
测试的项目比较庞大(Web 端若干个、APP 端若干个),比较复杂,数据依赖多,交互也多,联调也多,这个给 QA 测试带了一定的困难,这需要测试的 QA 掌握一定的代码技巧,查看交互数据的返回值,替换测试资源,为联调做铺垫。增加测试覆盖率,提高收益比。
(1)JS 开发环境搭建:需要安装 NodeJS、npm、Ruby、SASS、WebStorm 等。可见本人博客:http://blog.csdn.net/jlhx123456/article/details/46550135
(2)代码:通过 SVN 拿到开发的代码,并导入到 WebStorm 中查看与修改。
(3)实际测试需求:当天任务为测试一个排序题的模块,其具体需求如下:
1、计时器:支持顺计时和倒计时
2、题目内容浏览:标题和多媒体文件显示
3、题目选项:可拖动排序,并遵循排序规则
4、提交:a、限制时间内可提交;b、限制时间内提交过一次后,点击修改后可以再次提交,并提示距离上次提交时间;c、限制时间内支持多次修改提交;d、限制时间结束后,提交按钮显示 “已结束”,学生端不能操作,提示 “请听老师讲解”。
5、对比提交数据:提交后在 Network 中核对 xml 数据:答案对错、得分、用时、答题次数、提交答案、实际答案。
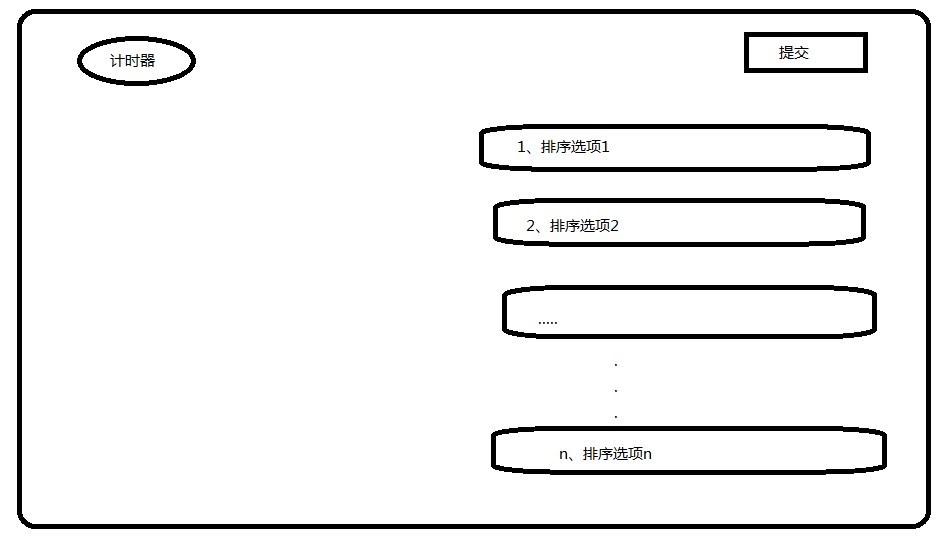
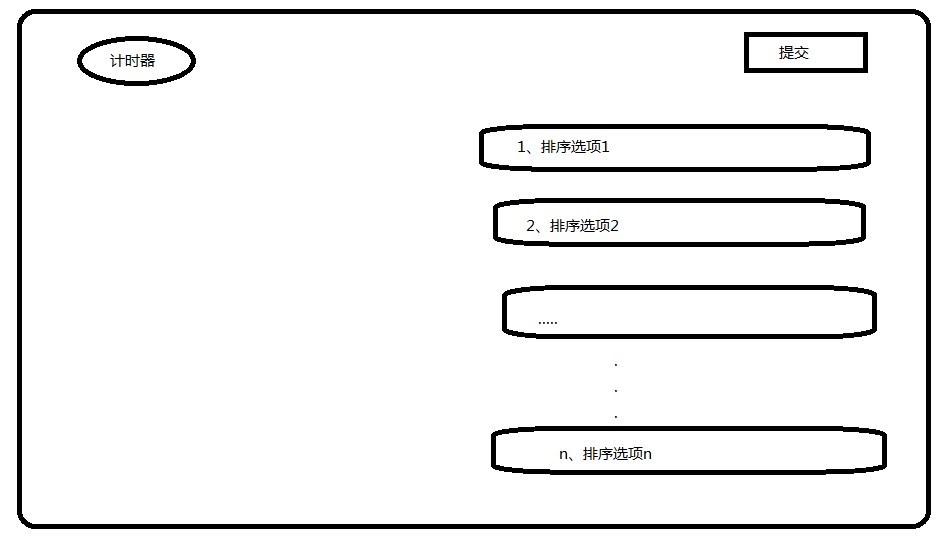
排序题答题功能如下图所示:

1、读懂开发的代码:a.计时器配置文件在哪里,需要改哪里,如:计时模式、计时长度;b.题目选项的答案在哪里,需要比对;c. 提交状态分哪几种状态?提交、修改、重新提交、已结束;d.提交返回的数据已 xml 返回,怎么查看?需要比对哪些数据?
2、实际操作:
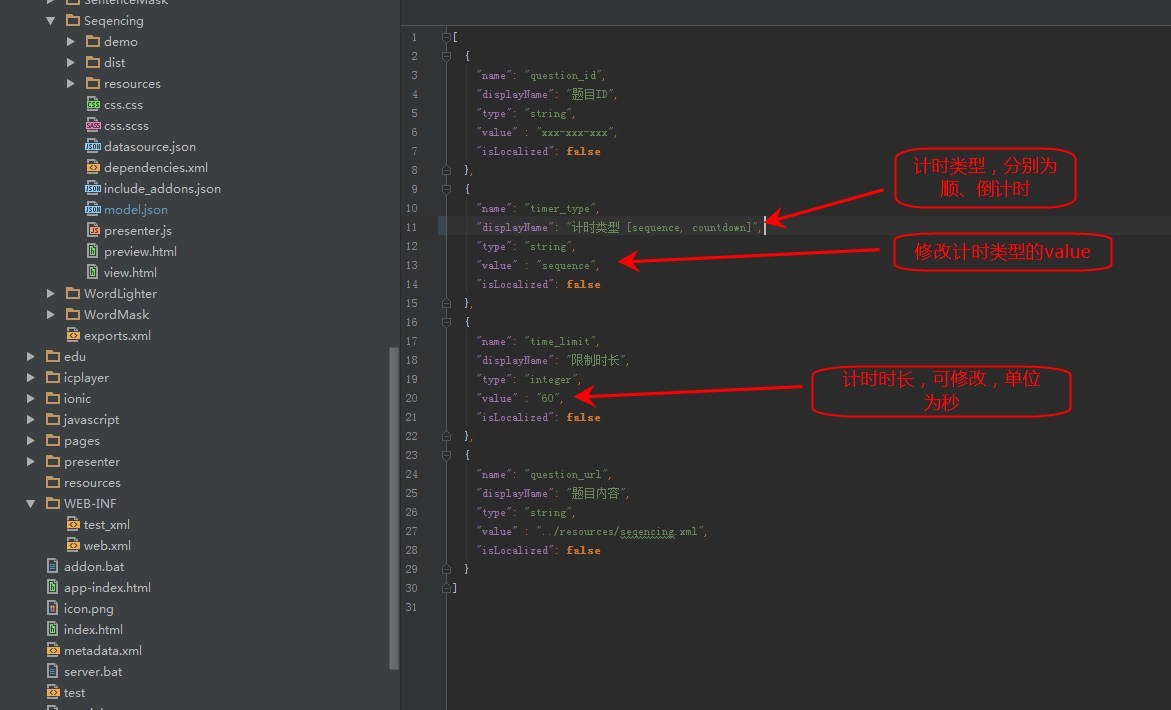
a.计时器测试:找到配置文件,修改计时器的类型 value 和时长的 value。

b.查找开发的答案配置文件,以及提交答案返回的数据配置文件格式,对答案对错、得分、用时、答题次数、提交答案、实际答案进行比对。
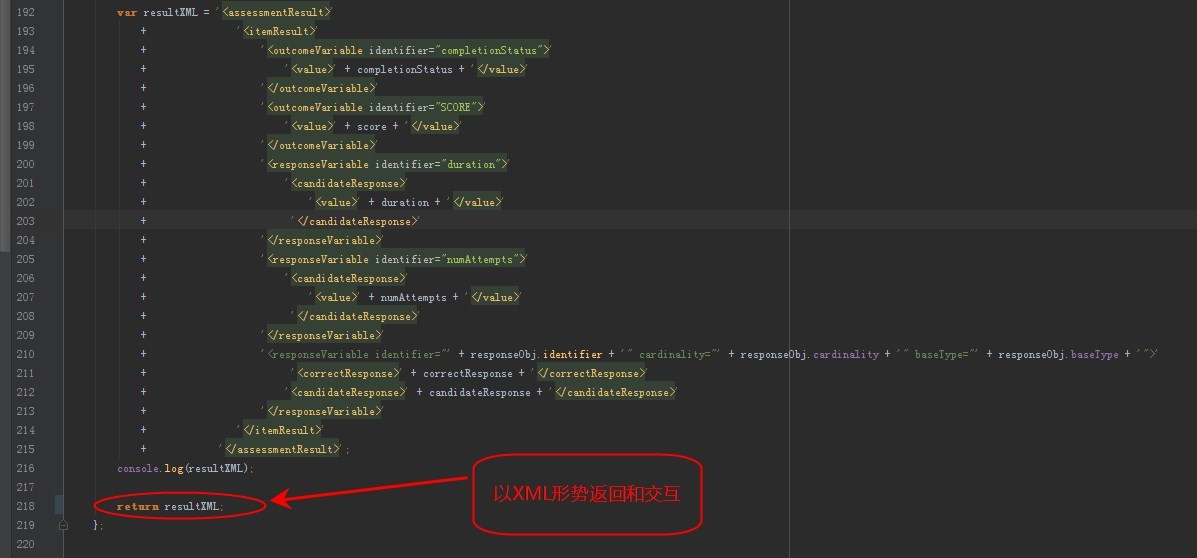
在开发的代码中发现,数据以 XML 形式放返回,见下图:

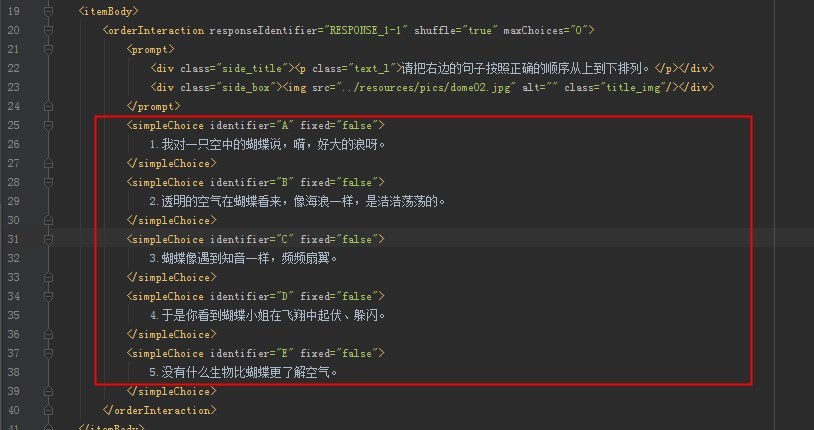
标准答案以 XML 形式存储,见下图:

点击提交按钮以后按 F12 的 Network 下可以返回一串 XML 数据,如下图为分别提交四次返回的 XML 数据:

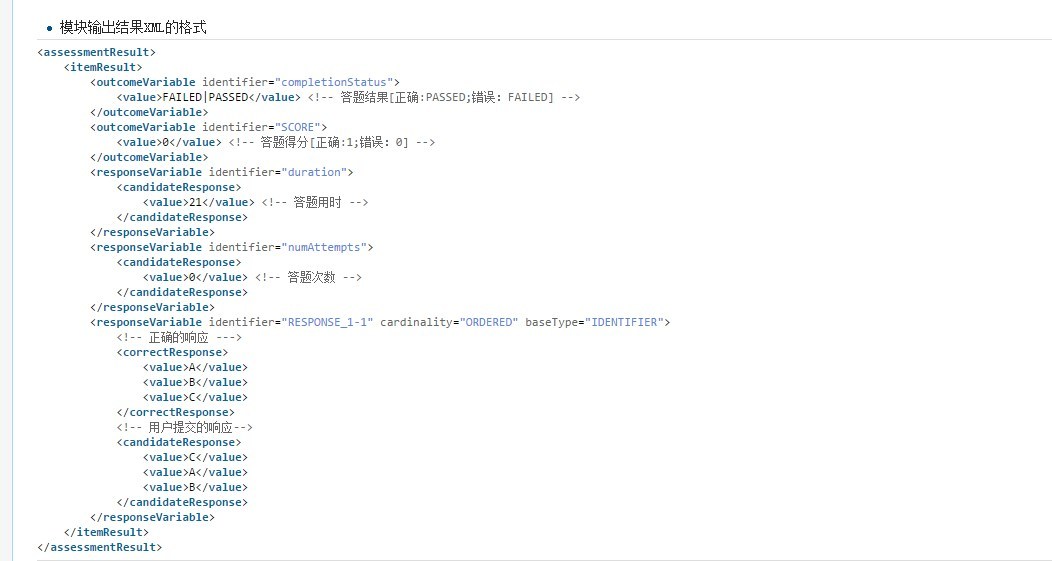
将 Network 下返回 XML 数据在 WebStorm 以 XML 显示,并和开发的 API 对比,和实际操作是不是一致。下图为开发的 API 上的返回格式:

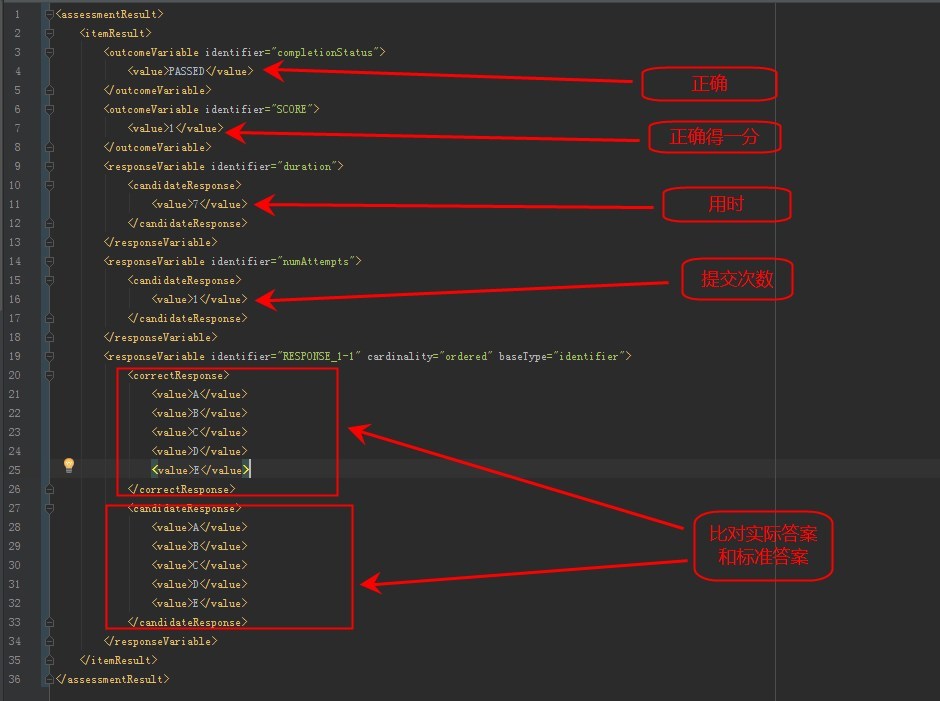
第一次提交正确的正确的答案 XML 数据,如下图:

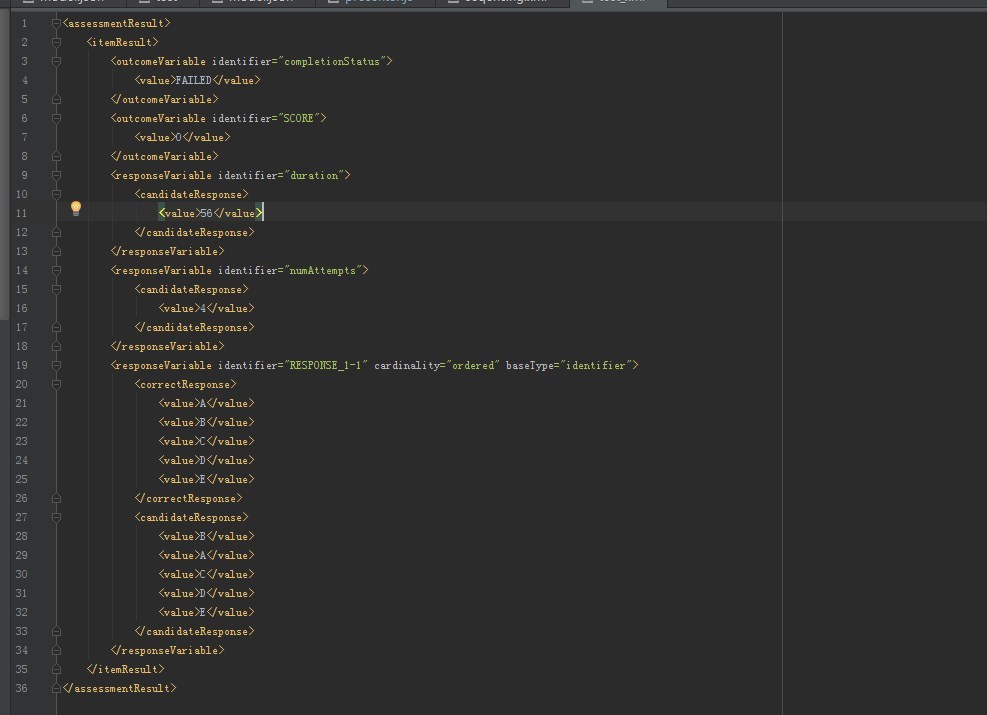
第四次提交错误的答案 XML 数据,如下图:

对比这些 XML 数据,可以核对数据是否正确。单模块测试完成后,可以给其他模块联调。
搭建开发环境和看懂开发的代码需要一定的时间,这需要前期投入。对于比较复杂且交互多的系统,功能测试有局限性,数据交互没法查看,容易导致漏测,需要采取一定的代码测试。单模块测试完成后,提供给系统联调。代码测试可以增加测试覆盖率,提高收益比。
以前都是看帖子比较多,今天是第一次在 TesterHome 写帖子,请多多关照。
