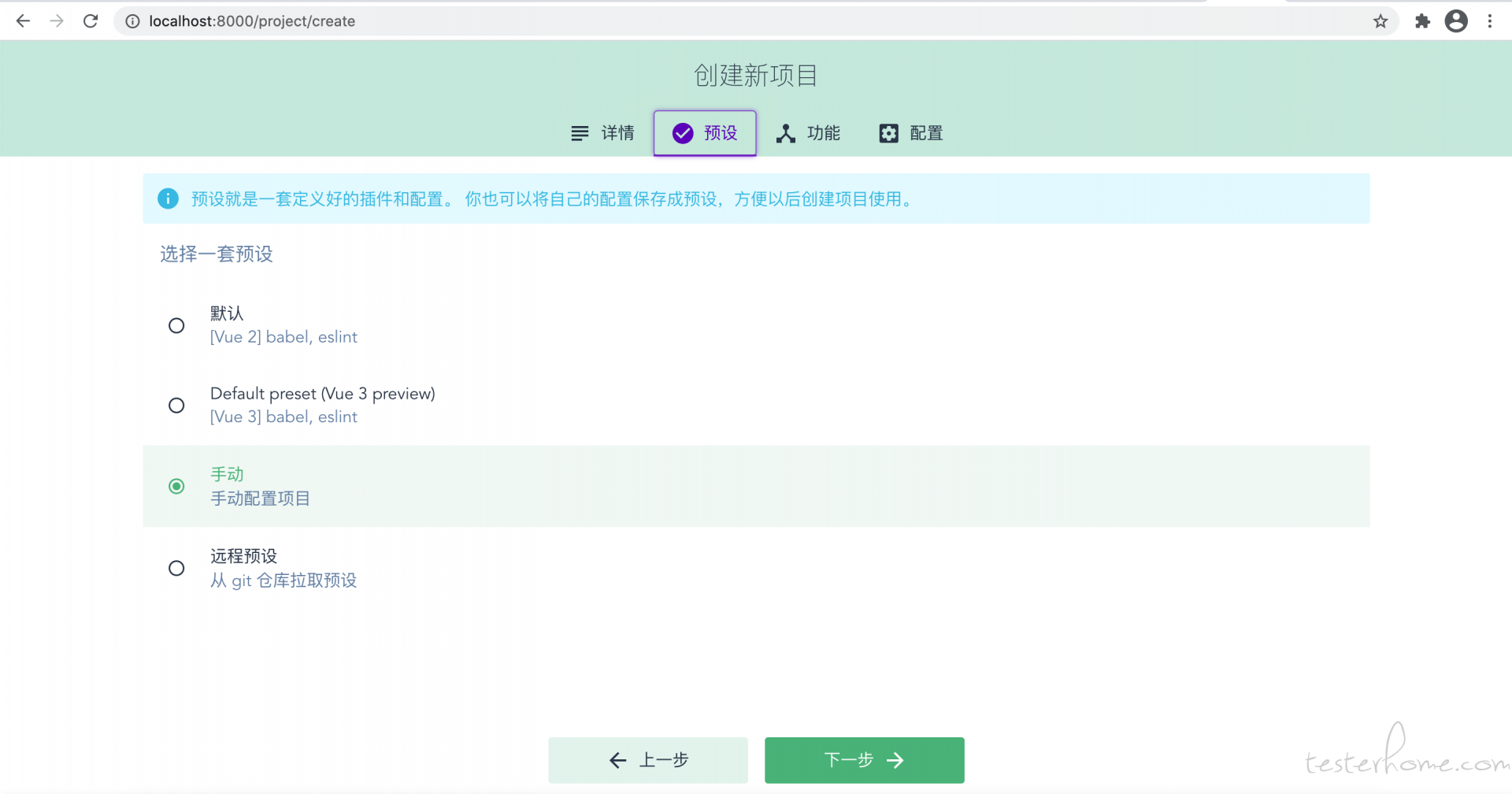
手动配置

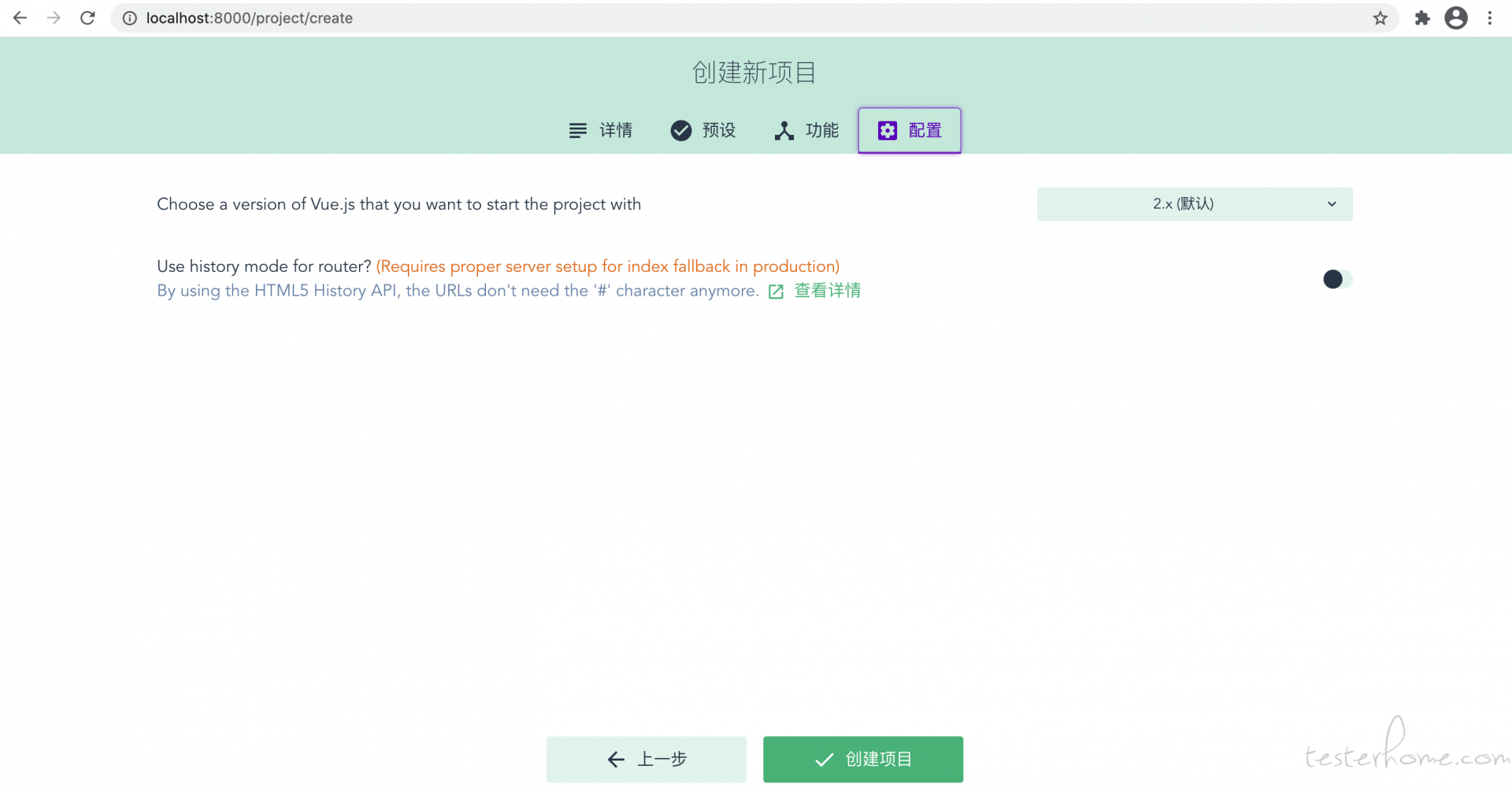
选择 Babel,Router,使用配置文件,取消勾选 Linter/Formatter

点击创建项目,选择保存预设名,等待转圈完成


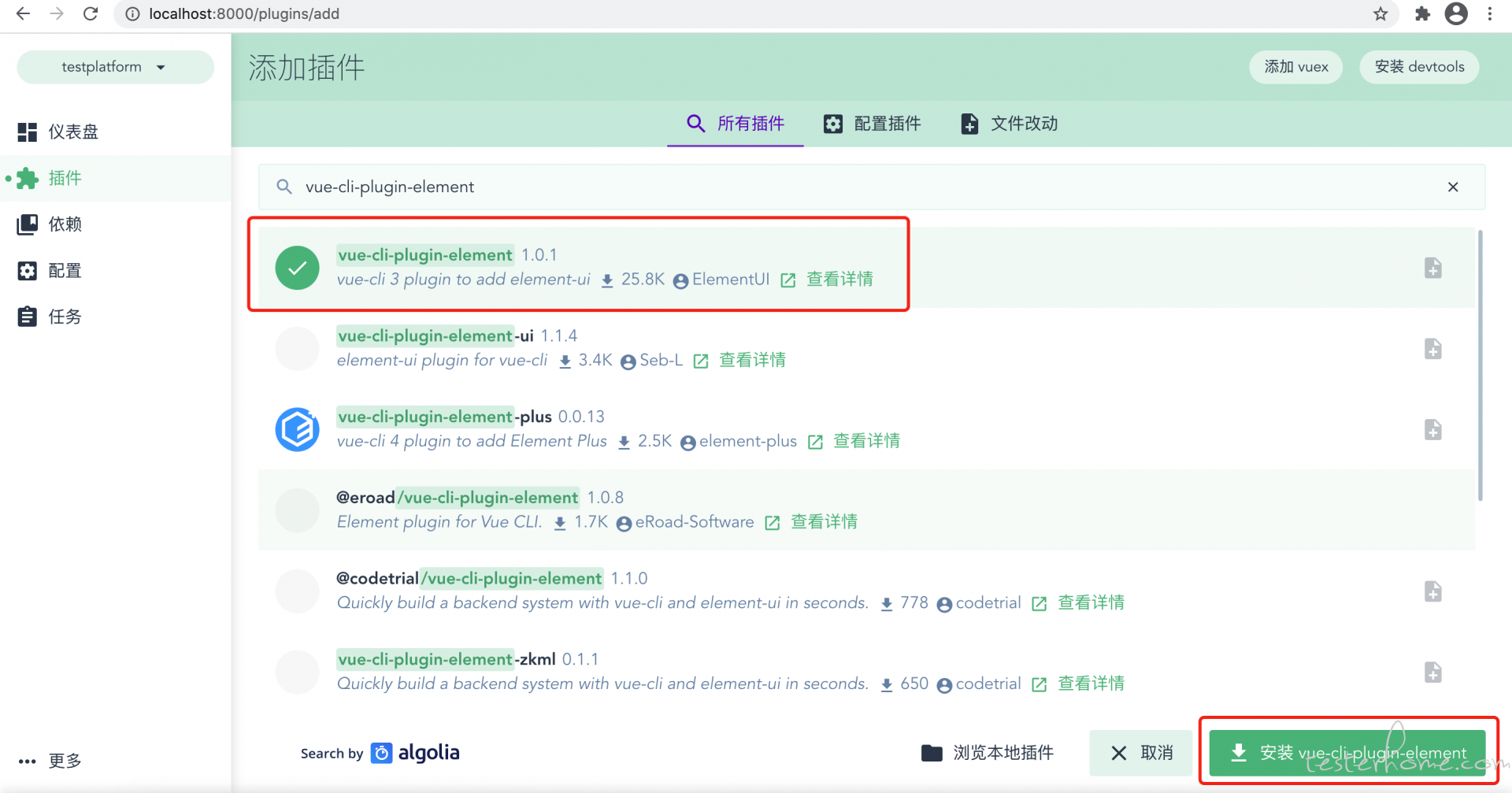
添加插件 vue-cli-plugin-element

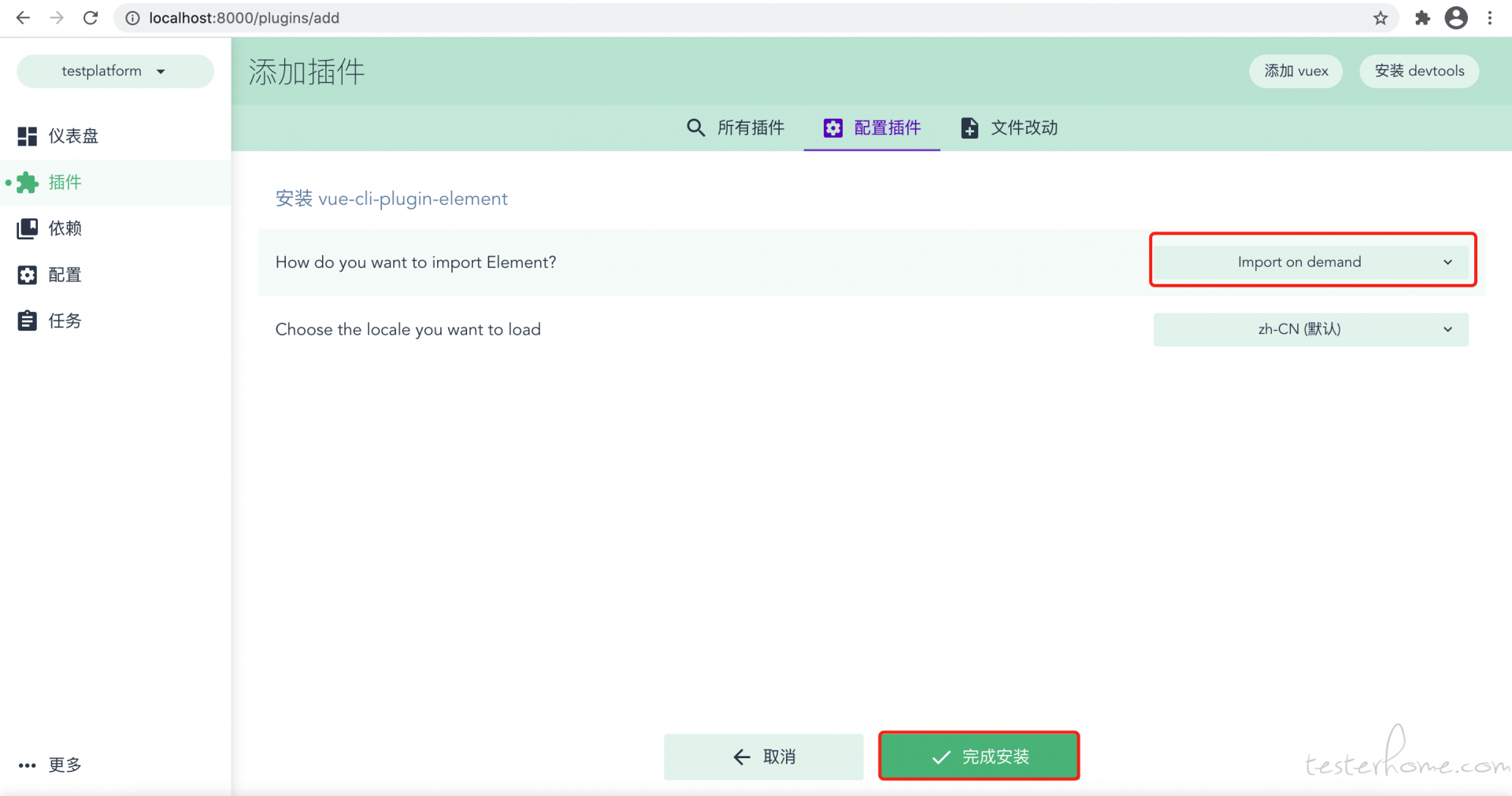
选择 import on demand,点击完成安装

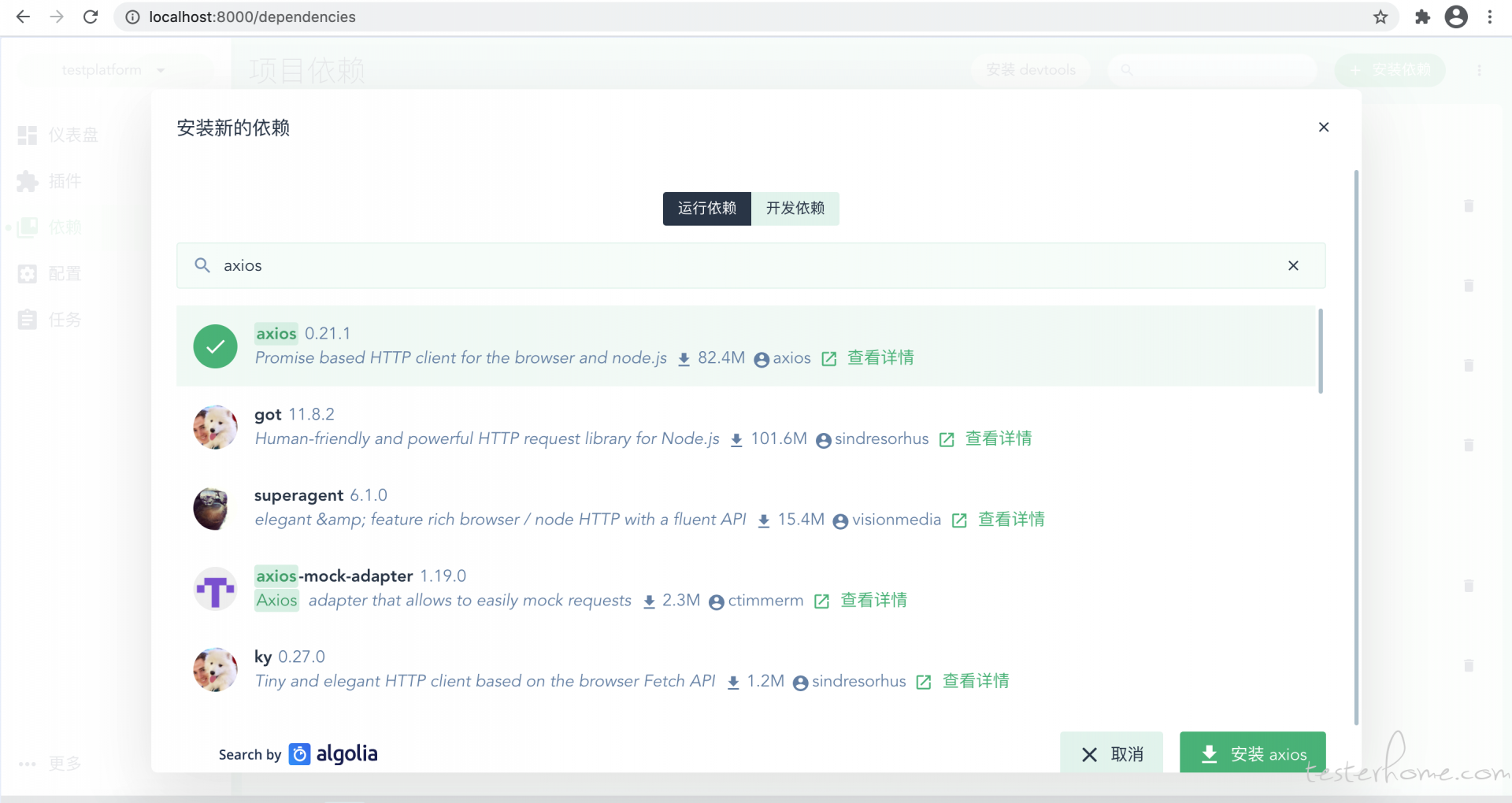
点击安装依赖,进入安装依赖页面,搜索 axios 并安装


npm run serve