

本文主要阐述一种客户端体验分析的思考与系统化实践。优化用户体验的关键点在于如何评估衡量用户体验,传统用户体验分析度量主要有埋点耗时统计及录屏帧耗时统计等手段,这些方法存在开发接入成本较高,分析结果粒度较粗等问题。为了解决传统体验分析中的若干问题,我们提出了基于无线 AOP 的端到端链路分析和评估方法,该方案采用无入侵方式降低了接入成本,同时将交互链路片段化并产出细粒度分析结果,实现了客户端上用户行为链路的标准化度量及客户端全景体验分析,为客户端体验问题的定位及优化提供有力的支持。
本文介绍的技术方案,旨在阐述一种通用的客户端用户体验评估、排查方案,通过客户端切面能力,代码插桩统计用户行为、系统行为、业务逻辑、服务端请求等各个片段耗时,同时将客户端链路 ID 关联服务端分布式链路 ID,打通客户端到服务端的完整链路。服务端通过实时计算、日志服务,按照链路 ID、特征 ID、场景进行聚合分析处理,产出实时链路、聚合场景数据进行度量分析,实现用户体验行为可追溯,完整可视化。结合自动化脚本、客户端链路采样,实现用户体验自动化聚合分析,最终帮助开发发现用户体验问题,并精准优化。
优化用户体验的首要问题是如何评估衡量用户体验,传统用户体验衡量方案两种,一埋点耗时统计,二录屏帧耗时统计,已有的两种传统方案的开发接入成本较高,耗时节点定位不够清晰,所以我们期望提供一种标准&高效的用户体验评估方法。
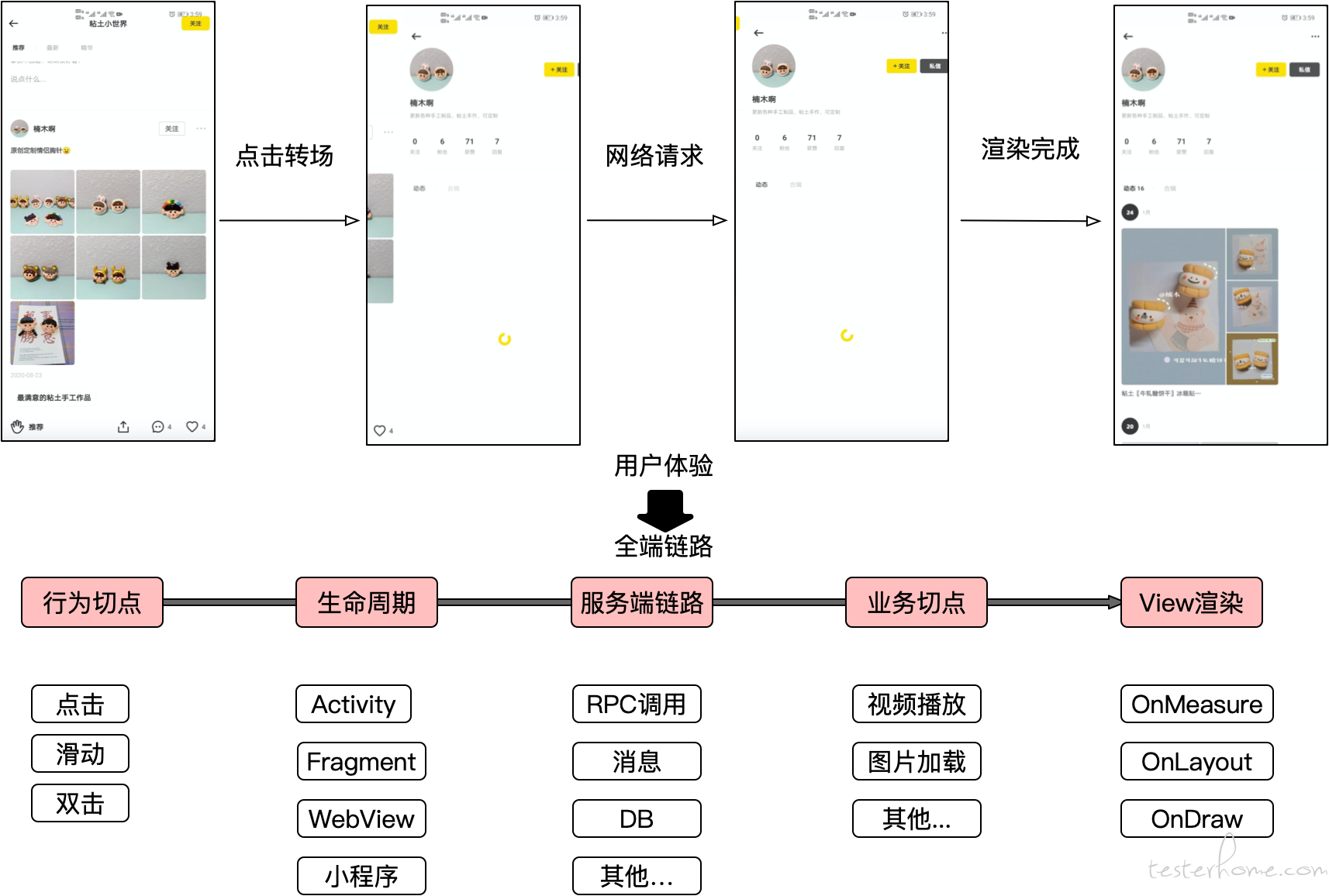
基于 AOP 能力对用户产生的点击、滑动、长按等操作进行统一捕获并作为一条链路的起始点,将用户行为触发的一系列 Android 生命周期的变化以及服务端请求发起、网络传输、客户端响应等作为链路过程,最后由界面绘制布局变化作为链路的终点,从而可形成一条由用户交互行为到服务端请求再到客户端布局更新的链路闭环。该客户端 SDK 对链路中每一节点的耗时以及节点间调用关系进行记录与串联,清晰准确地还原了交互链路中各节点耗时以及调用层级关系。

服务端链路基于现有的服务端分布式调用链路,通过客户端 traceId 关联服务端 traceId,可以打通客户端到服务端的整个链路。具体内容不另加赘述。
结合客户端链路、服务端链路,我们可以采集到用户体验链路上每个环节的详细信息,通过客户端埋点日志及实时计算 (基于阿里 Blink),可以呈现用户每次点击的实时链路片段;此外通过特征聚合、场景聚合,产出应用大盘聚合数据。
客户端切面 SDK 提供统一的插桩打点标准,用户体验链路数据自动采集上报,结合团队自研的自动化遍历任务或人工体验、用户客户端采样,做到 0 成本获取用户体验数据。同时全端统一埋点链路数据详细的记录了客户端、服务端方法级别的耗时,精准定位问题根因,优化用户体验效率大大提升。
| 技术方案 1 | 接入成本 | 接入使用成本 | 定位效率 |
|---|---|---|---|
| 业务埋点 | 代码改造,成本大 | 成本一般 | 信息不全 |
| 录屏帧耗时 | 无接入成本 | 成本大 | 只能暴露耗时,很难定位 |
| 全端性能体验 | 无侵入,成本小 | 成本小 | 定位精准 |
以躺平 APP 发现 Tab 下拉刷新为例

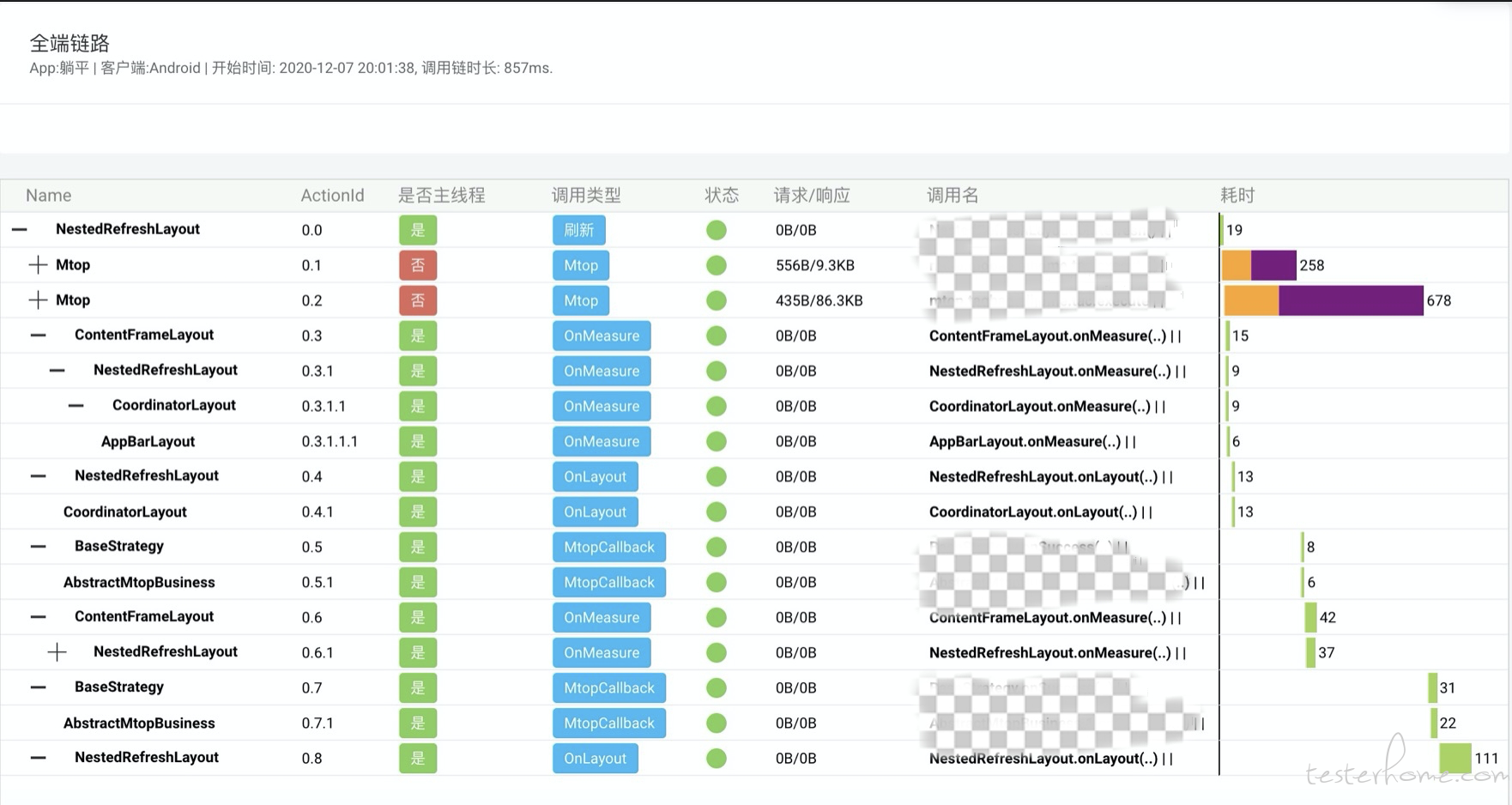
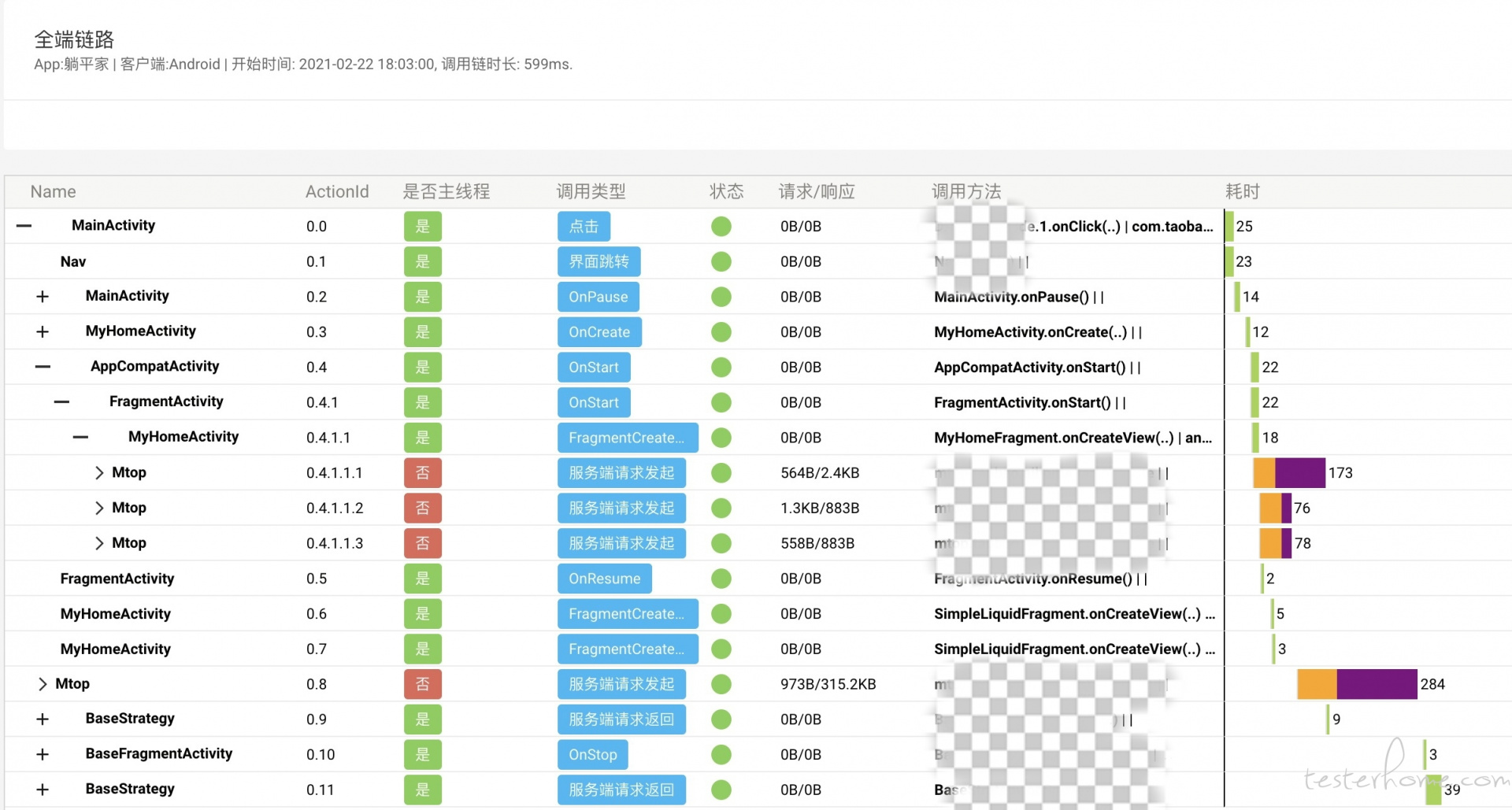
视频中页面下拉刷新的操作对应的实时链路如下,链路整体耗时 857ms,整个链路的细节如下图:

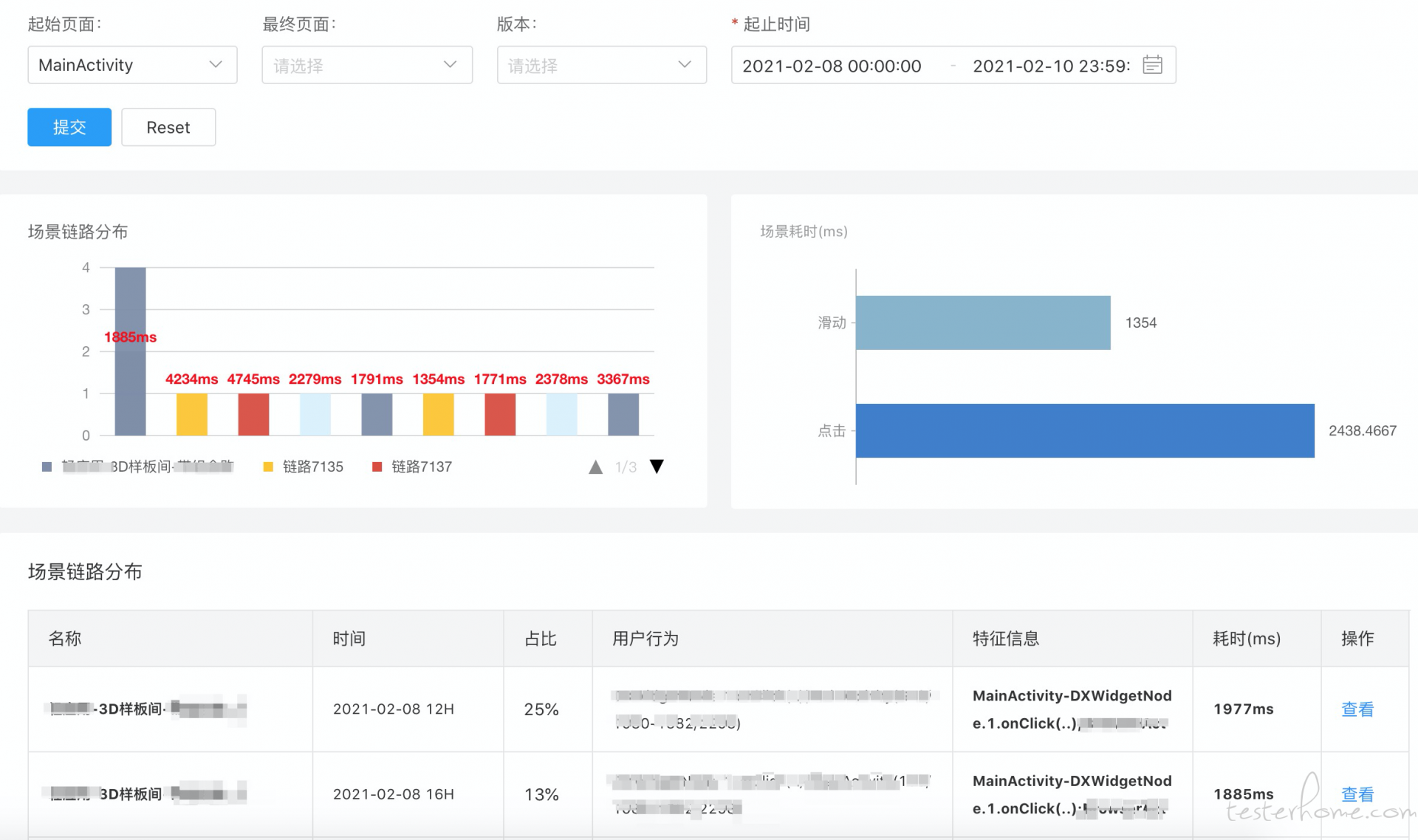
通过切面 SDK 插桩提取用户链路特征值,对用户体验链路可以在不同维度进行聚合分析。配合大数据处理能力,产出 App-页面 - 行为多维度的聚合数据,主要用于 App 大盘监控、用户热点场景链路分析


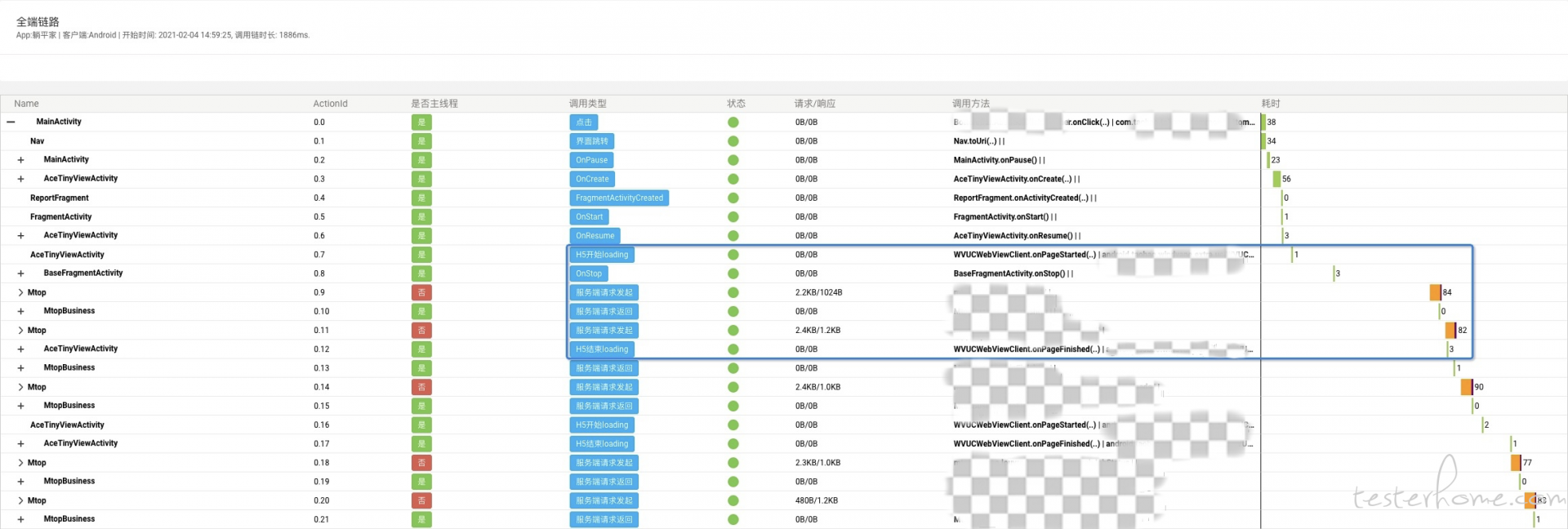
该案例为点击首页某个按钮后进入下一个界面出现了白屏,整体链路耗时 1886ms,从上图的链路中可以看出主要有两个原因:
以点击用户头像进入用户个人主页为例,个人主页加载分为两部分,1 加载头部的个人信息,2 内容 Feed 流。从视频中可以明显的看到头部个人信息很快就加载完成了,但是内容 Feed 流加载白屏过渡很明显。具体原因见下方通过全端链路定位分析


在图示的全端用户体验链路中,页面加载会发起多个服务端请求,观察发现请求 4 在请求 3 的 reponse 返回后才串行发起。
基于客户端切面能力&服务端分布式链路追踪技术,将客户端服务端进行数据打通,提供了一站式的用户体验分析平台,以数据化的思路评估优化用户体验,帮助更多客户端发现并优化用户体验问题。
未来会进一步深入建设,同时开源提供插件接入能力,惠及更多的 App 客户端体验优化,为更多的客户端提供丝滑的用户体验:
淘系技术部技术质量团队面向社会、校园招聘,欢迎各位客户端/服务端/稳定性/效能/3D技术/专项领域的质量技术方向同学加入。
有意向加入团队同学请将简历发送给我们,同时也欢迎邮件沟通探讨各类技术质量领域里的技术问题。
邮箱地址:yongxiang.fyx#alibaba-inc.com (大蜀)
