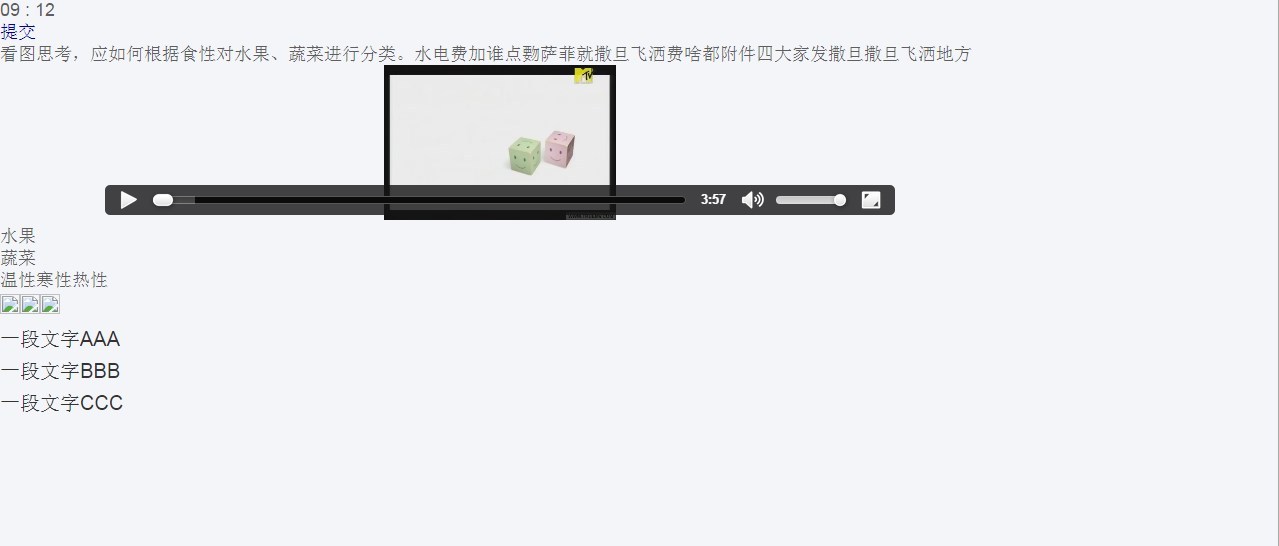
(1)拿到开发的代码打开的页面缺少样式,导致数据排列混乱。具体原因是实际的发布环境不能添加具体的样式,其代码被注释了,测试的时候需要手动开启所注释的代码。页面显示如下图:

有时候不禁感叹:QA 的工作就是这样,做得好是你的职责所在,做不好就得背锅等等。。你不做好还有其他选择吗???有时候,更是拿着卖白菜的工钱,操着卖白粉的心。。下面来吐槽下最近遇到的一些小事儿~~,顺便来个个人的自我阶段性总结。
一、背景
现在的团队都是新组过来做新的业务,团队不是很熟,流程相对不规范,时间也相对紧迫。基本上是开发拿到需求,开发,然后匆忙给 QA 测试。然而,没有自测的代码给 QA 测试会给 QA 带来一定的不方便,消耗一定测试时间。
二、原因分析
目前在做的系统是比较复杂,而且各个模块间交互多。为了走敏捷测试和提高测试覆盖率,QA 拿到开发的代码进行测试,如替换测试资源、校对返回数据等。
三、测试
(1)拿到开发的代码打开的页面缺少样式,导致数据排列混乱。具体原因是实际的发布环境不能添加具体的样式,其代码被注释了,测试的时候需要手动开启所注释的代码。页面显示如下图:

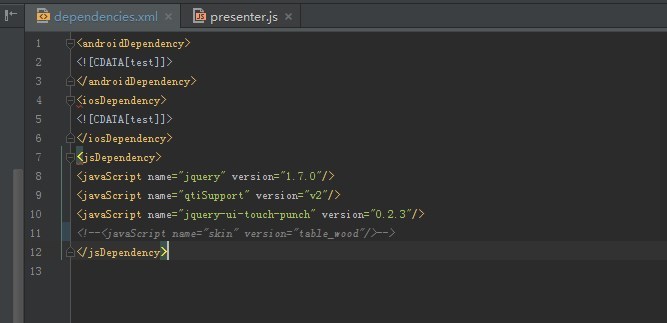
开发的注释完整代码为:
<androidDependency>
<![CDATA[test]]>
</androidDependency>
<iosDependency>
<![CDATA[test]]>
</iosDependency>
<jsDependency>
<javaScript name="jquery" version="1.7.0"/>
<javaScript name="qtiSupport" version="v2"/>
<javaScript name="jquery-ui-touch-punch" version="0.2.3"/>
<!--<javaScript name="skin" version="table_wood"/>-->
</jsDependency>

此时需要将这一行解除注释:
<javaScript name="skin" version="table_wood"/>
修改后的代码为:
<androidDependency>
<![CDATA[test]]>
</androidDependency>
<iosDependency>
<![CDATA[test]]>
</iosDependency>
<jsDependency>
<javaScript name="jquery" version="1.7.0"/>
<javaScript name="qtiSupport" version="v2"/>
<javaScript name="jquery-ui-touch-punch" version="0.2.3"/>
<javaScript name="skin" version="table_wood"/>
</jsDependency>
这样就可以将皮肤样式导入,数据有规律的布局。
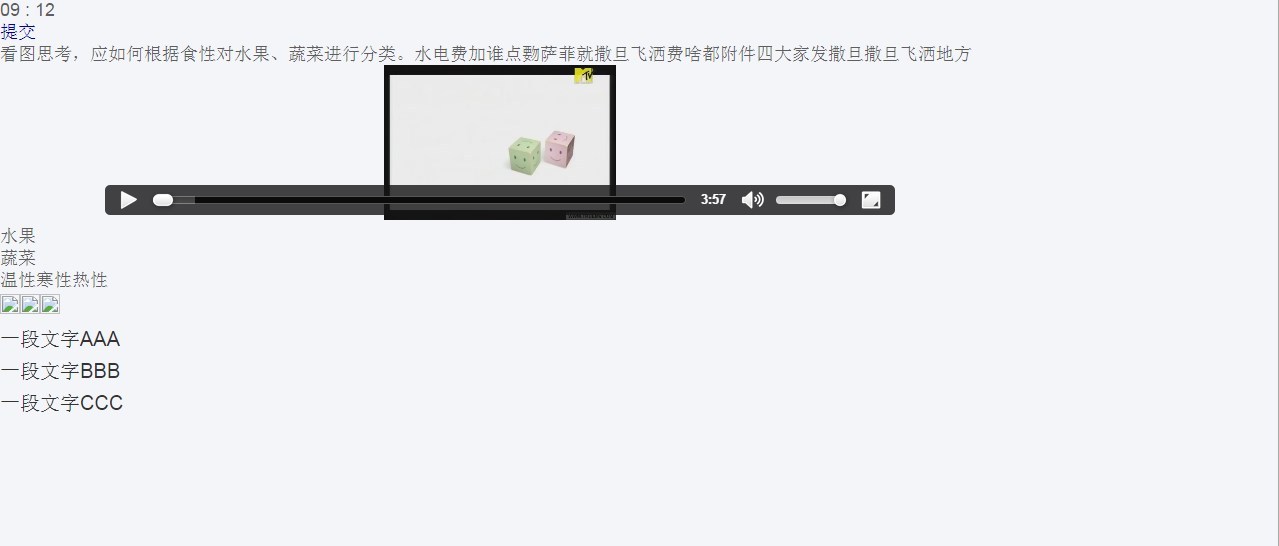
(2)图片资源加载无法显示,效果图如下:

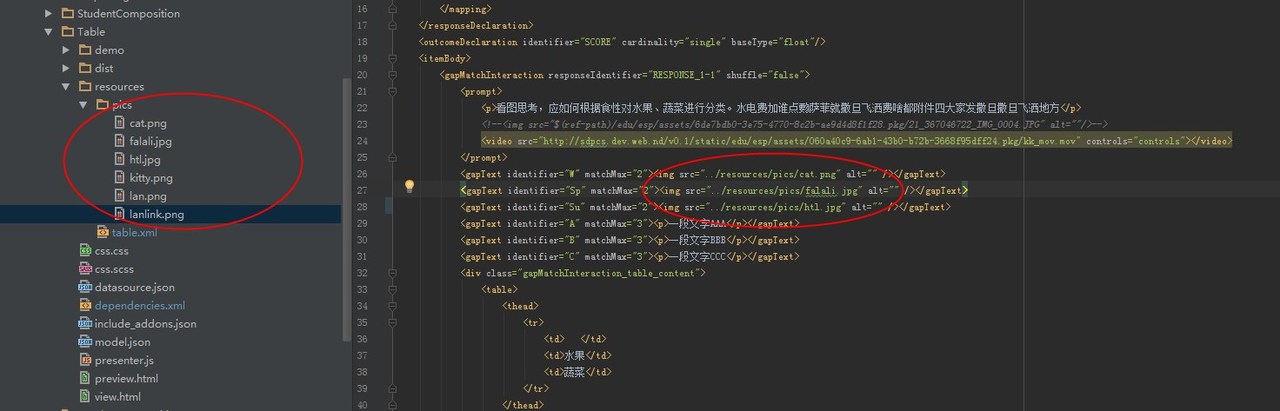
查看代码才发现,在具体的资源 xml 文件中并没有配置相应的图片,其代码中资源路径不存在工程中,这个阅读代码需要一段时间。。竟然在工程目录下未新建 pics 目录,且代码中还是 demo1、demo2 图片。。不过,阅读后还是能看出一些端倪,此时给相应工程文件目录下新建图片资源,如下图:

在代码中添加对应的图片名称,如下图:

编译后查看图片资源是后加载正常,如下图(只截图部分了,为了不泄漏策划案和 UI、UE):

(3)真正测试的才刚刚开始,需要替换资源的行、列数,多种不同组合进行测试,从 2×1 到 5×5 不等,具体 XML 代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<assessmentItem xmlns="http://www.imsglobal.org/xsd/imsqti_v2p1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.imsglobal.org/xsd/imsqti_v2p1 http://www.imsglobal.org/xsd/imsqti_v2p1.xsd"
identifier="gapMatch" title="Richard III (Take 1)" adaptive="false" timeDependent="false">
<responseDeclaration identifier="RESPONSE_1-1" cardinality="multiple" baseType="directedPair">
<correctResponse>
<value>W G_1_1</value>
<value>Su G_1_1</value>
</correctResponse>
<mapping defaultValue="-1" lowerBound="0">
<mapEntry mapKey="W G1" mappedValue="1"/>
<mapEntry mapKey="Su G2" mappedValue="2"/>
</mapping>
</responseDeclaration>
<outcomeDeclaration identifier="SCORE" cardinality="single" baseType="float"/>
<itemBody>
<gapMatchInteraction responseIdentifier="RESPONSE_1-1" shuffle="false">
<prompt>
<p>看图思考,应如何根据食性对水果、蔬菜进行分类?</p>
<!--<img src="$(ref-path)/edu/esp/assets/6de7bdb0-3e75-4770-8c2b-ae9d4d8f1f28.pkg/21_367046722_IMG_0004.JPG" alt=""/>-->
<video src="http://sdpcs.dev.web.nd/v0.1/static/edu/esp/assets/060a40c9-6ab1-43b0-b72b-3668f95dff24.pkg/kk_mov.mov" controls="controls"></video>
</prompt>
<gapText identifier="W" matchMax="2"><img src="../resources/pics/dome01.png" alt="" /></gapText>
<gapText identifier="Sp" matchMax="2"><img src="../resources/pics/dome02.jpg" alt="" /></gapText>
<gapText identifier="Su" matchMax="2"><img src="../resources/pics/dome03.png" alt="" /></gapText>
<gapText identifier="A" matchMax="3">一段文字</gapText>
<div class="table_match_content">
<table>
<thead>
<tr>
<th> </th>
<th>水果</th>
<th>蔬菜</th>
</tr>
</thead>
<tbody>
<tr>
<td>温性</td>
<td>
<p>
<gap identifier="G_1_1">
<img src="../resources/pics/dome03.png" alt="" class="table_img"/>
<img src="../resources/pics/dome03.png" alt="" class="table_img"/>
</gap>
</p>
</td>
<td>
<p>
<gap identifier="G_1_2"/>
</p>
</td>
</tr>
<tr>
<td>寒性</td>
<td>
<p>
<gap identifier="G_2_1" />
</p>
</td>
<td>
<p>
<gap identifier="G_2_2"/>
</p>
</td>
</tr>
<tr>
<td>热性</td>
<td>
<p>
<gap identifier="G_3_1" />
</p>
</td>
<td>
<p>
<gap identifier="G_3_2"/>
</p>
</td>
</tr>
</tbody>
</table>
</div>
</gapMatchInteraction>
</itemBody>
<responseProcessing template="http://www.imsglobal.org/question/qti_v2p1/rptemplates/map_response"/>
</assessmentItem>
需要更改的资源代码部分如下图:

(4)还需要对比实际返回的 XML 数据是否和开发的 API 格式一致以及数据正确性
开发的 API 返回数据规定如下:
<assessmentResult xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://edu.nd.com.cn/xsd/assessmentResult"
xsi:schemaLocation="http://edu.nd.com.cn/xsd/assessmentResult http://nd-schema.dev.web.nd/xsd/assessmentResult.xsd">
<itemResult>
<outcomeVariable identifier="completionStatus">
<value>FAILED|PASSED</value> <!-- 答题结果[正确:PASSED;错误:FAILED] -->
</outcomeVariable>
<outcomeVariable identifier="SCORE">
<value>0</value> <!-- 答题得分[正确:1;错误:0] -->
</outcomeVariable>
<responseVariable identifier="duration">
<candidateResponse>
<value>19</value> <!-- 答题用时 -->
</candidateResponse>
</responseVariable>
<responseVariable identifier="numAttempts">
<candidateResponse>
<value>0</value> <!-- 答题次数 -->
</candidateResponse>
</responseVariable>
<responseVariable identifier="RESPONSE_1-1" cardinality="MULTIPLE" baseType="directedPair">
<!-- 正确的响应 --->
<correctResponse>
<value>W G_1_1</value>
<value>Su G_1_2</value>
<value>P G_2_1</value>
</correctResponse>
<!-- 用户提交的响应-->
<candidateResponse>
<value>Su G_1_1</value>
<value>W G_1_2</value>
<value>P G_2_1</value>
</candidateResponse>
</responseVariable>
</itemResult>
</assessmentResult>
实际的返回数据,需要在代码中将数据放在 console 中打印出来,并在 Chrome 下的 Network 下查看,将实际的数据和开发的 API 校对。而有时候,开发并未将数据打印在 console 中,此时就需要 QA 自己能走查代码添加打印出回来的代码:
console.log(resultXML);//将数据打印
return resultXML;//返回数据
具体的可参考:JS 中将控制台 log 输出显示到浏览器中
将实际返回的数据进行校对,具体返回格式如下:
?xml version="1.0" encoding="UTF-8"?>
<assessmentResult>
<itemResult>
<outcomeVariable identifier="completionStatus">
<value>FAILED</value>
</outcomeVariable>
<outcomeVariable identifier="SCORE">
<value>0</value>
</outcomeVariable>
<responseVariable identifier="duration">
<candidateResponse>
<value>97</value>
</candidateResponse>
</responseVariable>
<responseVariable identifier="numAttempts">
<candidateResponse>
<value>2</value>
</candidateResponse>
</responseVariable>
<responseVariable identifier="RESPONSE_1-1" cardinality="multiple" baseType="directedPair">
<correctResponse>
<value>W G_1_1</value>
<value>A G_1_4</value>
<value>B G_1_5</value>
<value>Sp G_1_2</value>
<value>Su G_1_3</value>
</correctResponse>
<candidateResponse>
<value>W G_1_1</value>
<value>Sp G_1_2</value>
<value>Su G_1_3</value>
</candidateResponse>
</responseVariable>
</itemResult>
</assessmentResult>
(5)真实的环境需要在 PC Web 和 Web App 上一起测试,有时候在 web 端可以跑通,但在 Web App 上跑不同,开发未做自测。。给 QA 测试带来一定阻碍。。
四、总结
在团队比较新,团队协作又比较多,所开发系统复杂如交互多、技术难,以及时间比较紧迫,团队制度不健全等复杂情况下,QA 测试会受到一定的阻碍。此时,需要 QA 有较强的分析能力、沟通能力、心里承受能力,帮助项目完成。有时候不禁感叹:QA 的工作就是这样,做得好是你的职责所在,做不好就得背锅。。你不做好还有其他选择吗???有时候,就是拿着卖白菜的工钱,操着卖白粉的心。。
哈哈~~
下班后随笔,请大家吐槽!
